How to configure and style Elementor Woo Product Image Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the Single Product Page and “Thank You” Page, which includes the Product Image widget.
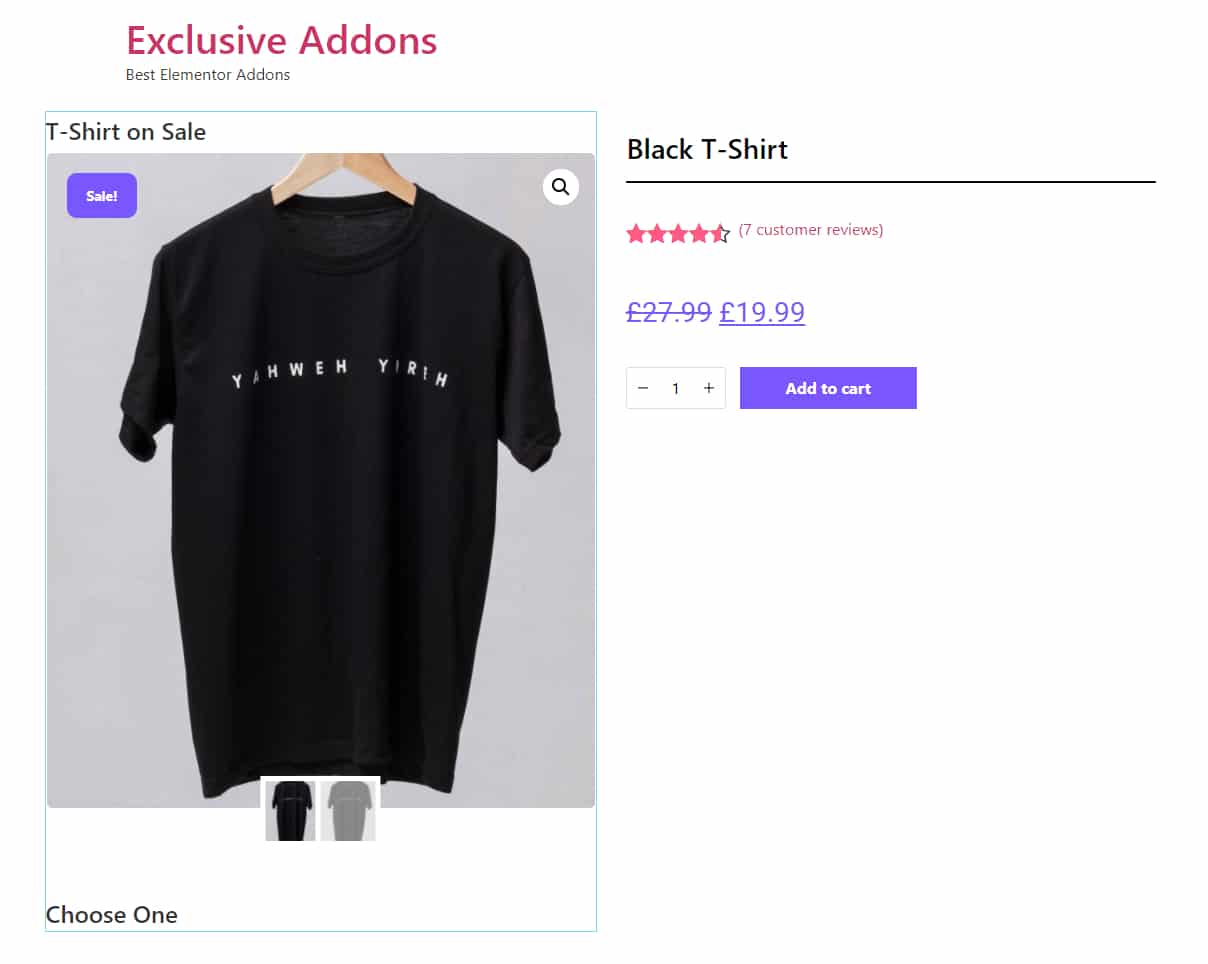
You can add a stylish Image to the Single Product Page with lots of customizable options. Learn how to configure and style Elementor Product Image from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Product Image Exclusive Addons widgets.
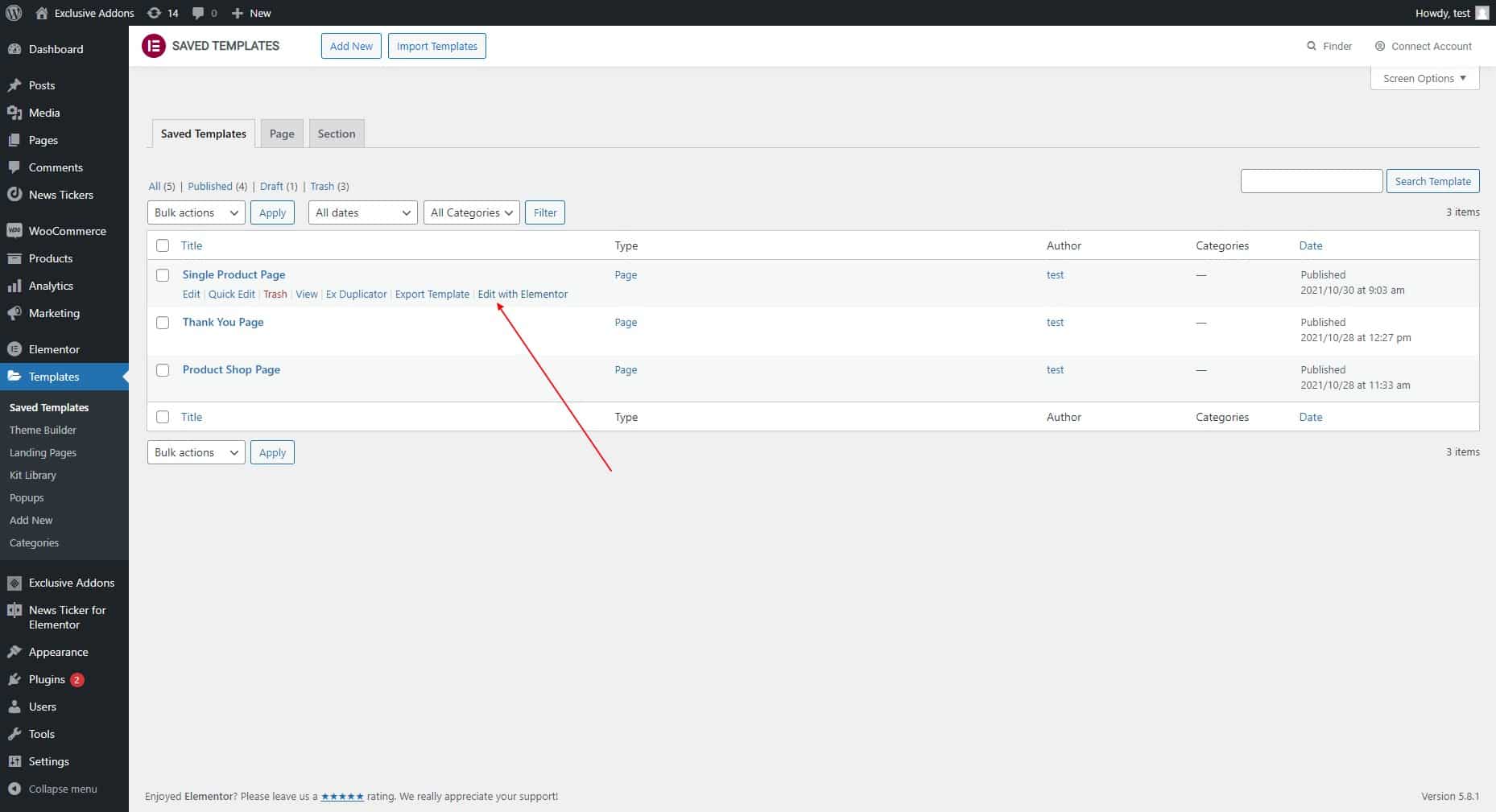
1.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

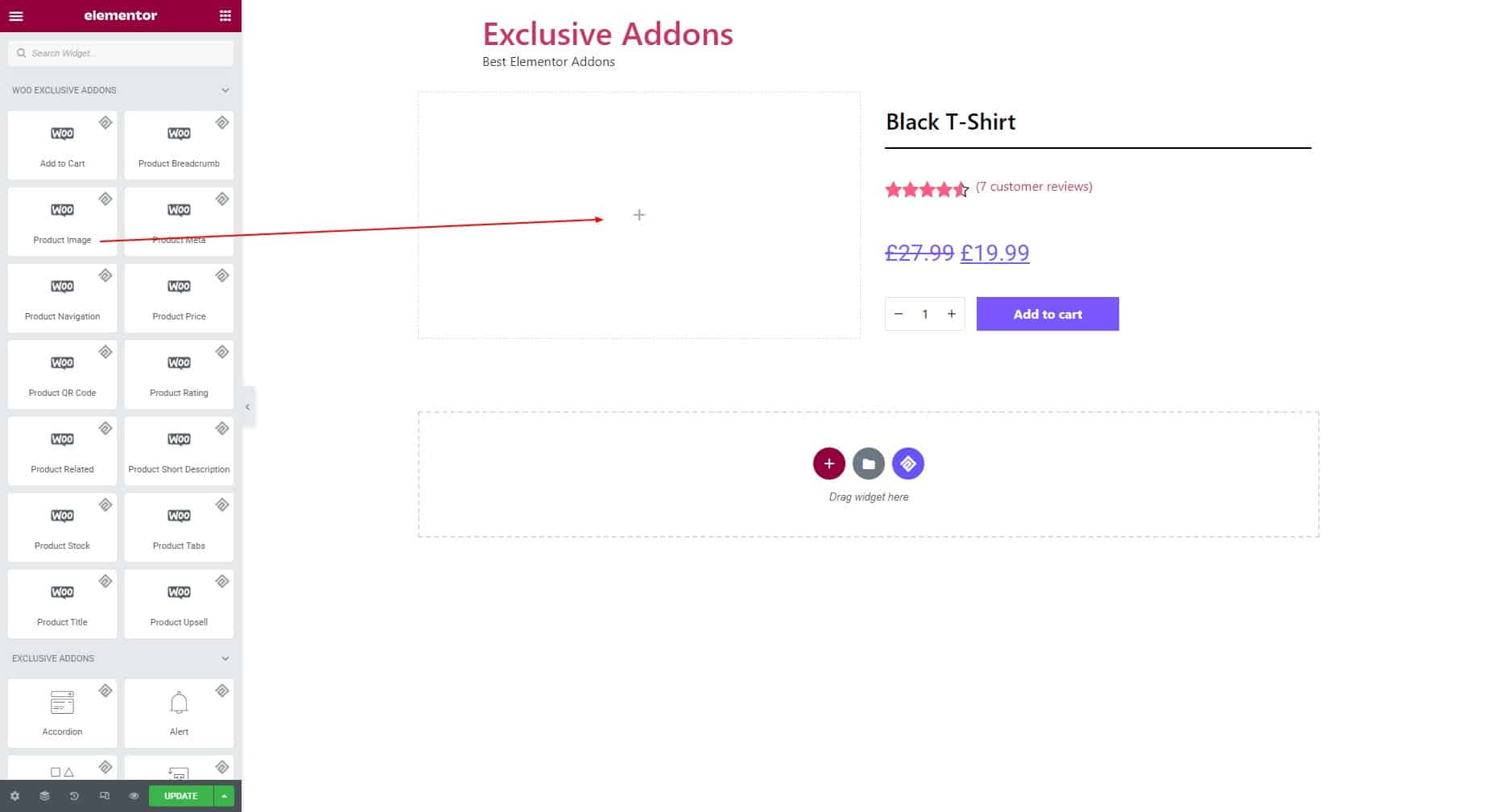
1.2 Now find Exclusive Product Image widget in the Editor panel. Drag and drop the widget into your design.

STEP 2:
The Content tab allows you to configure the Content section and Carousel Settings.
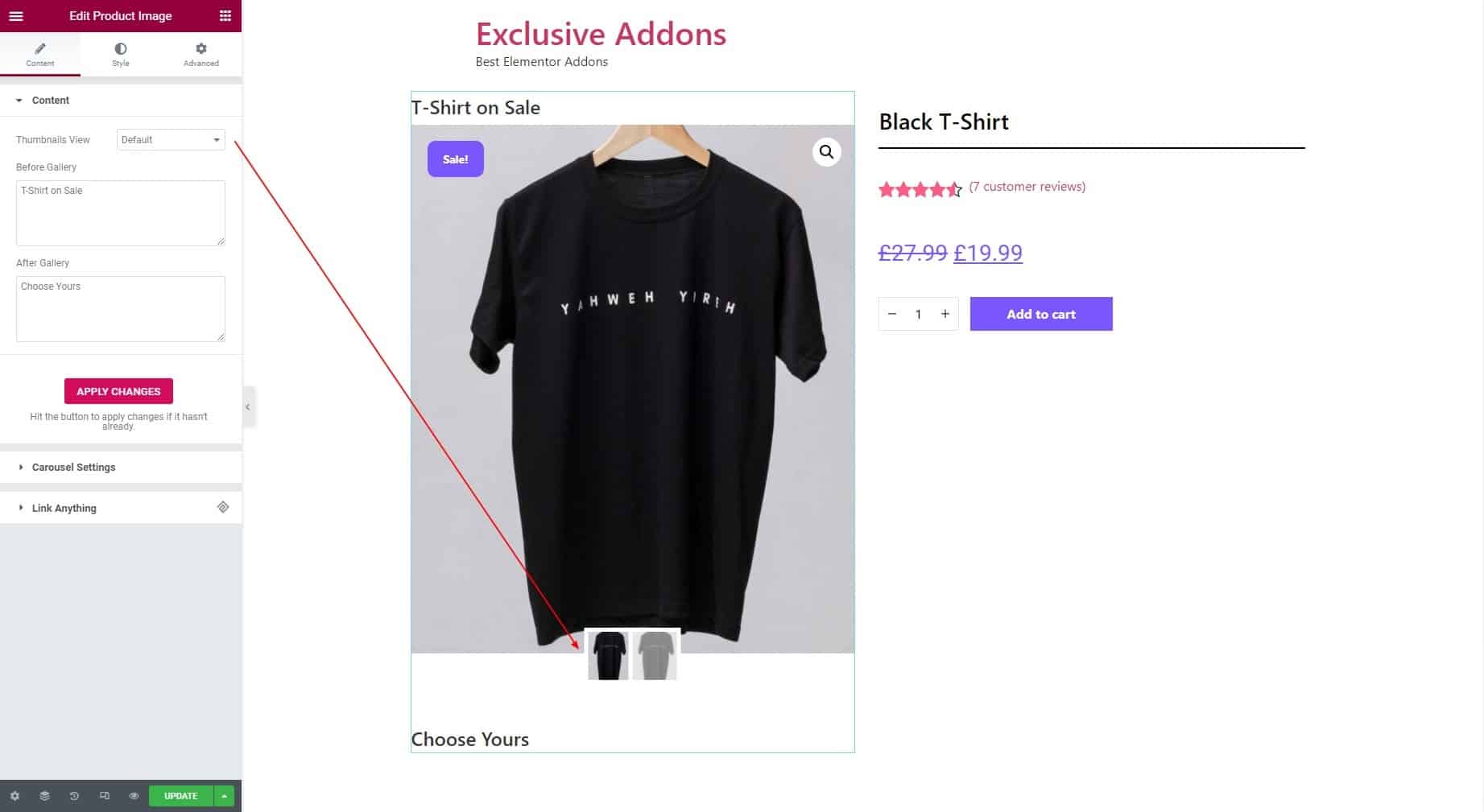
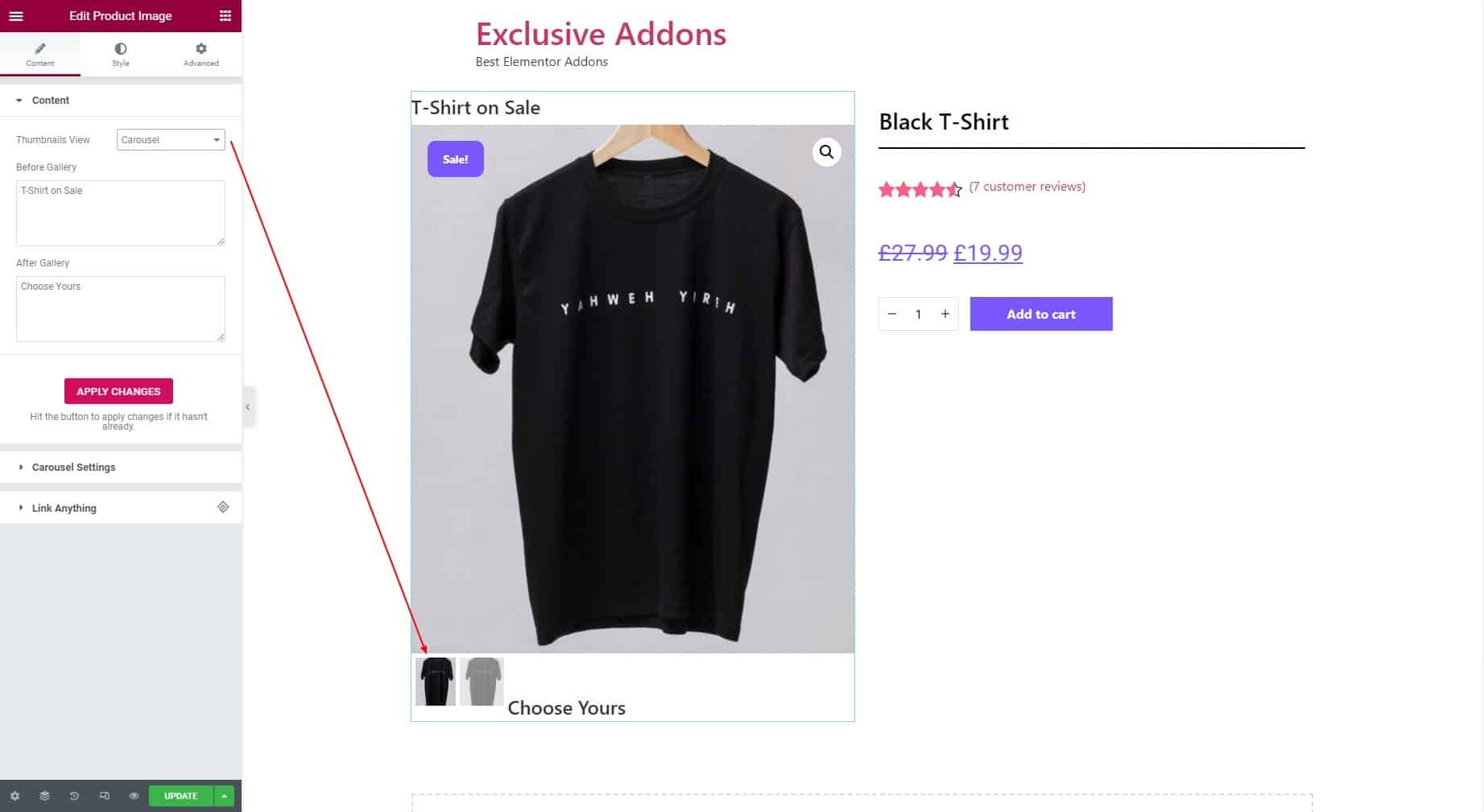
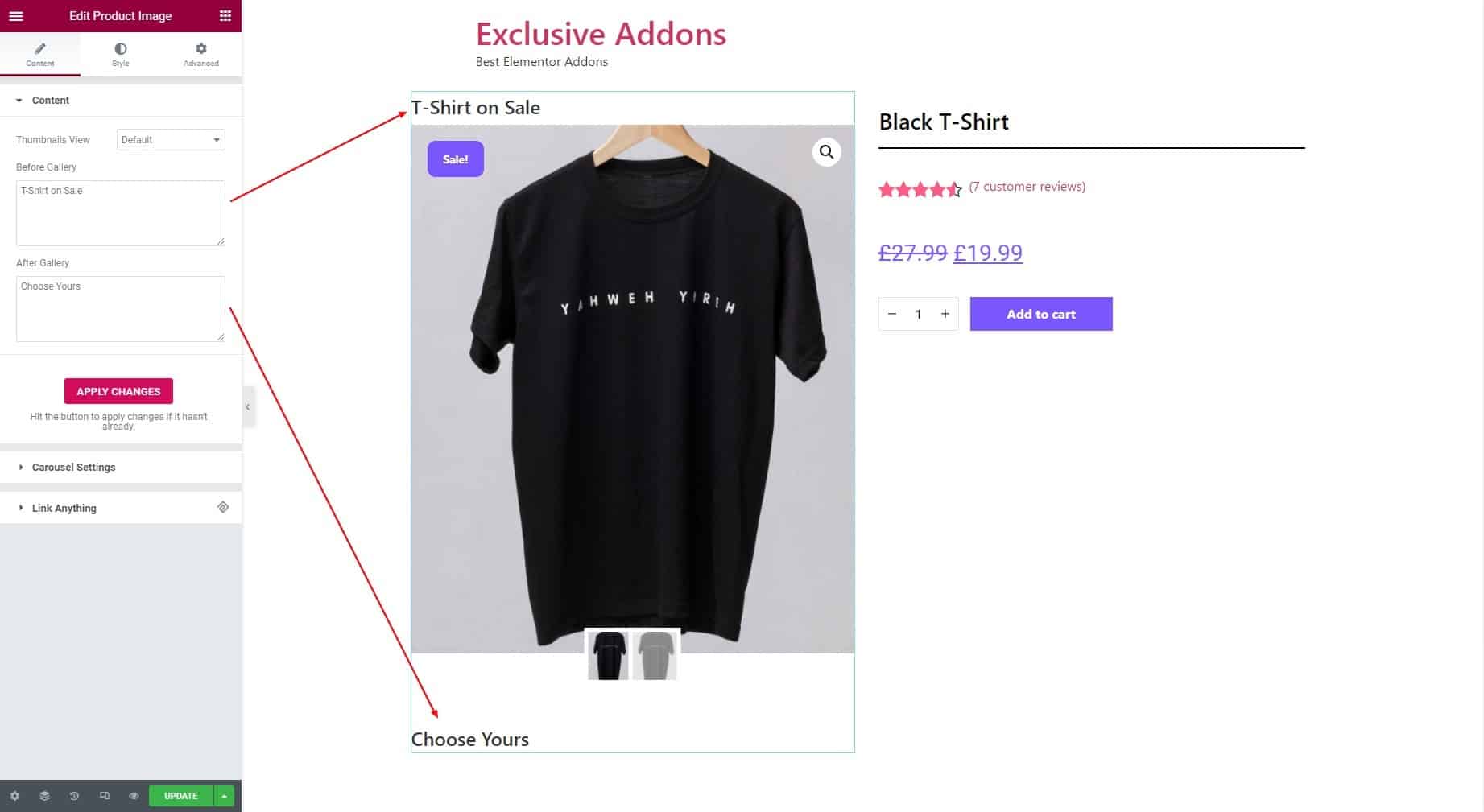
2.1 In the Content section, you can choose the Thumbnails View to “Default” or “Carousel”.
Thumbnails View: Default style

Thumbnails View: Carousel style

You can also set Before Gallery text and After Gallery text. Hit the “APPLY CHANGES” button to apply changes if they don’t already.

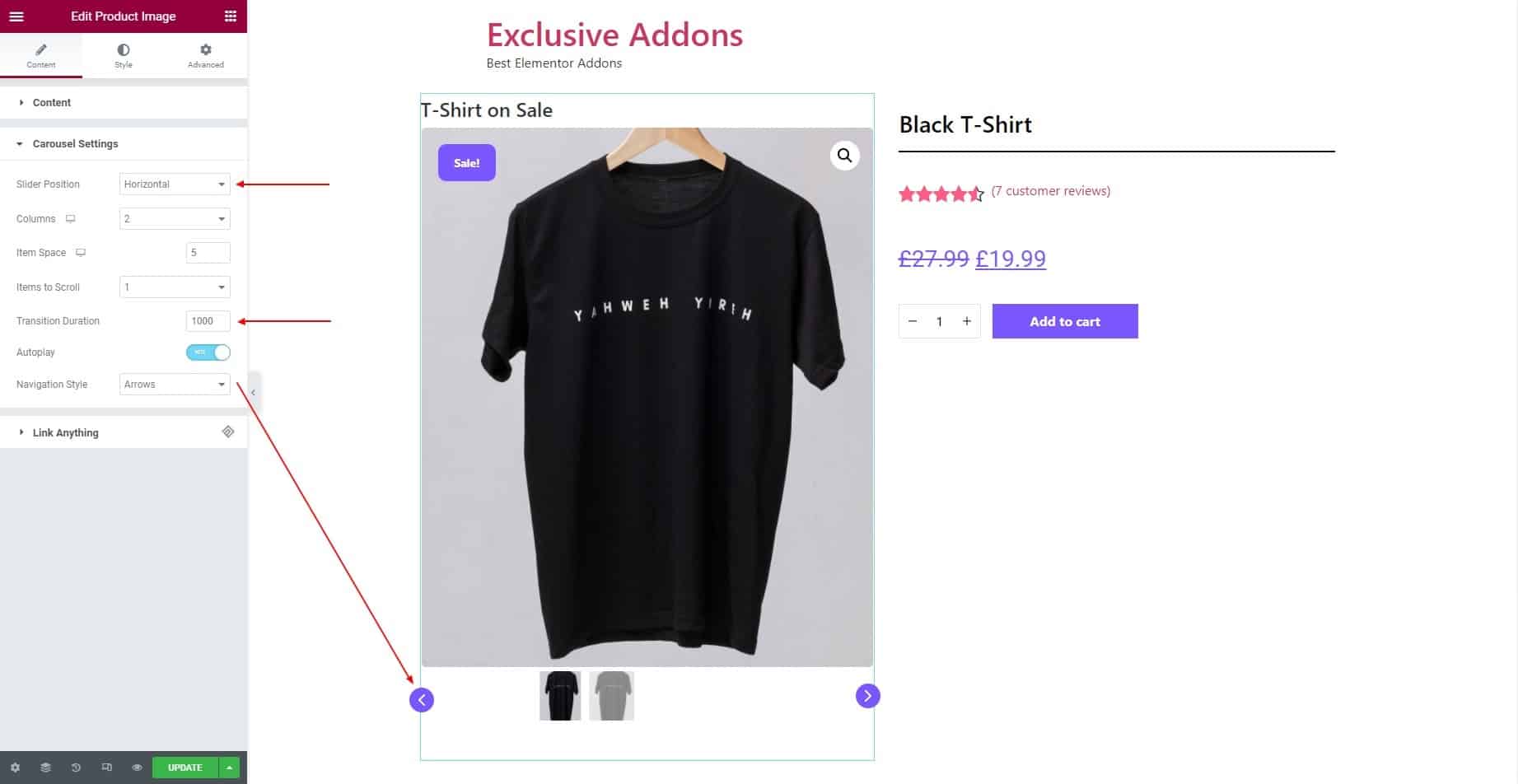
2.2 In terms of Carousel Settings, select the Slider Position to “Horizontal” or “Vertical”. Then choose the Columns, Item Space, and Items to Scroll number. Transition Duration can be set in milliseconds. Choose the Navigation Style to Arrows or None. Also, decide to activate Autoplay.

STEP 3:
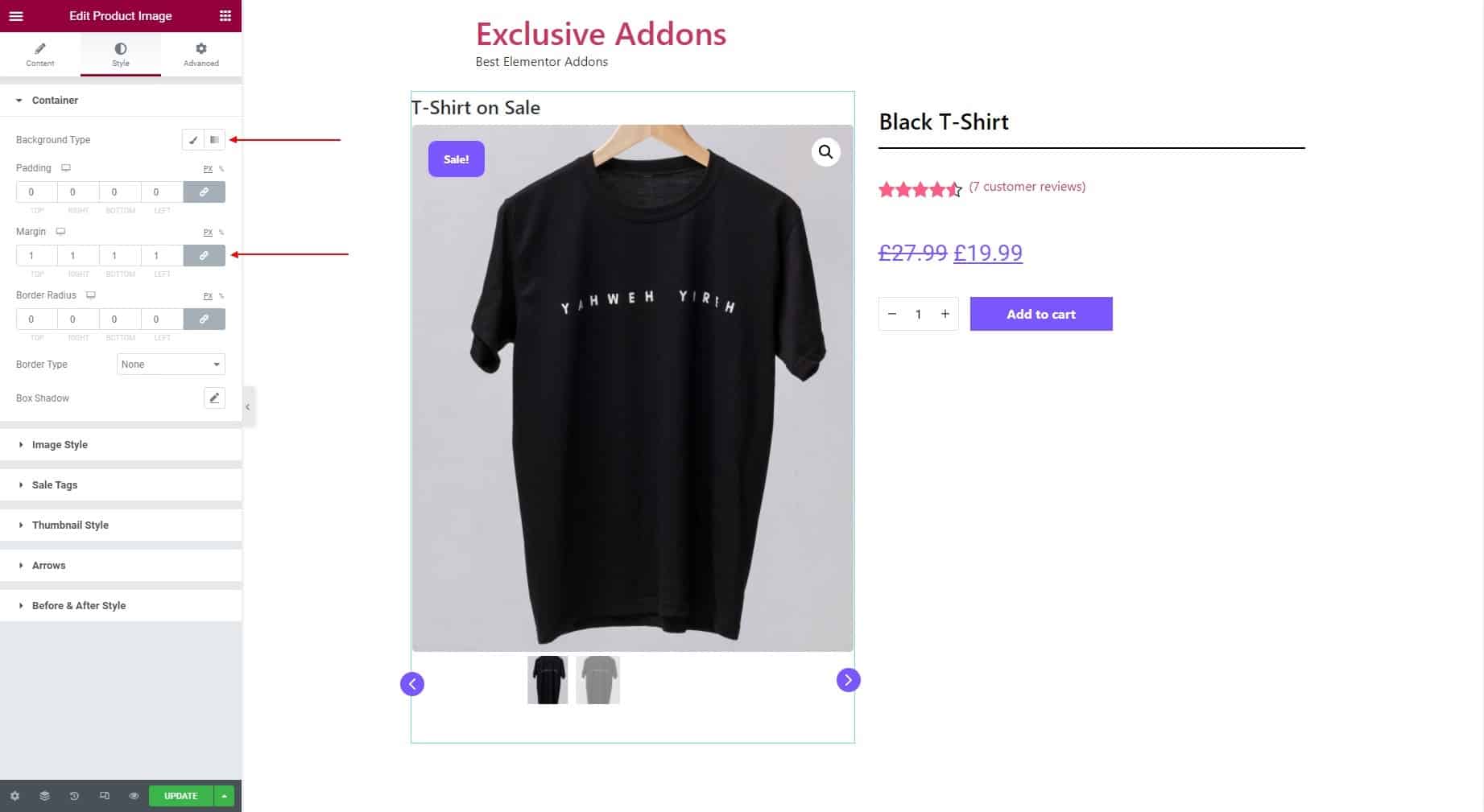
The Style tab allows you to customize Container, Image Style, Sale Tage, Thumbnail Style, Arrows, and Before & After Style of text.
3.1 In Container section, you can Background Type, Padding, Margin, Border Radius, Border Type, and Box Shadow of the image.

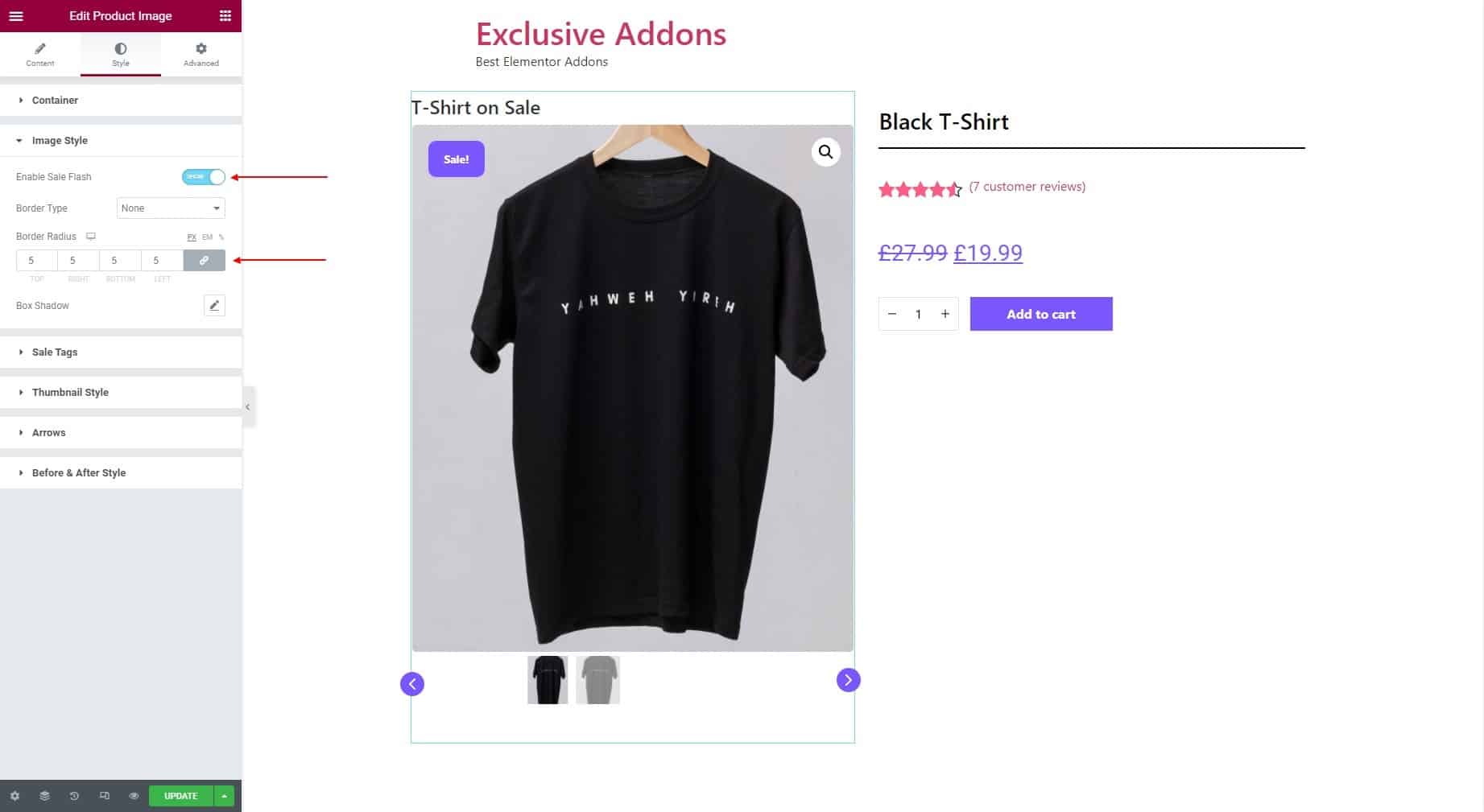
3.2 You can customize Image Style by setting the Border Type, Border Radius, and Box Shadow. Also can Enable Sale Flash for the image.

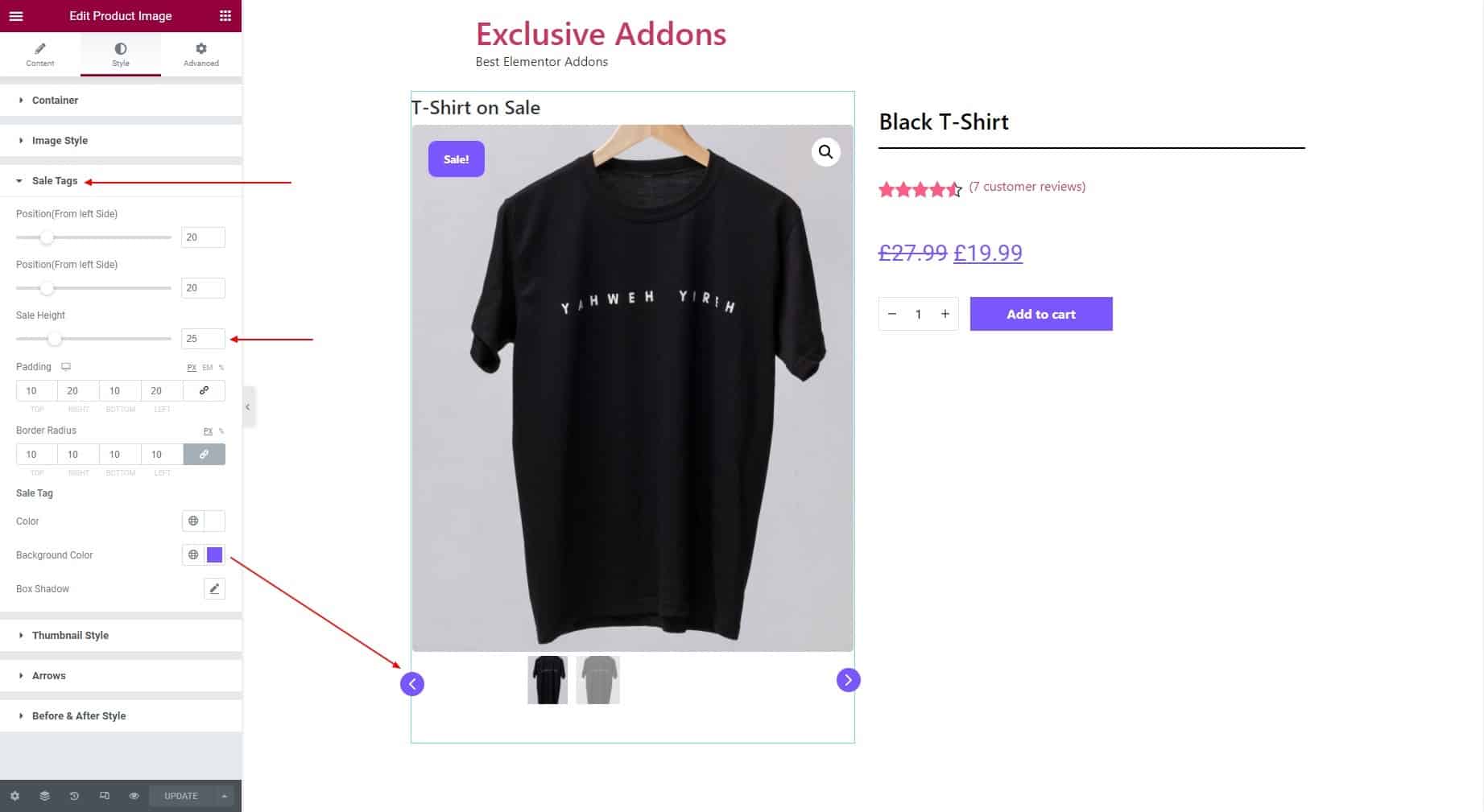
3.3 In terms of Sale Tags, you can adjust Horizontal Position, Vertical Position, and Sale Height. You can set Padding, Margin for the tag, and Color, Background Color for text.

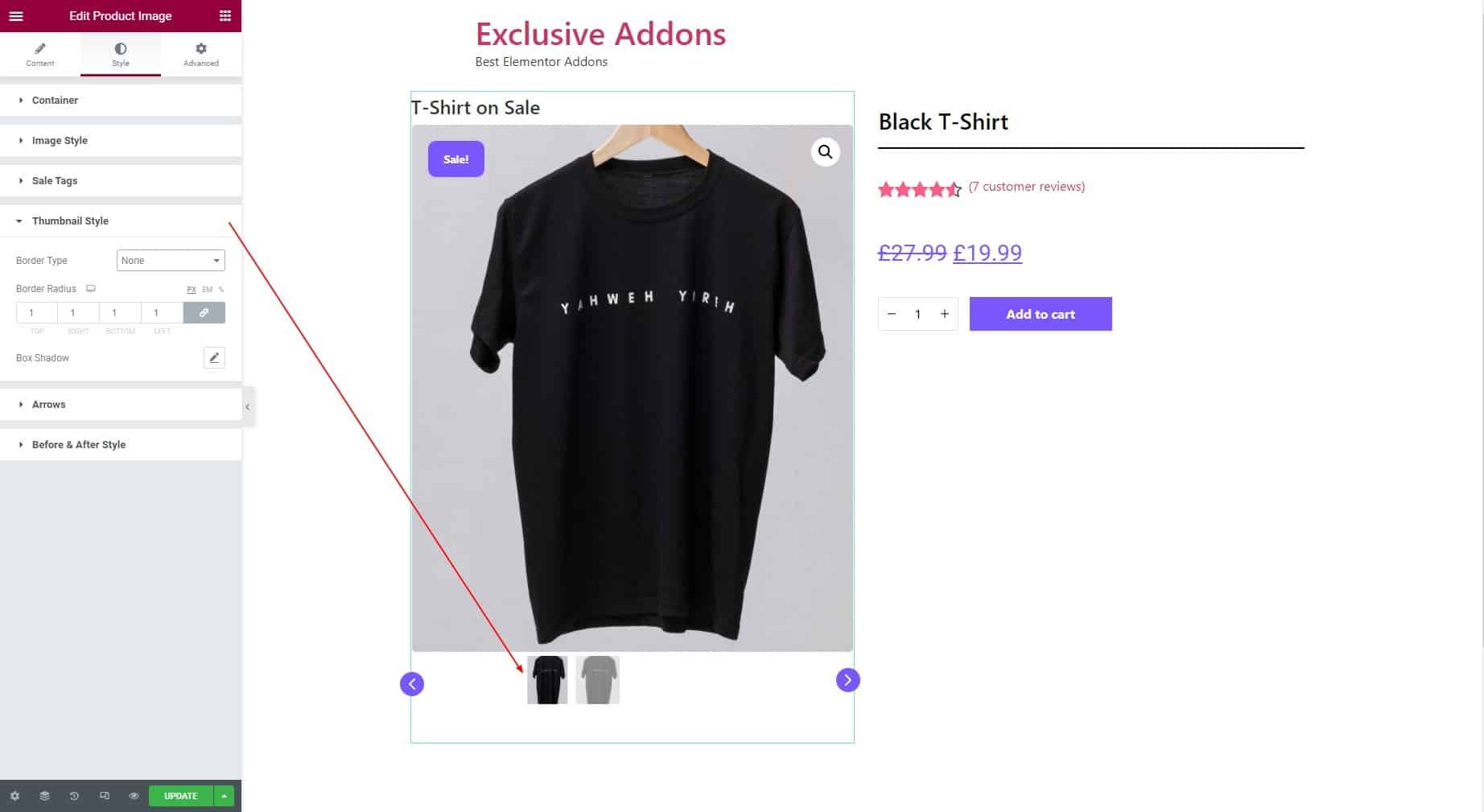
3.4 Customize the Thumbnail Style by setting Border Type, Border Radius, and Box Shadow.

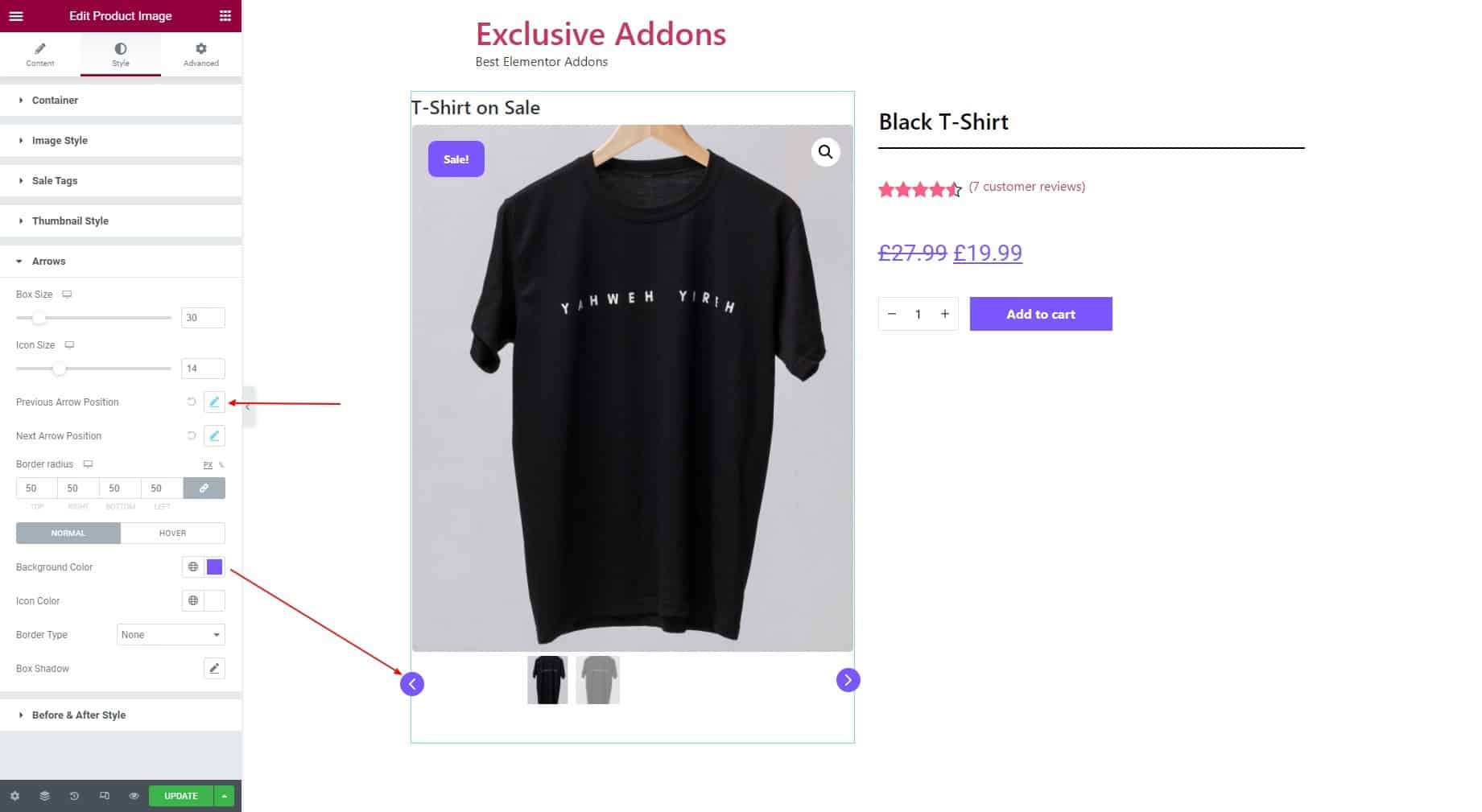
3.5 For the Arrows, adjust Box Size and Icon Size. You can set Previous Arrow Position and Previous Arrow Position. Besides, you have the option to set Background Color, Icon Color, Border Type, and Box Shadow individually for the “Normal” and “Hover” state.

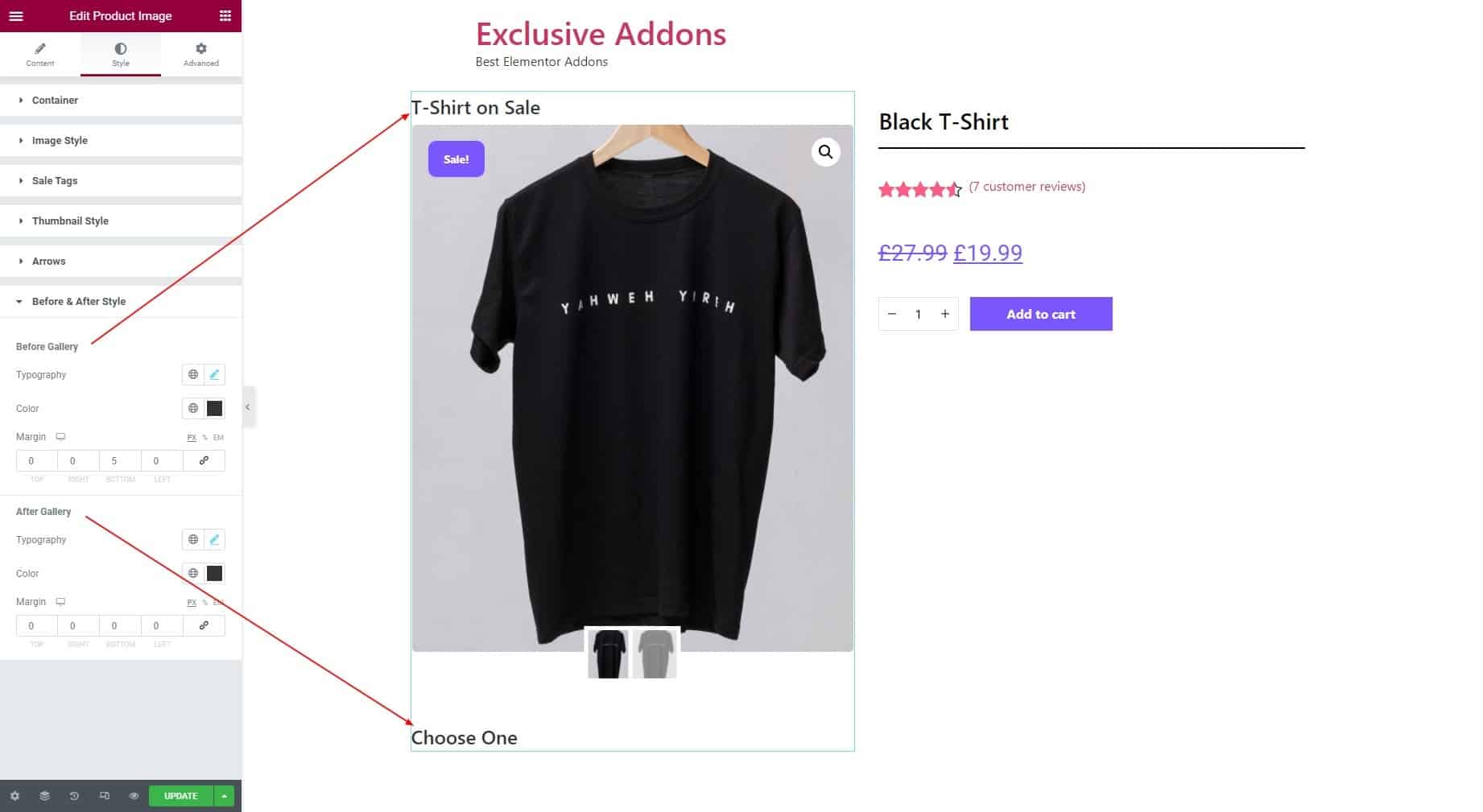
3.6 In terms of Before & After Text Style set Typography, Color, and Margin individually for Before Text and After Text.

STEP 4:
Finally hit the Update button to add Woo Product Image widget to your wordpress site.