Your e-commerce site is your virtual store. Just like you showcase products in your offline store in a way that attracts consumers, you must design your online shop in the same approach.
The WooCommerce for WordPress is definitely a great plugin with high-end usabilities. However, when it comes to customizing the web pages, Woo Commerce doesn’t offer many options.
To help you customize WooCommerce product page, Exclusive Addons has brought the WooBuilder, a compact tool to build complete eCommerce sites. This can be useful if you want to add extra information or functionality to the product page.
In this article, we will show you how to create a custom single product page in WooCommerce with Exclusive WooBuilder and make your site engaging and user-friendly.
Why do you need to customize the WooCommerce product page?
The default WooCommerce product page is good to go. But to go the extra mile, you need to create a difference and make your website stand out from others. By customizing your WooCommerce product pages, you can create unique product landing pages that will convert your visitors into customers at a much higher rate. This means your store can earn more revenue without needing additional traffic.
Since your e-commerce site is a visual store, making it look attractive is an essential part. Also, it is important to match your brand style. Depending on the type of product, design your brand style and your web design should match it. Therefore, customizing the WooCommerce product page vital to establish a unique brand style for your store.
Not only to customize WooCommerce product page but making it user-friendly is what differentiates your site from your competitors. If build a user-centric website with a minimalistic design, the user will surely prefer your online store to buy products.
Considering all this, WooCommerce single product page is where you must bring focus and customize it to make it user-friendly.
How do you set up a custom product page in WooCommerce with Exclusive WooBuilder?
Exclusive Addons comes with a WooBuilder. A feature that is a compact tool to build complete eCommerce sites. You can create a shop page, single product page, thank you page, and a lot more WooCommerece pages. Follow the steps to create WooCommerce page templates for different pages of your eCommerce site.
Prerequisite:
You need to have the following plugins installed on your WordPress site.
- Elementor: Get the plugin
- Exclusive Addons Free: Get the plugin
- Exclusive Addons Pro: Get the plugin
- WooCommerce: Get the plugin
Step-1: Create a template
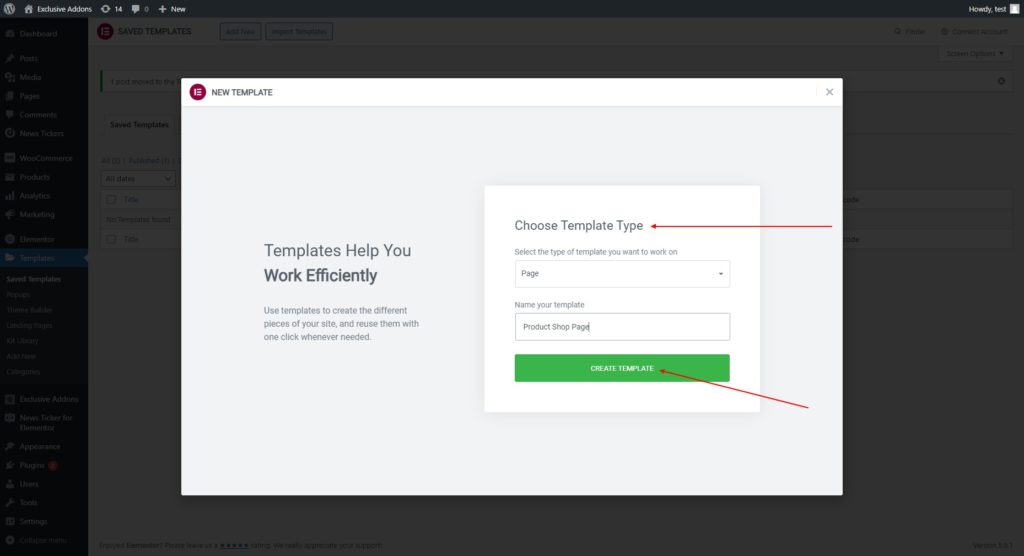
First, go to the WordPress dashboard and move ahead to Templates > Saved Templates. Then click on the “Add New” to create a new template. After that pop-up window will appear. Now select the template type to “Single Product” for the single product page, and “Page” for the shop page and thank you page. Finally, assign a name for the template and click on the “Create Template” button.
Now edit page templates with Elementor like usual. Use Elementor widgets as well as widgets from Exclusive Addons to design WooCommerce page templates. You can also insert pre-built blocks from the Elementor Library.

Step-2: Choose templates for different pages
To choose templates for the WooCommerce Product Shop page, Single Product page, and Thank you page:
Go to WooCommerce > Settings from your WordPress dashboard. Then switch to the Exclusive WooBuilder tab. There you can set templates for the Product Shop page, Single Product page, and Thank you page. Select from the templates you have created before. Finally, click on “Save Changes”.
Then check the Woo Commerce pages, you will see templates are in action. Go to Pages from your WordPress dashboard. Find the “Shop” page in the list. Then click on the view option in it.
How to customize WooCommerce product page layout
Once you finish setting up the template, you have a bunch of widgets worthwhile to give your product page a sophisticated look. Let’s have a look into what you can do with the Exclusive WooBuilder.
Contain the basic product elements
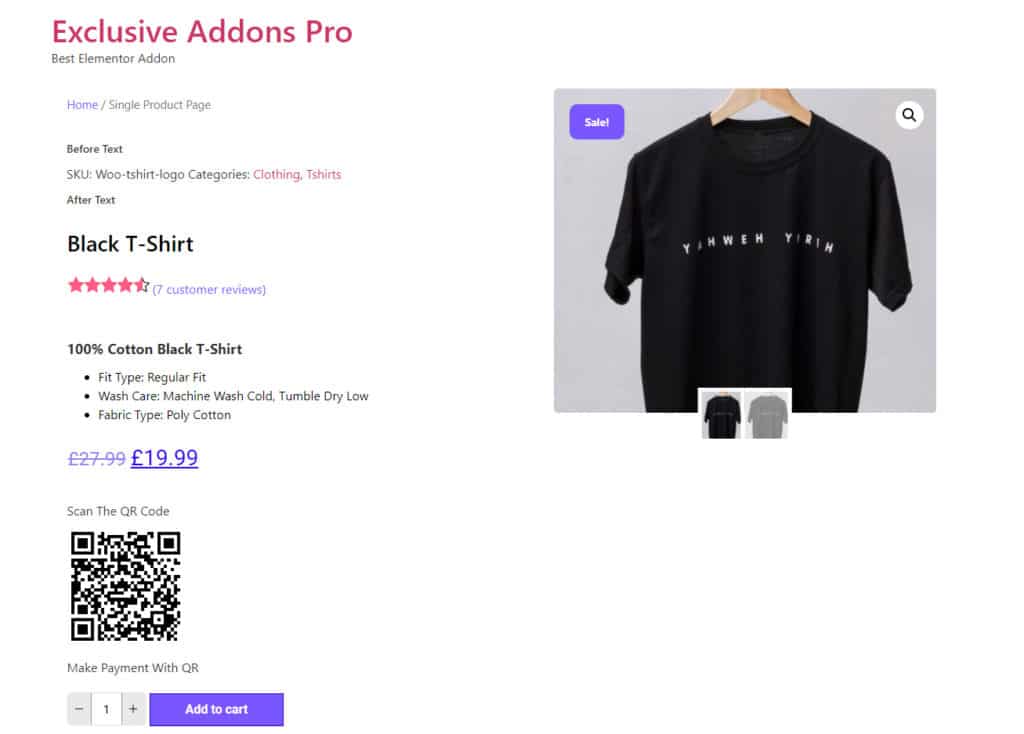
The basic elements for a product page are product title, product image, price, a short description, and add to cart button.
Woo Product Title Widget: You can show and customize product title style. The Woo Product Title widget gives option to set the title alignment, background color, typography, and other attributes.
Woo Product Image Widget: Showing the image of the product is very essential. With the Woo Product Image widget, you can show the product image with a bunch of options. You can set the thumbnail view, set the carousel settings, image style along with thumbnail and arrows.
Woo Product Price Widget: In order to sell product on your online store, you obviously have show the product price. With Woo Product Price widget you show the price with the currency and discount price.
Woo Product Add To Cart Widget: Next is to adding an “Add to Cart” button. For the button, you can set the button text, and display style. Then you have the option to customize the product quantity number, button, stock & variation, and form style individually.
Woo Product Short Description Widget: Showing a description of the product always helps the user to get more detailed information about that product. With the Product Short Description widget, you can show the short description of the product with added text and customized styles.

Add more user friendly features to product page
Besides the basic information, adding details like rating, breadcrumb, QR code, and more would surely give opportunities for the seller to pitch the product to the customers.
Woo Product Rating-Widget: Showing the user ratings for a product always improves the products’ credibility. Using the widget, you have the option to customize the style how you would like to show the ratings.
Woo Product Tabs Widget: You can add product variations and user reviews in different tabs. In one tab, you can show the available color and size variations and user reviews on the other tab.
Woo Product Breadcrumb Widget: Breadcrumbs helps to improve the user experience. With the Product Breadcrumb widget, you can show breadcrumb on the single product page, add additional texts, and customize its style.
Woo Product QR Code Widget: Using the widget, you can generate a QR code for the product. You can adjust the QR width, enable add to cart URL, set quantity, and customize the QR appearance on the product page.
Woo Product Meta Widget: The product meta includes SKU, tags, and categories. You can set the texts for single and multiple product meta and choose a link separator of your choice, not to mention the style customization options.
Lead the traffic to other products
You can add features to the single product page that may lead the traffic to other product pages as well. For example, the Product Related widget allows you to show a list of related products that the user may be interested in. The Upsell Products widget can also incite the customers to buy more products from your website. Meanwhile, the Product Navigation widget helps the users to switch between the products easily.
In brief
The sales on your eCommerce site largely depend on how user-friendly the product page is. While the default Woo-Commerce page covers the basics, there is always room for improvements to make your website stand out from others.
The Exclusive Woo Builder helps to customize WooCommerce product page with the highest number of optionalities. You can design a sophisticated product page and make it more user-friendly.