How to configure and style Filterable Gallery Widget.
Create a beautiful, well-organized image gallery with filterable options. Organize the items under multiple filters with options to add Title and Description using Exclusive Addons Filterable Gallery Widget for Elementor.
STEP 1:
Select the ‘Filterable Gallery’ widget from Elementor panel. Then drag and drop it in the selected area.

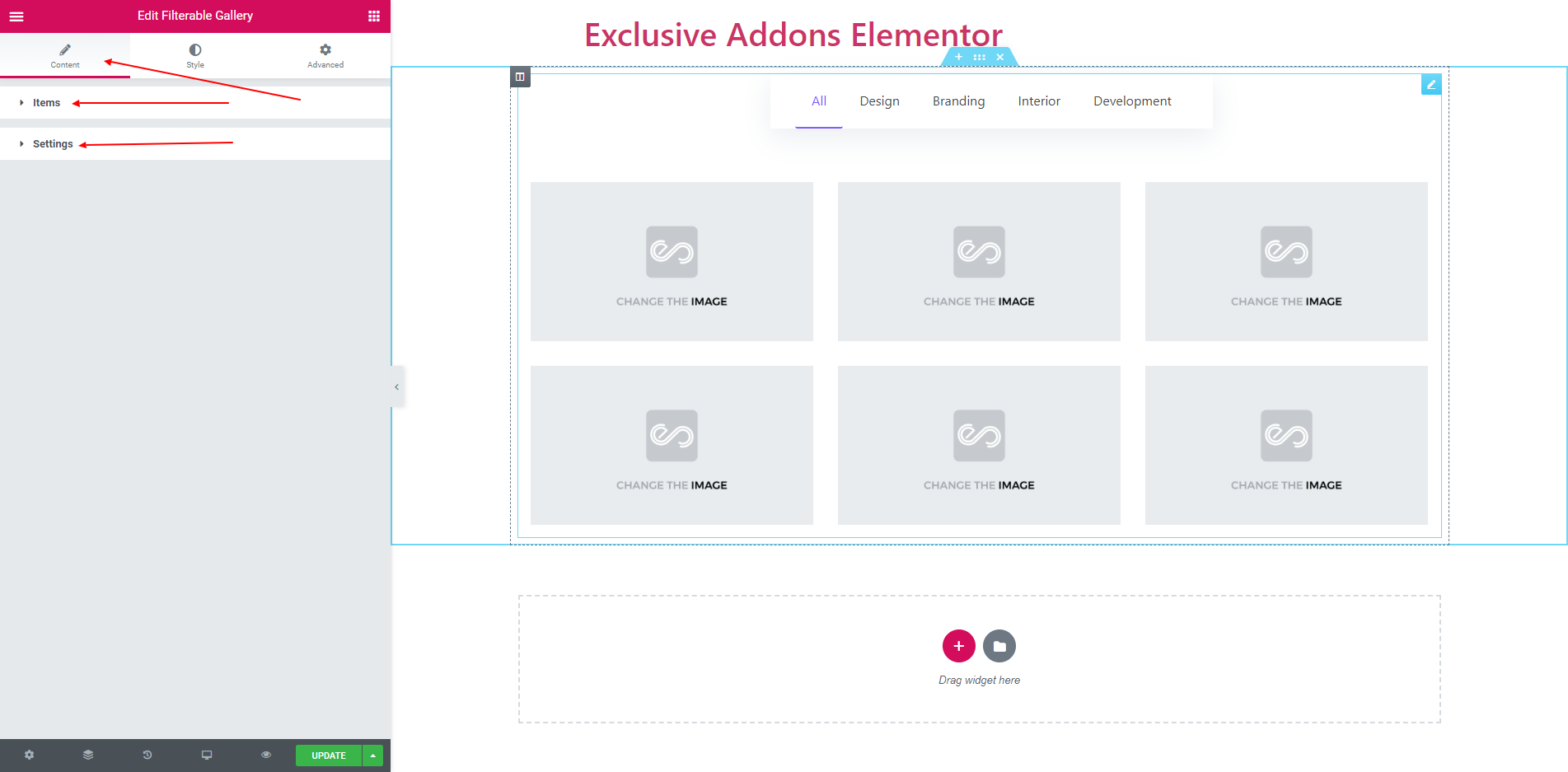
STEP 2:
In content tab consist of ‘Item’ and ‘Settings’.

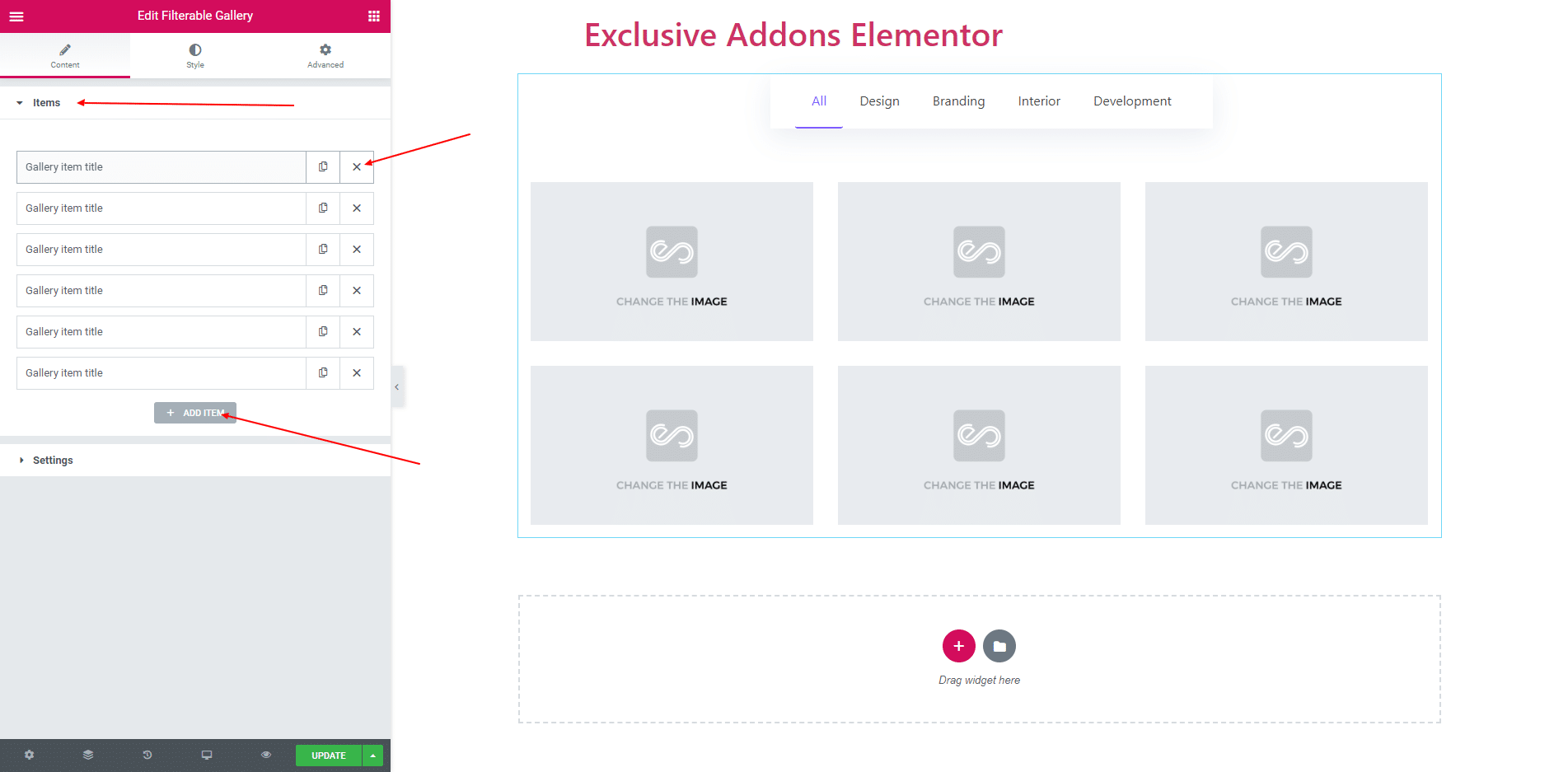
2.1. You can add a item by clicking add item button. Also can delete item by clicking cross button.

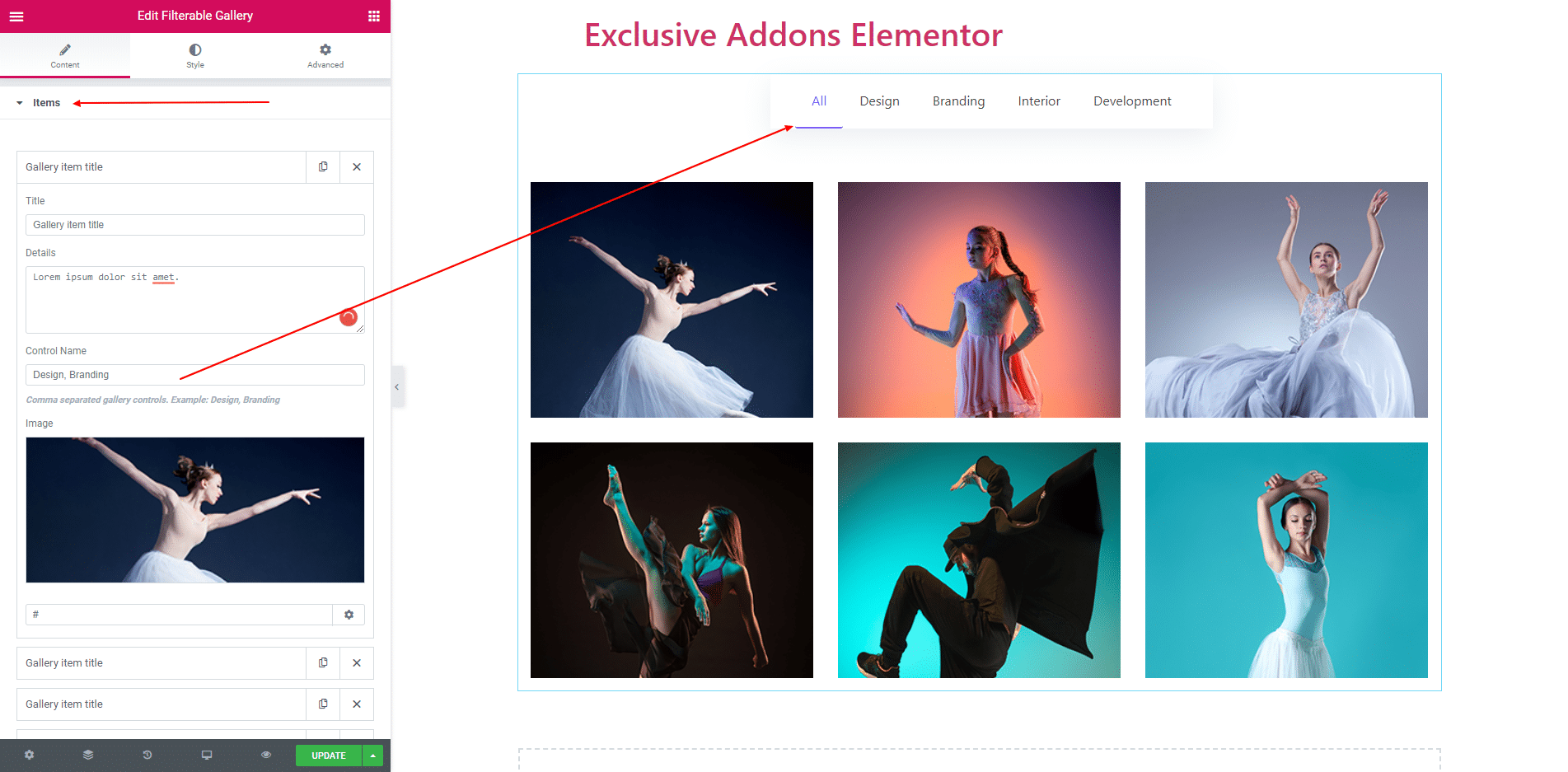
2.2. Each item contains gallery title, details, control name and image. Control names are seperated by comma. Two items control name could be same. thats how filterable gallery works.

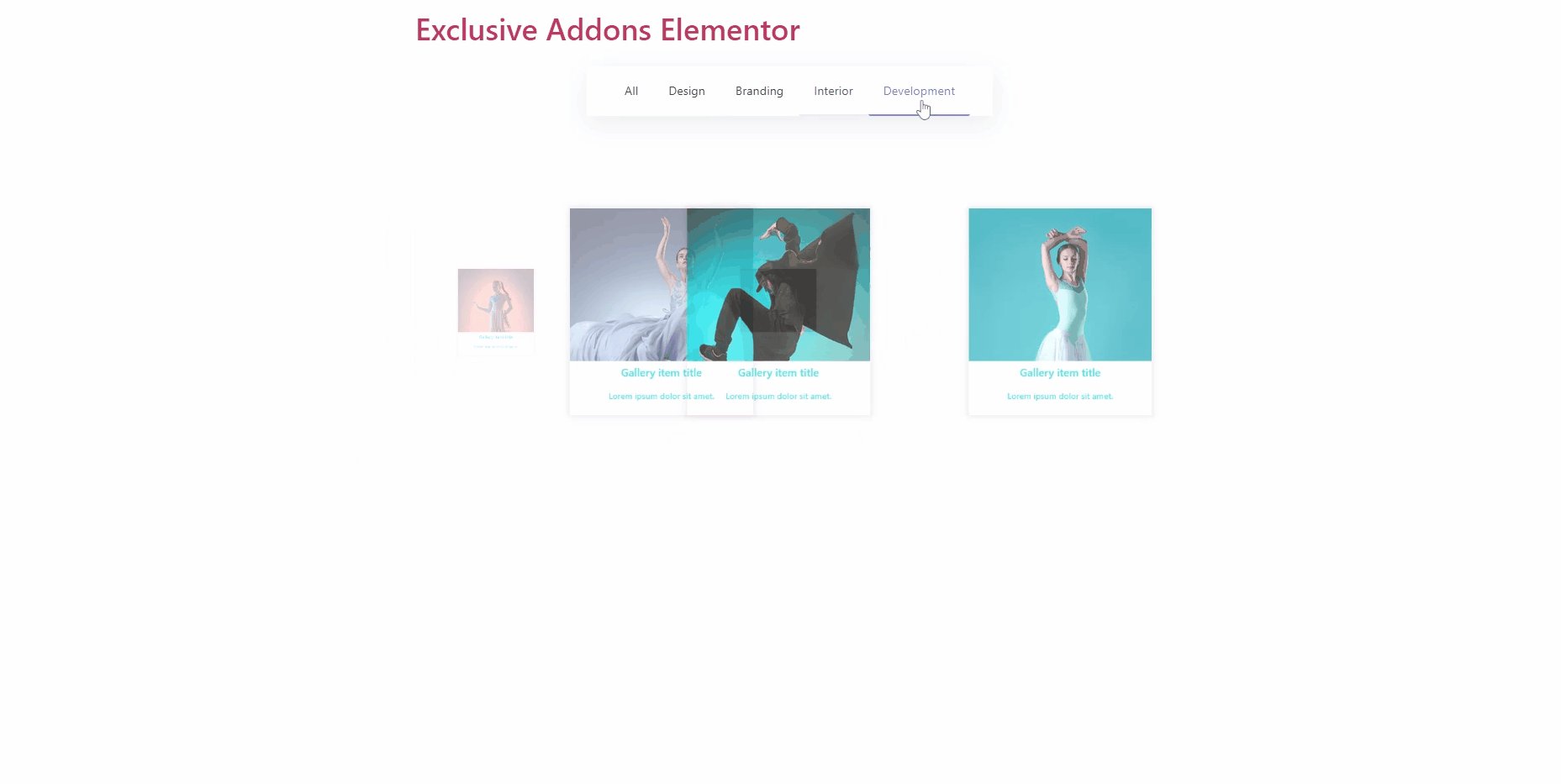
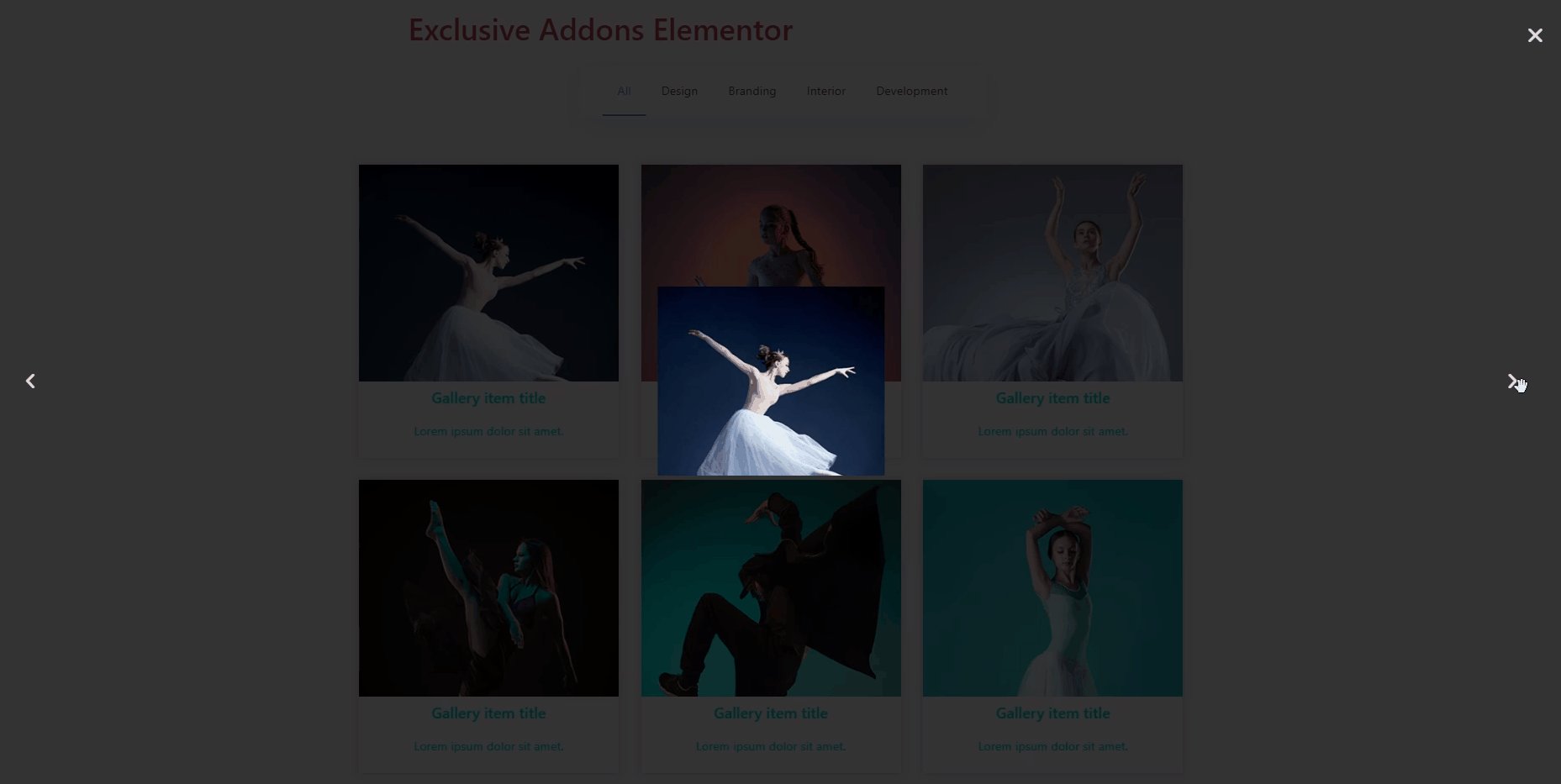
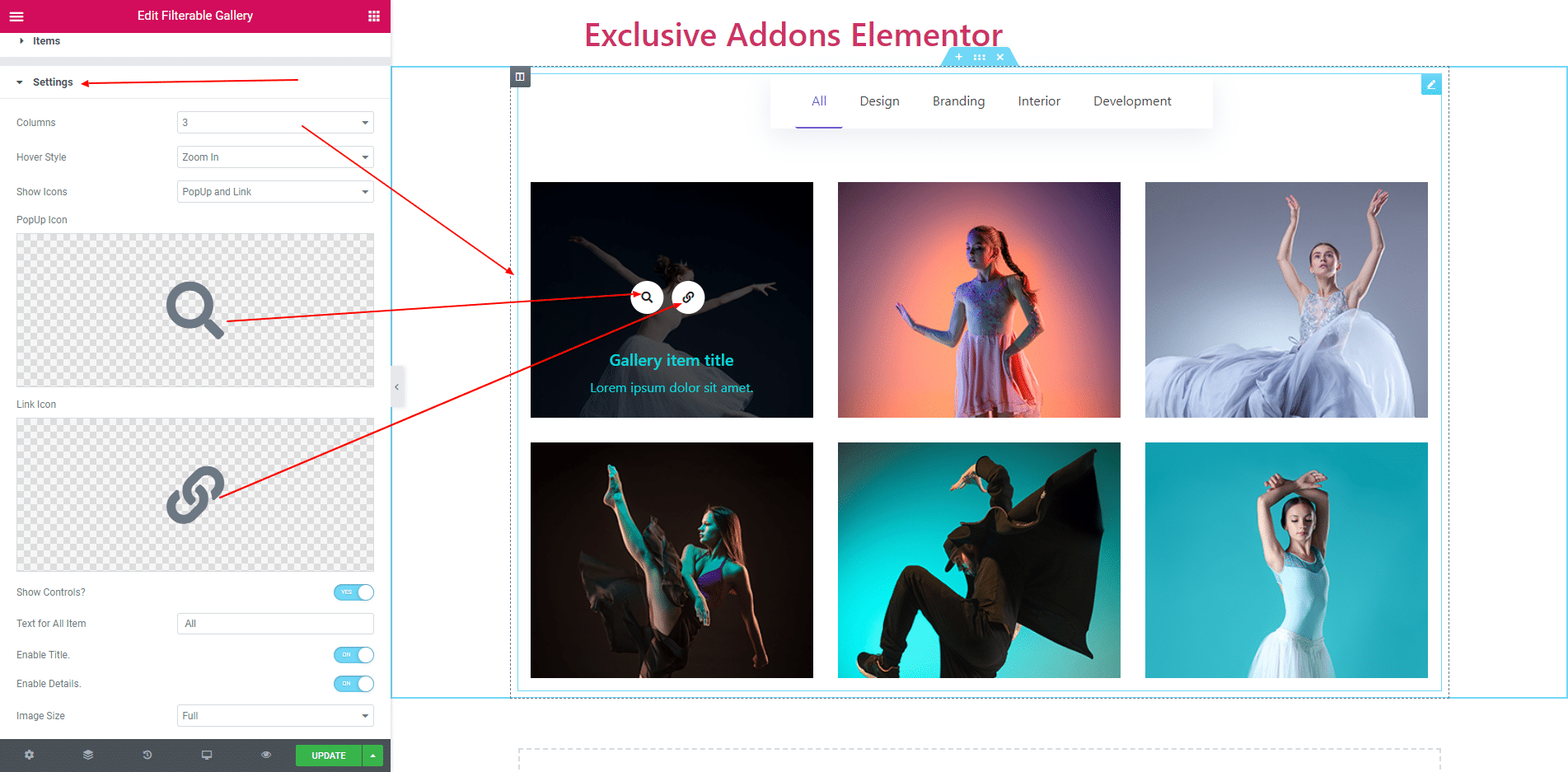
2.3. In settings section you can give number of column, hover style, show icons and show controls. You can also enable or disable title, discription. You can put the content below the image.

STEP 3:
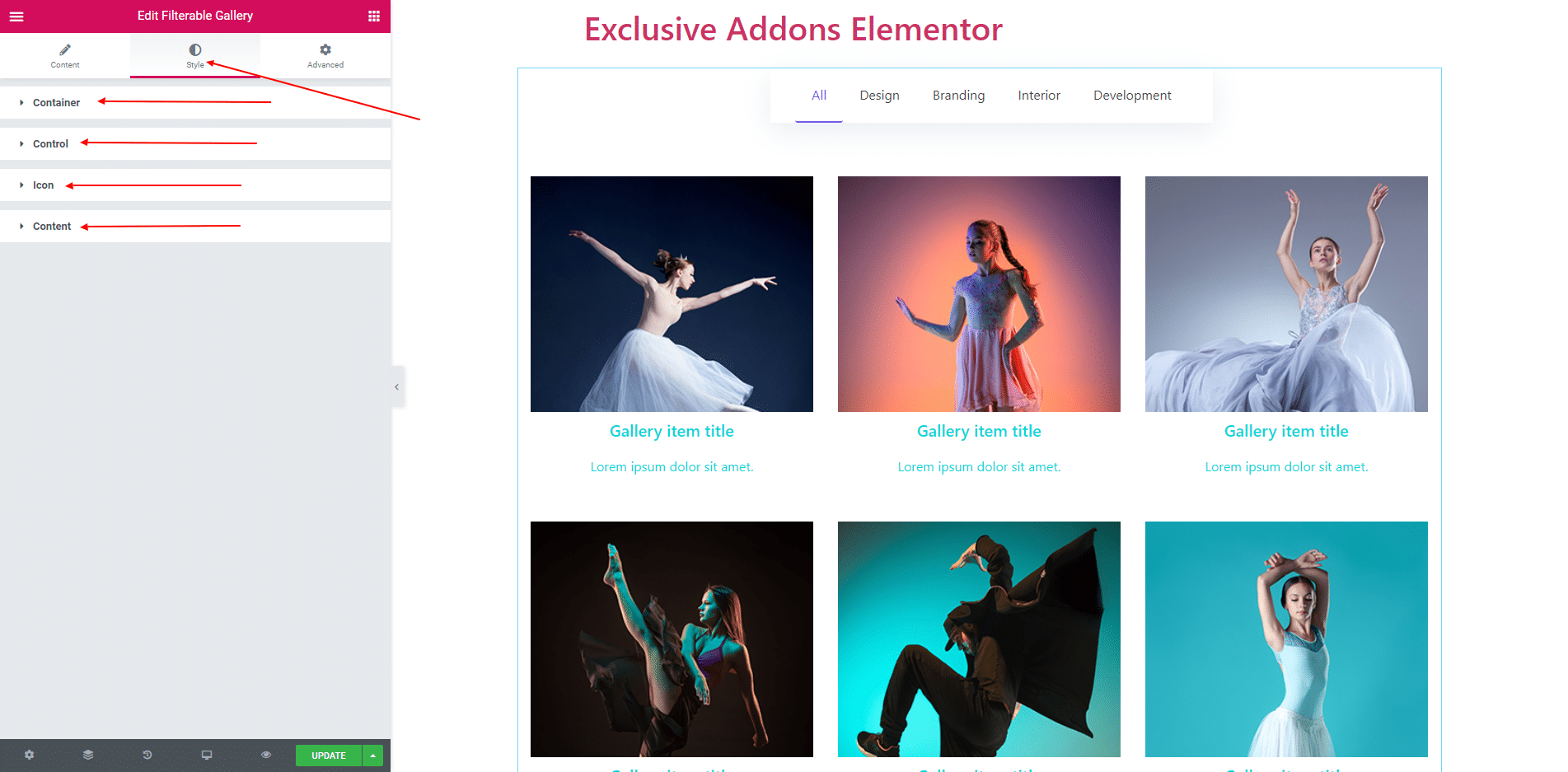
In style tab consist of ‘Container’ and ‘Control’, ‘Icon’ and ‘Content’.

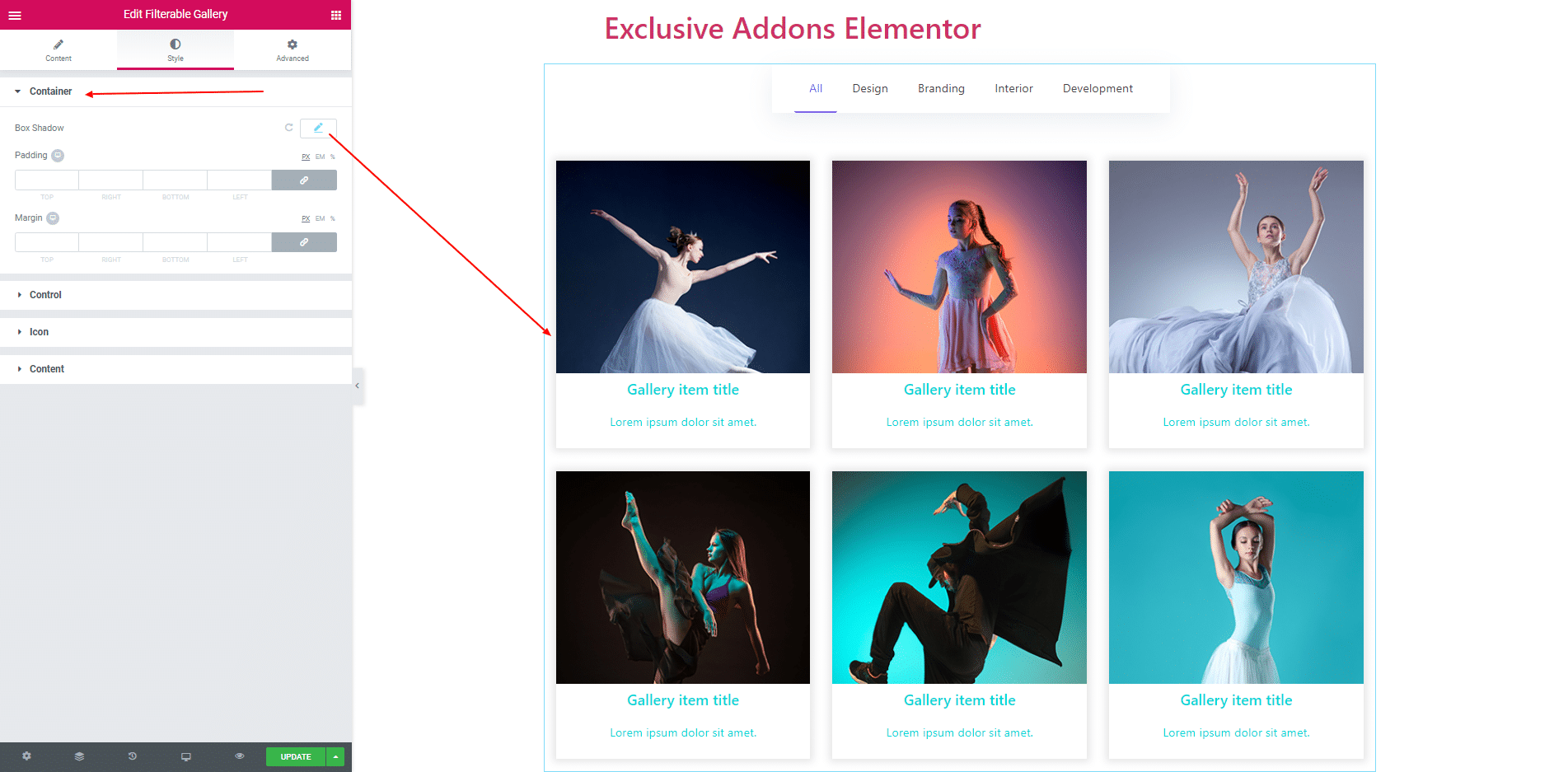
3.1. Container section consist of box shadow, padding and margin.

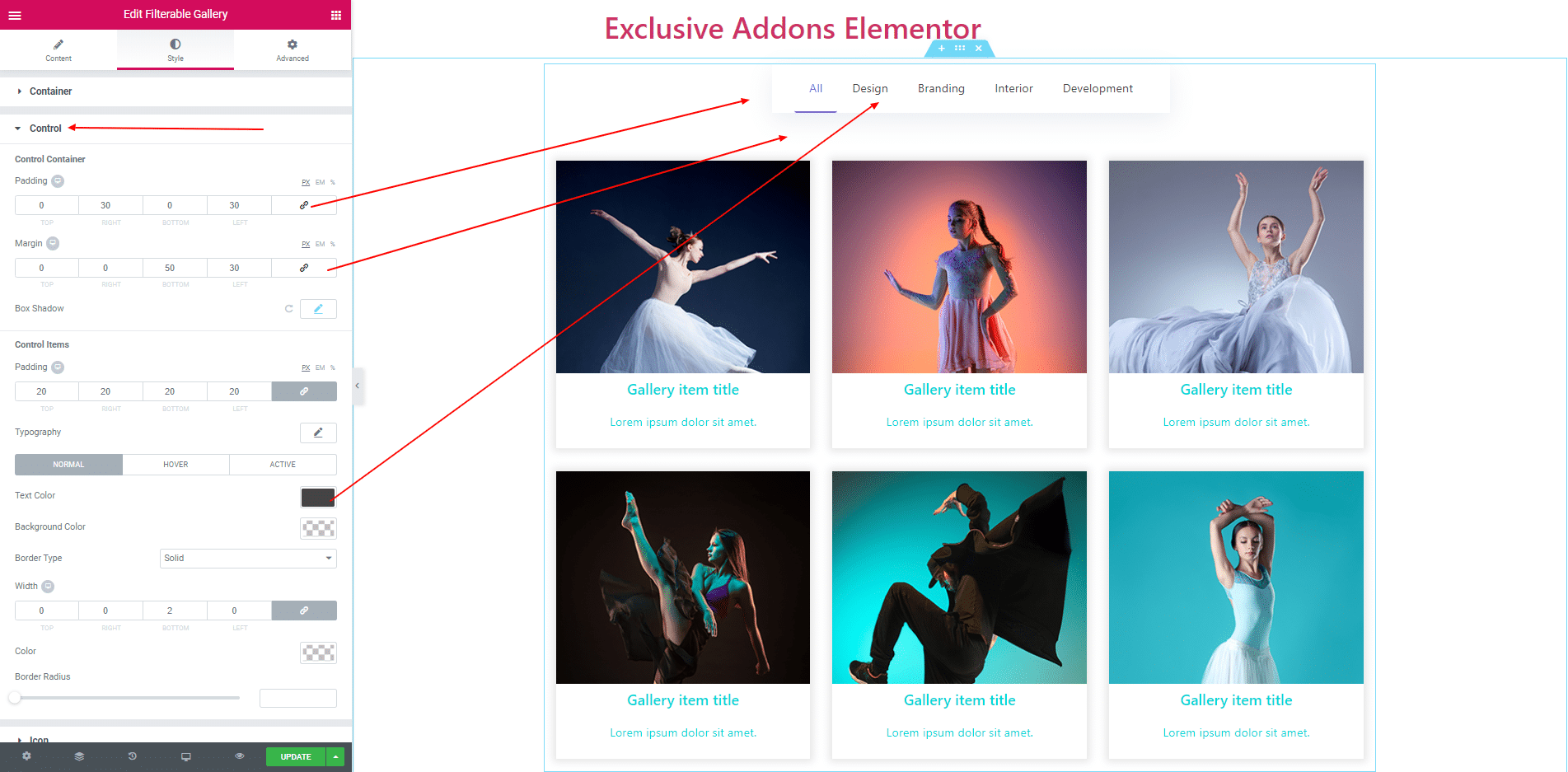
3.2. You can set padding, margin and box shadow. Also can set typography and item padding. You can also set border, border radius, text color and background color for normal, hover and active.

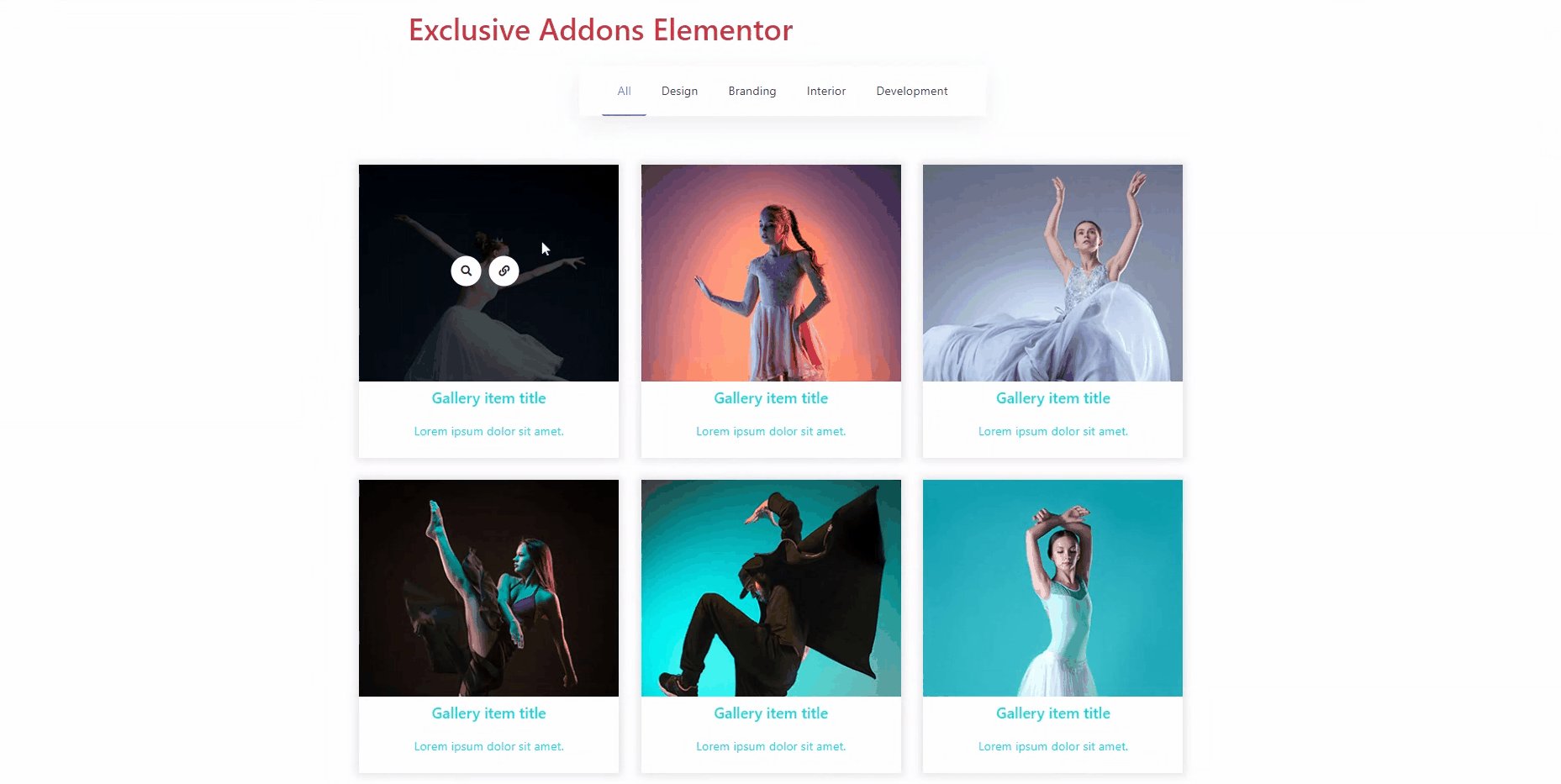
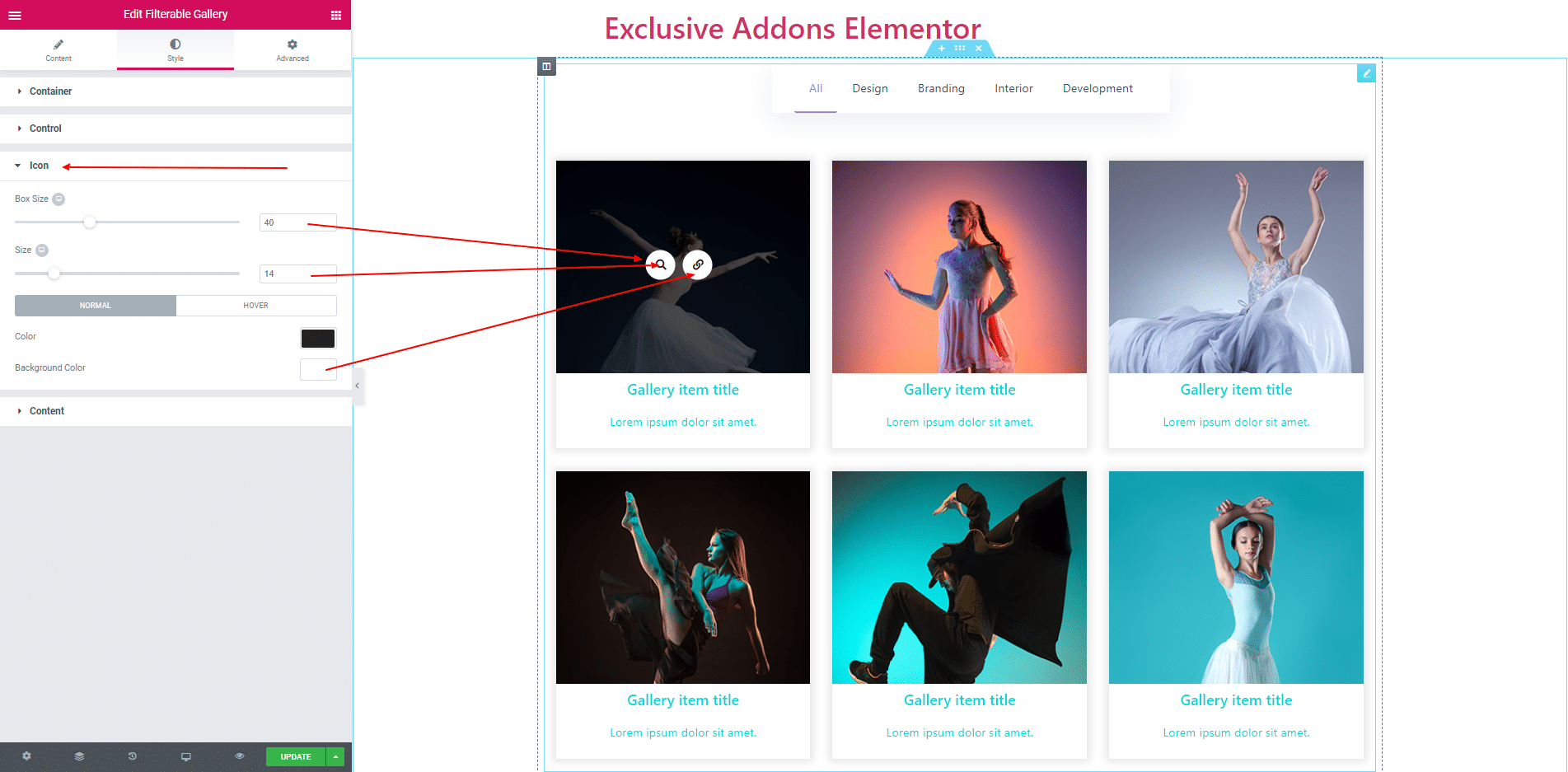
3.3. For icon of share and link you can set icon size, box size, icon color and backdround color both for normal and hover.

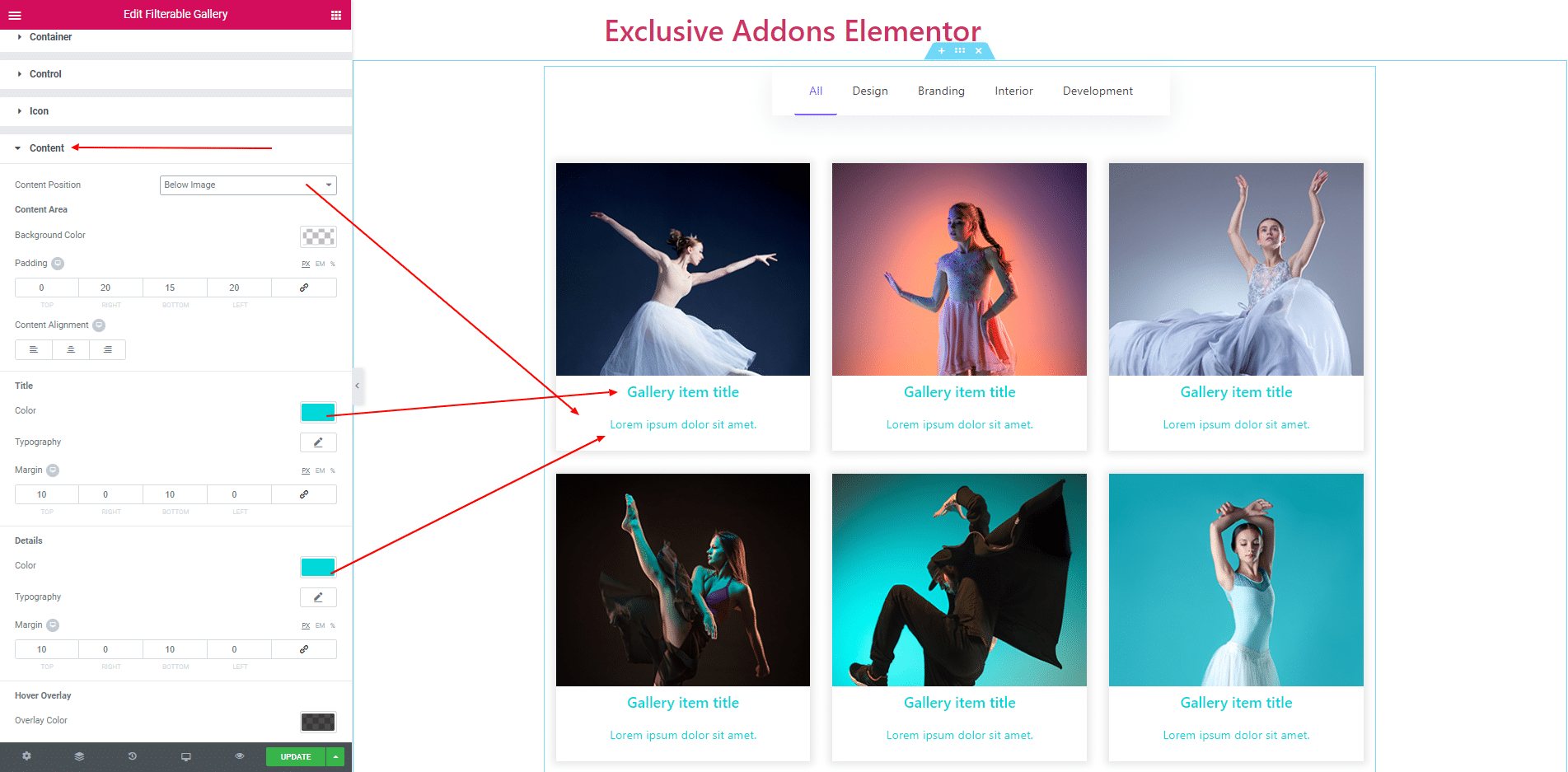
3.4. You can set the content below the image or over the image. Also can set background color of the content. For title and description you can set color, typography and some more options.

STEP 4:
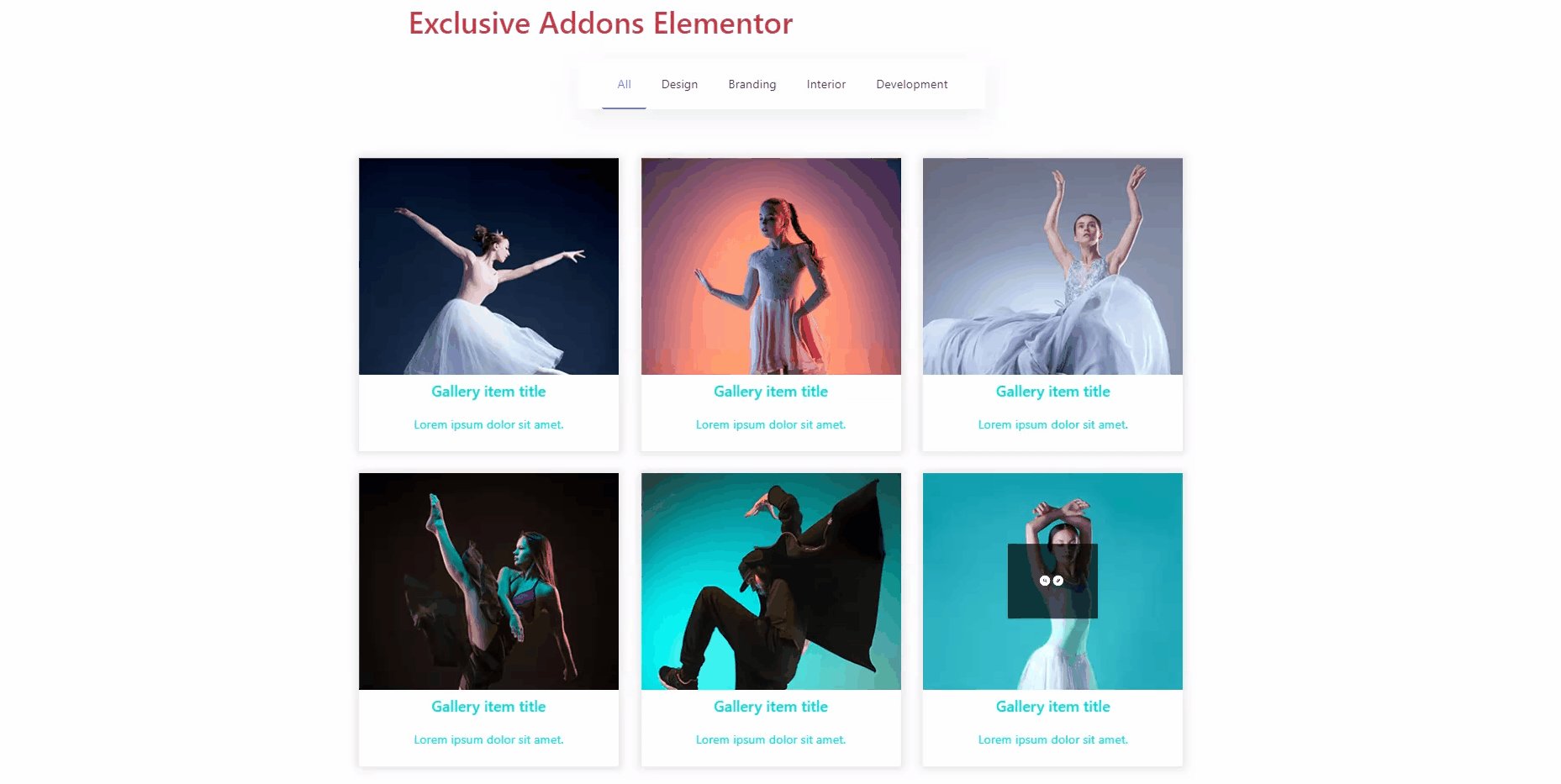
Finally, after clicking the update button you will see the beautiful Filterable Gallery on your webpage.