How to configure and style Elementor Woo Product Stock Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the “Single Product Page” and “Thank You” Page, which includes the Product Stock widget.
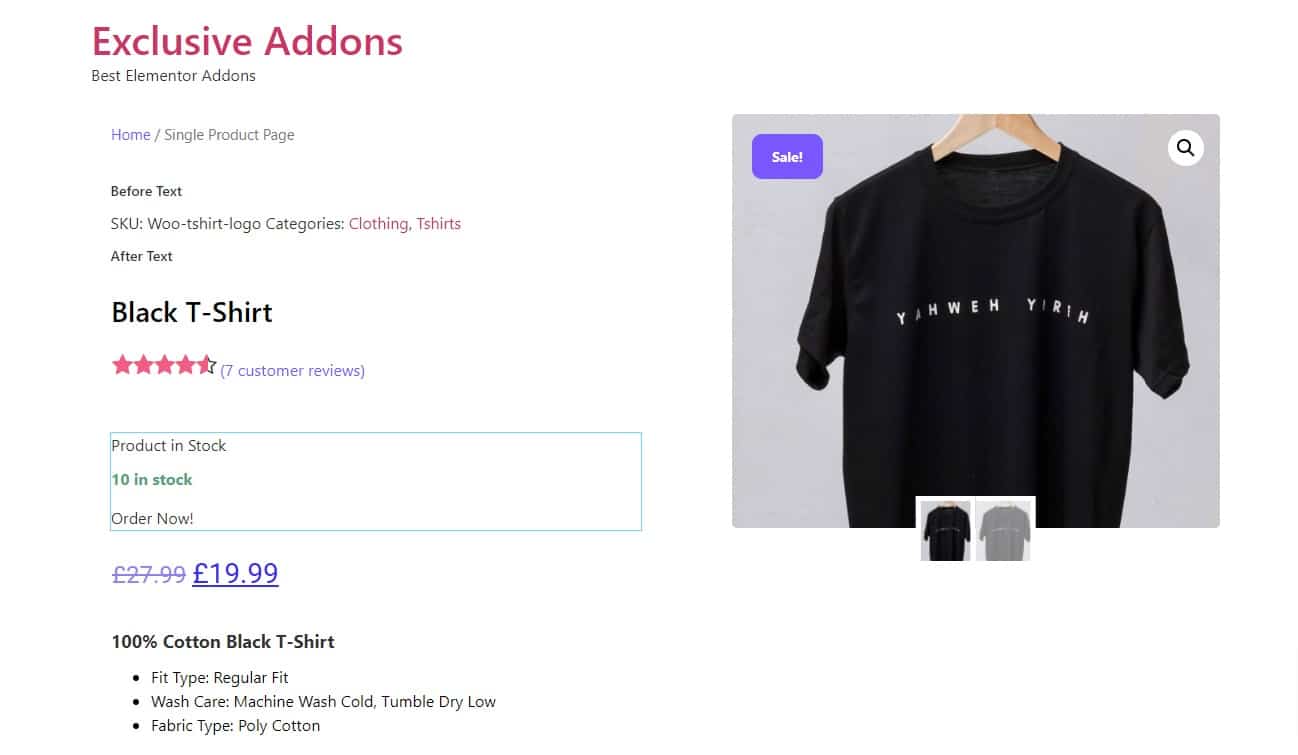
You can add a stylish Product Stock to the Single Product Page with lots of customizable options. Learn how to configure and style the Elementor Product Stock widget from Exclusive Addons.
STEP 1:
First, you need to manage product stock settings.
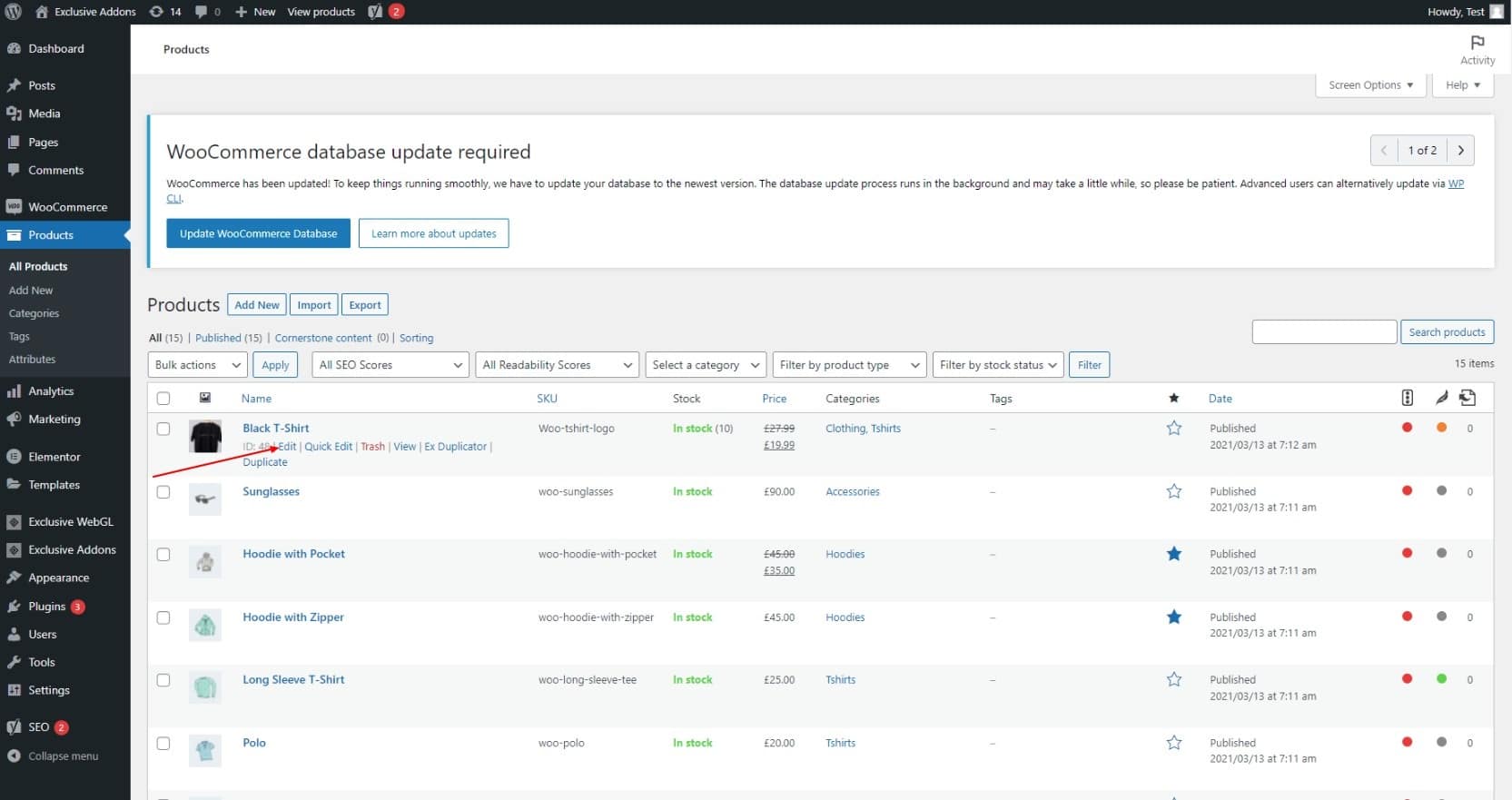
1.1 Go to your WordPress dashboard > Products. Then choose any product to edit.

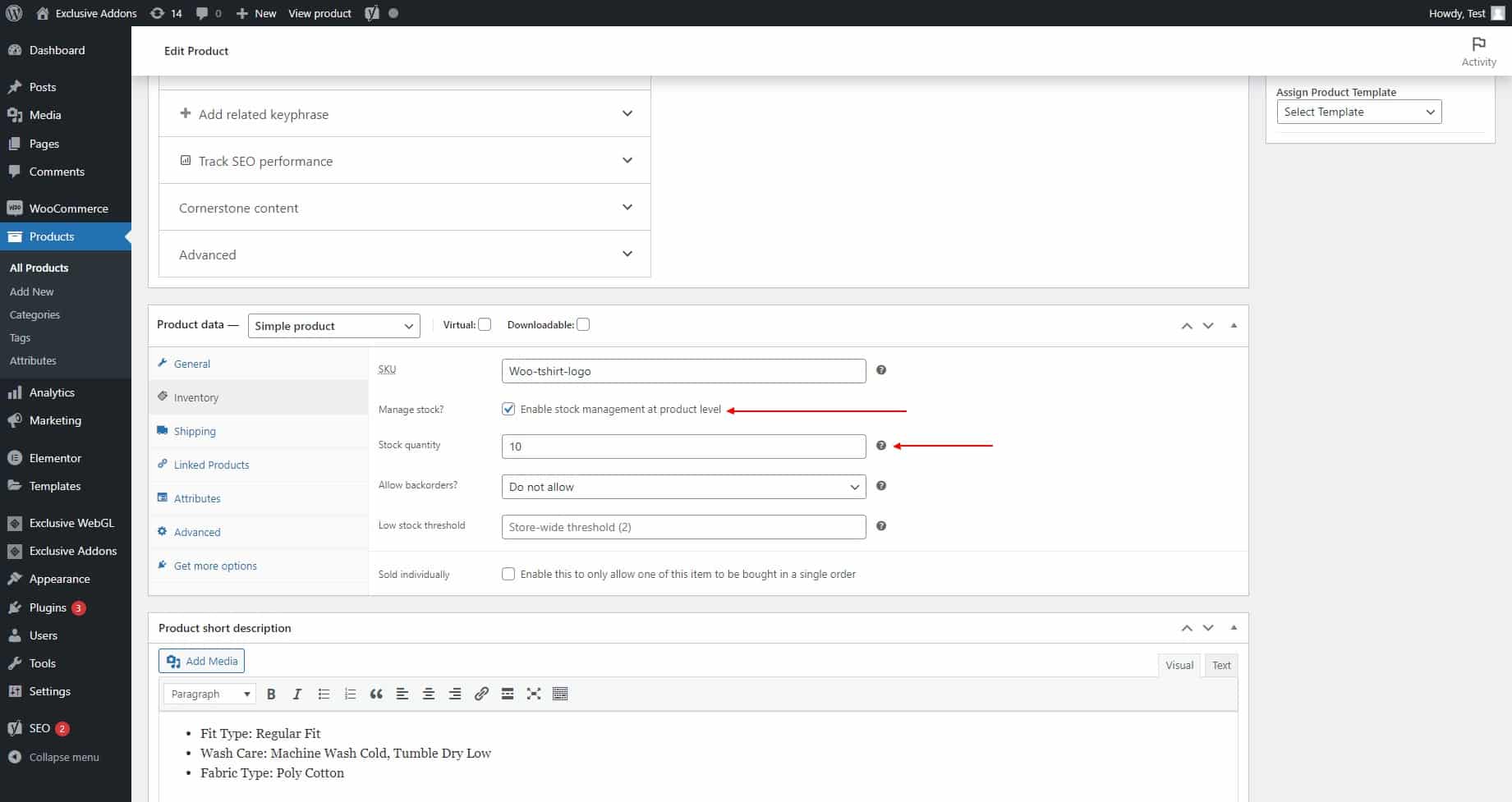
1.2 Now scroll down to Product data section and open Inventory. Now tick the Manage stock box to Enable stock management at product level. Once you enable it, a field to Stock quantity will appear. Set the quantity of the stock. And click the Update button on the product page.

STEP 2:
Now open the Elementor edit page for Single Product Page to add Woo Product Stock Exclusive Addons widgets.
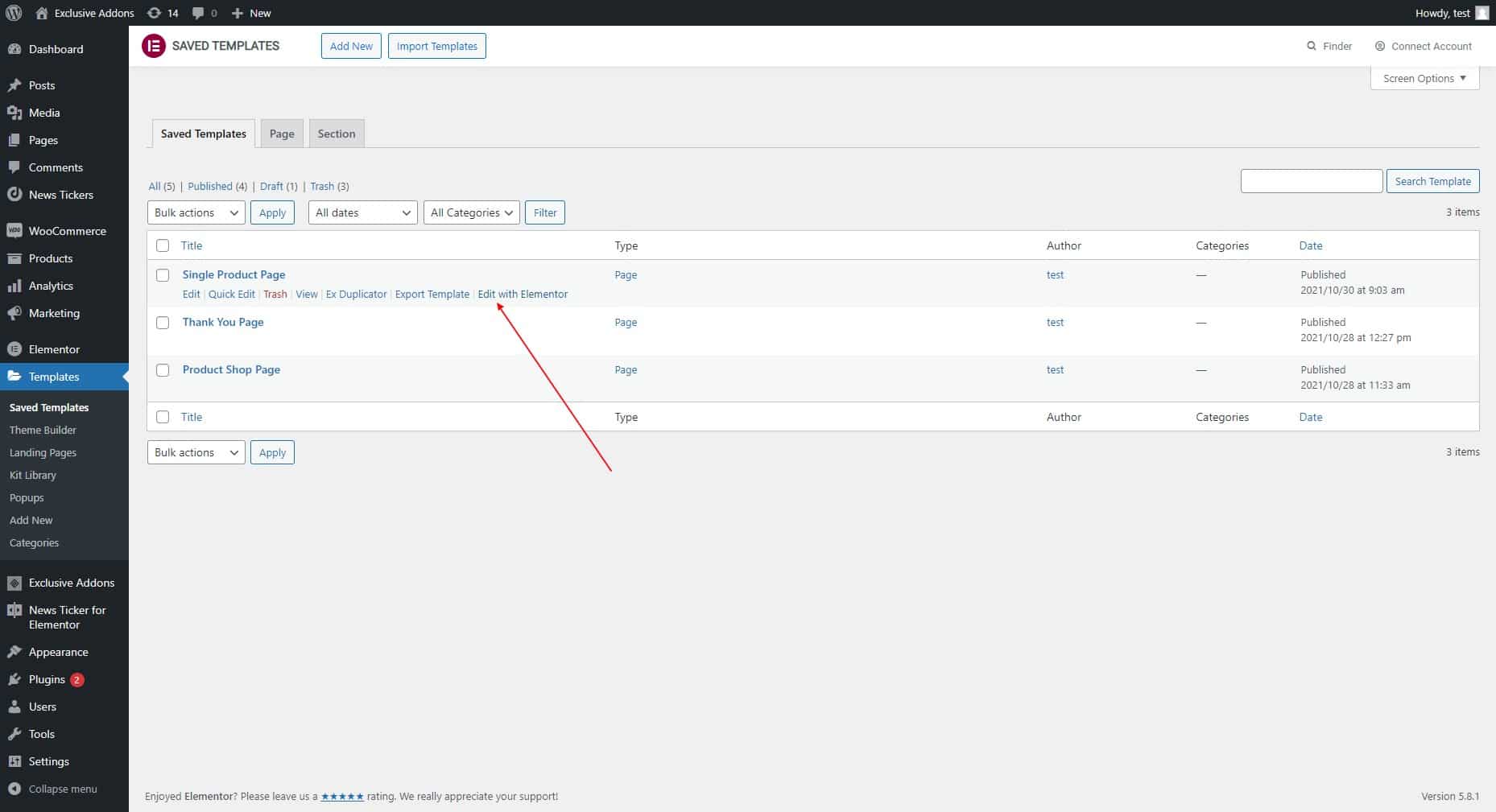
2.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

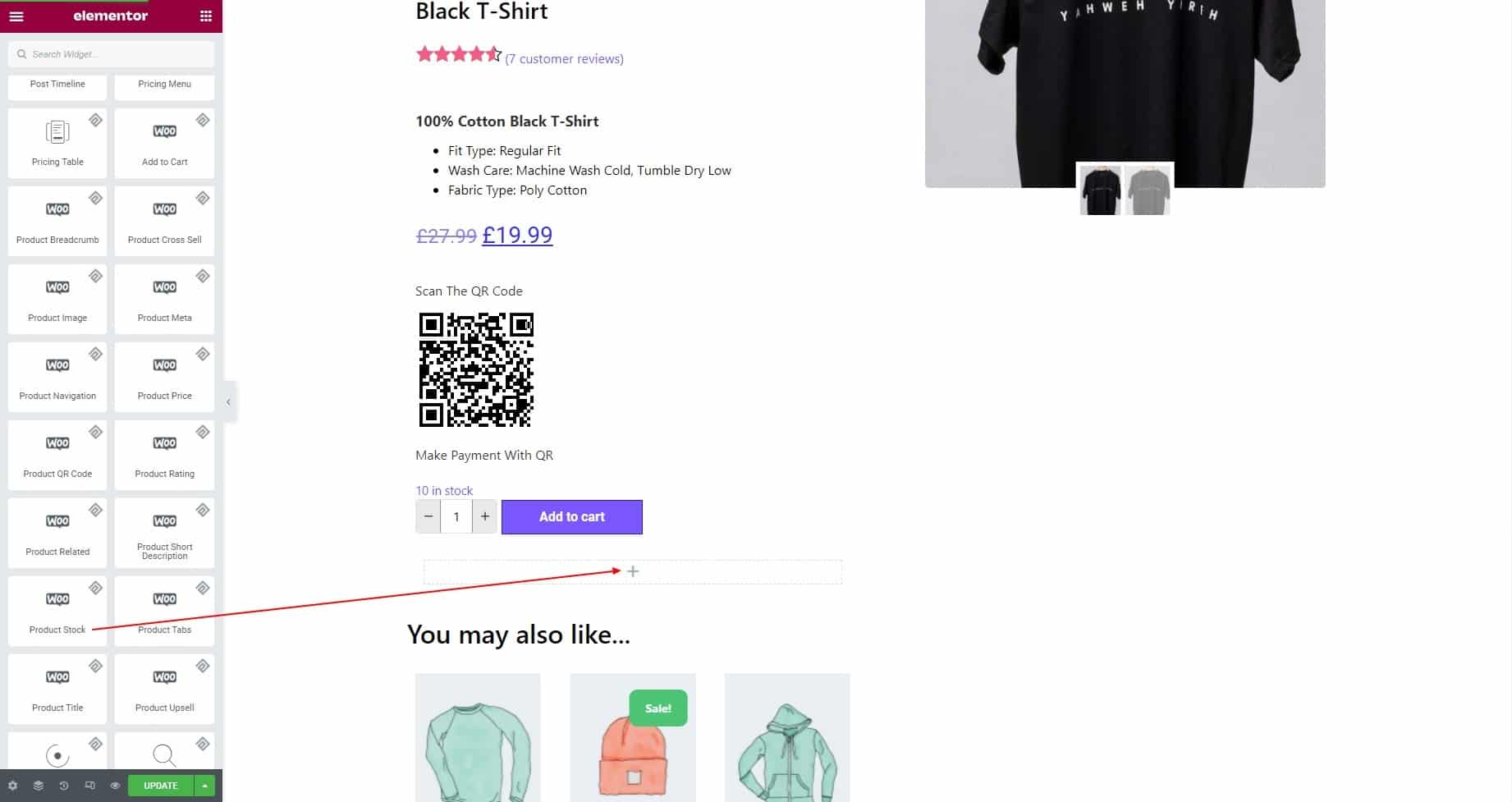
2.2 Now find the Exclusive Product Stock widget under the Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.

STEP 3:
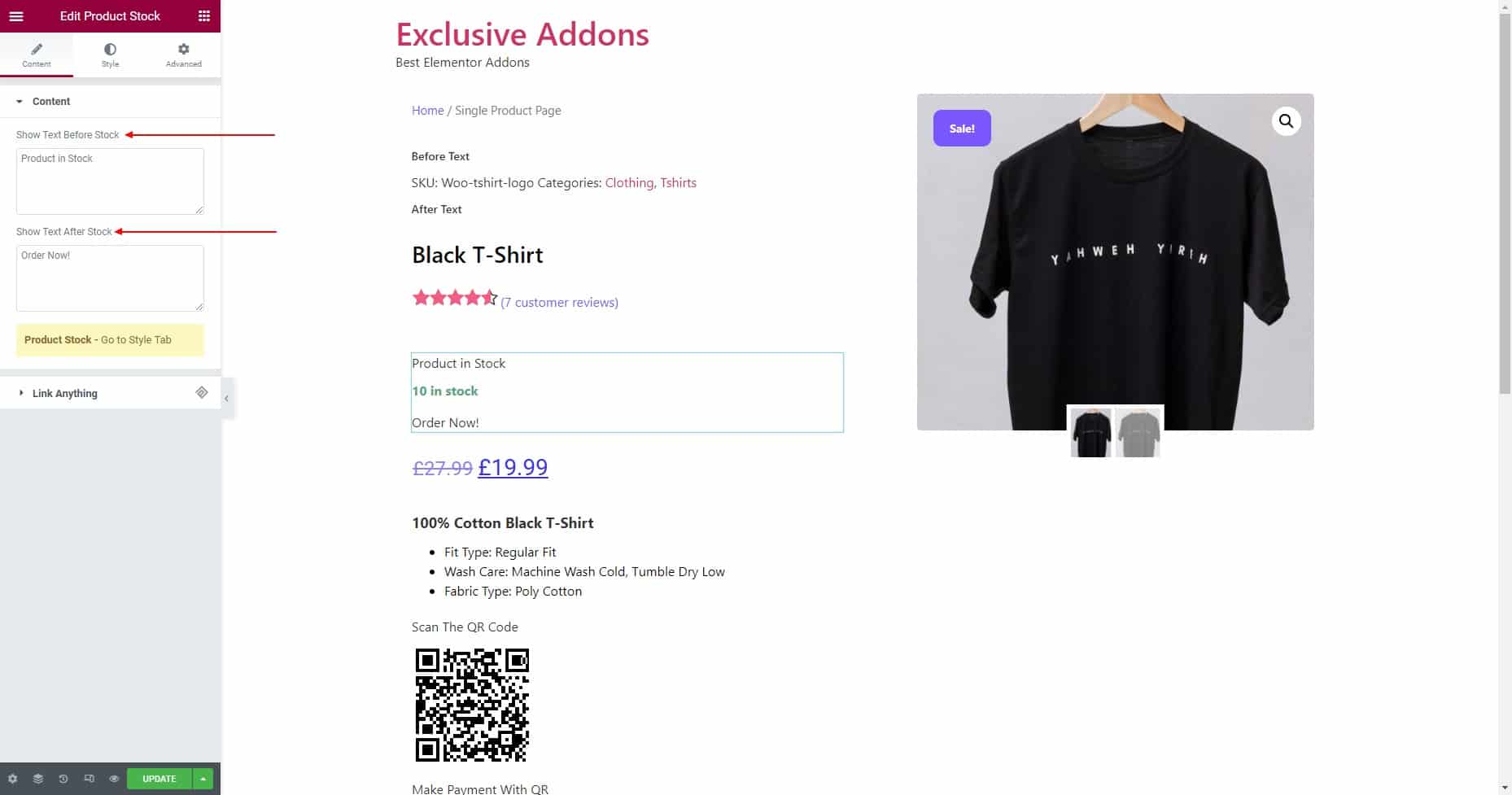
In the Content tab, you get to set Text Before Stock and Text Before Stock.

STEP 4:
In the Style tab, you can customize the Container, Stock, and Before & After Text Style.
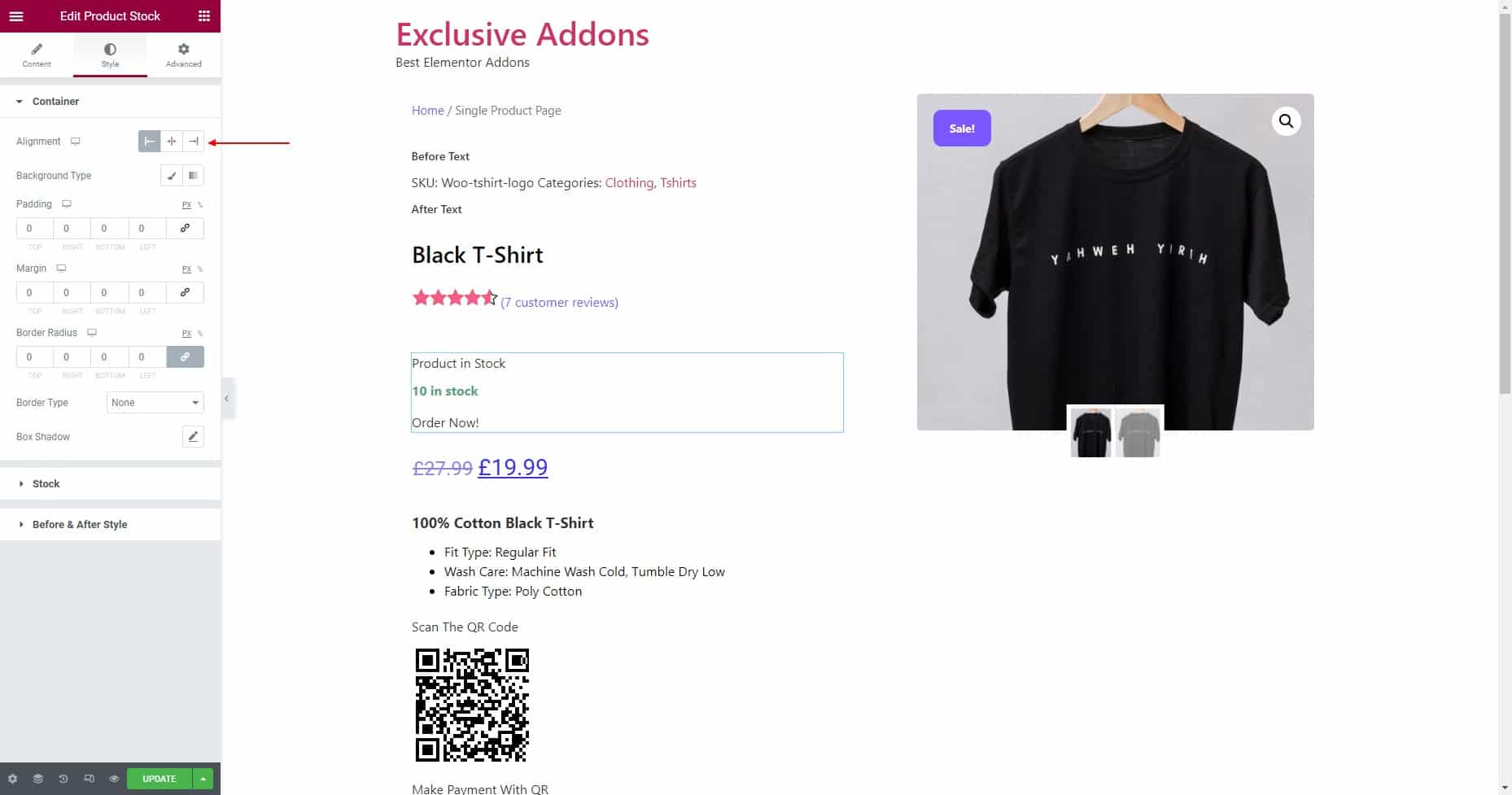
4.1 In the Container section, you can set the Alignment to Left, Right, and Center. Then you can set the Padding, Margin, Border Radius, Border Type, and Box Shadow.

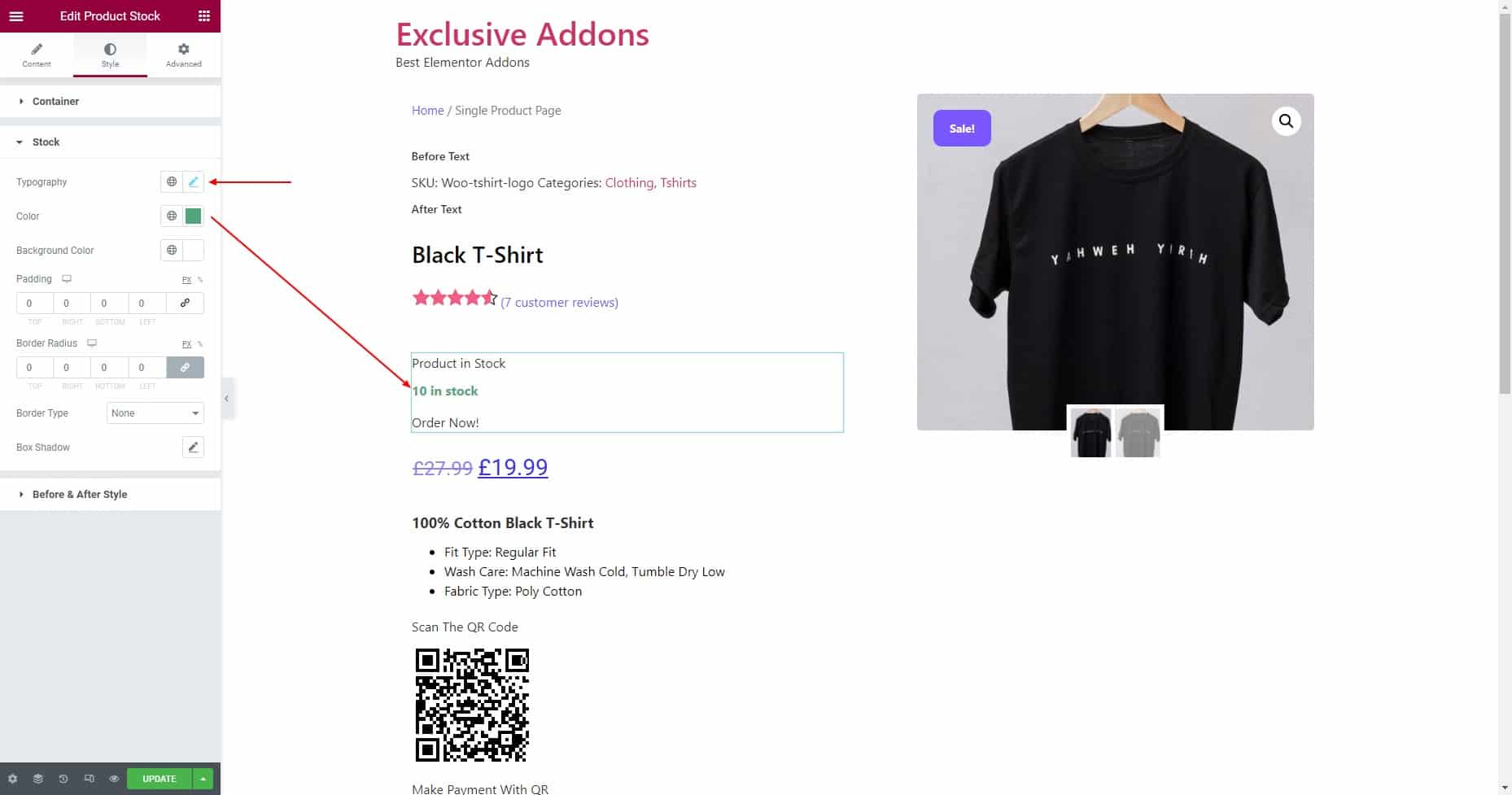
4.2 For the In Stock text, set the Typography, Color, Background Color, Border Radius, and Border Type.

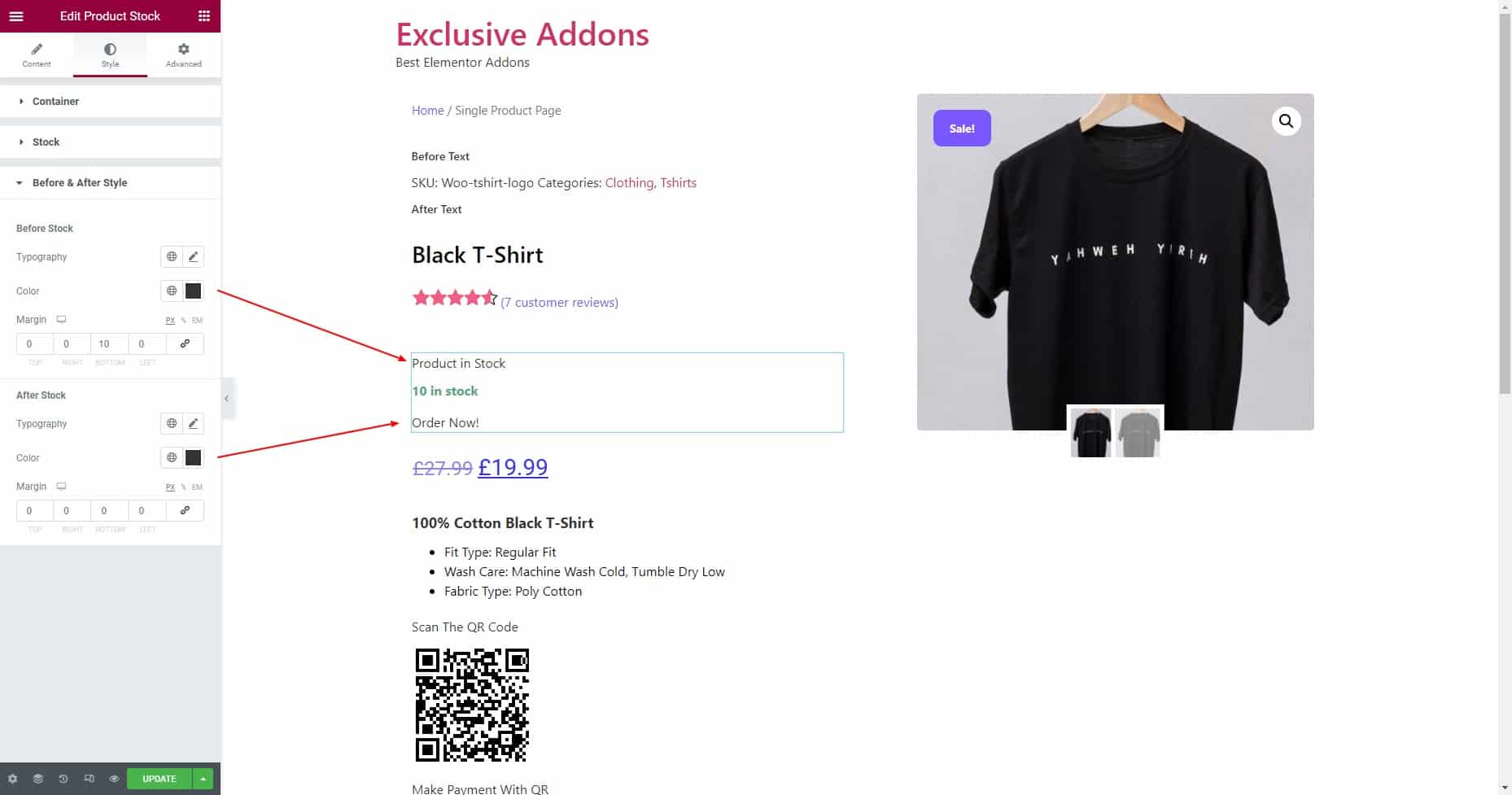
4.3 In terms of Before & After Style, you can set Typography, Color, and Margin individually for Before Stock text and After Stock text.

STEP 5:
Finally hit the Update button to add Woo Product Meta widget to your wordpress site.