How to configure and style Elementor Woo Product Title Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the Single Product Page and “Thank You” Page, which includes the Product Title widget.
You can add a stylish Title to the Single Product Page with lots of customizable options. Learn how to configure and style Elementor Product Title from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Exclusive Addons widgets.
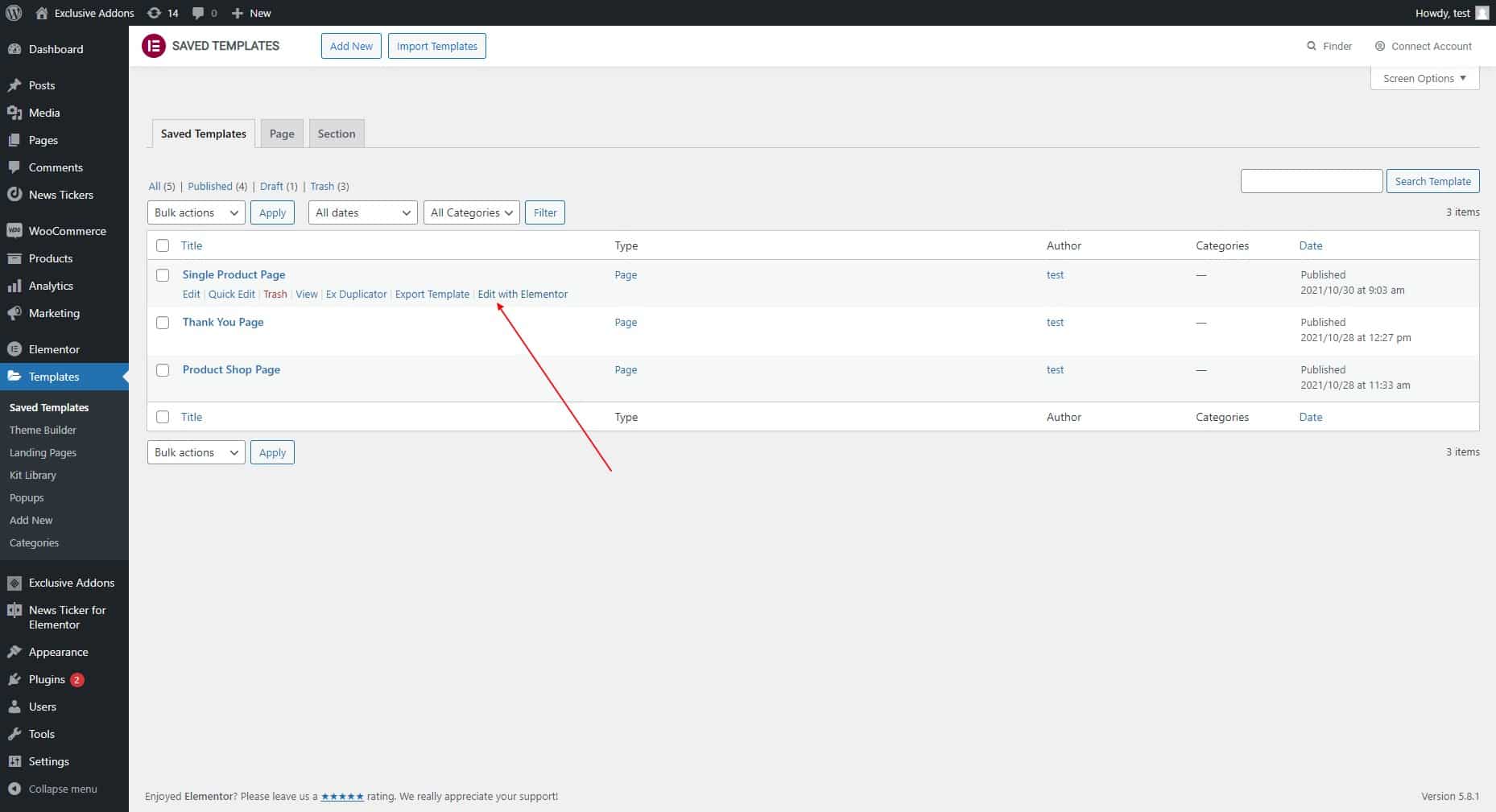
1.1 Go to Templates > Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

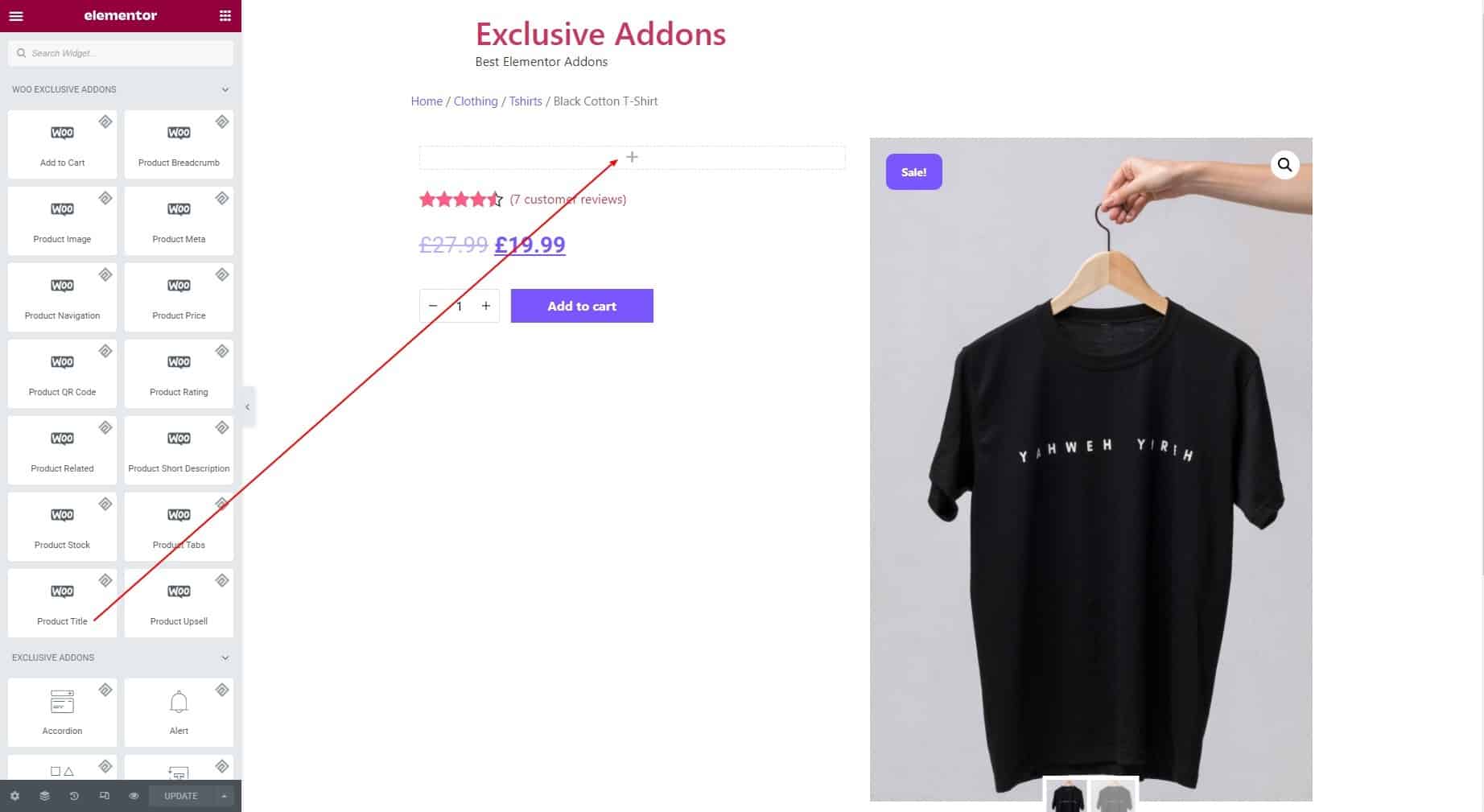
1.2 Now find Exclusive Product Title widget under Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.

STEP 2:
Now you can start to configure and style the widget.
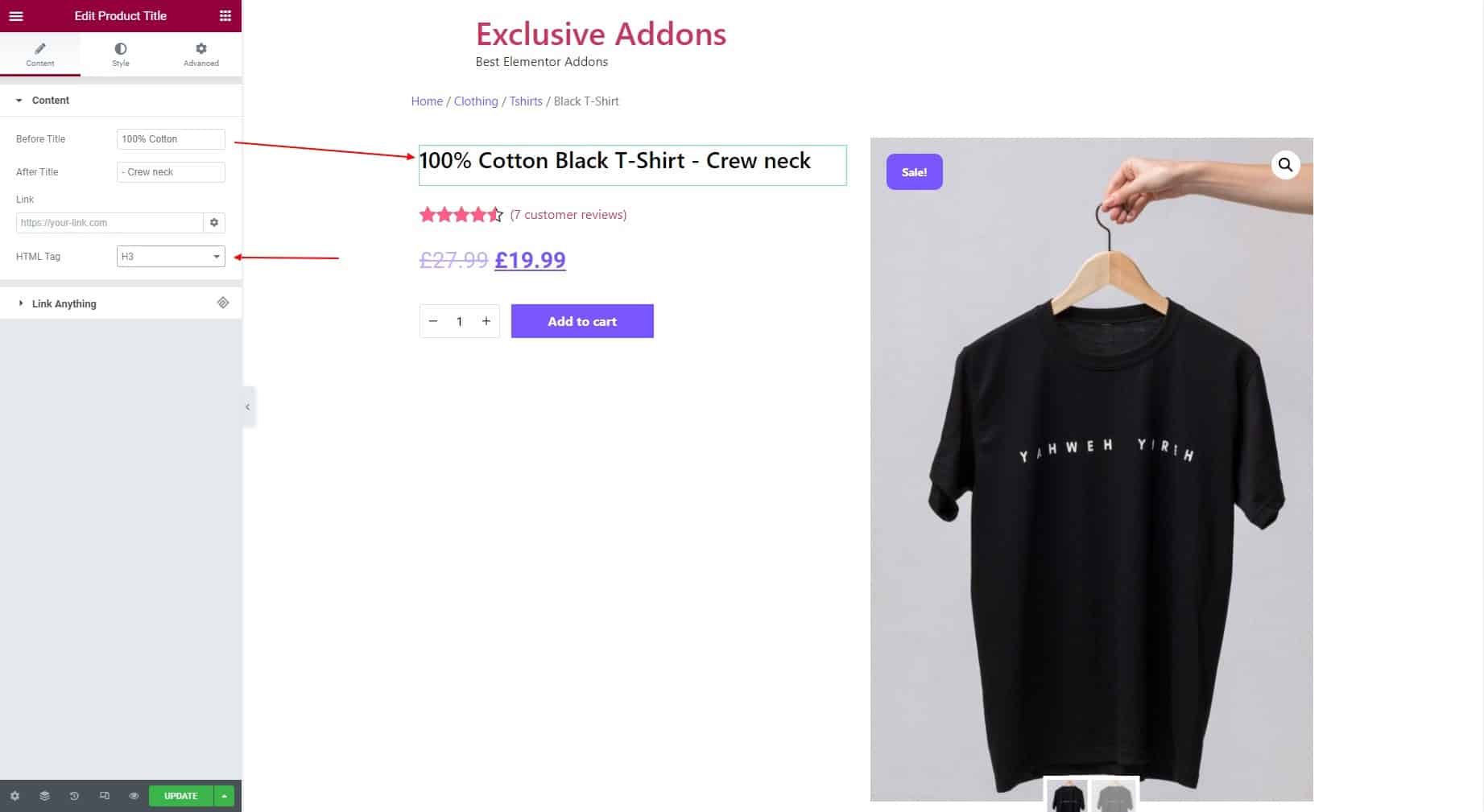
In the Content tab, you can add Before Title and After Title. You can Link any product in the title as well. Also, you have the option to choose an HTML tag for the title.

STEP 3:
The Style tab lets you customize Container and Title style.
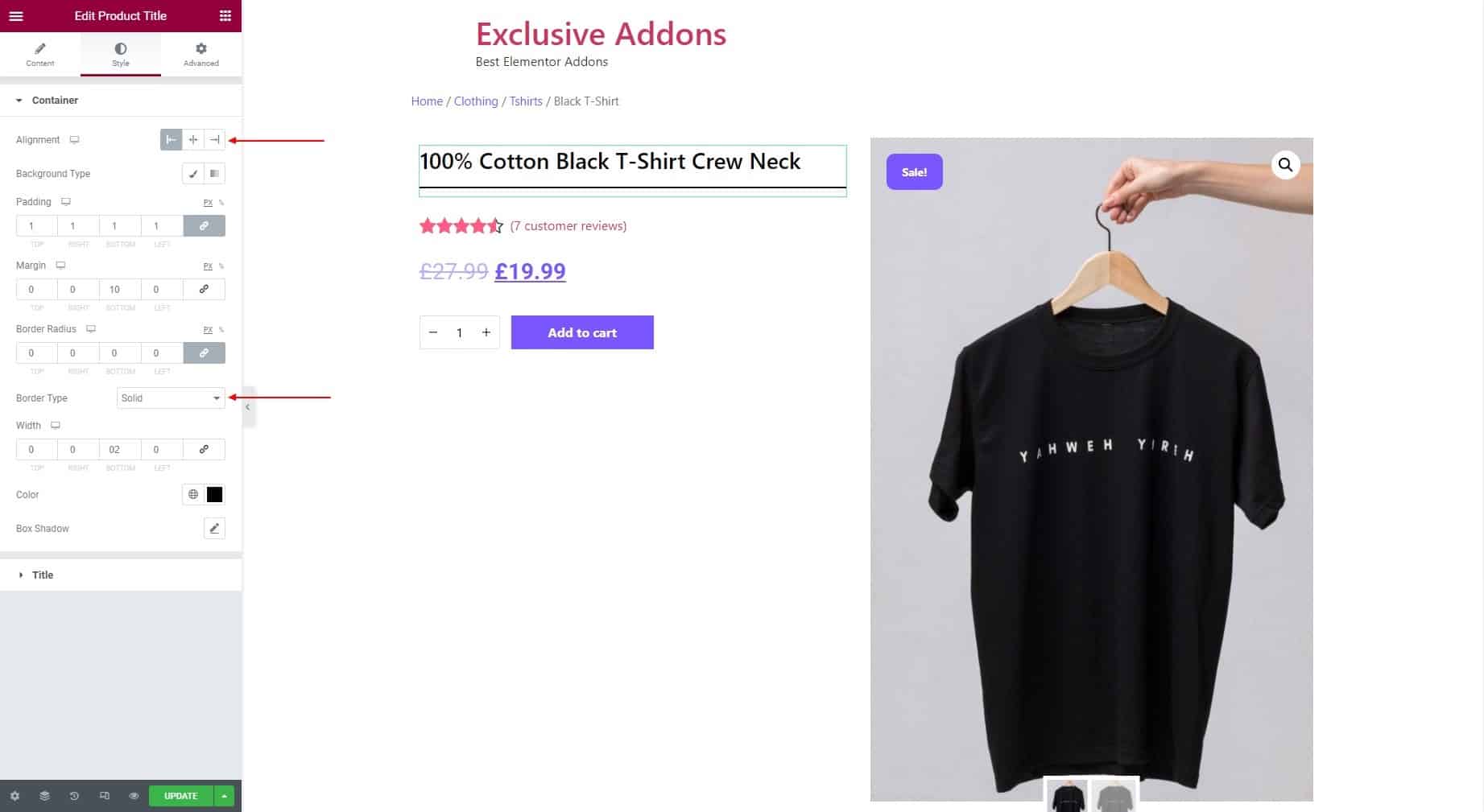
3.1 In the Container section, you can set the Alignment, Background Type, Padding, Margin, Border Radius, and Box Shadow. Also, you can choose Border Type and select its Width and Color.

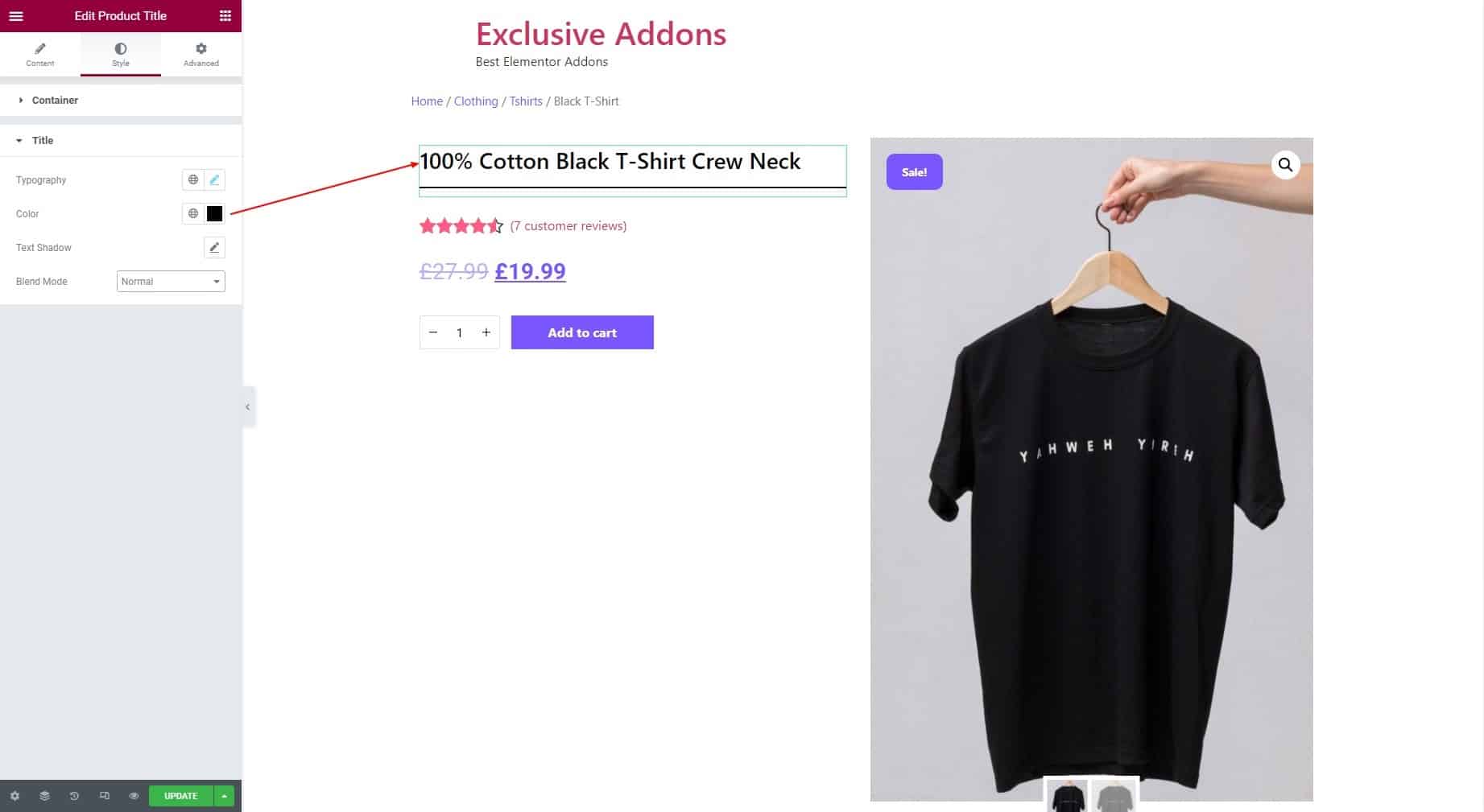
3.2 The Title section lets you set the Typography, Color, Text Shadow, and Blend Mode for the product title.

STEP 4:
Finally, hit the Update button to include a stylish Product Title on the Single Product Page template of your e-commerce site.