How to configure and style Elementor Woo Product Tabs Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the Single Product Page and “Thank You” Page, which includes the Product Tabs widget.
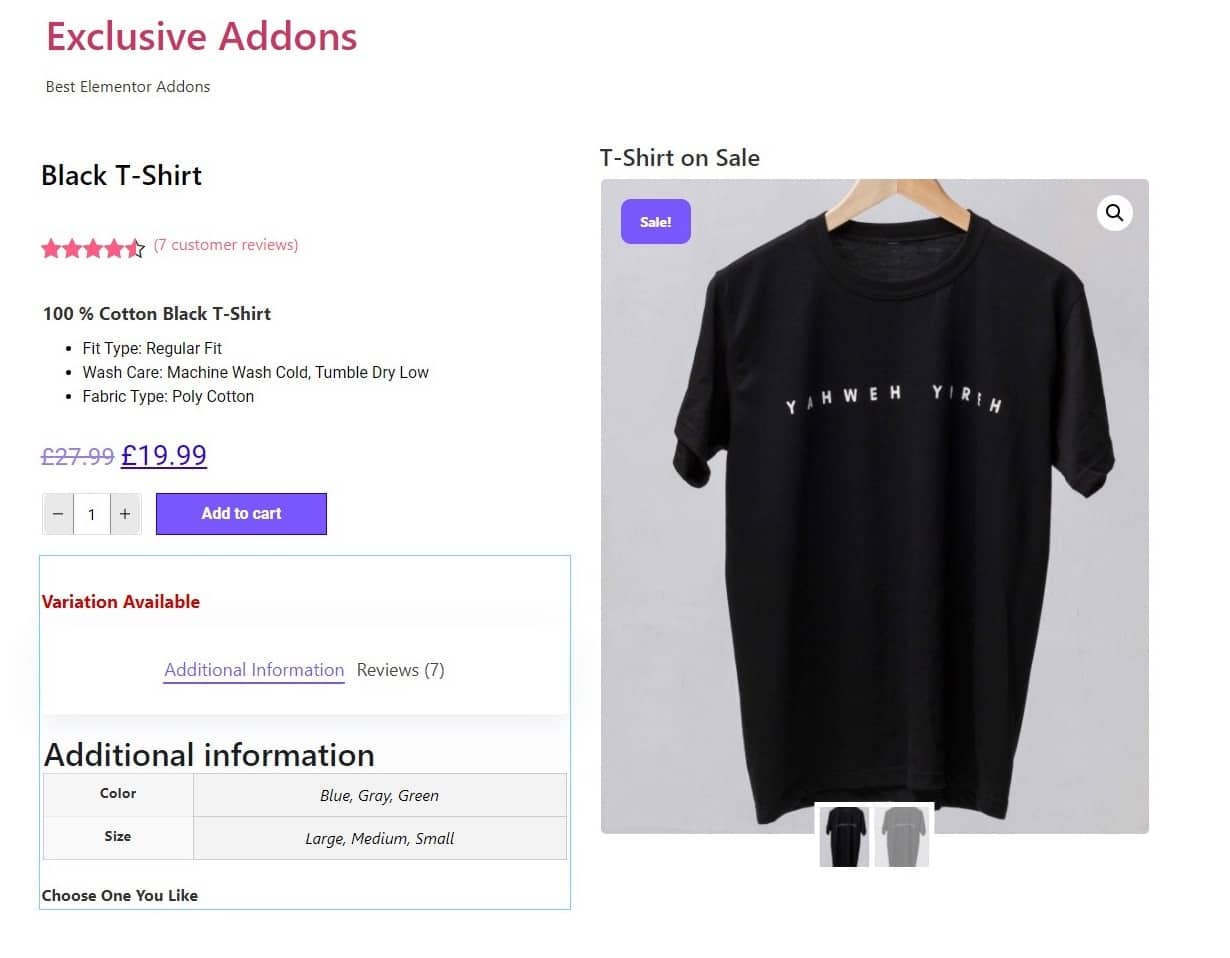
You can add stylish Product Tabs to the Single Product Page with lots of customizable options. Learn how to configure and style Elementor Product Tabs from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Product Tabs Exclusive Addons widgets.
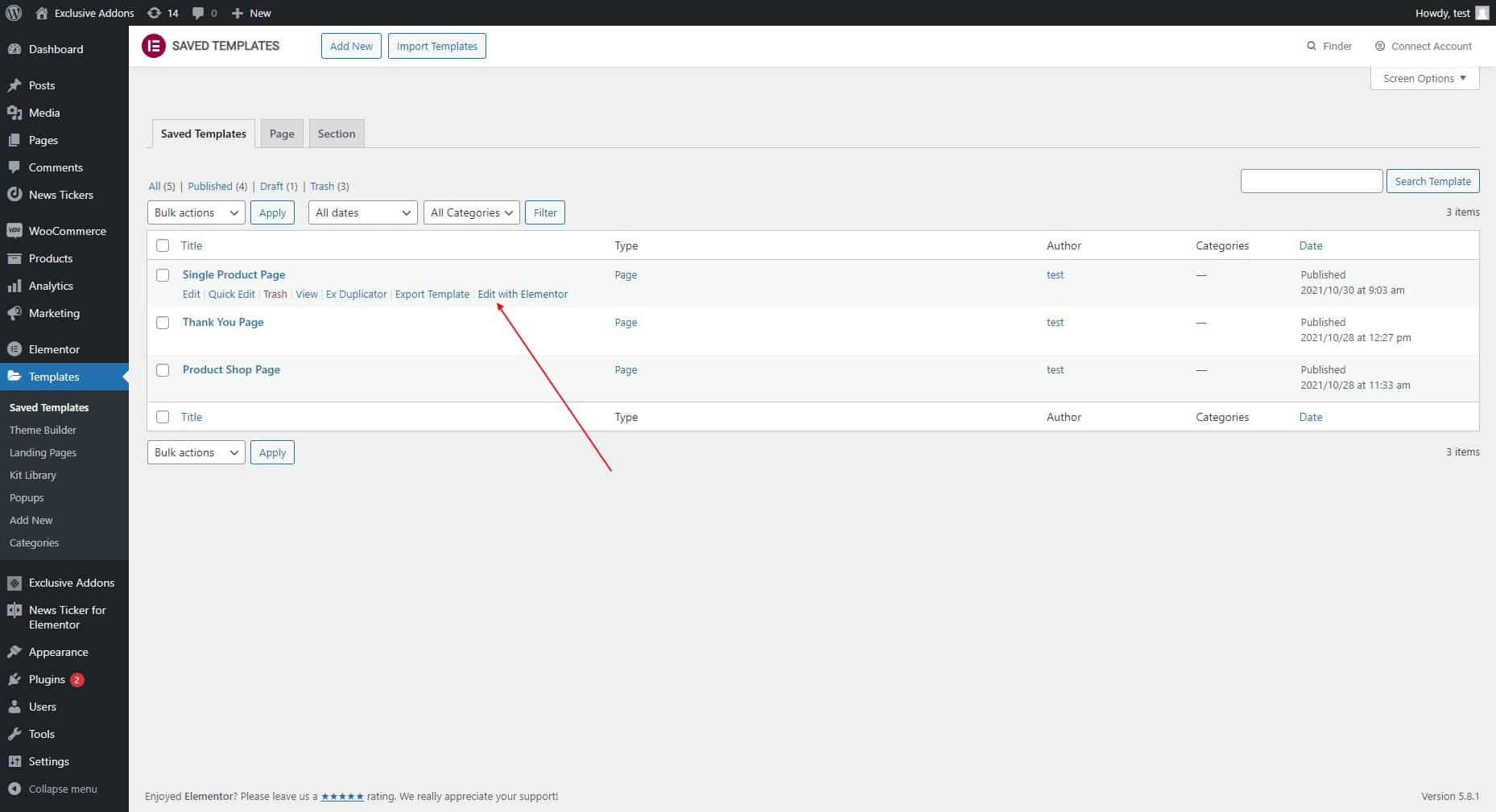
1.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

1.2 Now find Exclusive Product Tabs widget under Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.
STEP 2:
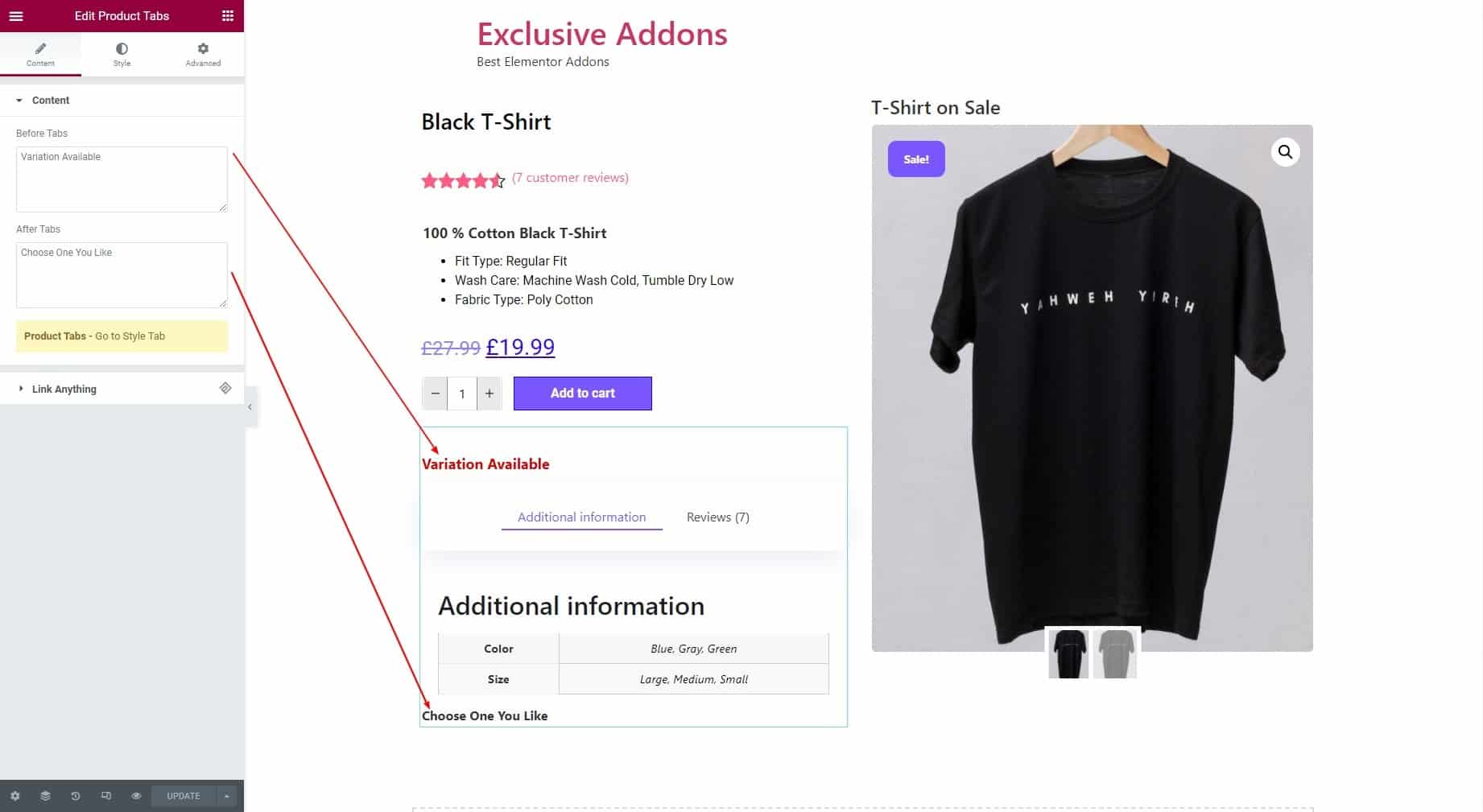
In the Content section, you can set Before Tabs Text and After Tabs Text. Then go to the Style tab to customize the styles.

STEP 3:
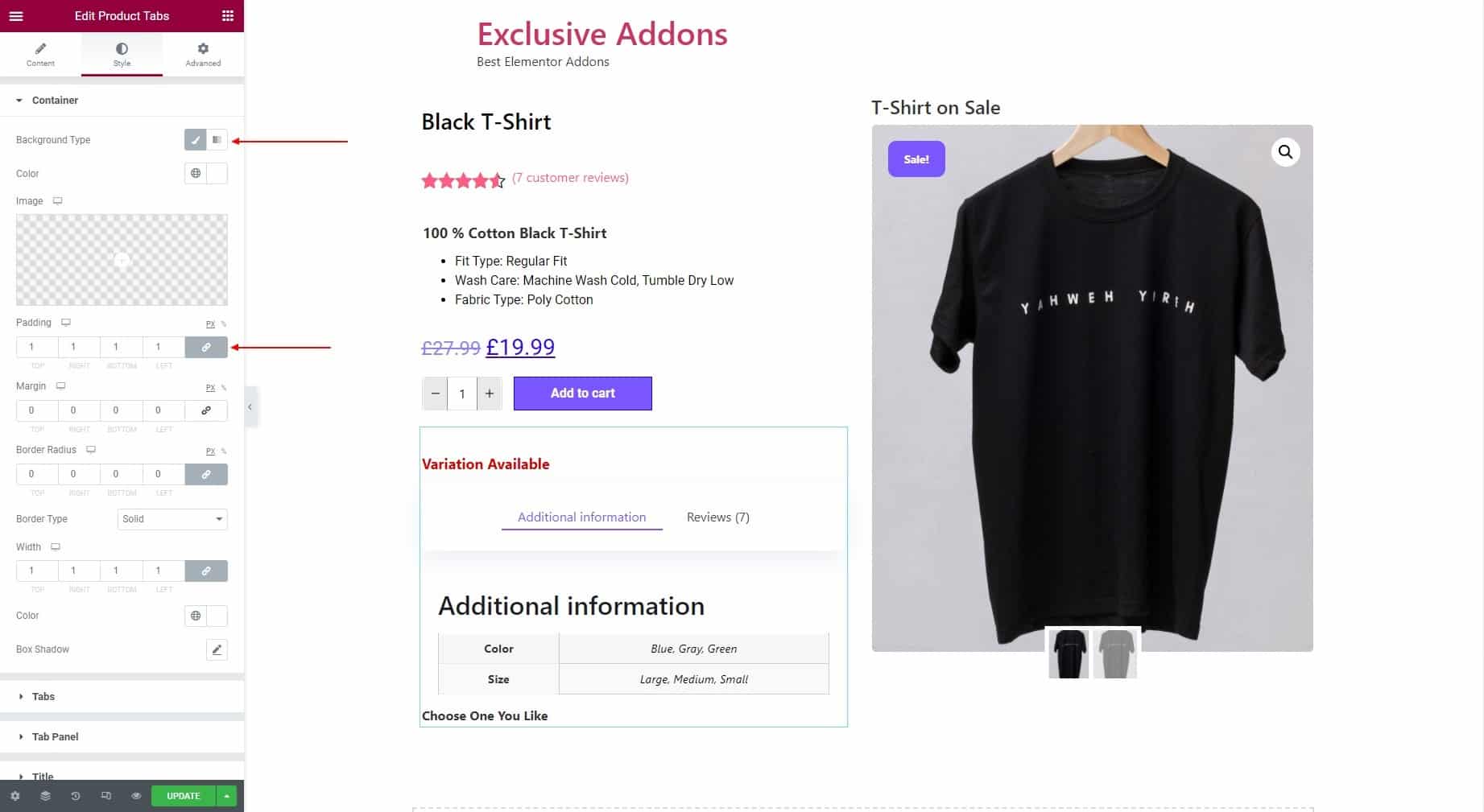
The Style tab allows you to customize Container, Tabs, Tab Panel, Title, Description, Tables, Before & After Text Style, Reviewer, and Form section.
3.1 In Container section, set the Background Type & Color, Padding, Margin, Border Radius, and Border Type.

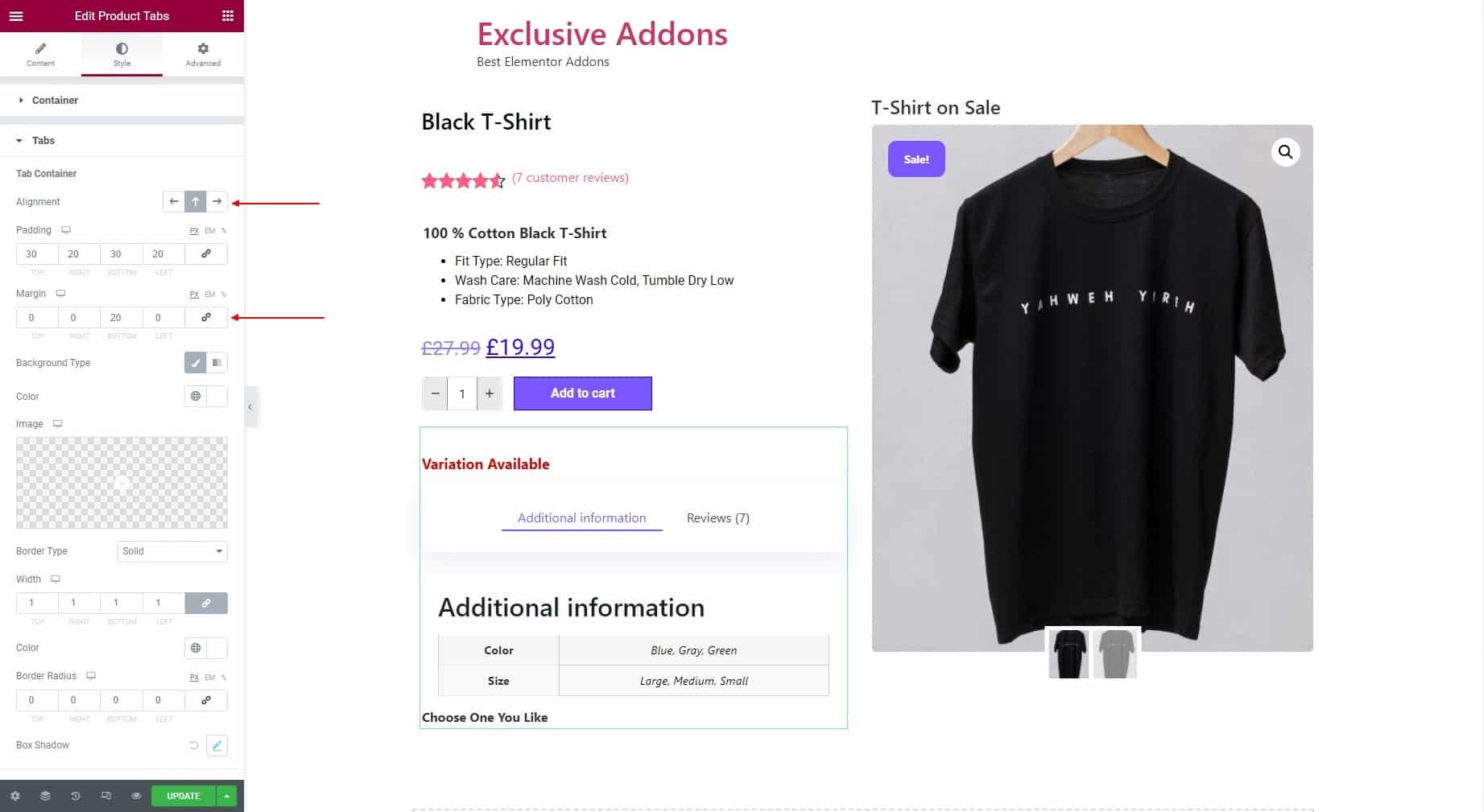
3.2 In the Tabs section, you get to customize Tab Container and Tab Items. For the Tab Container set Alignment, Padding, Margin, Background Type and its color, Border Type, and Border Radius.

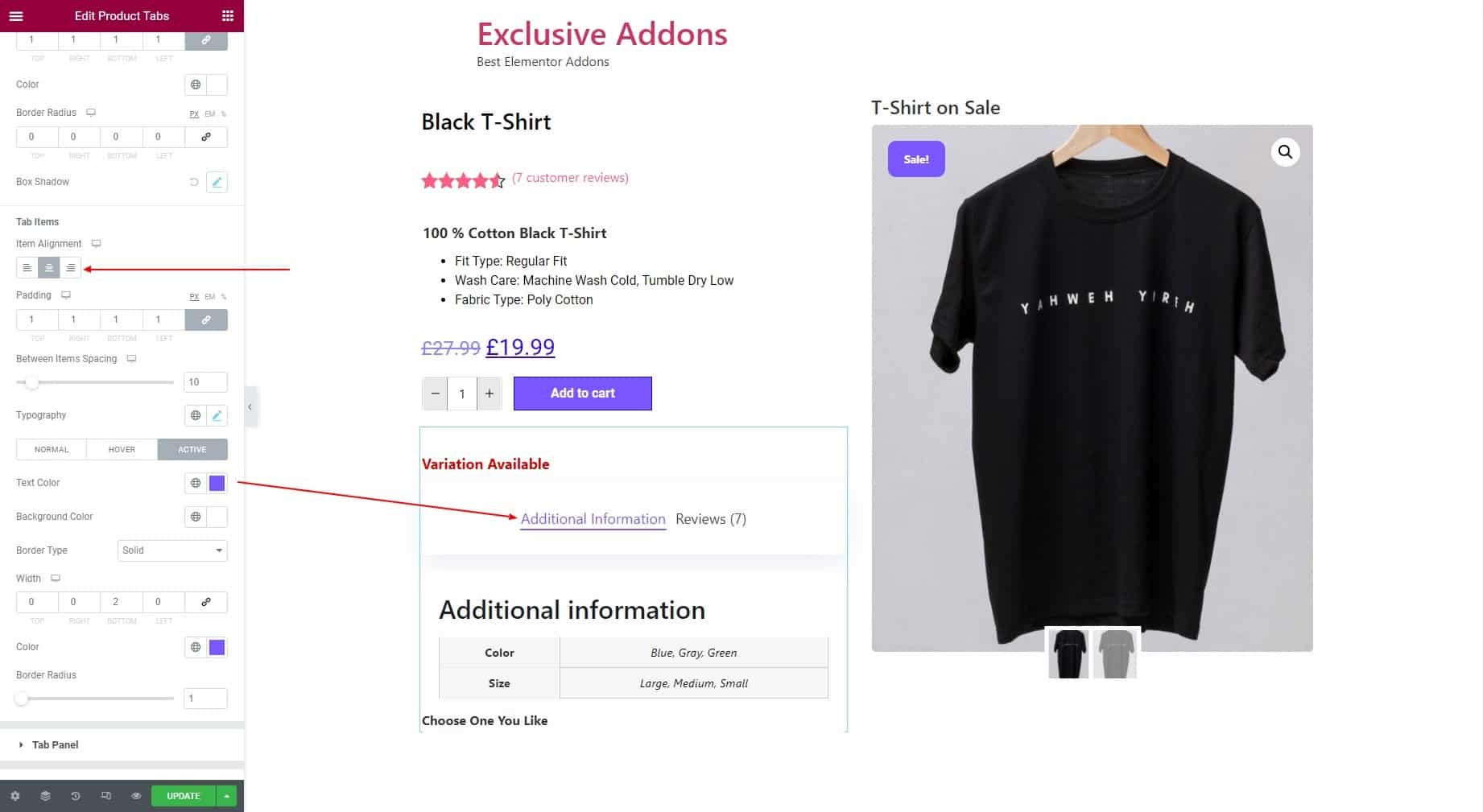
For the Tab Items, you can set Item Alignment, Padding, Typography and adjust Between Items Spacing. Option to set Text Color, Background Color, Border Type, and Border Color individually for Normal, Hover, and Active state.

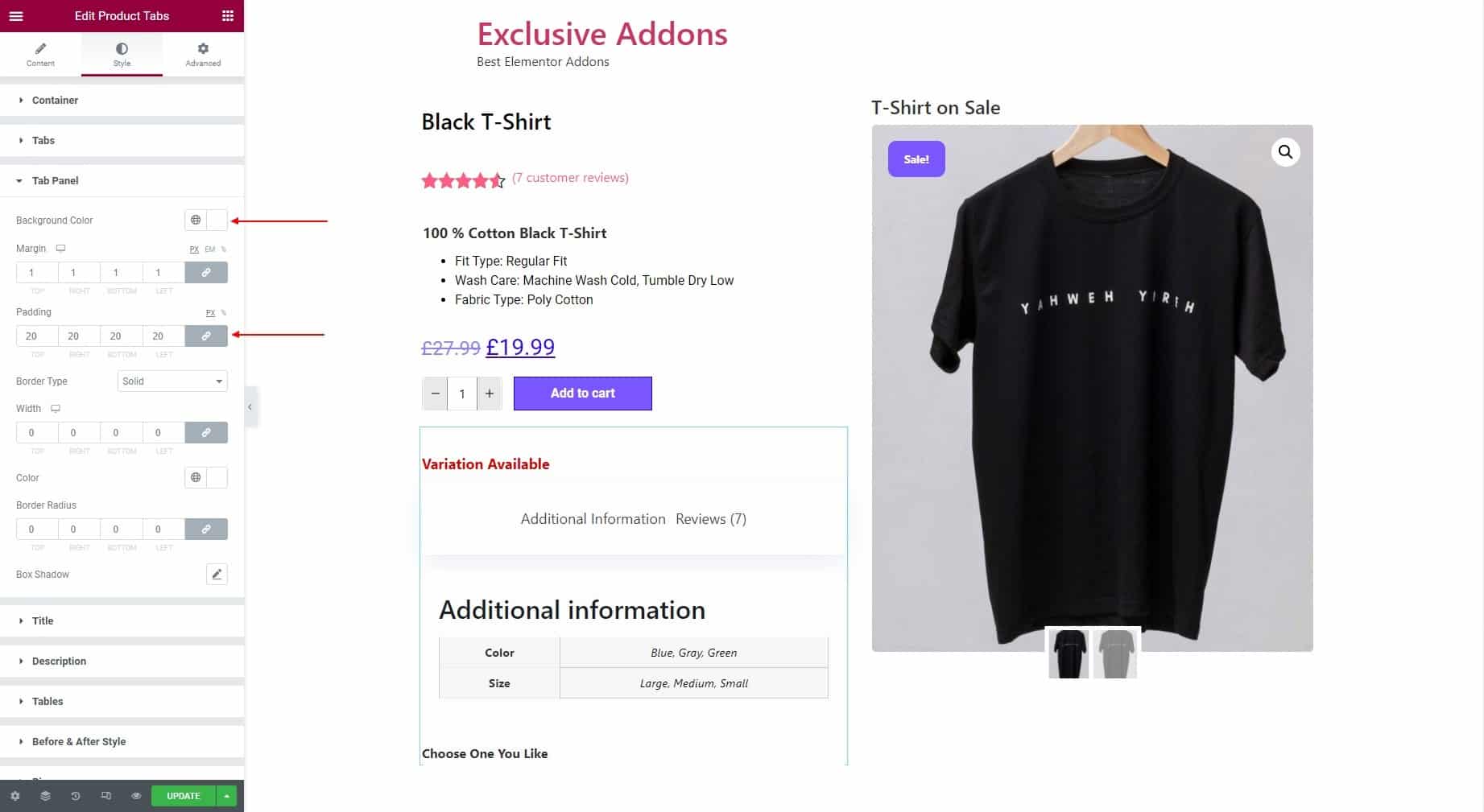
3.3 In Tab Panel section, set Background Color, Margin, Padding, Border Type, Border Radius, and Box Shadow style.

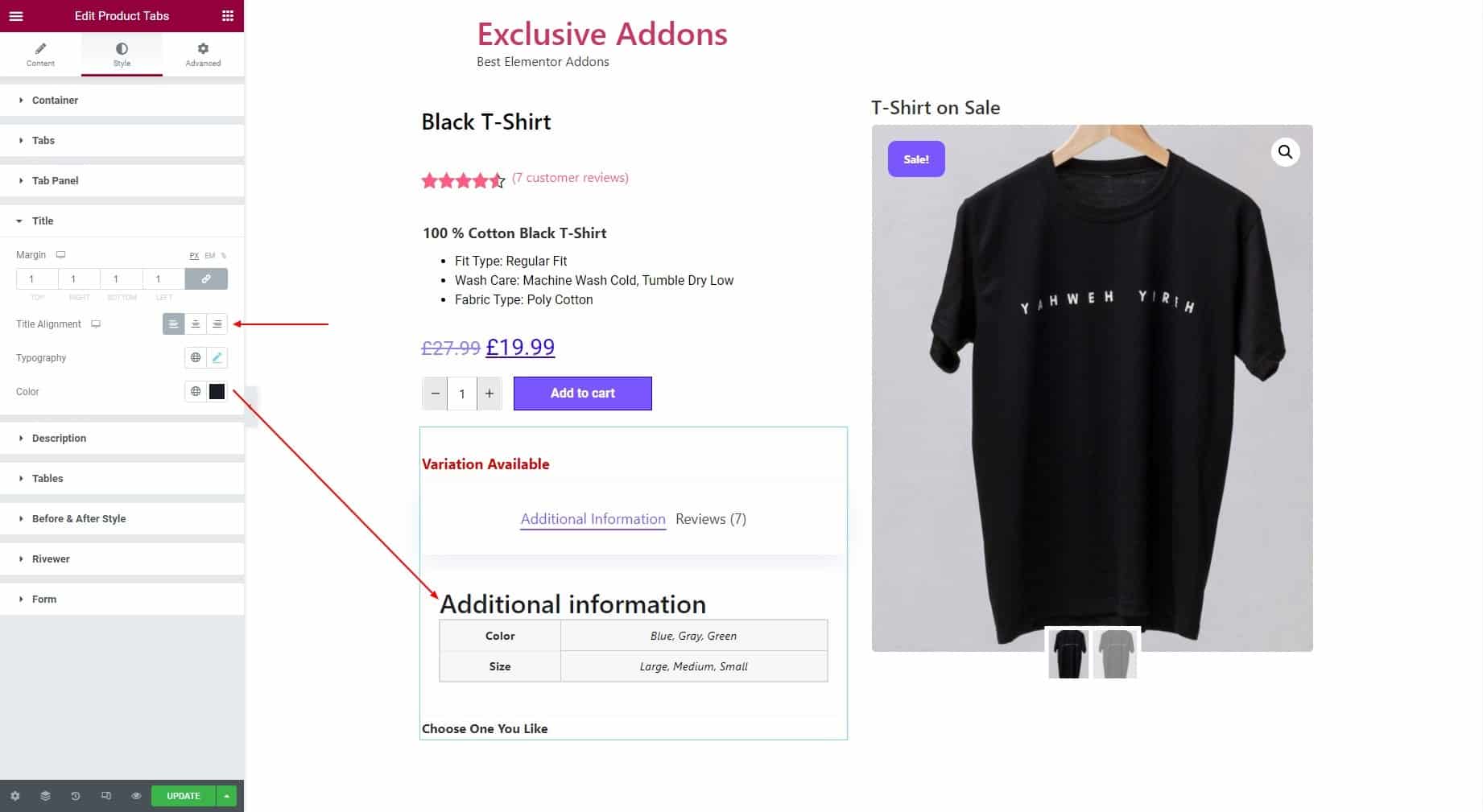
3.4 In terms of Title, set the Margin, Title Alignment, Typography, and Color.

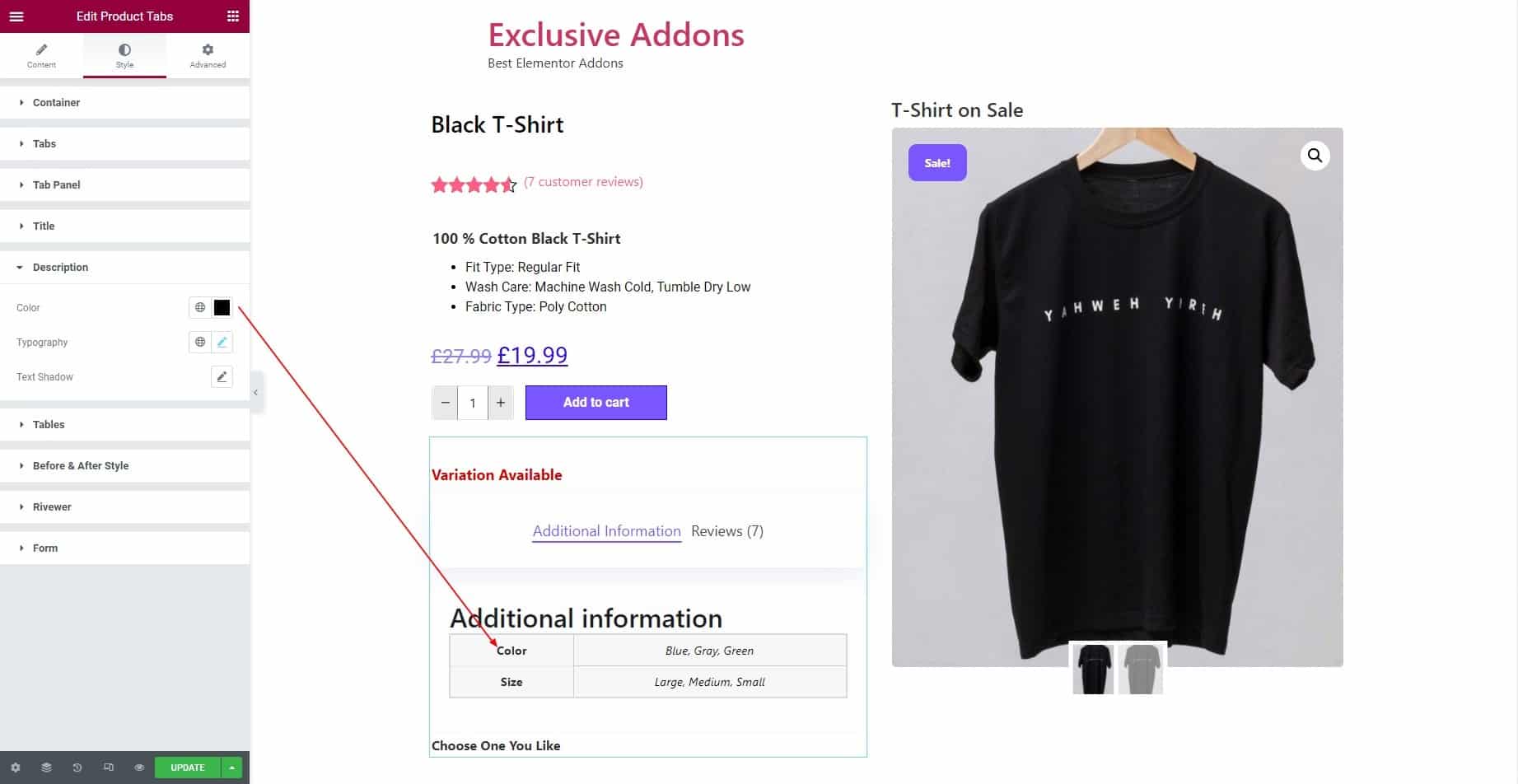
3.5 For the Description, choose Color, Typography, and Text Shadow.

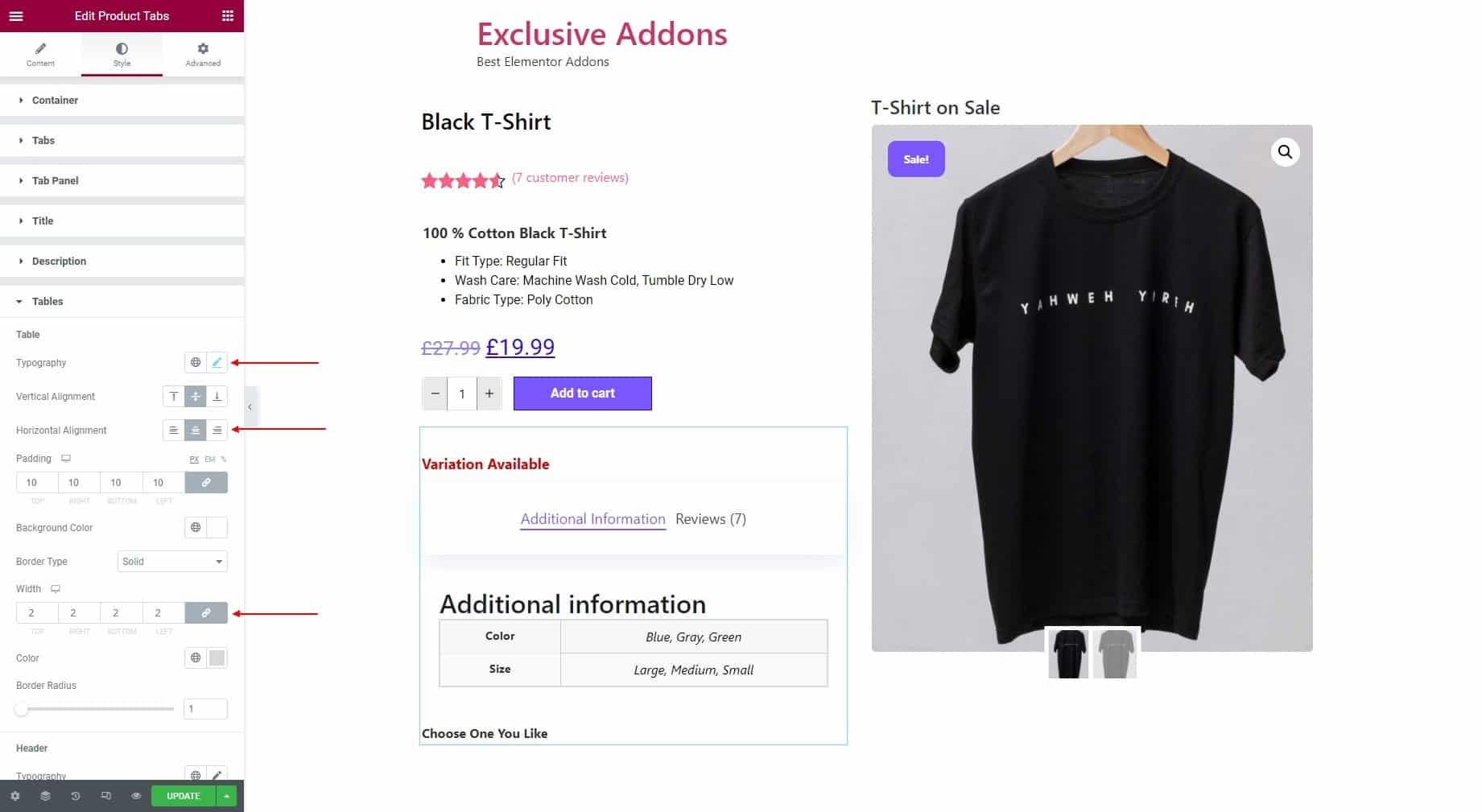
3.6 In the Tables section, you can customize Table, Header, Table Rows, Table Cell, and Table Footer.
For Table, set Typography, Padding, Border Type, and Border Radius. You can set Vertical Alignment to Top, Bottom, or Middle. And Horizontal Alignment to Right, Left, or Center.

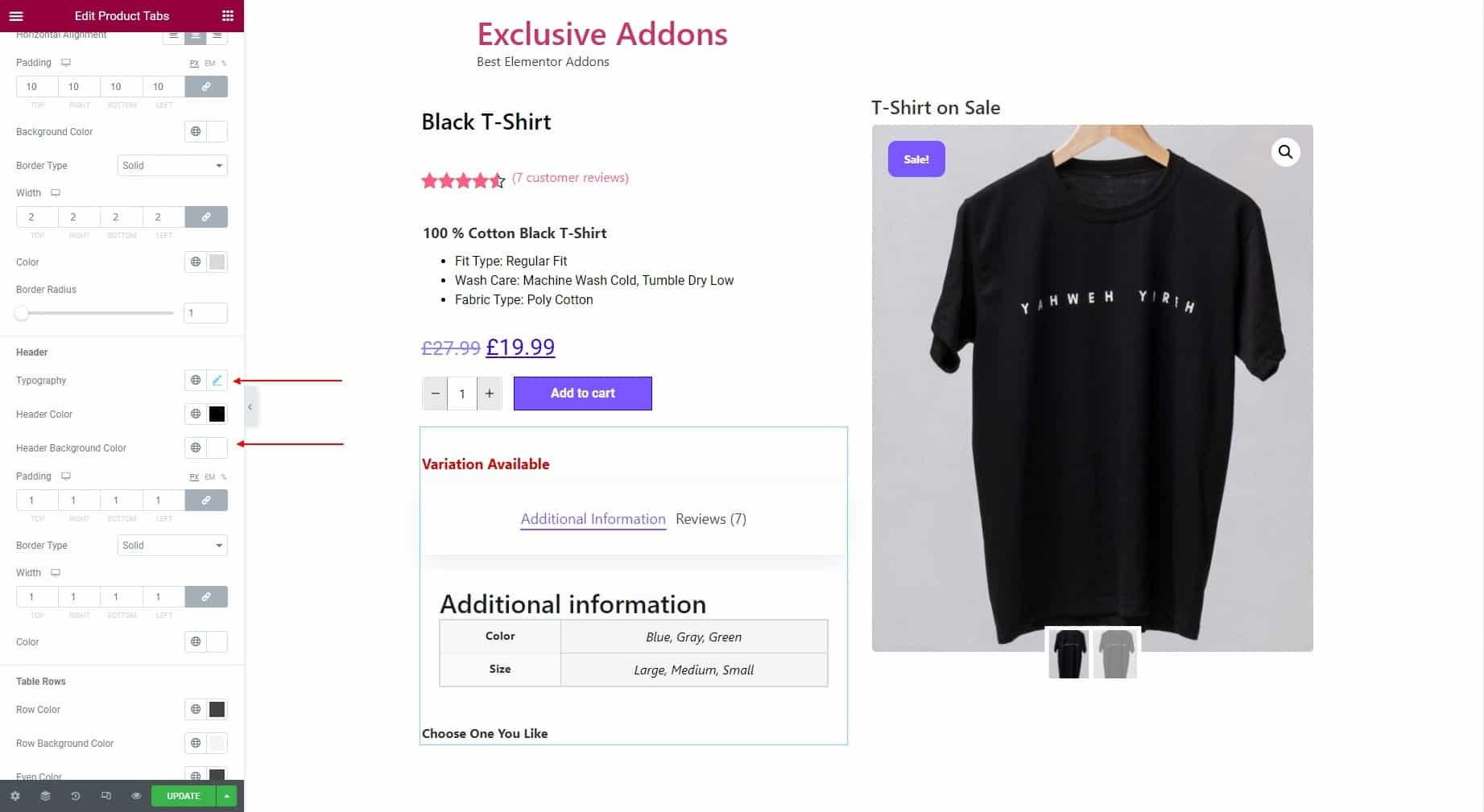
For table Header, set Typography, Header Color, Header Background Color, Padding, and Border Type.

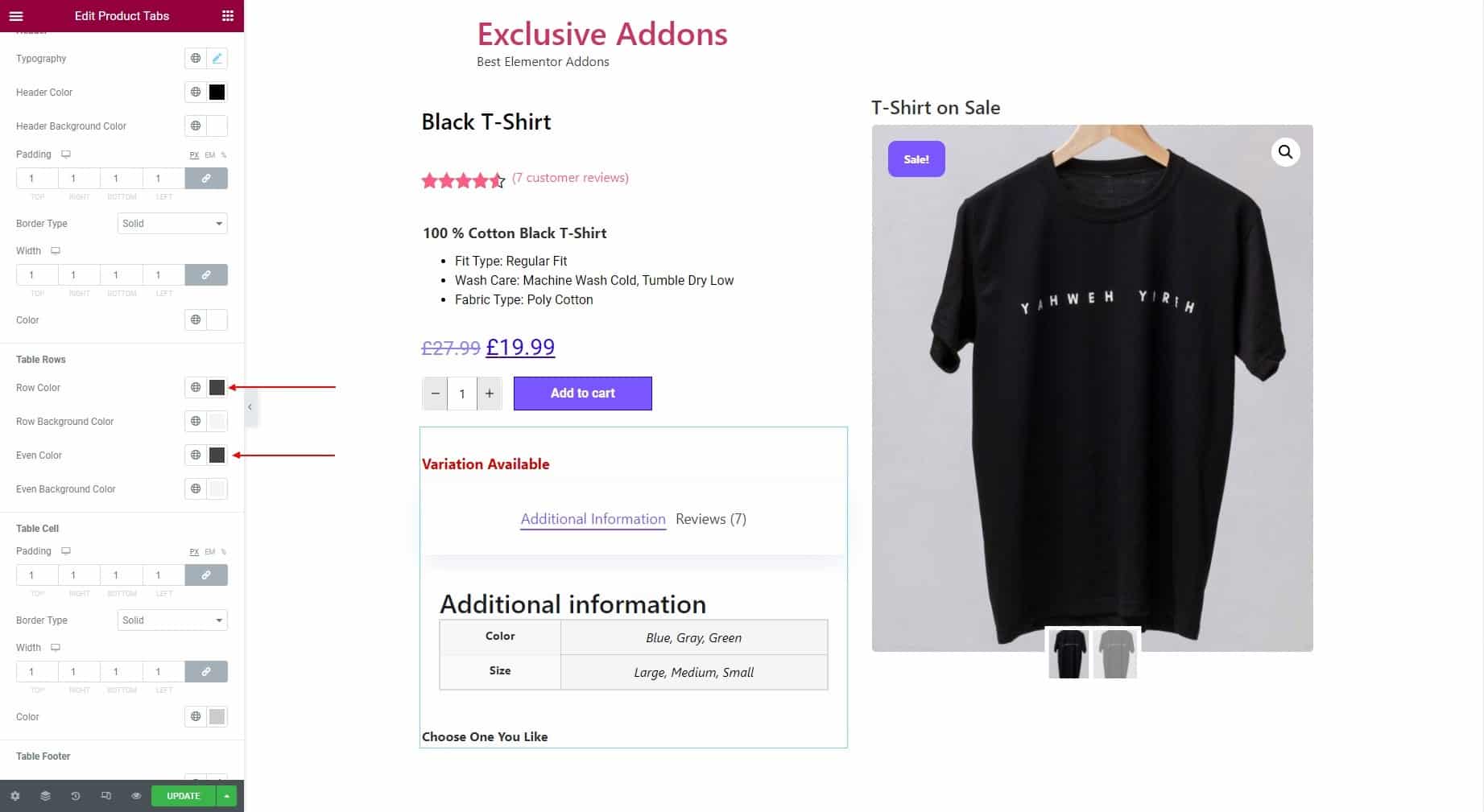
In terms of Table Rows, you can change the Row Color, Row Background Color, Even Color, and Even Background Color.

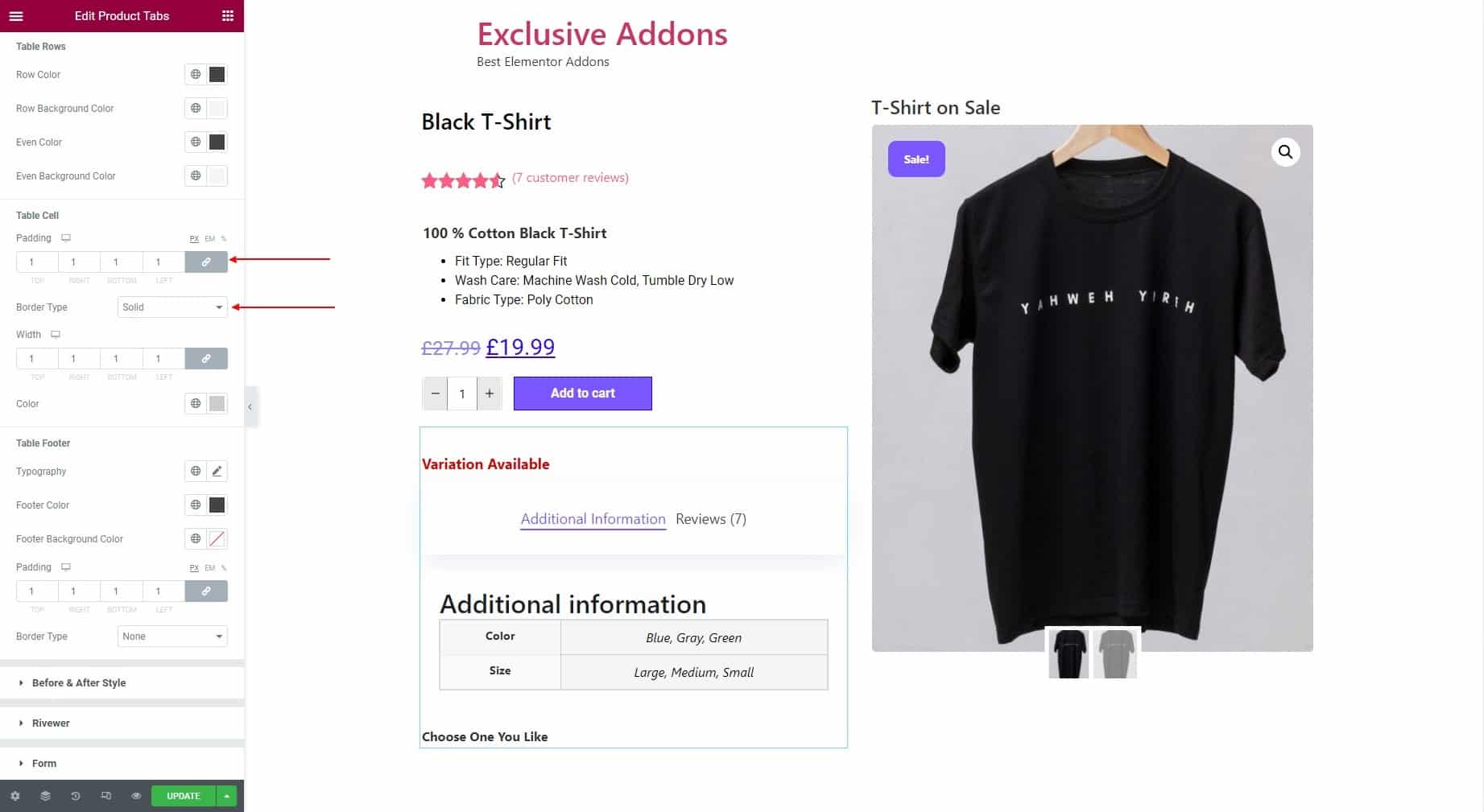
As for Table Cell, you can set Padding, Border Type, Border Width and Color.

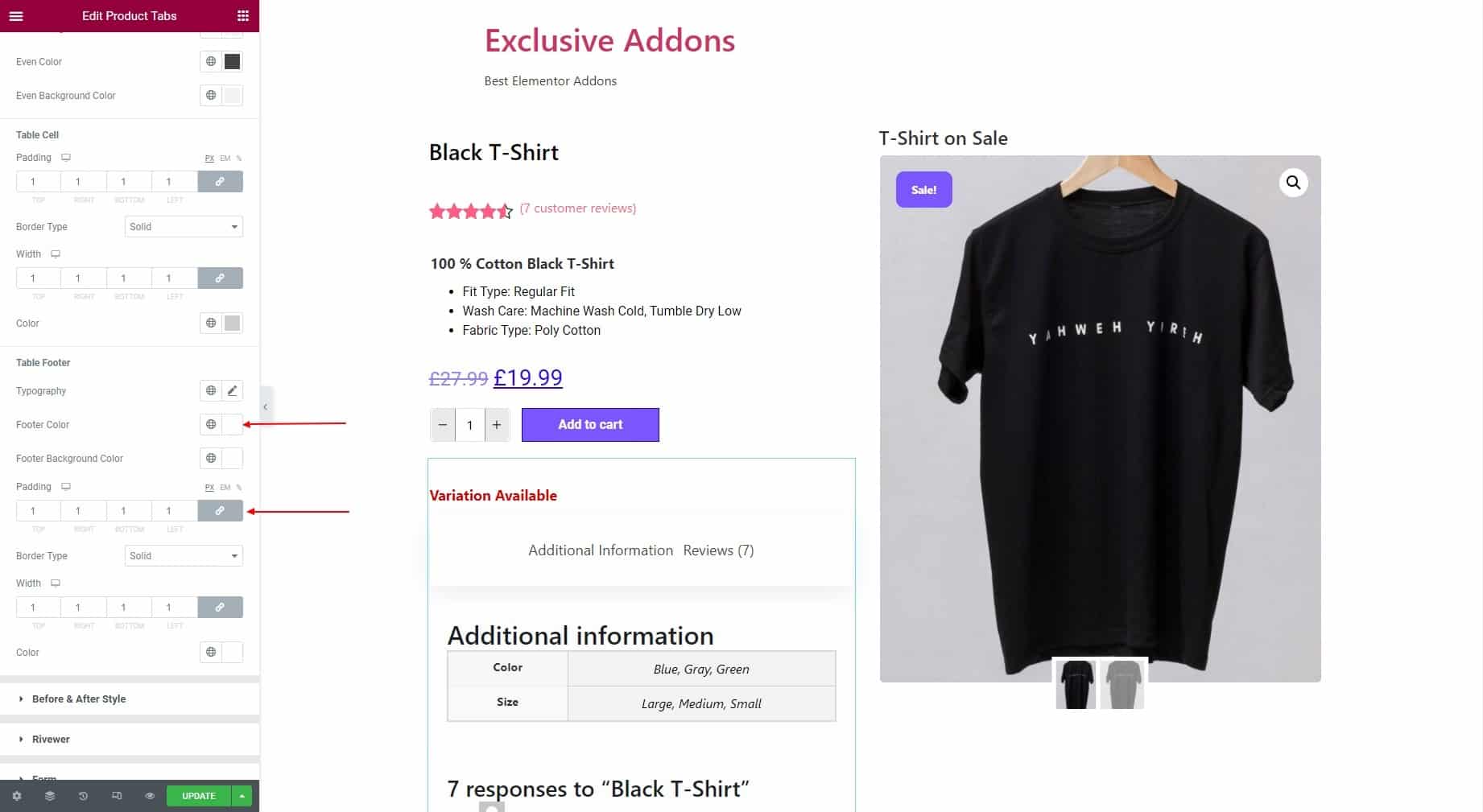
Then comes the Table Footer, where you can set the Typography, Footer Color, Footer Background Color, Padding, Border Type, Border Width, and Color.

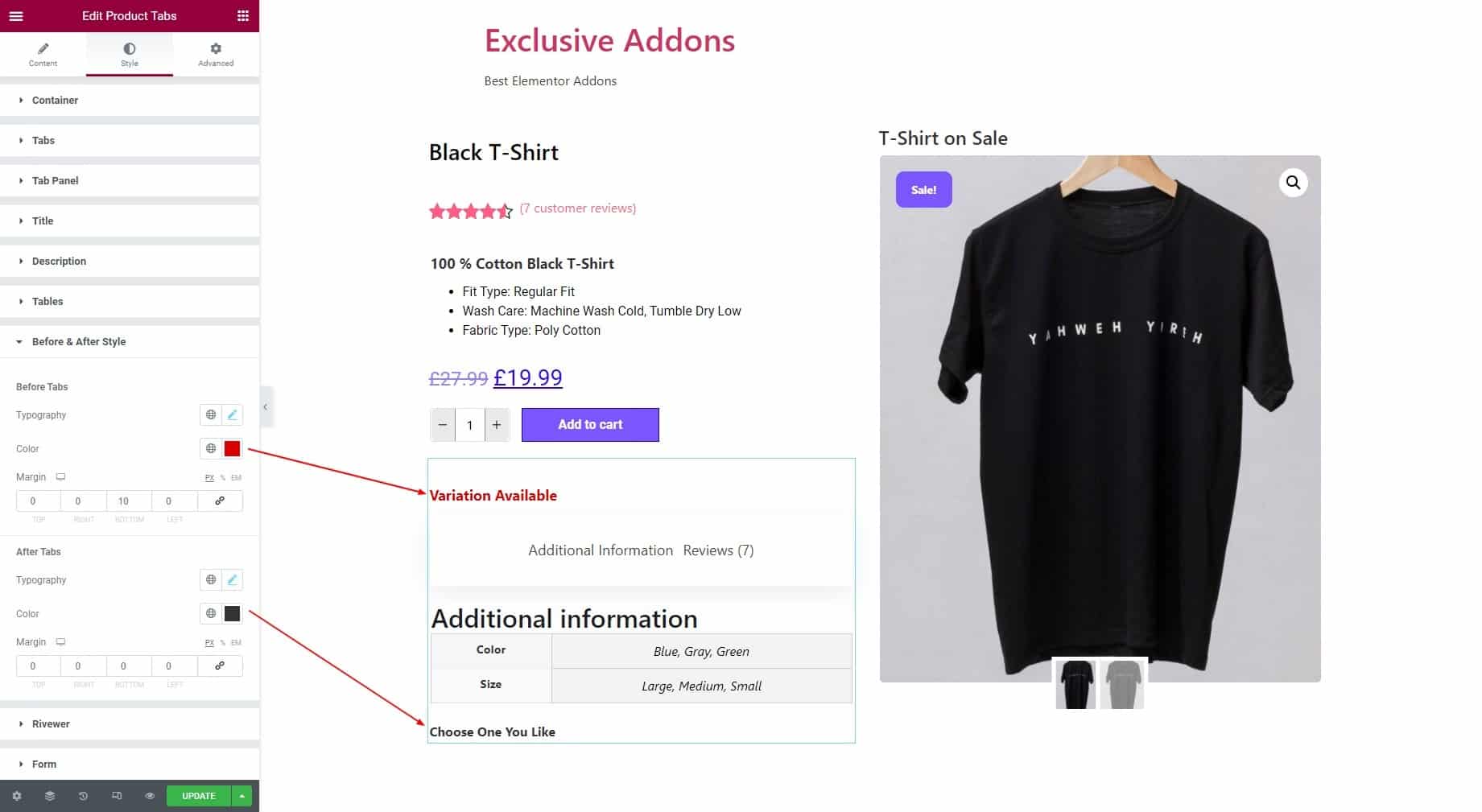
3.7 In terms of Before & After Style, you can set Typography, Color, Margin individually for Before Tabs and After Tabs.

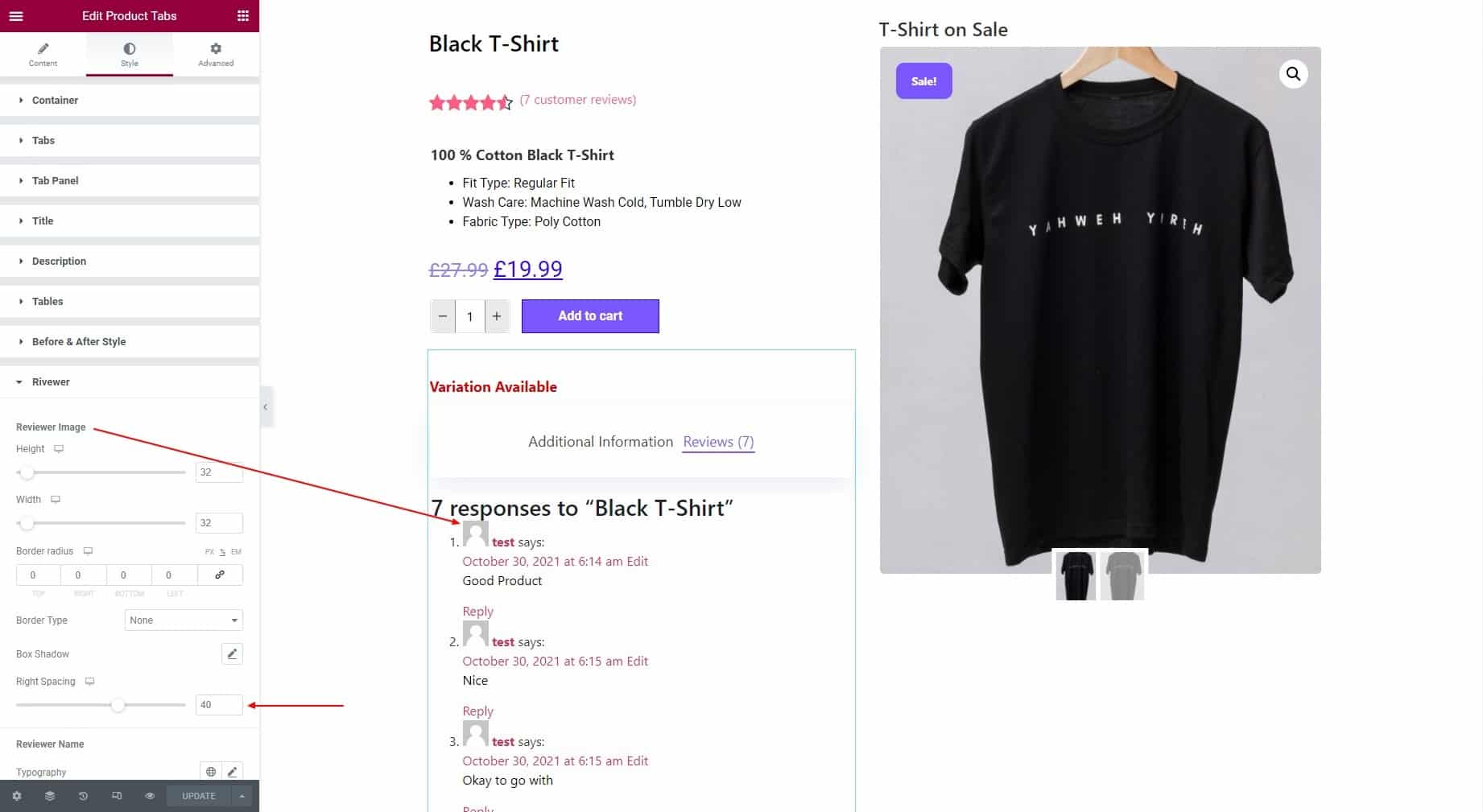
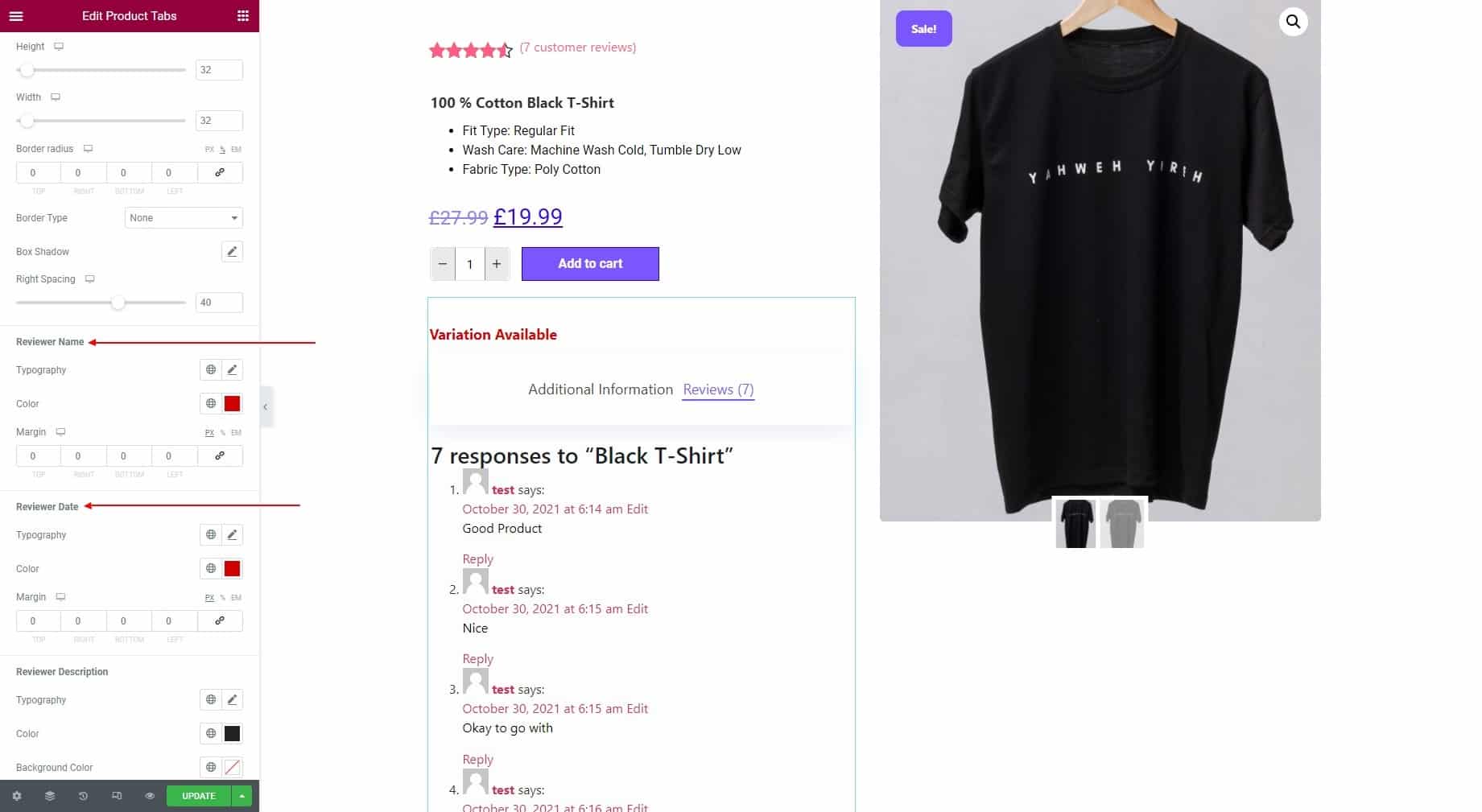
3.8 In the Reviewer section, you got to customize the Reviewer Image, Reviewer Name, Reviewer Date, Reviewer Description, and Rating style.
For Reviewer Image, you can adjust its Height, Width, Border Radius, Border Type, Box Shadow, and Right Spacing.

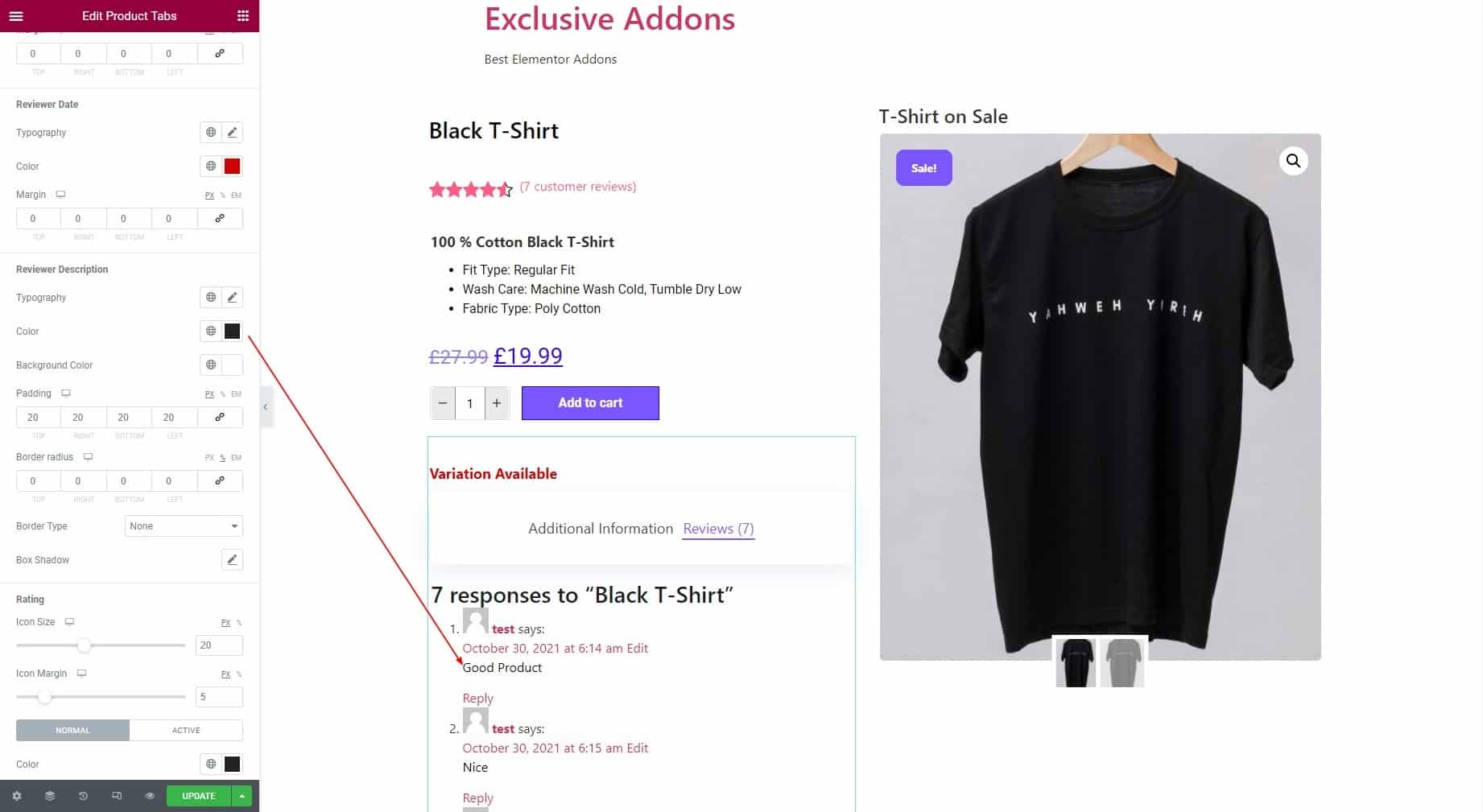
As for Reviewer Name and Reviewer Date, you can set Typography, Color, and Margin individually.

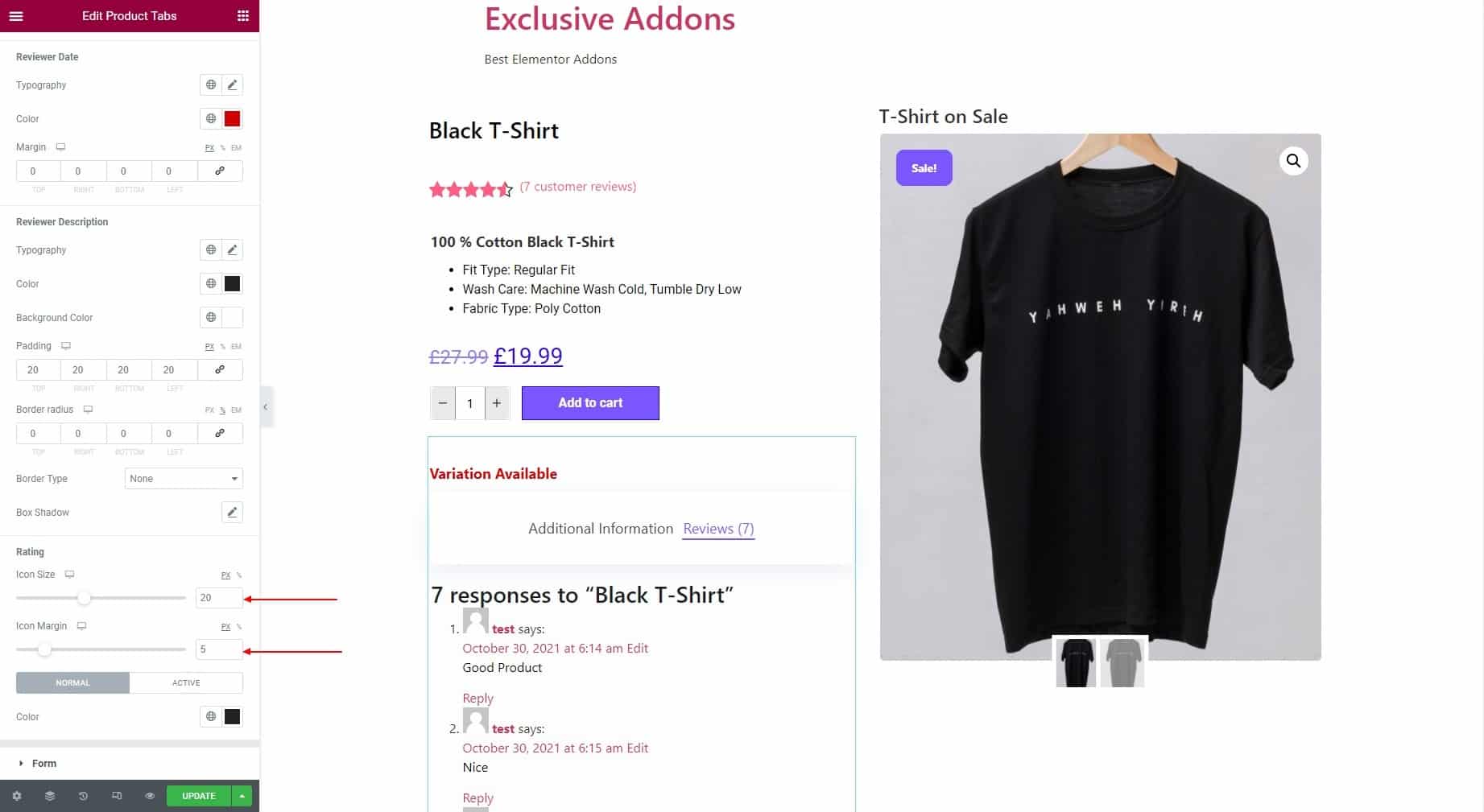
In terms of Reviewer Description, you can set Typography and Color here too. You can also select Background Color, Padding, Border Radius, Border Type, and Box Shadow.

For the Rating, you have the option to adjust Icon Size, Icon Margin, and a separate color for Normal and Hover states.

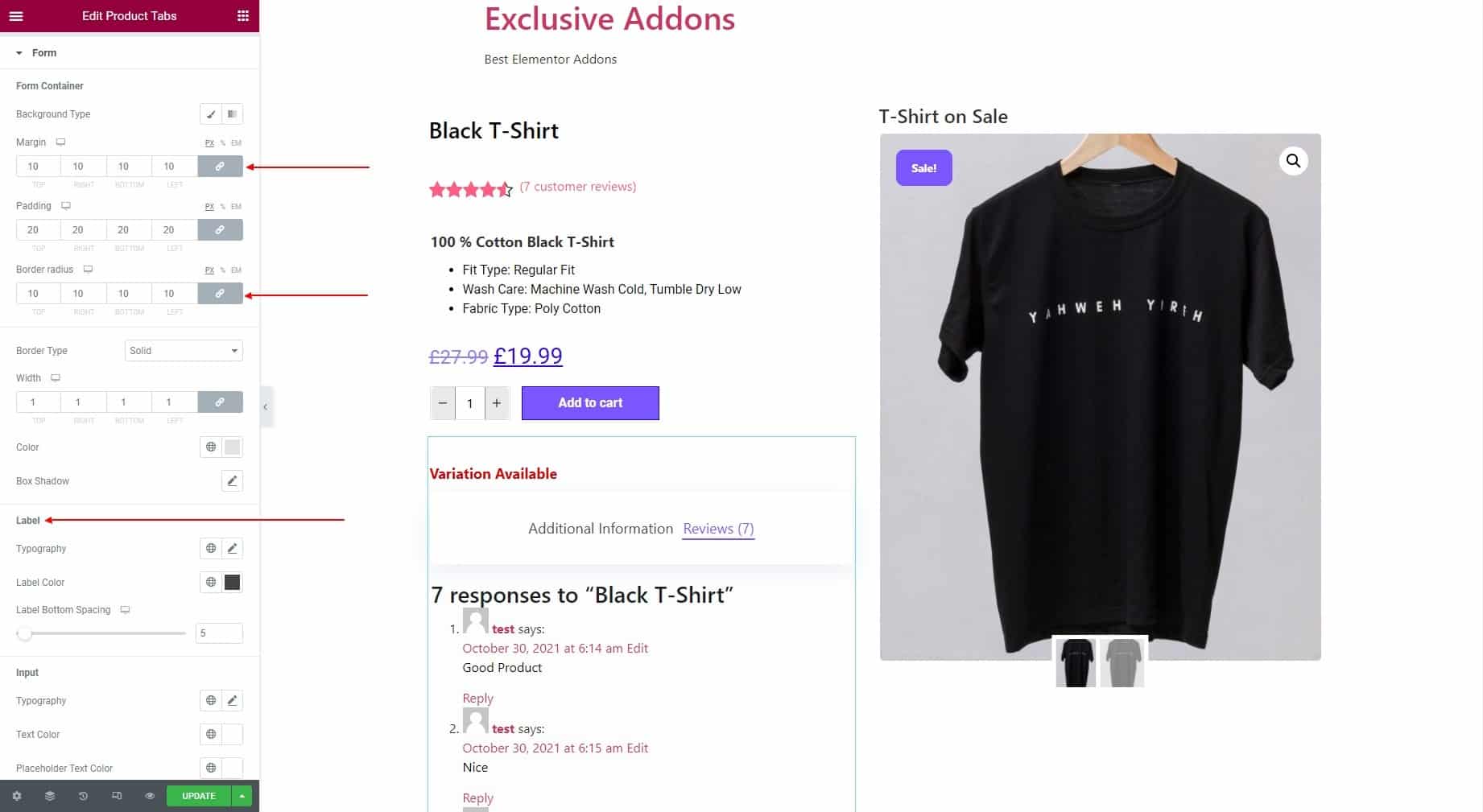
3.9 Then comes the Form section, where you can customize the Form Container by changing the Background Type, Margin, Padding, Border Radius, and Border Type. For the Label, set its Typography, Label Color, and Label Bottom Spacing.

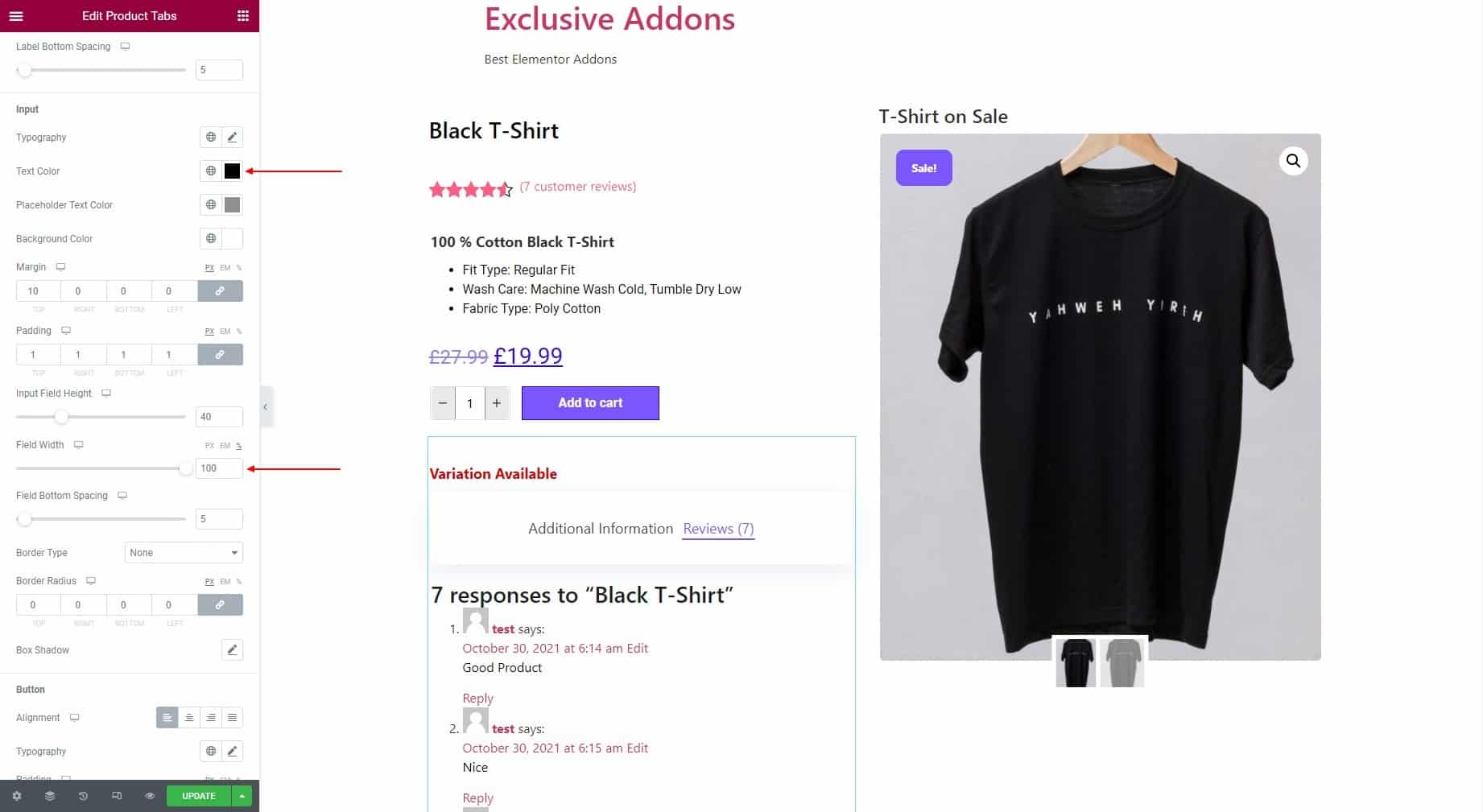
For the Input field, set the Typography, Text Color, Placeholder Text Color, Background Color, Margin, and Padding. You can also adjust the Input Field Height, Field Width, Field Bottom Spacing, and choose the Border Type.

STEP 4:
Finally hit the Update button to add Woo Product Tabs widget to your wordpress site.