How to configure and style Elementor Woo Product Navigation Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the “Single Product Page” and “Thank You” Page, which includes the Product Navigation widget.
You can add a stylish Product Navigation to the Single Product Page with lots of customizable options. Learn how to configure and style the Elementor Product Navigation widget from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Product Navigation Exclusive Addons widgets.
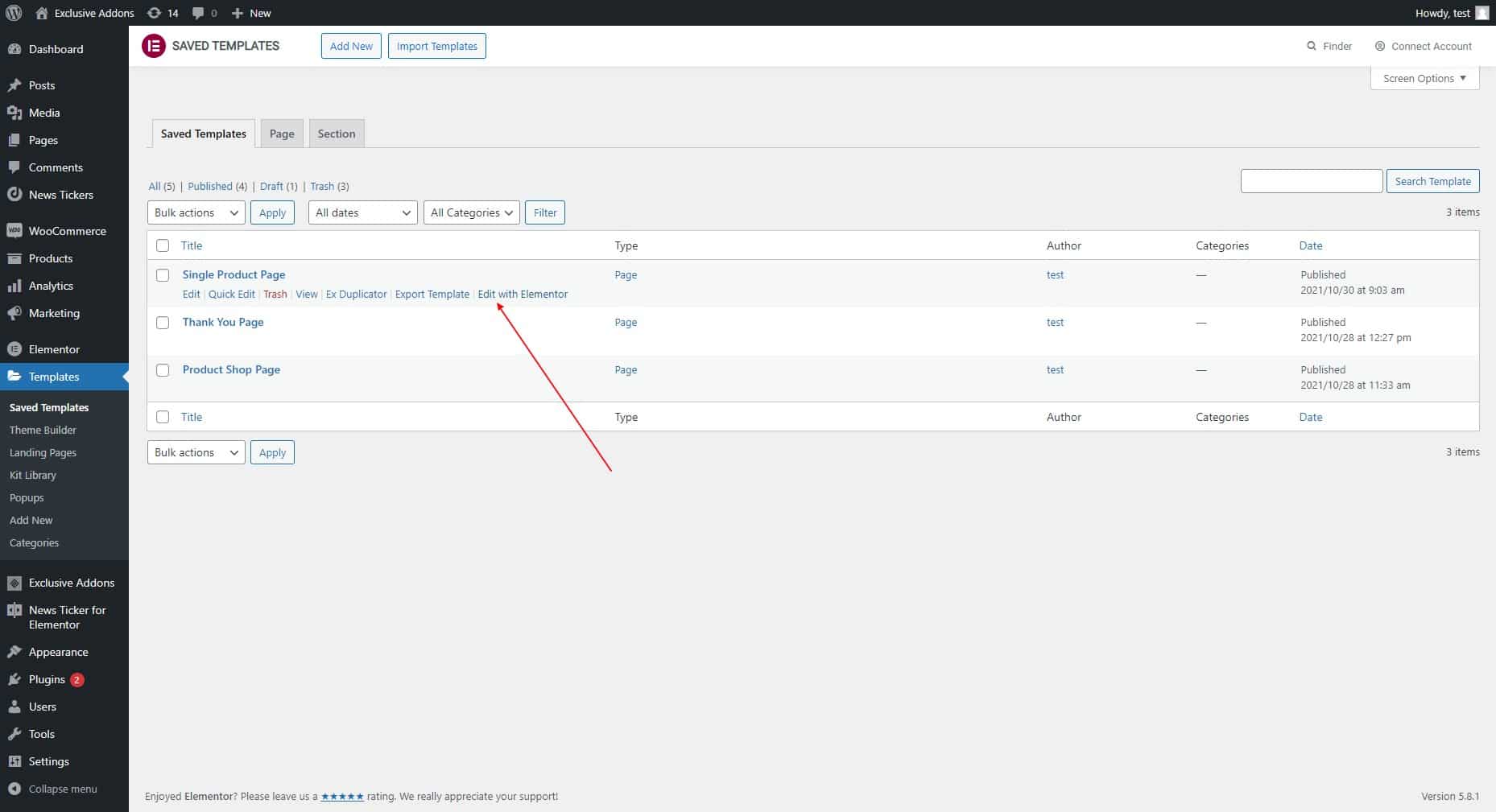
1.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

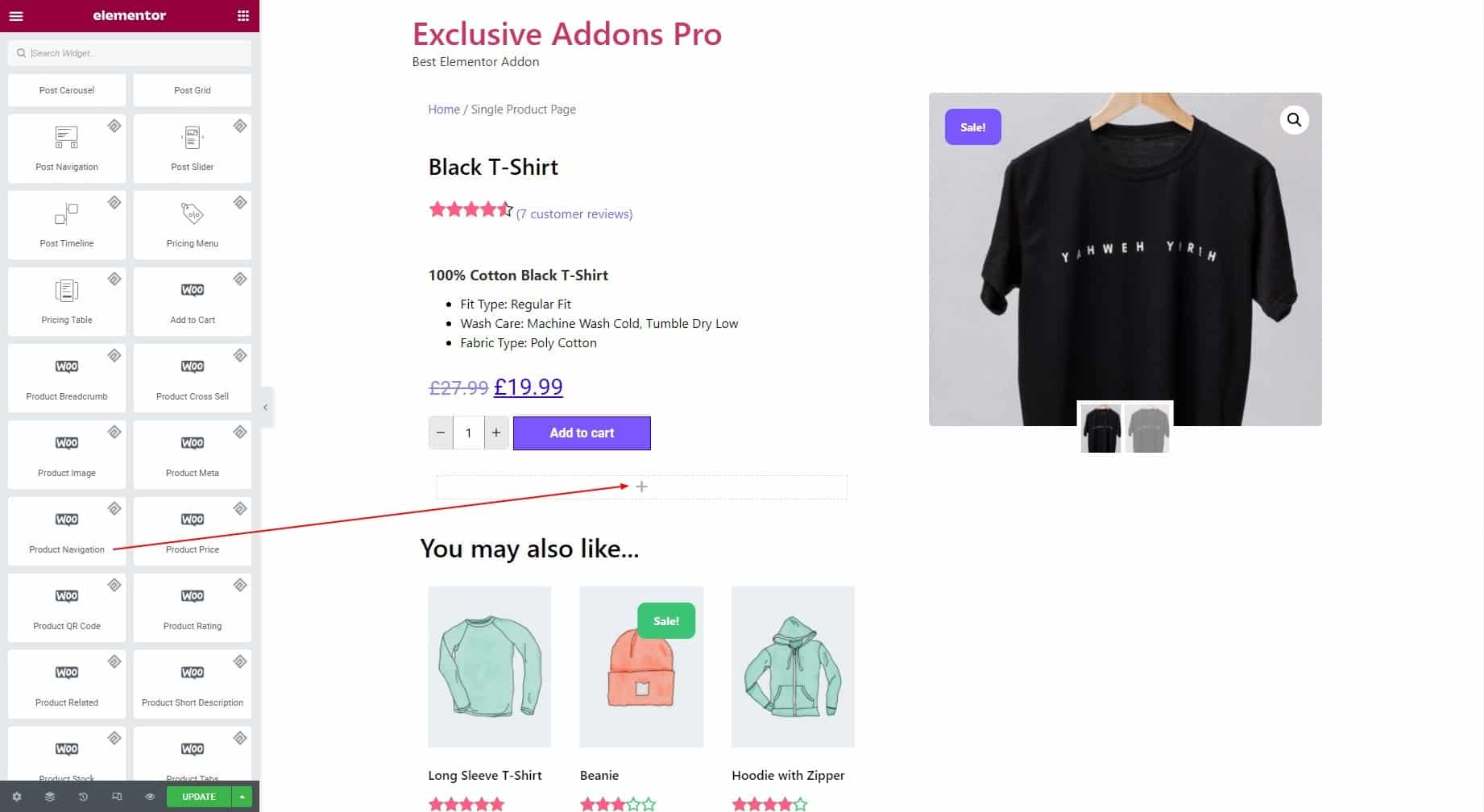
1.2 Now find the Exclusive Product Navigation widget under the Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.

STEP 2:
The Content tab allows you to configure the Product Navigation widget.
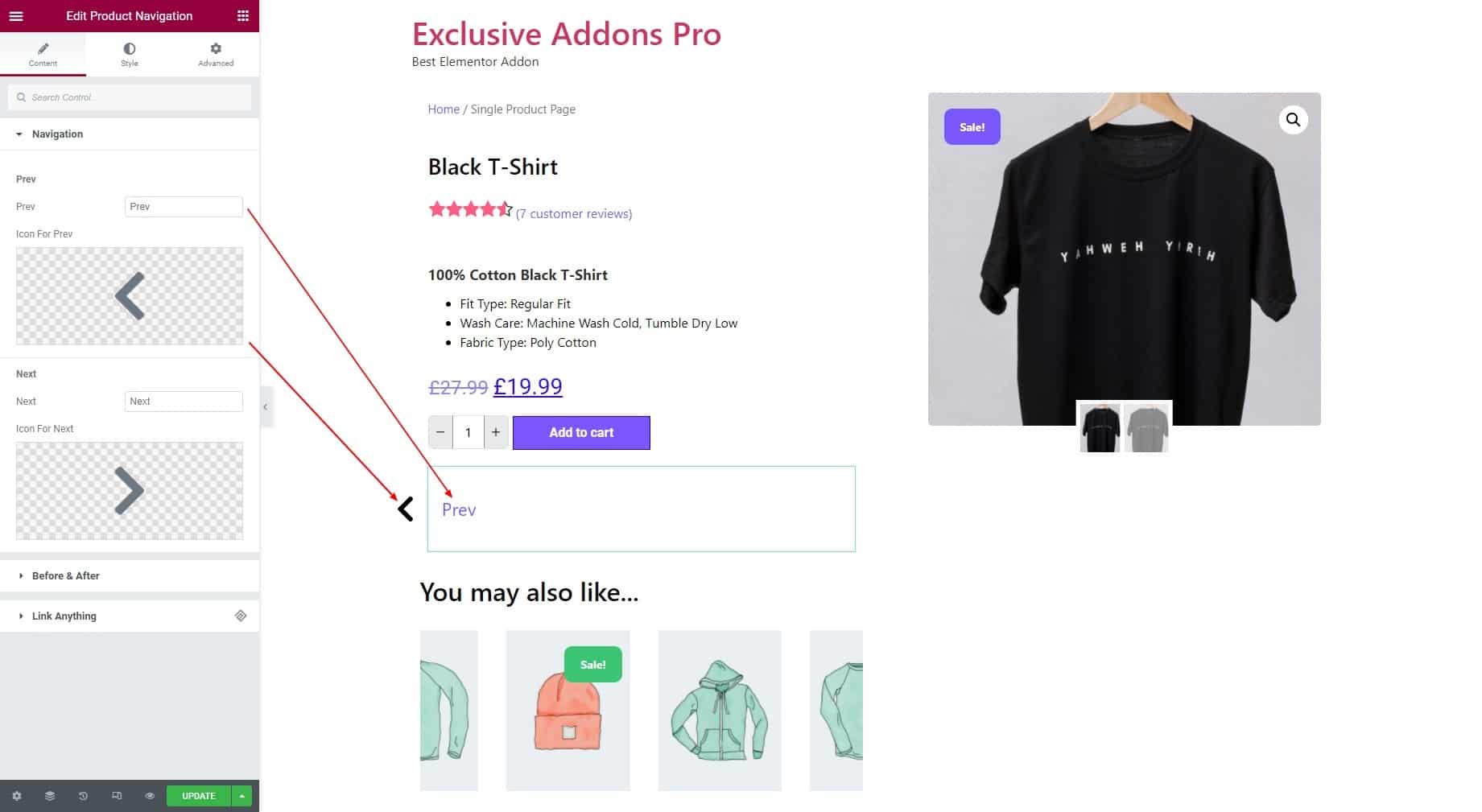
2.1 In the Navigation section, you can set the Previous text and Next text. You can also set the individual icons for the Previous and Next icons.

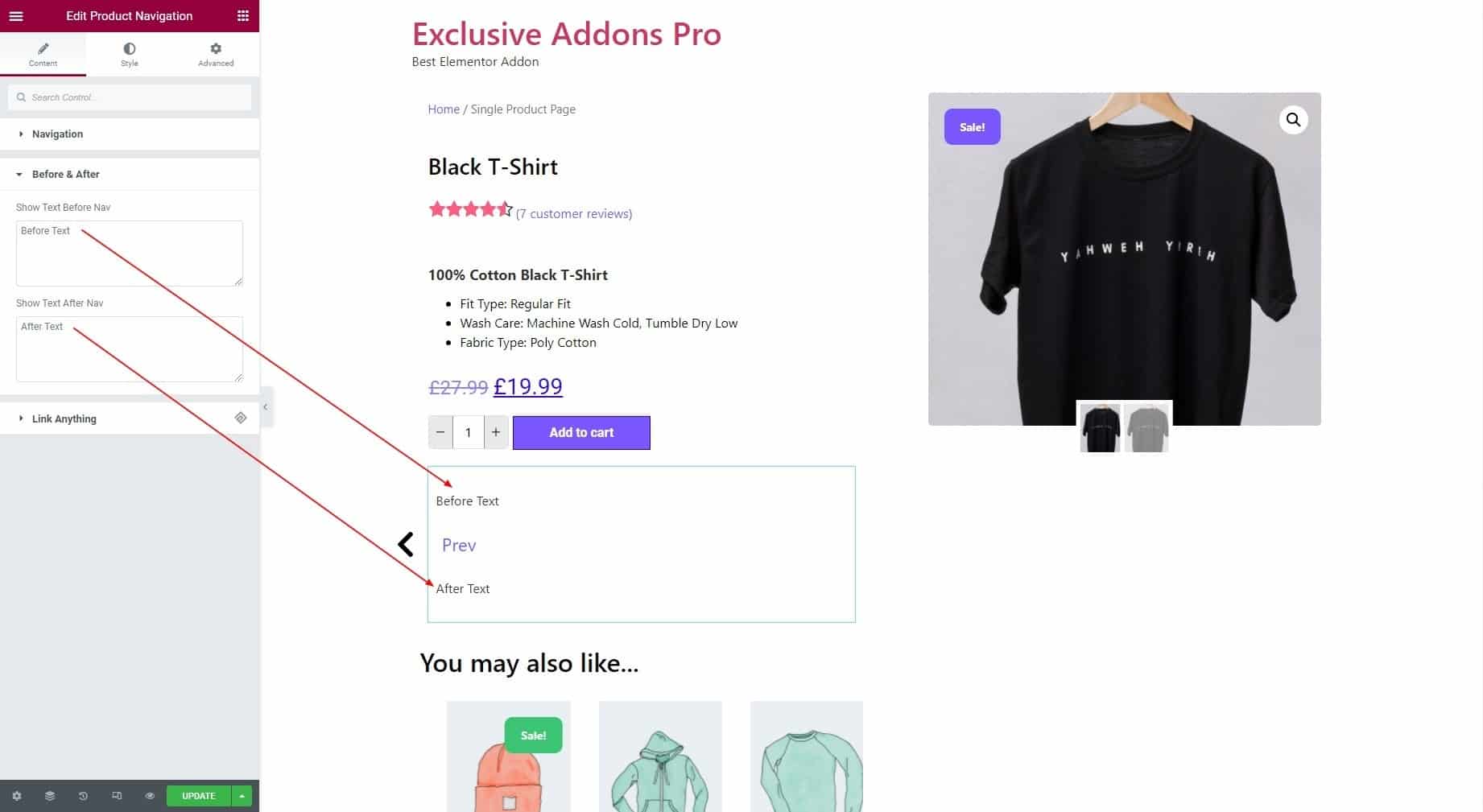
2.2 You can set Before Text and After Text for the navigations.

STEP 3:
The Style tab allows you to customize Container, Icon / Text, Navigation, Tooltip Image, Tooltip Styles, and Before & After Text Style.
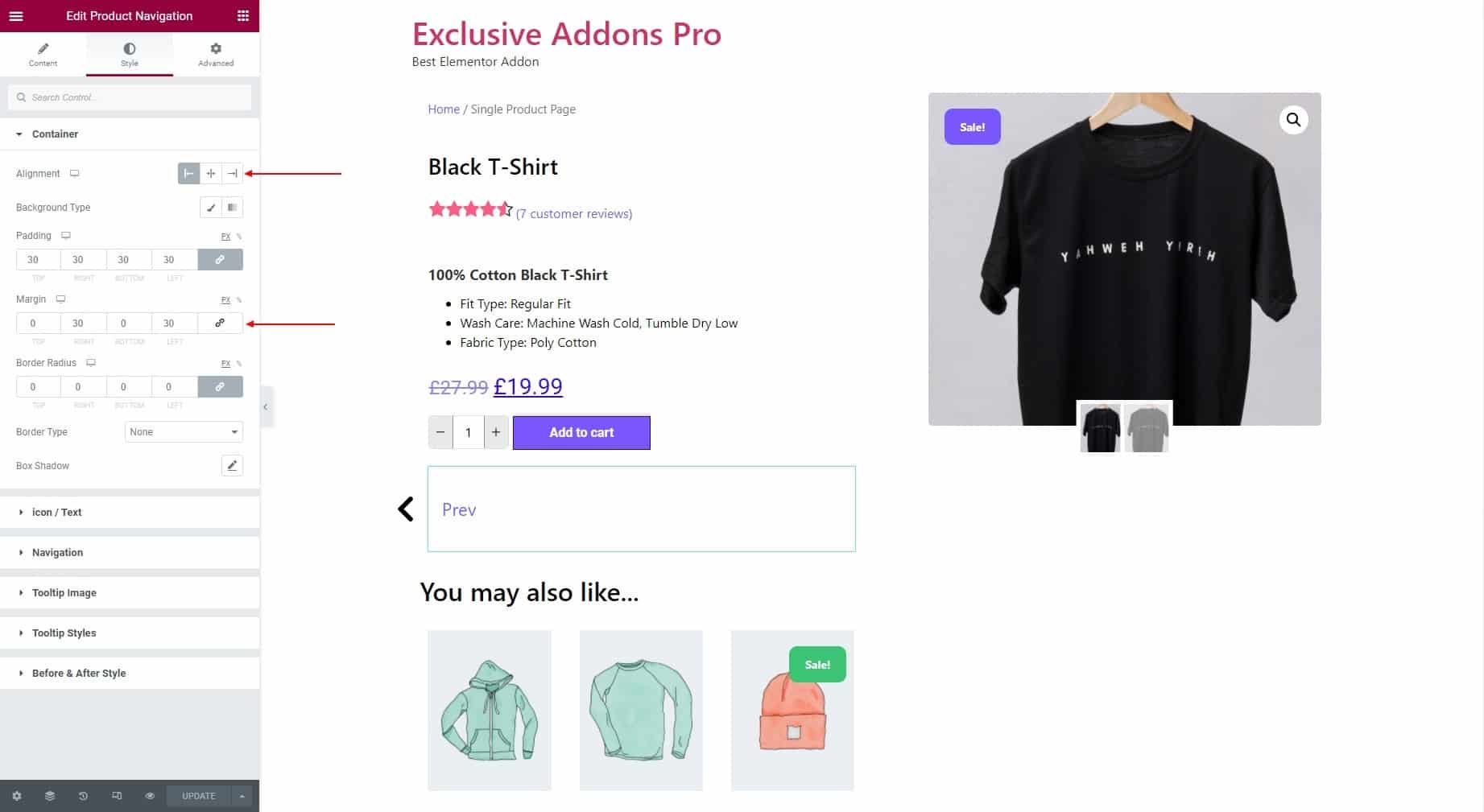
3.1 In the Container section, you can set Alignment to right, left, or center. Then you can select Background Type, and set Padding, Margin, Border Radius, Border Type, and Border Shadow for the container.

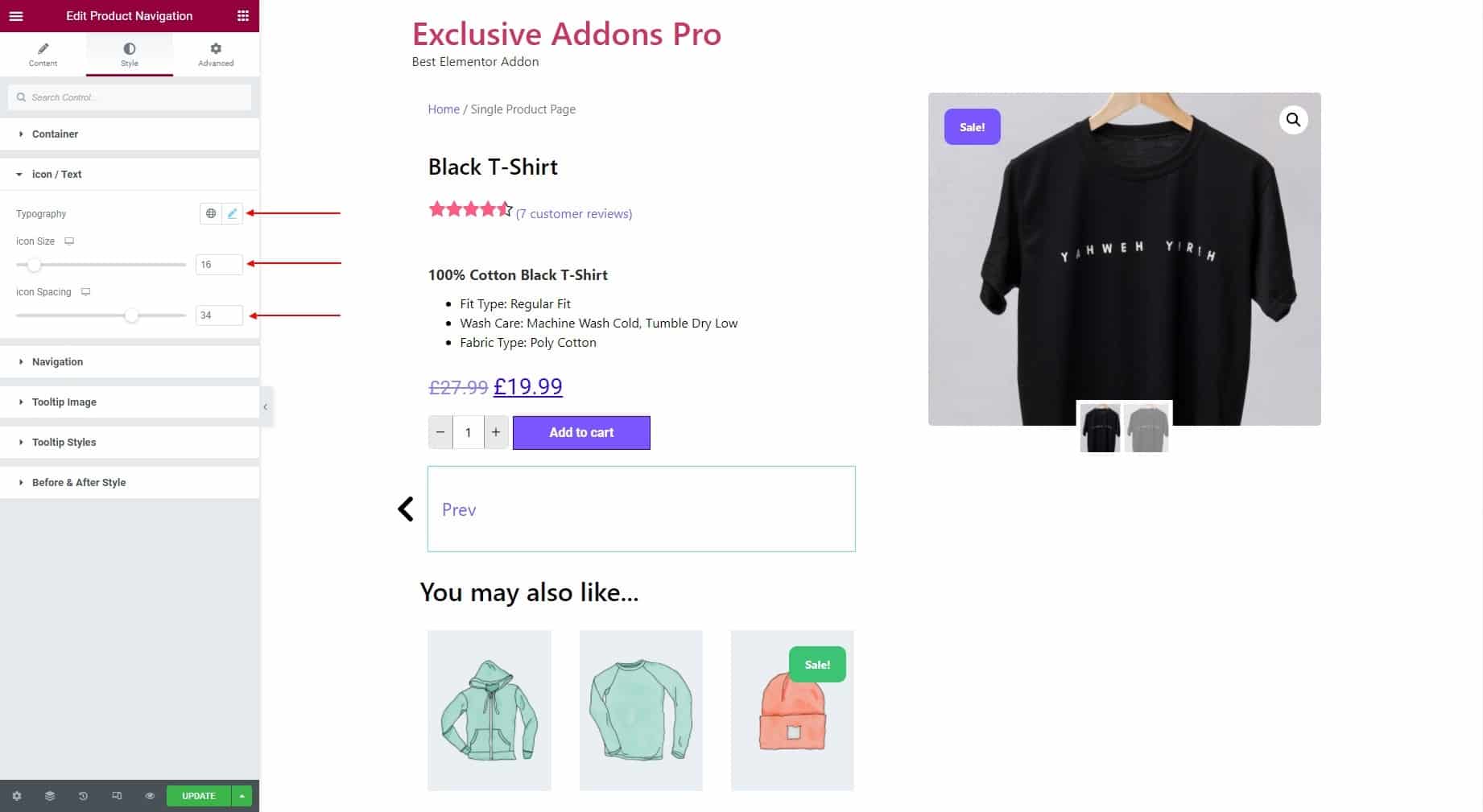
3.2 For the Icon / Text, you can set Typography, then adjust Icon Size, and Icon Spacing.

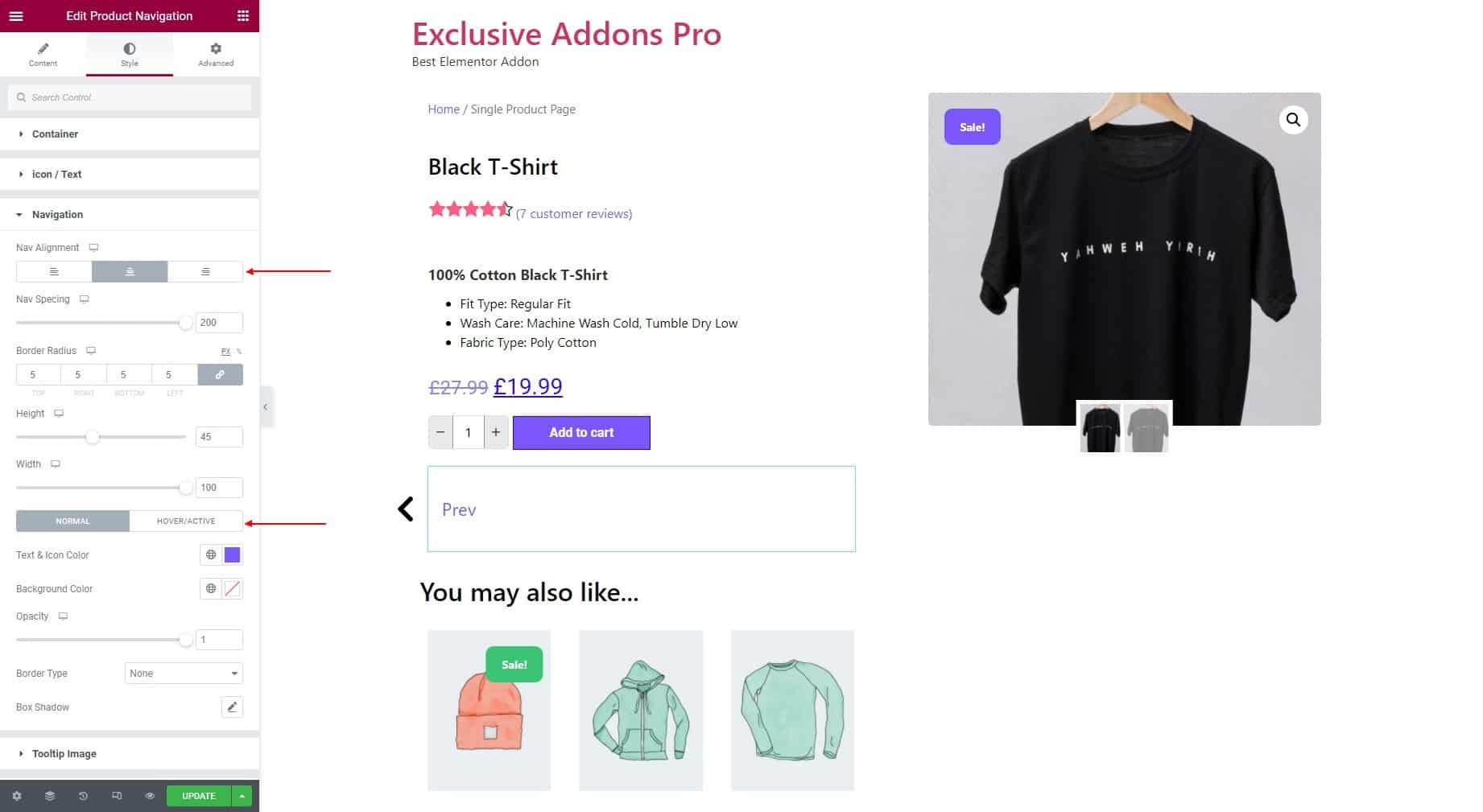
3.3 In the Navigation style section, you get to set the Navigation Alignment, Navigation Spacing, Border Radius, Height, and Width. Then you can set individual Text & Icon Color and Background Color for Normal and Hover/Active states. Also, adjust Opacity for the navigator.

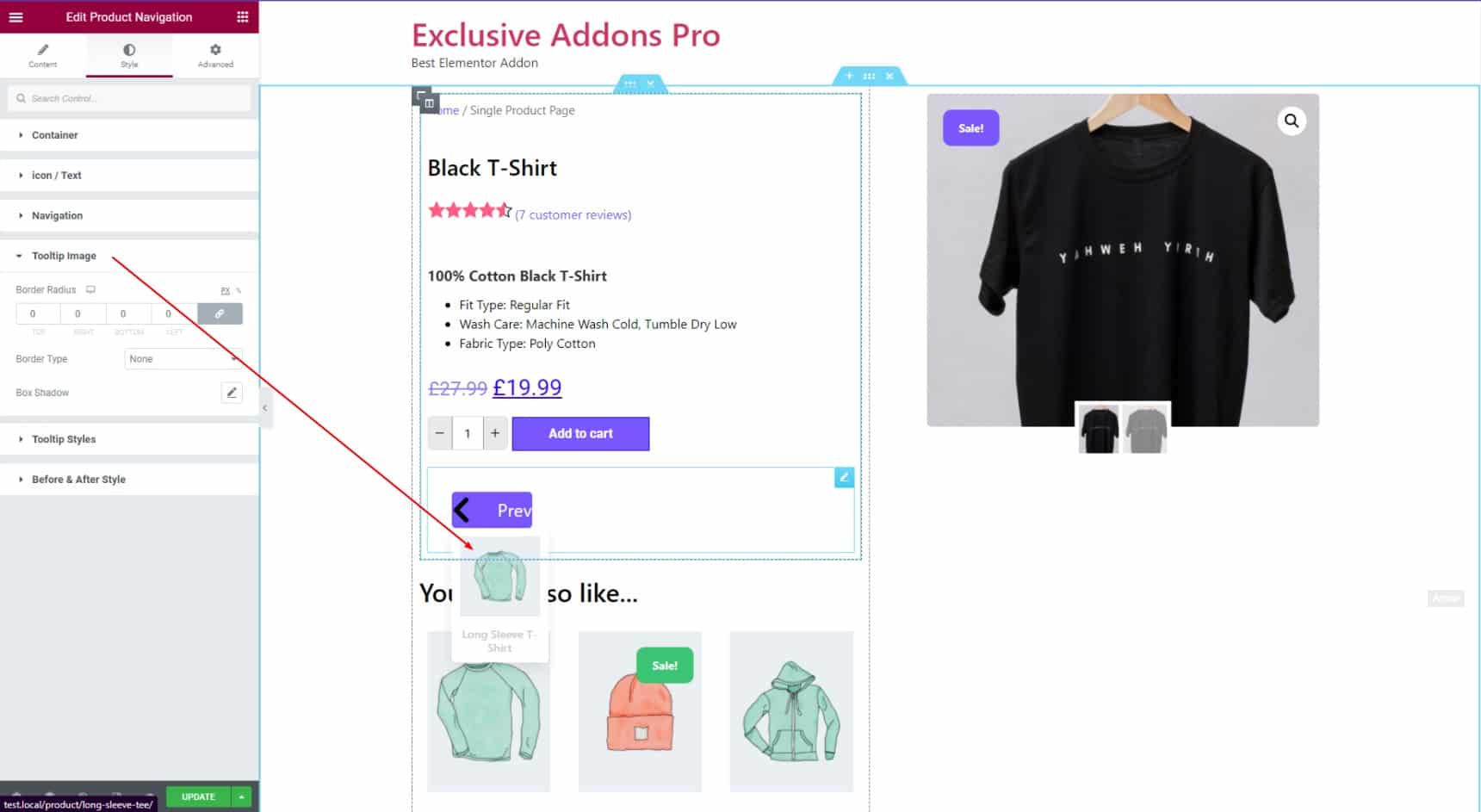
3.4 For the Tooltip Image, set the Border Radius, Border Type, and Box Shadow.

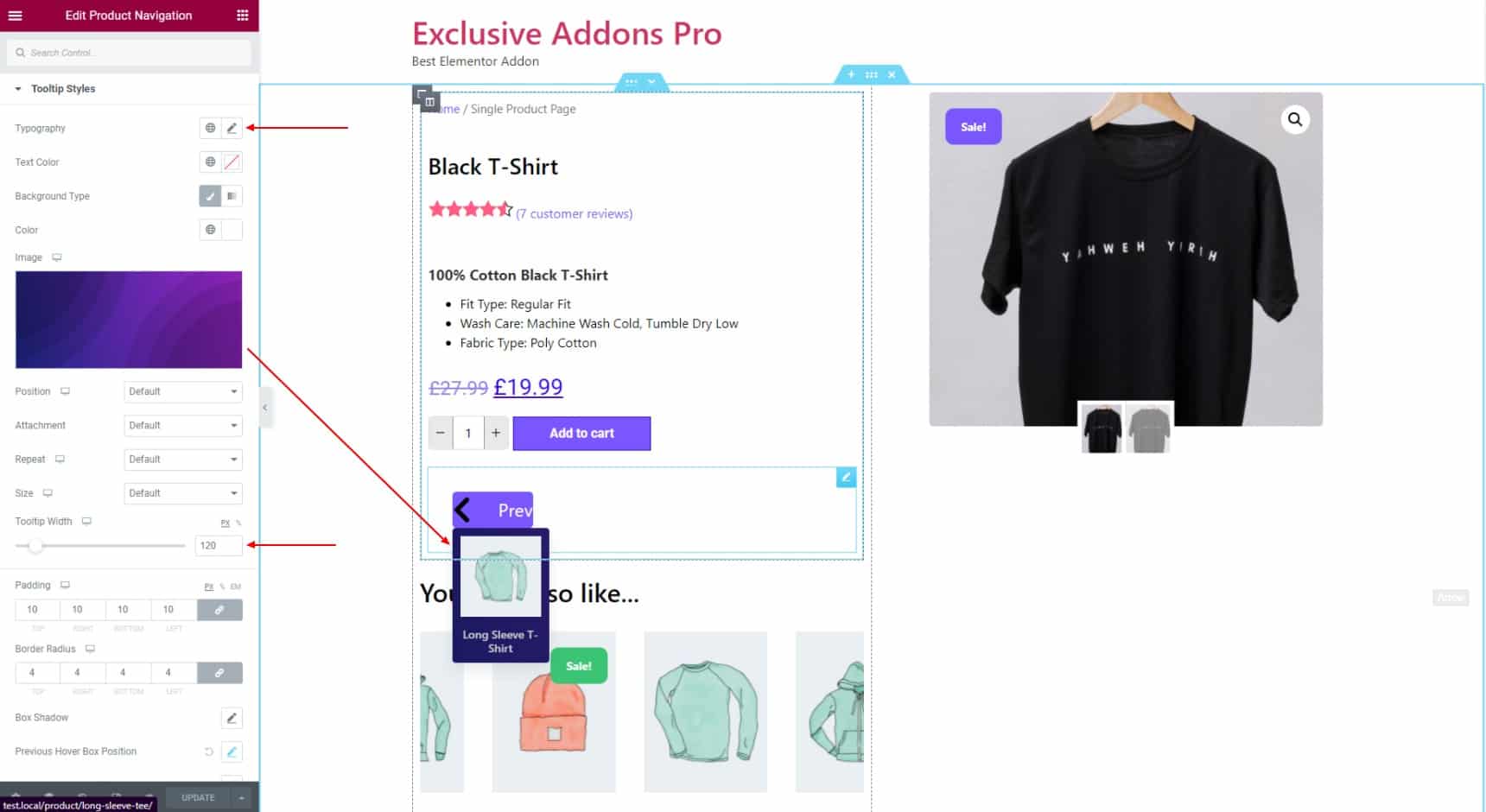
3.5 In the Tooltip Styles section, you can set Typography, Text Color, Background Type, Position, Size of the Tooltip. You can set Background Type to Classic, Gradient, or Image. You can add an Attachment to the tooltip and the Repeat style. Also, adjust the Tooltip Width and set Padding, Border Radius, Previous Hover Box Position, and Next Hover Box Position.

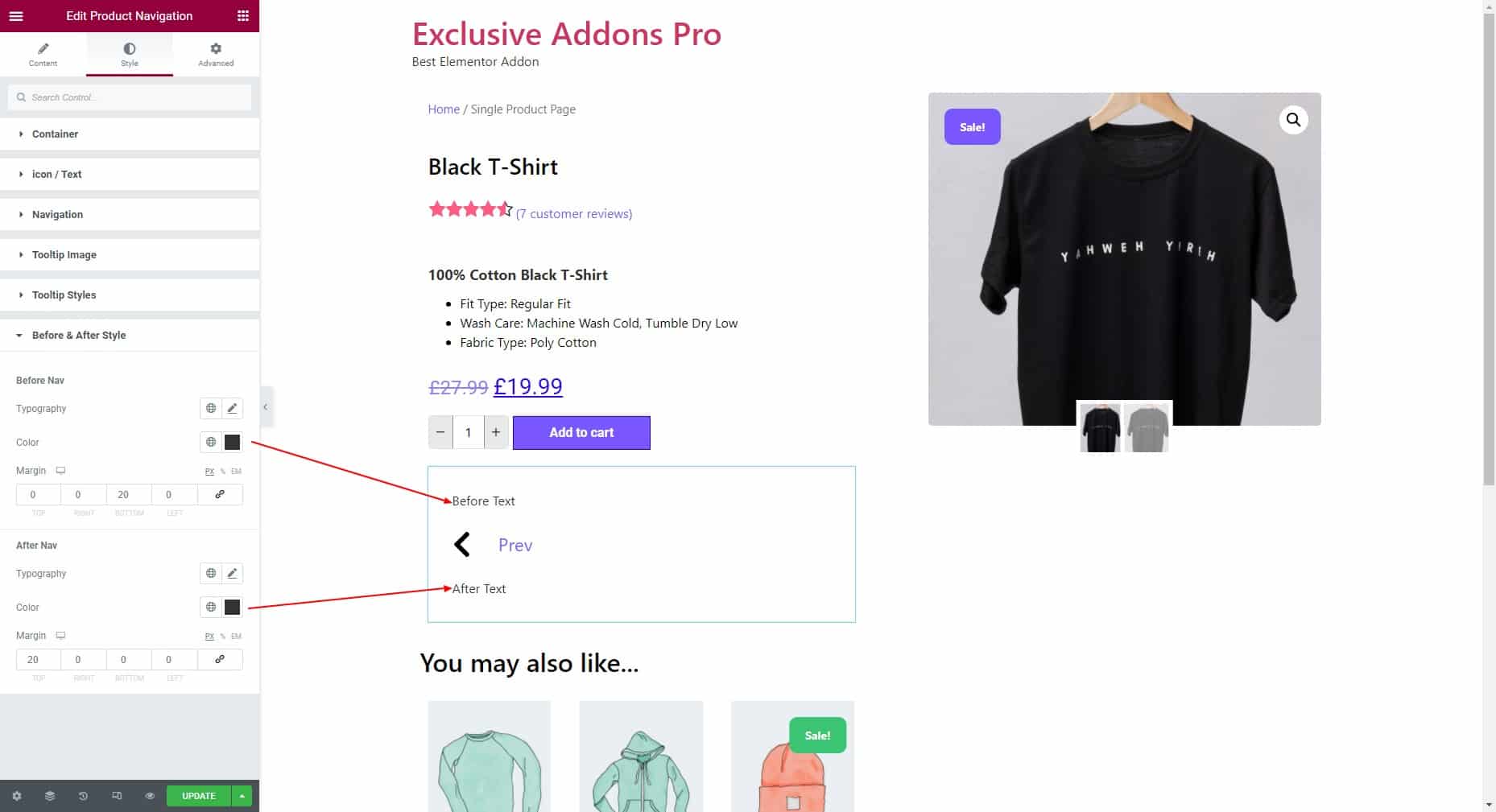
3.6 For the Before & After Text Style, you can use separate Typography, Color, and Margin for Before nav text After nav text.

STEP 4:
Finally hit the Update button to add Woo Product Navigation widget to your wordpress site.