How to configure and style Elementor Woo Product Rating Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the Single Product Page and “Thank You” Page, which includes the Product Rating widget.
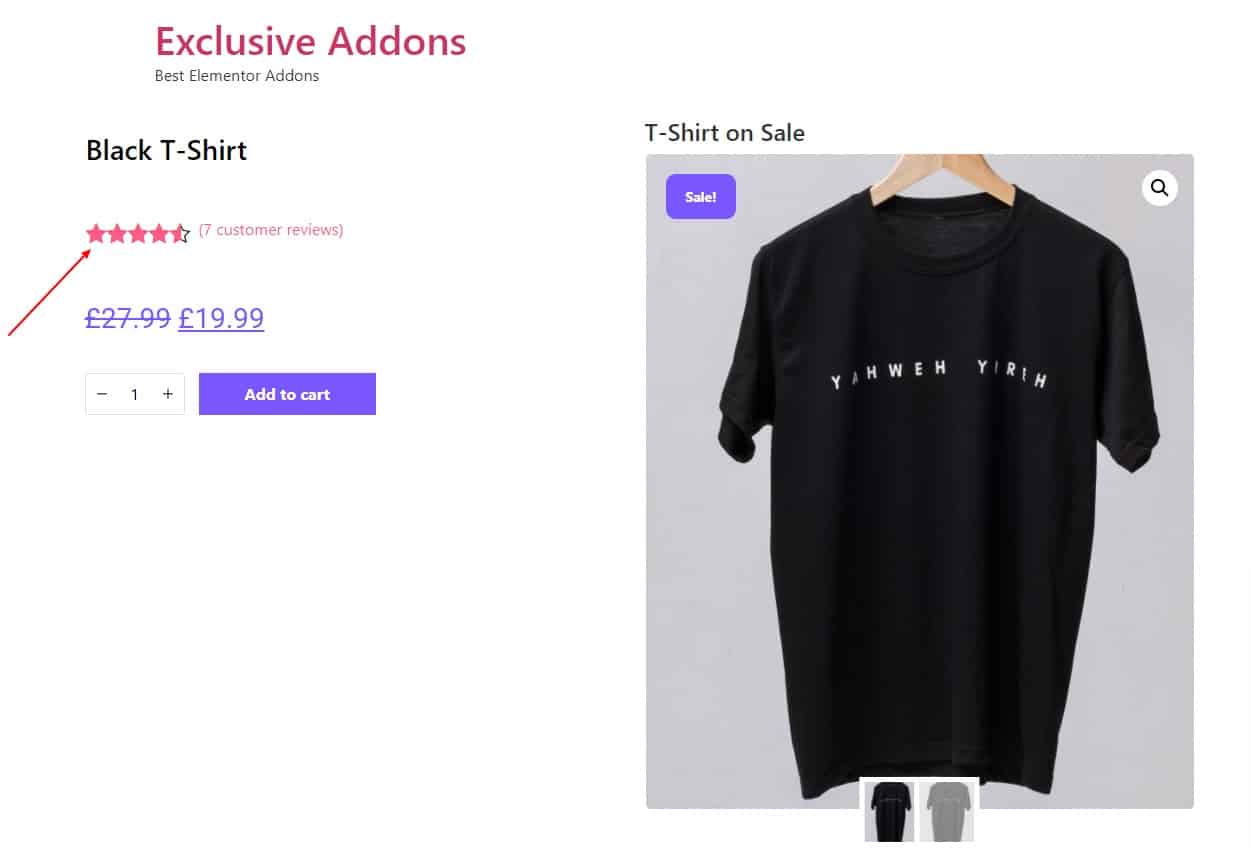
You can add Rating to the Single Product Page with lots of customizable options. Learn how to configure and style Elementor Product Rating from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Exclusive Addons widgets.
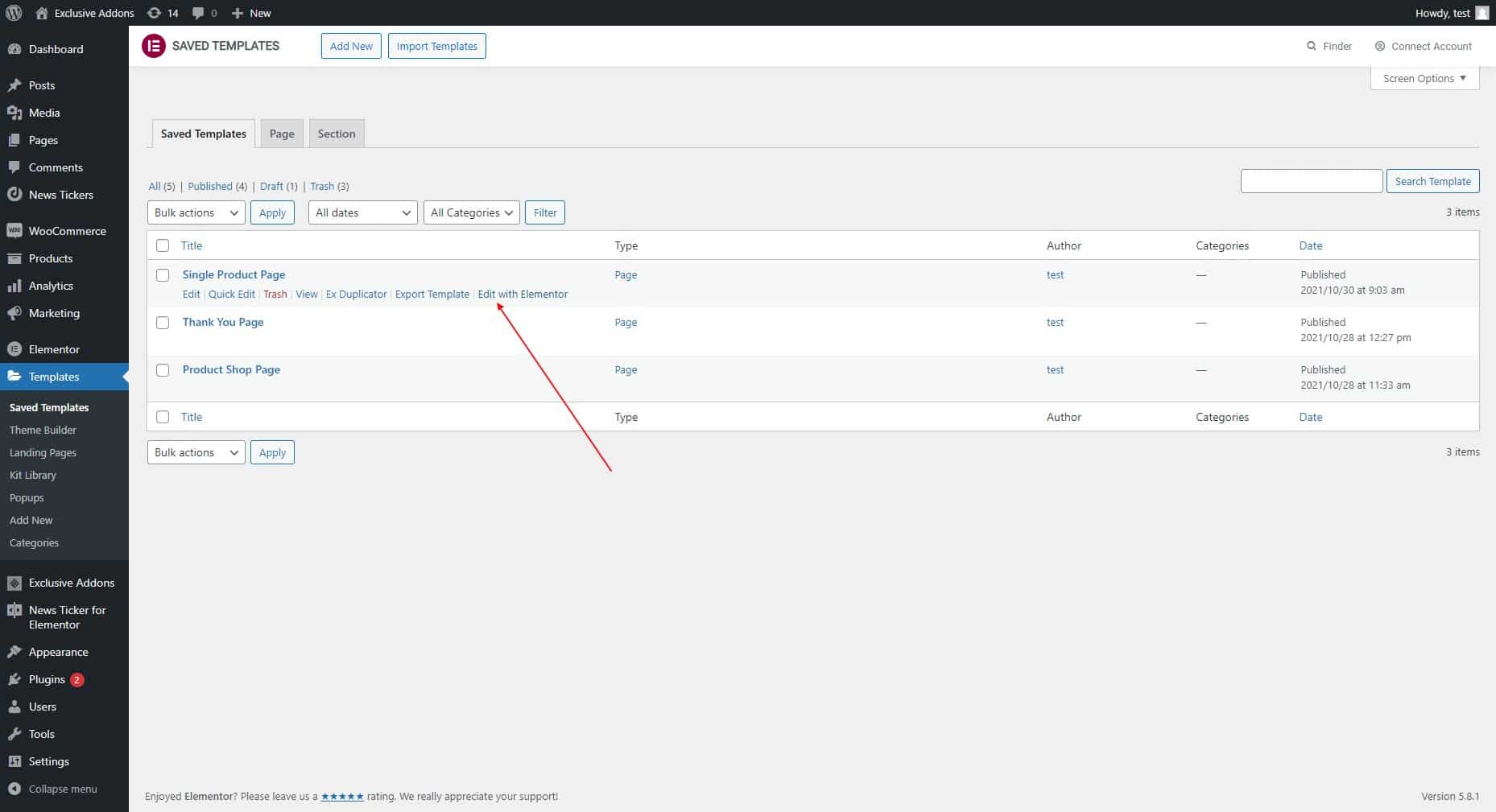
1.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

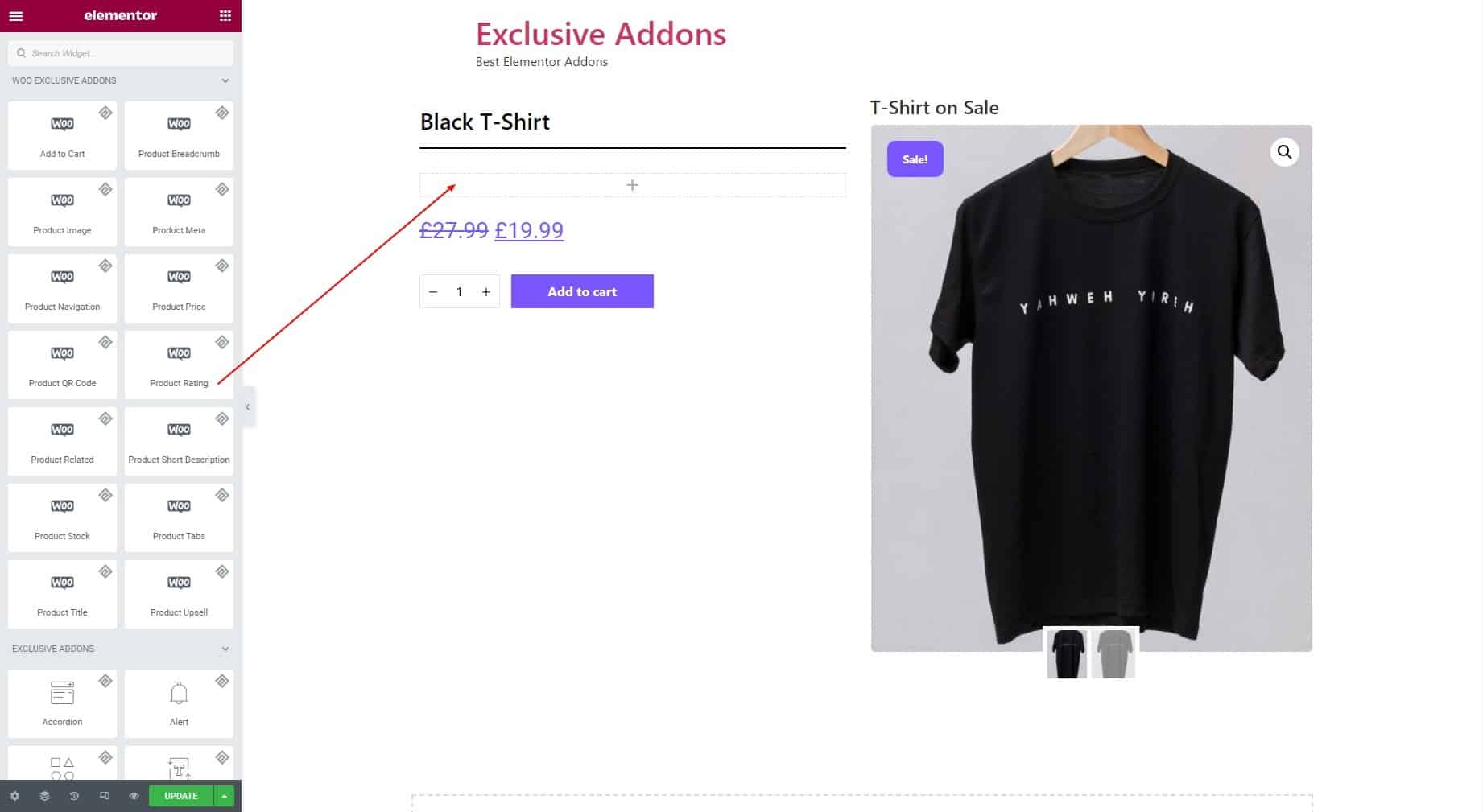
1.2 Now find Exclusive Product Rating widget under Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.

STEP 2:
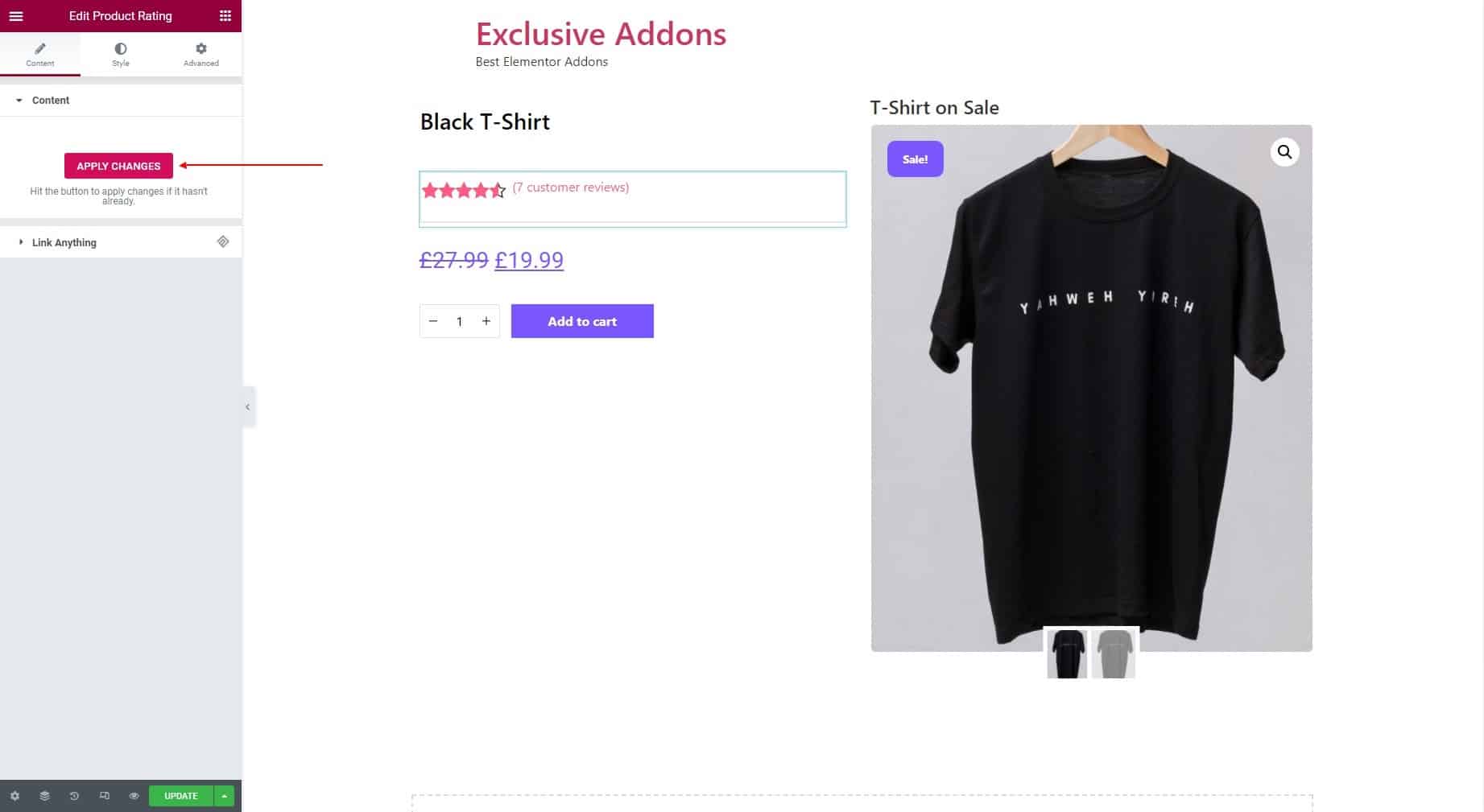
The rating comes directly from the product ratings. So you have nothing to configure in the Content tab. There is an “APPLY CHANGES” button in case the changes don’t apply automatically.

STEP 3:
Style tab allows you to customize Container section and Rating section.
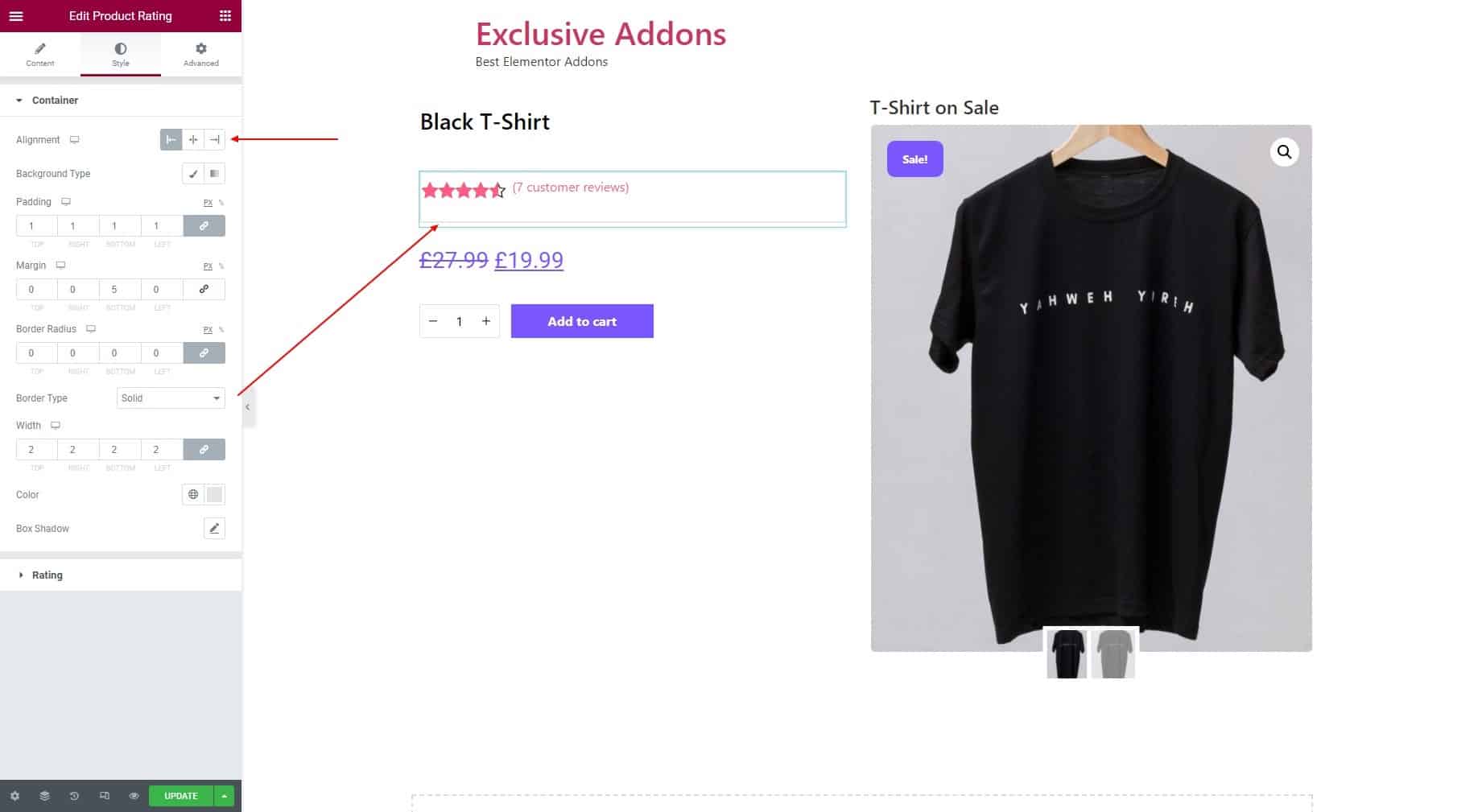
3.1 In the Container section, set the Alignment to Left, Right, or Center. You can also set Padding, Margin, and Border Radius. Then select a Border Type and set its Width and Color as well.

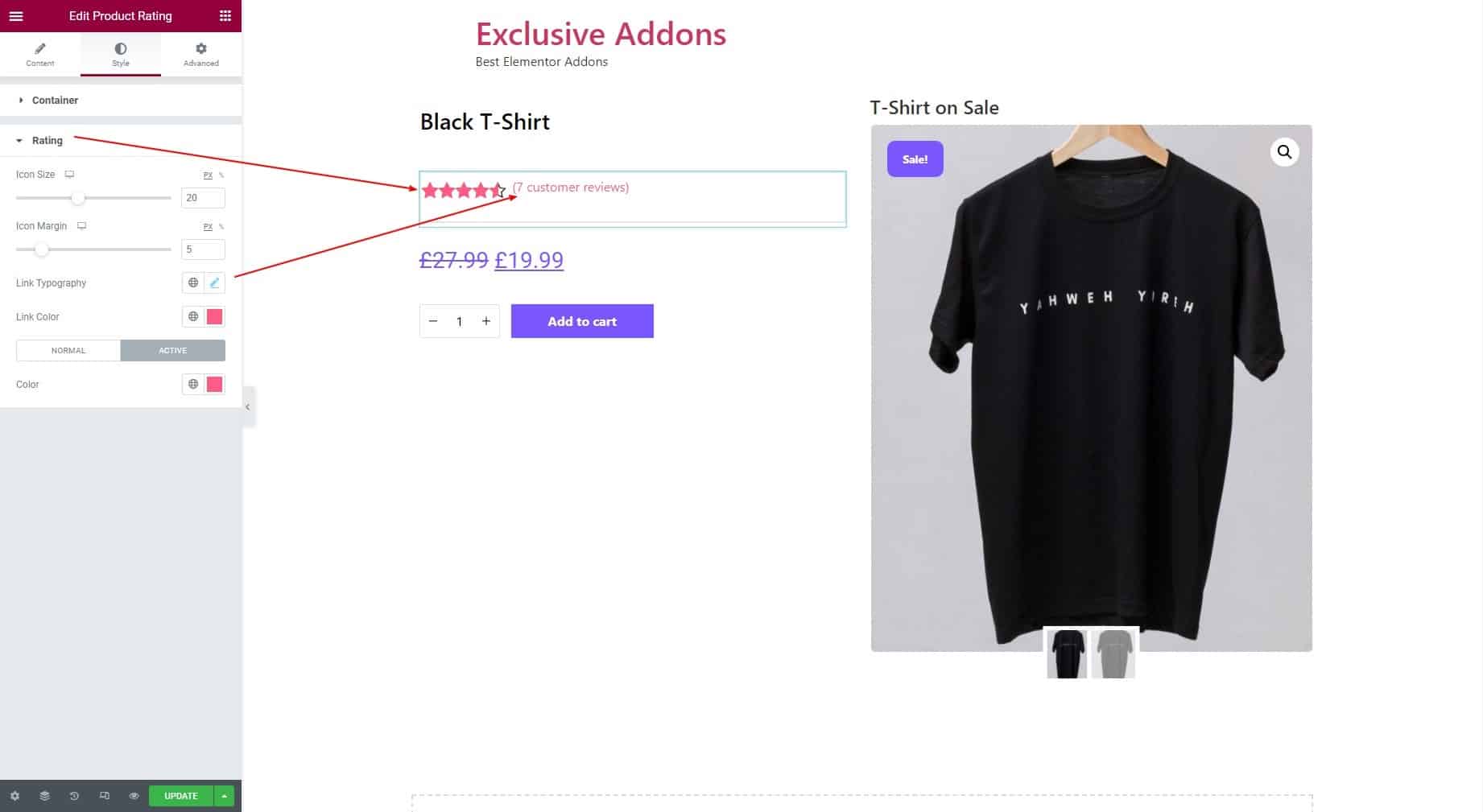
3.2 In terms of Rating, adjust the Icon Size and Icon Margin. You can then customize the Link Typography and Link Color. Set individual Rating Color for Normal and Active state.

STEP 4:
Finally hit the Update button to add Woo Product Rating widget to your wordpress site.