How to configure and style Contact Form 7 Widget.
Include customizable contact form with variety number of features on your website using Exclusive Addons Contact Form 7 Widget for Elementor..
STEP 1:
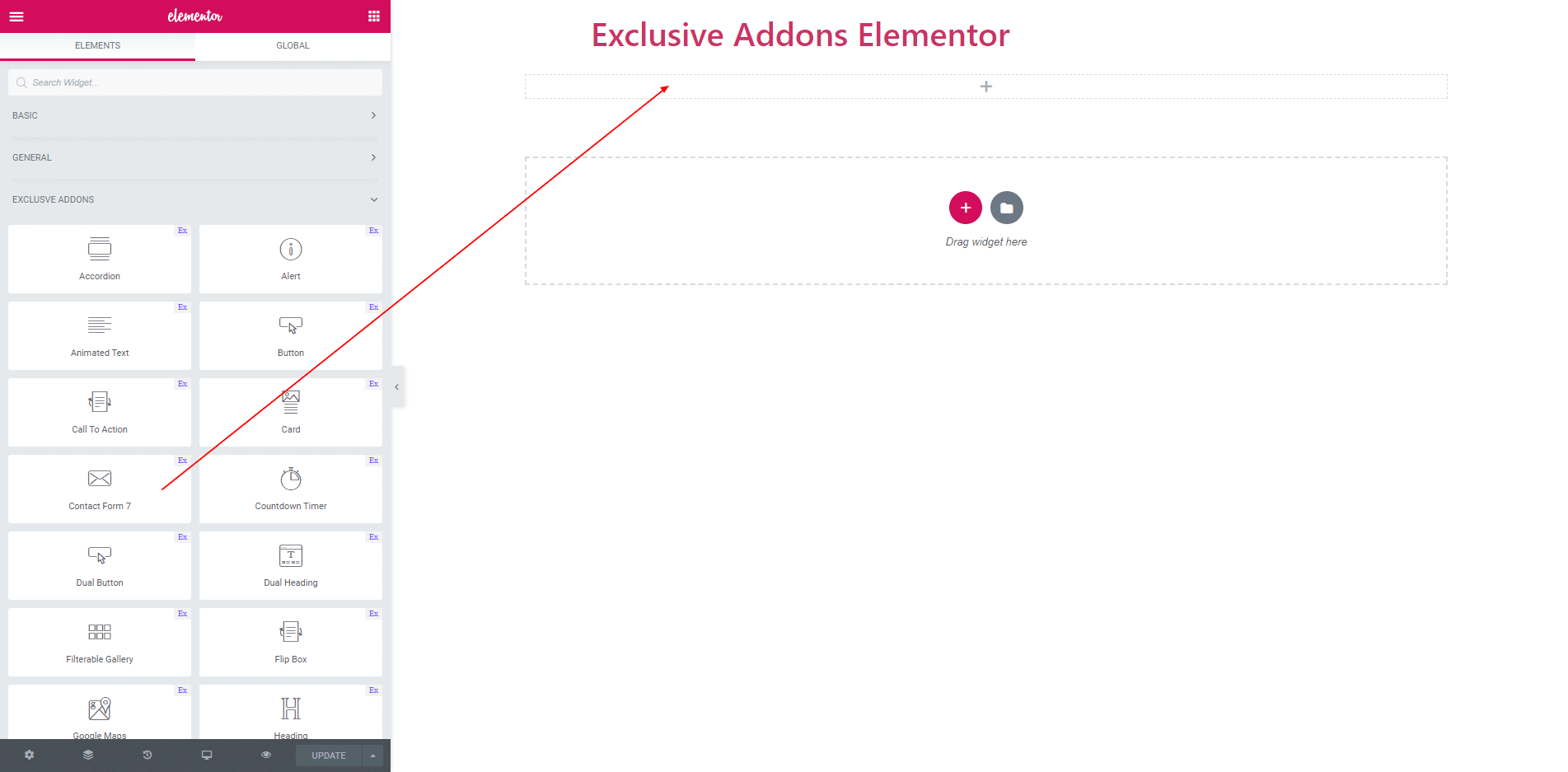
Select the ‘Contact Form 7’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
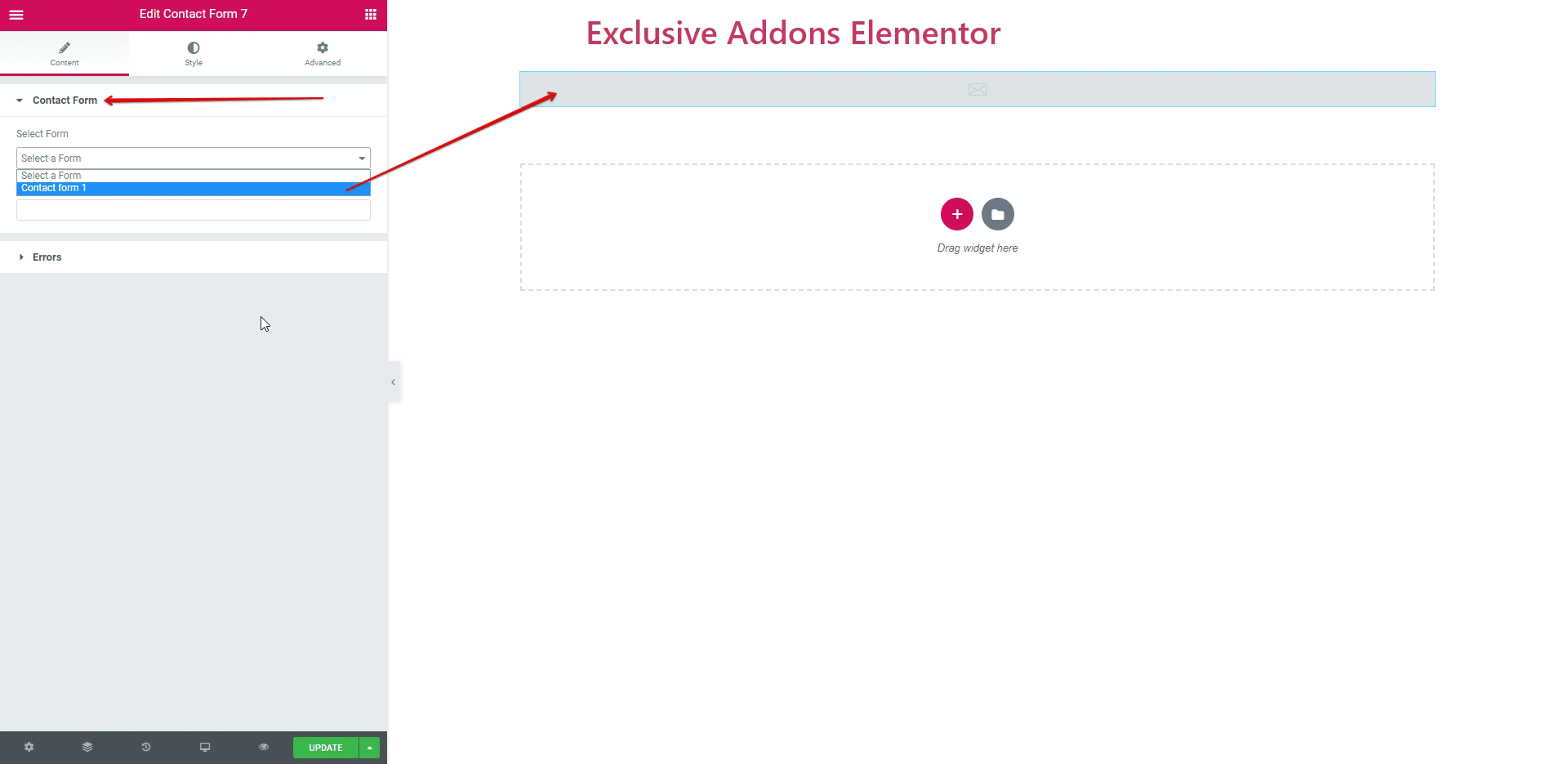
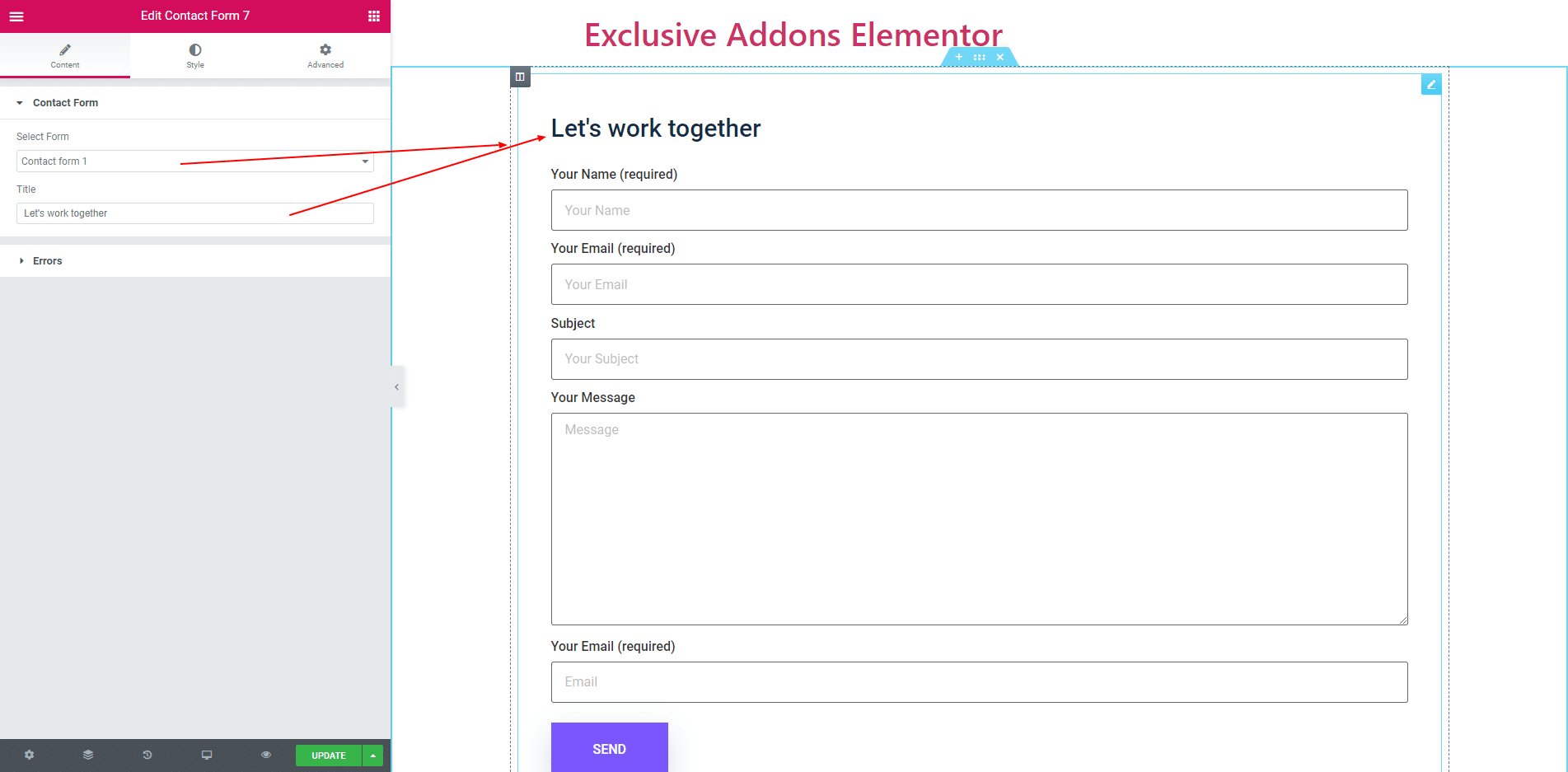
In Content you find Contact Form. In Contact Form you can select a form which is in the contact form plugin.You can select “Contact Form 1”. This is default style. You can customize this style and also can add your own form.

2.1. After selecting Contact Form 1 you will get a form. You can add title of the from.

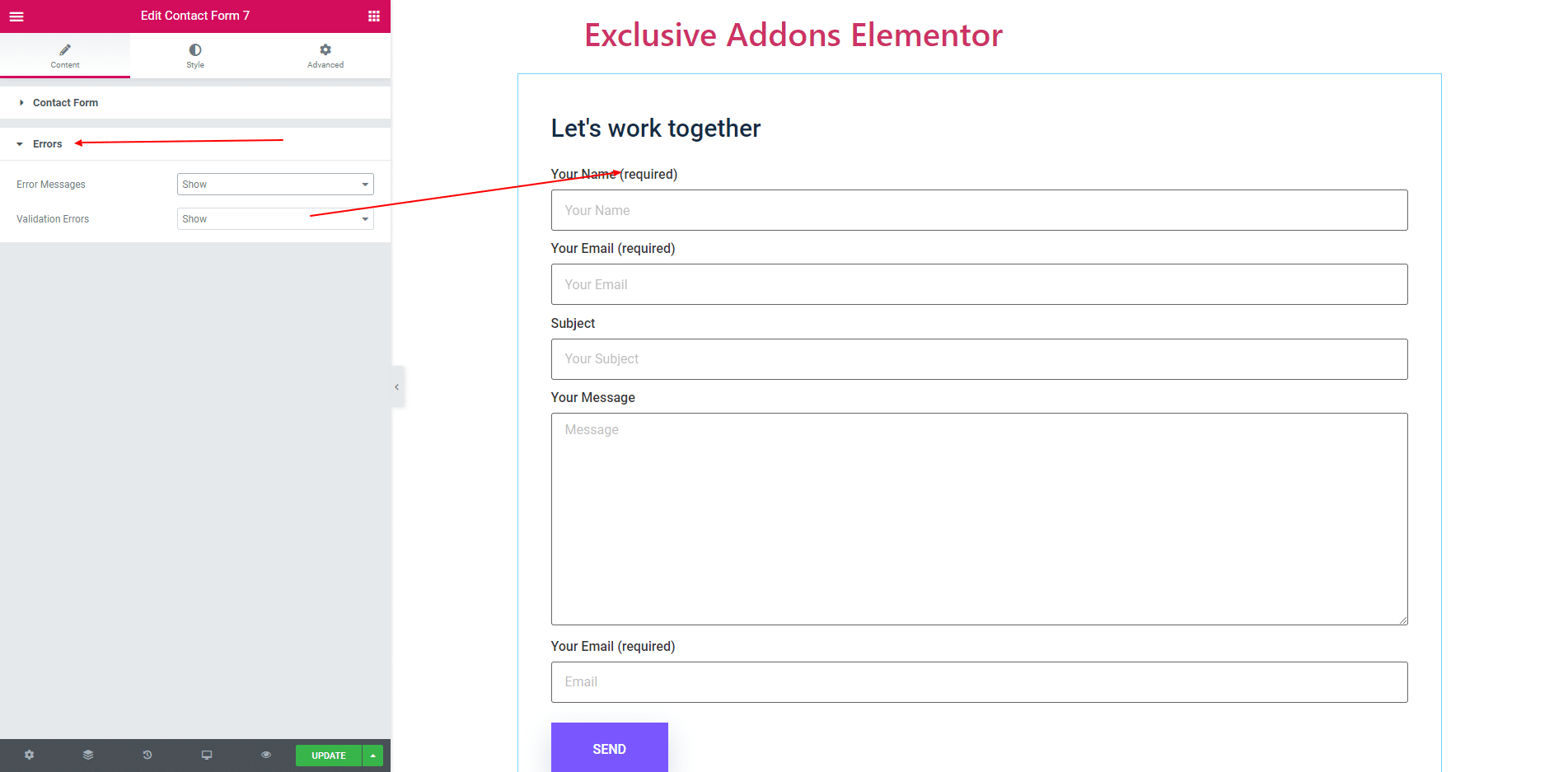
2.2. In Error section you will get two types of error. One is Error message and other is Validation Error.You can also hide or show this error.

STEP 3:
Use Style section you can style your contact form.
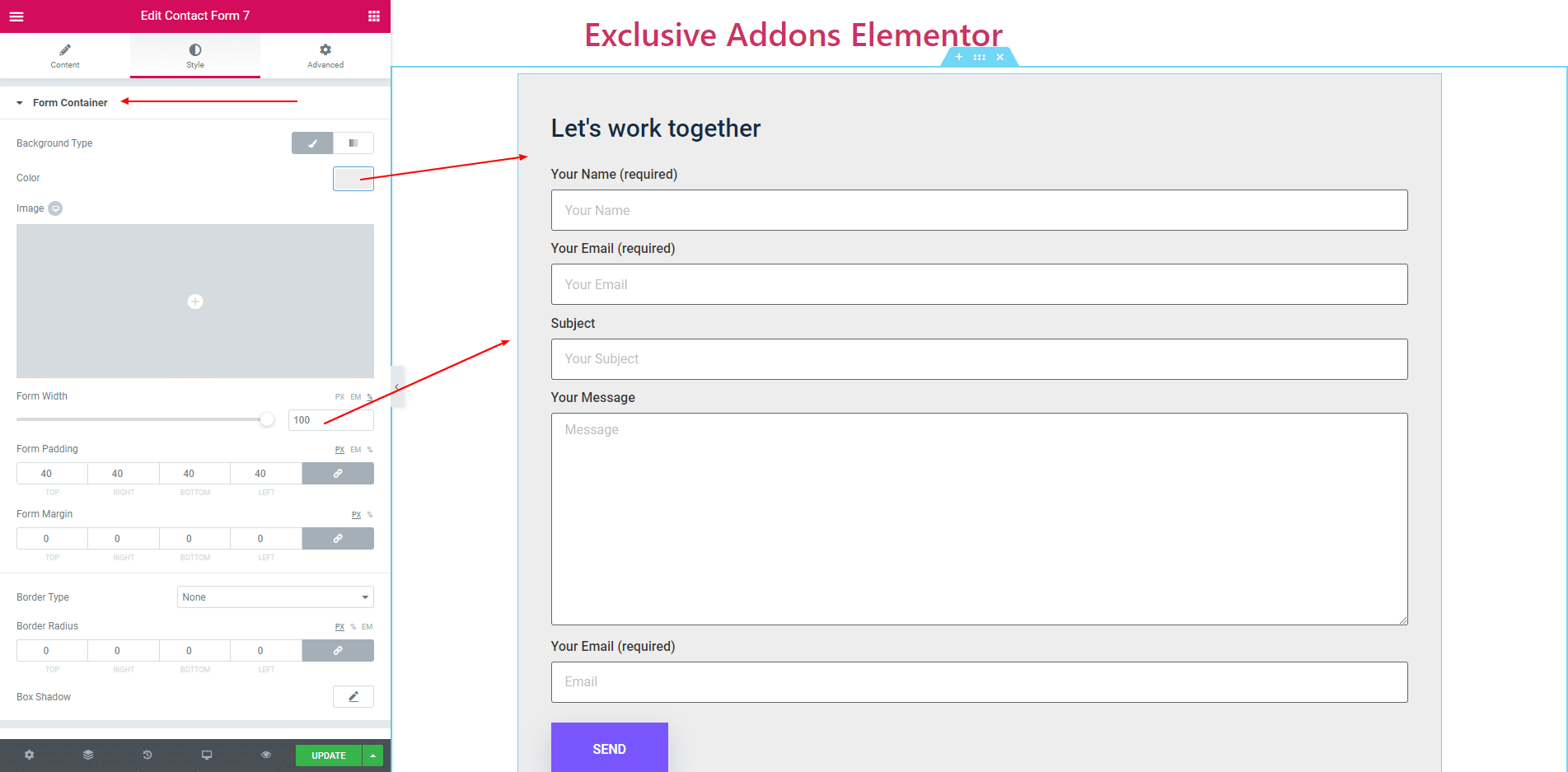
3.1. Form Container consist of Background Color, Border, Padding, Border Radius and Box Shadow. you can also set the width of the form container.

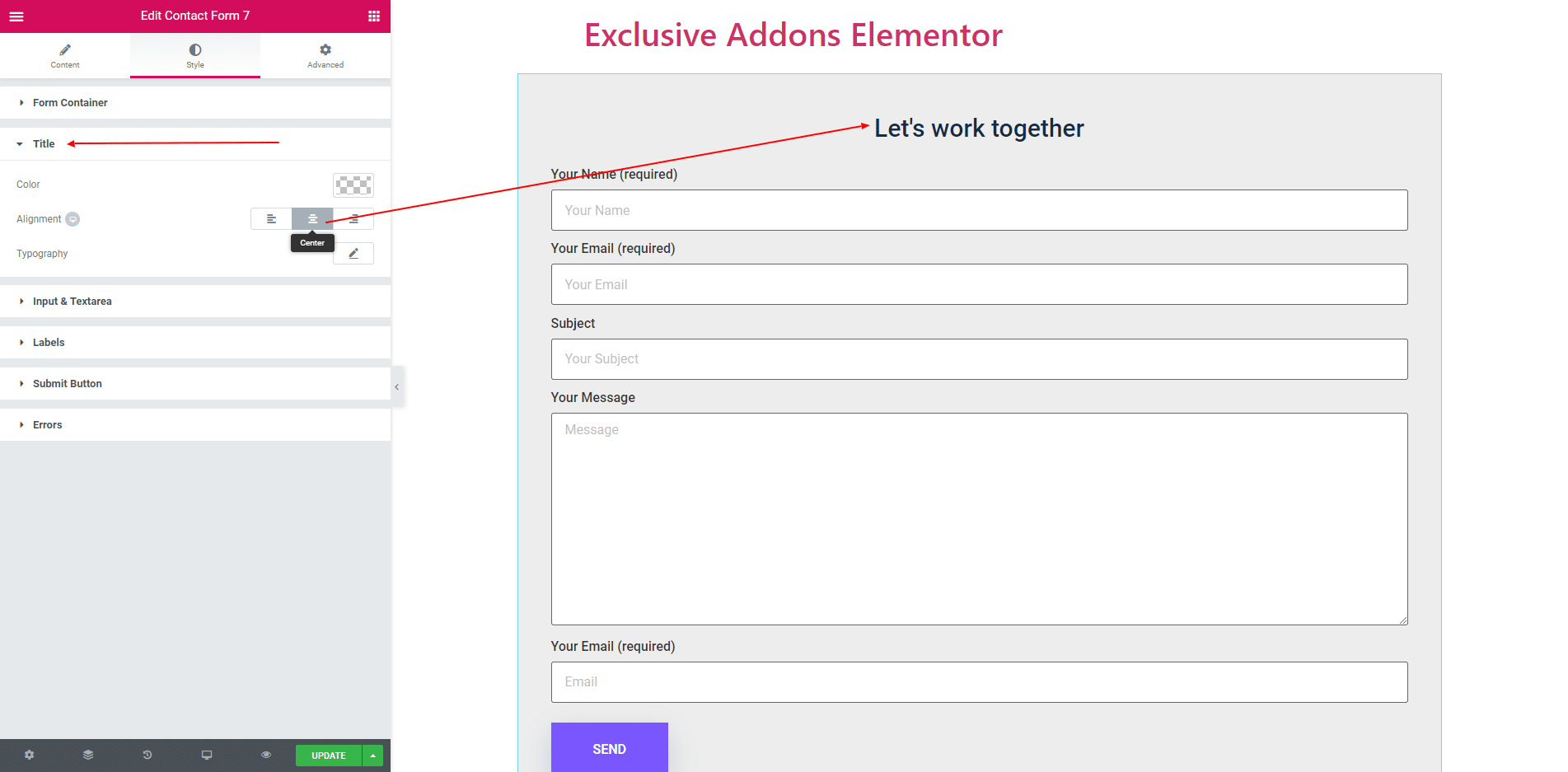
3.2. In Title section you can align it, change typography and change text color.

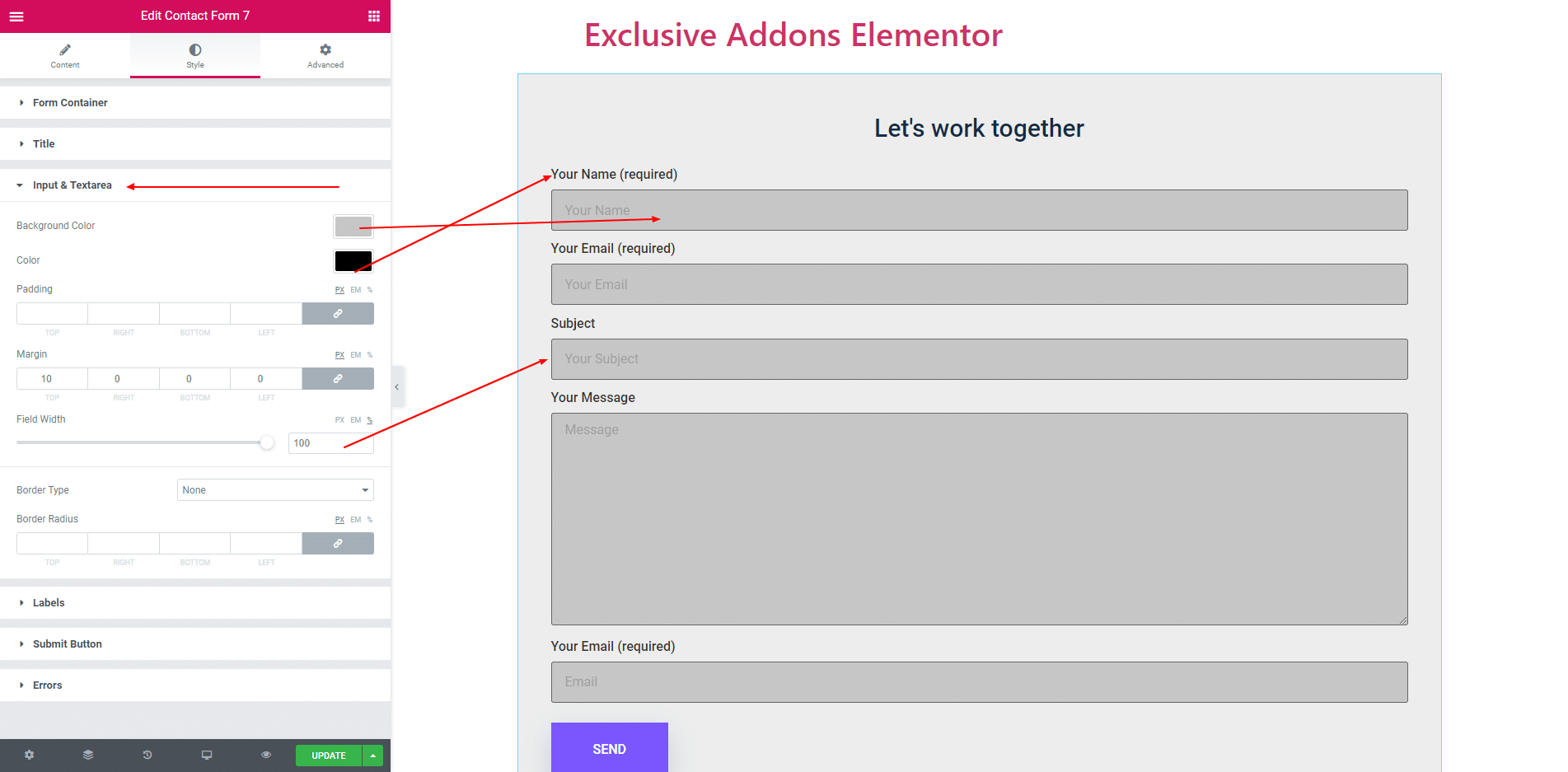
3.3. In Input and Text area, you can set input box Background color, Text color, Padding, Margin and Width of the input field.

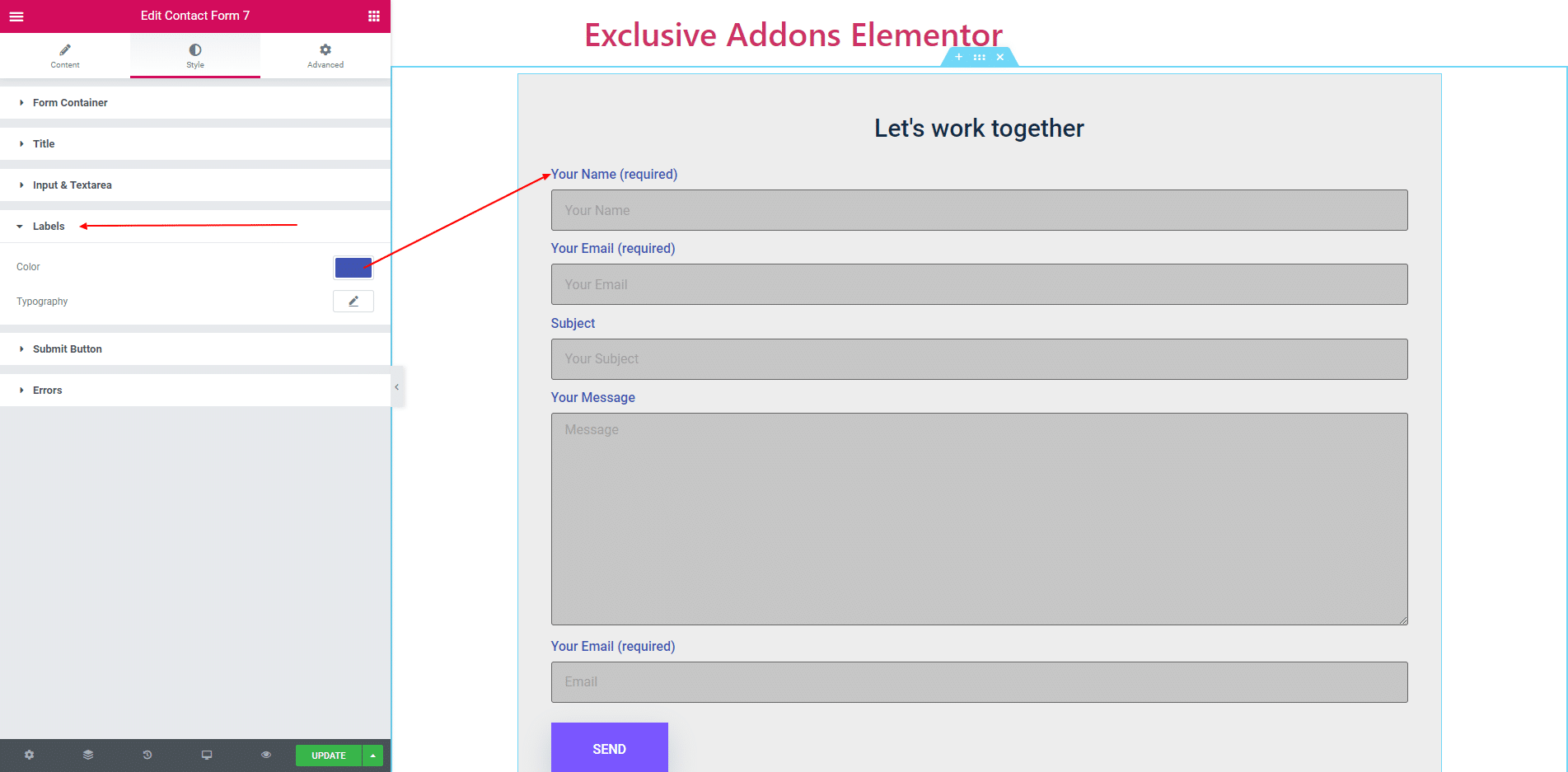
3.4. You can change lebel color and typography in Lebel section.

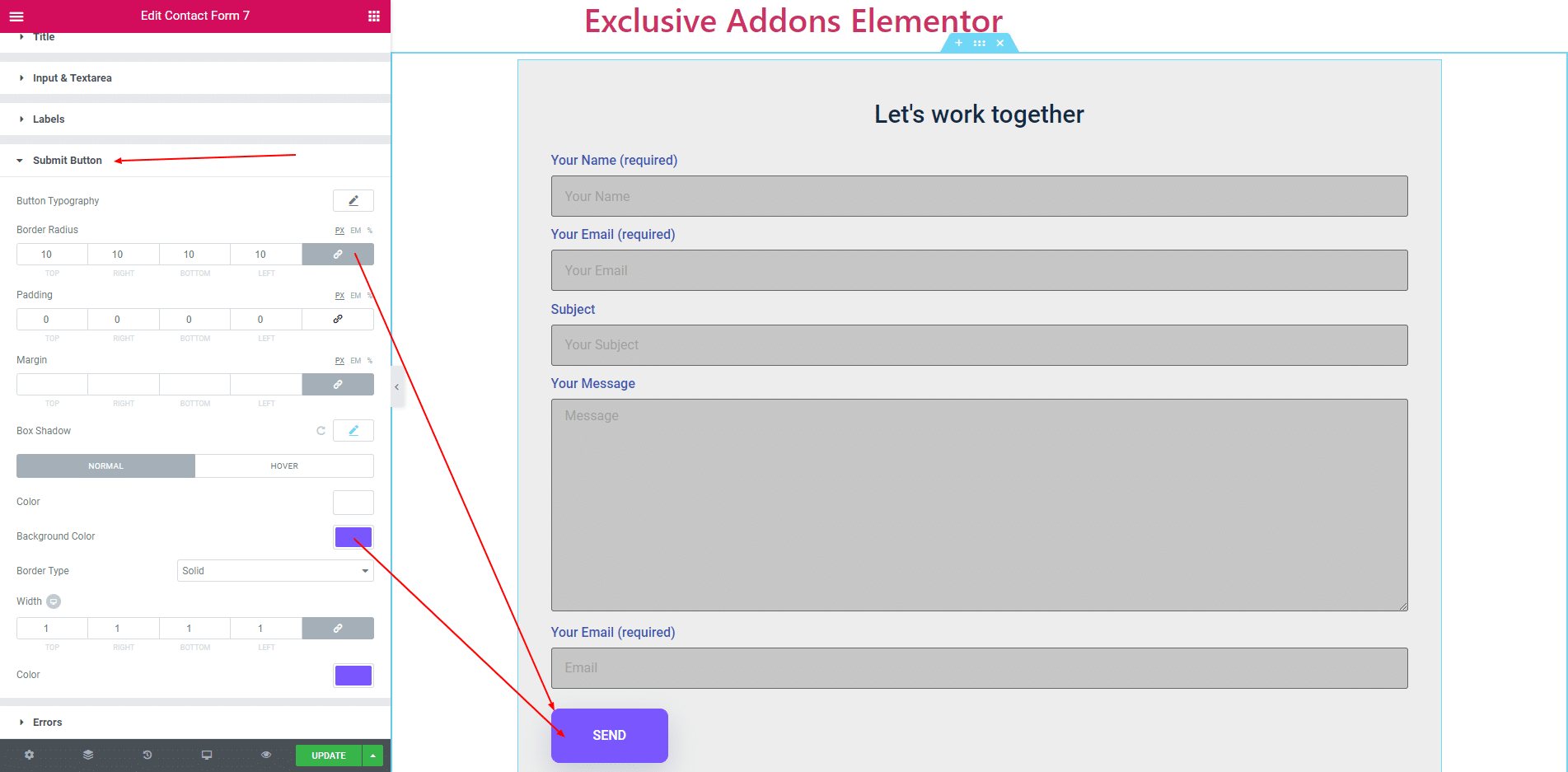
3.5. You can also design the submit button.

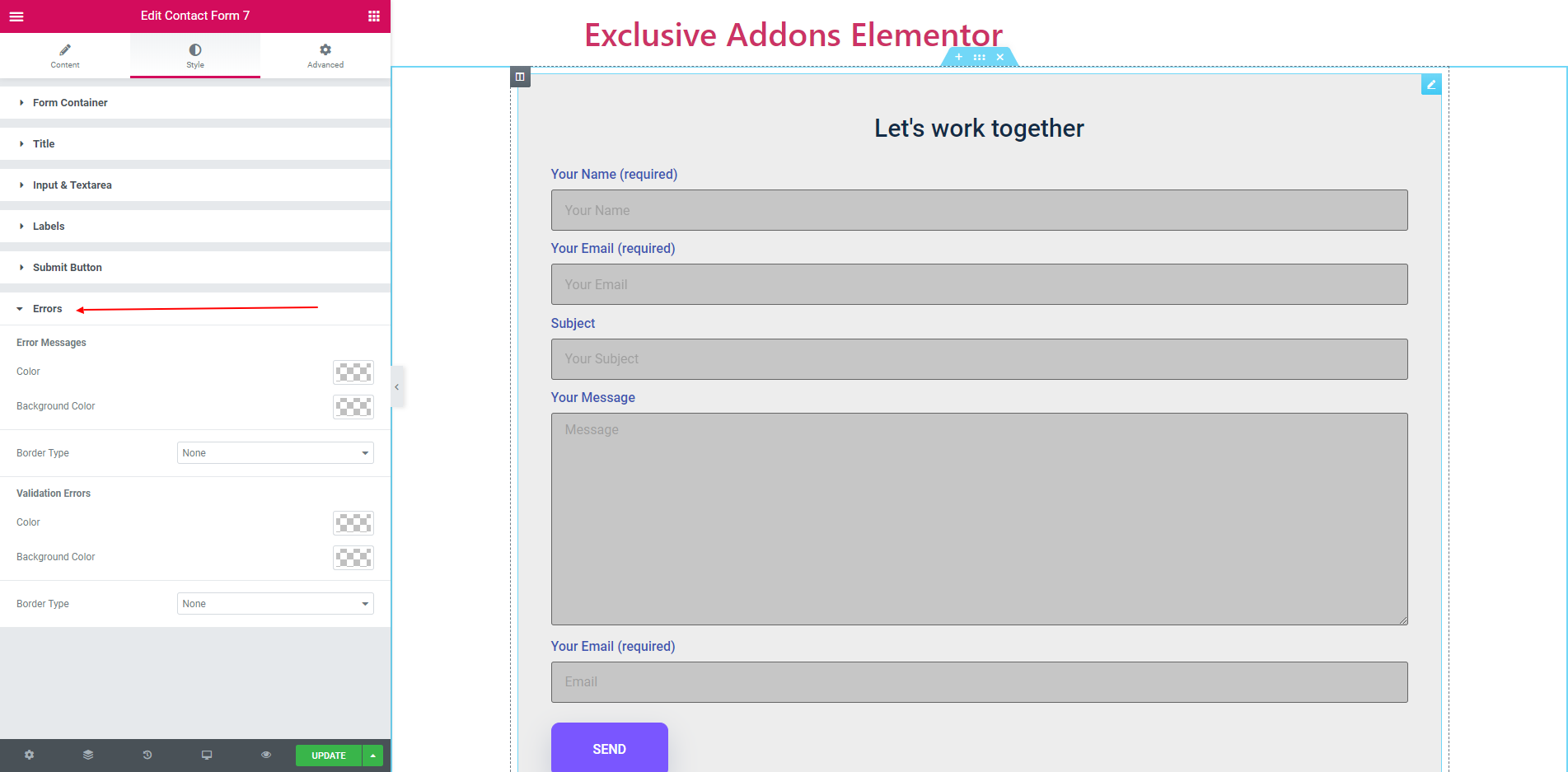
3.6. You can also change the design of the error message and validation message.

STEP 4:
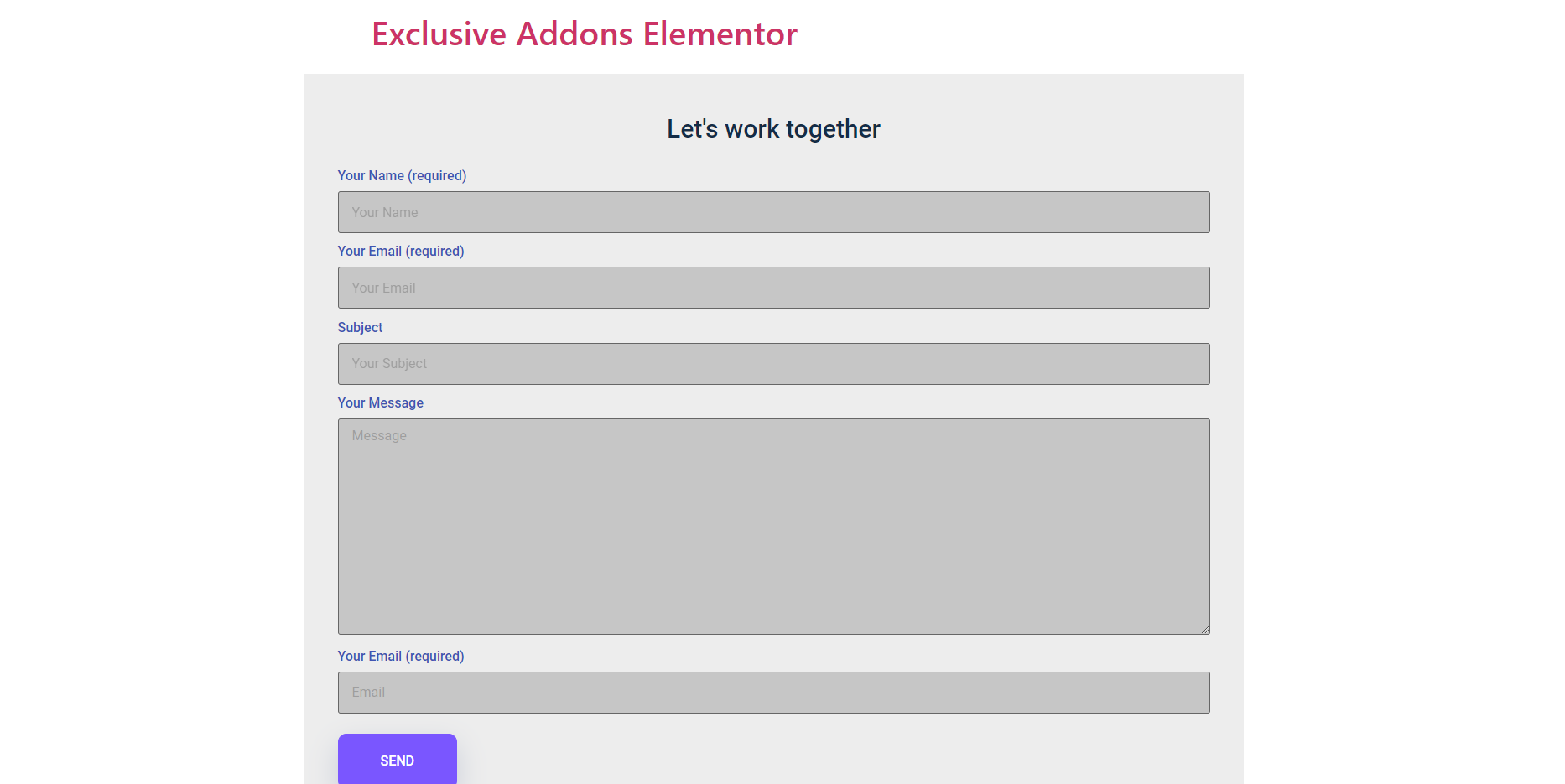
Finally, after clicking the update button you will see the beautiful Contact Form on your webpage.