How to configure and style Google Map Widget.
The easiest way to add google map on your WordPress site. Design the map outlook and mark any position on it using Exclusive Addons Google Map Widget for Elementor.
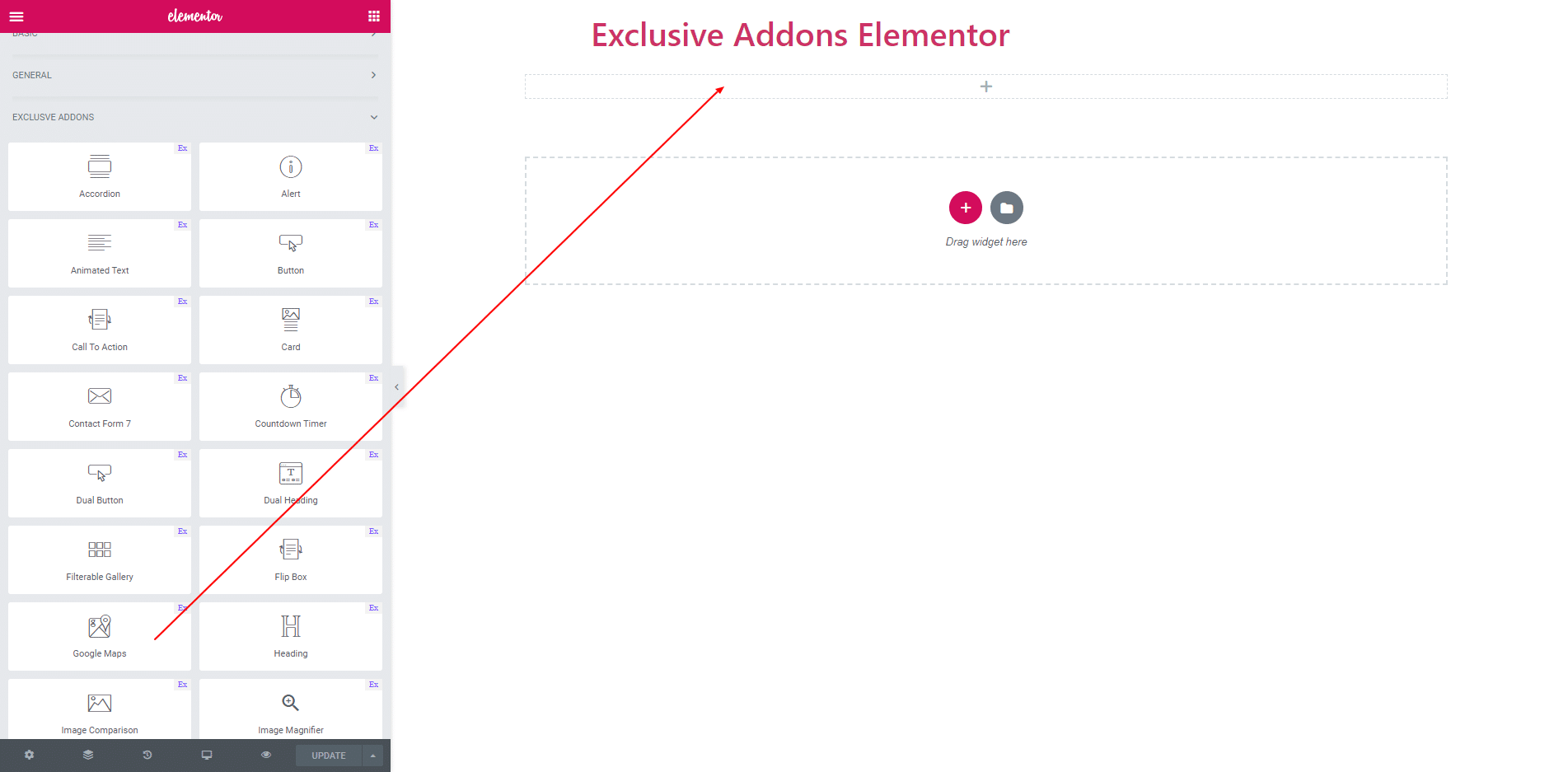
STEP 1:
Select the ‘Google Map’ widget from Elementor panel. Then drag and drop it in the selected area.

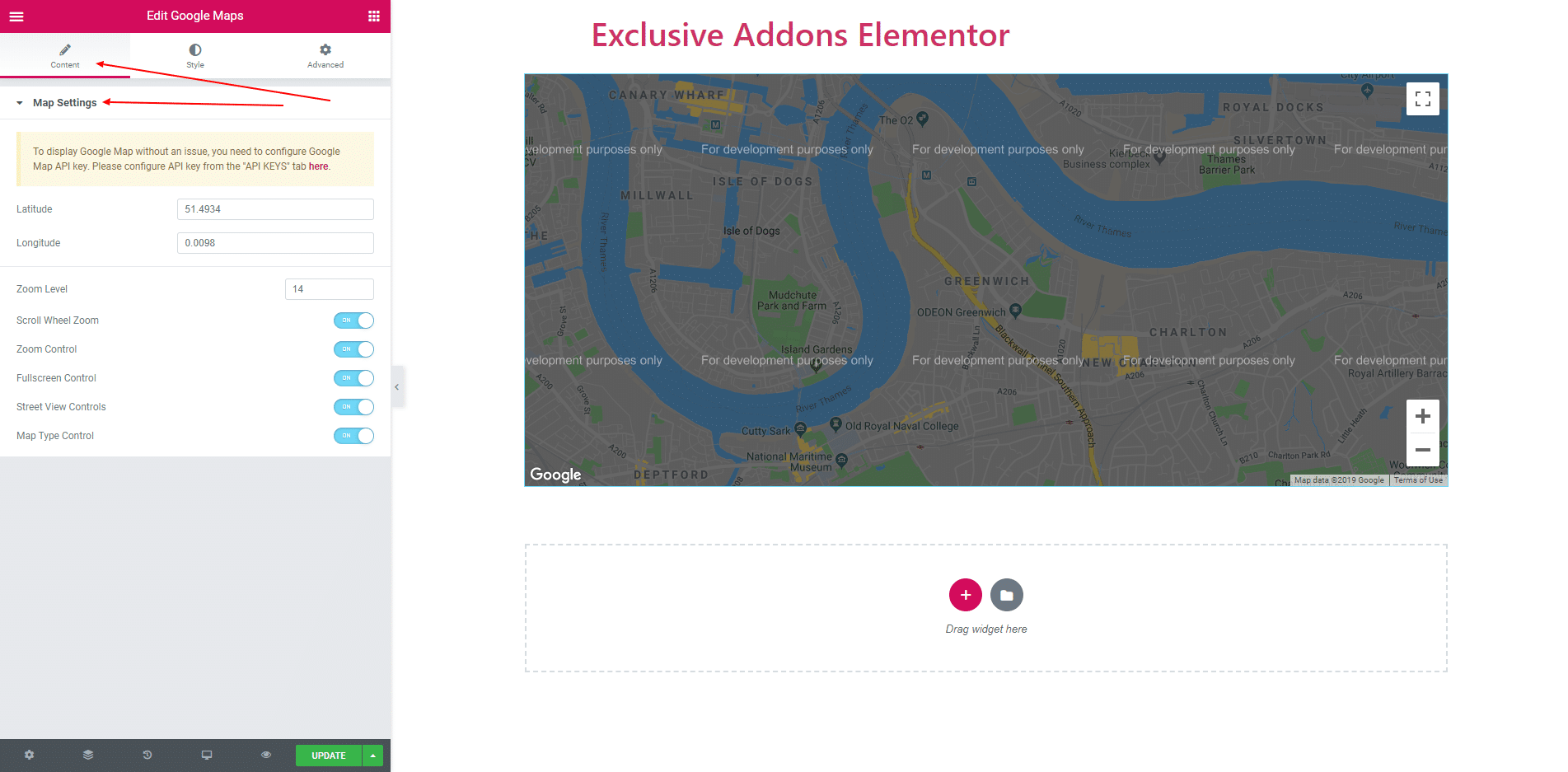
STEP 2:
Content section consist of Map Settings. You can edit this settings for design Google Map.

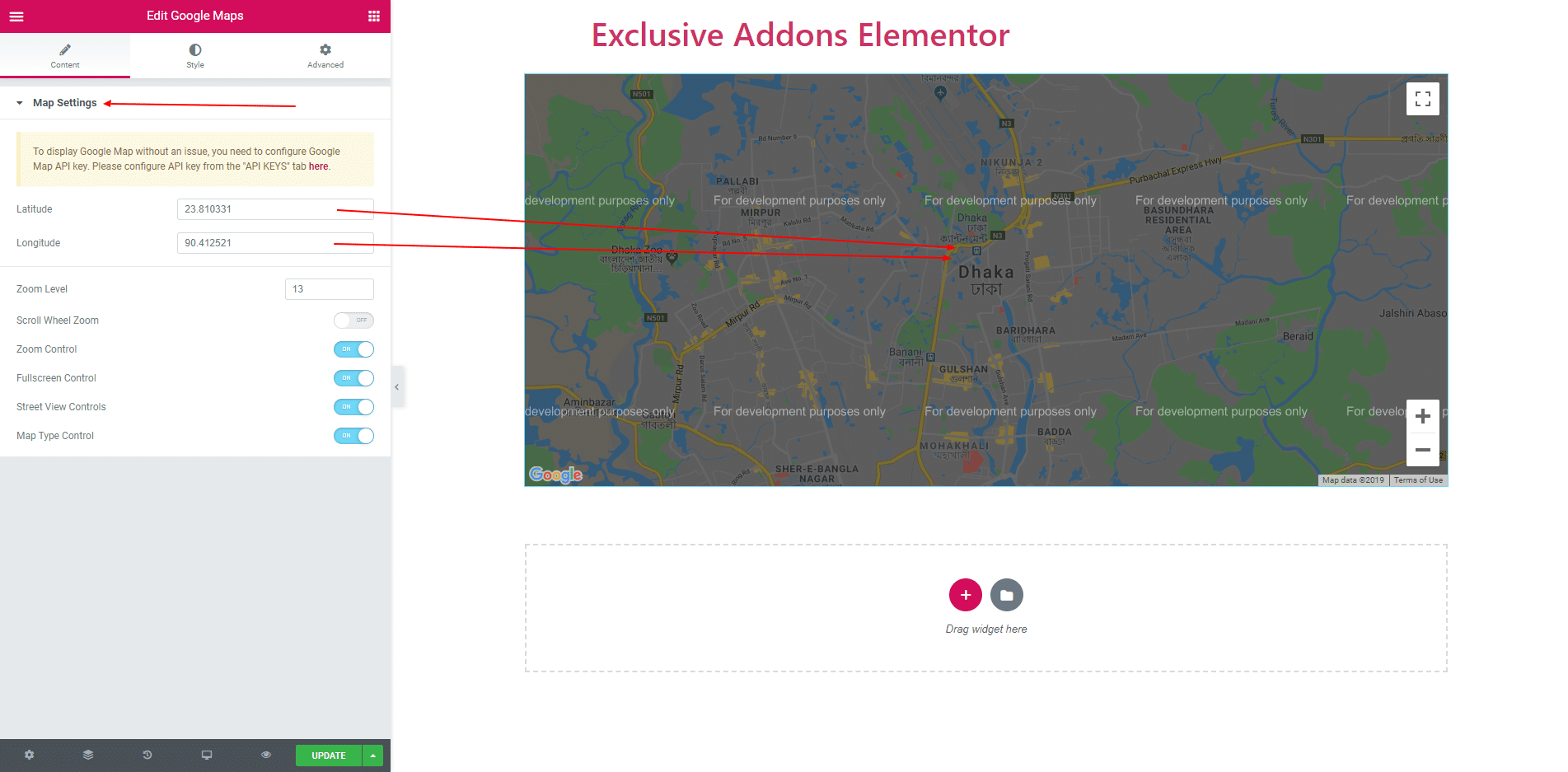
STEP 3:
You can add ‘Latitude’ and ‘Longitude’ for any position. You can control ‘Zoom Label’, ‘Scroll Wheel Zoom’, ‘Zoom Control’, ‘Fullscreen Control’, ‘Street View Controls’ and ‘Map Type Control’.

STEP 4:
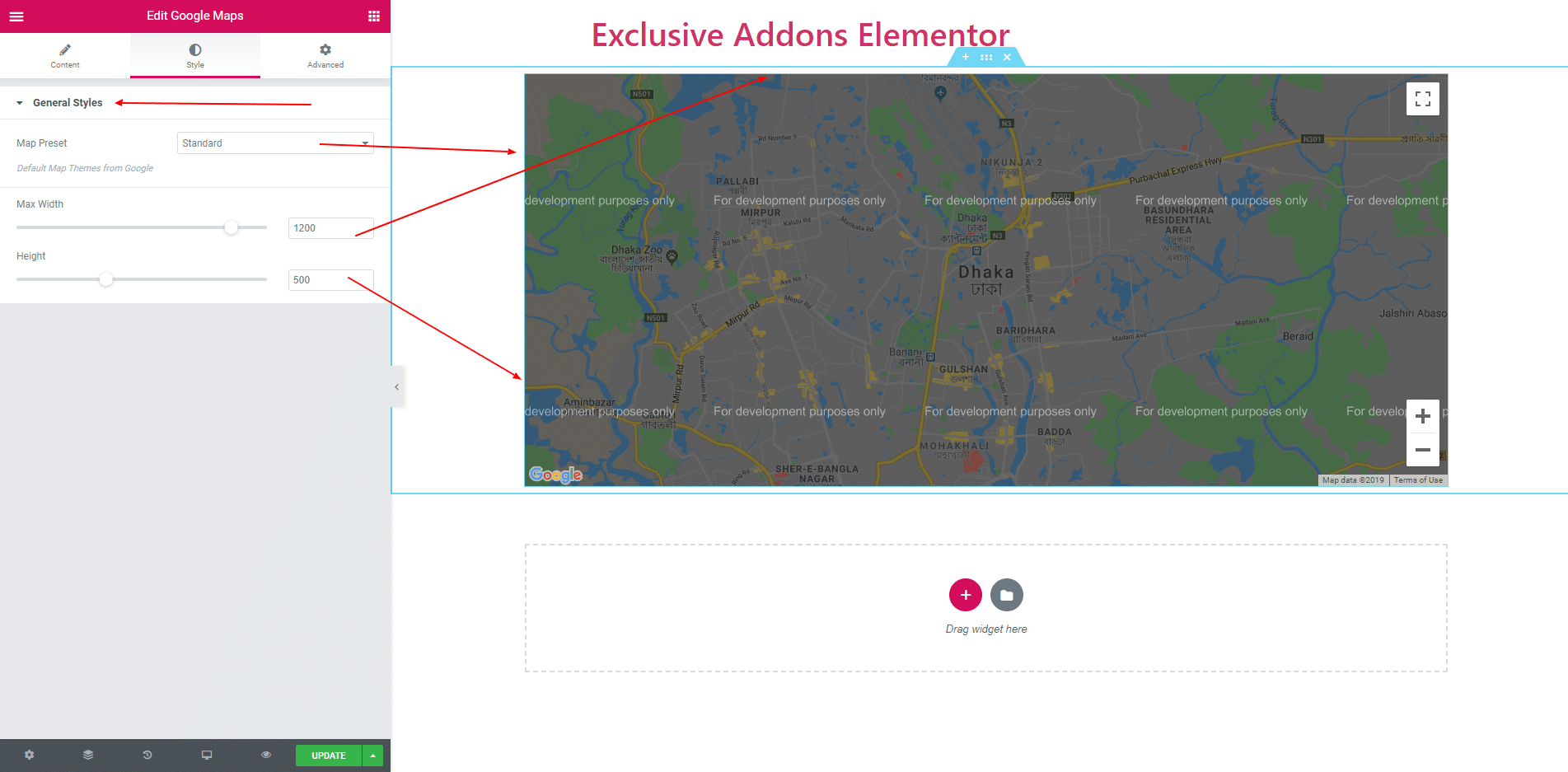
You can apply Map Preset for your map. You can also control height and width.

STEP 5:
Finally, after clicking the update button you will see the beautiful Google Map on your webpage.