How to configure and style Elementor Woo Product Short Description Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the Single Product Page and “Thank You” Page, which includes the Product Short Description widget.
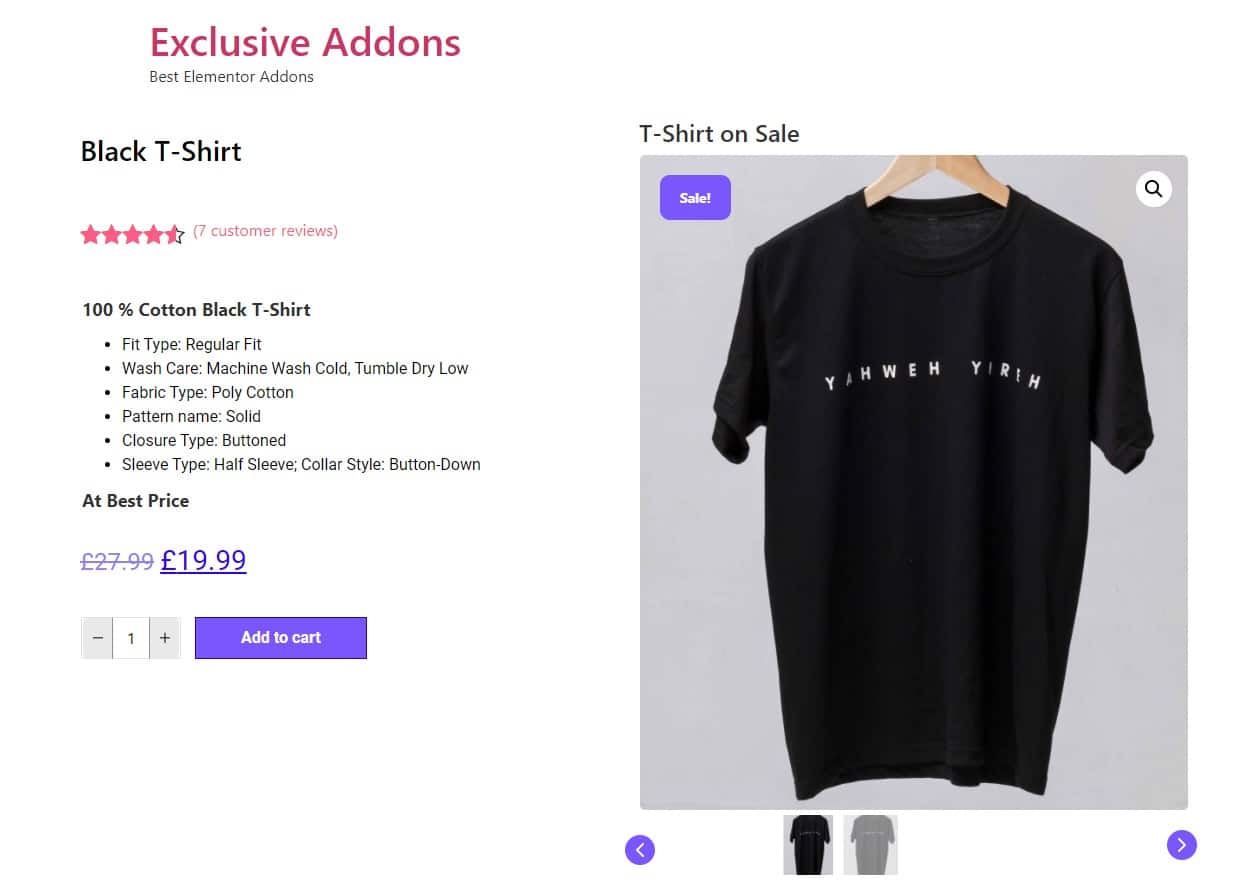
You can add a stylish Product Short Description to the Single Product Page with lots of customizable options. Learn how to configure and style Elementor Product Short Description from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Product Short Description Exclusive Addons widgets.
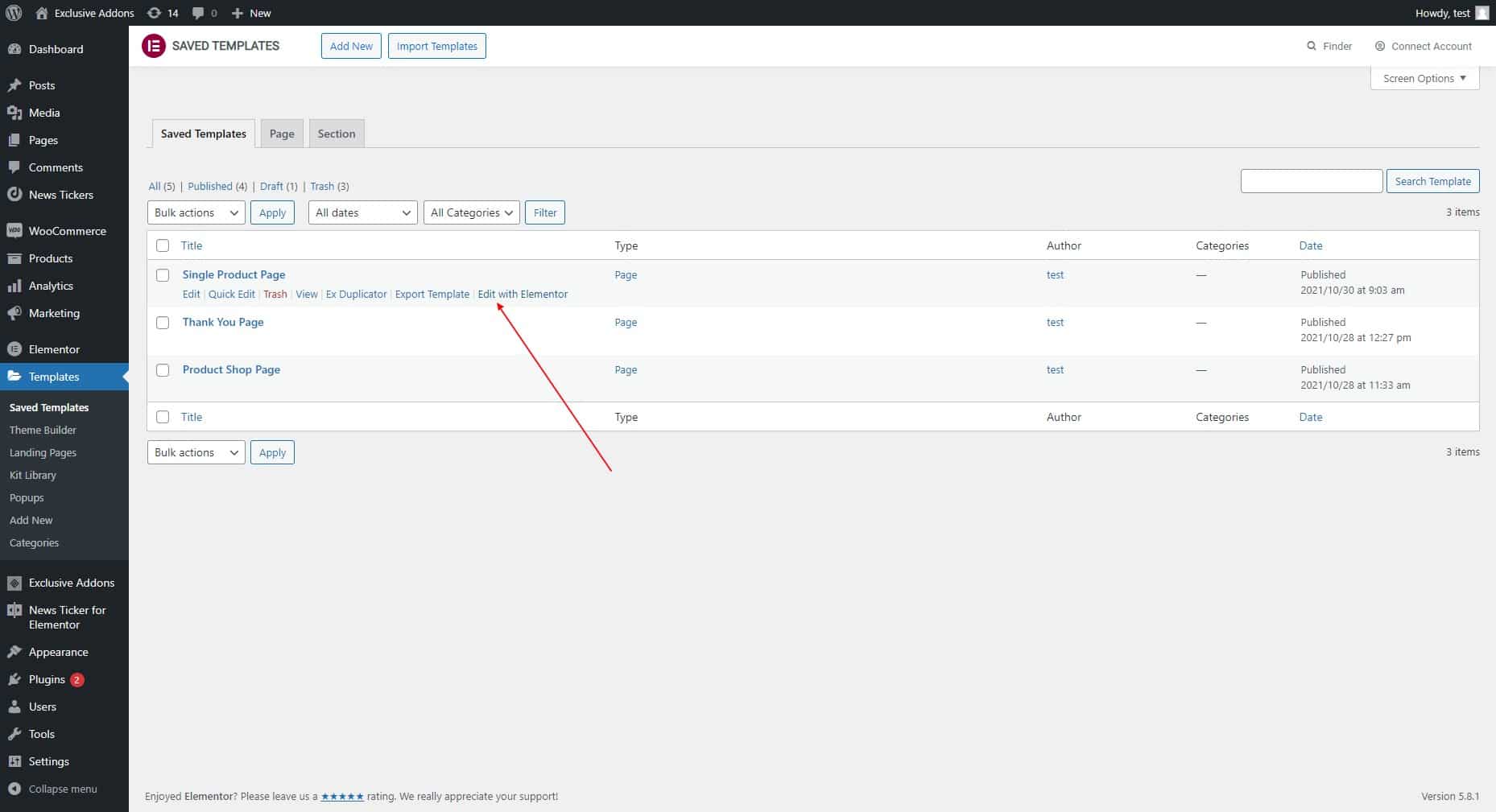
1.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

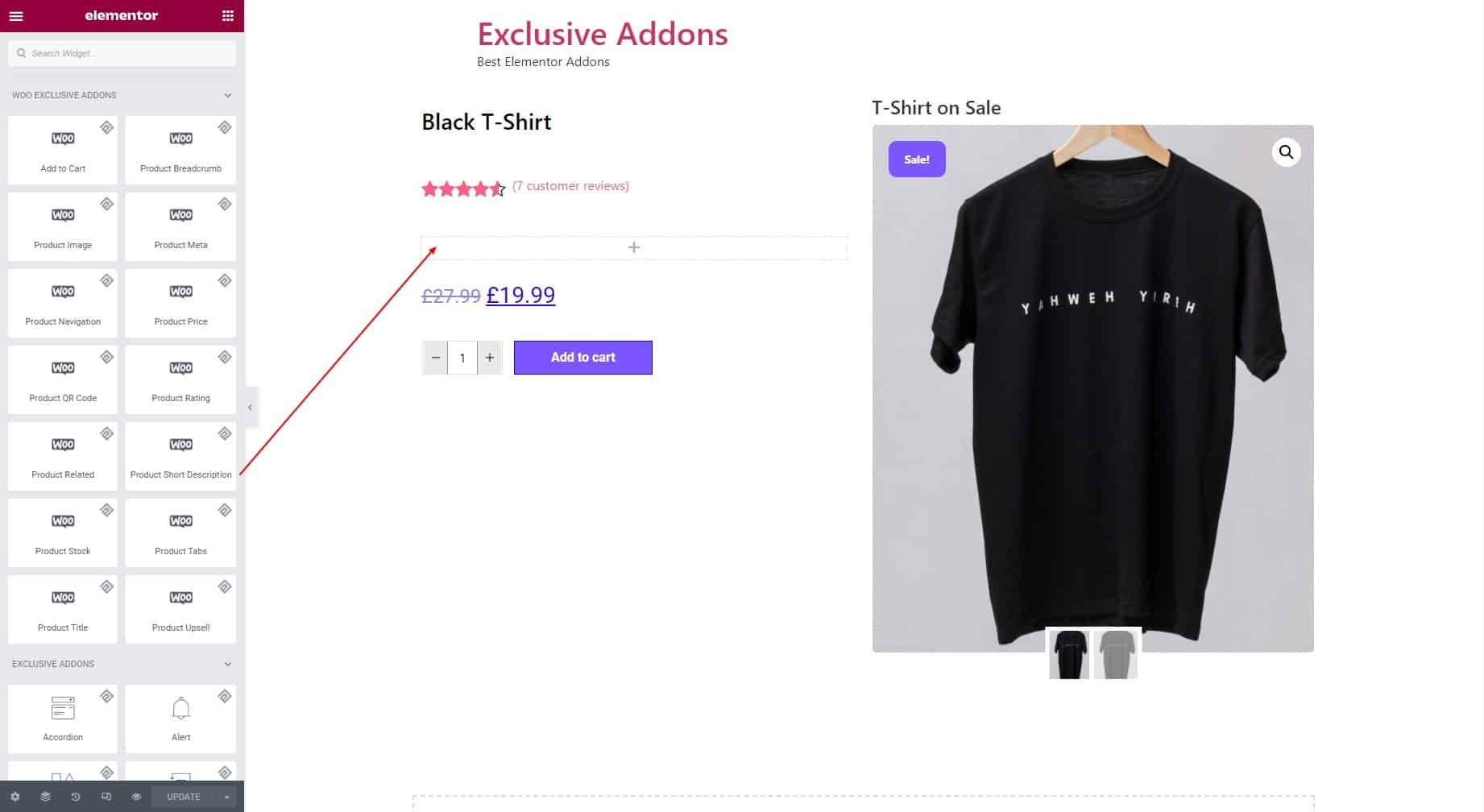
1.2 Now find Exclusive Product Short Description widget under Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.

STEP 2:
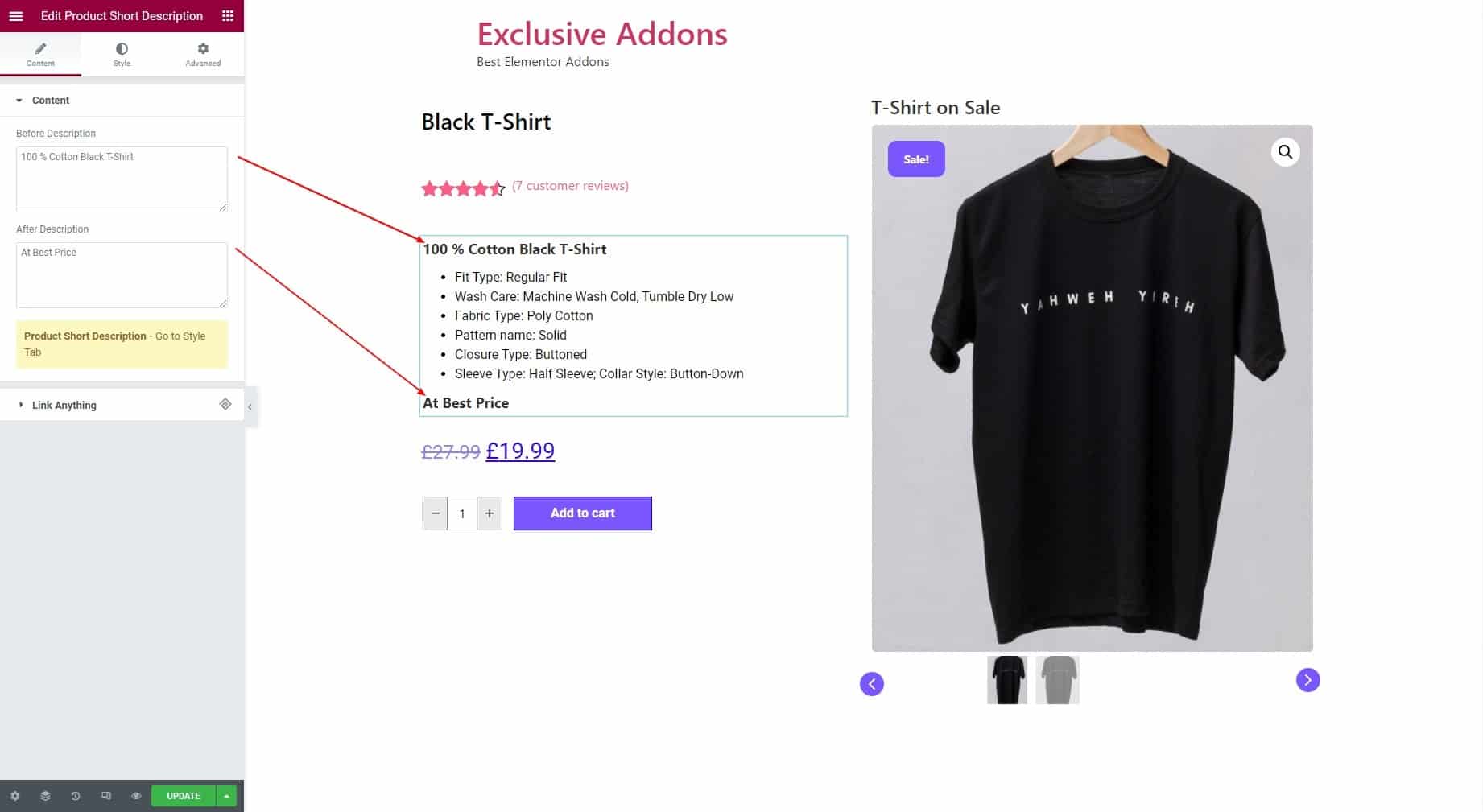
In the Content section, you can set Before Description Text and After Description Text. Then go to the Style tab to customize the styles.

STEP 3:
The Style tab allows you to customize Container, Short Description, and Before & After Text Style section.
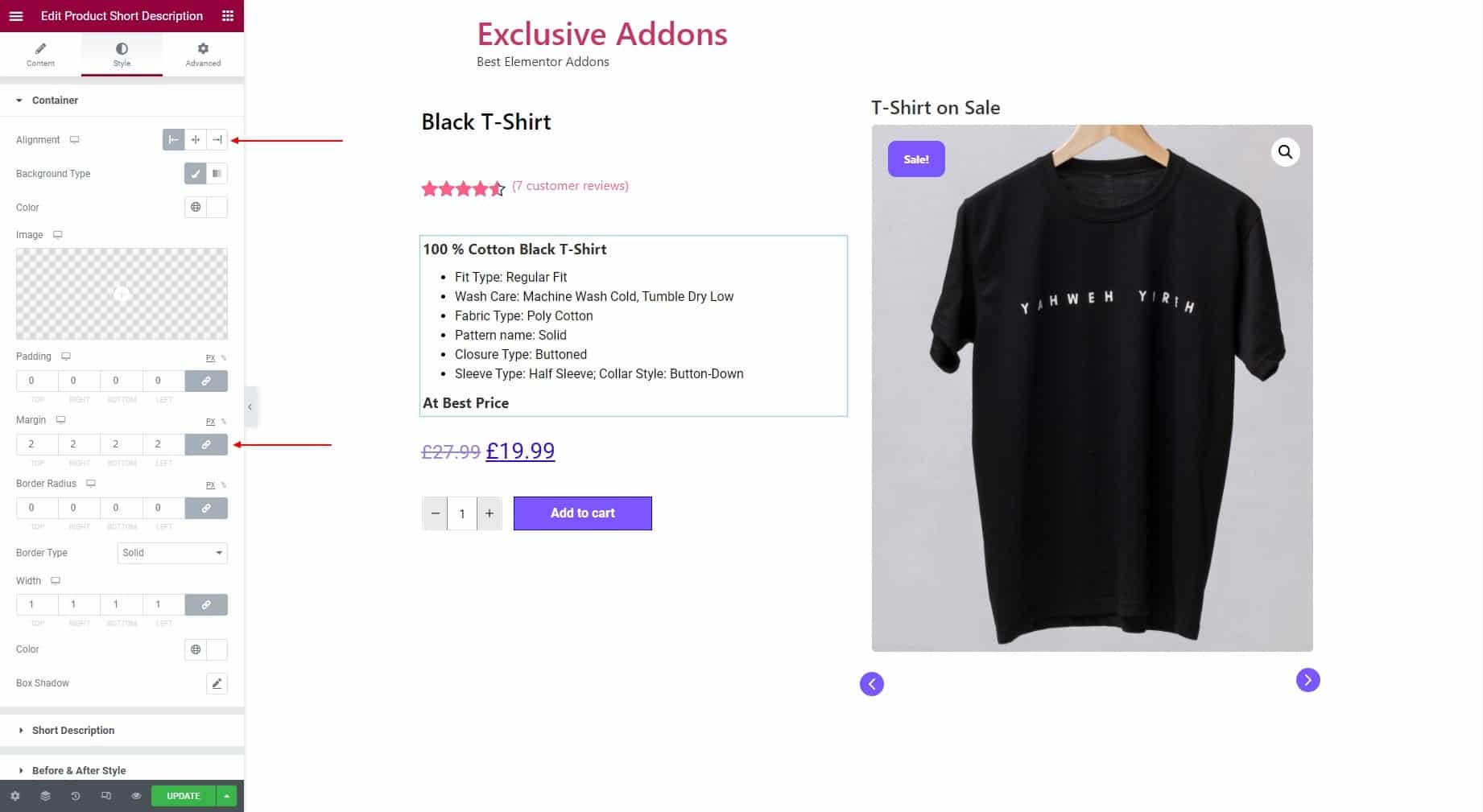
3.1 In the Container section, you can set Alignment, Background Type, Padding, Margin, Border Radius, and Border Type.

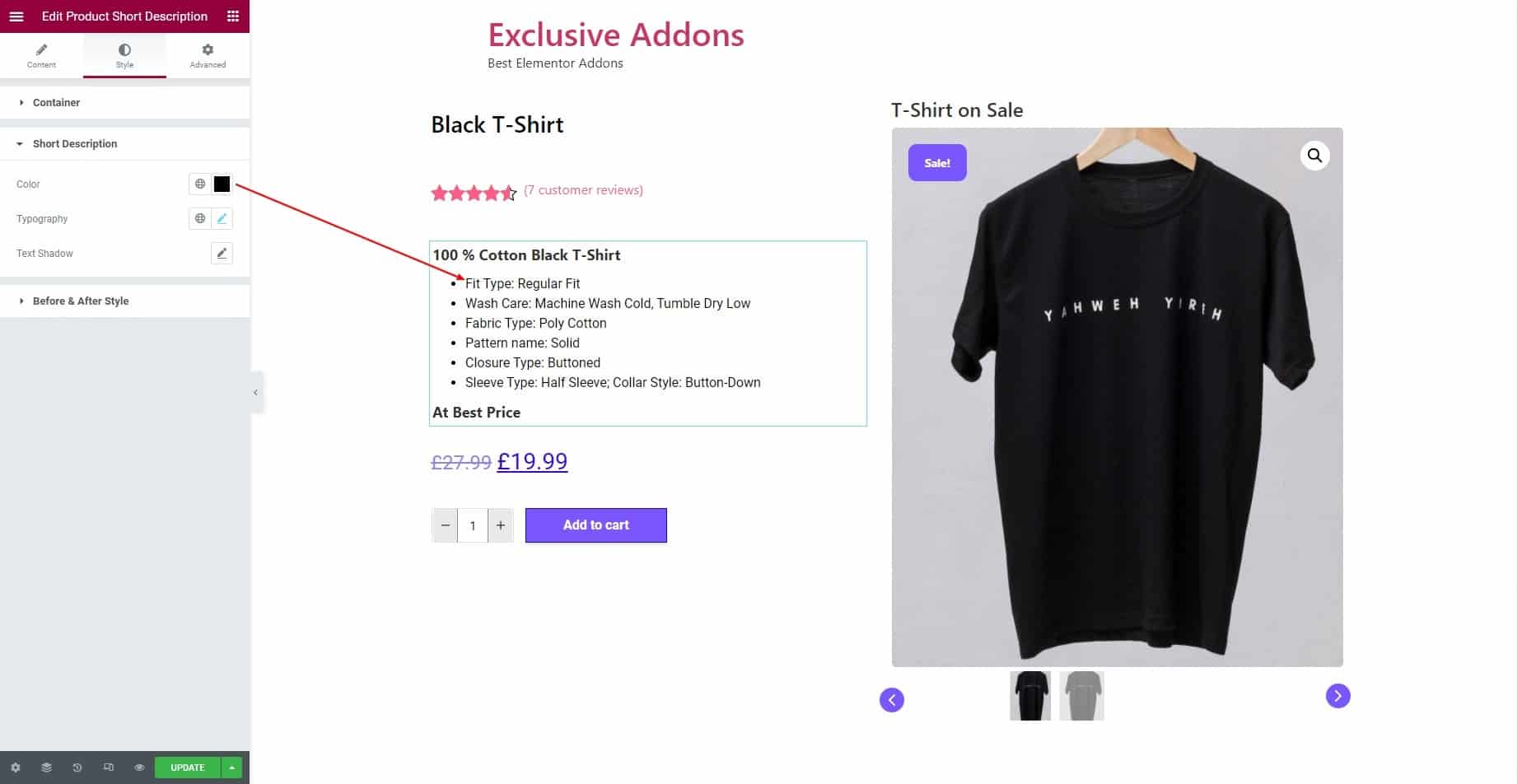
3.2 For the Short Description section, set the text Color, Typography, and Text Shadow.

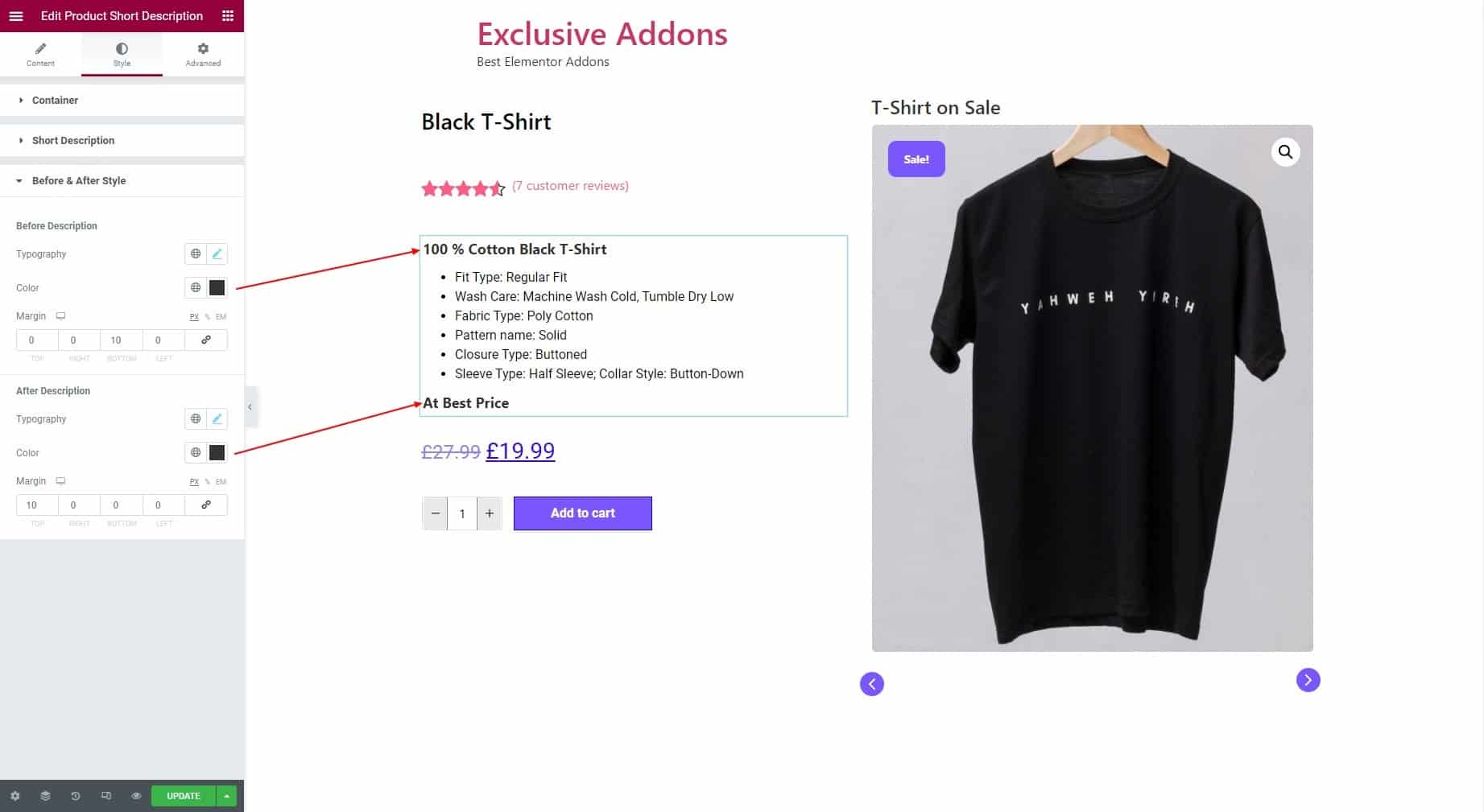
3.3 In terms of Before & After Text Style, you have the option to set individual Typography, Color, and Margin for Before Description Text and After Description Text.

STEP 4:
Finally hit the Update button to add Woo Product Short Description widget to your wordpress site.