How to configure and style elementor COVID-19 Widget
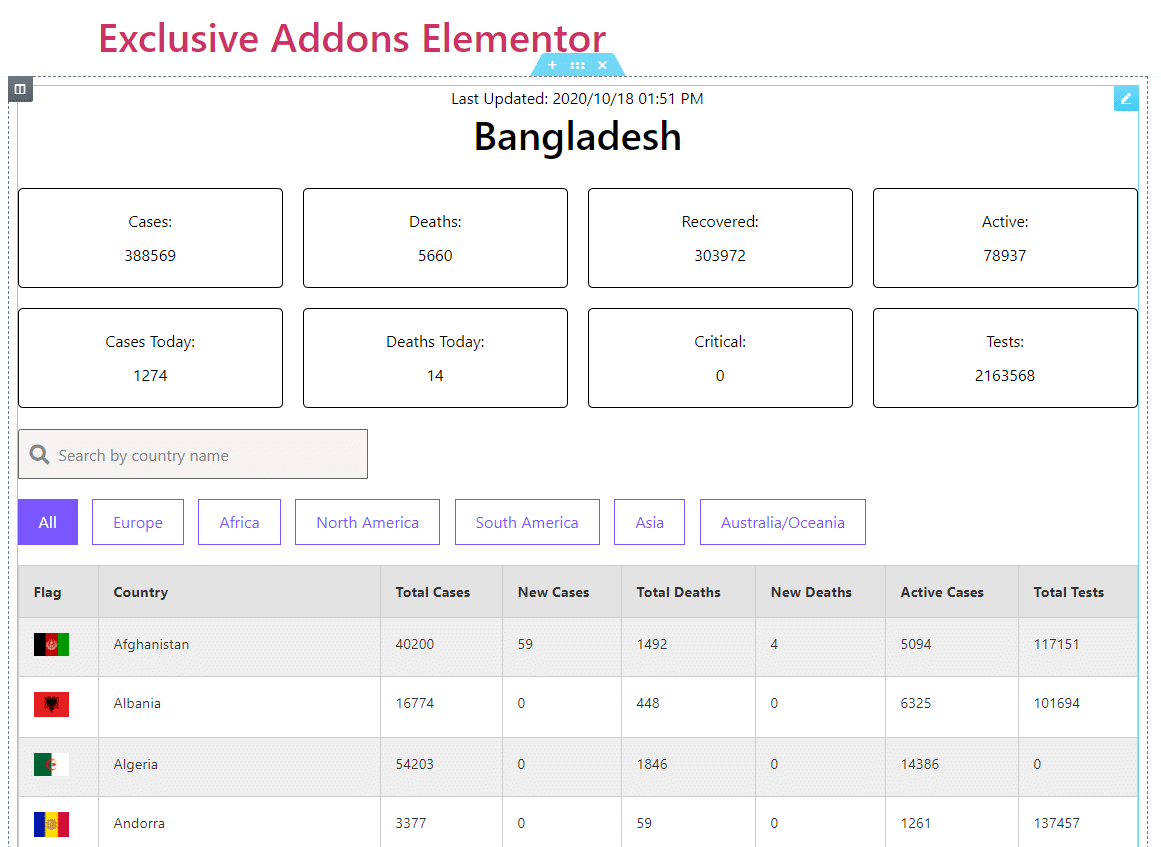
Display accurate and complete worldwide stats and data on the Coronavirus pandemic situation using Exclusive Addons Covid-19 Widget for Elementor.
STEP 1:
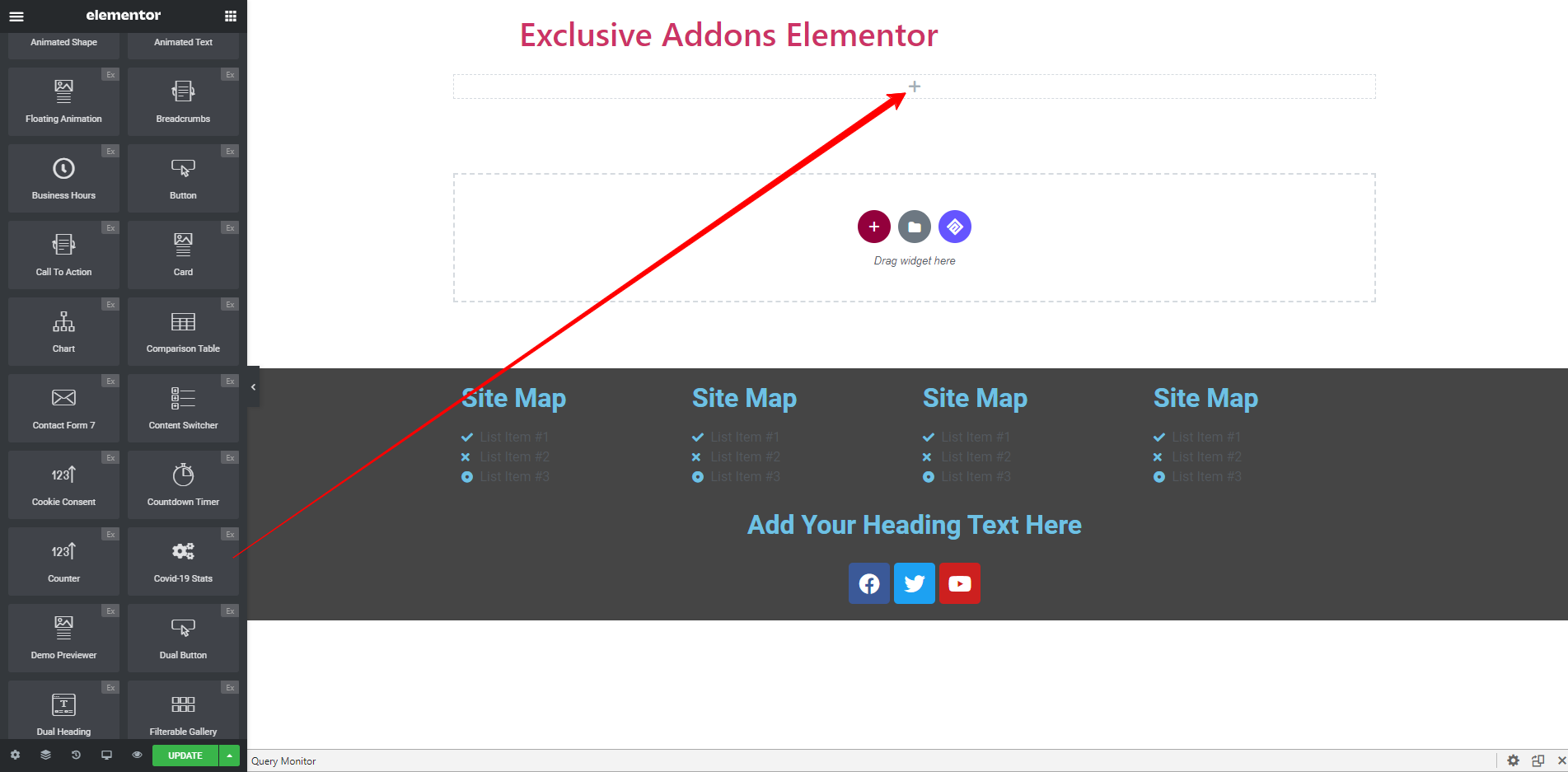
Select the ‘COVID-19‘ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
Configure the COVID-19 Widget in the Content tab by modifying the Info Block and Info Table.
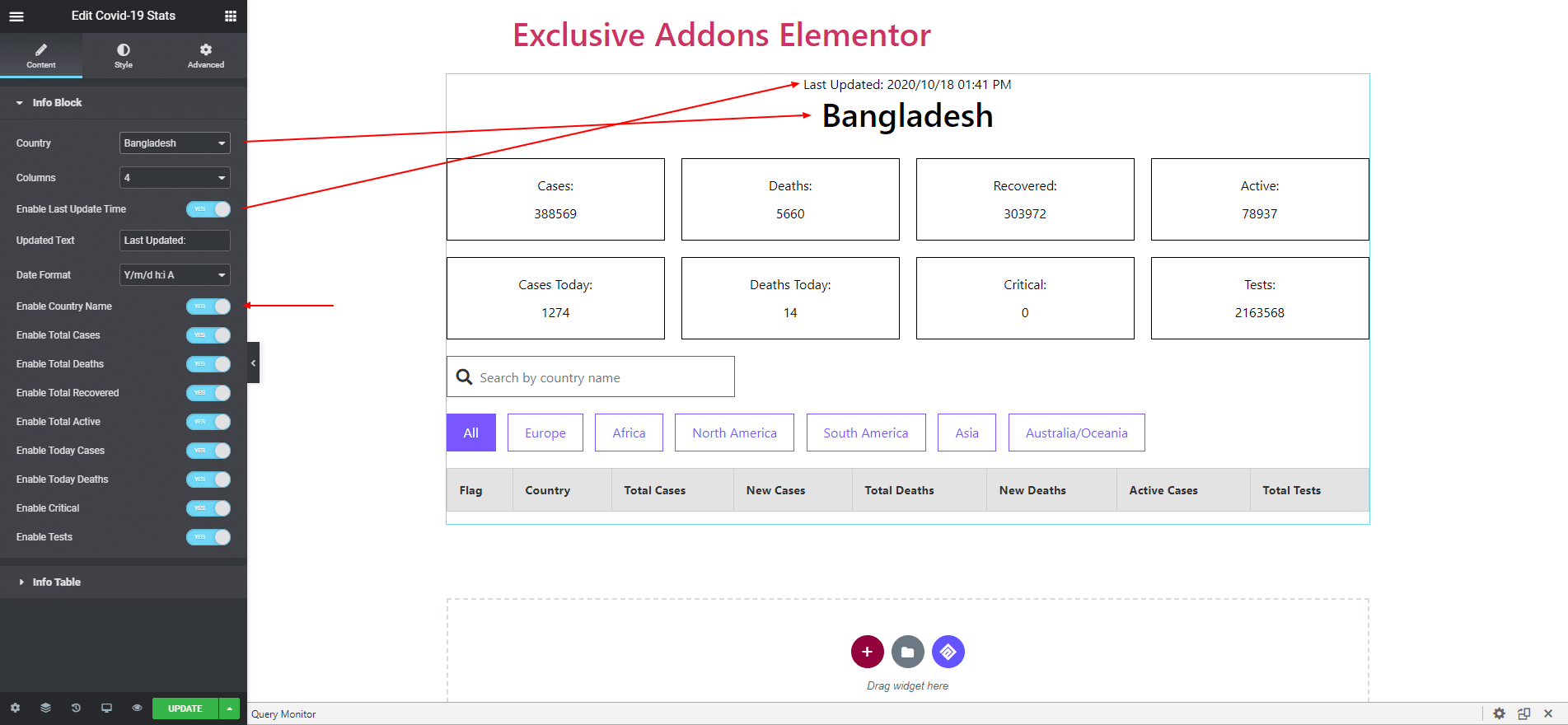
2.1 Show an overview of worldwide COVID situation or any specific country’s situation in the Info Block section. Select ‘Country Name’ from the drop-down, or choose ‘All’ to show the worldwide data.
You can set Column numbers, enable the Last Update Time, and choose the date format. Also can decide which data to show by enabling them.

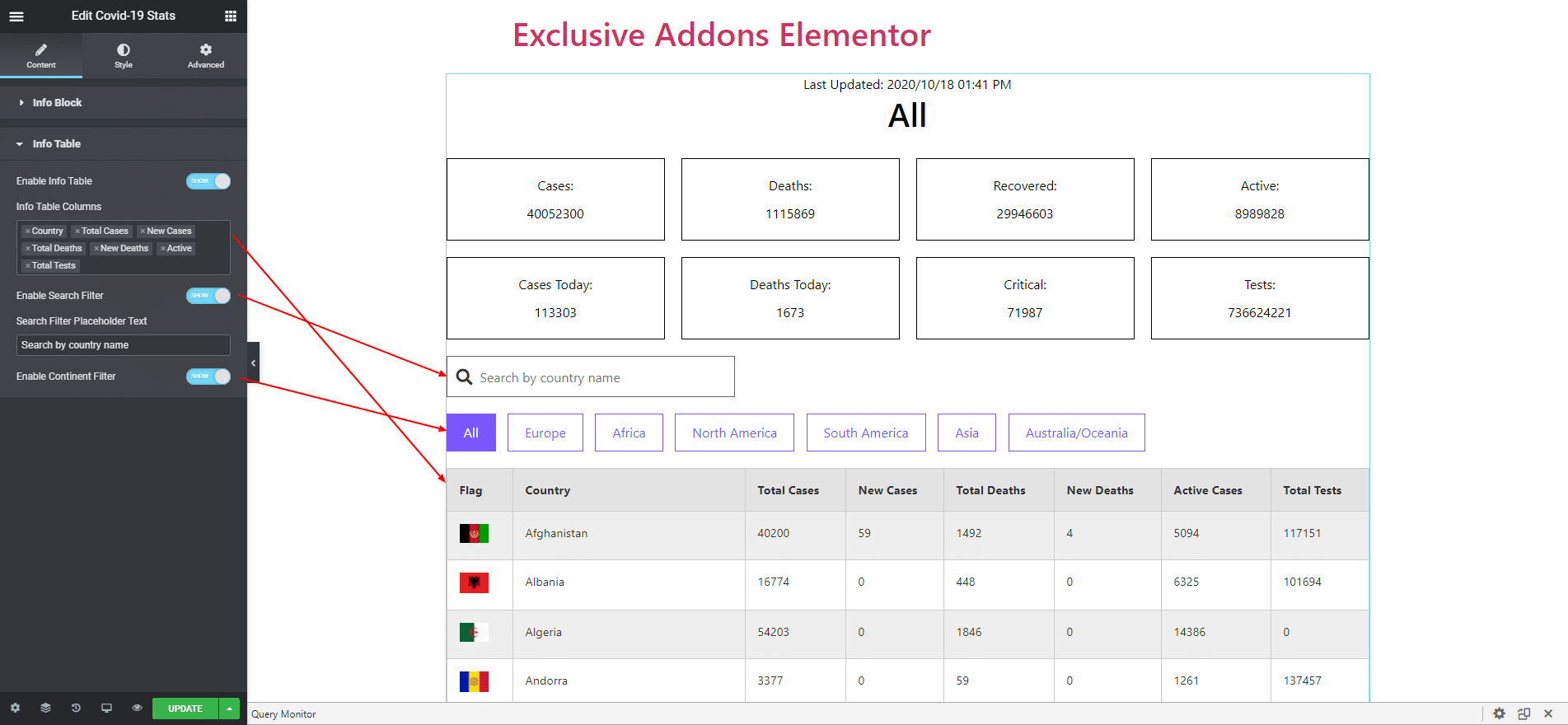
2.2 In the Info Table section, you have the option to enable or disable the entire section. Include as many items as you want in the Info Table Column.
You can also enable or disable Search Filter and Continent Filter individually and add Place Holder Text for Search Filter.

STEP 3:
Style tab allows you to customize Heading, Container Block, Search Filter, Continent Filter Button, and Info Table.
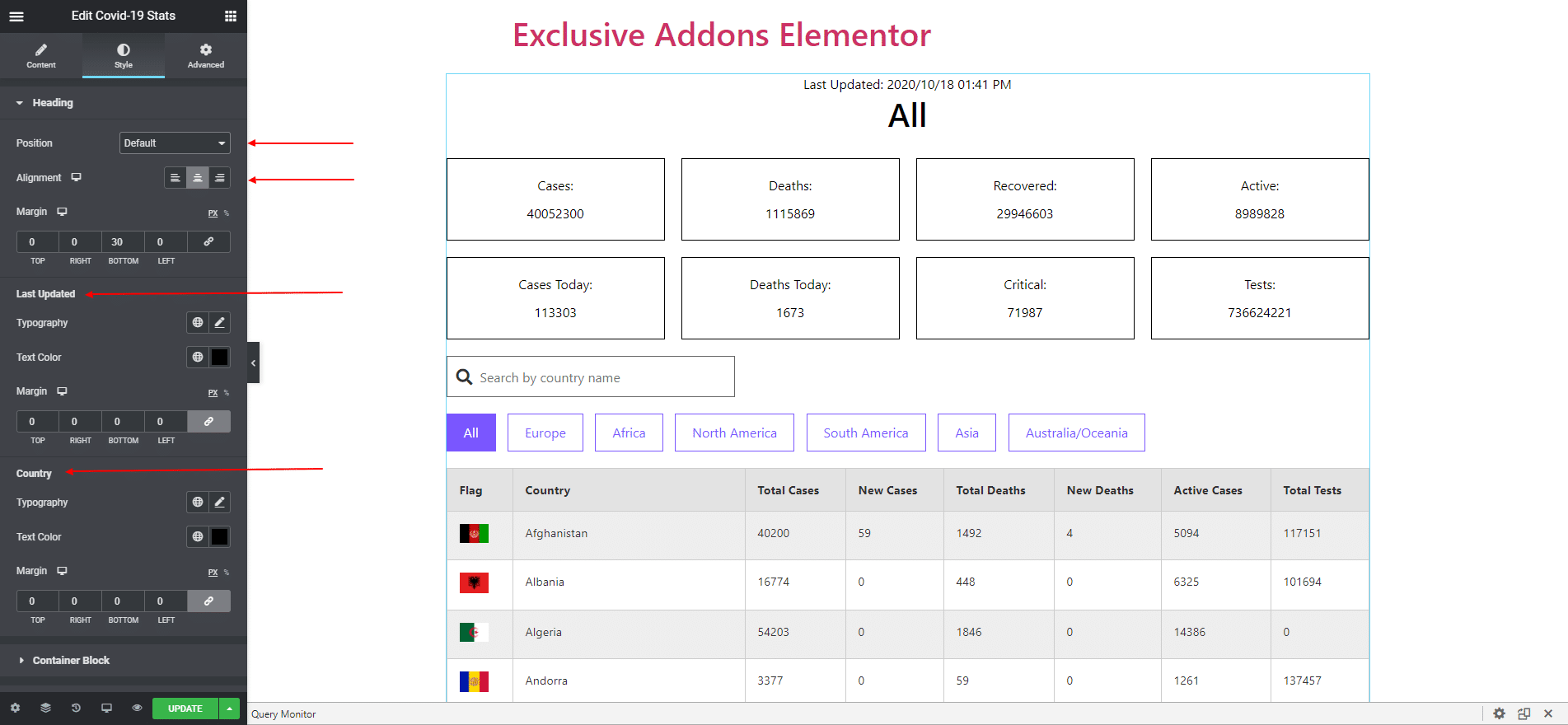
3.1 In Heading section, set the position of Country Name and Last Update Time to ‘Default’ or ‘Inline’. If you choose ‘Default’, set their alignment as well. Change Typography, Text Color, and Margin separately.

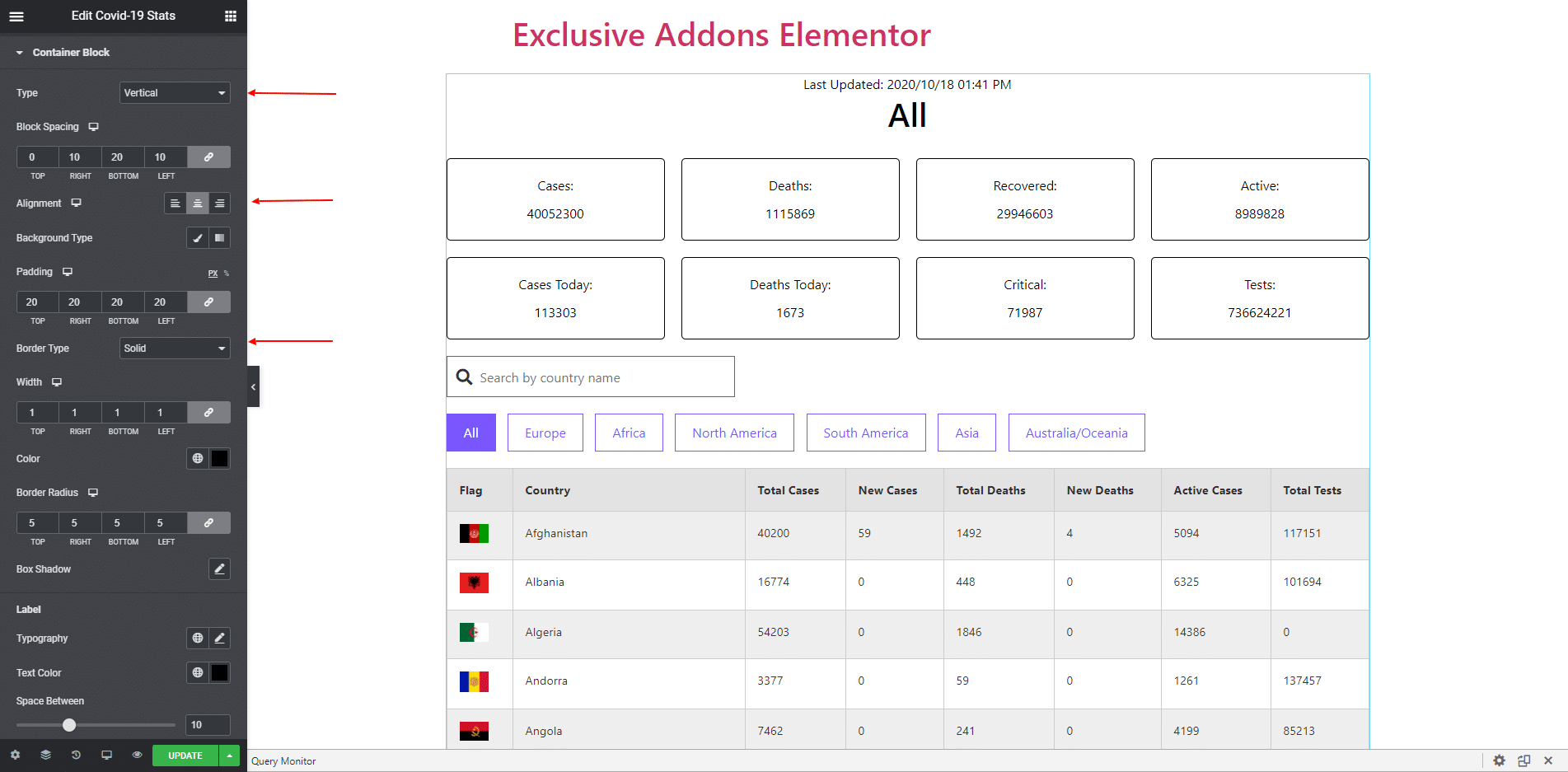
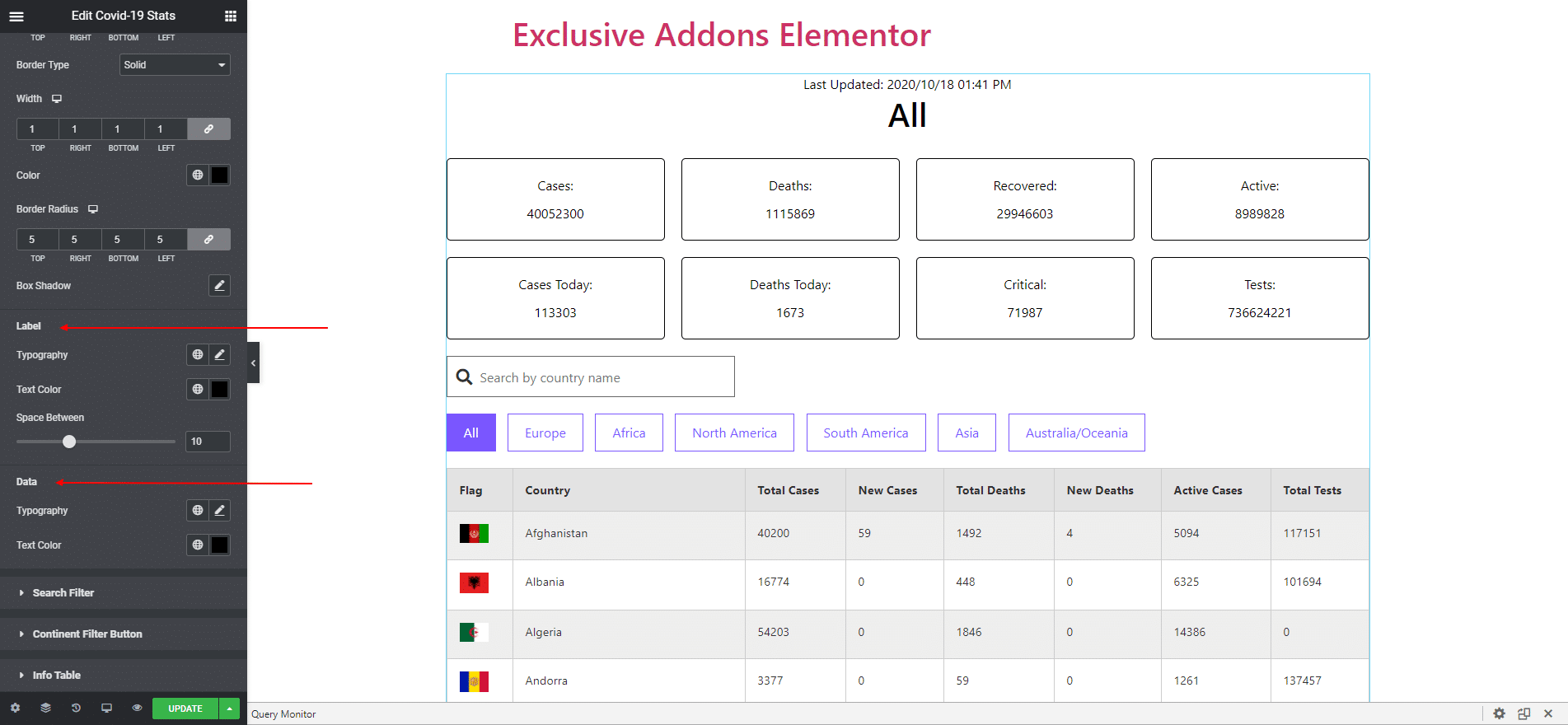
3.2 For Container Block section, select Type between ‘Vertical’ and ‘Horizontal’. You can adjust Block Spacing, Padding, Border-radius, and select Box-Shadow, Border type as well as Background Type.

Set Individual Typography and Text Color for both ‘Label’ and ‘Data’. Besides for Label, adjust the ‘Space Between’.

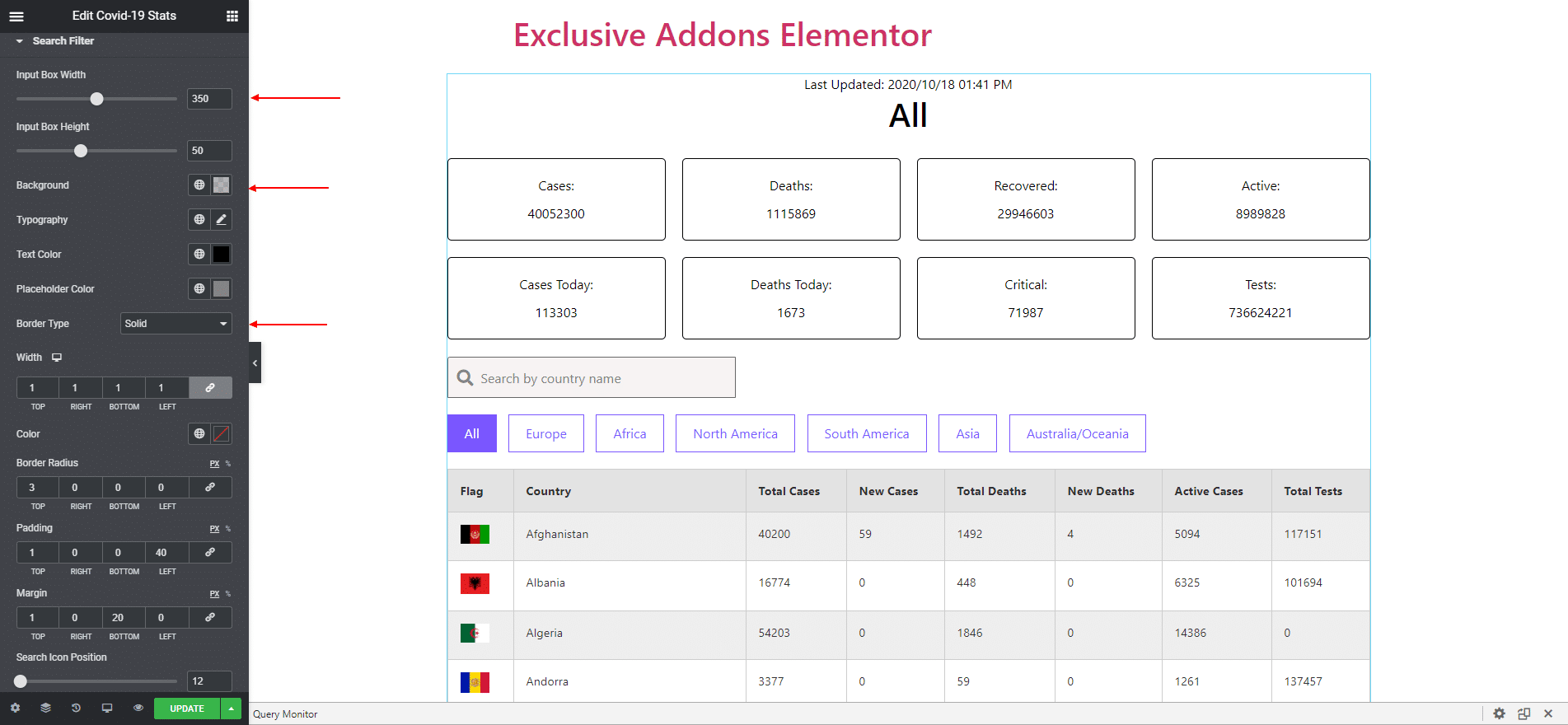
3.3 In Search Filter section, adjust Input Box Height and Input Box Width. You can customize the section by changing its attributes like Background Color, Typography, Text Color, and several others.

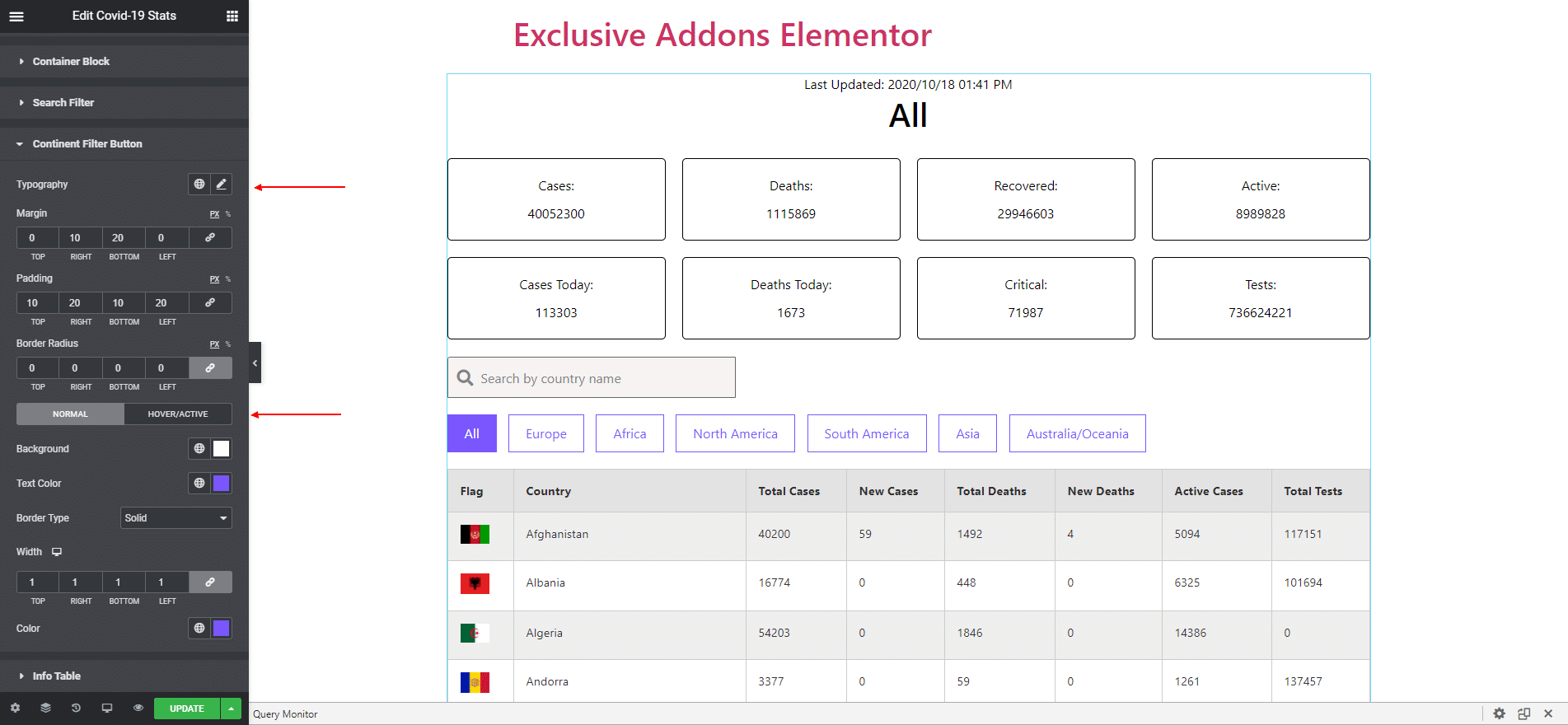
3.4 Modify the Continent Filter Button, by changing its Typography, Margin, Padding, and Border Radius.
Set independent Background Color, Text Color, Border Type, and Border Color for both ‘Normal’ state and ‘Hover/Active’ state.

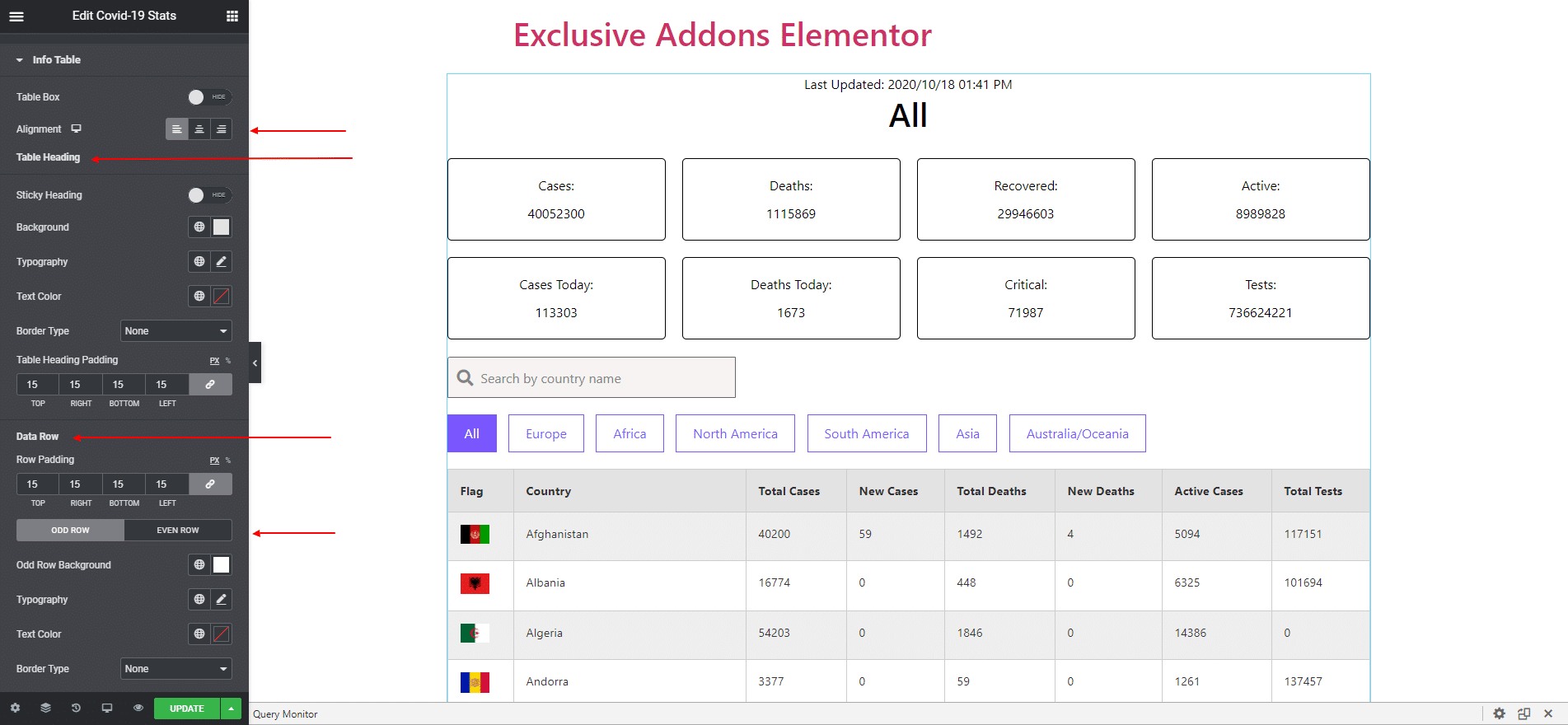
3.5 In Info Table section, set content Alignment and enable Table Box.
For ‘Table Heading‘, you can enable the Sticky Heading option. Set Background Color, Typography, Text Color, Border Type, and Table Heading Padding.
For ‘Data Row‘ you can also change Row Padding, and choose separate Background color, Typography, Text Color, and Border Type for ‘Odd Row’ and ‘Even Row’.

STEP 4:
Finally, hit the Update button, and include Exclusive Addons COVID-19 Widget on your WordPress site.