How to configure and style Elementor Woo Product Breadcrumb Widget
Exclusive Addons comes with a WooBuilder. A compact tool to build complete eCommerce sites. The WooBuilder includes a bunch of widgets for the Single Product Page and “Thank You” Page, which includes the Product Breadcrumb widget.
You can add a stylish Product Breadcrumb to the Single Product Page with lots of customizable options. Learn how to configure and style Elementor Product Breadcrumb widget from Exclusive Addons.
STEP 1:
Edit the Single Product Page to add Woo Product Breadcrumb Exclusive Addons widget.
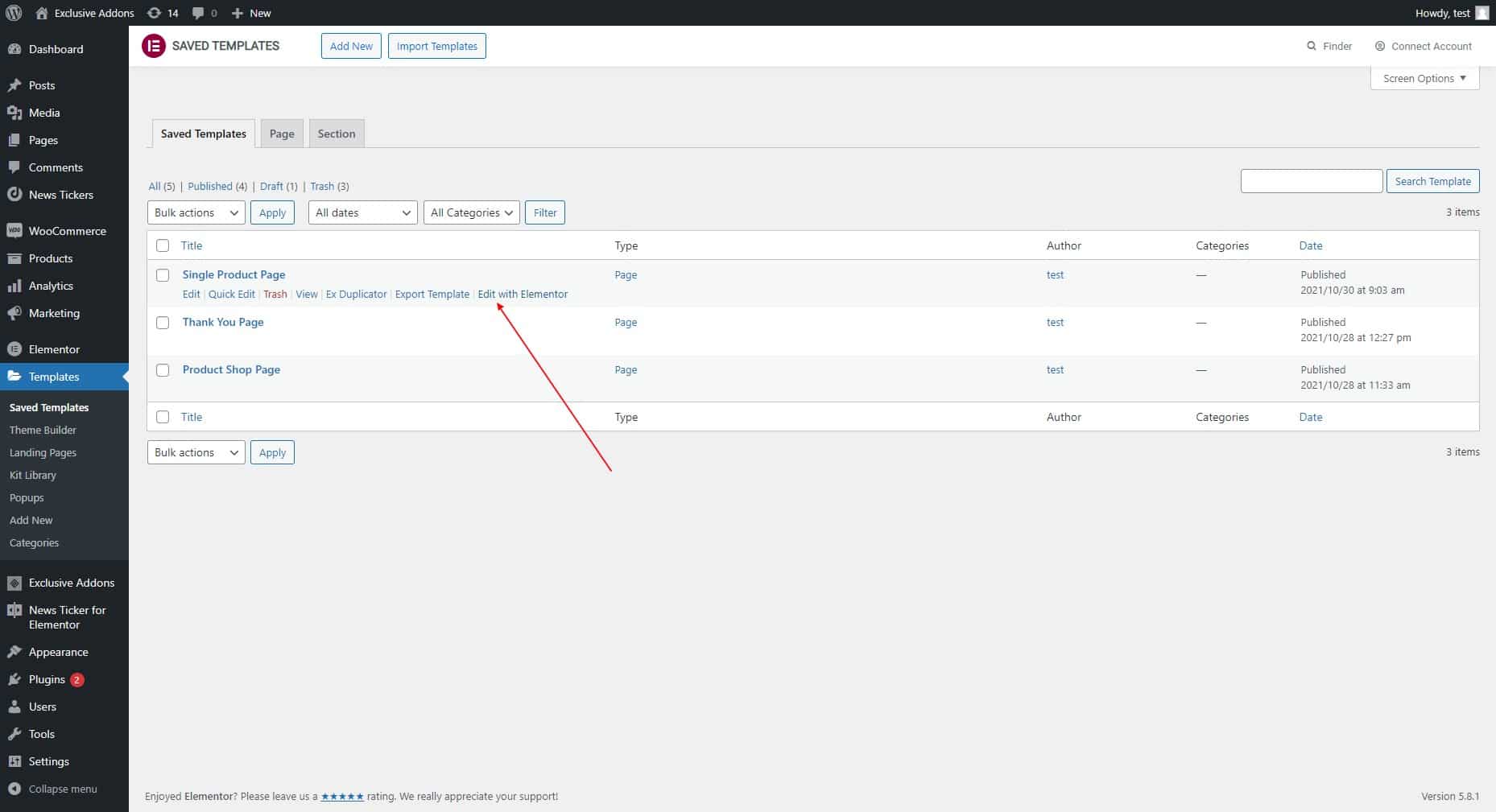
1.1 Go to Templates & Saved Templates from your WordPress dashboard. There you will see the Single Product Page template you have created before. Click on the “Edit with Elementor” option to start editing the page template.

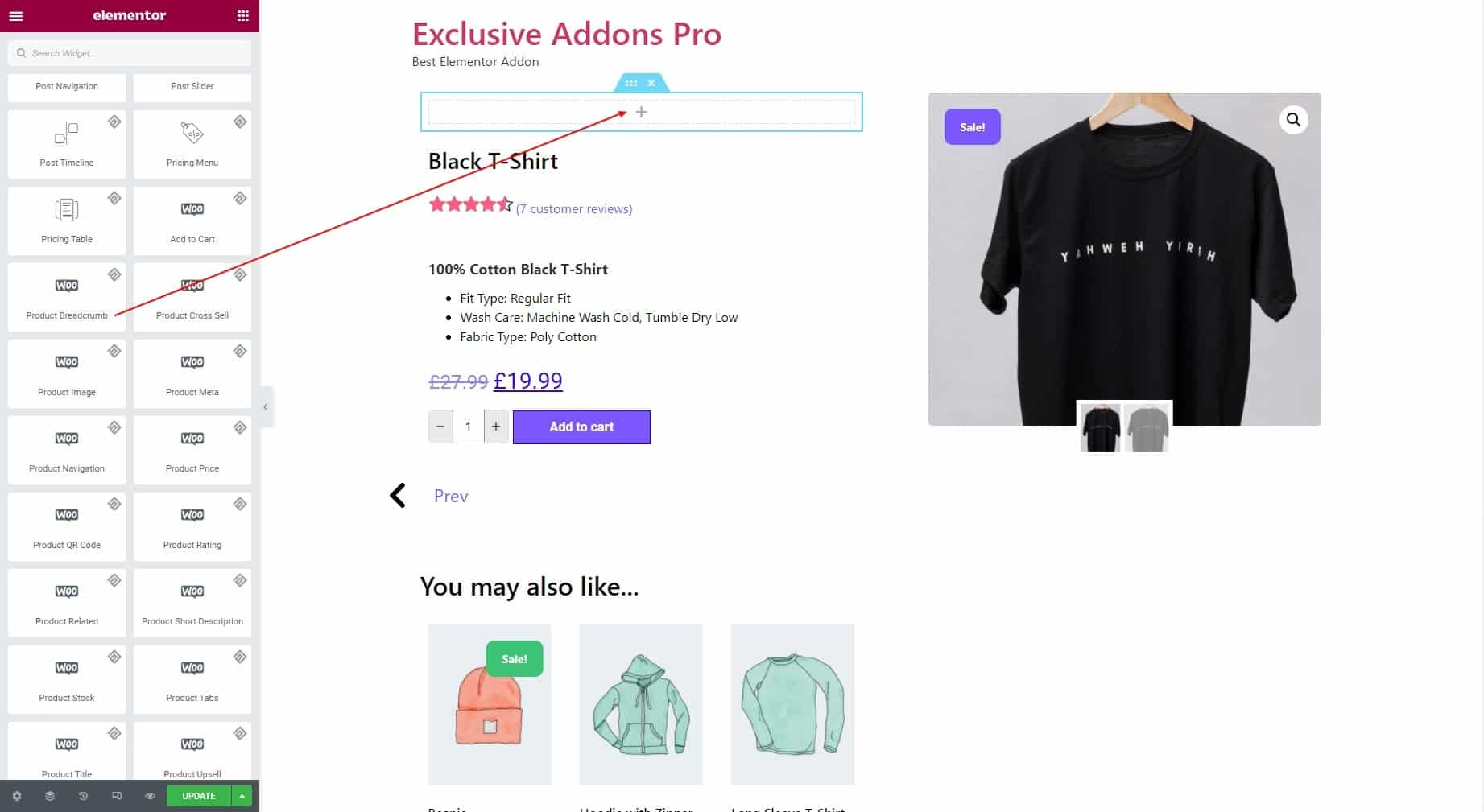
1.2 Now find the Exclusive Product Breadcrumb widget under the Woo Exclusive Addons section in the Editor panel. Drag and drop the widget into your design.

STEP 2:
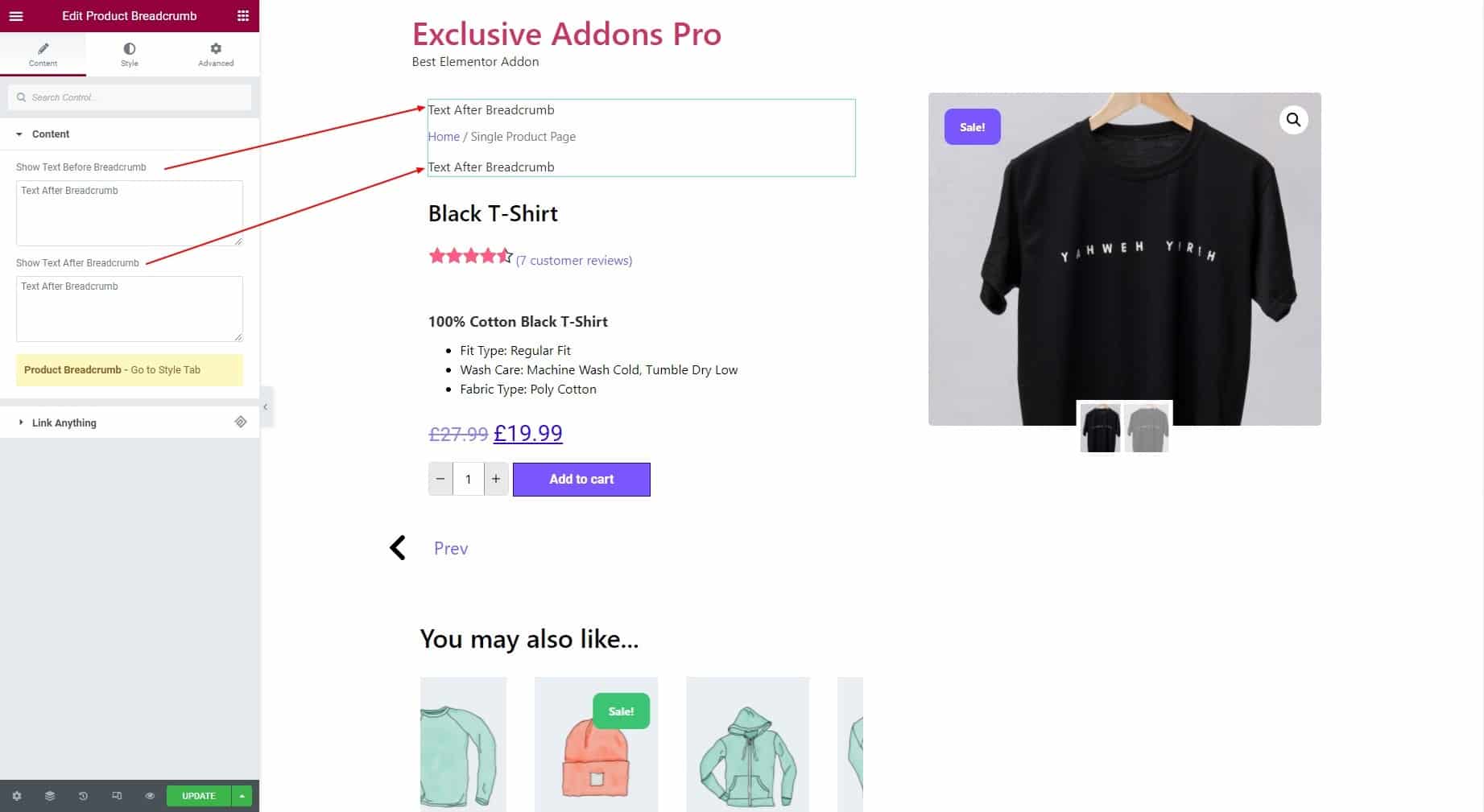
The Content tab allows you to set Text Before Breadcrumb and Text After Breadcrumb.

STEP 3:
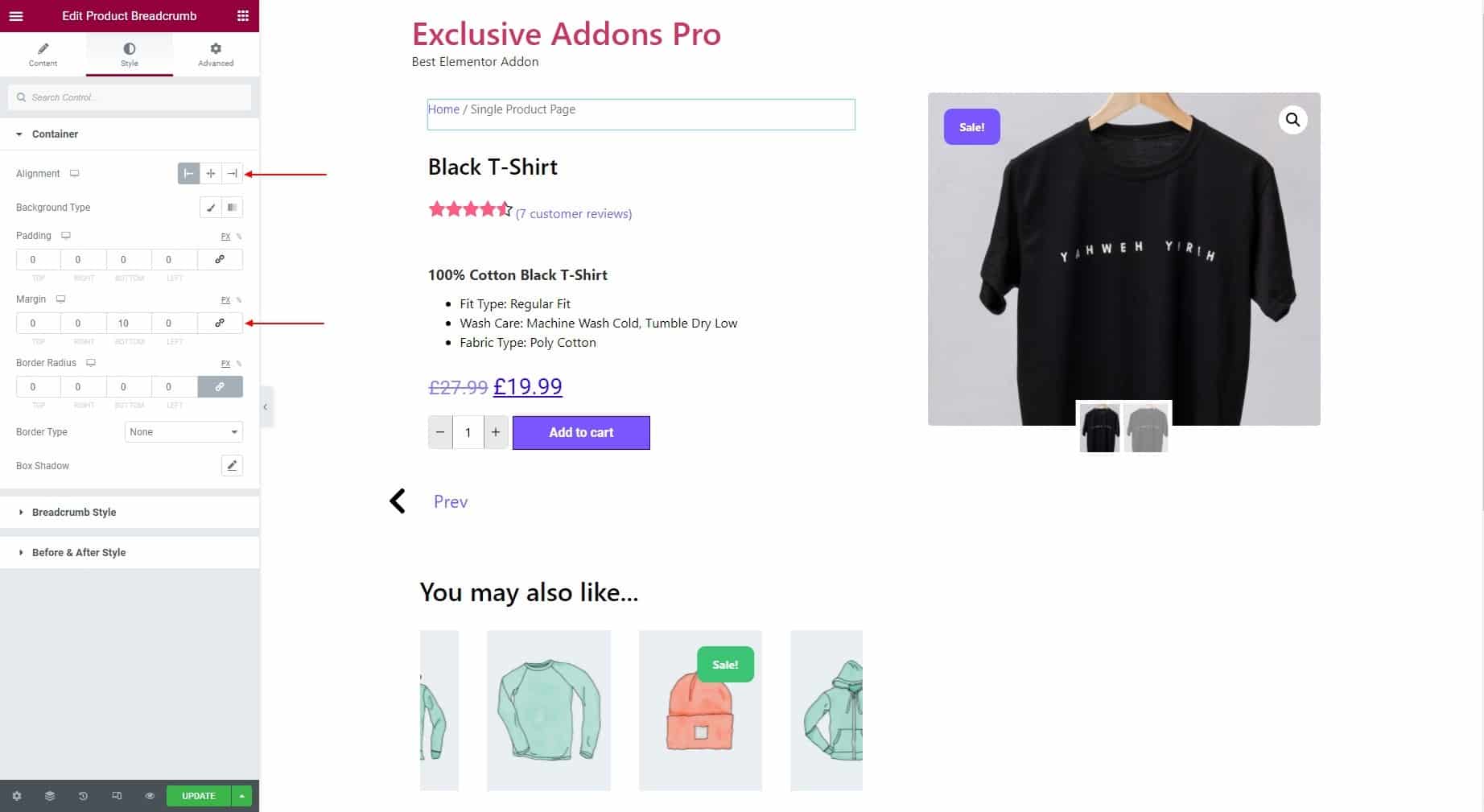
3.1 In the Container section, you can set the Alignment to Left, Right, or Center. You can also choose the Background Type, and set Padding, Margin, Border Radius, Border Type, and Box Shadow.

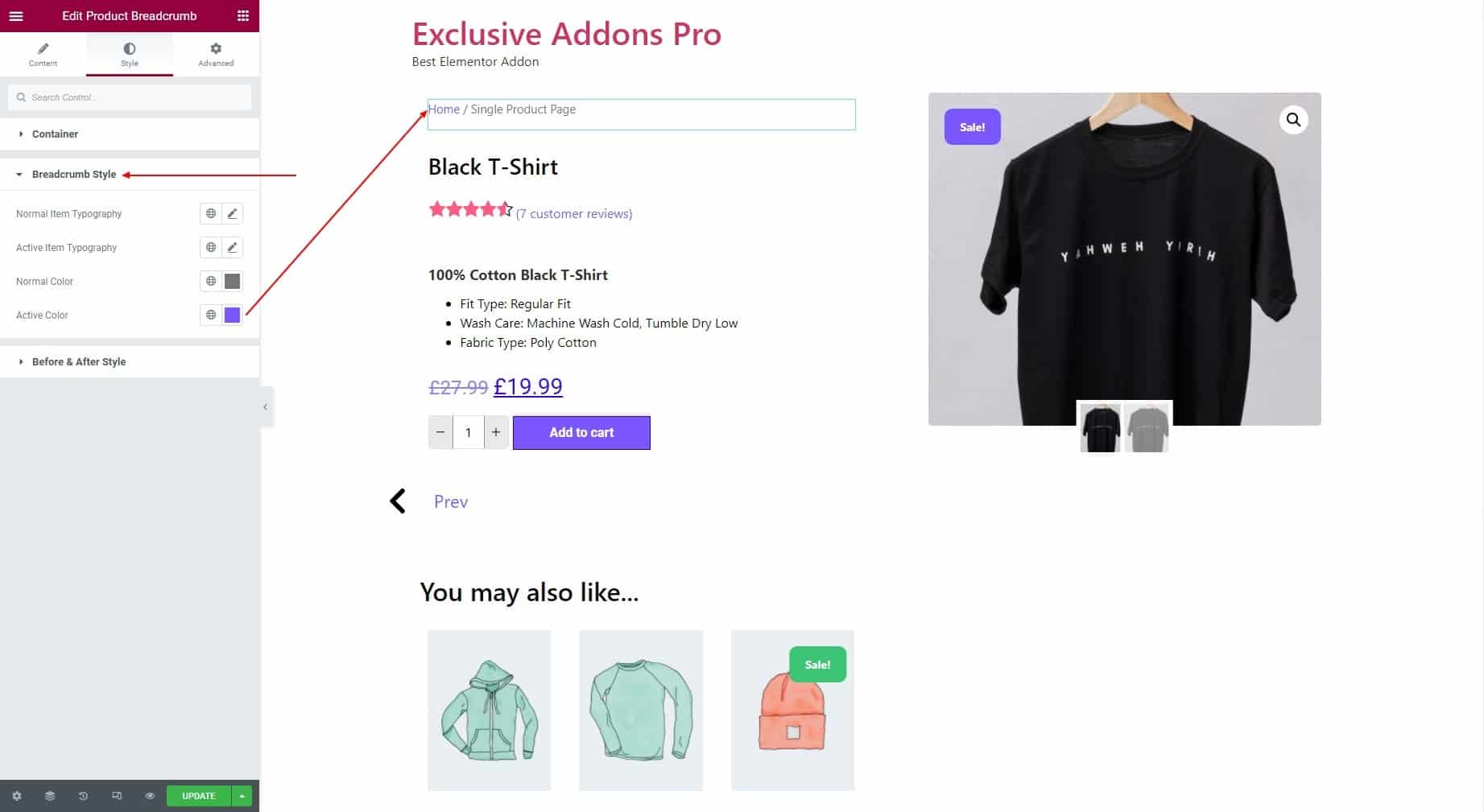
3.2 For Breadcrumb Style, you can set the Normal Item Typography and Active Item Typography. Then you get to choose the Normal Item Color and Active Item Color.

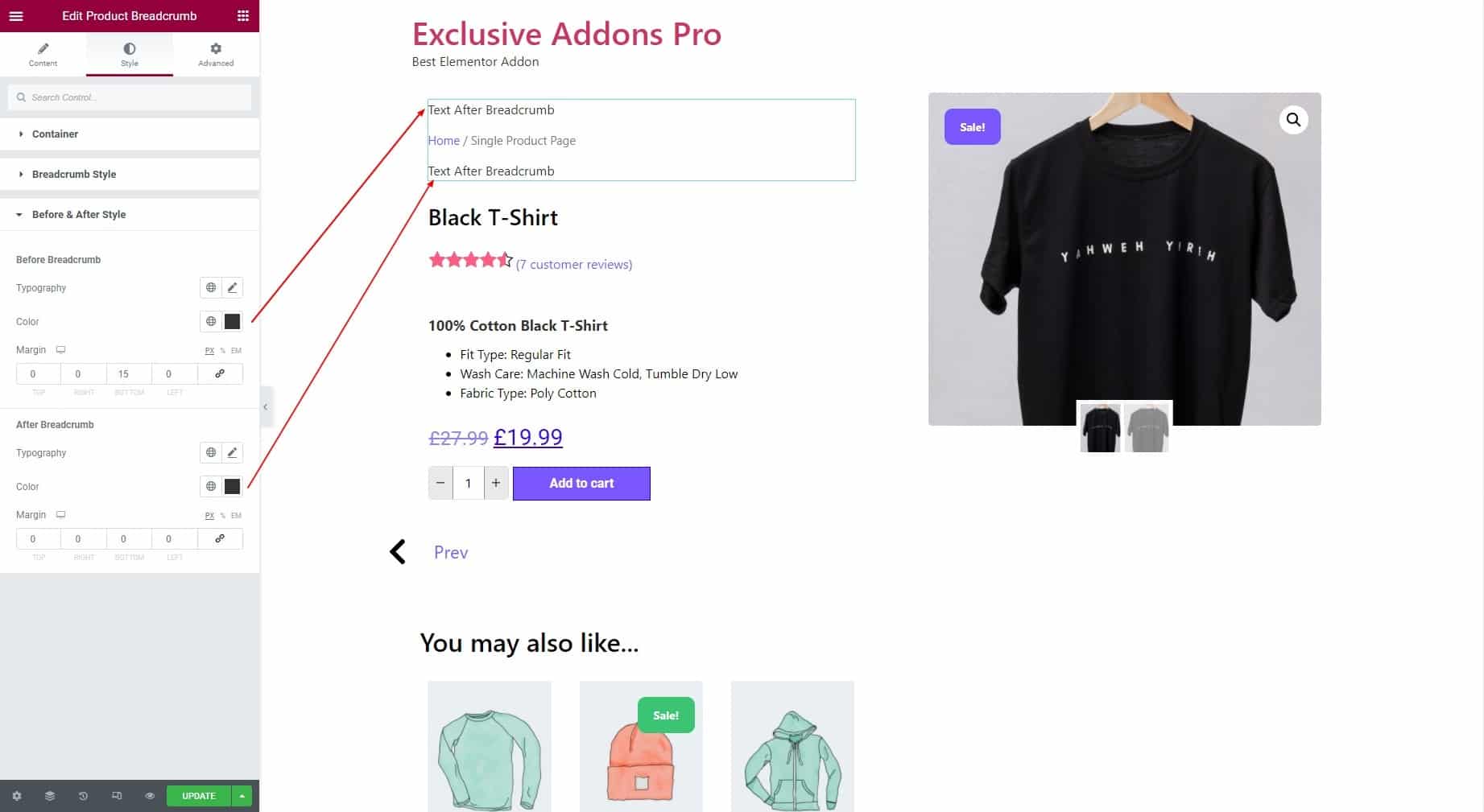
3.3 As for the Before & After Text Style, set individual Typography, Color, and Margin for Before Breadcrumb Text and After Breadcrumb Text.

STEP 4:
Finally hit the Update button to add Woo Product Breadcrumb widget to your wordpress site.