How to configure and style Elementor Mega Menu Widget
Add a trendy and exclusive mega menu and make a great impression of your Wordpress site. Create responsive and customizable menubar using Mega Menu Widget of Exclusive Addons Elementor.
STEP 1:
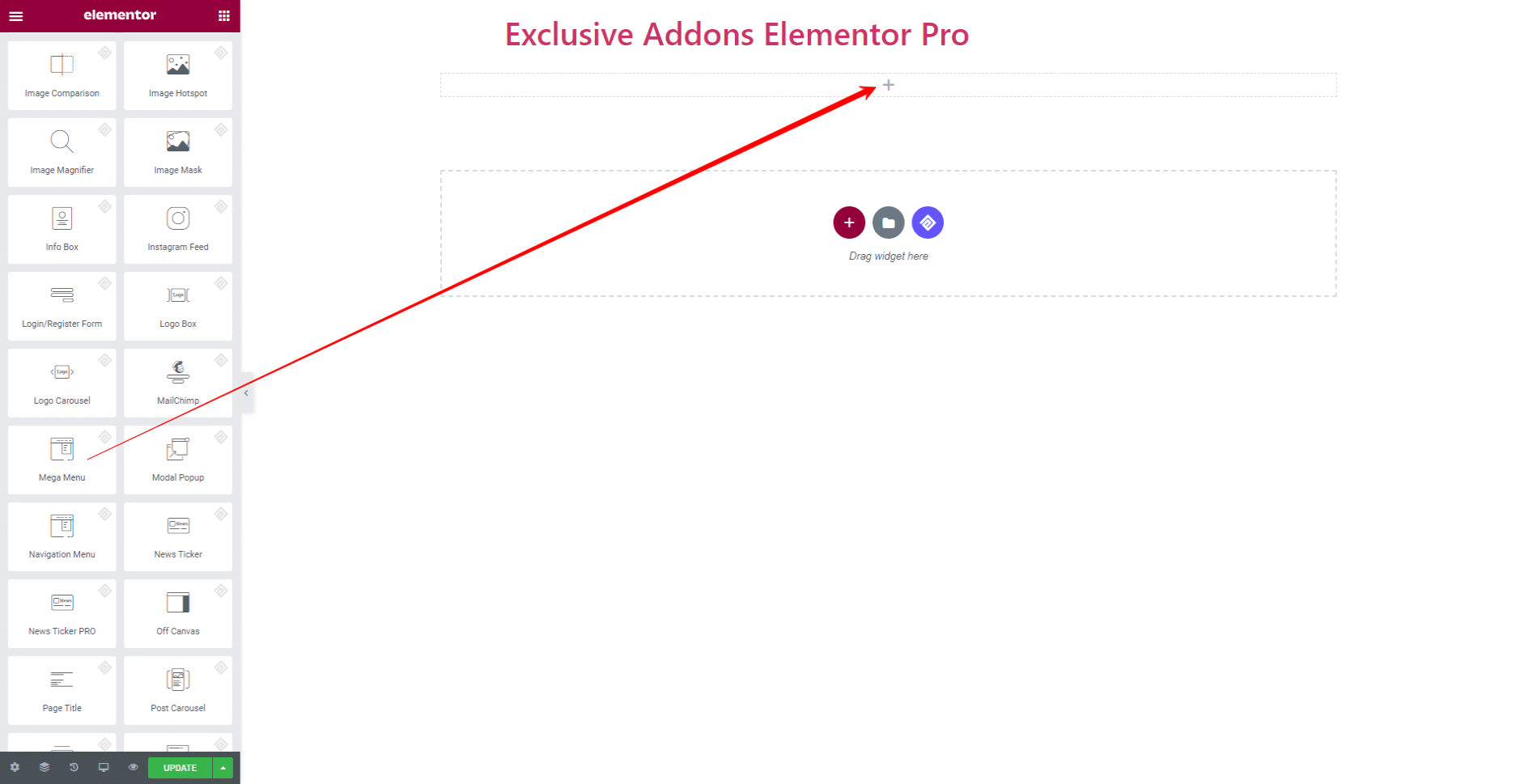
Select the ‘Mega Menu‘ Widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
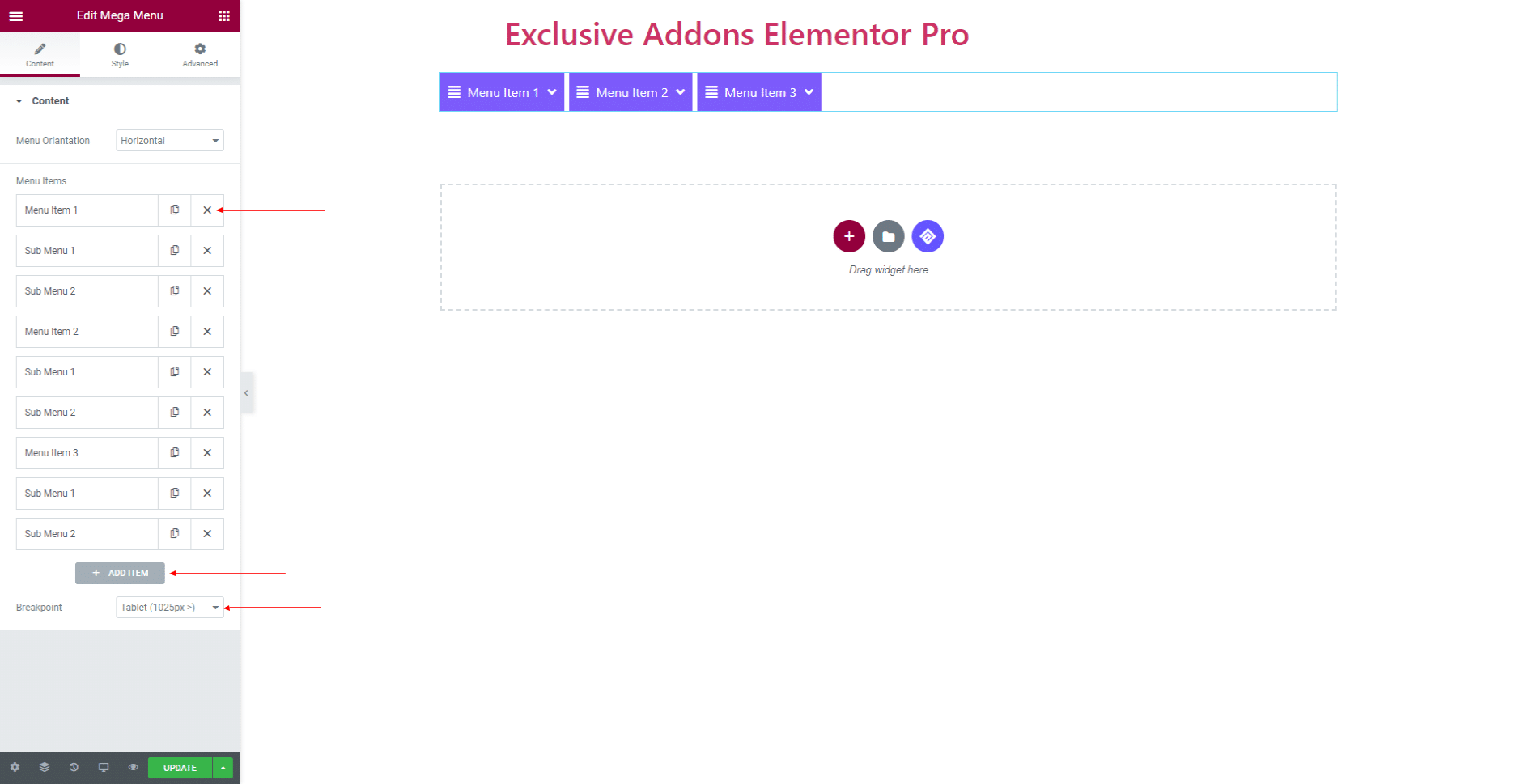
In Content tab, you can configure the Mega Menu Widget.
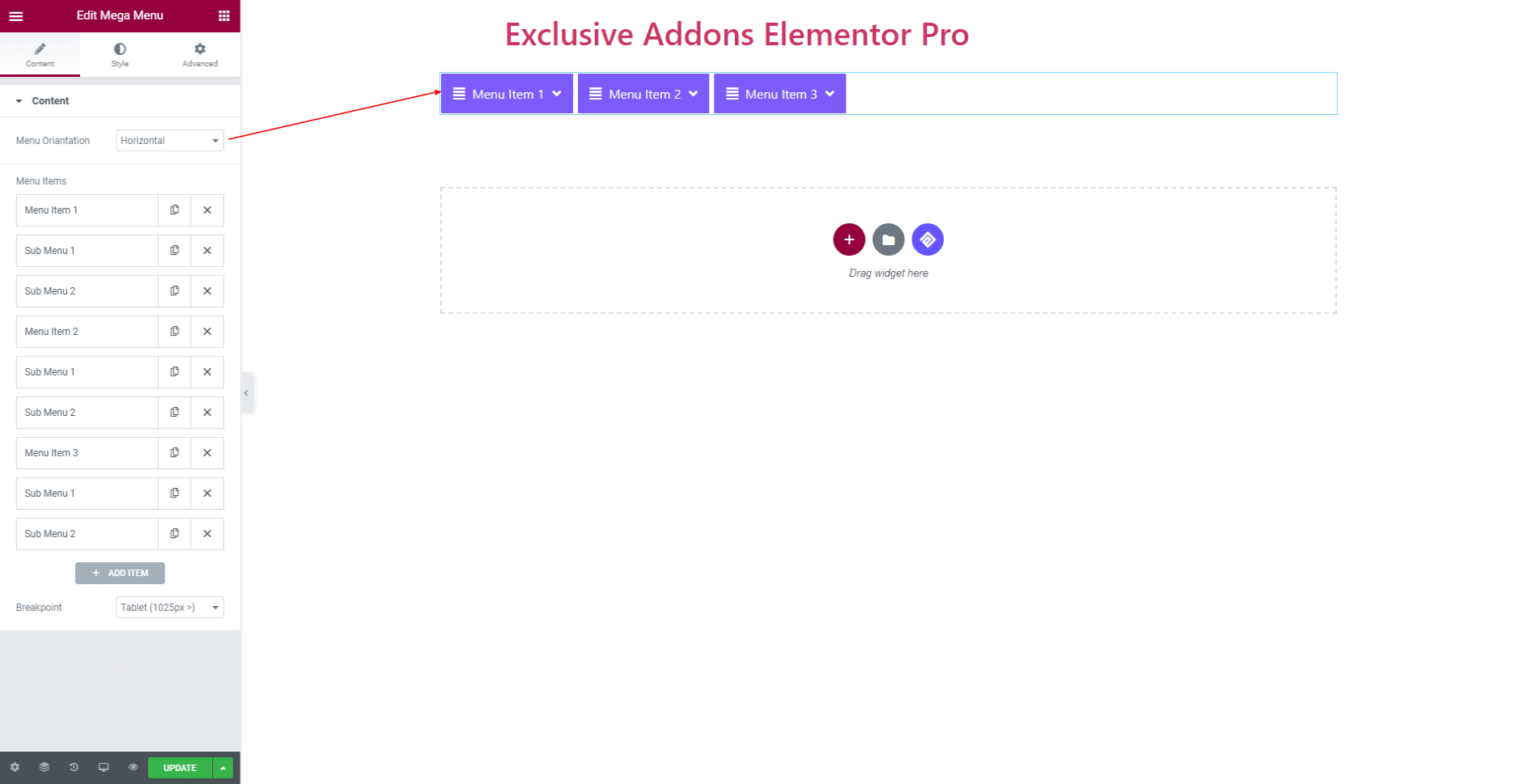
You can include a number of menu items by clicking on ‘ADD ITEM‘ button and remove them with ‘Cross‘ icon. Also can set Breakpoint for smaller devices like Mobile and Tablet.

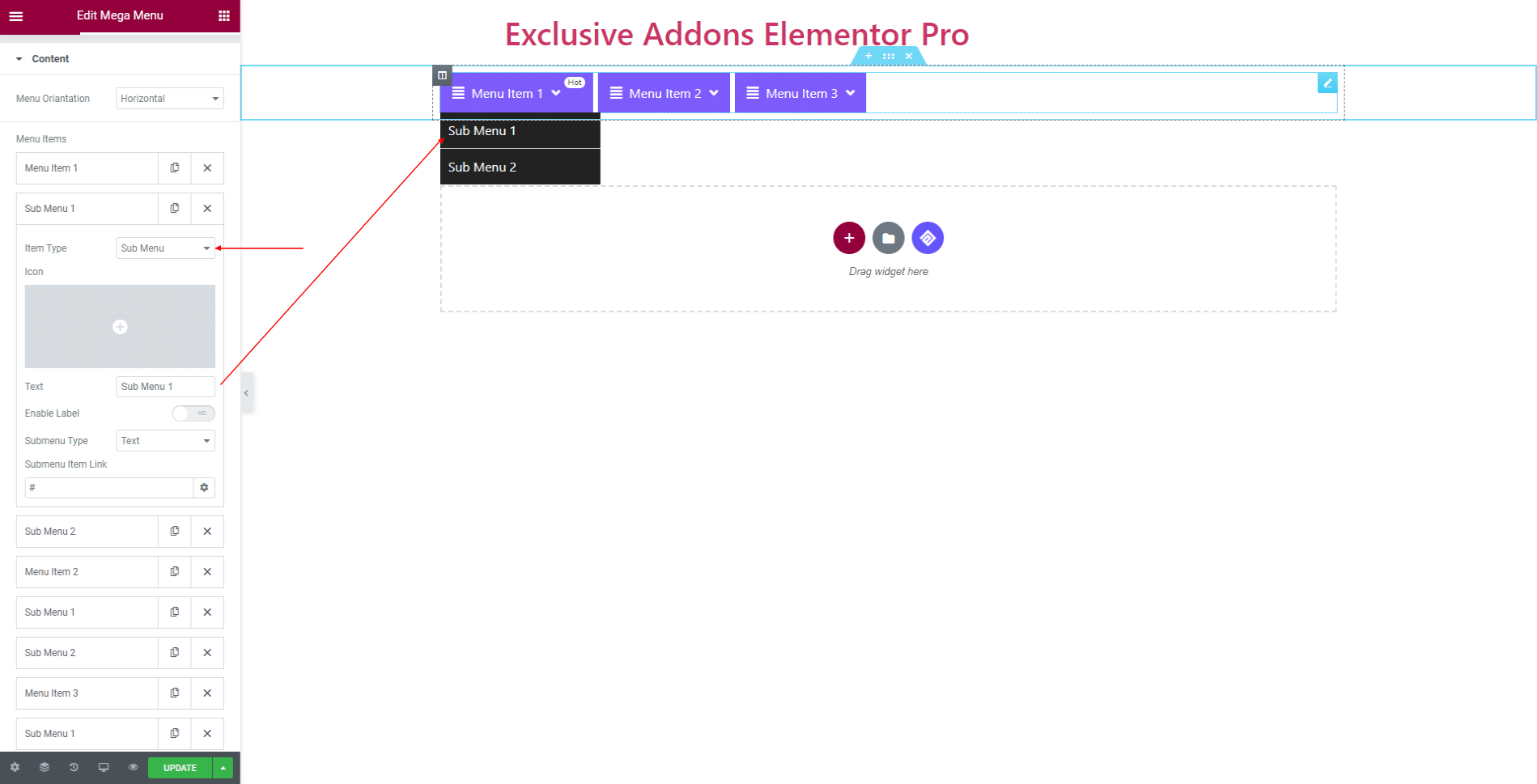
For each item, select Item Type to ‘Menu‘ or ‘Sub Menu‘.
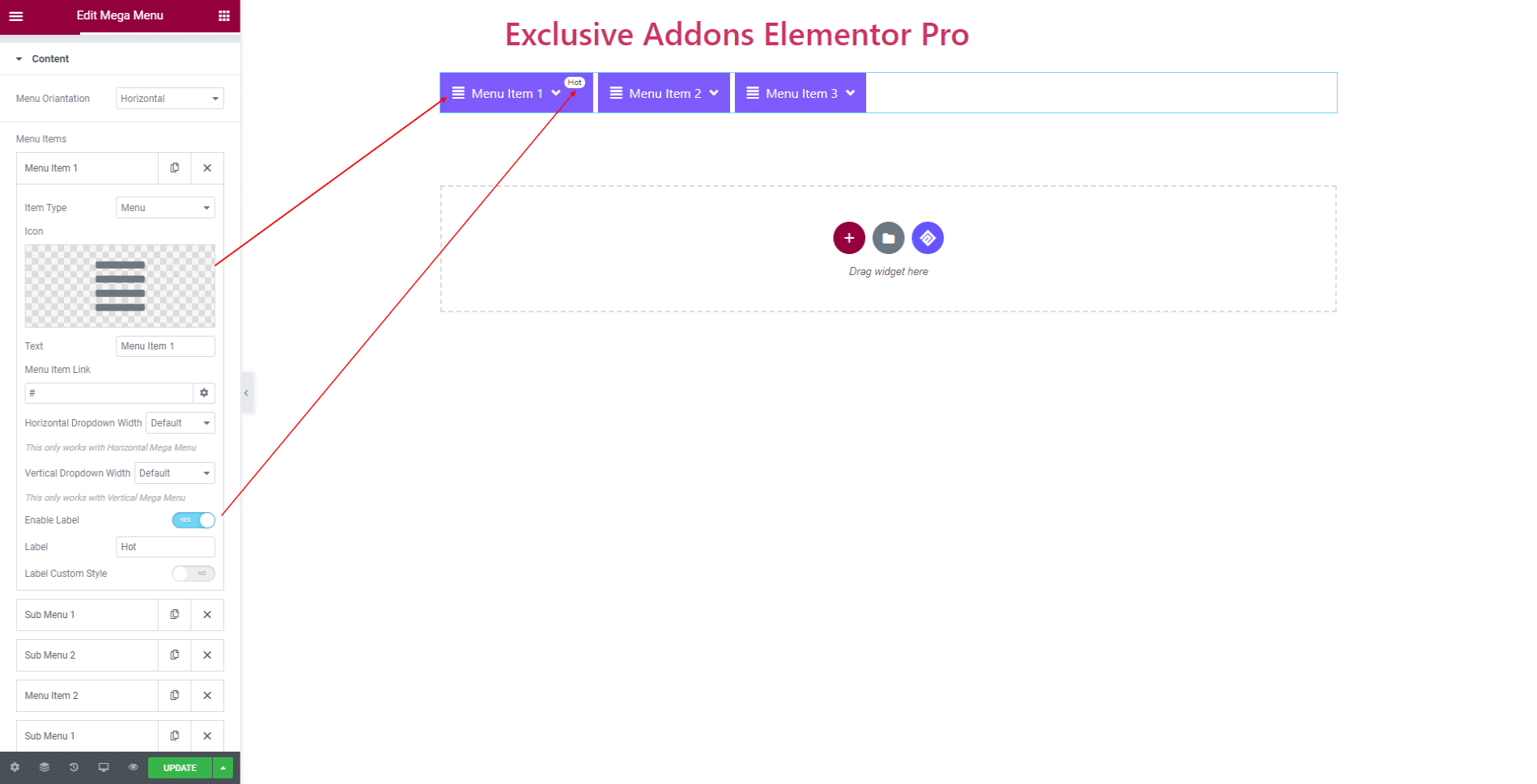
‘Menu’ type items let you set its Icon, Menu Item Link, Horizontal Dropdown Width, and Vertical Dropdown Width. You have the option to Enable Label. If enabled, set Label text and can also use Label Custom Style.
Note: Horizontal Dropdown Width only works with Horizontal Mega Menu and Vertical Dropdown Width only works with Vertical Mega Menu.

In terms of ‘Sub Menu‘, you can set Icon, Text, Submenu Type, Submenu Item Link, and Enable Label.

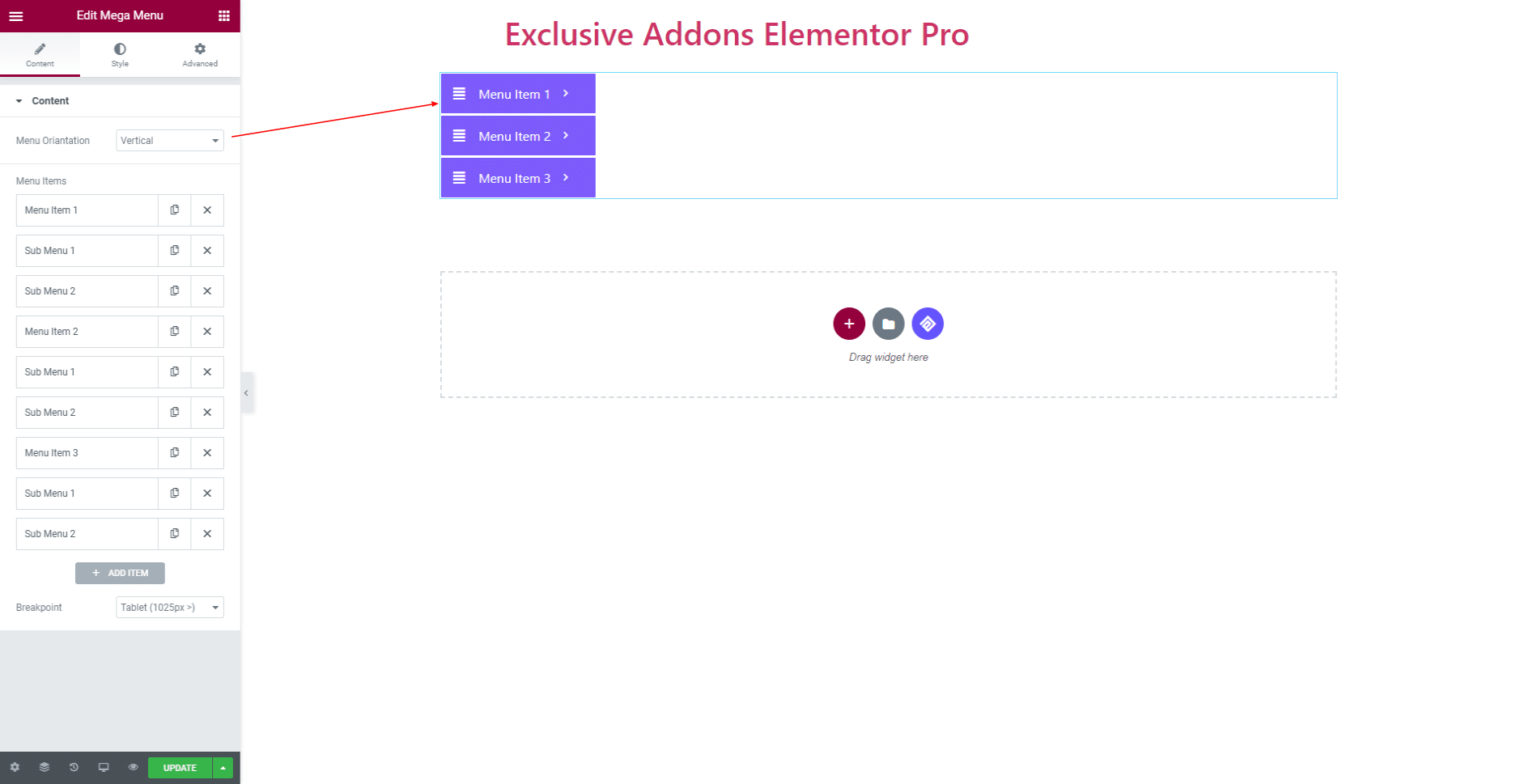
You can change Menu Orientation to ‘Horizontal’ and ‘Vertical’.
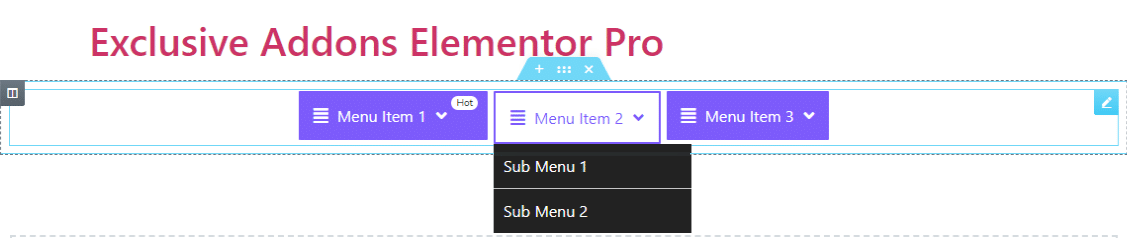
Horizontal Menu Orientation

Vertical Menu Orientation

STEP 3:
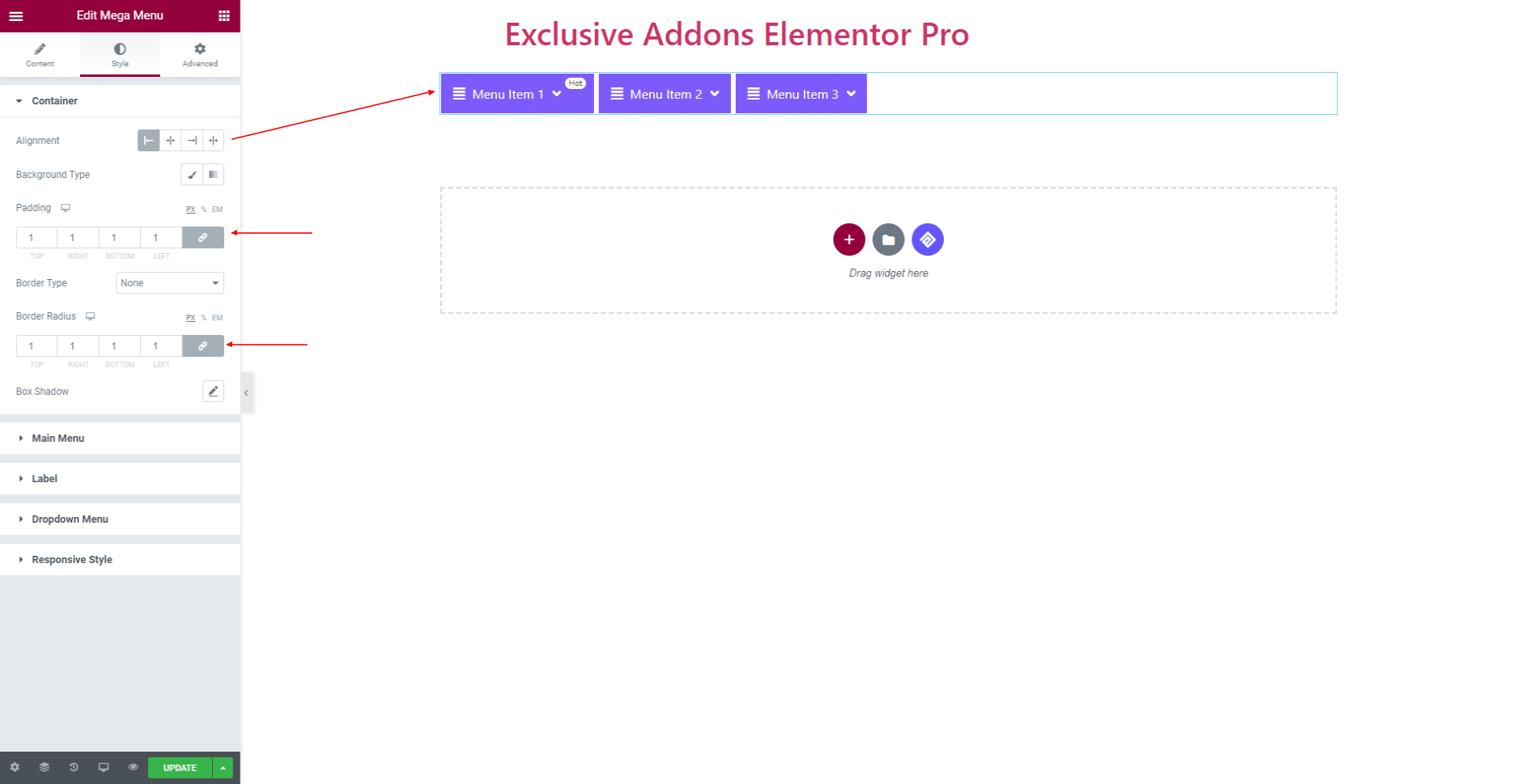
In Style tab, design the element by customizing Container, Main Menu, Label, Dropdown Menu, and Responsive Style.
3.1 In Container section, set its Alignment, Background Type, Padding, Border Type, Border Radius, and Box Shadow.

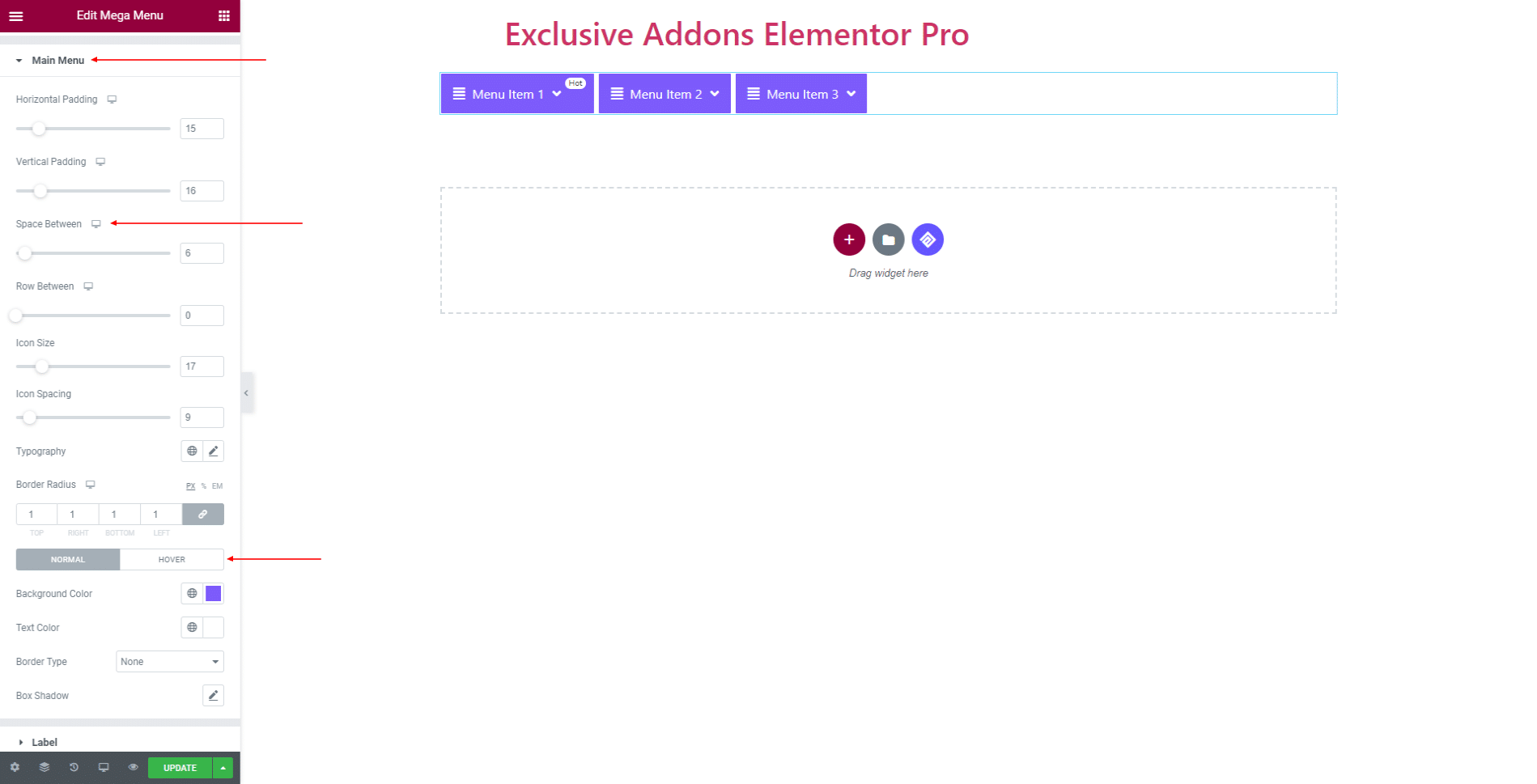
3.2 For Main Menu section, adjust its attributes like, Horizontal Padding, Vertical Padding, Space Between, Row Between, Icon Size, Icon Spacing, Typography, and Border Radius.
Also set individual Background Color, Text Color, Border Type, and Box Shadow for both ‘Normal’ and ‘Hover’ state.

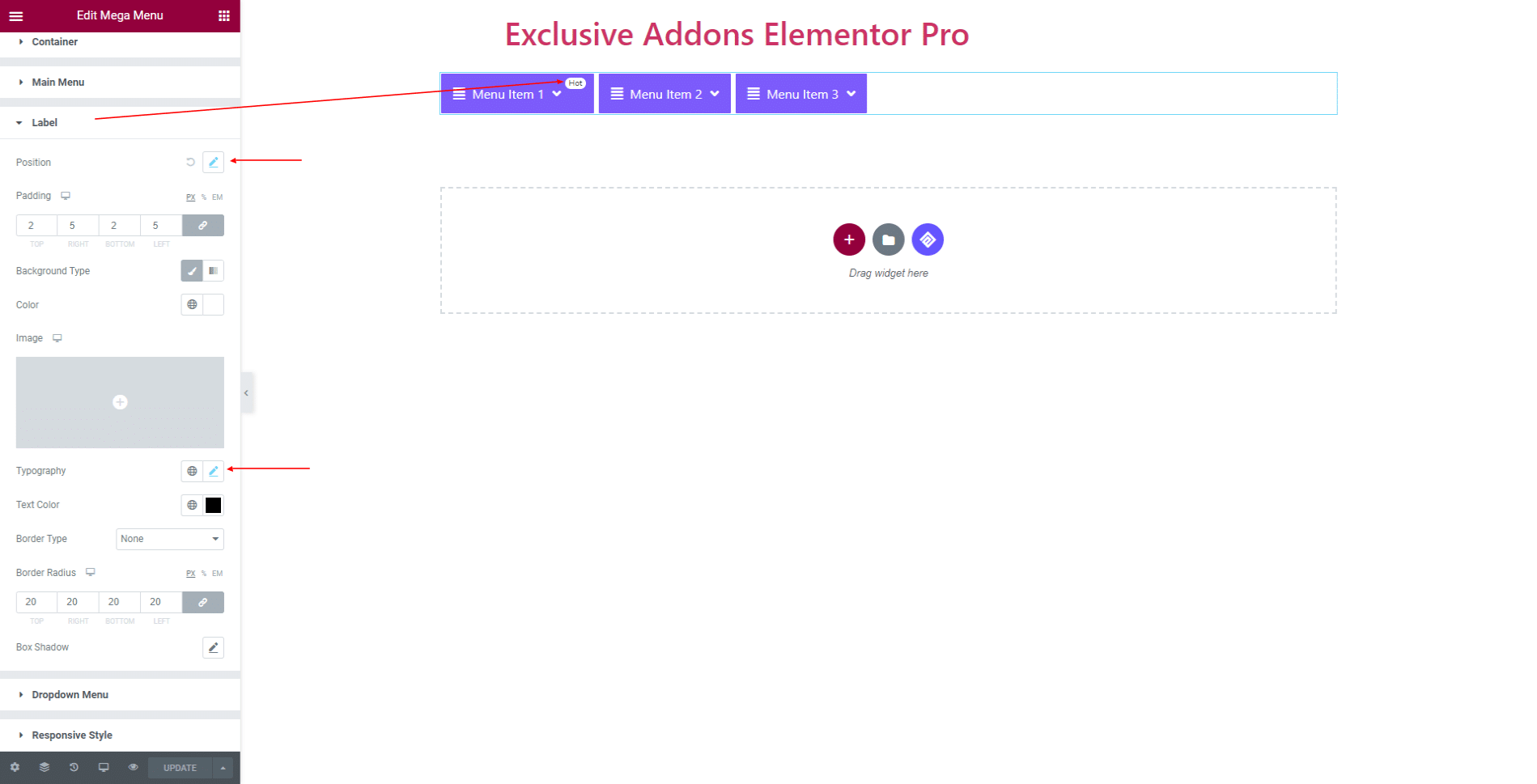
3.3 If enabled, Label section lets you change its Position, Padding, Background Type, Typography, Text Color, Border Type, Border Radius, and Box Shadow.

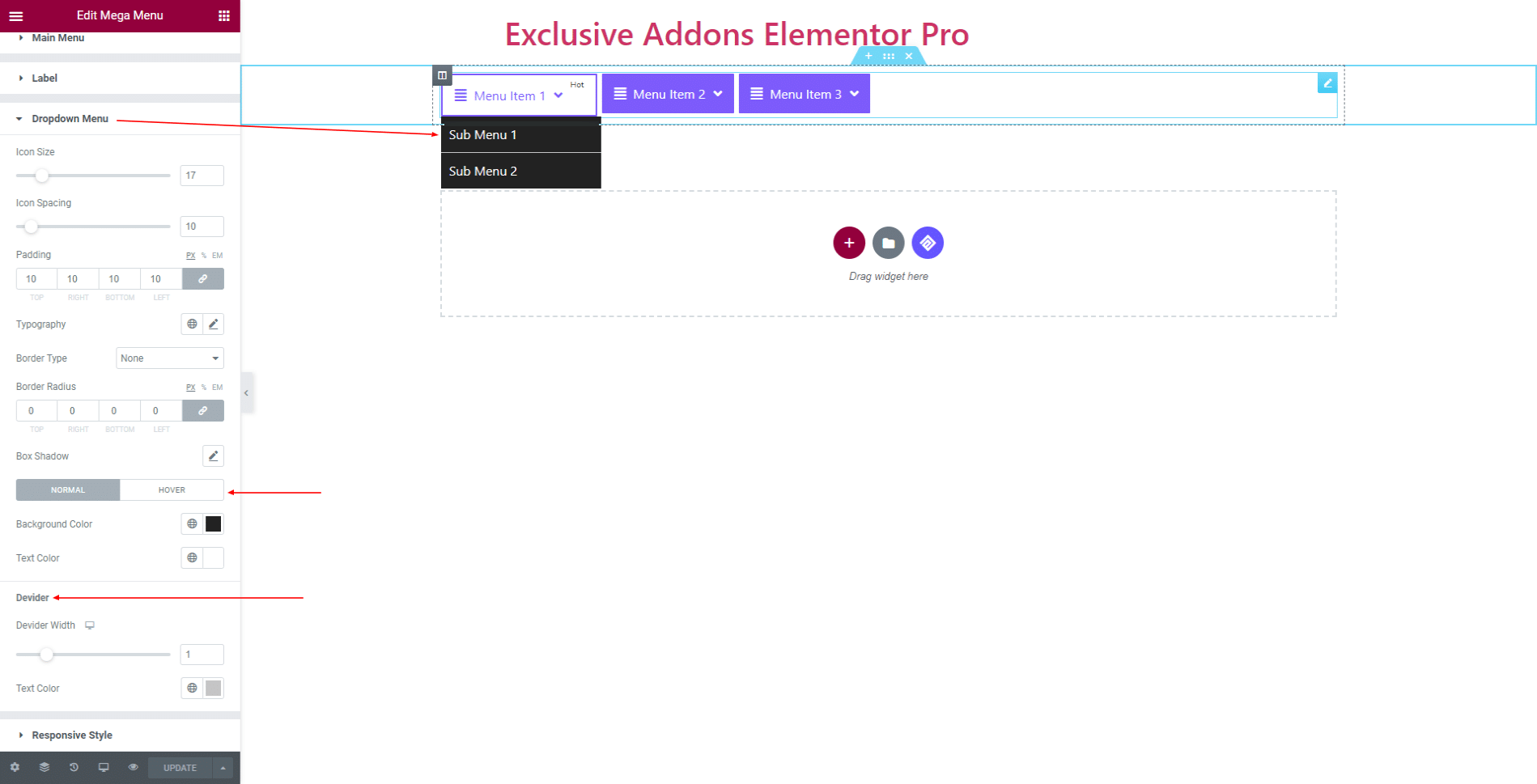
3.4 In terms of Dropdown Menu, you can adjust Icon Size, Icon Spacing, Padding, Typography, Border Type, Border Radius, Box Shadow, individual Background Color, and Text Color for ‘Normal’ and ‘Hover’ state.
You can also set Divider Width and Text Color for ‘Divider‘.

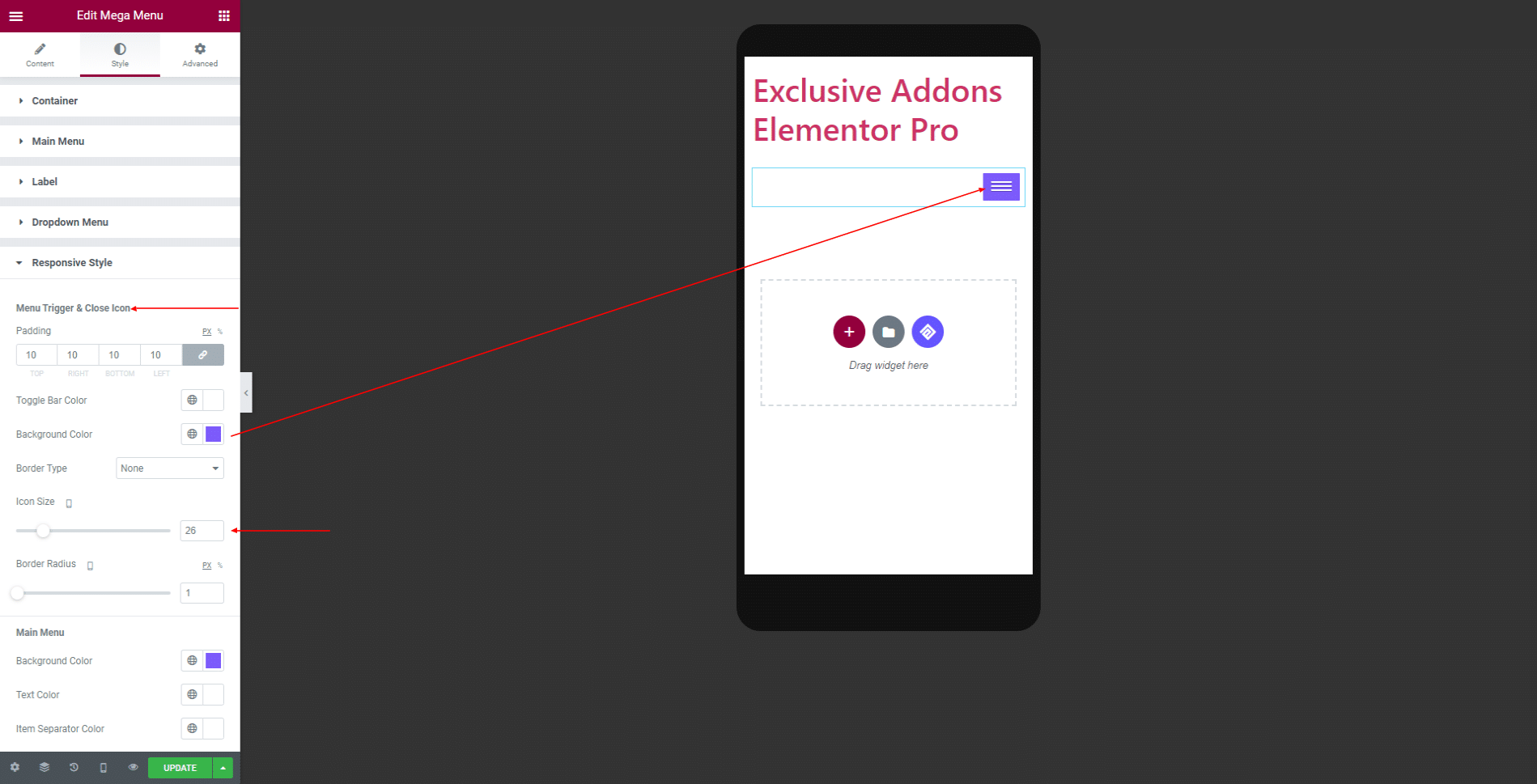
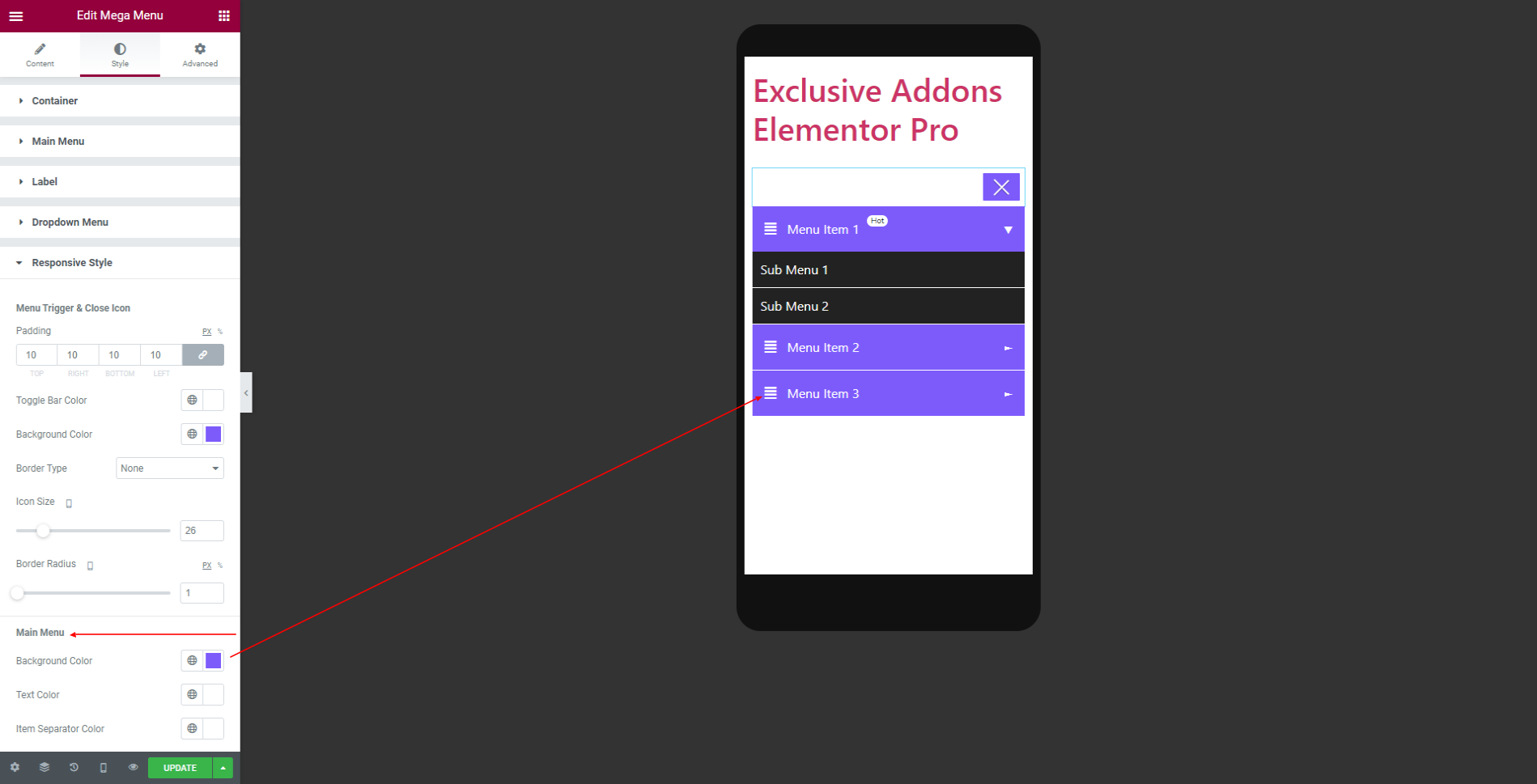
3.5 In Responsive Style section, you can customize, ‘Menu Trigger & Close Icon‘ by changing its attributes like Padding, Toggle Bar Color, Border Type, Icon Size, and Border Radius.

Also can set Background Color, Text Color, and Item Separator Color for the ‘Main Menu‘ of this section.

STEP 4:
Finally, hit the Update button, and include a stylish Mega Menu Widget on your Wordpress site.