How to configure and style Elementor Business Hour Widget
Make things easy for visitors by showing your business hours. Let them know your available times by simply visiting your website. Create a beautiful Business Hour section for your WordPress site using Business Hour Widget of Exclusive Addons Elementor.
STEP 1:
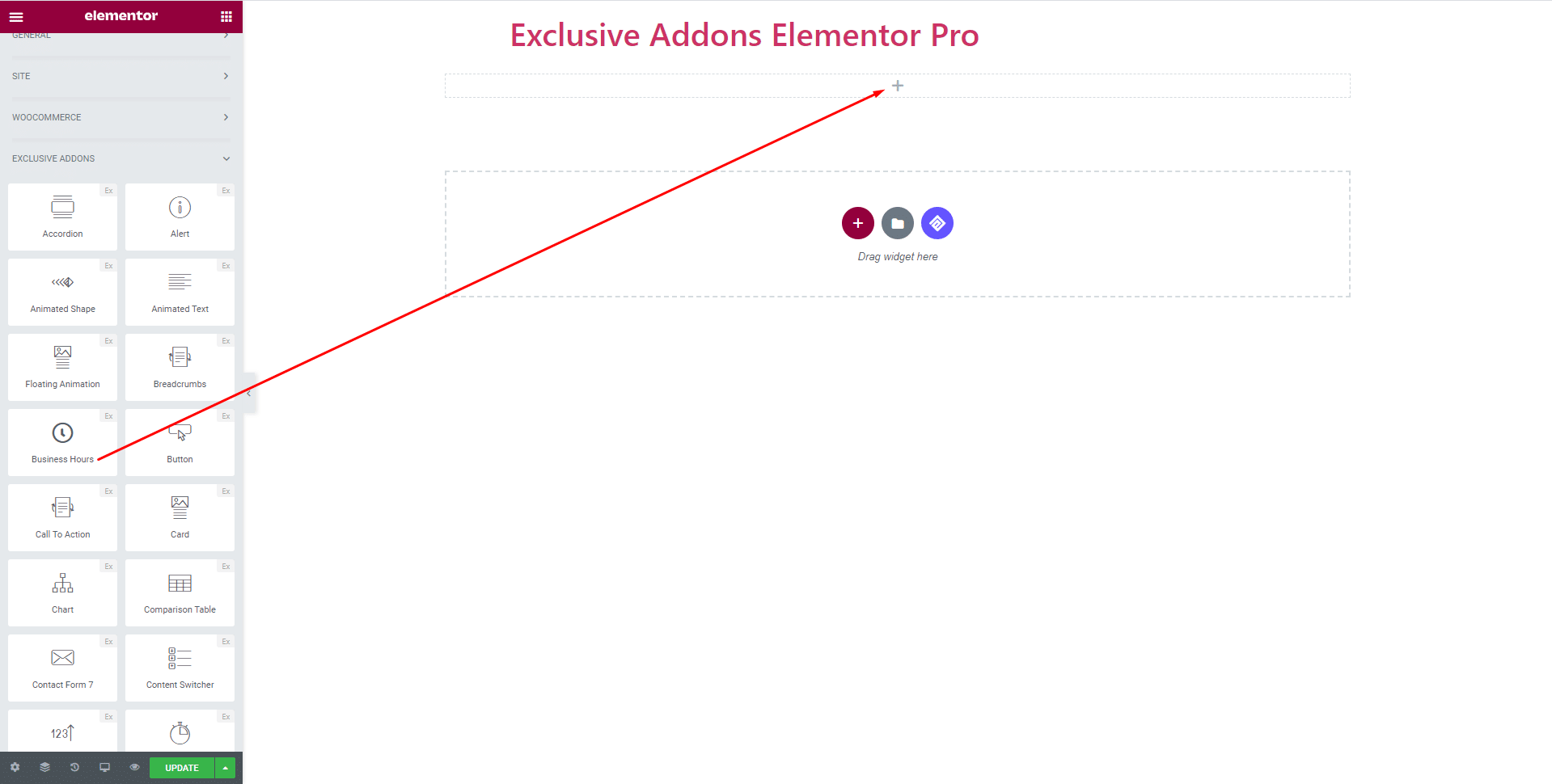
Select the ‘Business Hour’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
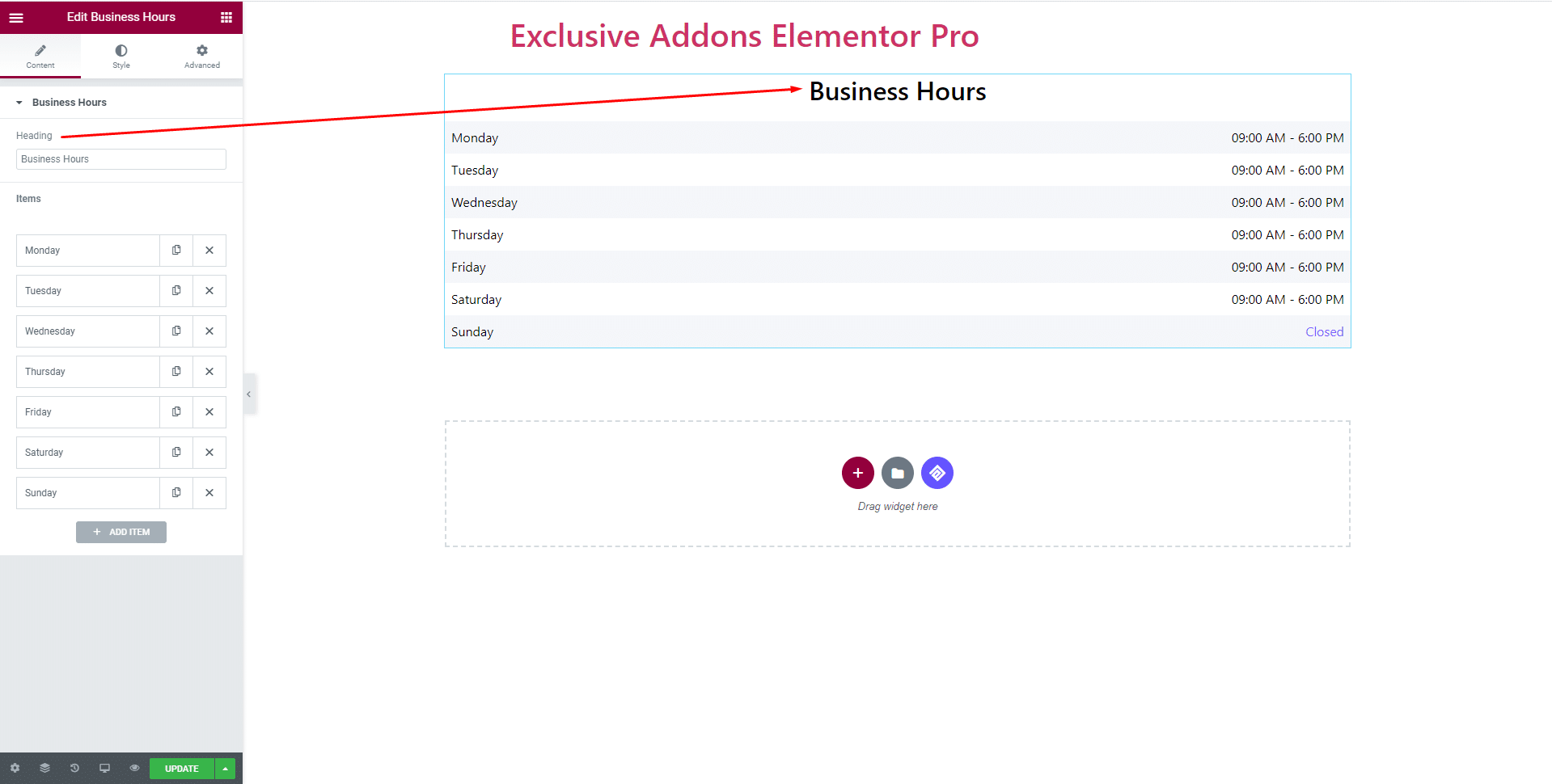
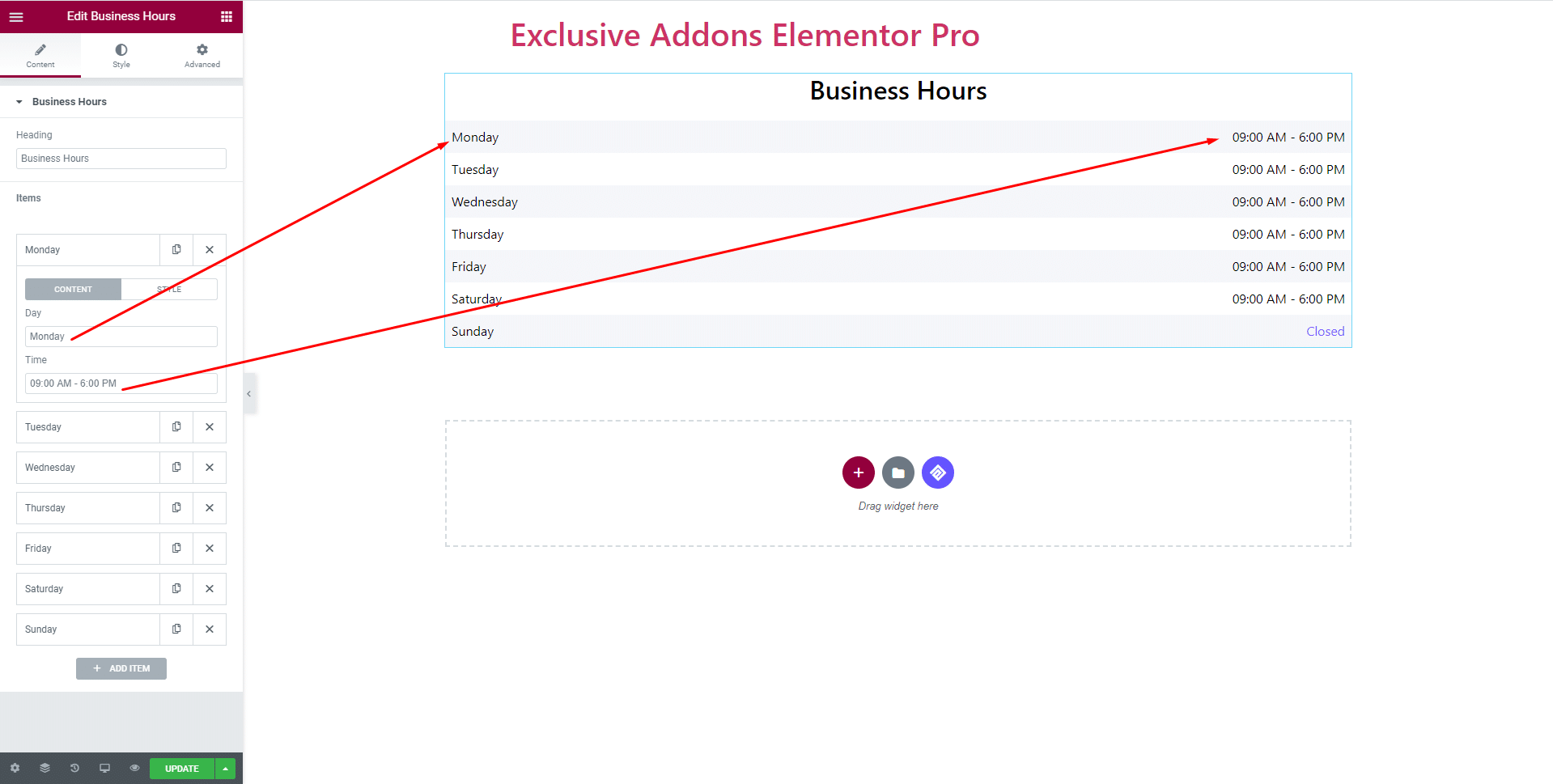
In the Content tab, you will find Heading and Items.
2.1. Change the business hour title from the Heading Section.

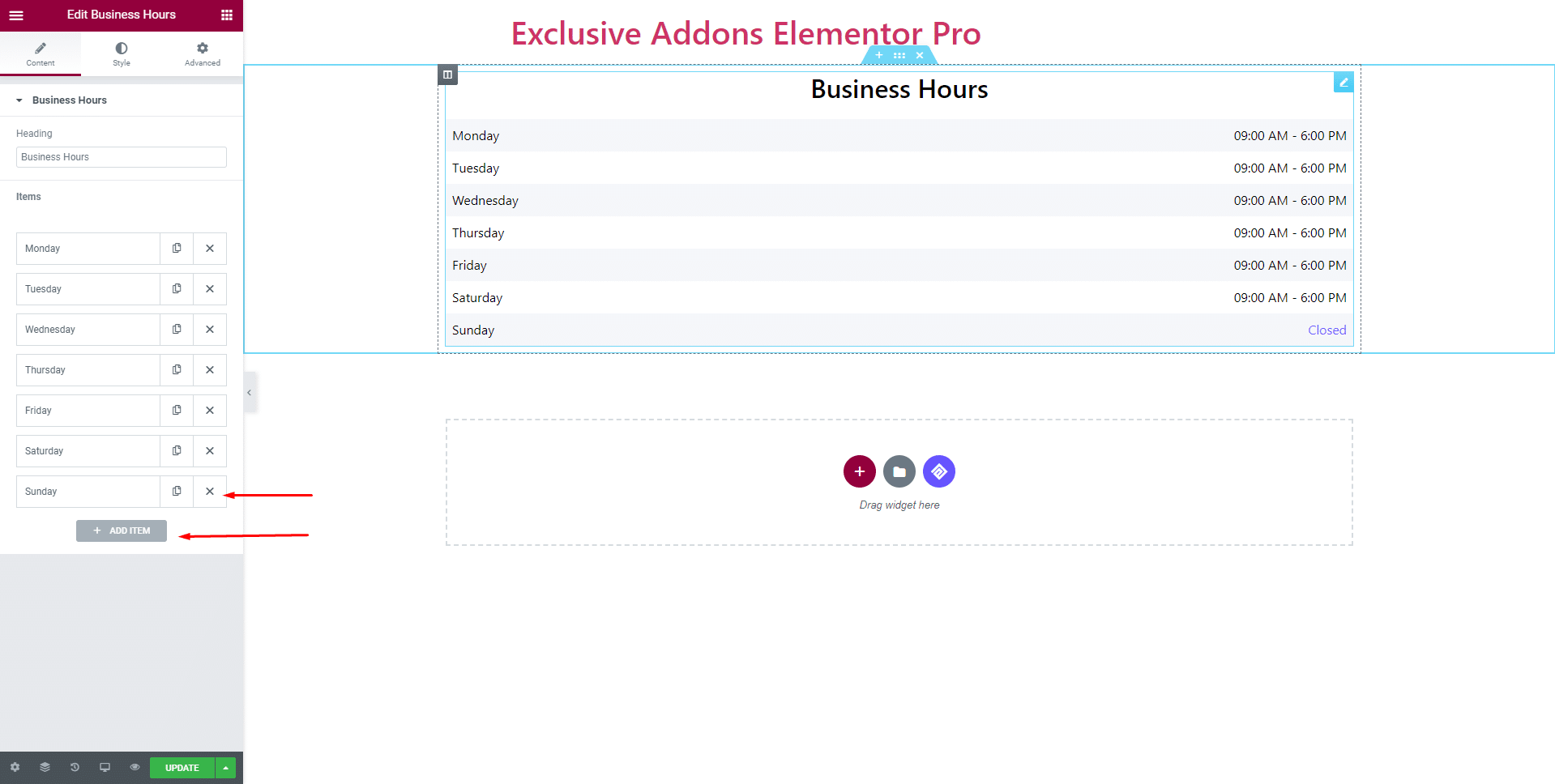
2.2. Hit the Add Items button and add as many items as you want. Also, delete any of the items simply by clicking the ,b>’cross’ button.

2.3. Items content and Style. Change the Day and Time from content section. In the styling portion, choose background style between ‘Classic’ and ‘Gradient’. Also can change text color for both Day and Time individually.

STEP 3:
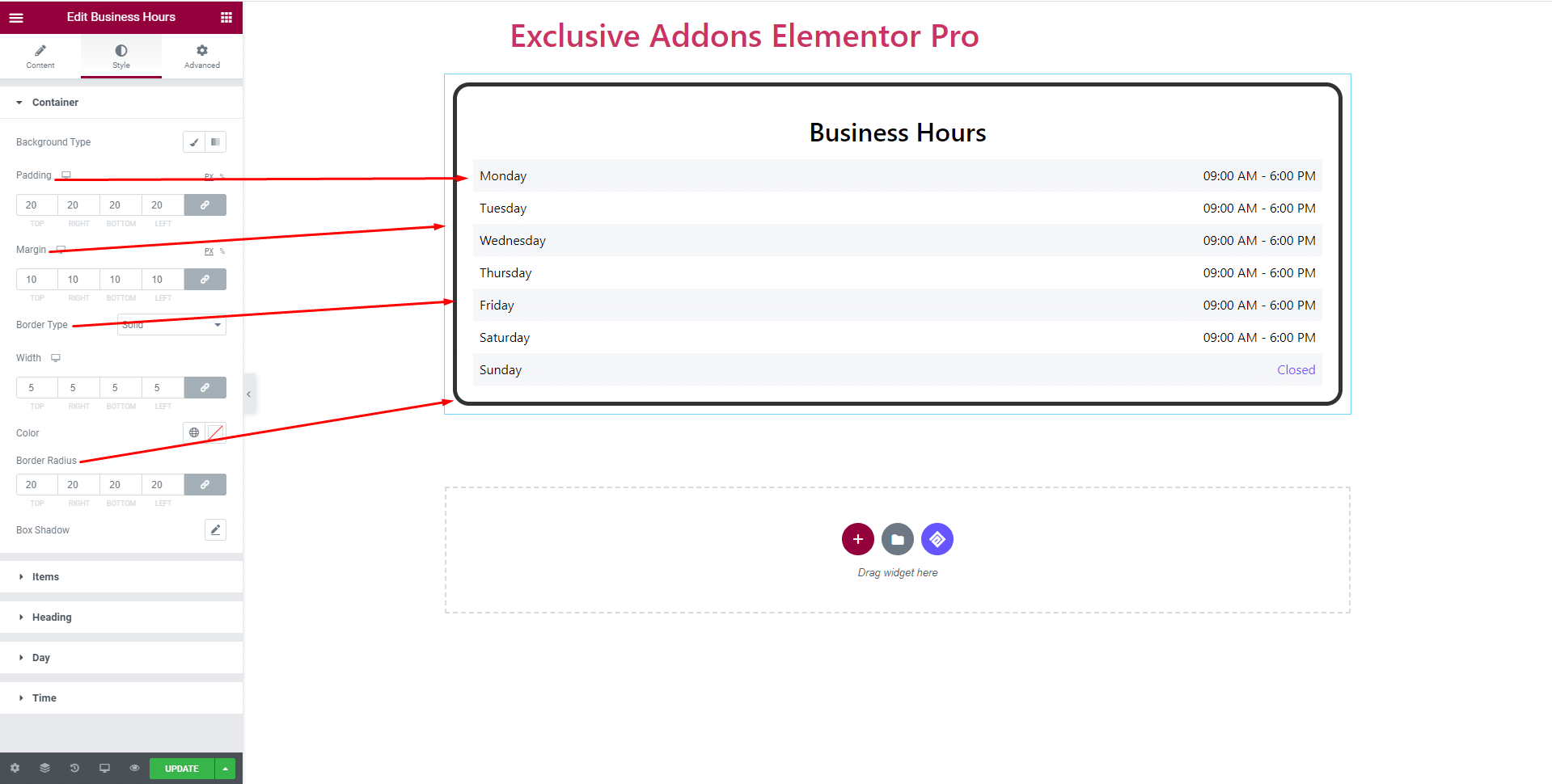
In the Style tab, set individual styles for Container, Items, Heading, Day, and Time.
3.1. Container section consists of options like ‘Background Type’, ‘Padding’, ‘Margin’, ‘Border Type’, ‘Border Radius’, and ‘Box Shadow’.

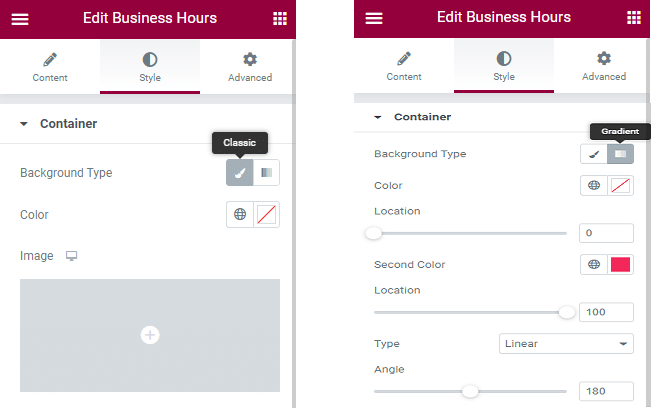
For Background Type, select between ‘Classic’ and ‘Gradient’. If you choose ‘Classic’, set a solid color or image as background. And for ‘Gradient’ set colors and other attributes from the options.

3.2. In the item section choose global styling options for all the items. Choose Background type (Classic or Gradient), add background image, adjust padding, margin, border-radius, box-shadow, and select border type.
Options to enable and disable Striped Background Effect is also available. If enabled, choose different styles for odd and even items.

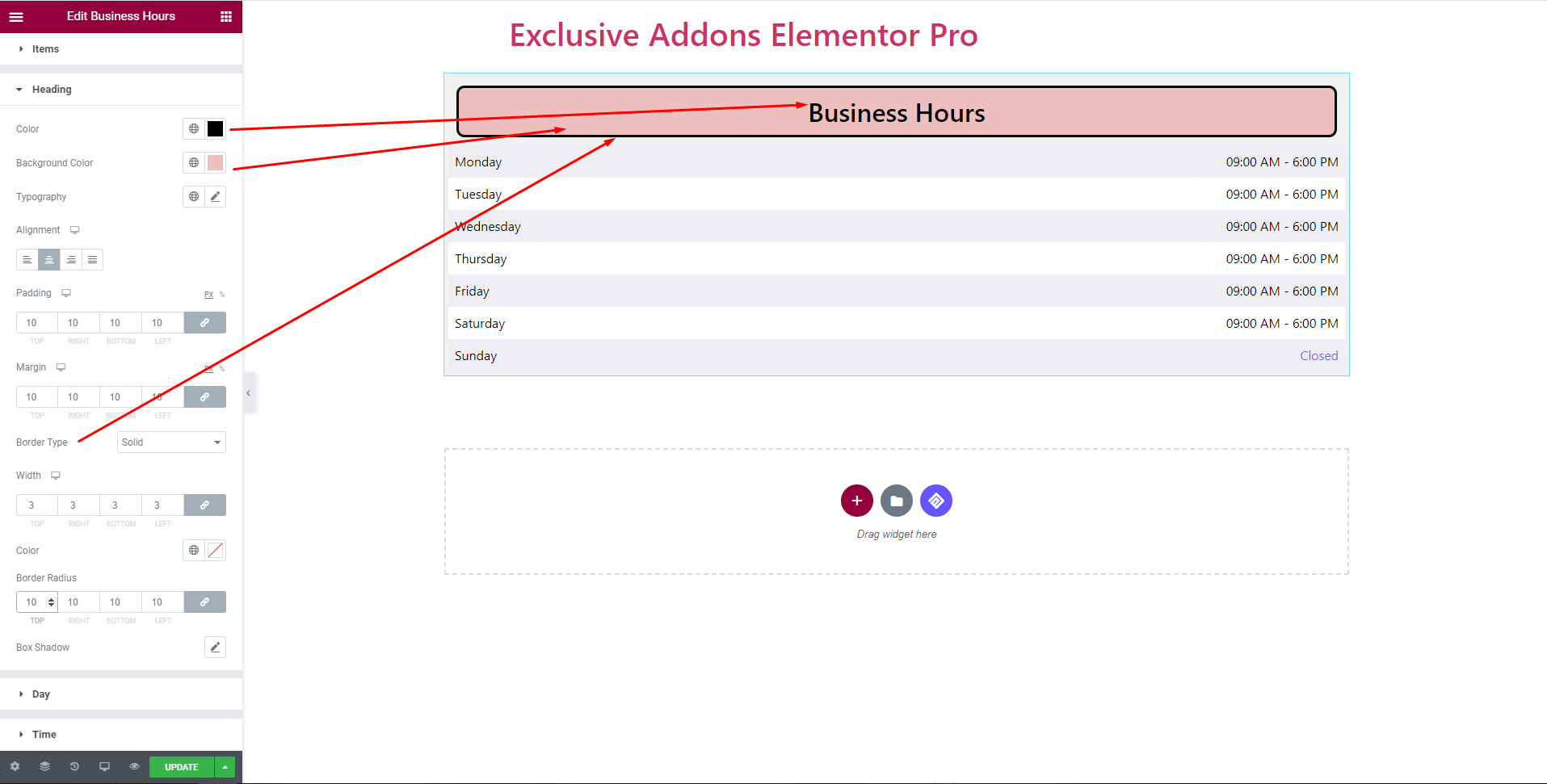
3.3. In Heading section change text and background color, set alignment, padding, margin, border type, box-shadow, and several other attributes.

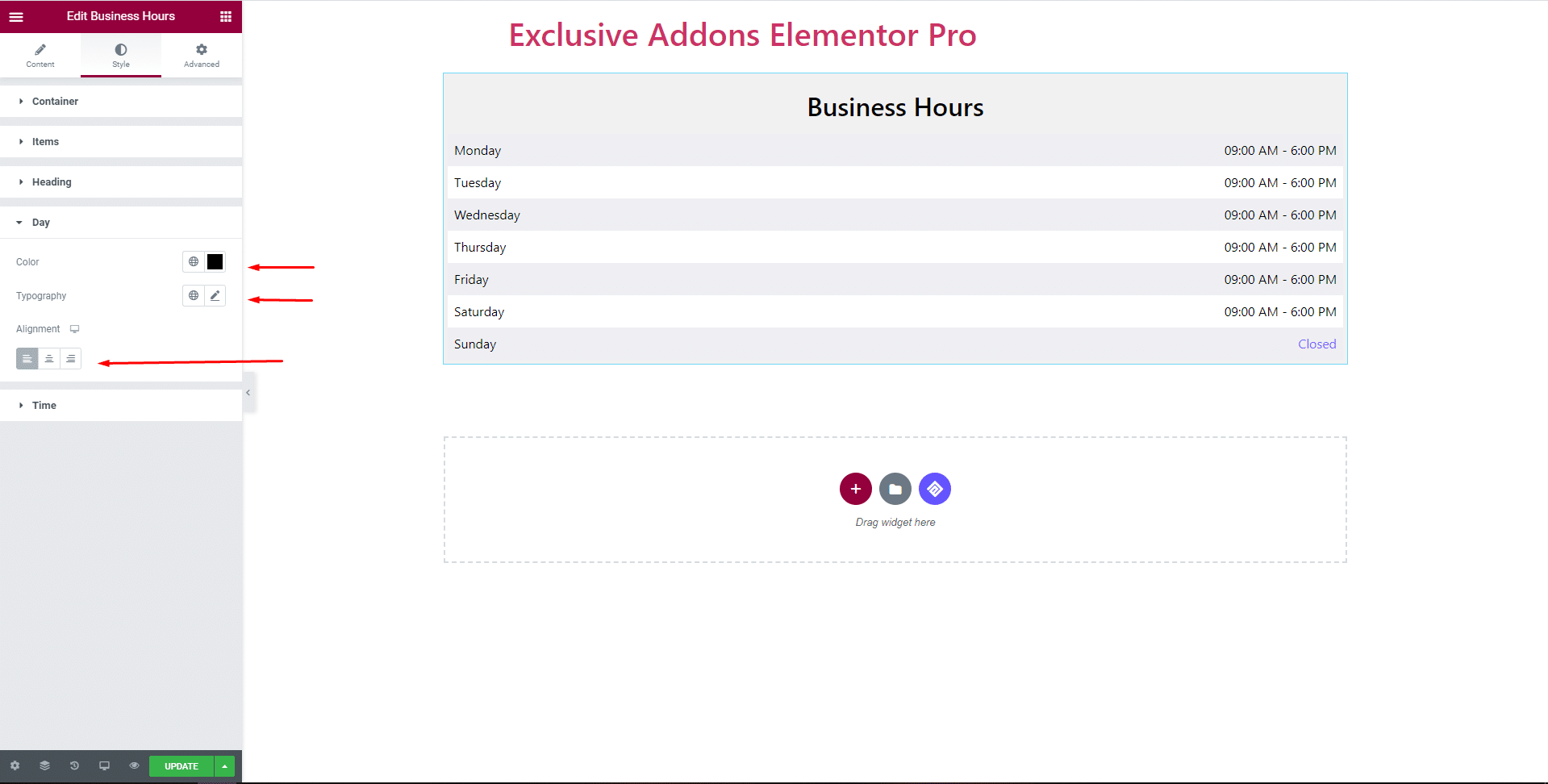
3.4. Set text color, typography, and alignment in the Day section.

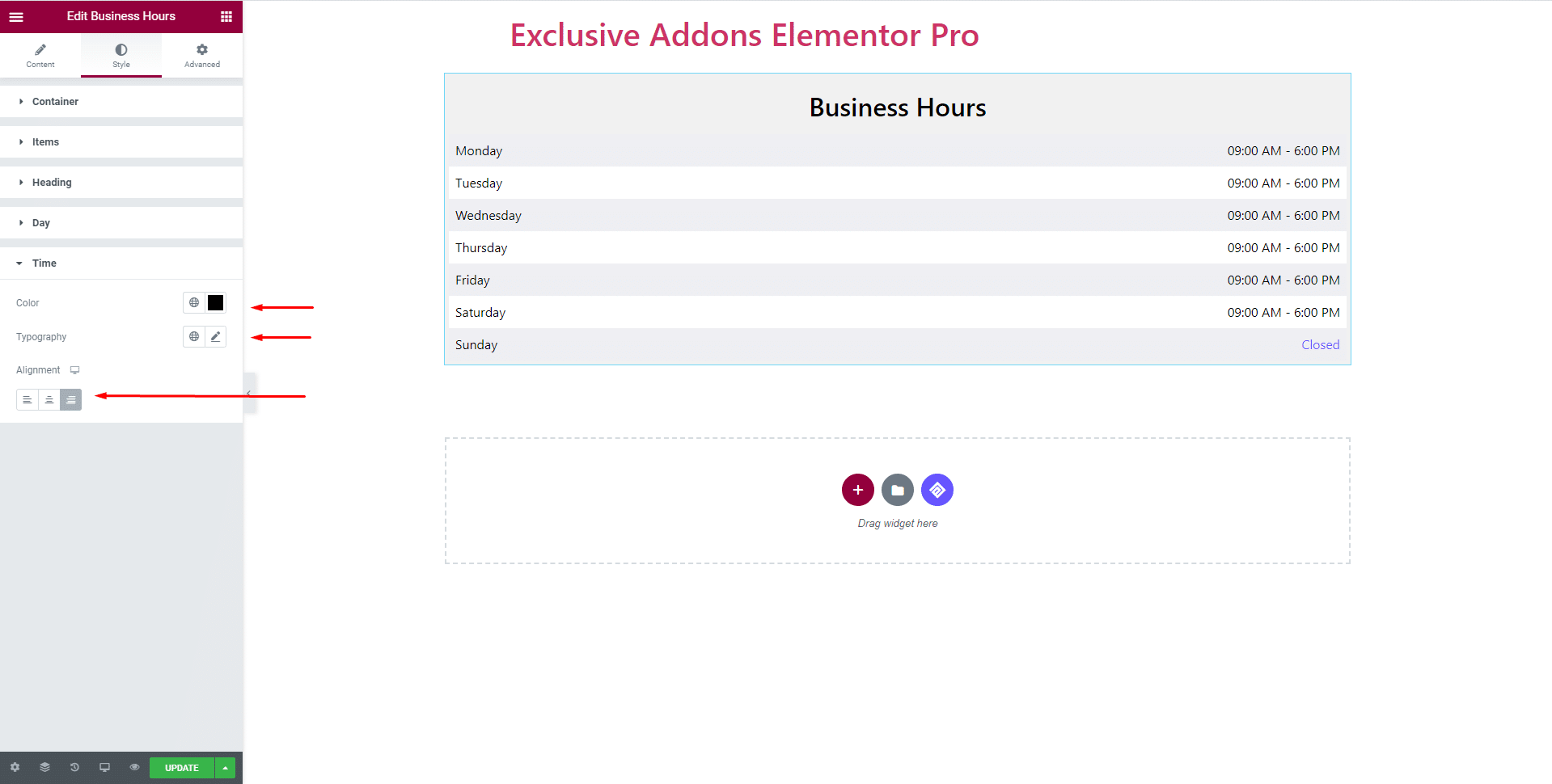
3.4. Set text color, typography, and alignment in the Time section.

STEP 4:
Finally, after clicking the update button you will see the beautiful Business Hours on your WordPress site.