How to configure and style Elementor Woo Product QR Code Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the Single Product Page and “Thank You” Page, which includes the Product QR Code widget.
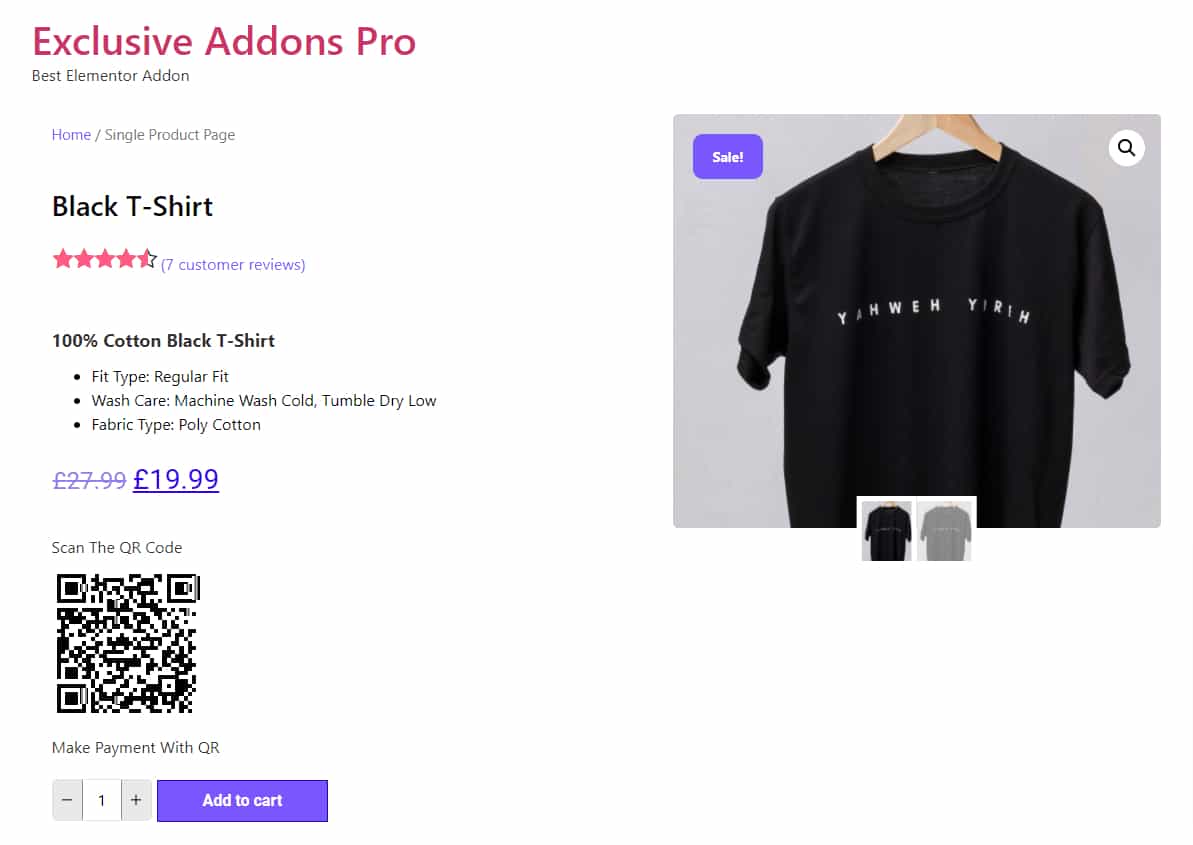
You can add a stylish Product QR Code to the Single Product Page with lots of customizable options. Learn how to configure and style Elementor Product QR Code widget from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Product QR Code Exclusive Addons widgets.
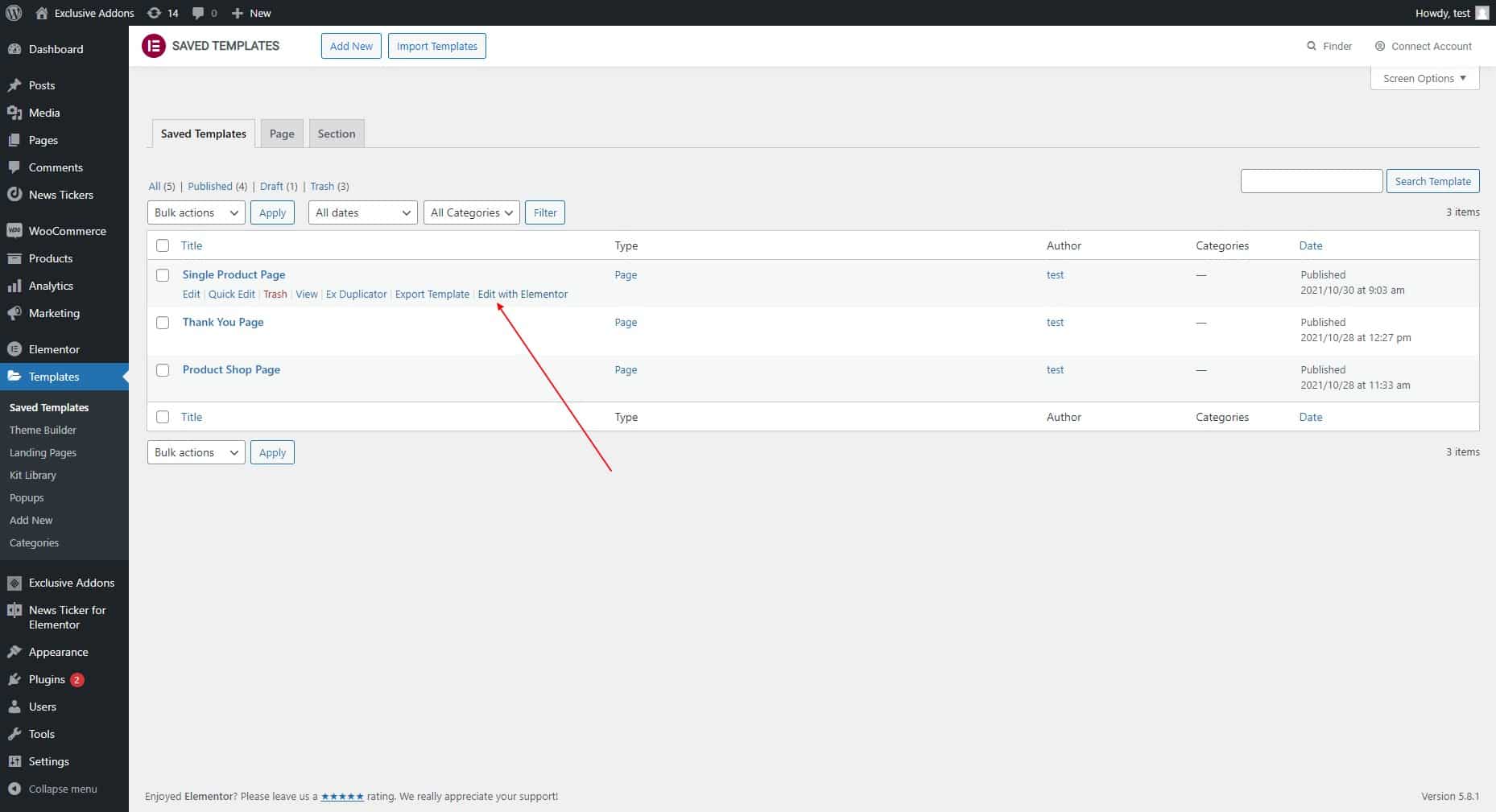
1.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

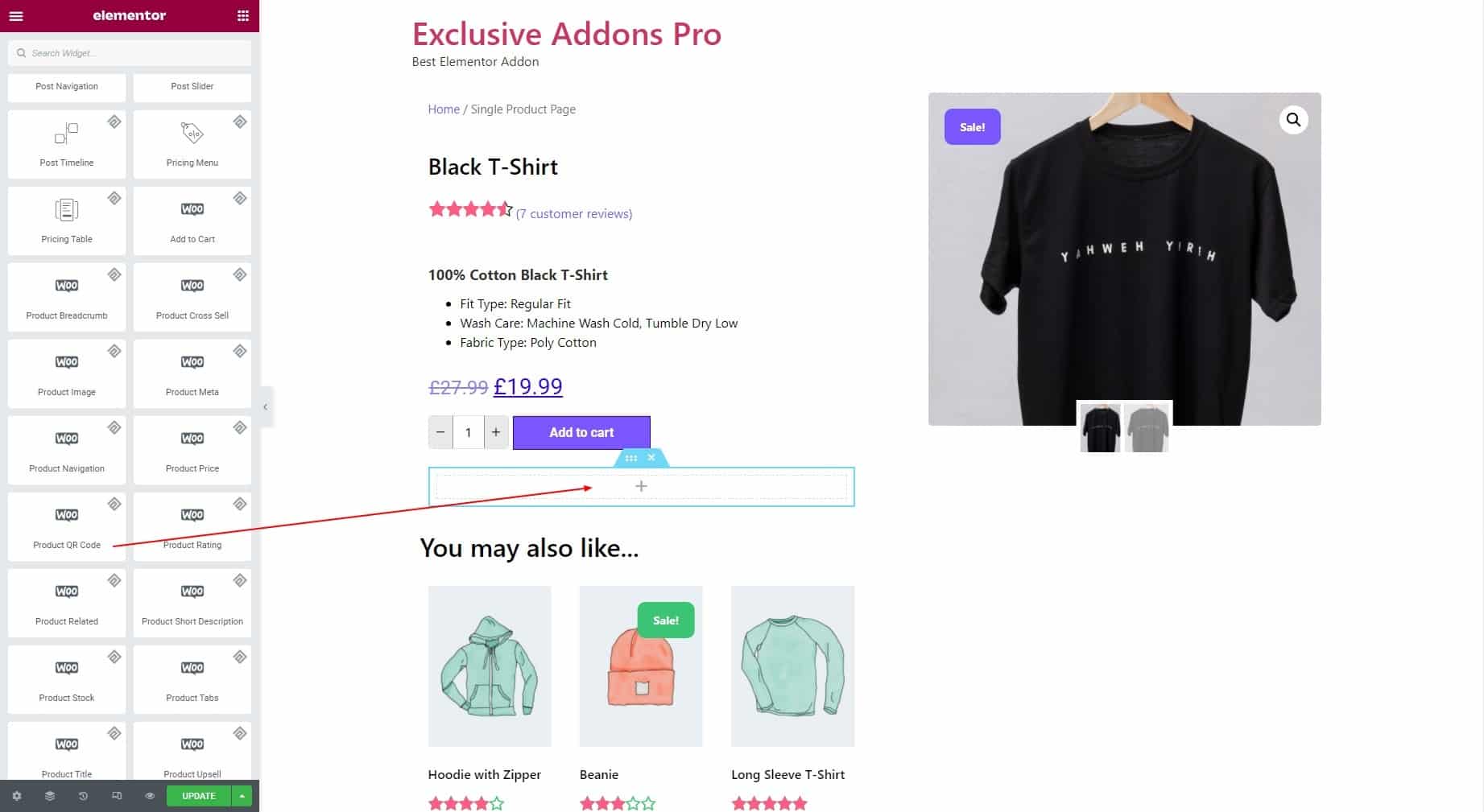
1.2 Now find the Exclusive Product QR Code widget under the Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.

STEP 2:
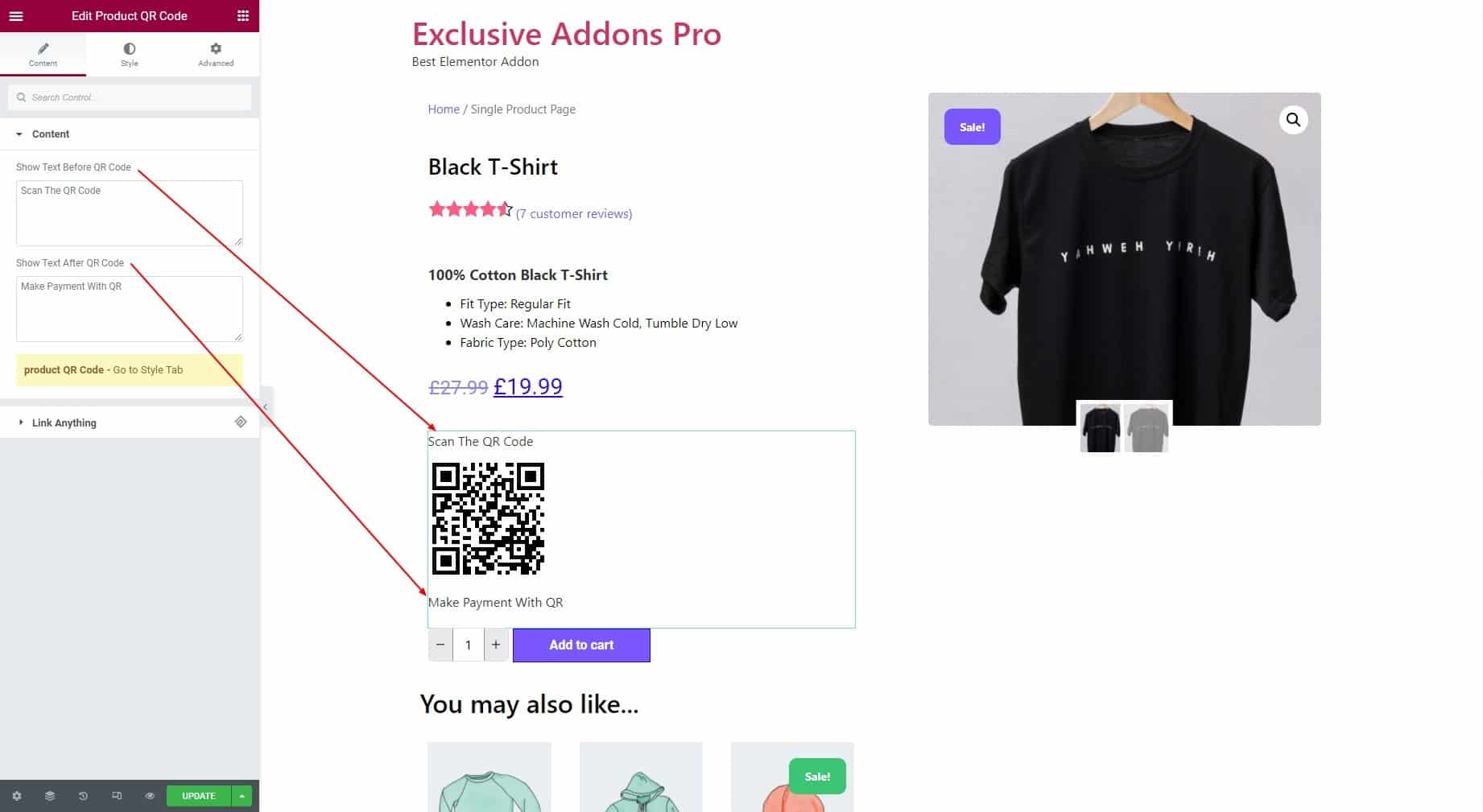
In the Content tab, you can set the Text Before QR Code and Text After QR Code text.

STEP 3:
In the Style tab, you can customize the Container, QR Image, and Before & After Style section.
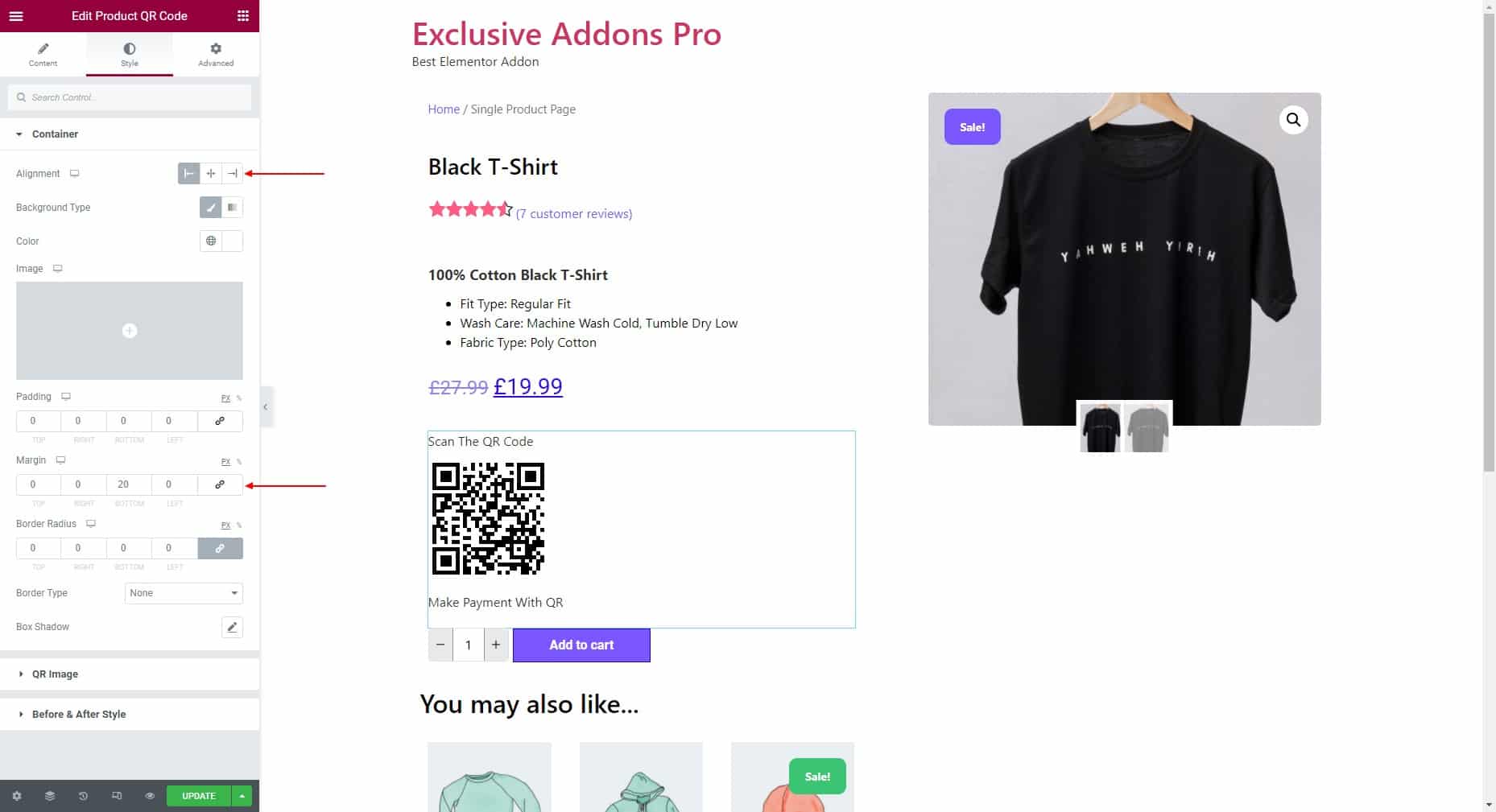
3.1 In the Container section, you can set the Alignment, Background Type, Background Color, Padding, Margin, Border Radius, and Border Type.

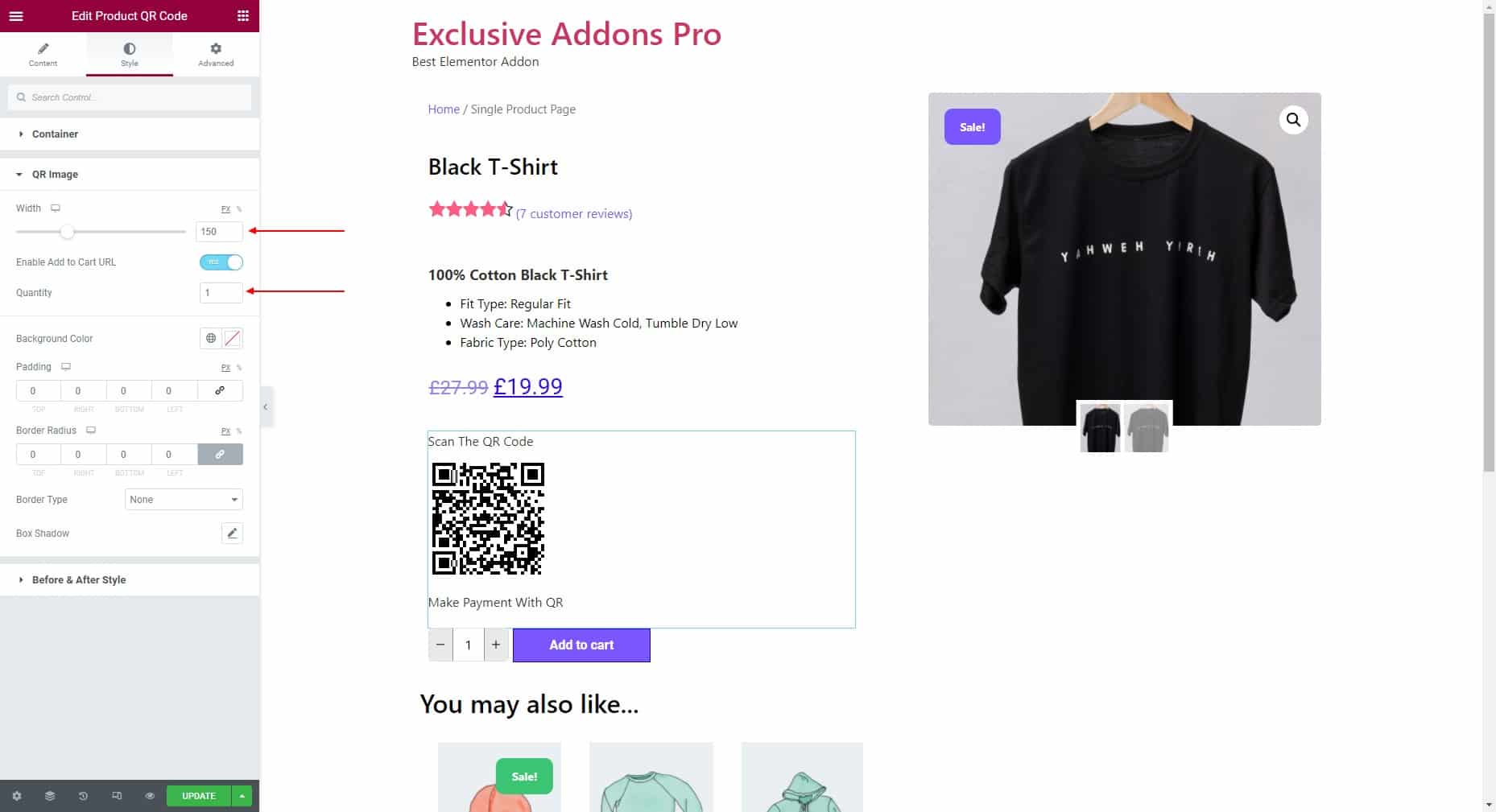
3.2 For QR Image, you can adjust the image Width, Enable Add to Cart URL, and set the Quantity. Then set the Background Color, Padding, Border Radius, Border Type, and Box Shadow.

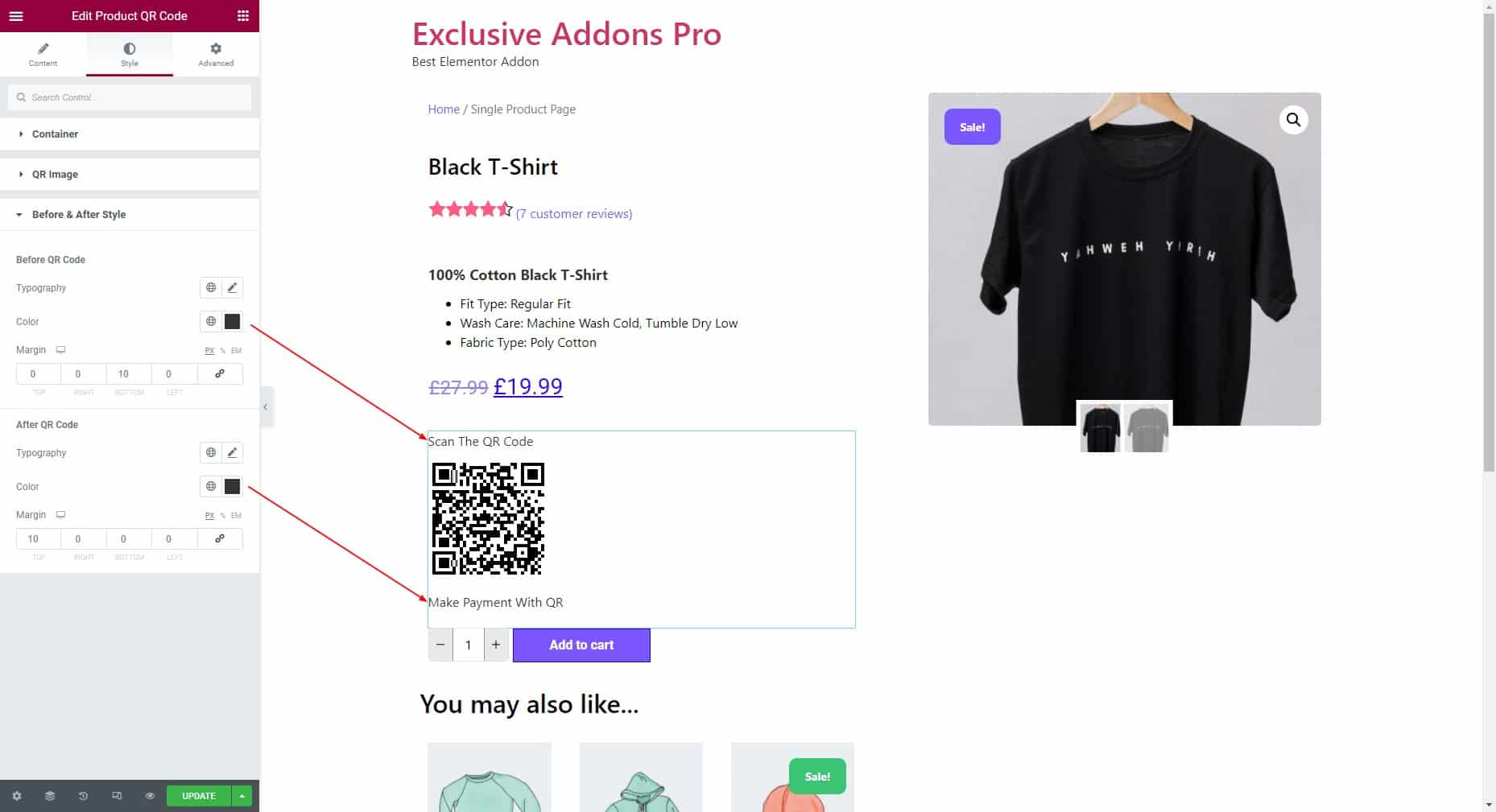
3.3 For Before & After Text style, you can set individual Typography, Color, and Margin for before text and after the text.

STEP 4:
Finally hit the Update button to add Woo Product QR Code widget to your wordpress site.