How to configure and style Elementor Woo Product Price Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the Single Product Page and “Thank You” Page, which includes the Product Price widget.
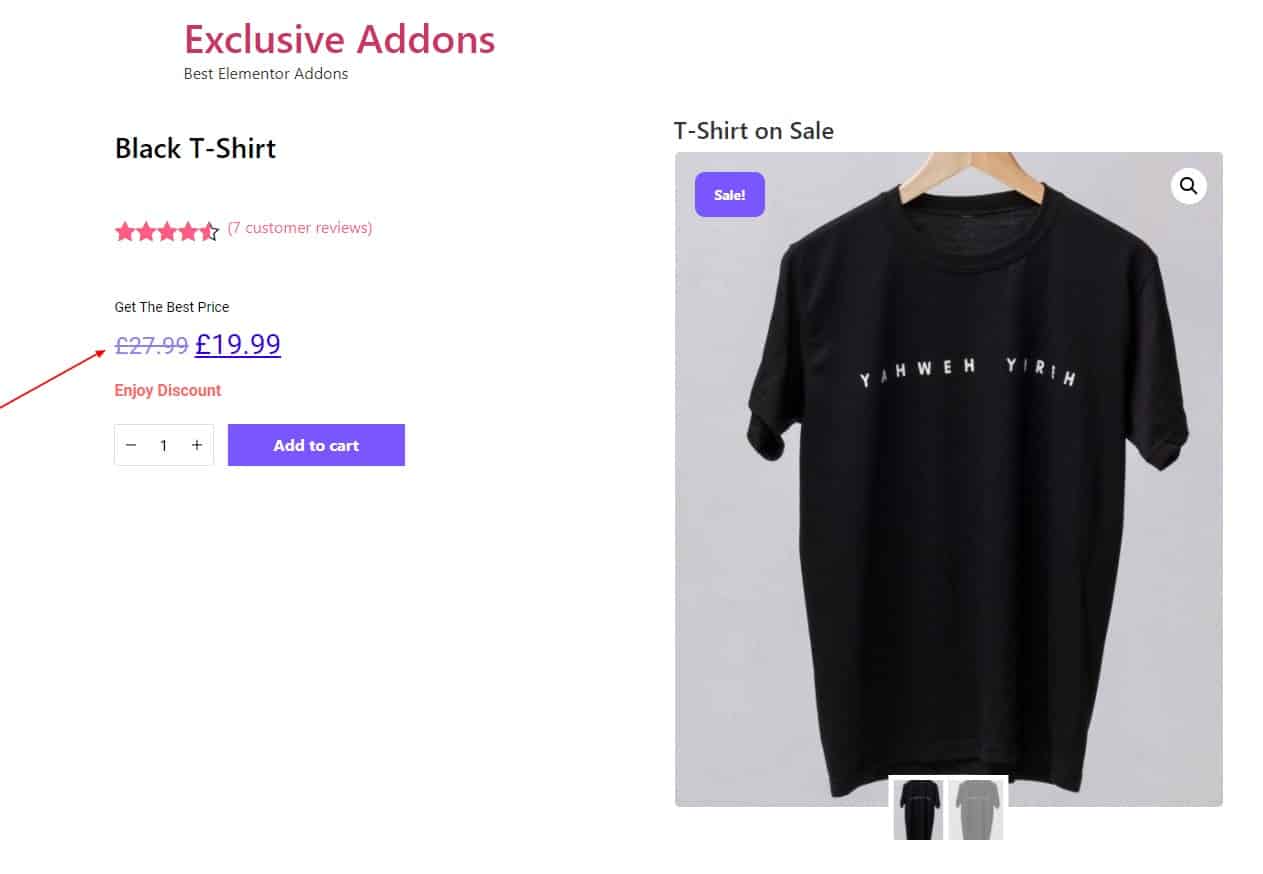
You can add Price to the Single Product Page with lots of customizable options. Learn how to configure and style Elementor Product Price from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Product Price Widget widgets.
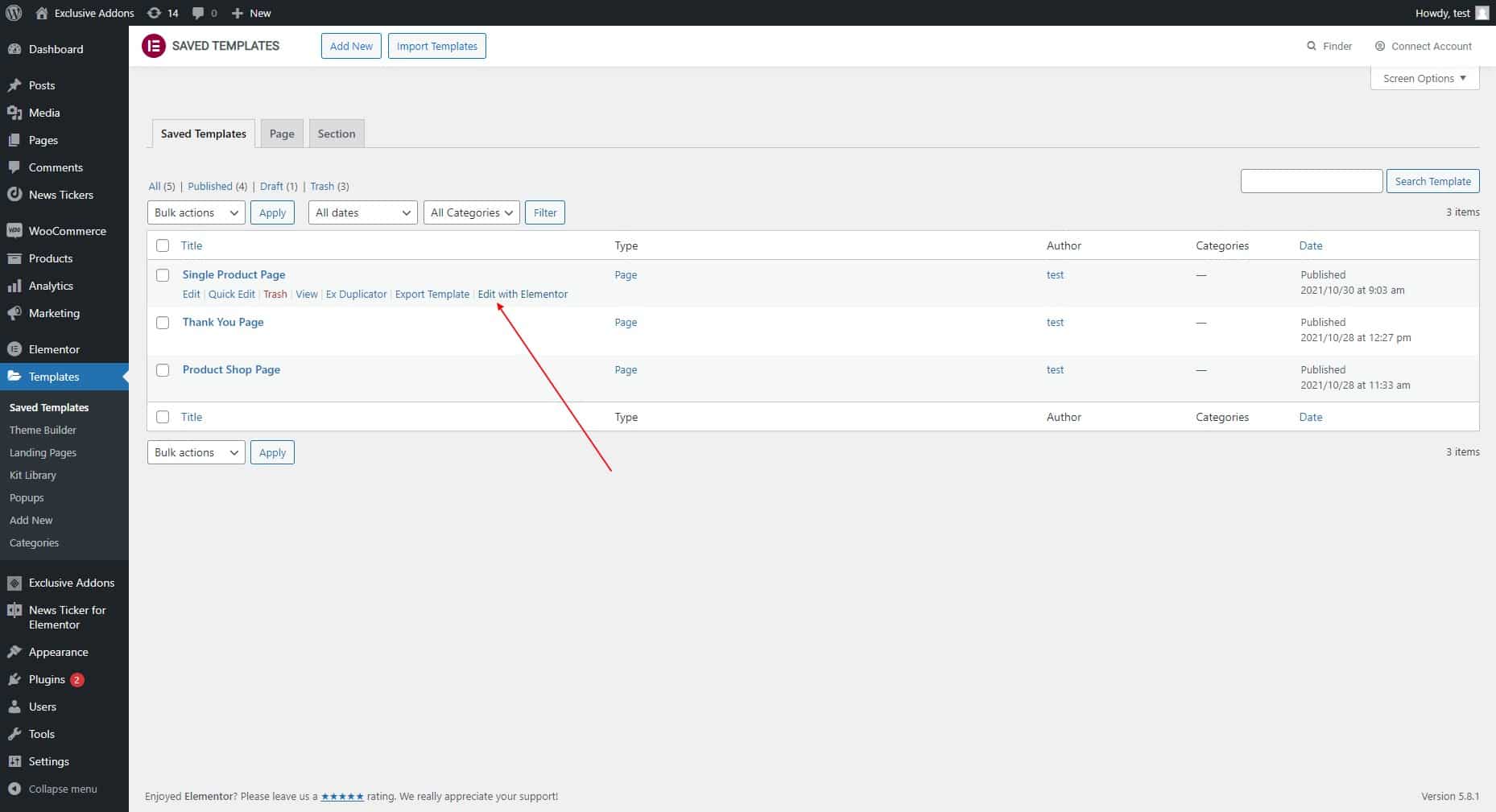
1.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

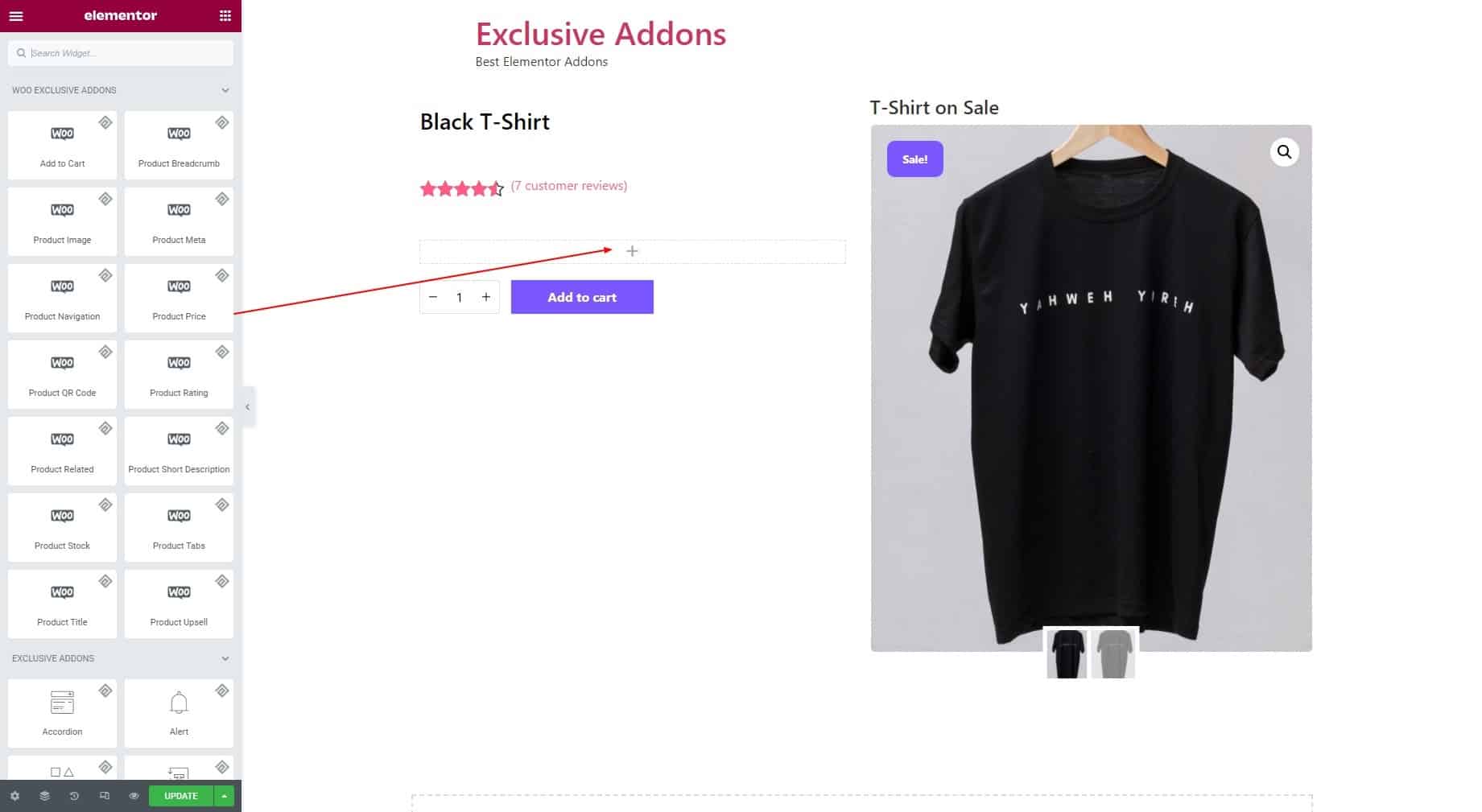
1.2 Now find Exclusive Product Price widget under Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.

STEP 2:
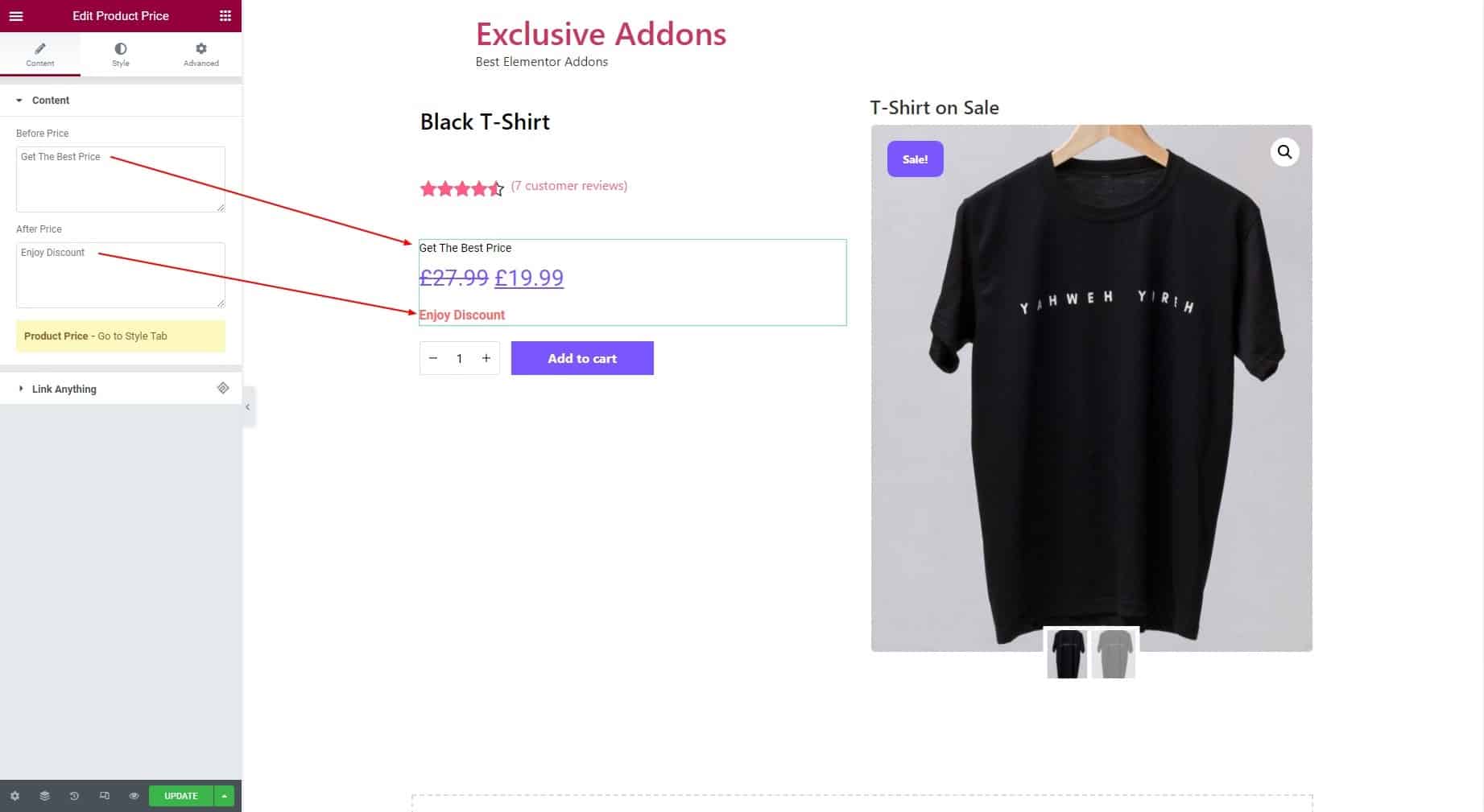
In the Content tab, you can set Before Text and After Text around the price under the Container section.

STEP 3:
Style tab allows you to customize Container section, Price Style, and Before & After Text Style.
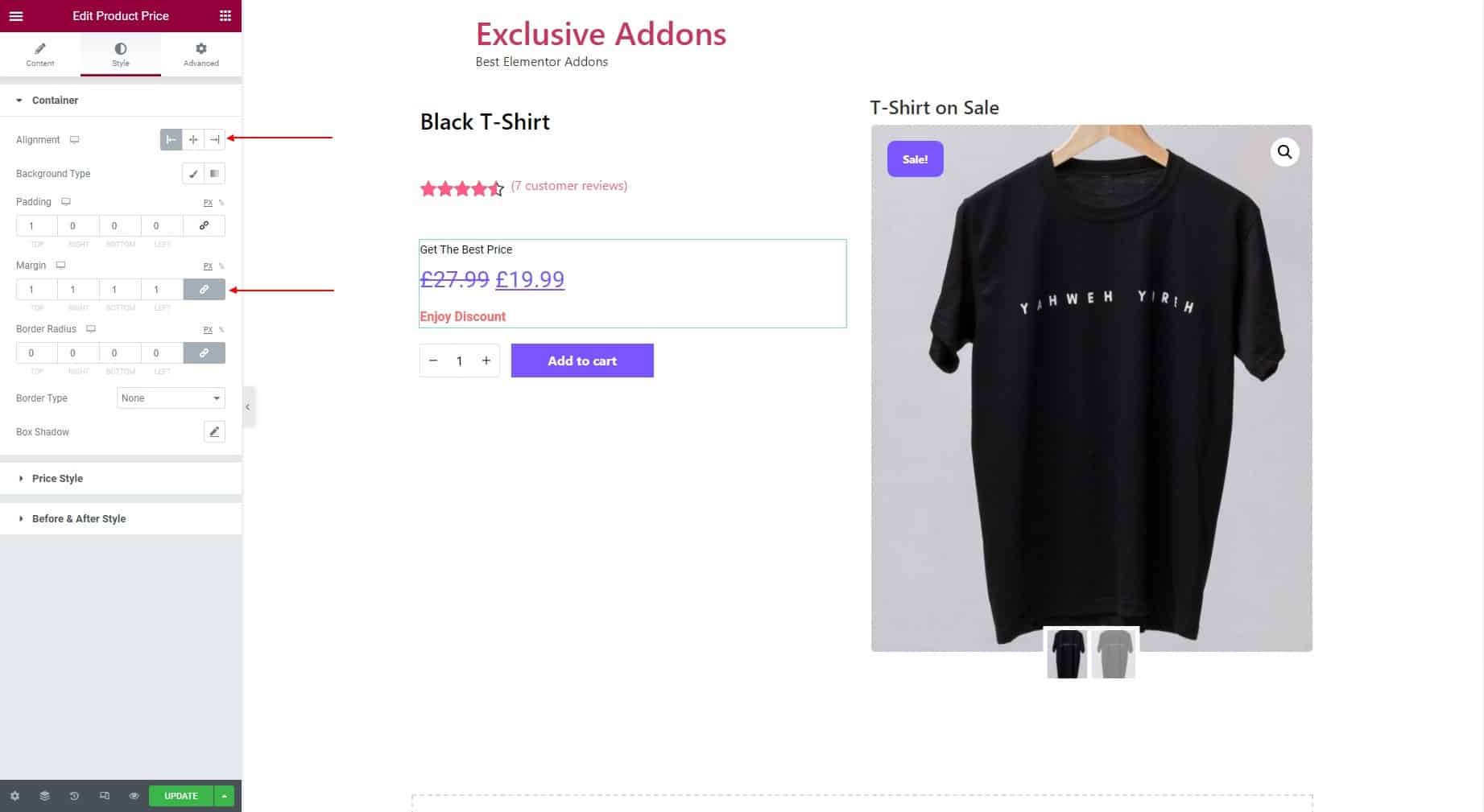
3.1 In the Container section, set the Alignment to Left, Right, or Center. You can also set Padding, Margin, and Border Radius. Then select a Border Type and set its Width and Color as well.

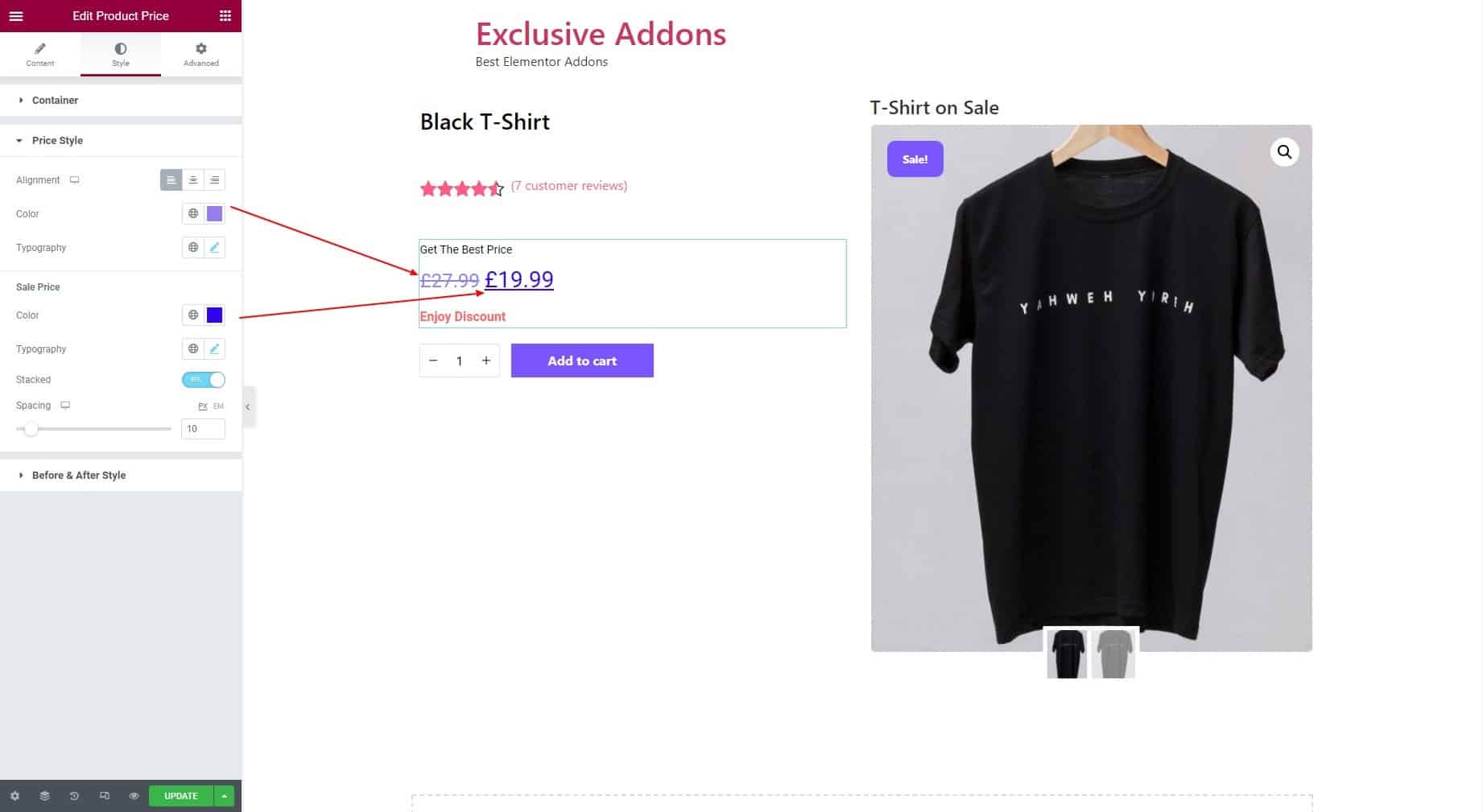
3.2 In terms of

STEP 4:
Finally hit the Update button to add Woo Product Price widget to your wordpress site.