How to configure and style Elementor Woo Product Meta Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the “Single Product Page” and “Thank You” Page, which includes the Product Meta widget.
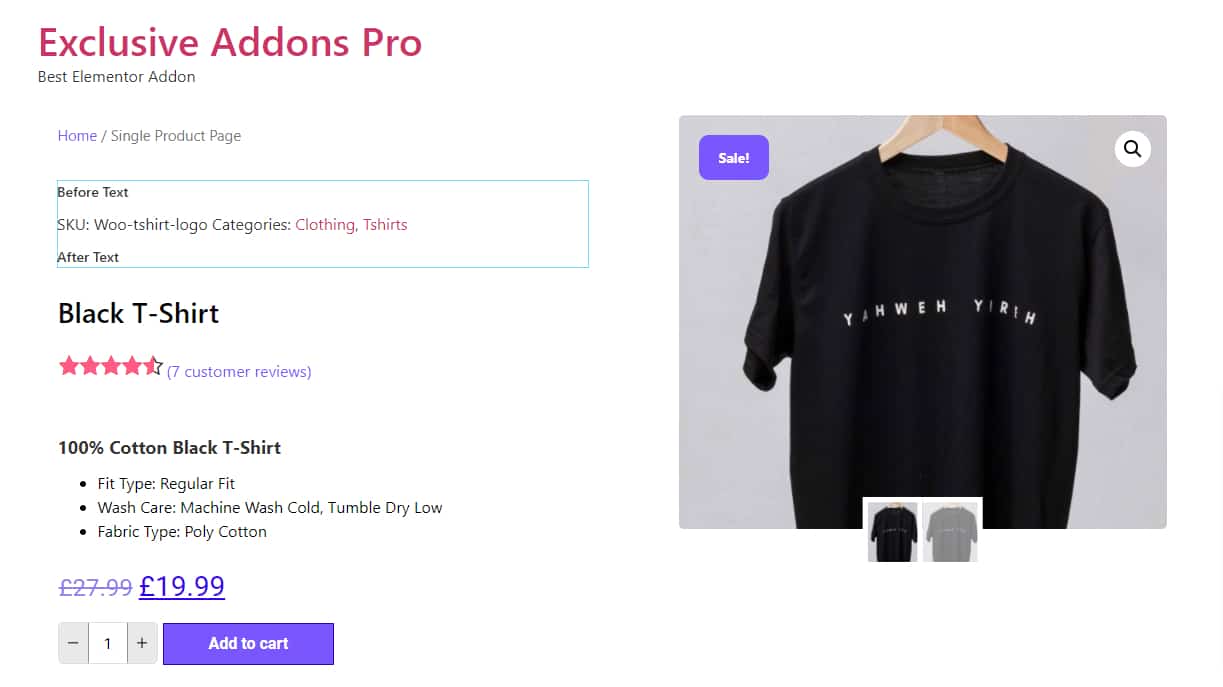
You can add a stylish Product Meta to the Single Product Page with lots of customizable options. Learn how to configure and style the Elementor Product Meta widget from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Product Meta Exclusive Addons widgets.
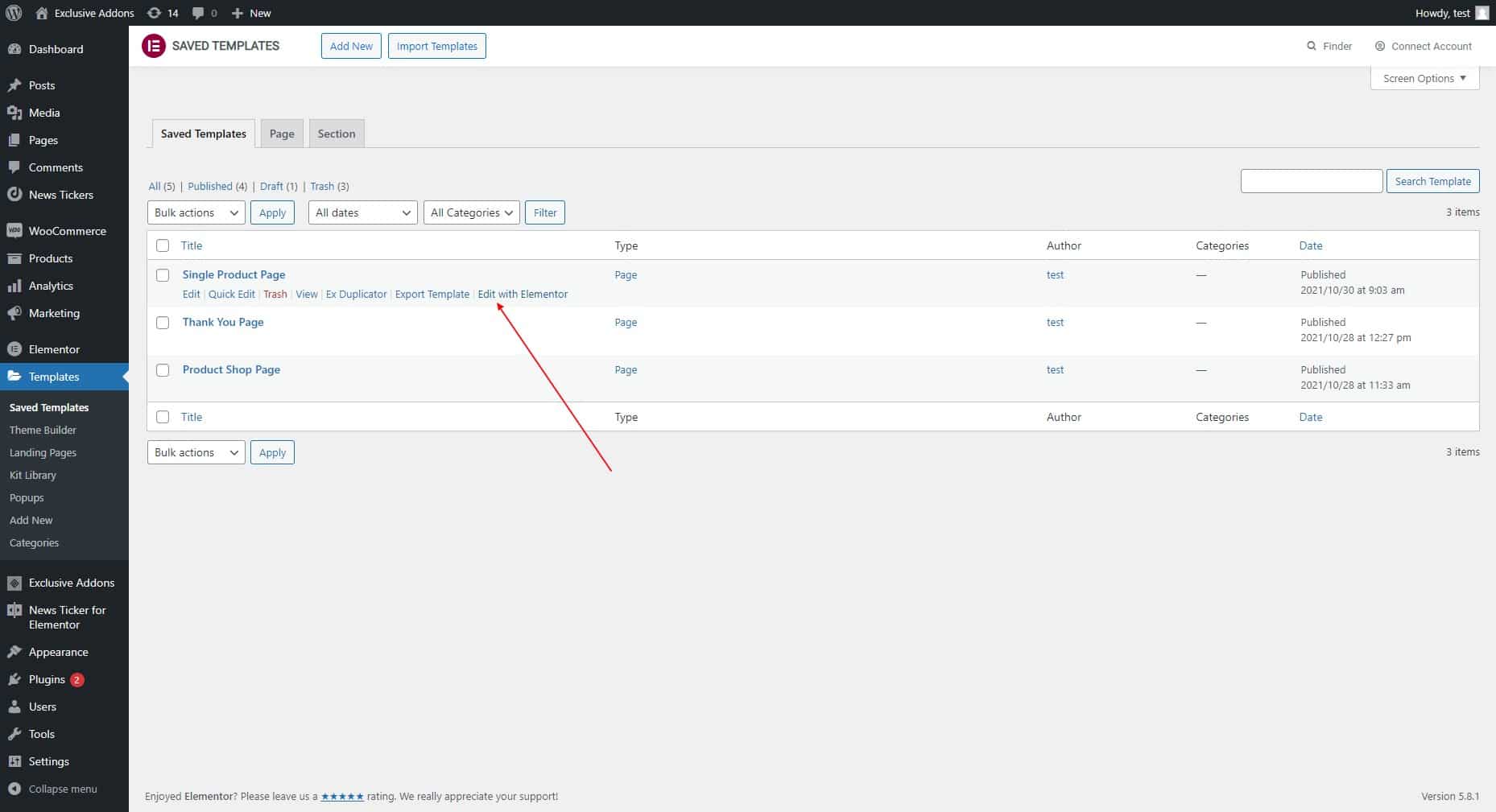
1.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

1.2 Now find the Exclusive Product Meta widget under the Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.
STEP 2:
The Style tab allows you to configure Meta Content and Before & After text.
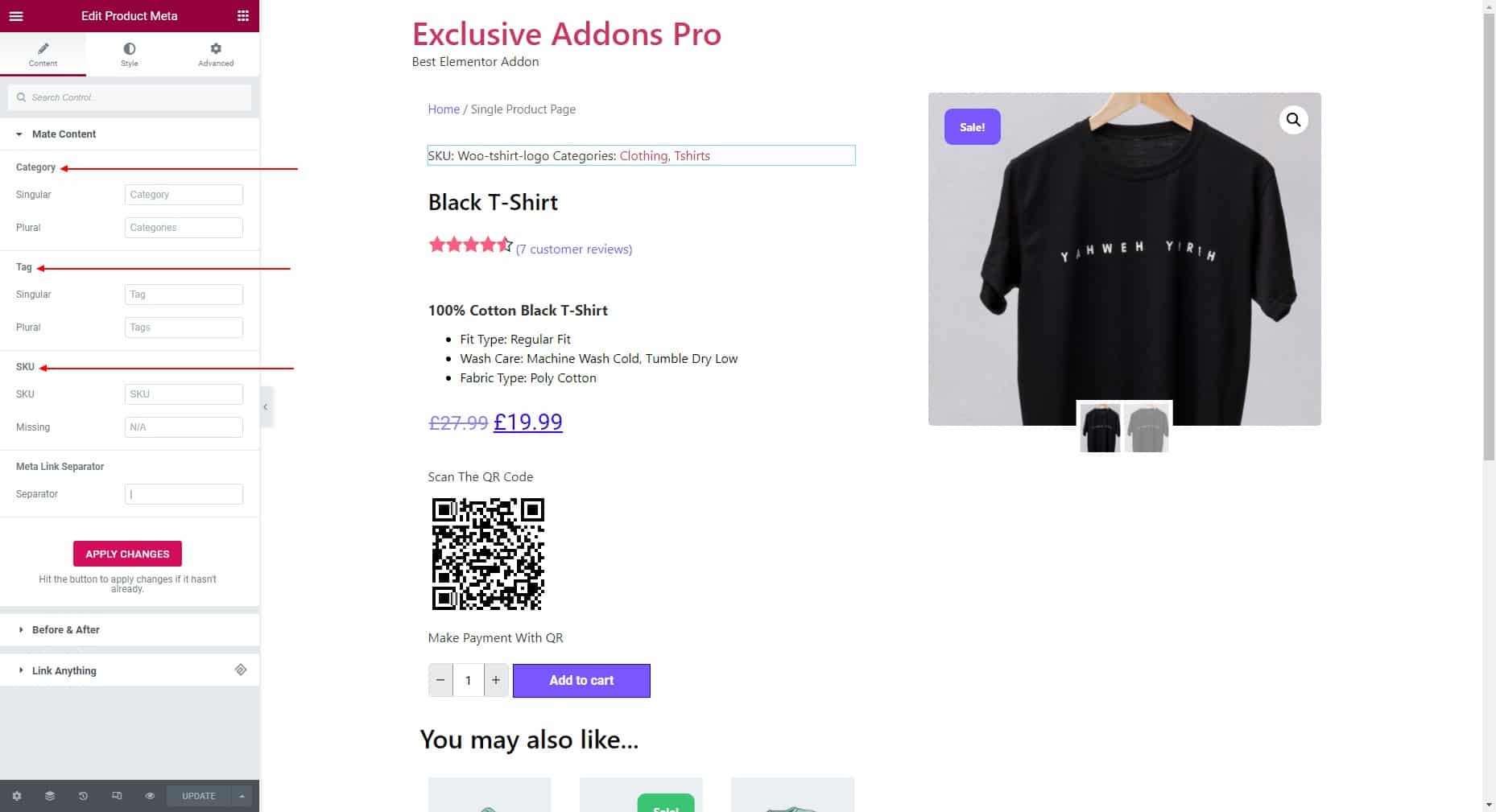
2.1 In the Meta Content section, you can set Category and Tag meta for singular and plural. Also, set SKU and Meta Link Separator. Hit the “APPLY CHANGES” button to confirm changes.

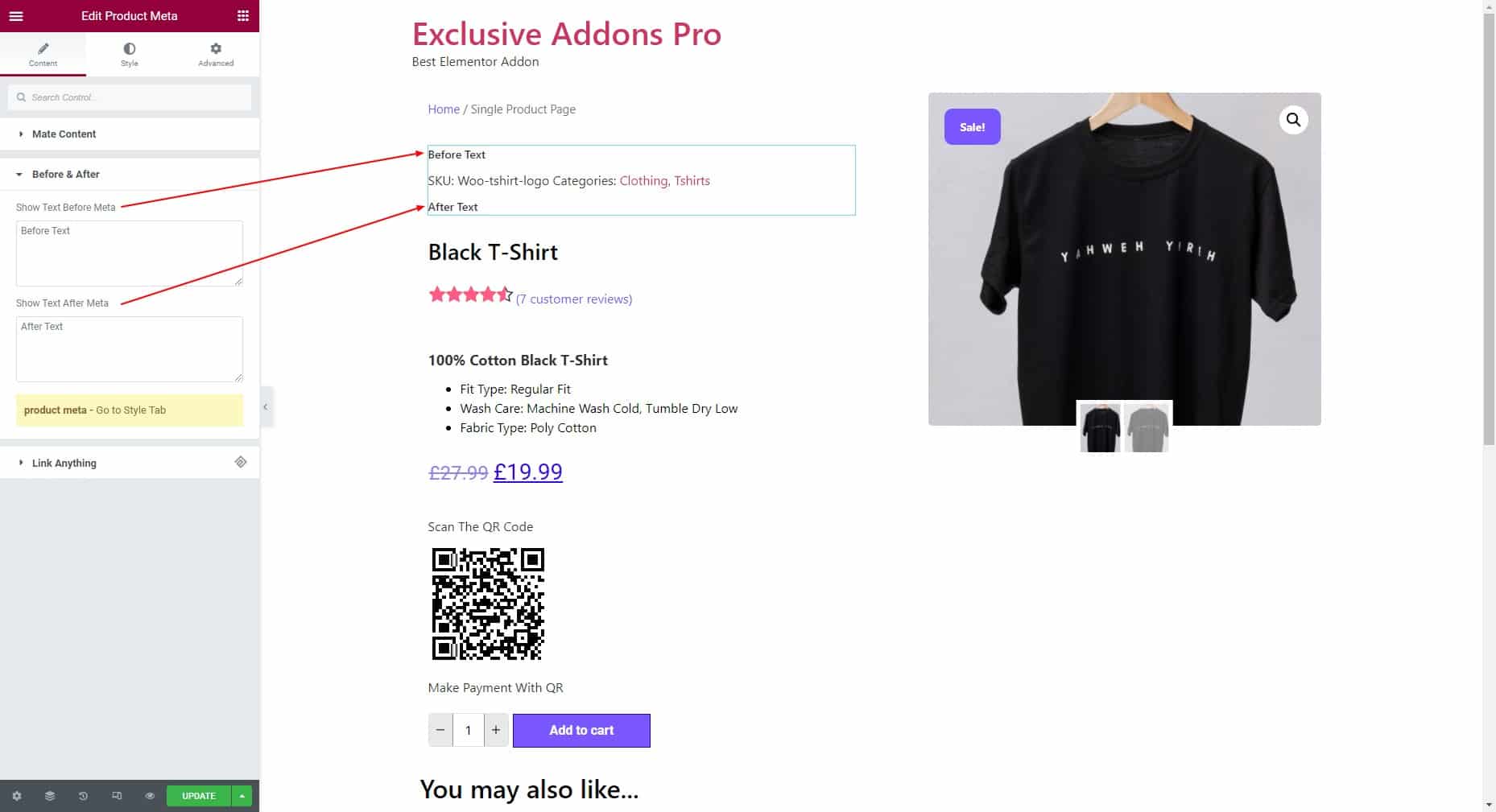
2.2 For Before & After text, set Before text and After text individually.

STEP 3:
In the Container tab, you can customize the Container, Meta Container, Meta Style, and Before & After Text Style.
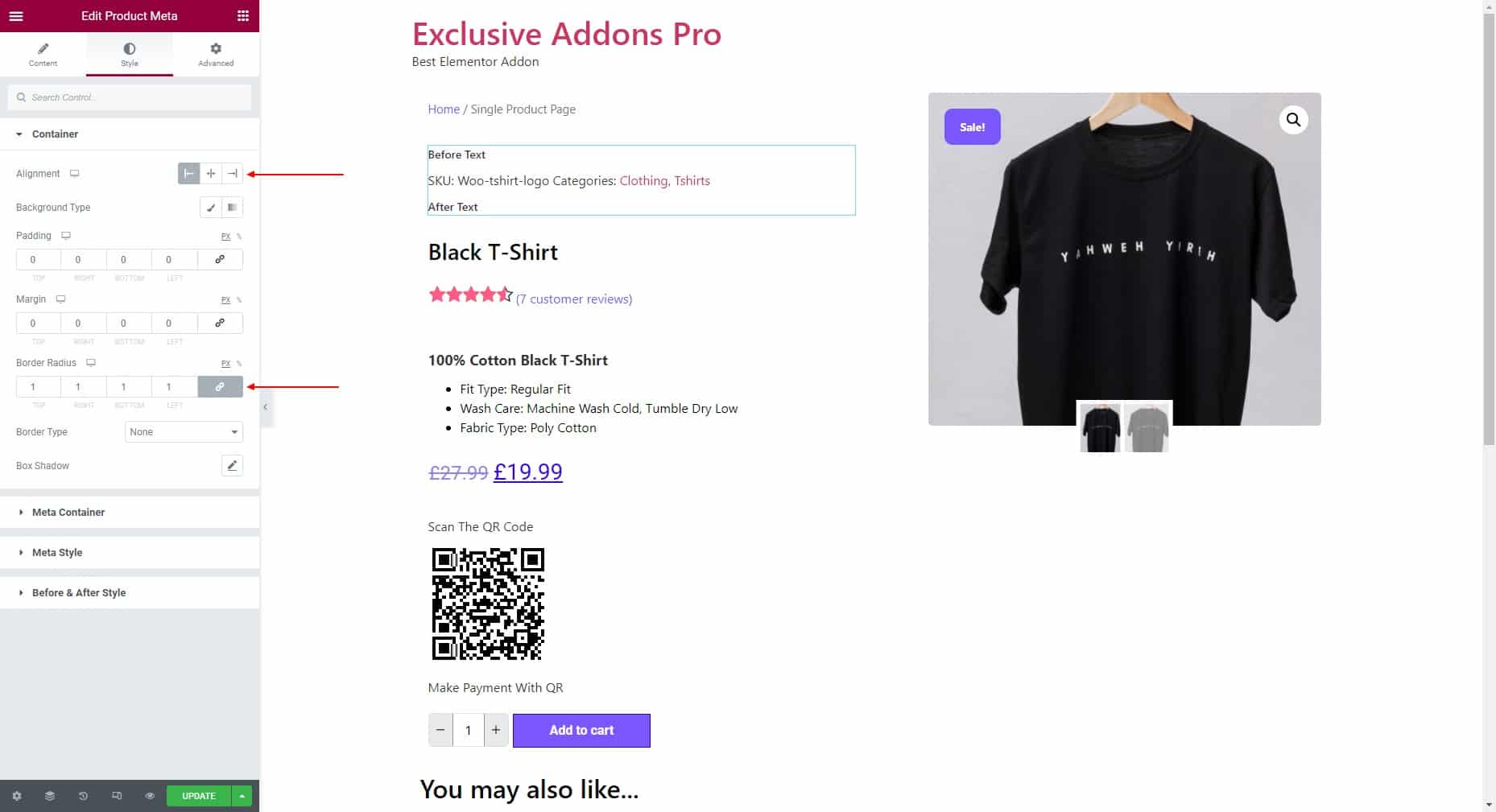
3.1 In the Container section, you can set Alignment, Background Type, Padding, Margin, Border Radius, and Border Type.

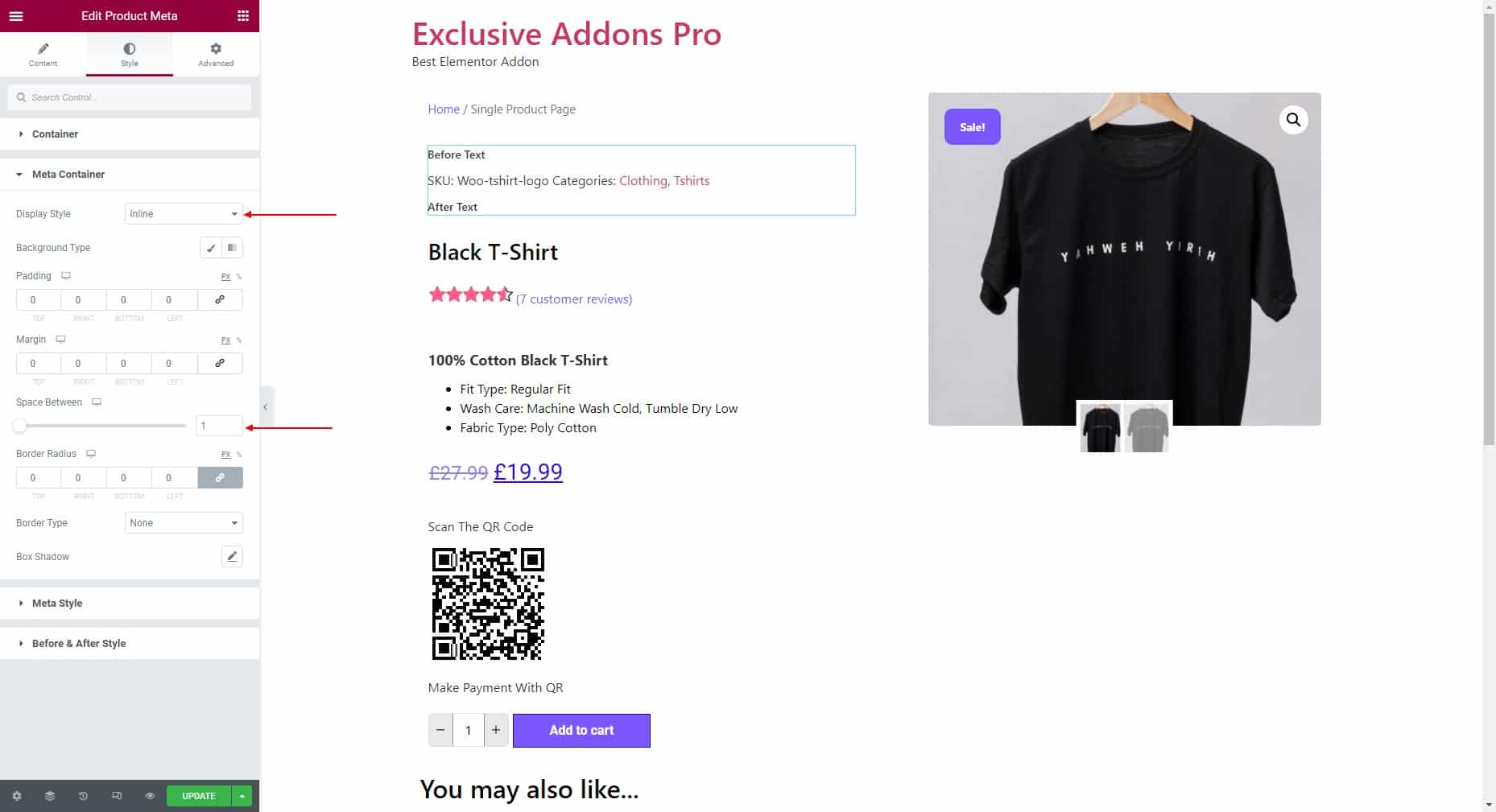
3.2 In the Meta Container section choose the Display Style and select the Background Type. Then set the Padding, Margin, Border Radius, Border Type, and adjust Space Between.

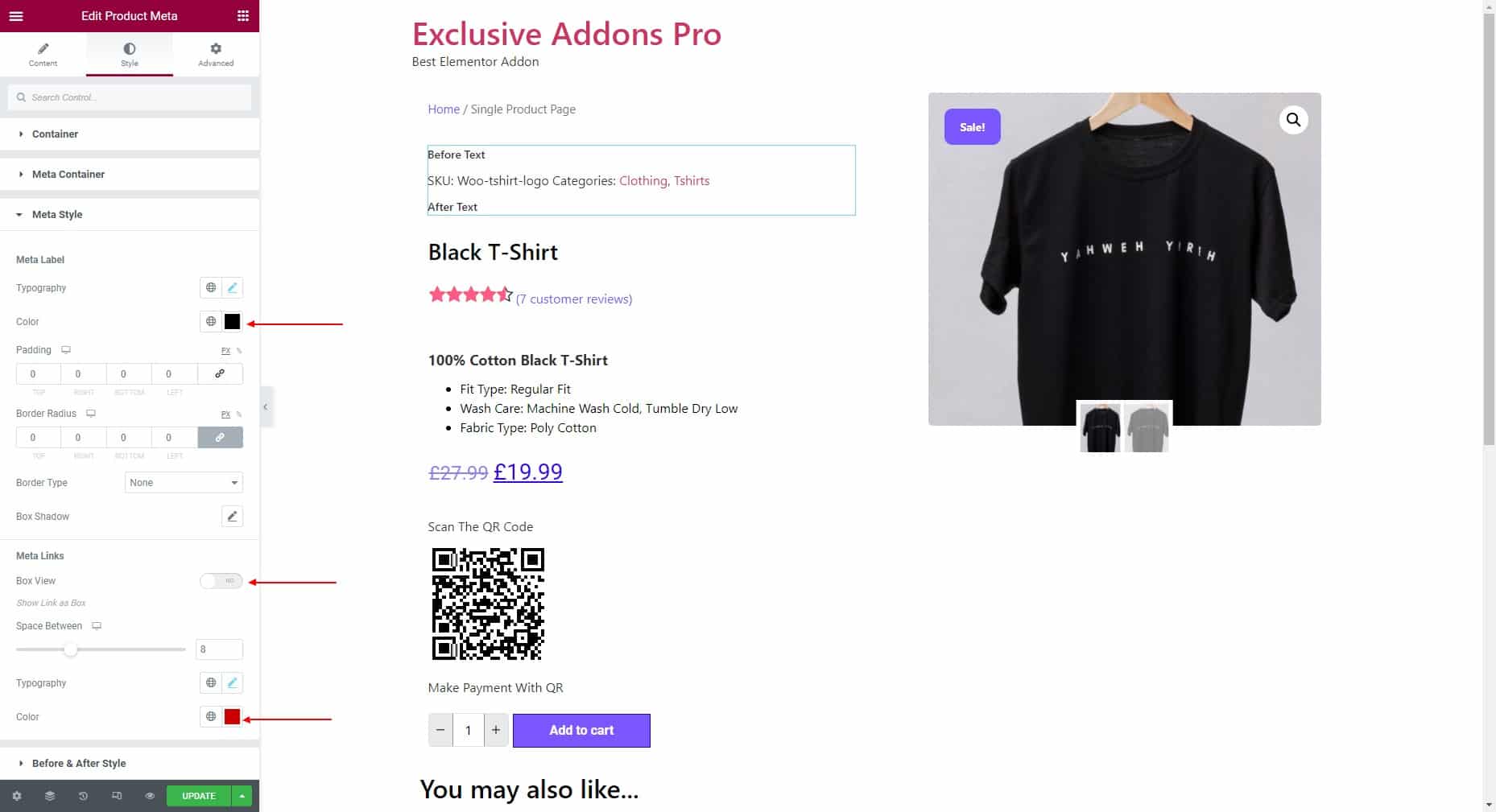
3.3 Under the Meta Style section, customize Meta Label and Meta Links style. For Meta Label, set its Typography, Color, Padding, Border Radius, and Border Type.
For Meta Links, you can enable Box View, adjust Space Between then set Typography and Color.

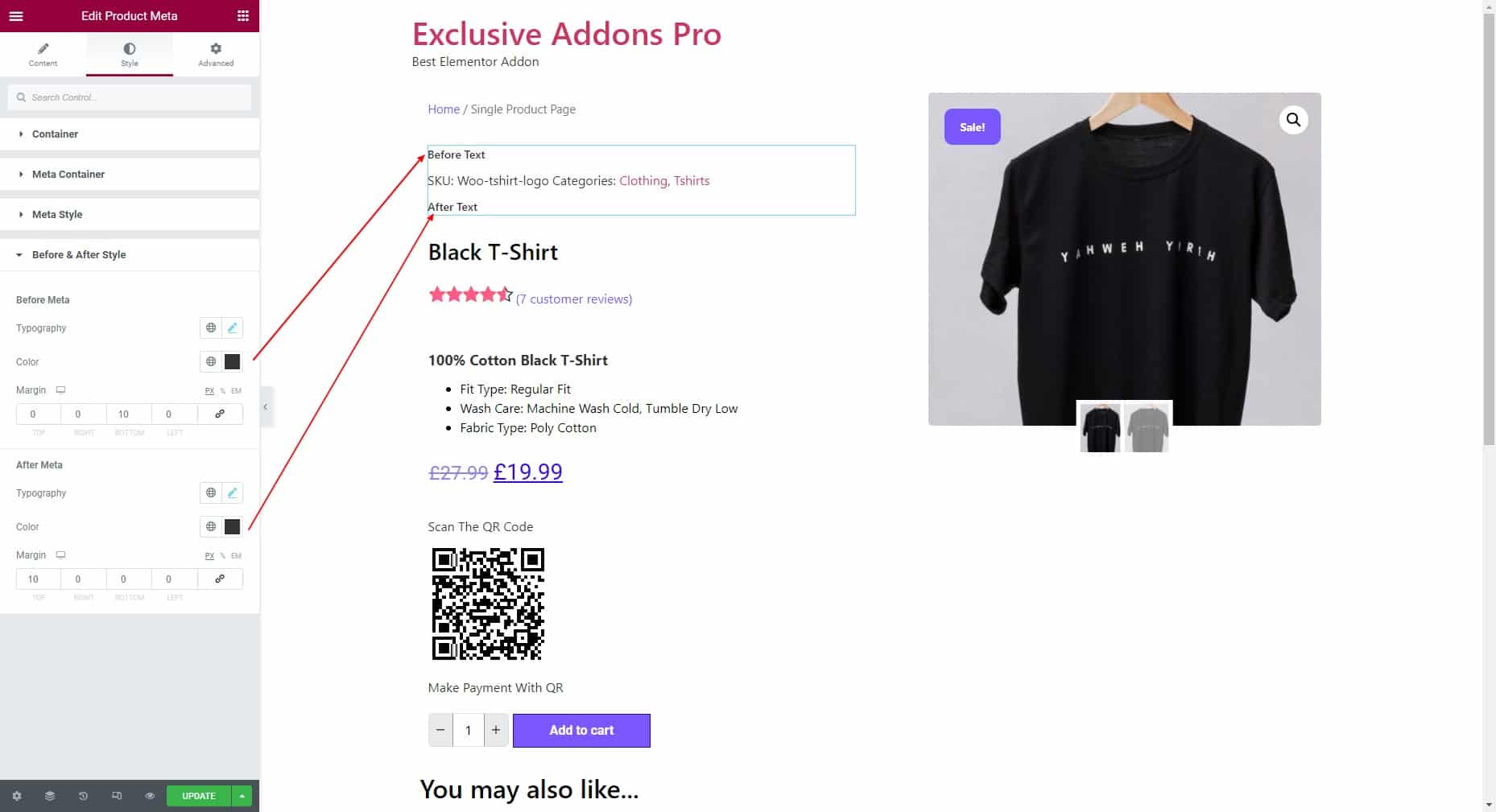
3.4 For Before & After Text Style, set the Typography, Color, and Margin individually for Before Meta text and After Meta text.

STEP 4:
Finally hit the Update button to add Woo Product Meta widget to your wordpress site.