How to configure and style Elementor Header Footer Extension
Once you install Exclusive Addons Pro, you will get access to some amazing features. Along with 80+ exclusive widgets, the plugin currently has 7+ fully functional extensions.
Header Footer is among those premium extensions that help you to create amazing web designs.
Learn how to use the Exclusive Header Footer pro extension…
STEP 1:
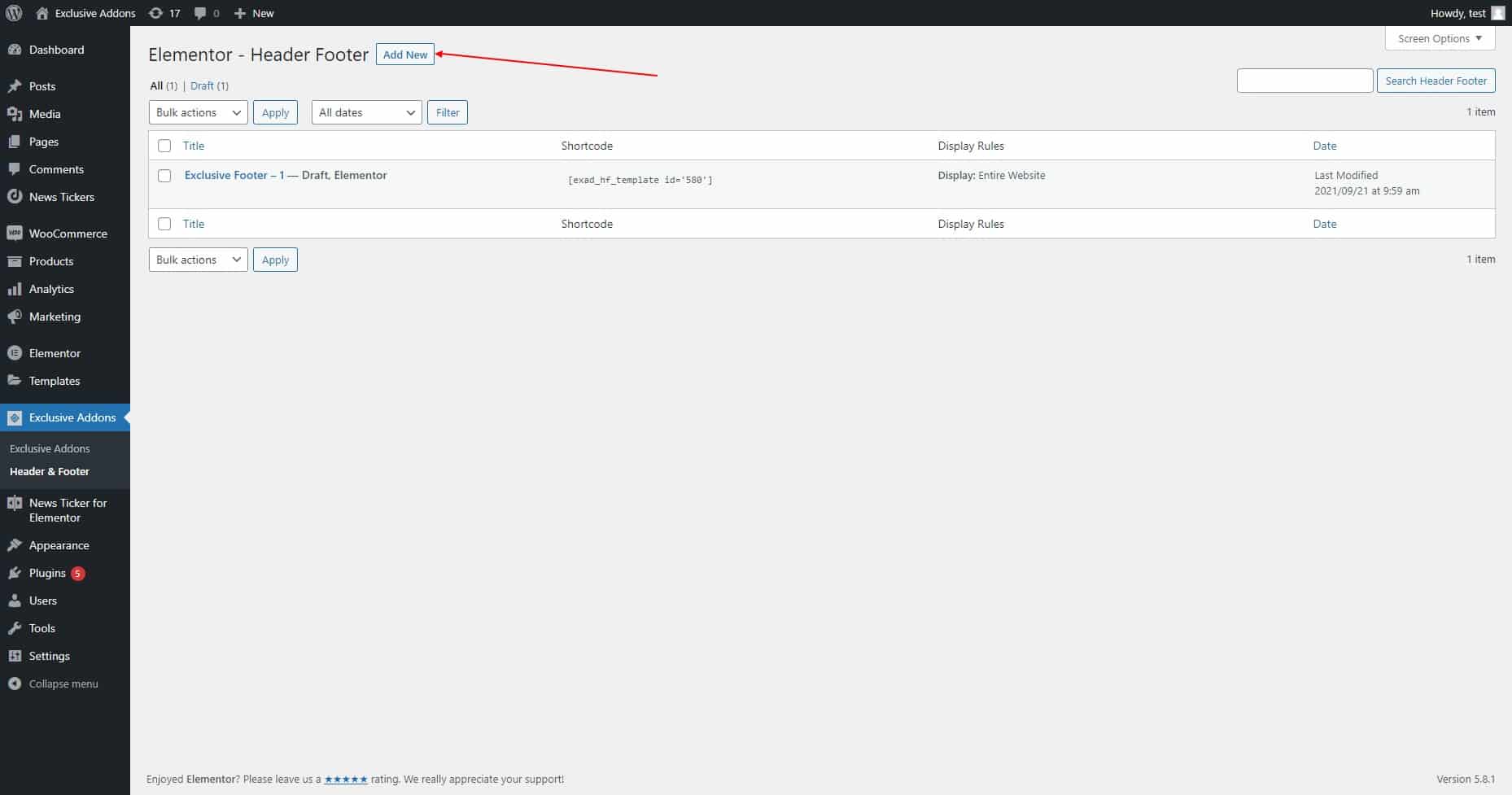
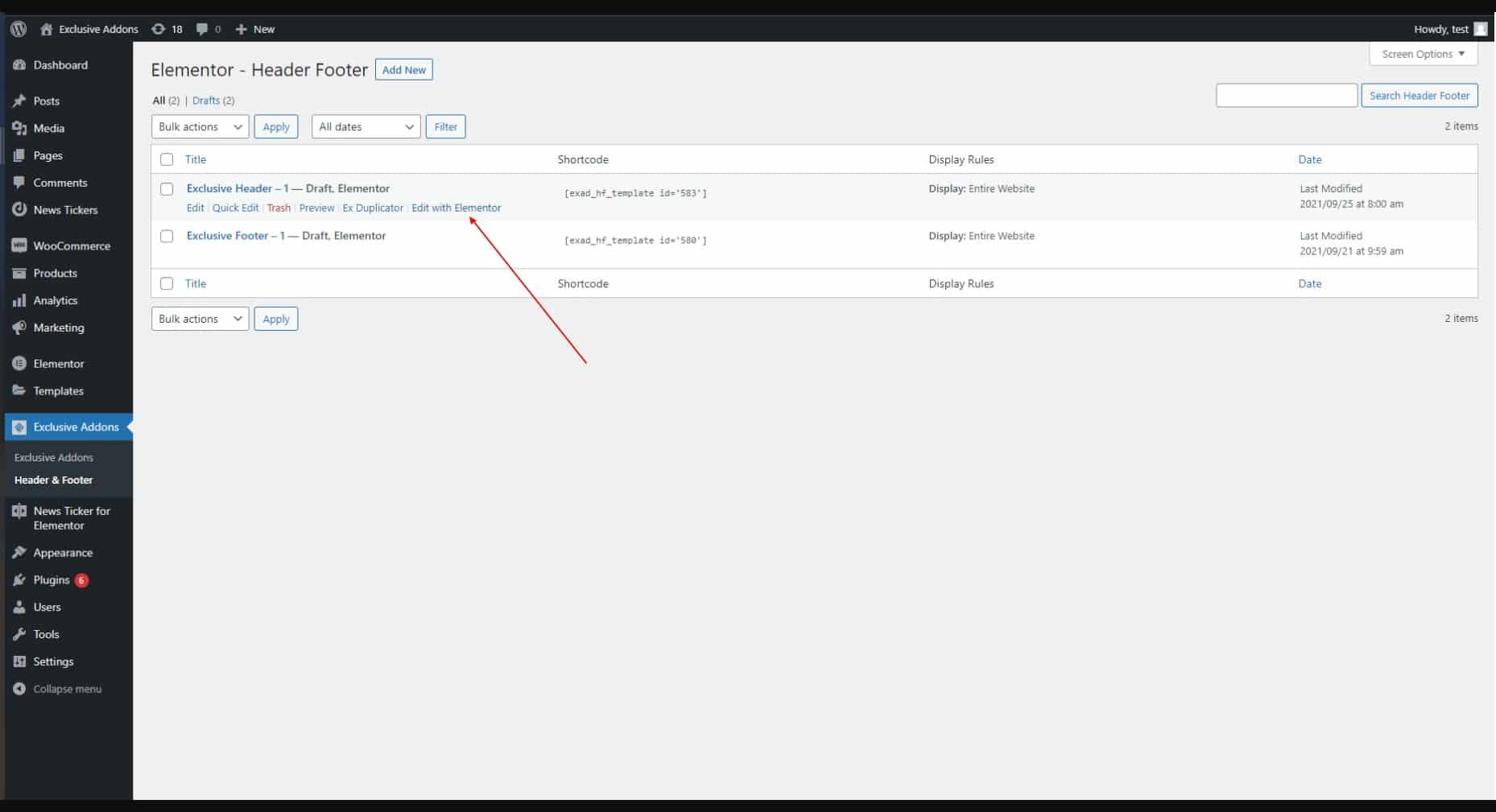
First, go to your WordPress Dashboard then to Exclusive Addons >> Header Footer. Now, add a new header-footer by clicking to Add New.

STEP 2:
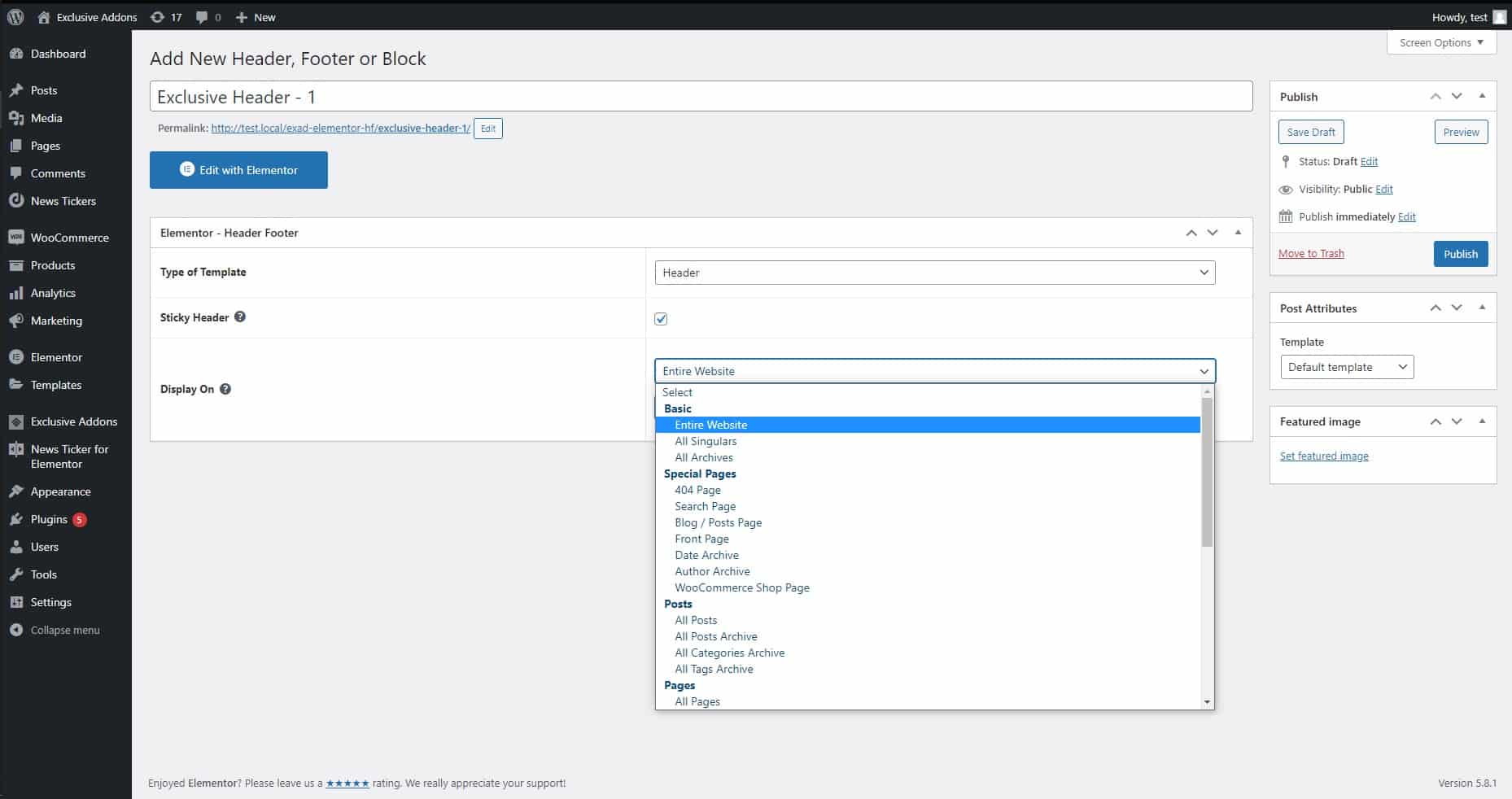
The next step is to configure the header footer properties. In this step, first, you need to set a Name, then choose Type of Template to “Header” or “Footer”.

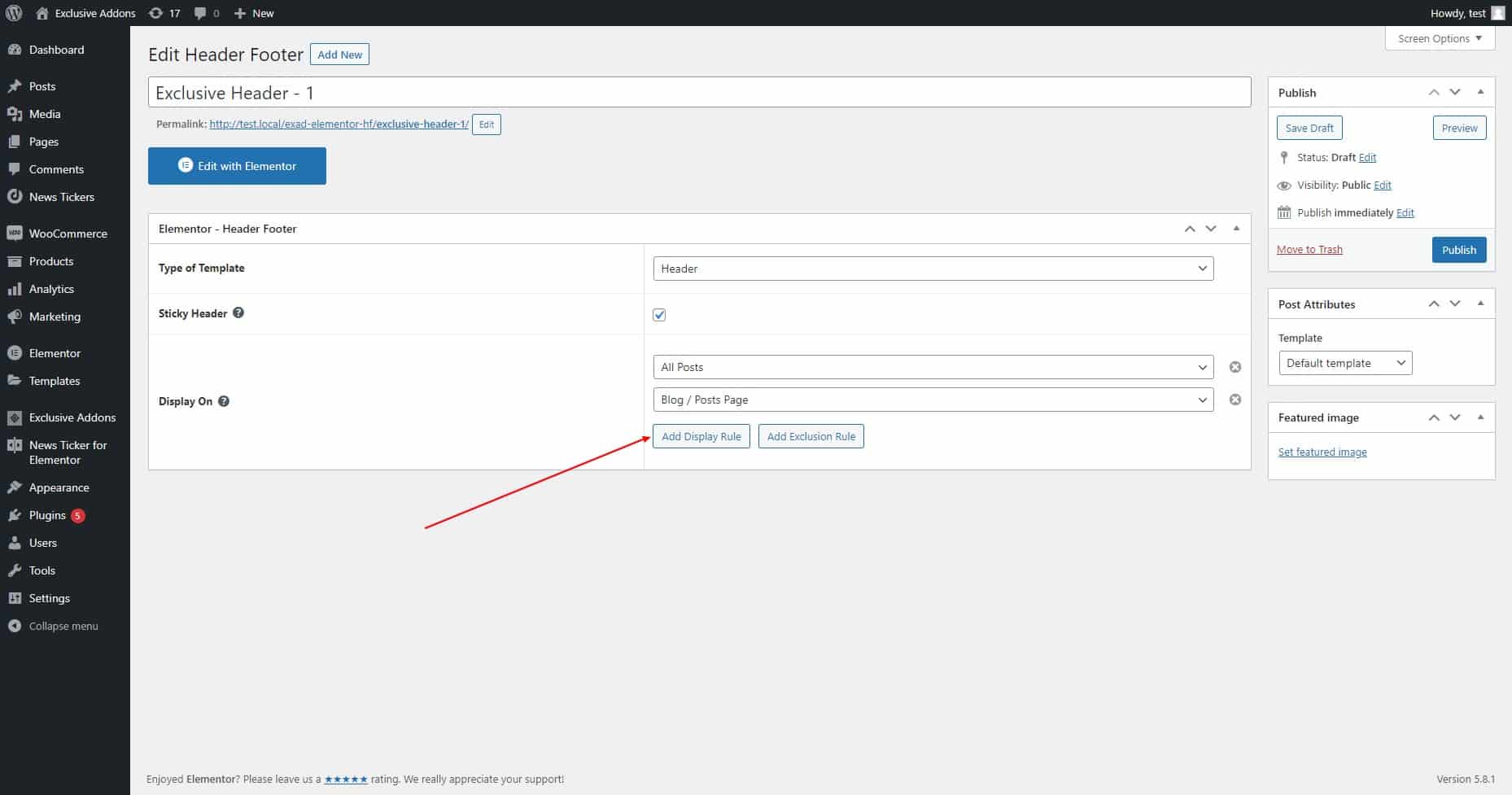
Decide to make the header sticky by ticking the checkbox. Then, choose where you want to Display On the header footer.

STEP 3:
You can create eye-catchy headers and footers using Elementor. Click on the “Edit with Elementor” to start designing the header footer.

There are two ways you can create a header or footer with Exclusive Addons.
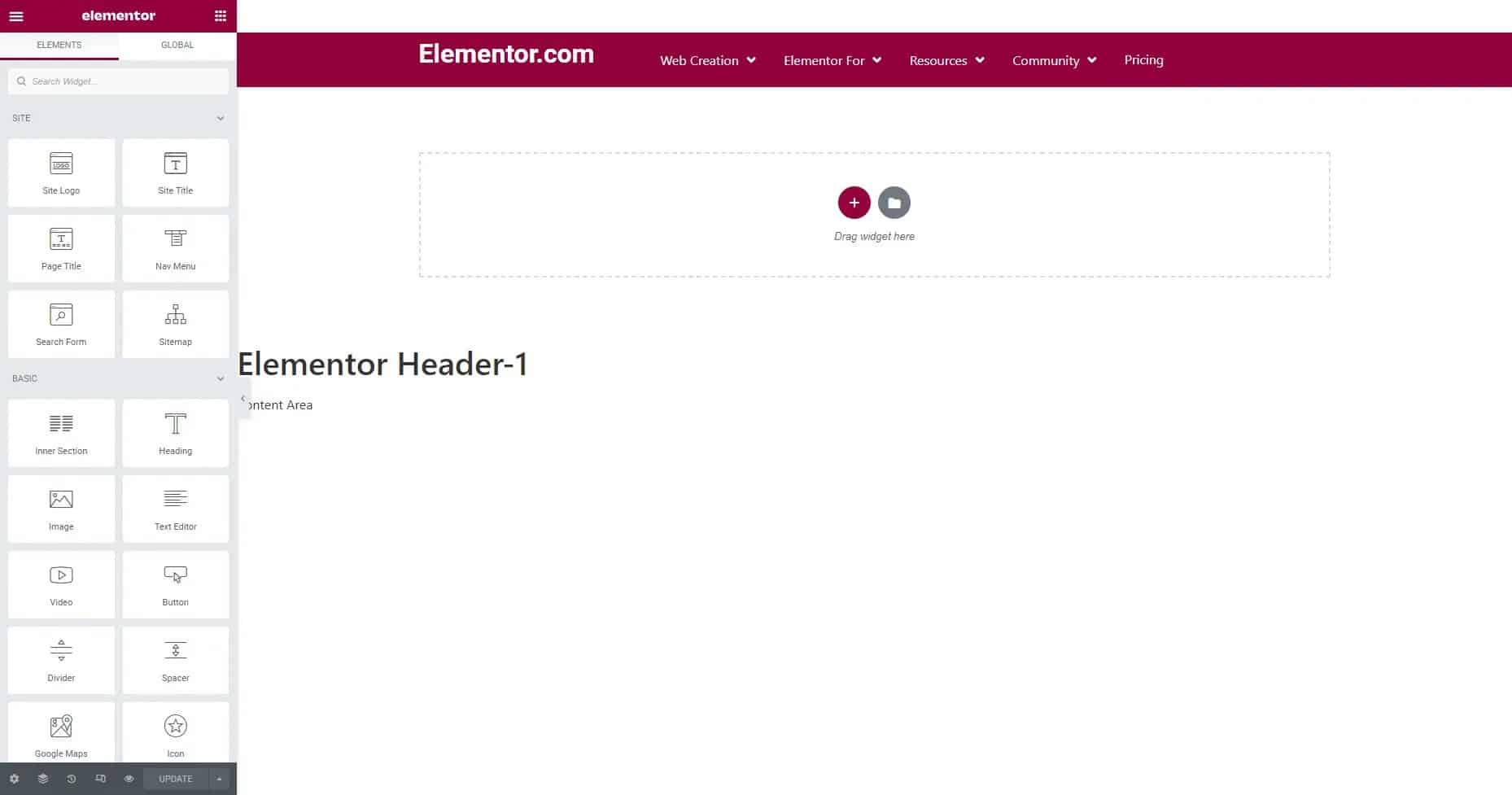
Firstly, you can create header-footer templates on your own using Elementor widgets. Decide which element you want to add to your headers footers. Find relevant widgets and drag them into your design to create templates based on your design ideas.

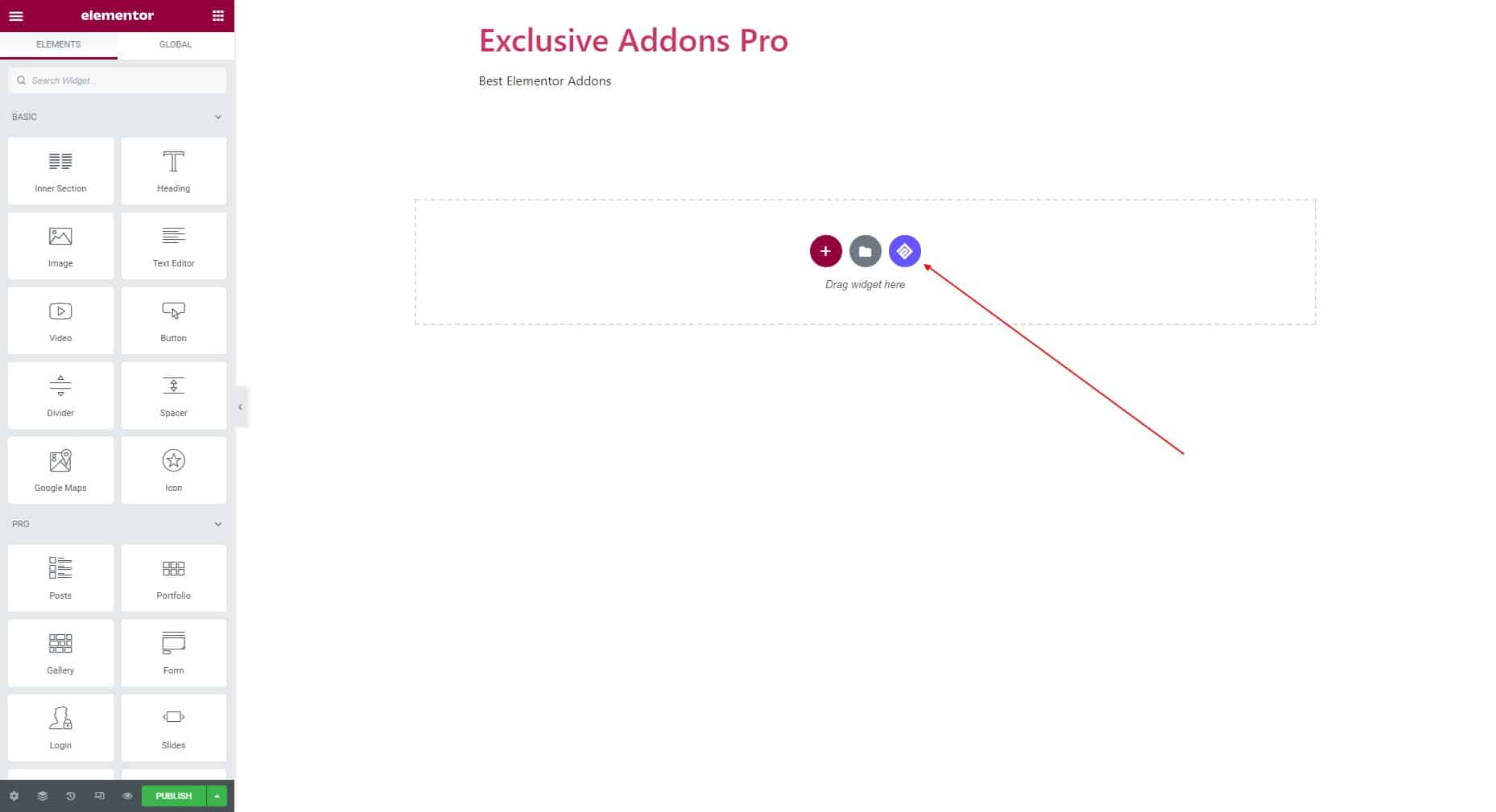
There is another way to create header-footer templates. You will find ready-made block templates in Exclusive Addons template library. Click the Exclusive Addons icon to open the template library.

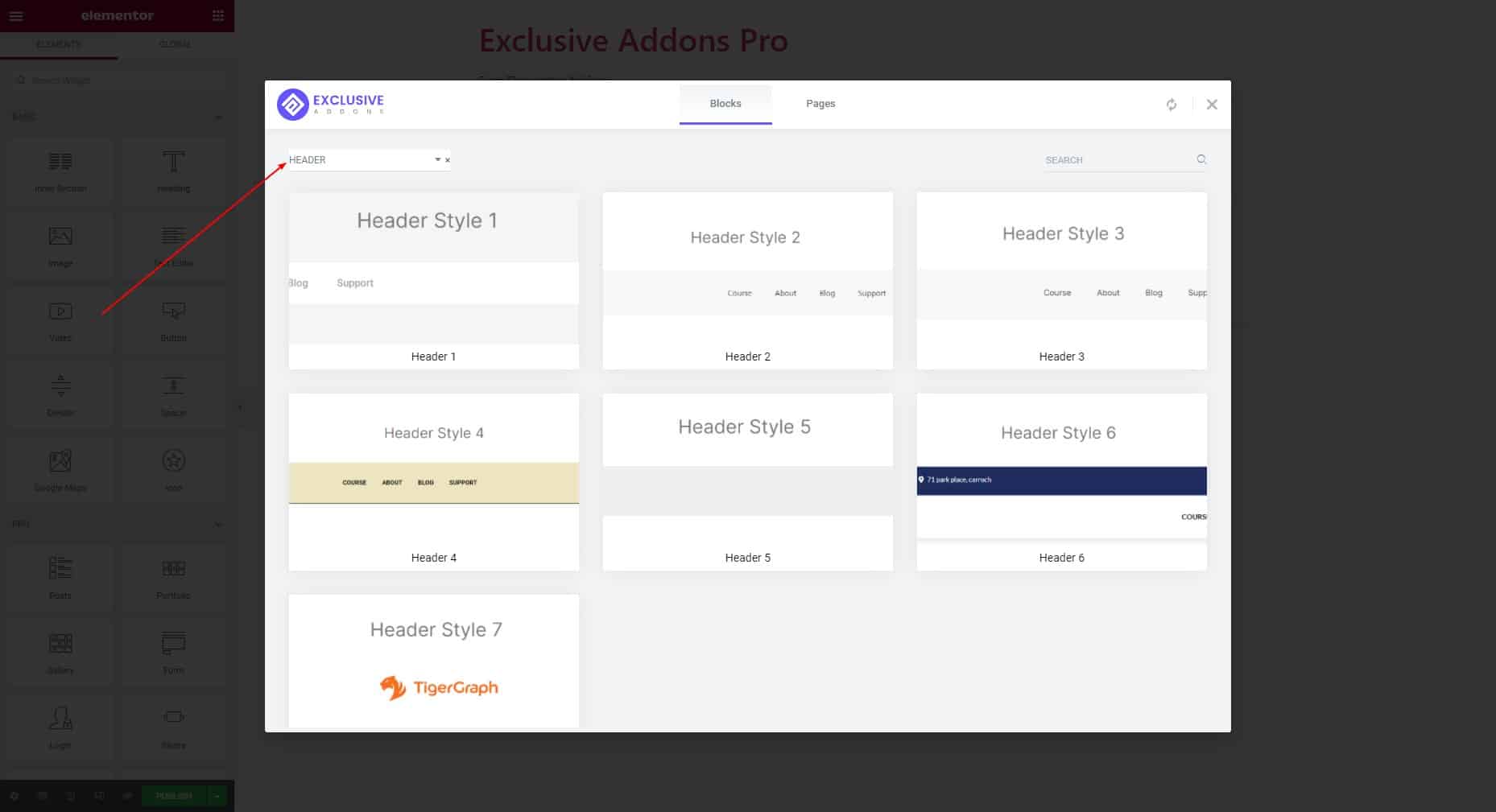
In the template library, you will find header templates when you choose “Header” under the Blocks section. You can choose one, see preview then Insert that into your design.

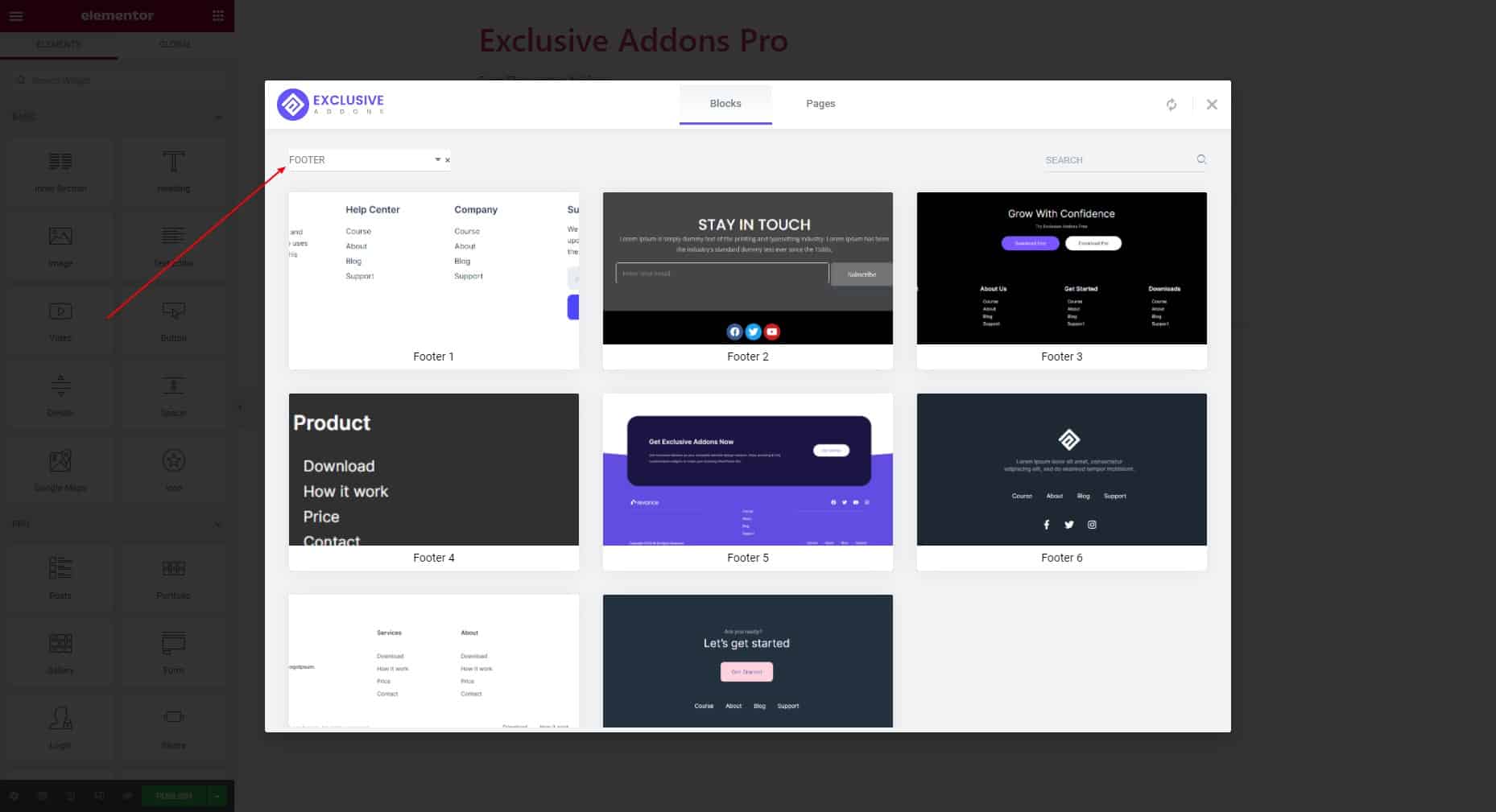
The same goes for footers. Choose “Footer” under the Blocks section in the template library. Then just like the header, choose a footer block, see preview then insert that.

You can learn how to use template library from our documentation.
STEP 4:
Finally, you can add beautiful and user-friendly Header-Footer on your website.