How to configure and style Elementor Woo Product Upsell Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the Single Product Page and “Thank You” Page, which includes the Product Upsell widget.
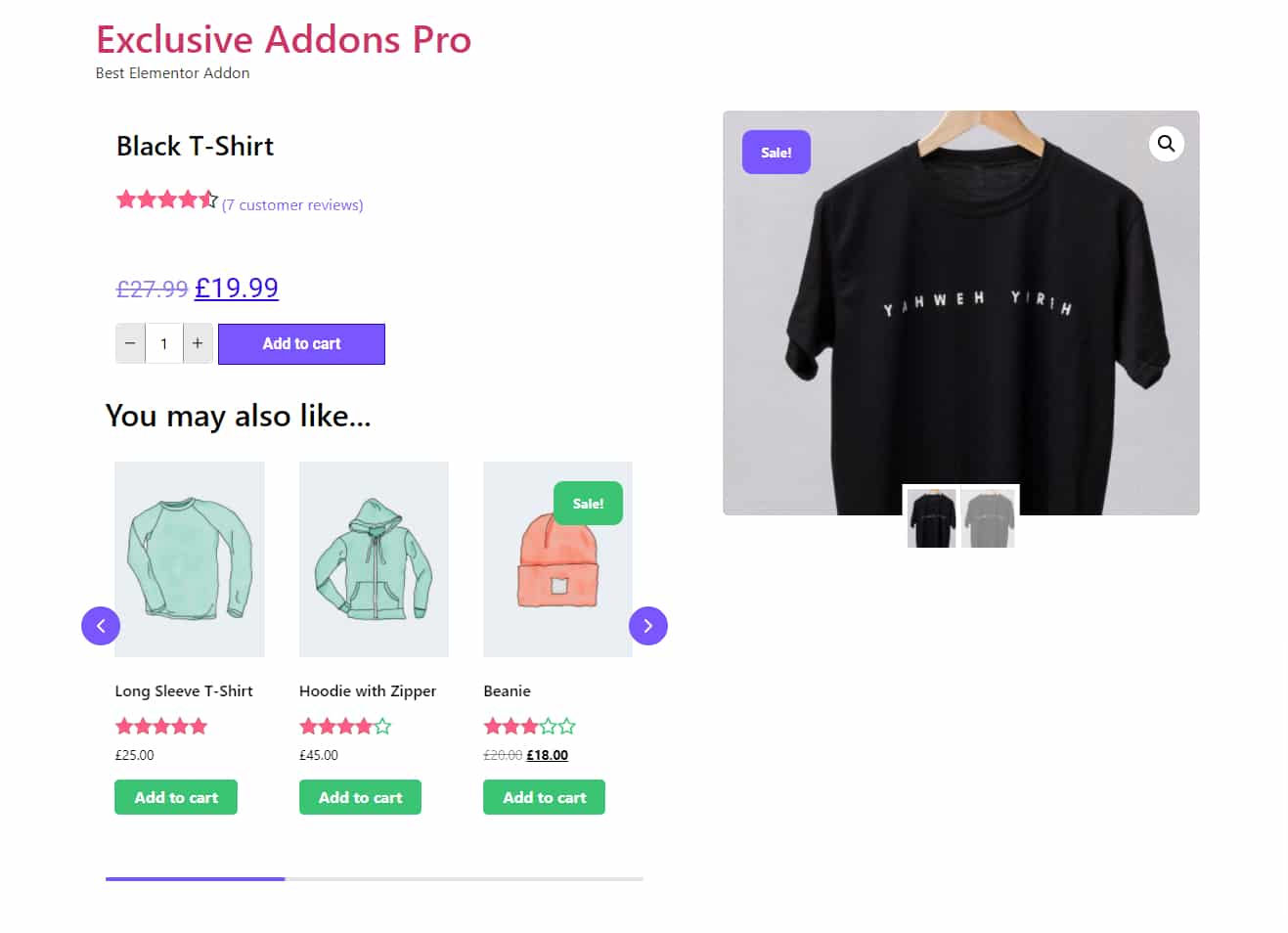
You can add a stylish Product Upsell to the Single Product Page with lots of customizable options. Learn how to configure and style Elementor Product Upsell widget from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Product Upsell Exclusive Addons widgets.
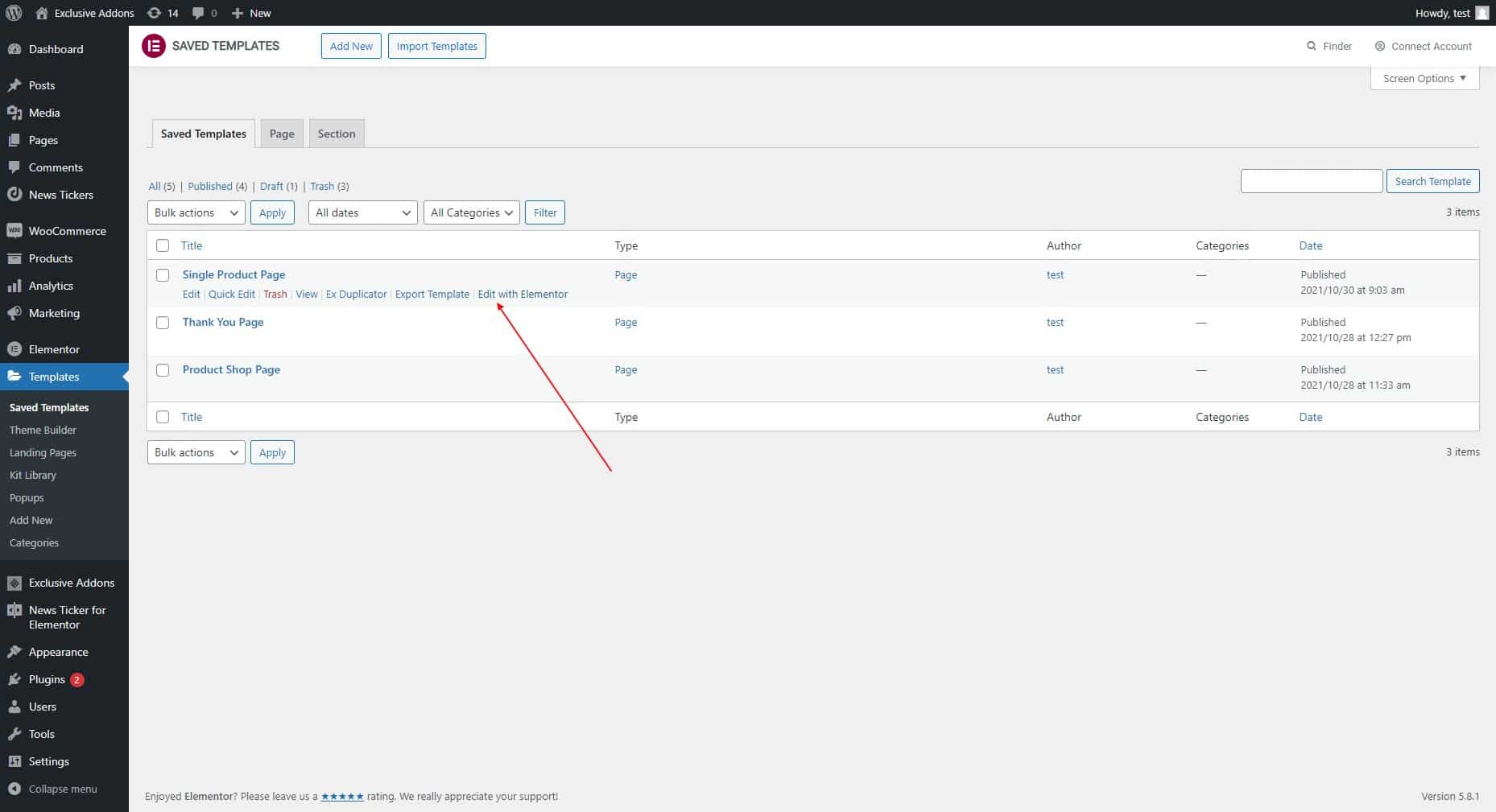
1.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

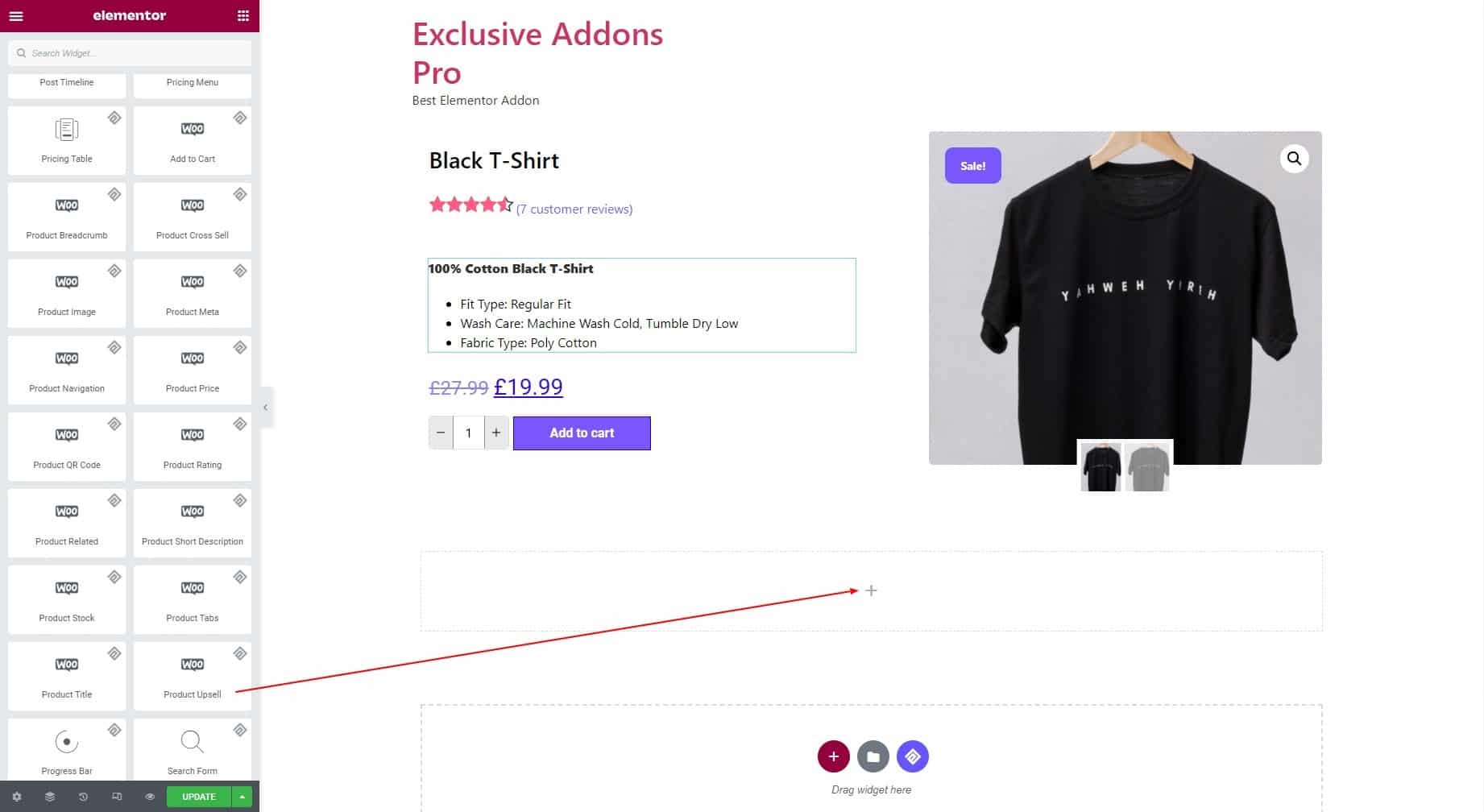
1.2 Now find the Exclusive Product Upsell widget under the Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.

STEP 2:
The Content tab allows you to configure the Product Upsell widget by editing the Title content, Upsell Settings, and Carousel Setting.
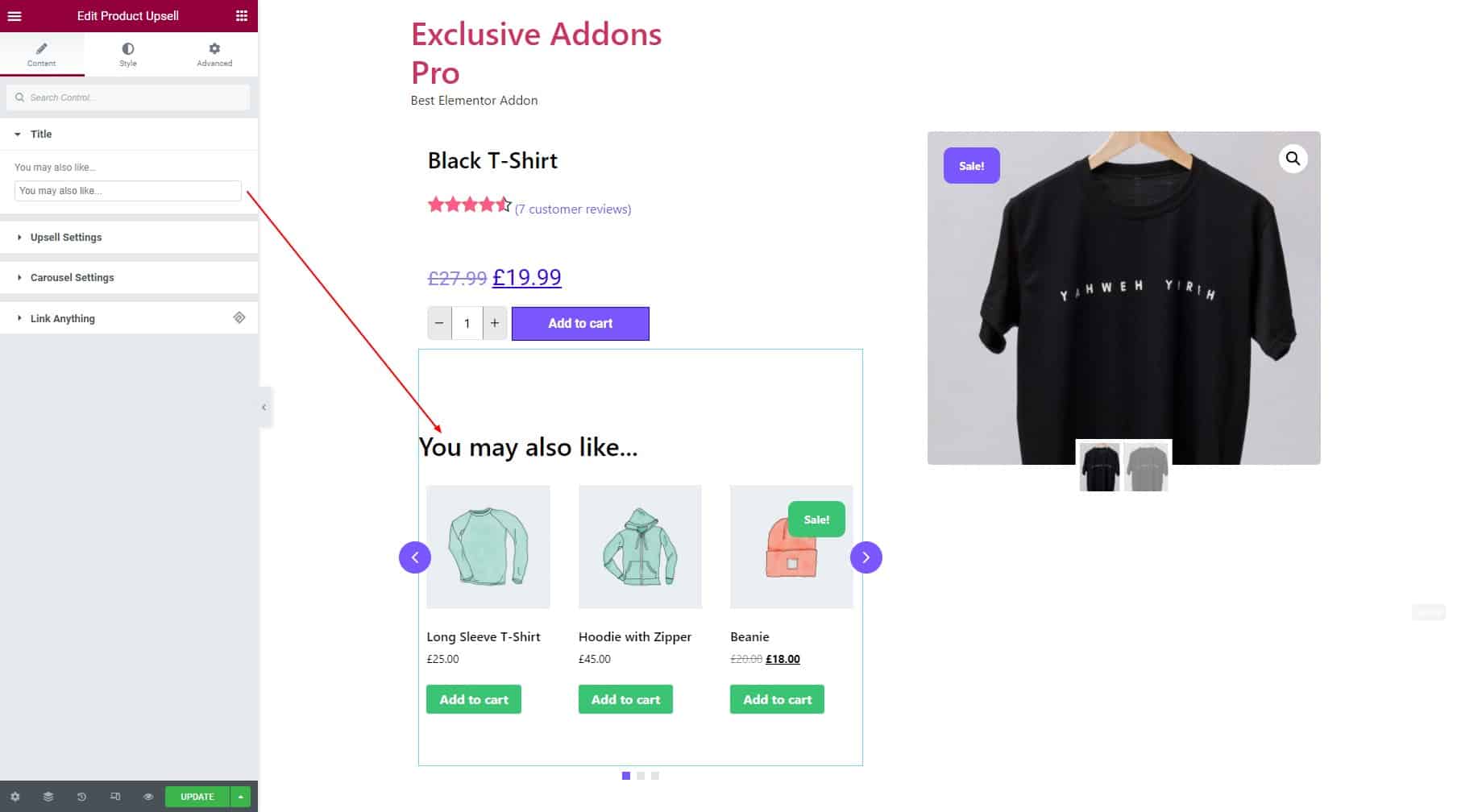
2.1 Add the Title for upsell products section.

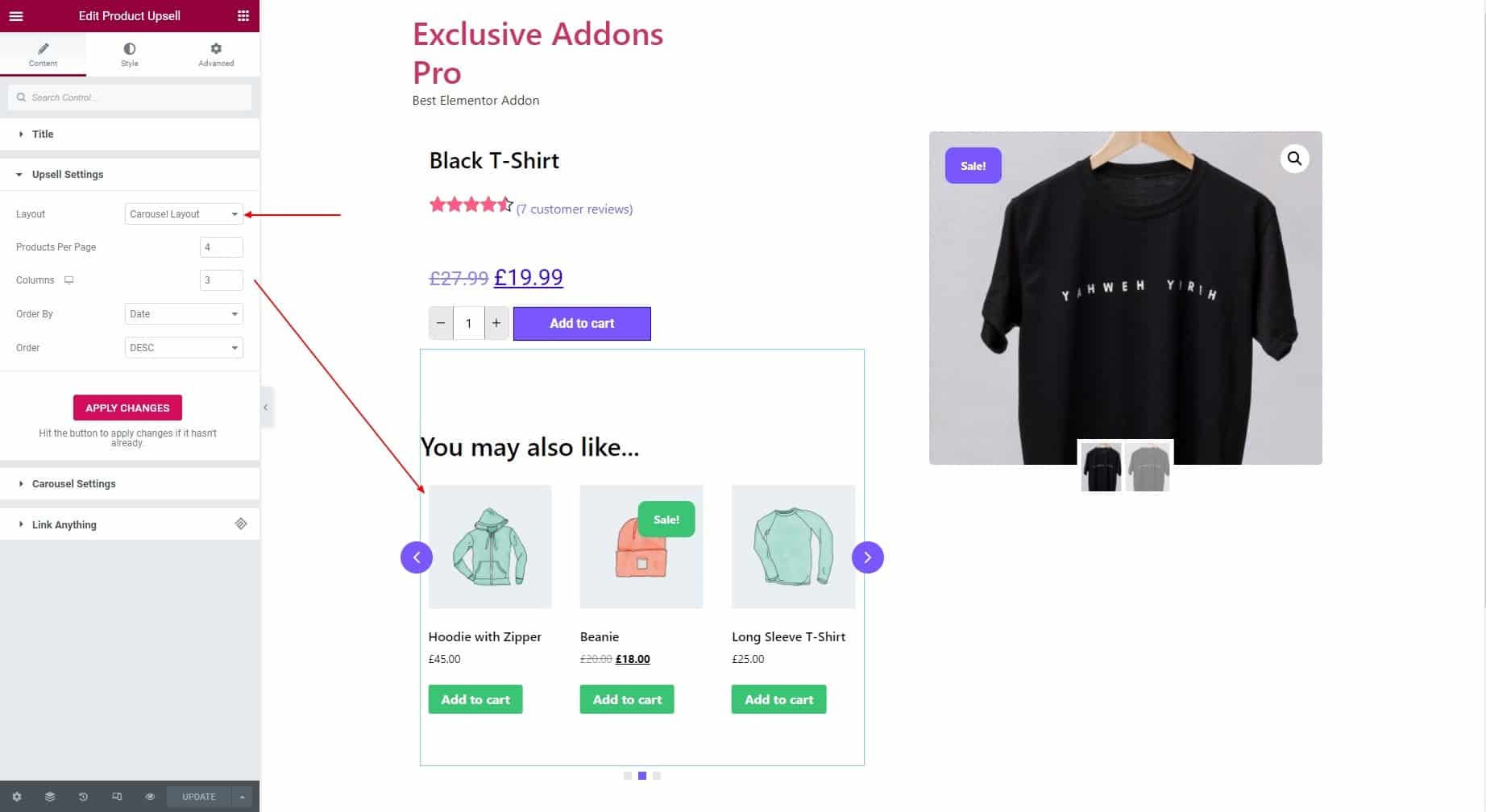
2.2 In the Upsell Settings, you can choose the Layout style between Grid Layout and Carousel Layout. Then set the number of Products per page and Column. And choose Order by and Order to show the products. If the change doesn’t take place automatically, click the “APPLY CHANGES” button to implement the changes you made.

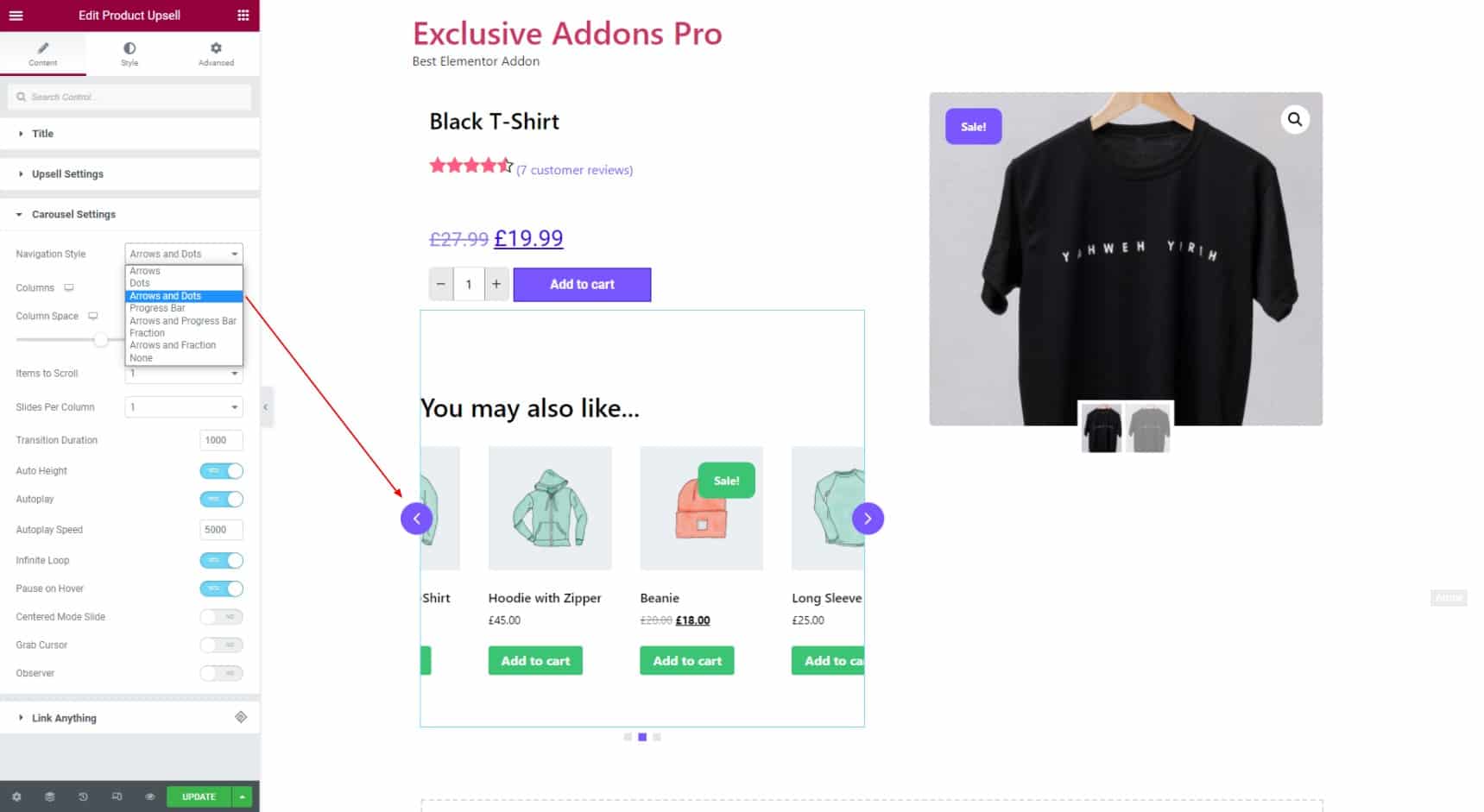
2.3 If you choose the Carousel Layout, you can configure the Carousel Settings. There you can choose Navigation Style. The widget has 7 different navigation styles Arrows, Dots, Arrows & Dots, Progress Bar, Arrows & Progress Bar, Fraction, and Arrows & Fraction.

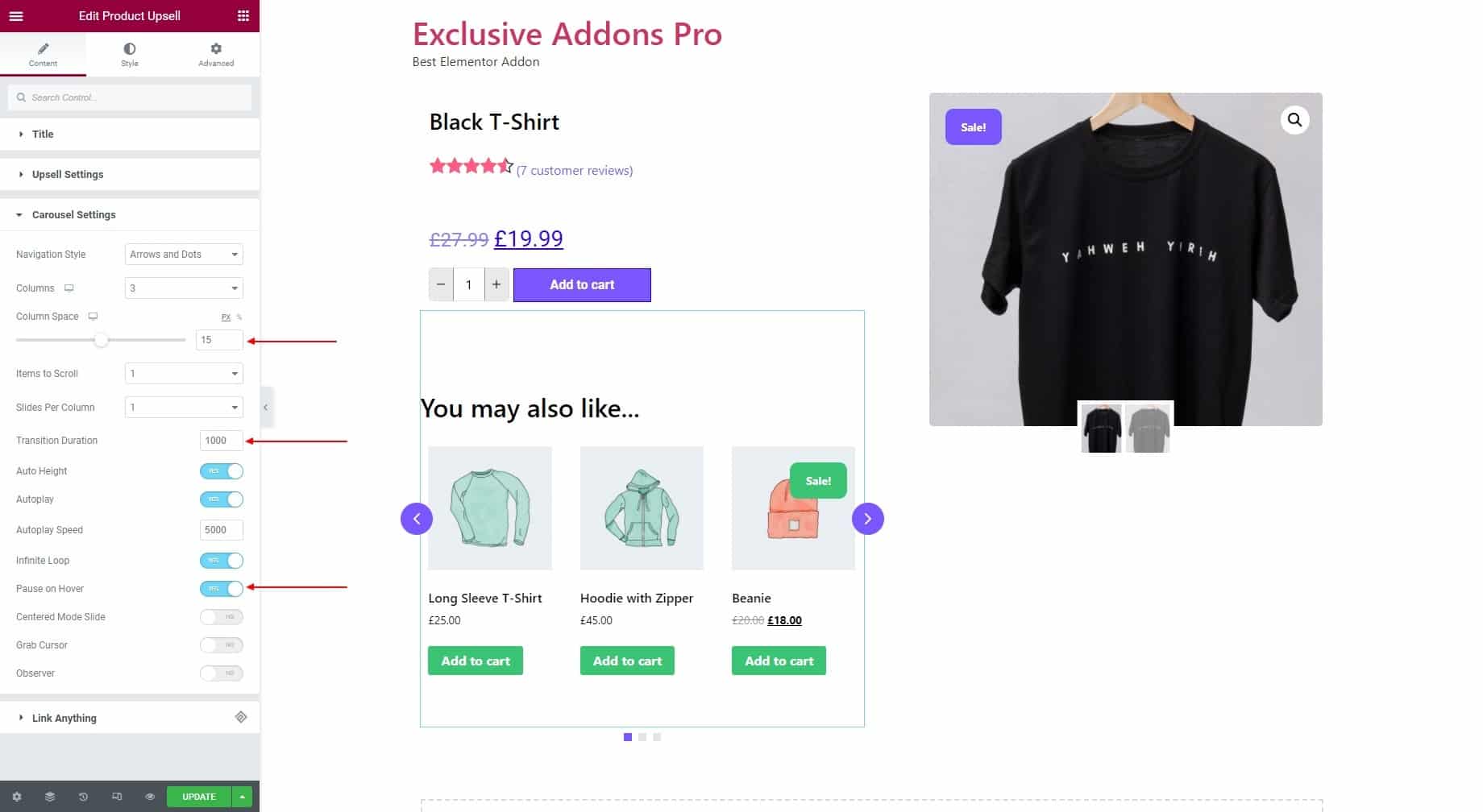
In the Carousel settings, you have the option to choose Column number, Items to Scroll, Slider Per Column, and adjust Column Space. You can set Transition Duration and Autoplay Speed. Also, decide to enable Auto Height, Autoplay, Infinite Loop, Pause on Hover, Centered Mode Slide, Grab Cursor, and Observer.

STEP 3:
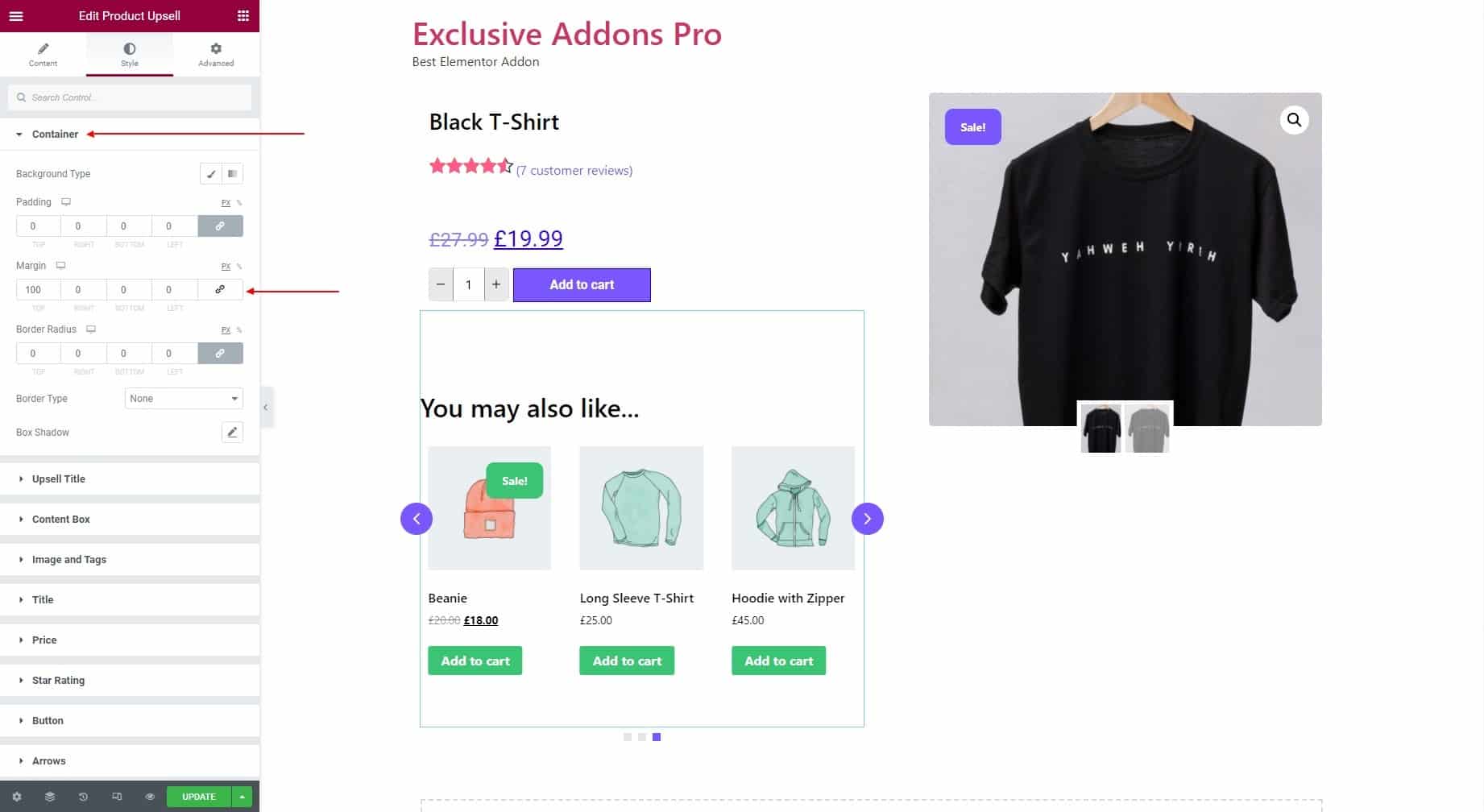
The Style tab allows you to customize Container, Upsell Title, Content Box, Image and Box, Title, Price, Star Rating, Button, Arrows, and Dots design.
3.1 In the Container section, you can set the Background Type, Padding, Margin, Border Radius, and Border Type.

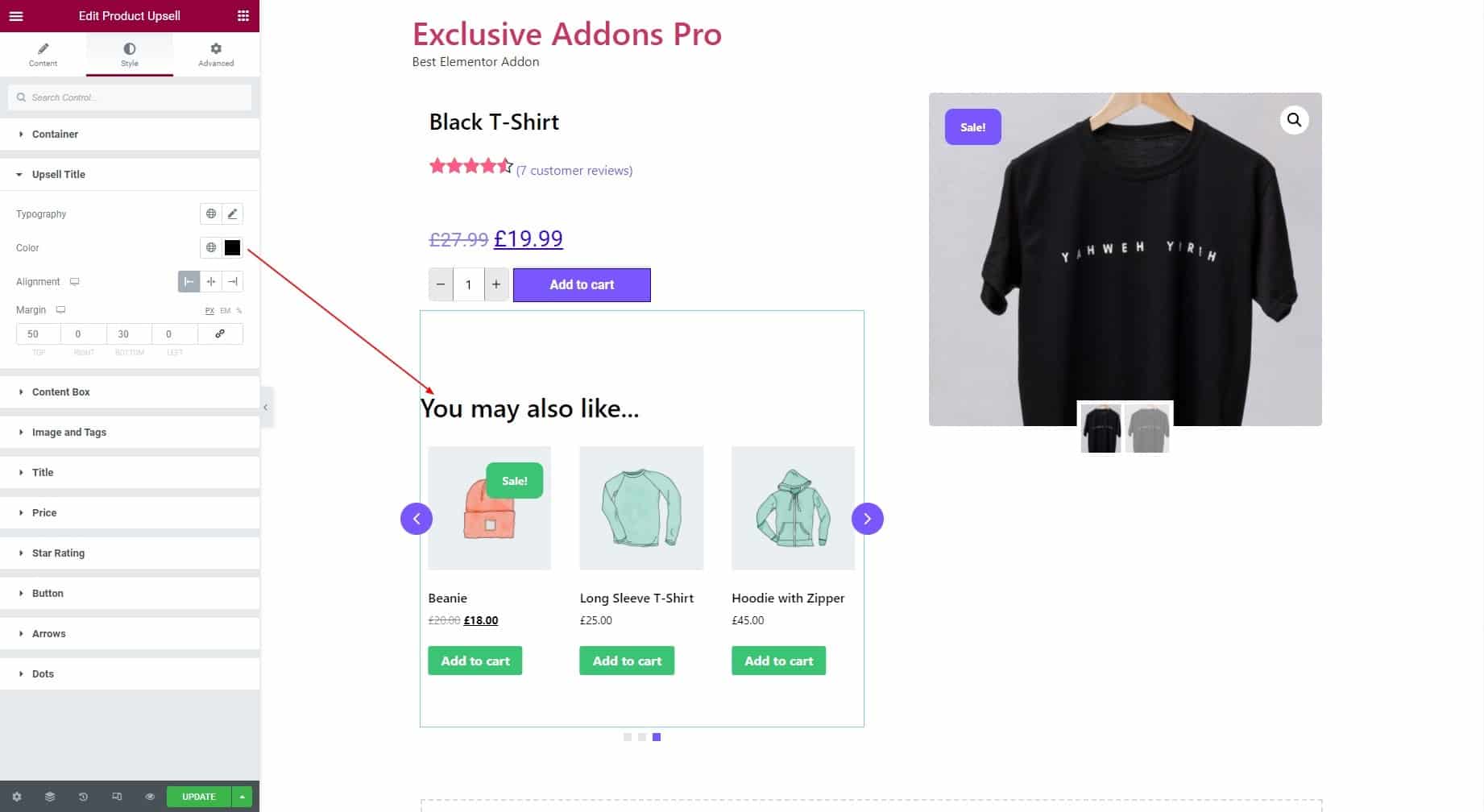
3.2 For the Upsell Title, set its Typography, Text Color, Alignment, and Margin.

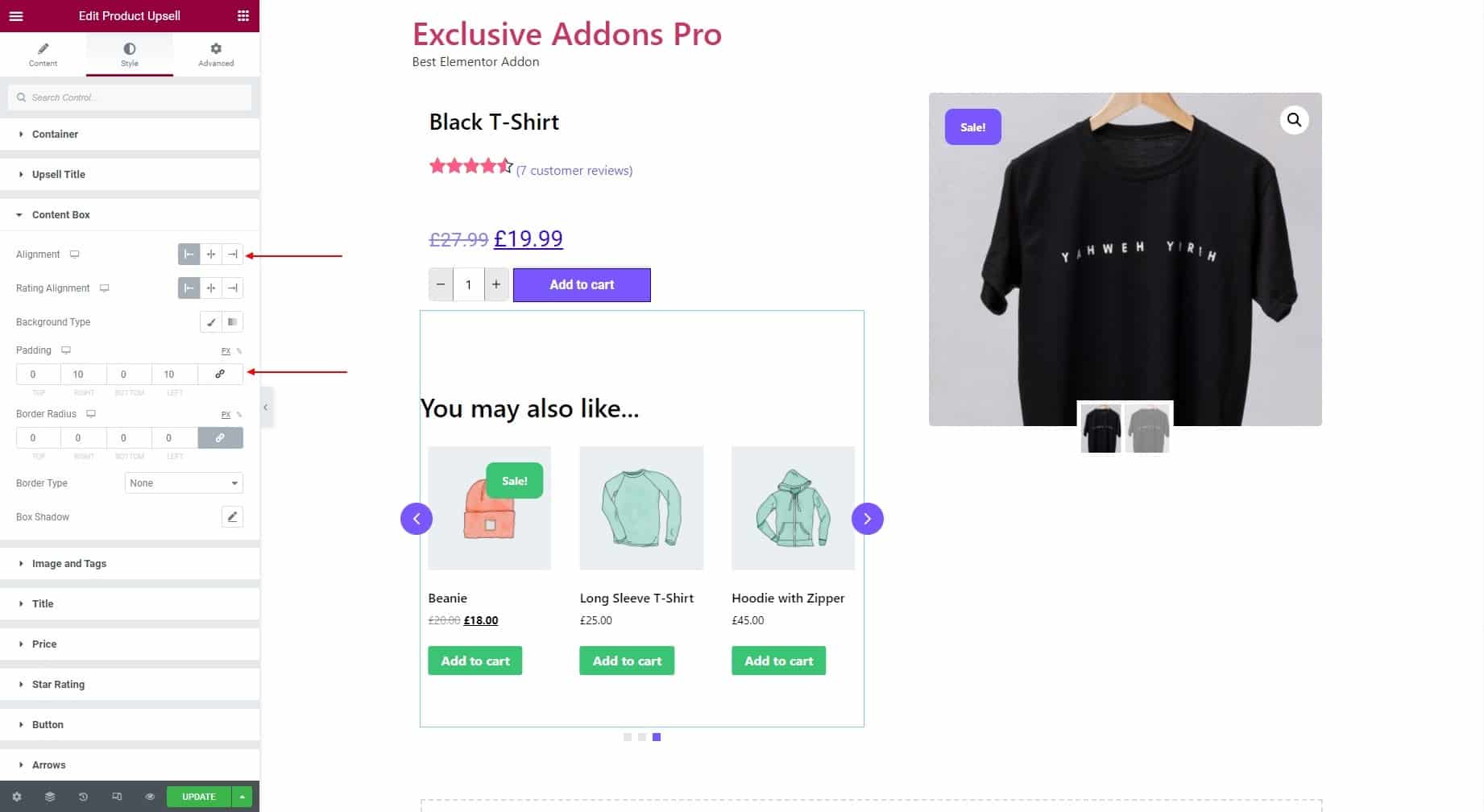
3.3 In the Content Box section, you can set Alignment and Rating Alignment to Left, Right, or Center. You can also set Background Type, Padding, Border Radius, and Border Type.

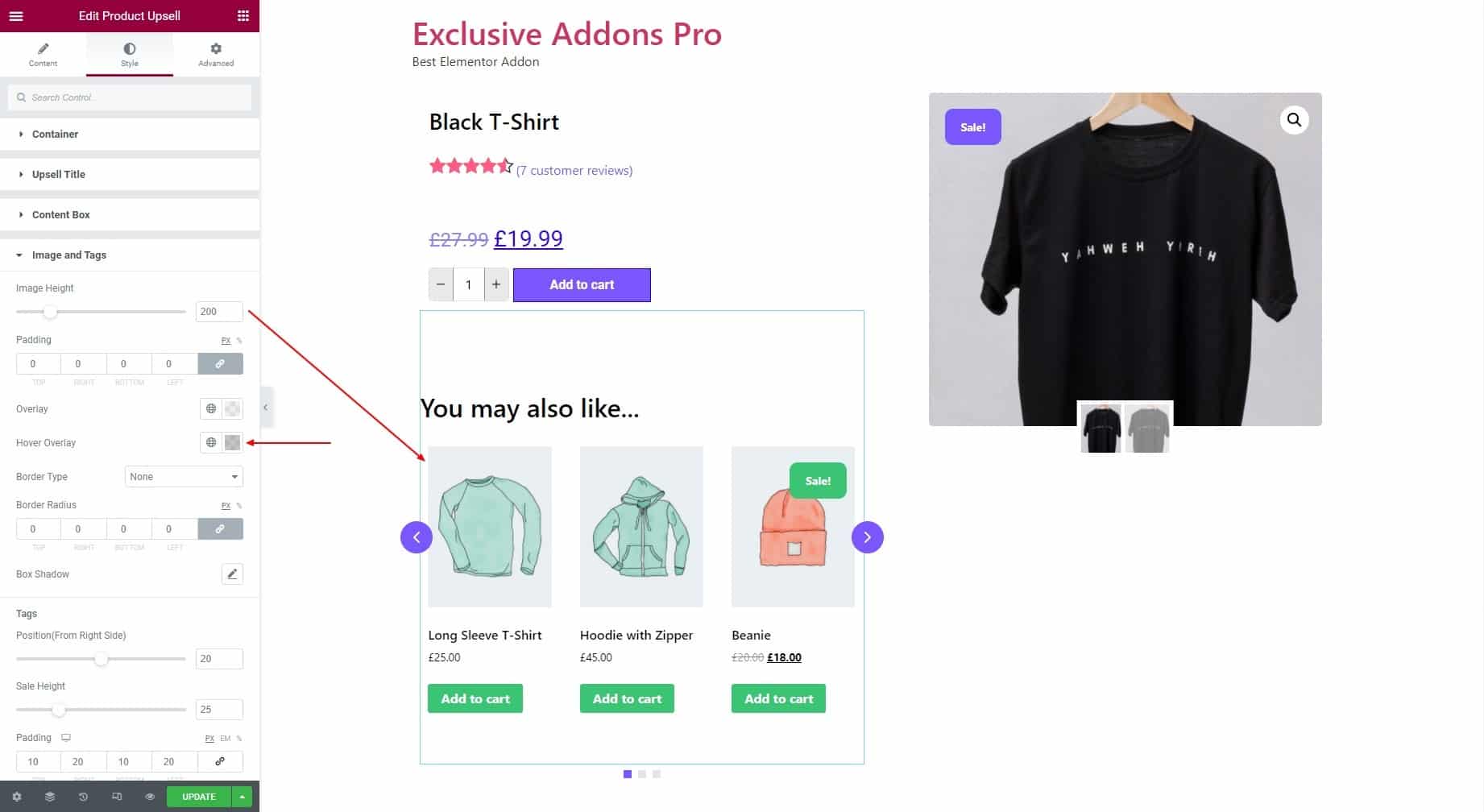
3.4 For Image and Tags, you can adjust Image Height, then set Padding, Overlay, Hover Overlay color, Border Type, and Border Radius.

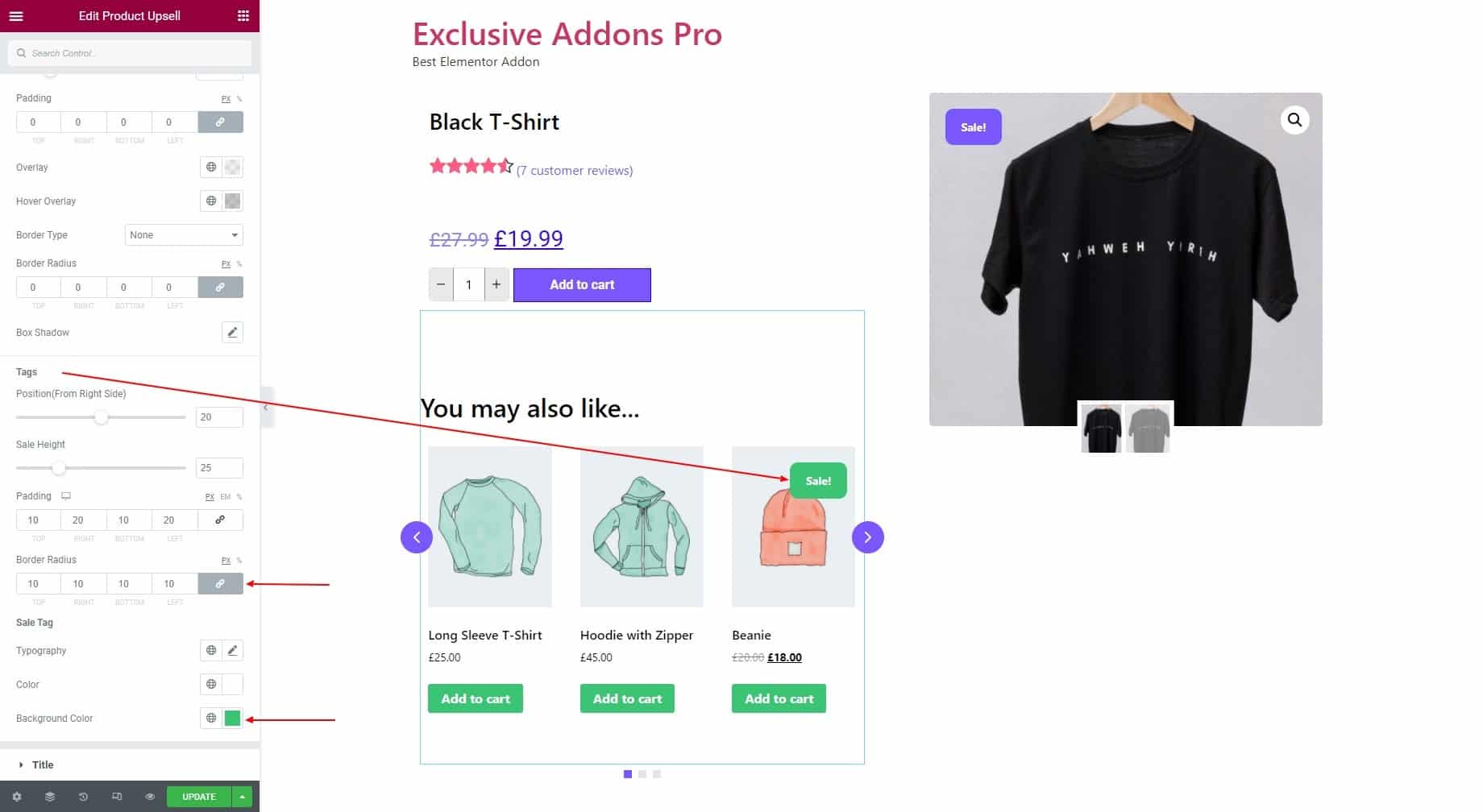
As per Tags, adjust Position (from right side) and Sale Height. You also have the option to set Padding and Border Radius. And for Sale Tag, you can set Typography, Color, and Background Color.

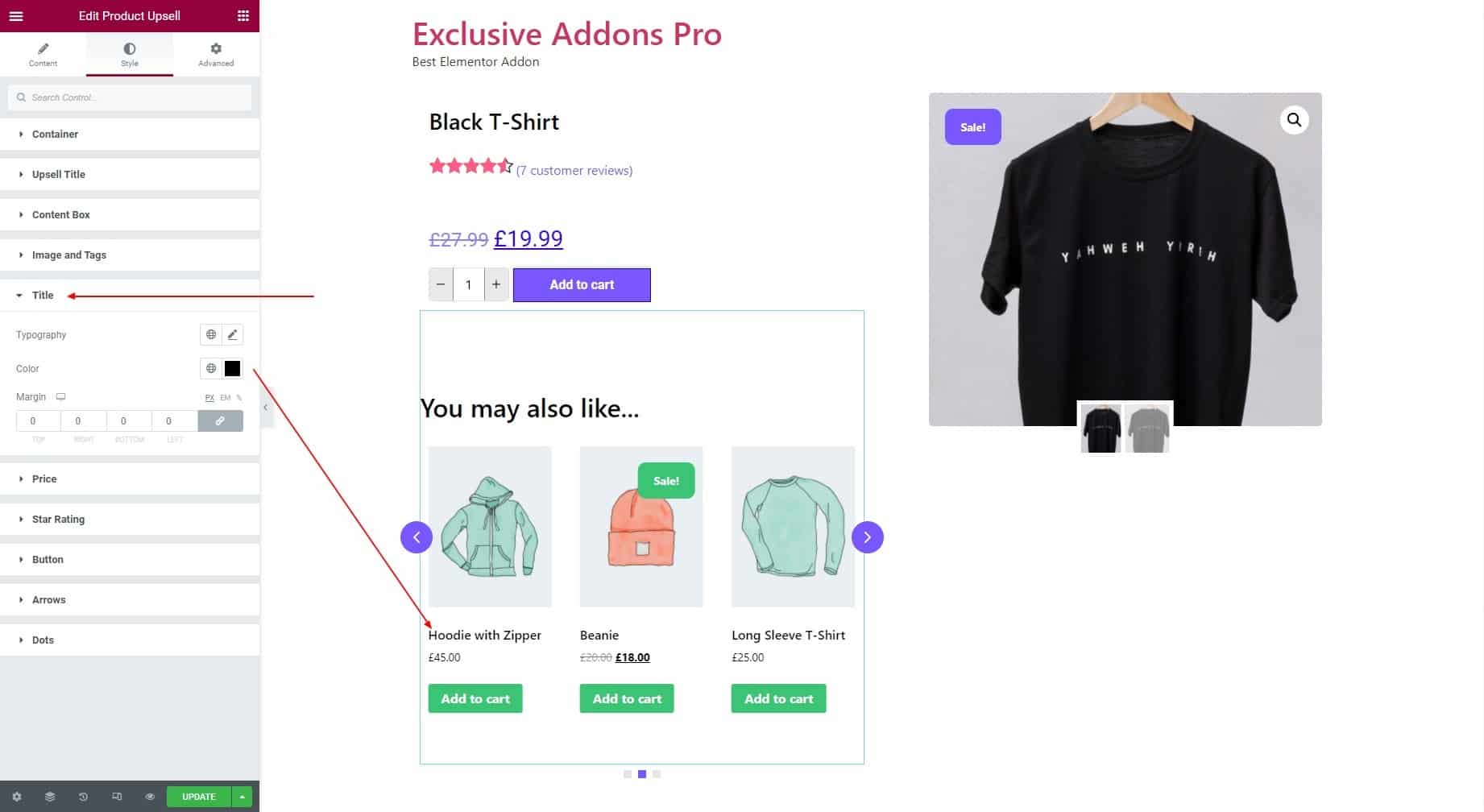
3.5 For the product Title, set Typography, Color, and Margin.

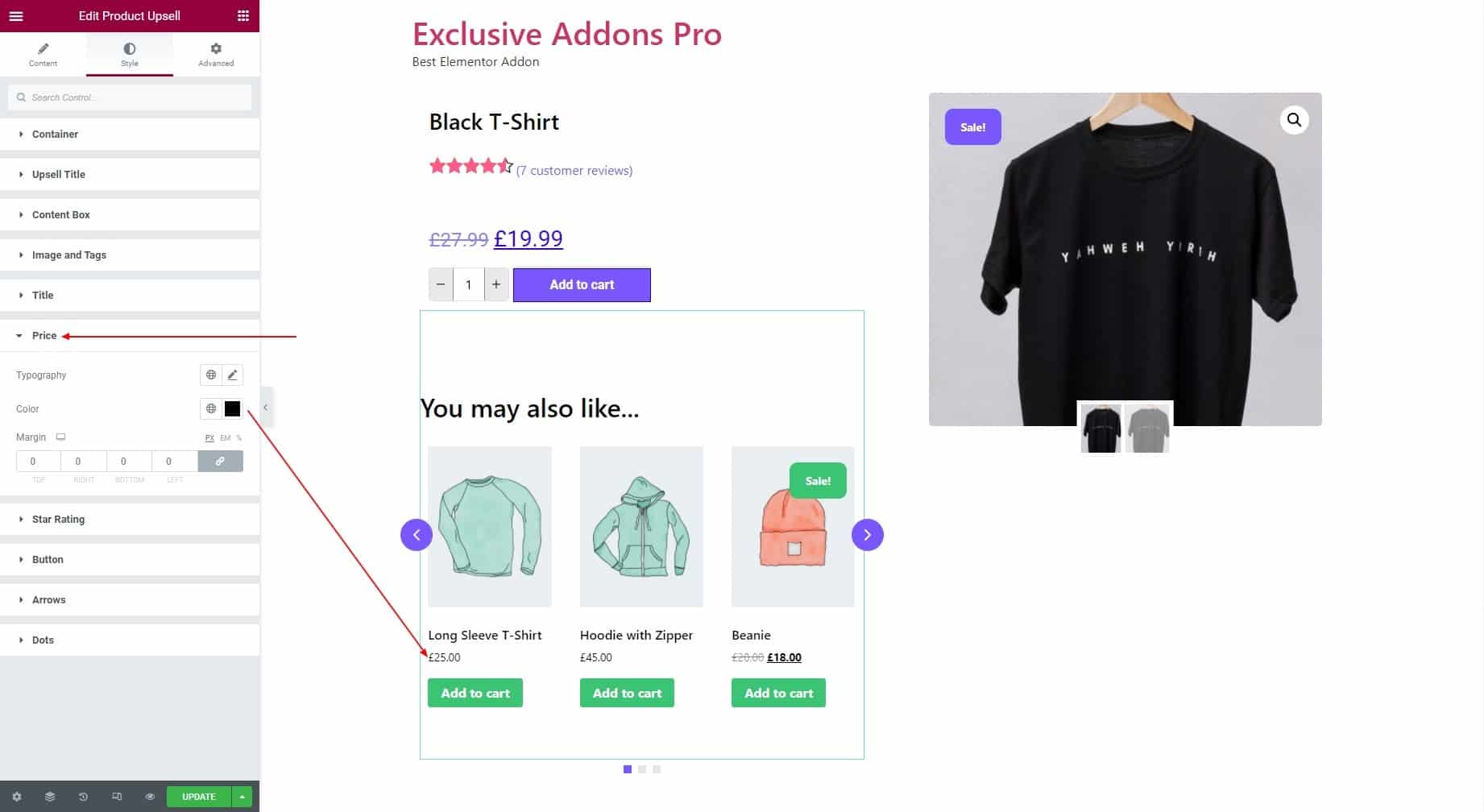
3.6 For the Price text, set Typography, Color, and Margin.

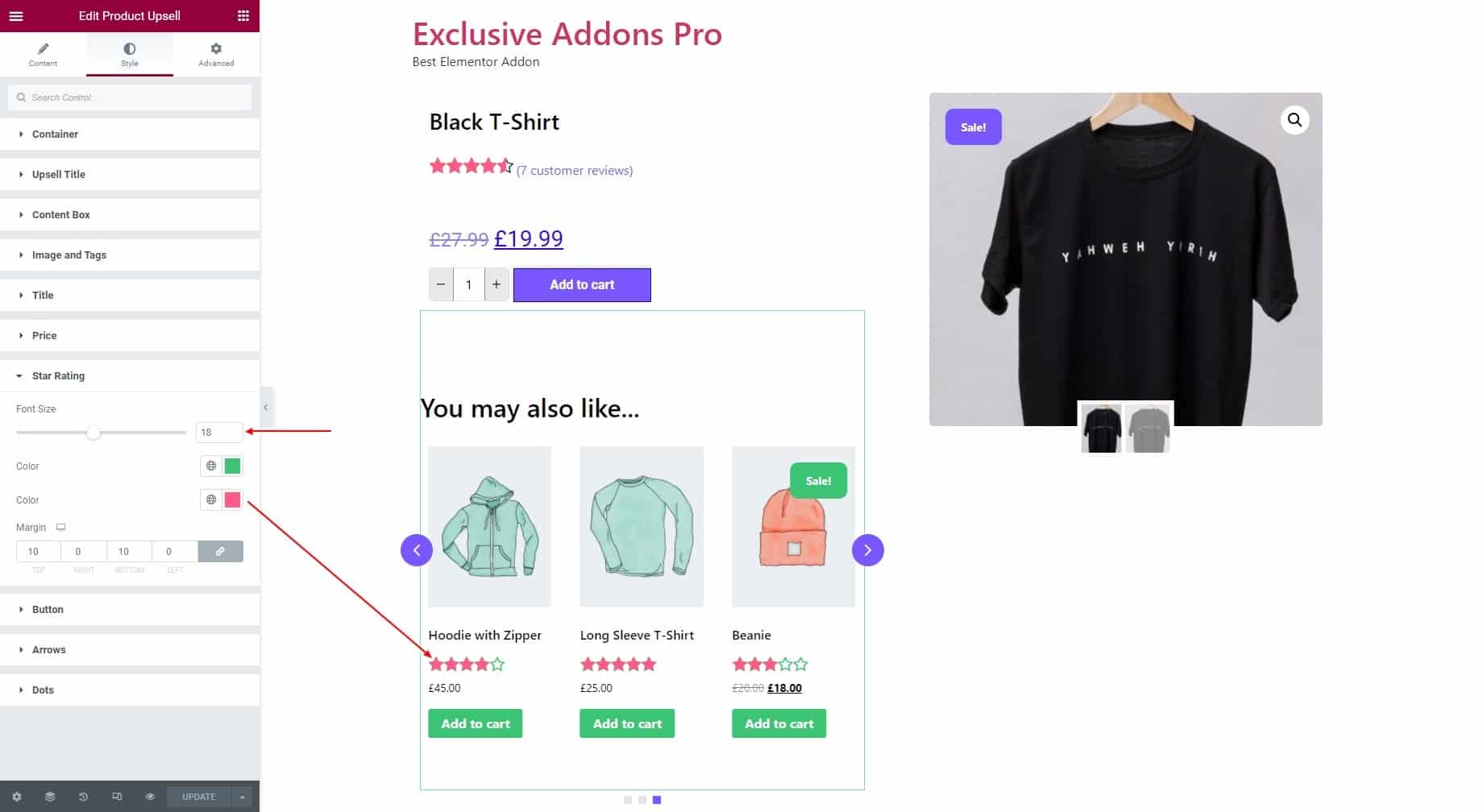
3.7 For Star Rating, adjust Font Size. Also set Margin, Active Color, and Inactive Color.

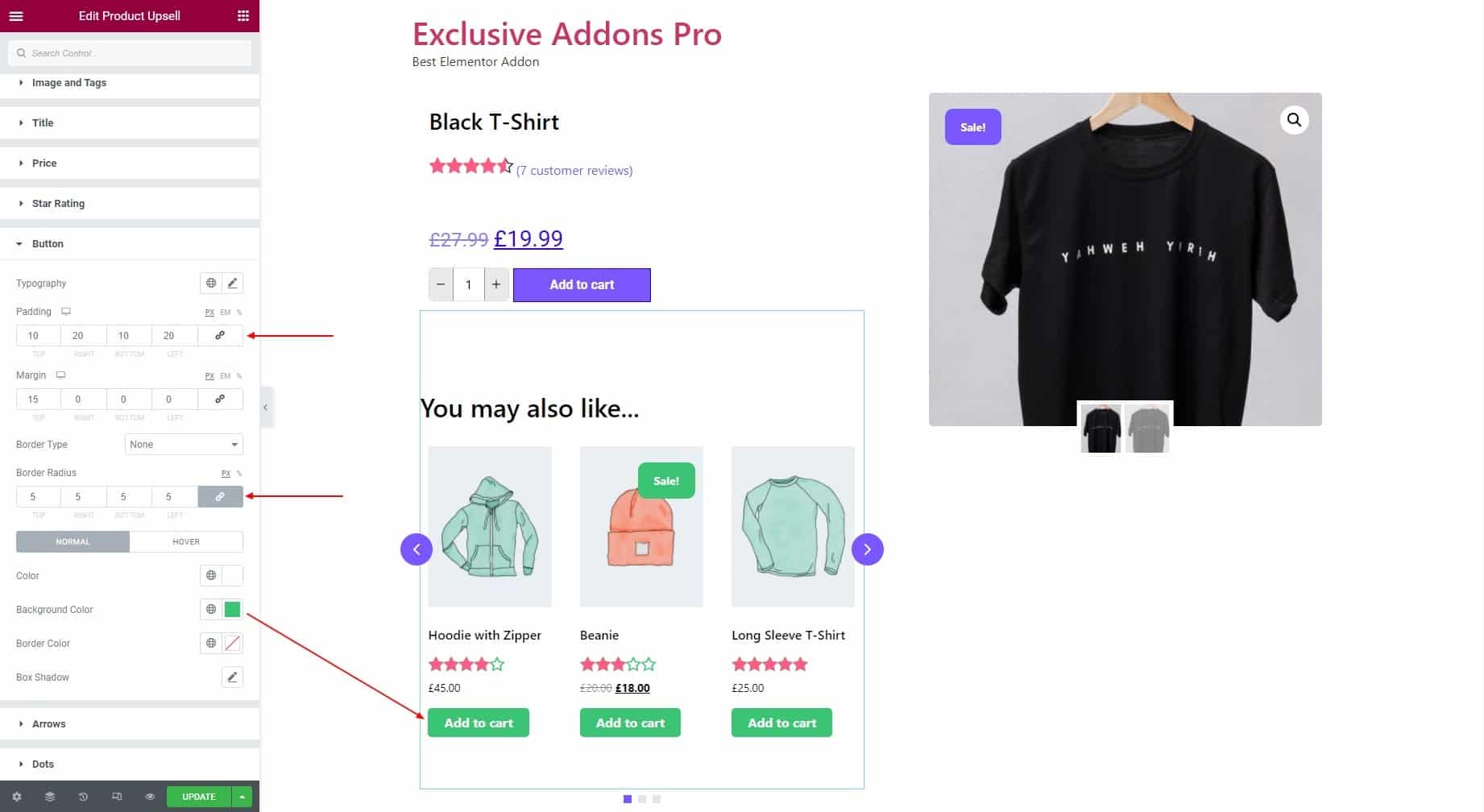
3.8 As for the Button, you can set Padding, Margin, Border Type, Border Radius, and Typography for button text. Then select button Color, Background Color, Border Color, and Box Shadow individually for Normal and Hover state.

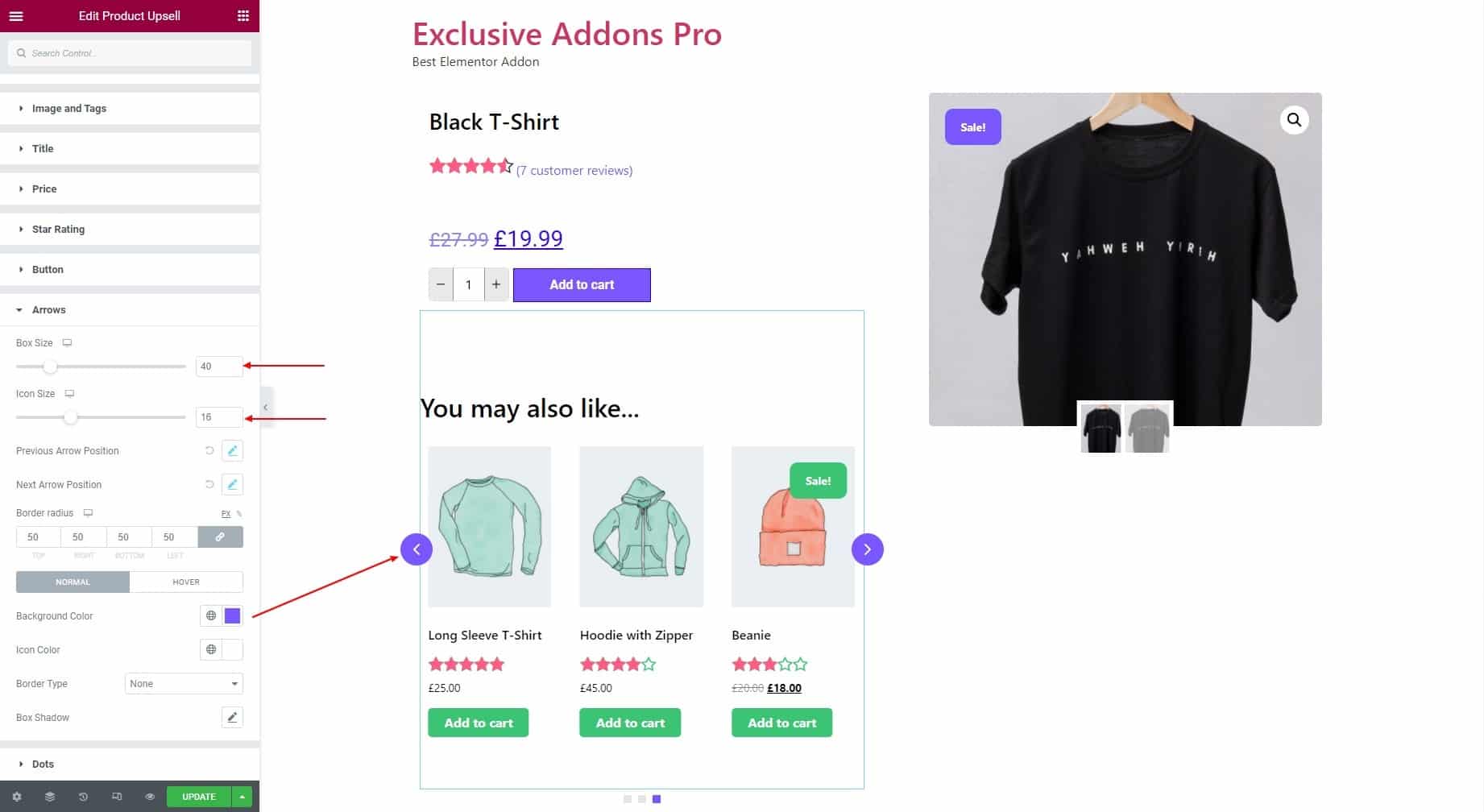
3.9 If you choose Arrows as navigator, you can adjust Box Size and Icon Size. Then you can set Border Radius and individual Background Color, Icon Color, Border Type, and Box Shadow.

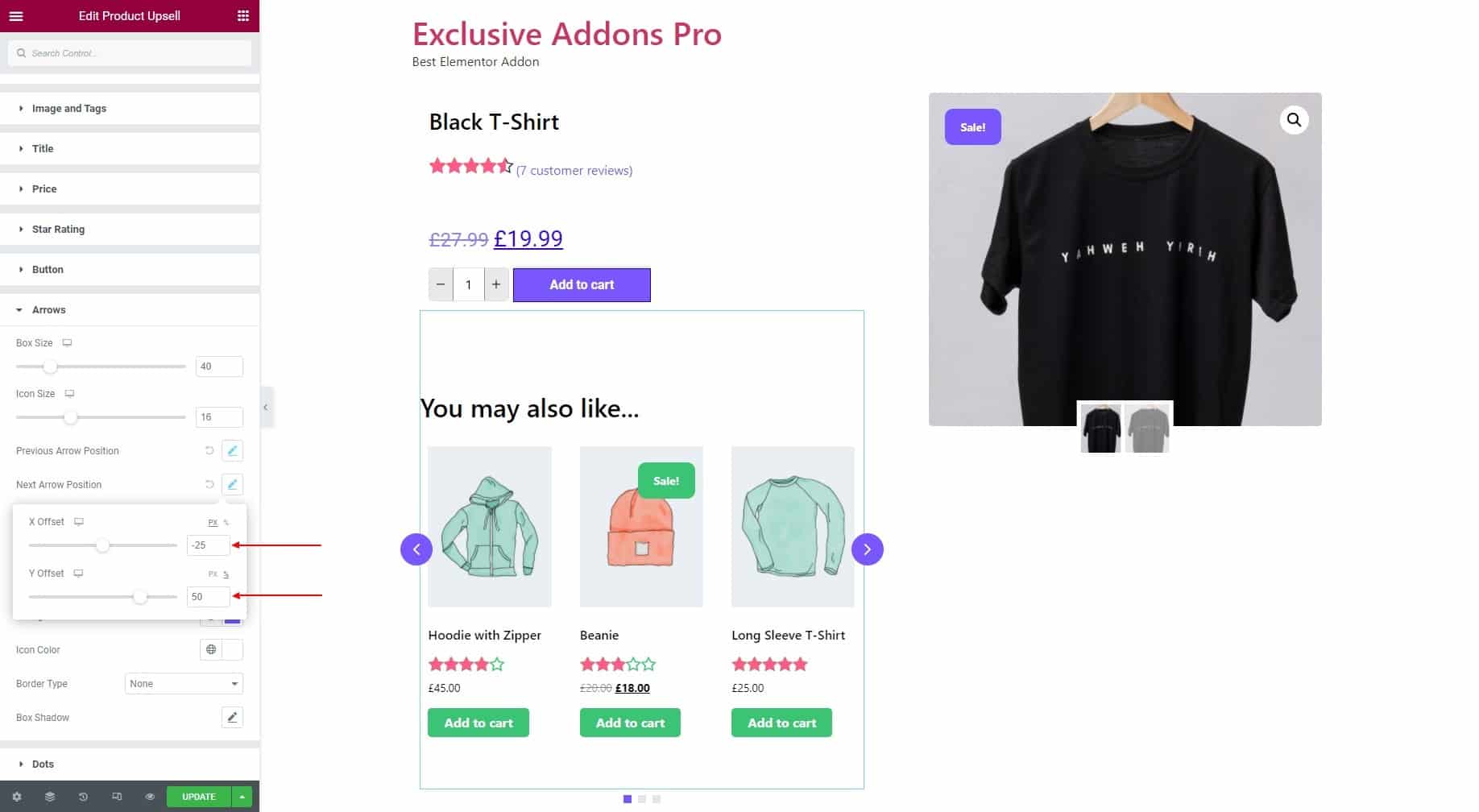
To set the Arrow Position, adjust X Offset and Y Offset for both Previous Arrow Position and After Arrow Position.

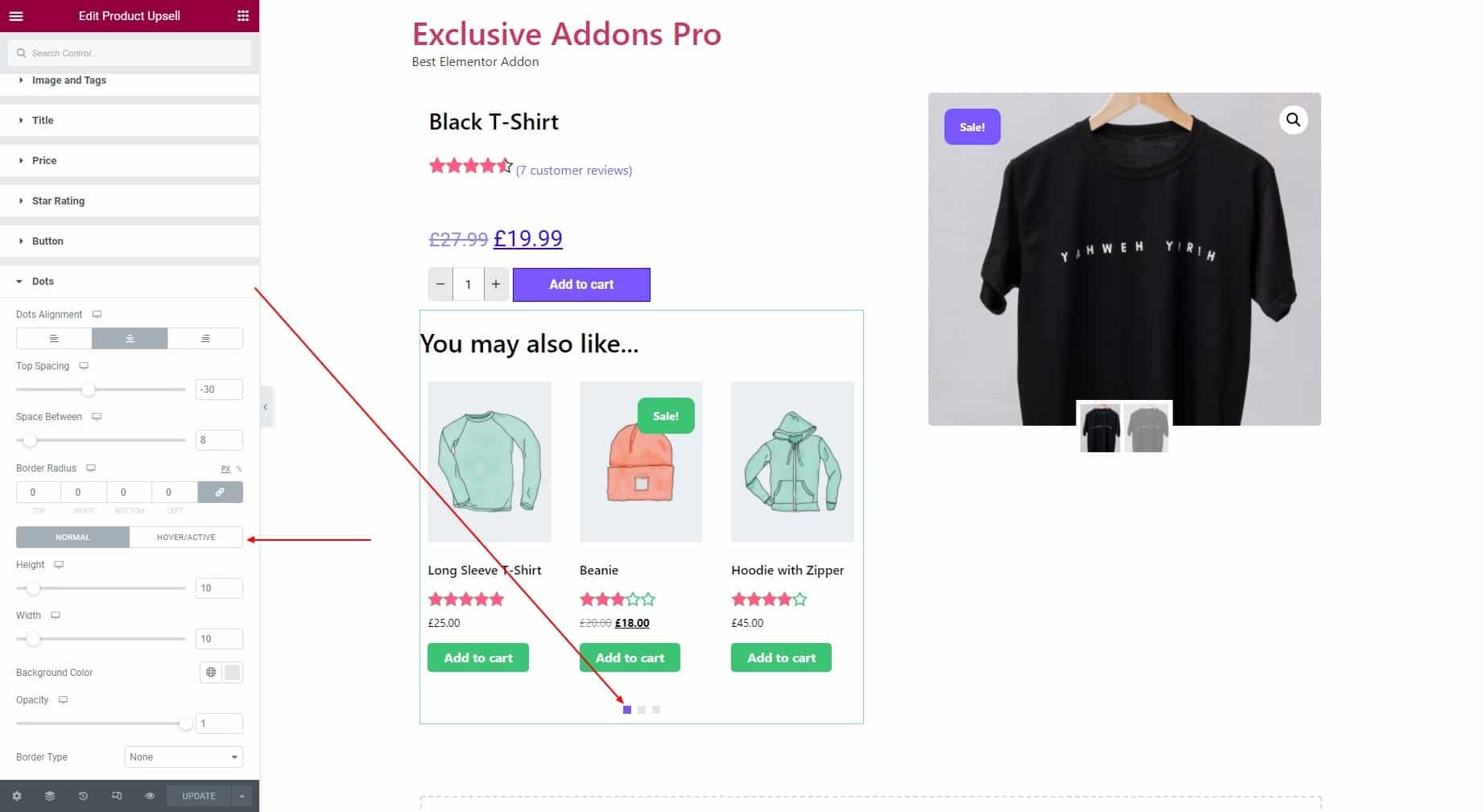
3.10 When you choose the Dots navigation style, you can set Dots Alignment to Left, Right, or Center. Then adjust attributes like Top Spacing, Space Between, Border Radius, and Opacity. Options to set individual Height, Width, and Background Color.

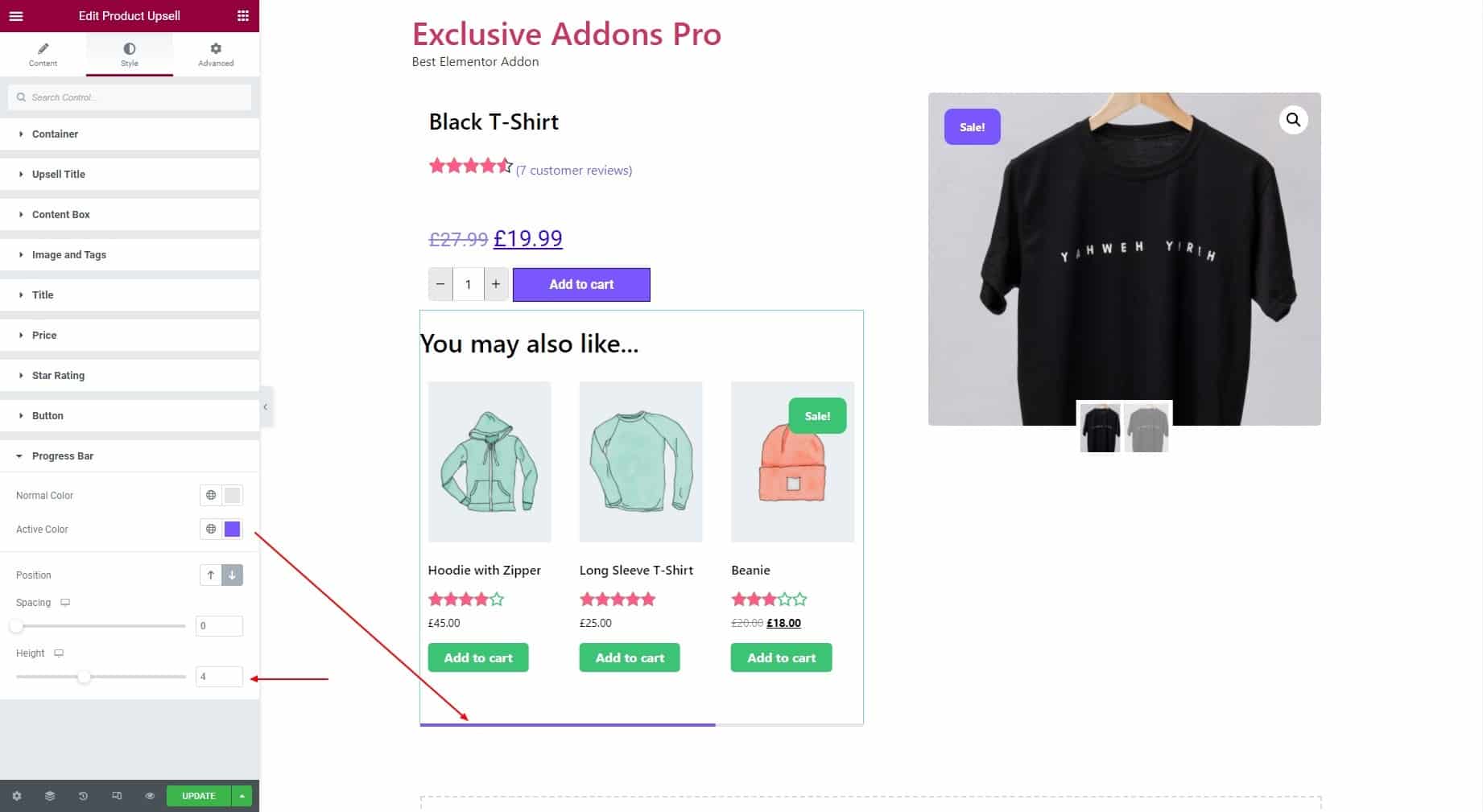
3.11 If you choose the Progress bar as a navigator, you can select the Normal Color and Active Color. Then set its position and adjust Spacing and Height.

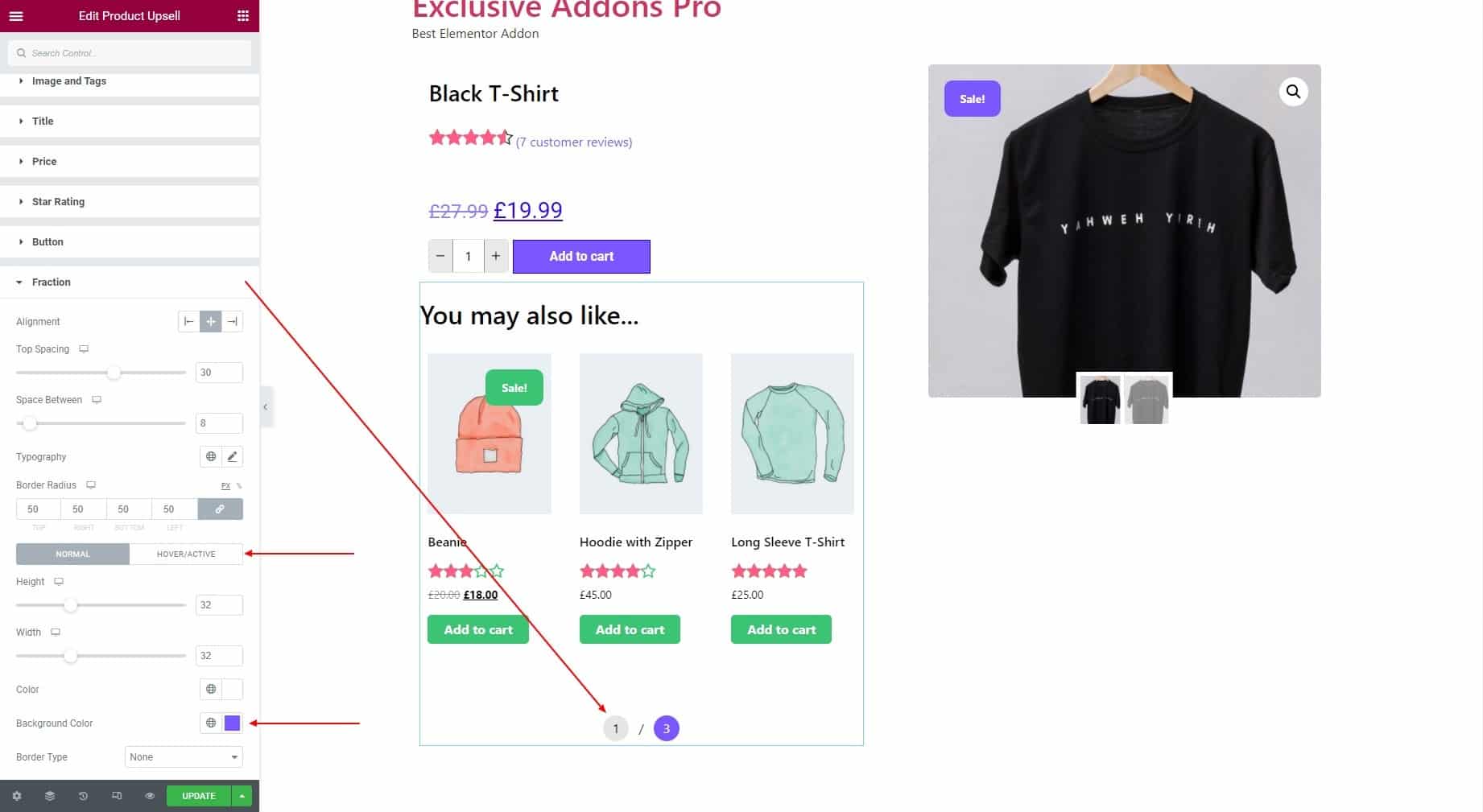
3.12 And if you select the Fraction navigation style, you can customize the styles by changing Alignment, Top Spacing, Space Between, Typography, and Border Radius. Then you have the option to select individual Height, Width, Color, Background Color, and Border Type.

STEP 4:
Finally hit the Update button to add Woo Product Upsell widget to your wordpress site.