How to configure and style Elementor Off Canvas Widget
Display your menu, content, or save-template in a unique and attractive way. Create an interactive off-canvas feature with tons of customizable options using the Off-Canvas Widget of Exclusive Addons Elementor.
STEP 1:
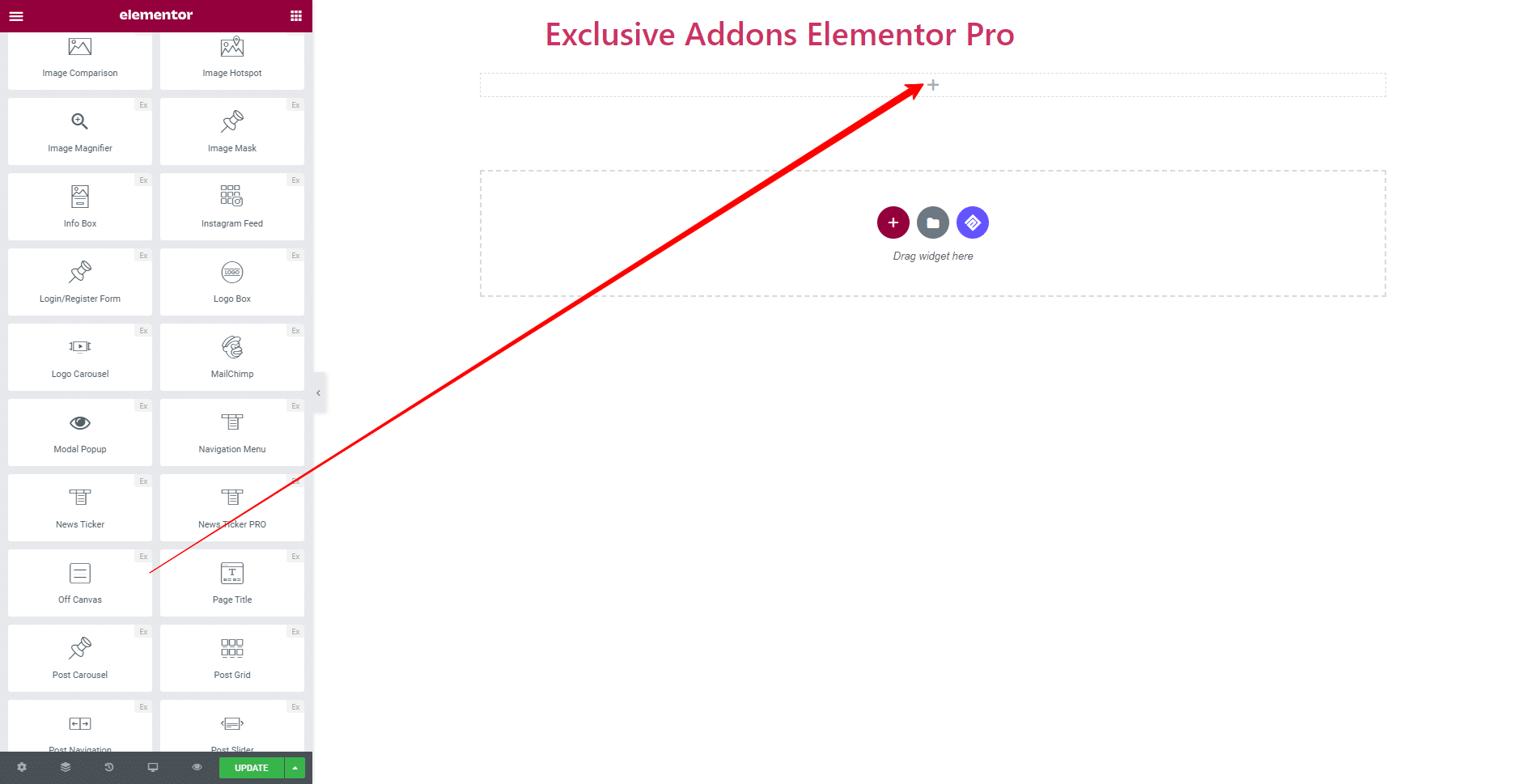
Select the ‘Off Canvas‘ Widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
Content tab allows you to configure off-canvas Content, Button, Off-Canvas attributes, and Close Button.
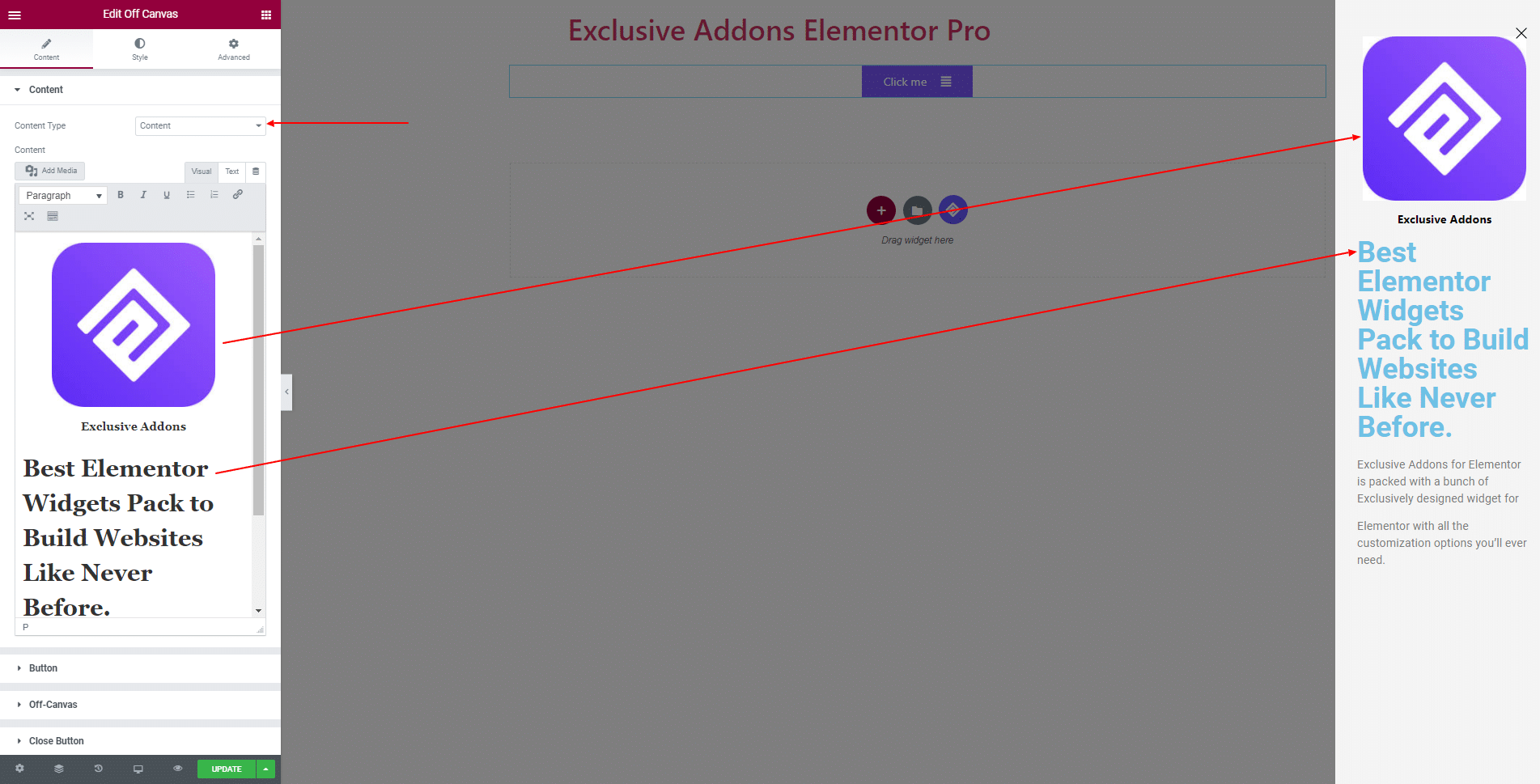
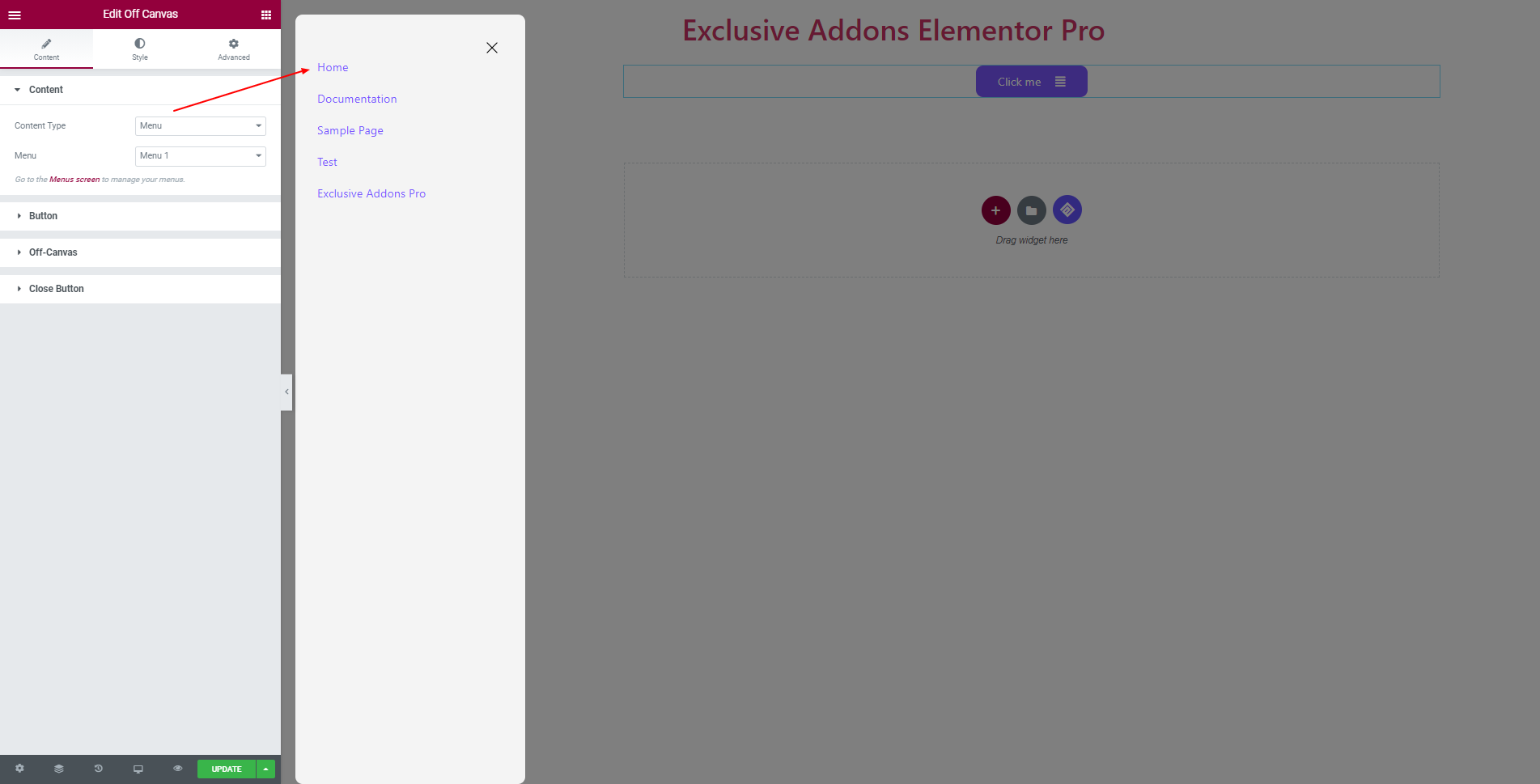
2.1 In Content section, you get to choose the Content Type among Menu, Save Template, Content, and Widget.
For Content, set text items as well as media files. You can configure the items with ‘Visual’ editing or can use your coding knowledge with ‘Text’ editing.

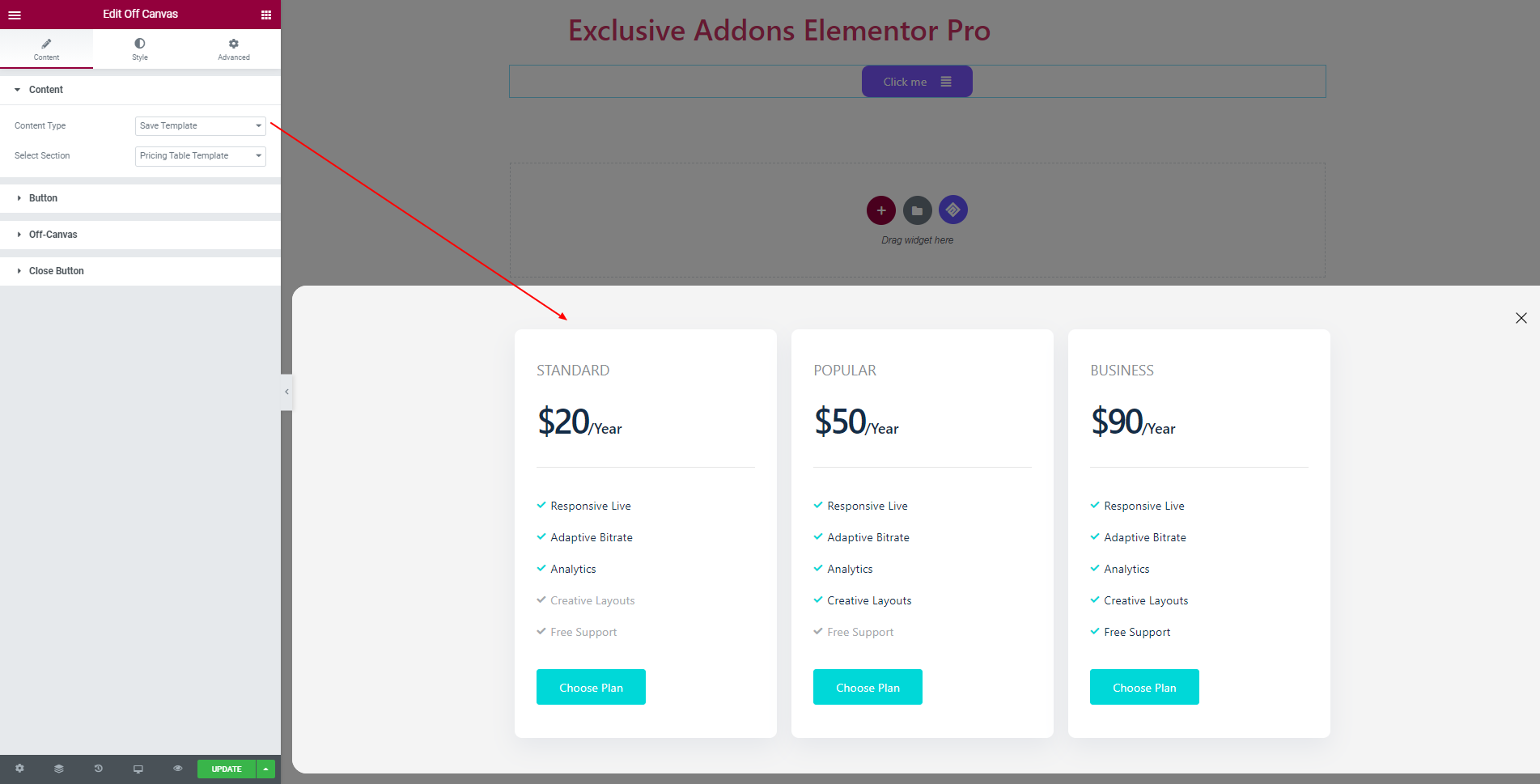
Also, can use ‘Save Template’ and display any of the pre-saved templates in the Off-Canvas.

Moreover, options to show ‘Menu’ in the Off-Canvas is available.

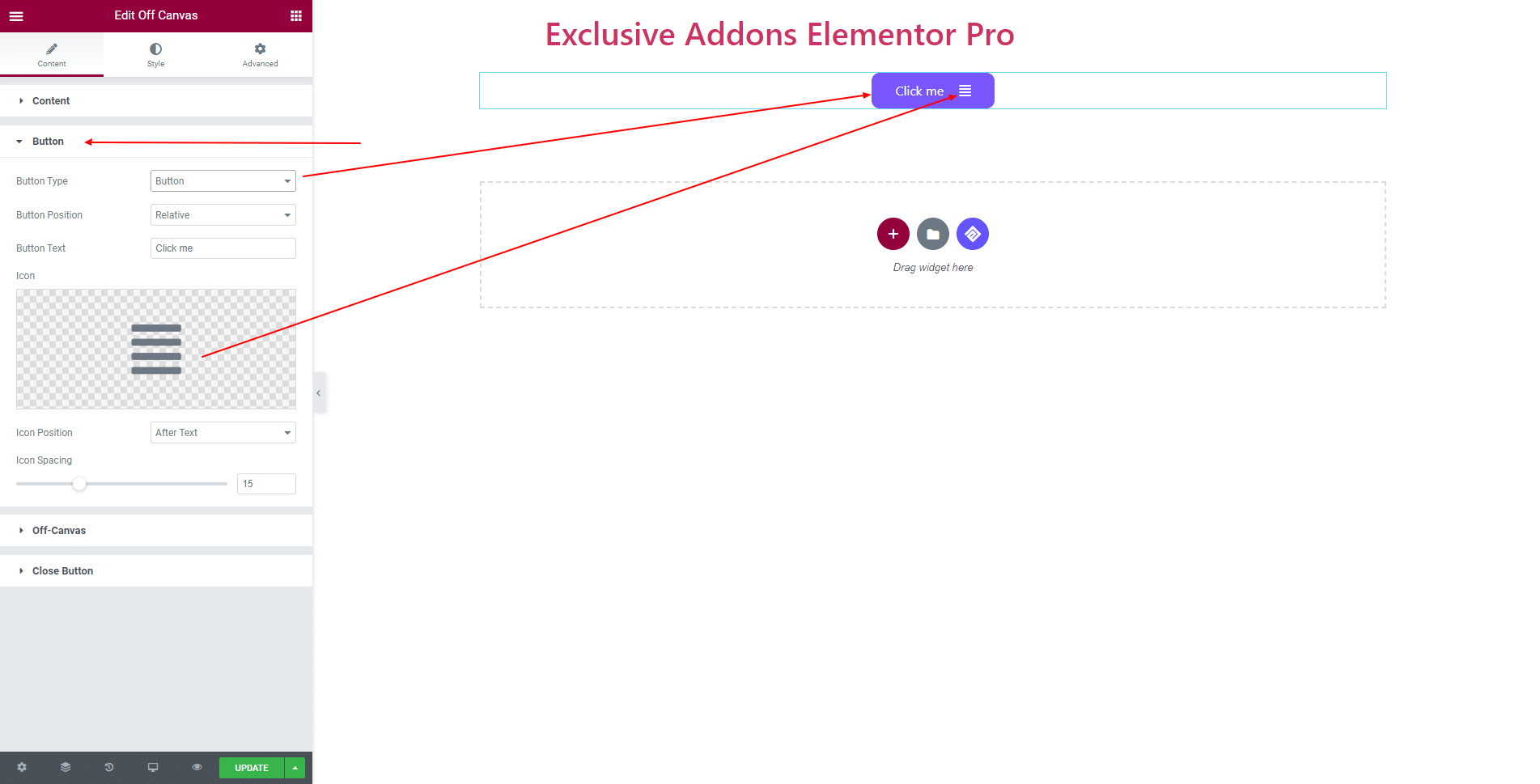
2.2 In Button section, choose the Button Type to ‘Button’ or ‘Icon’. You can set the button position to ‘Relative’ or ‘Fixed’. You also have options to set Button Text and Icon.
Place the Icon to ‘Before Text’ or ‘After Text’ and set adjust Icon Spacing.

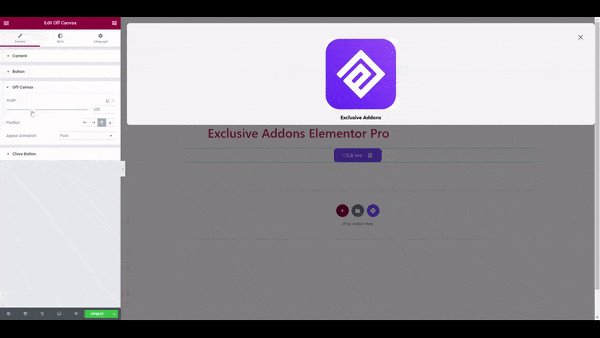
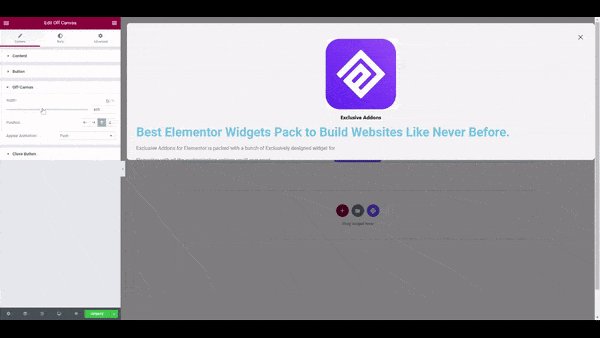
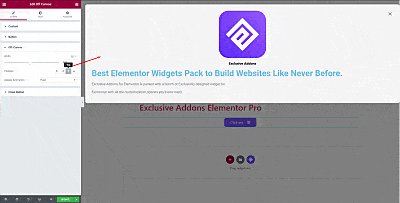
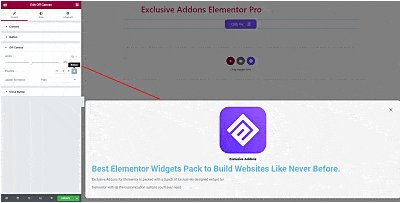
2.3 In Off Canvas section, change the off-canvas attributes like Width, Position, and Appear Animation.
Changing Off-Canvas Width.

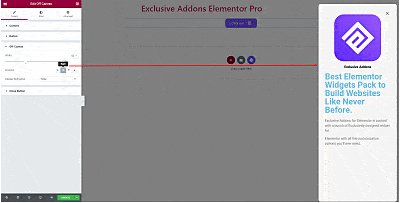
Change Off-Canvas Position to ‘Left’, ‘Right’, ‘Top’ and ‘Bottom’.

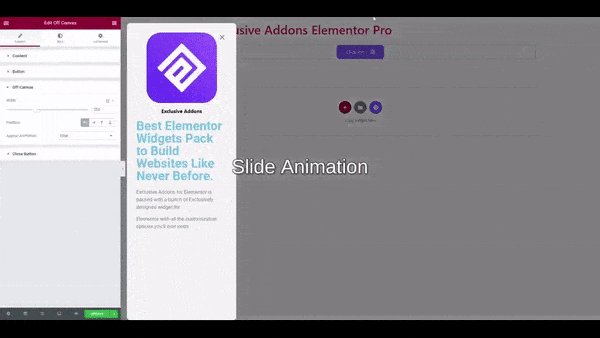
Two types of Appear Animation are available: Slide and Push.

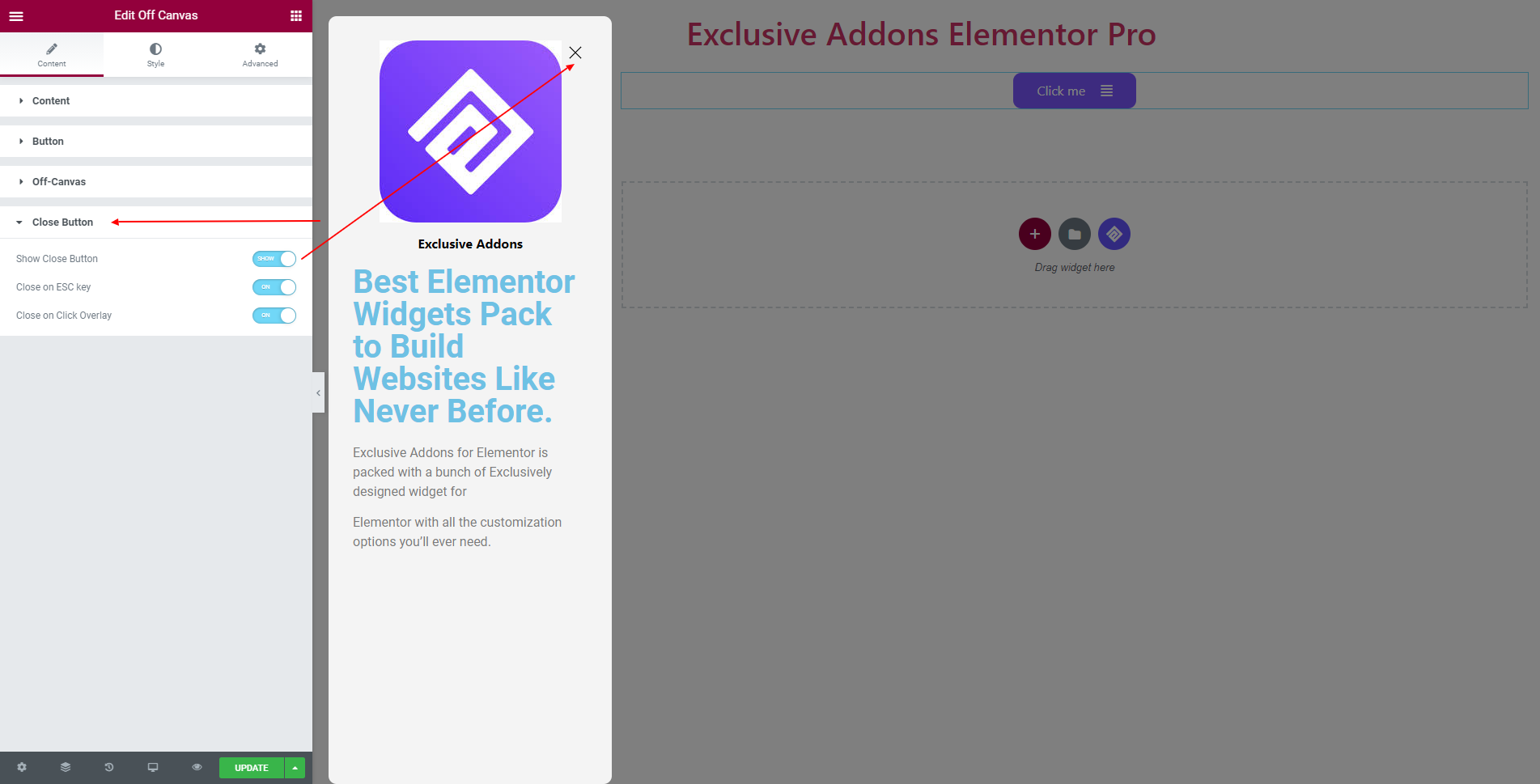
2.4 For Close Button, you can ‘Show’ or ‘Hide’ the Close Button. Also can turn on ‘Close on ESC Key’ and ‘Close on Click Overlay’ options.

STEP 3:
Style tab allows customizing Button, Off-Canvas, and Close Button design.
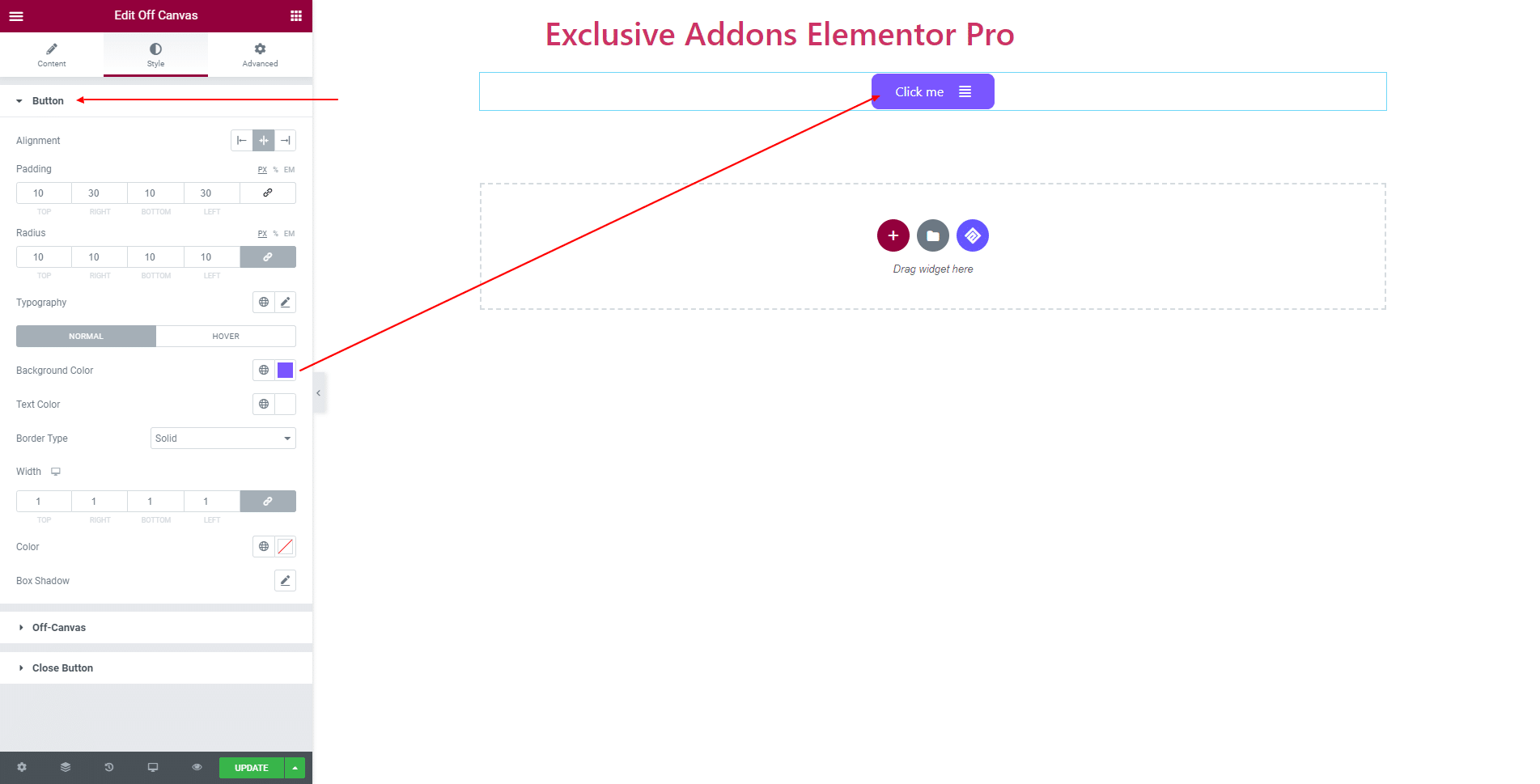
3.1 In Button section, set button Alignment, Padding, Typography, and Border Radius. Choose individual Background Color, Text Color, Border Type, Border Color, and Box Shadow for both ‘Normal’ and ‘Hover’ state.

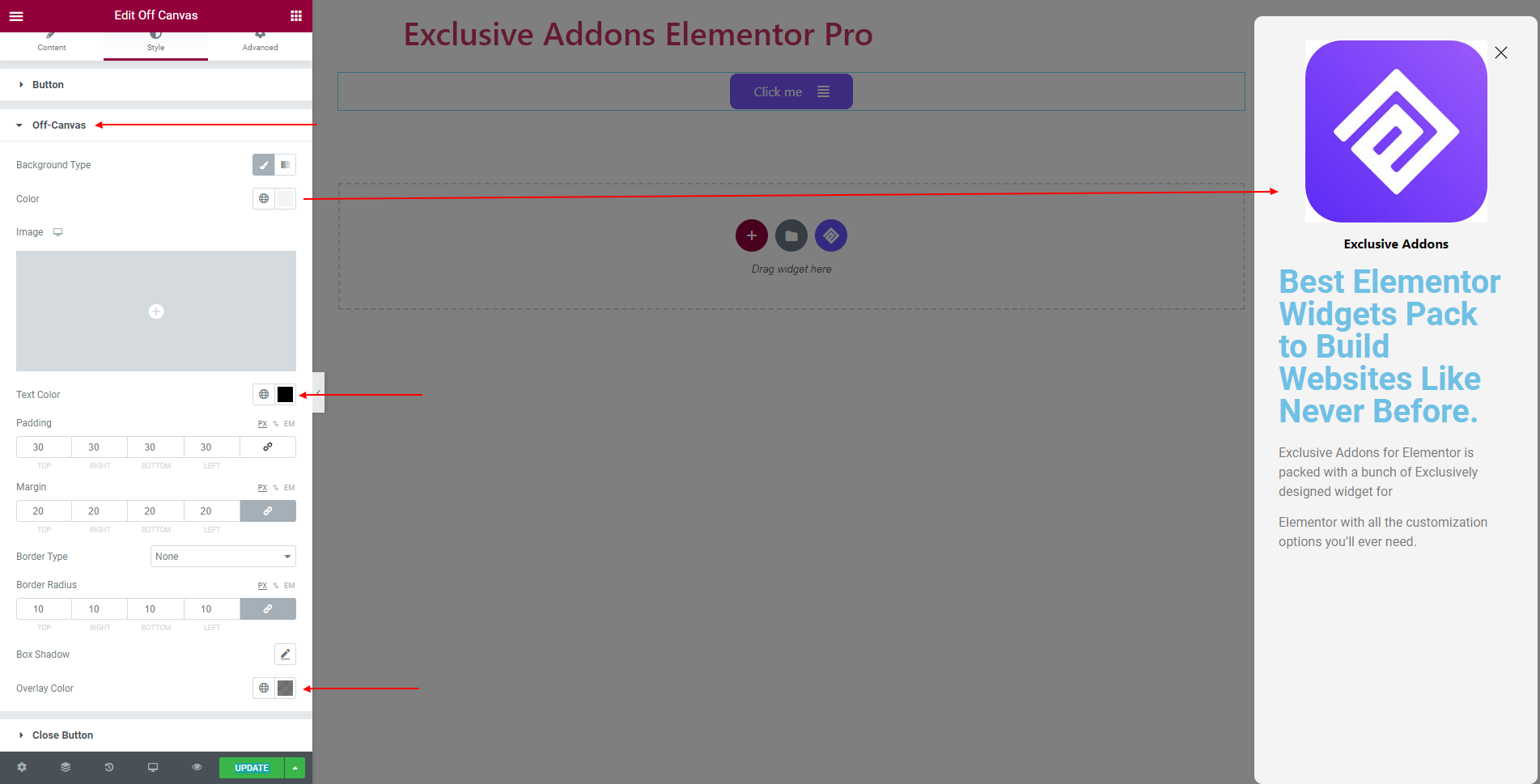
3.2 In Off-Canvas section, decide over the Background Type, Text Color, Padding, Margin, Border Type, Box Shadow, Border Radius, and Overlay Color.

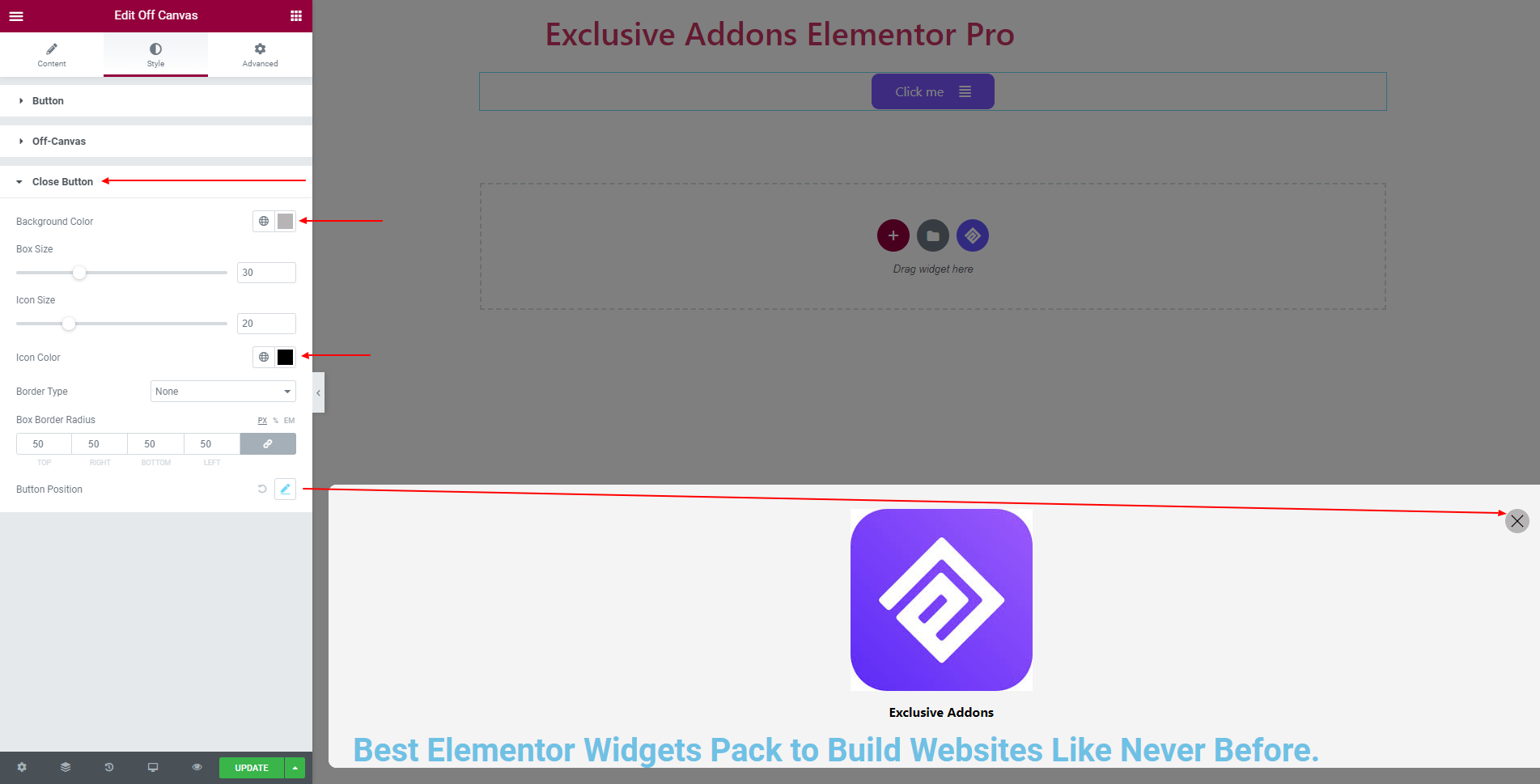
3.3 For Close Button, set Background Color, Box Size, Icon Size, Icon Color, as well as Border Type, Border Radius, and Button Position.

STEP 4:
Finally, hit the Update button, and include a stylish Off Canvas Widget on your WordPress site.