How to configure and style Elementor Demo Previewer Widget
Display products’ preview in a trendy, attractive, and unique way on your WordPress site. Showcase demo of products with visual preview and second not filtering options using Demo Previewer Widget of Exclusive Addons Elementor.
STEP 1:
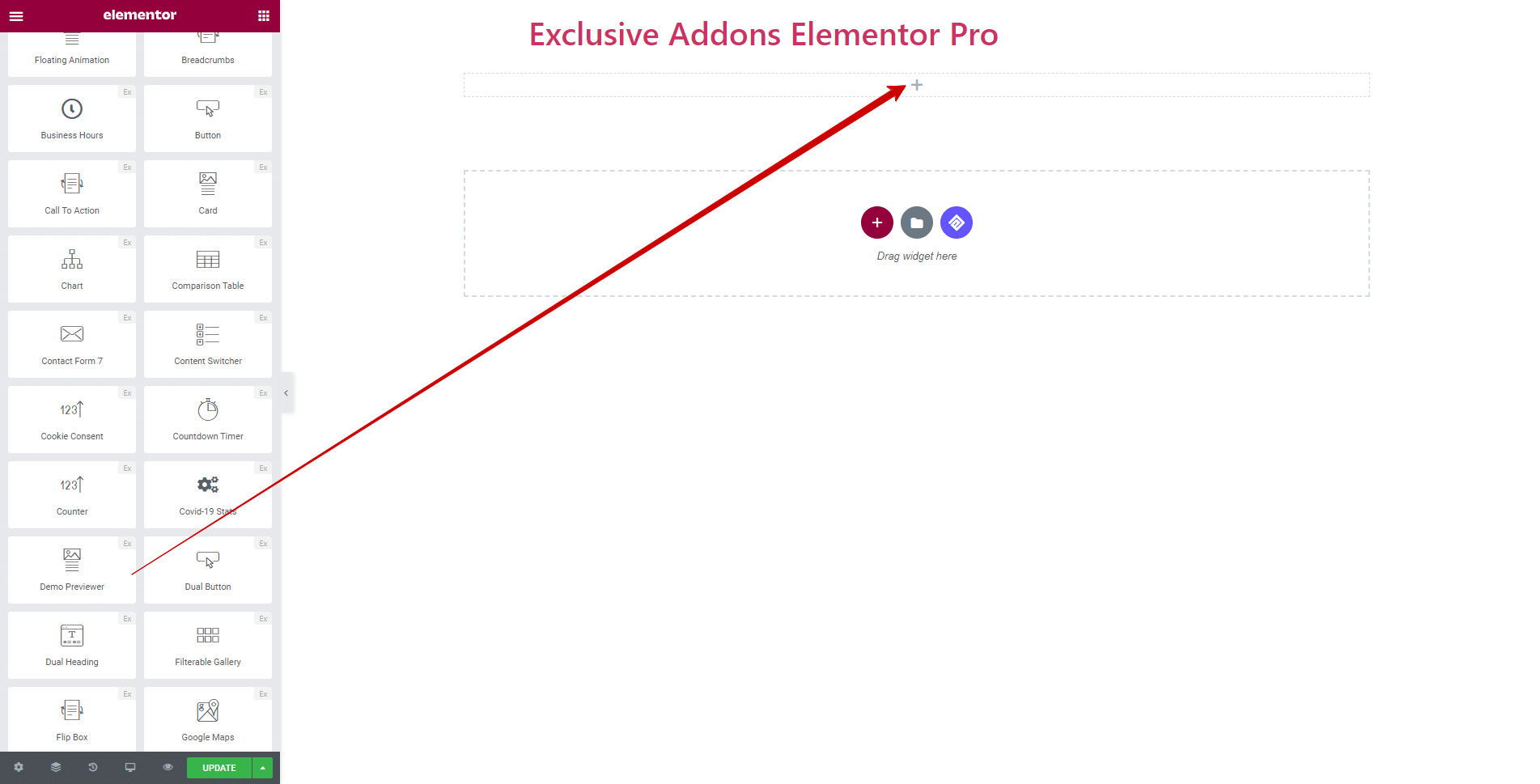
Select the ‘Demo Previewer’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
Content tab allows you to configure Content section and Setting section.
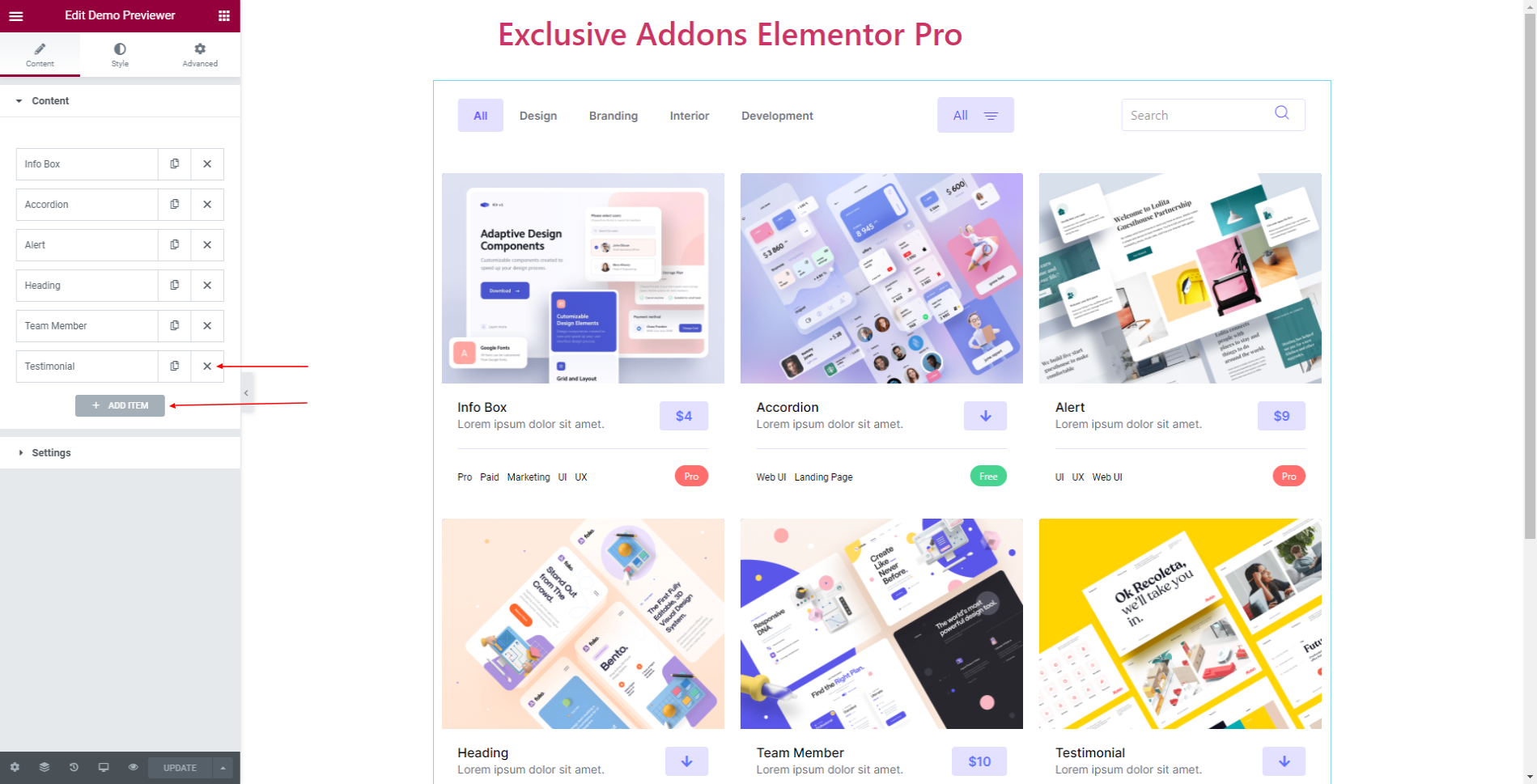
2.1. In Content section, hit the ‘Add Items‘ button and add as many items as you want. Also, delete any of the items simply by clicking on the ‘Cross‘ button.

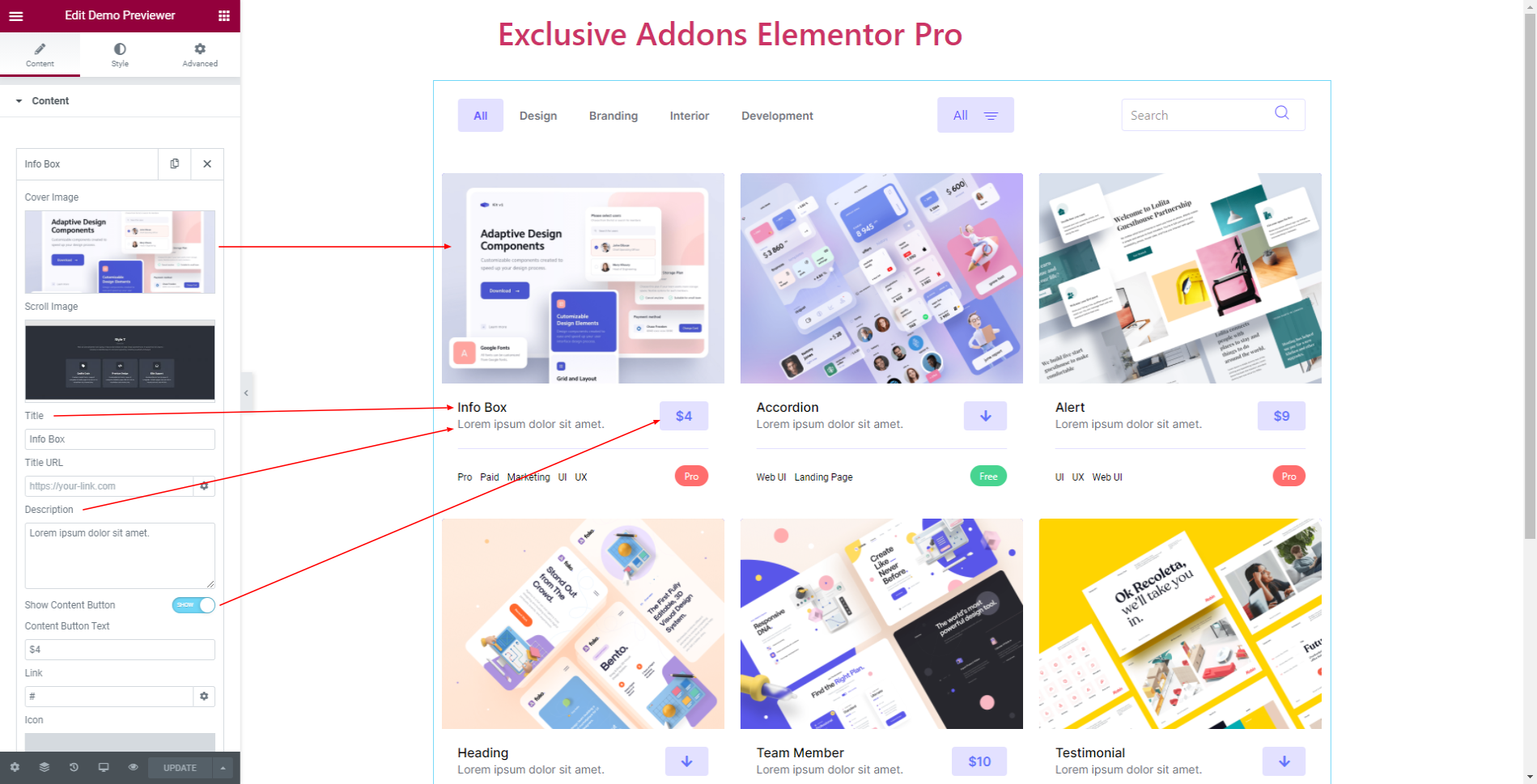
For each content, you can add Cover Image and Scroll Image, set Title, Title URL, and Description.
Also, enable or disable Show Content Button, and change Content Button Text and Icon as well as set Link to it.

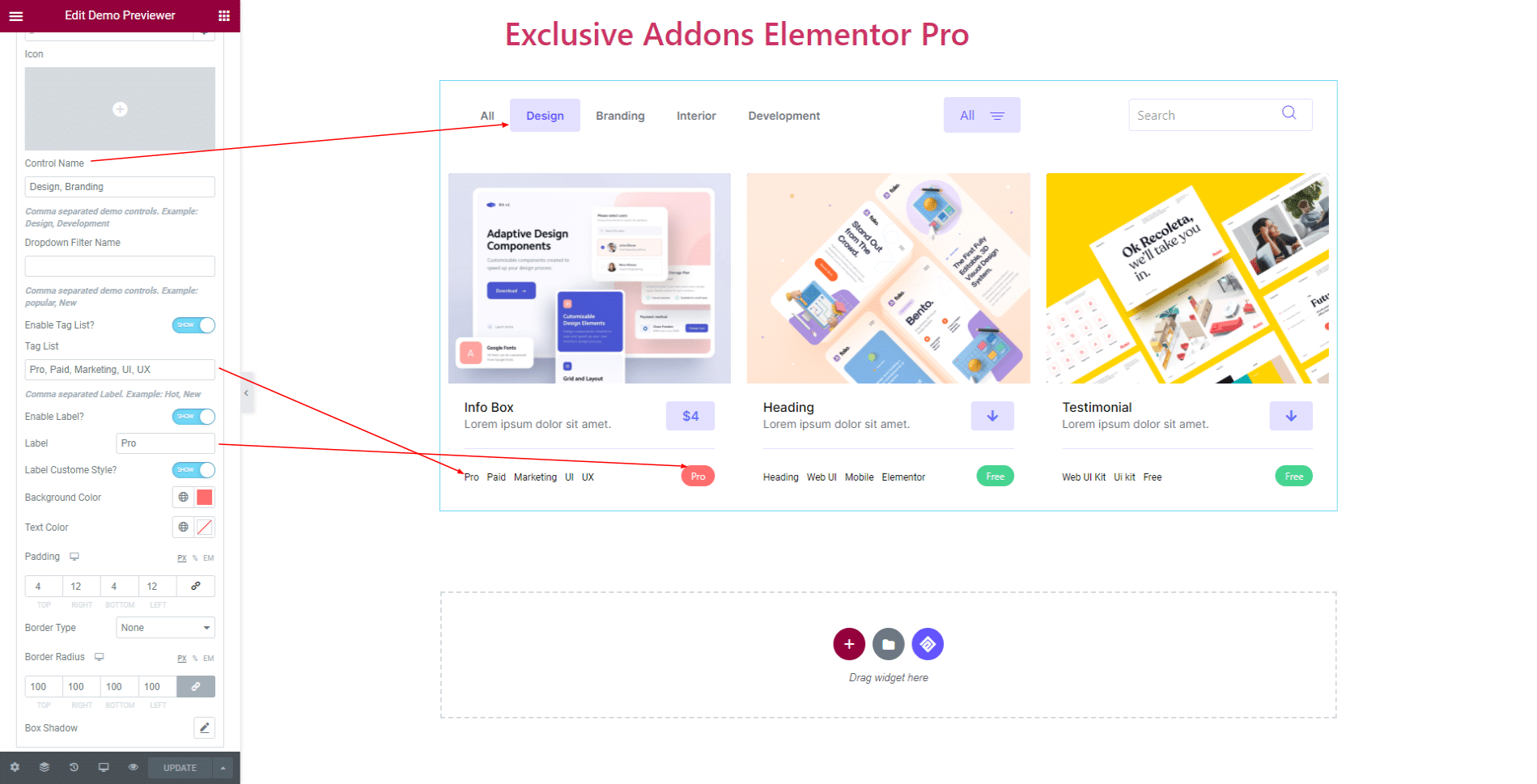
Moreover, you can add a number of Control Name (filters) by ‘Comma Separators’. Options to Enable Tag List and Enable Label is also available.

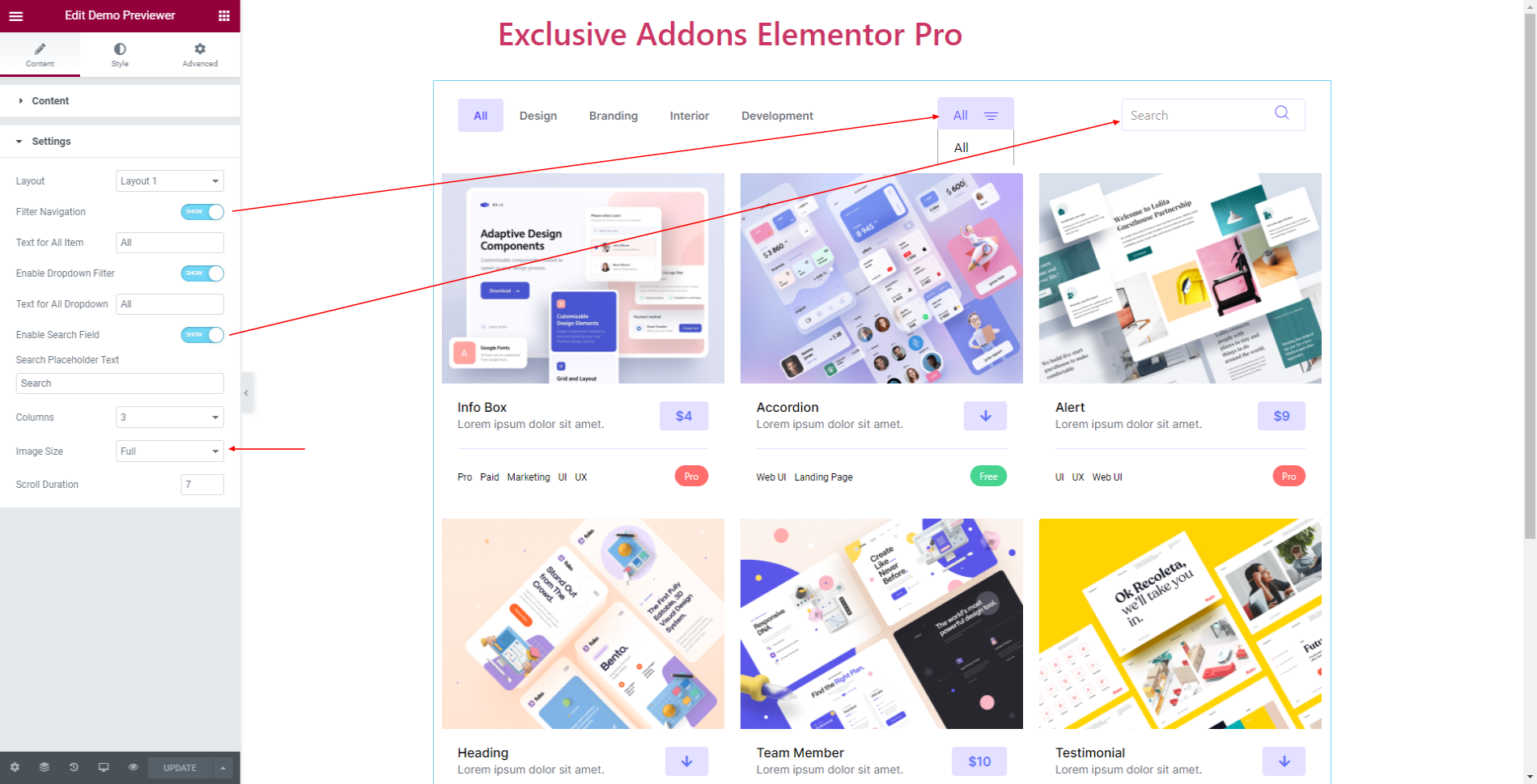
2.2 In Setting section, you can ‘Show’ or ‘Hide’ Filter Navigation, Enable Dropdown Filter, Enable Search Field, and edit text. Also, choose Column number, Image Size, and Scroll Duration.

This widget comes with three Layout styles. Choose between ‘Layout 1’, ‘Layout 2’, and ‘Layout 3’, see which design suits you the best.

STEP 3:
In Style tab, dozens of options are available including Container, Nav Bar, Nav Control Item, Filter, Search Field, Preview Item, Preview Image, Preview Content, and Tag & Label.
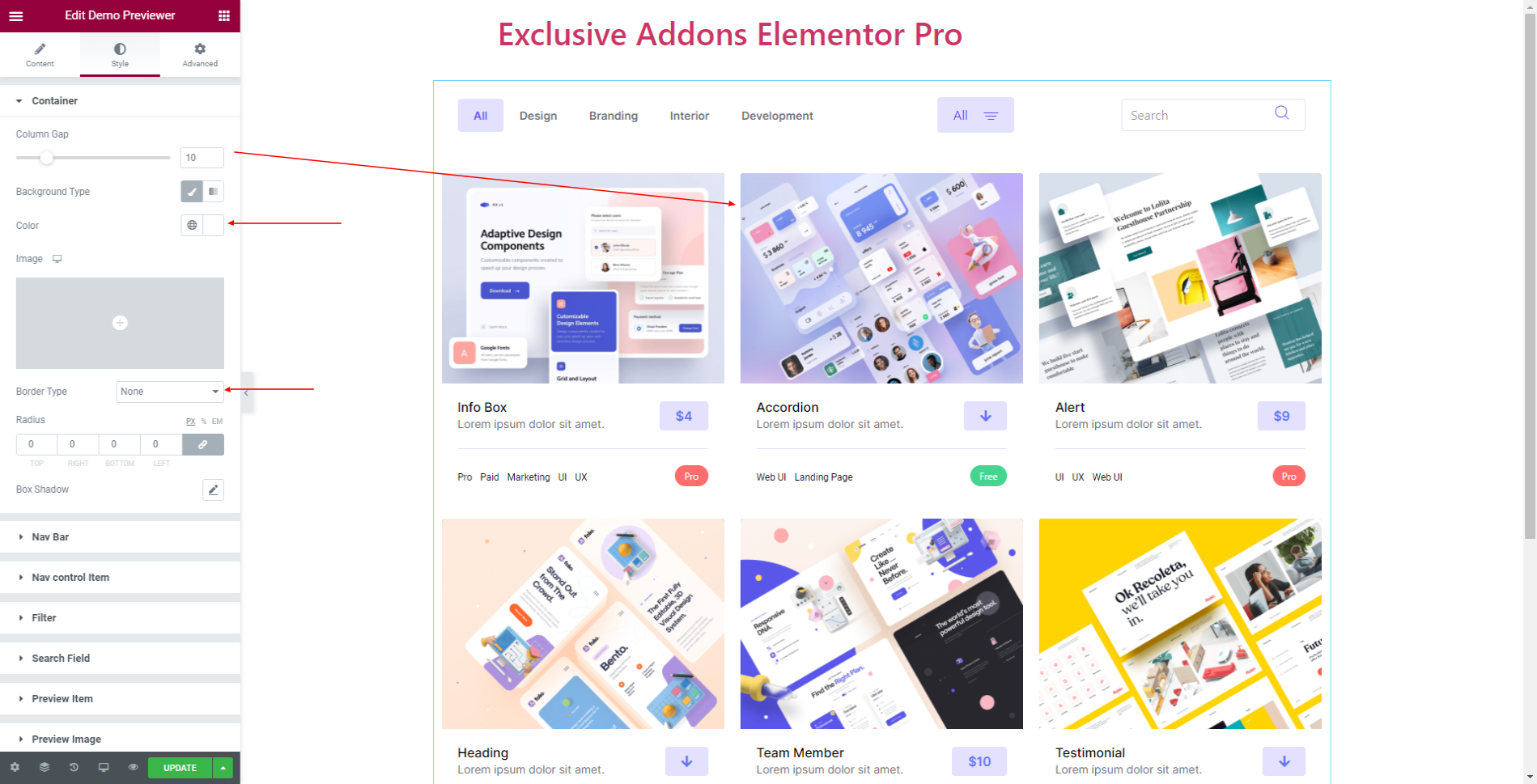
3.1 In Container section, you can adjust Column Gap, set Background Type as ‘Classic’, ‘Gradient’, or ‘Image’, also choose Border Type, Radius, and Box Shadow.

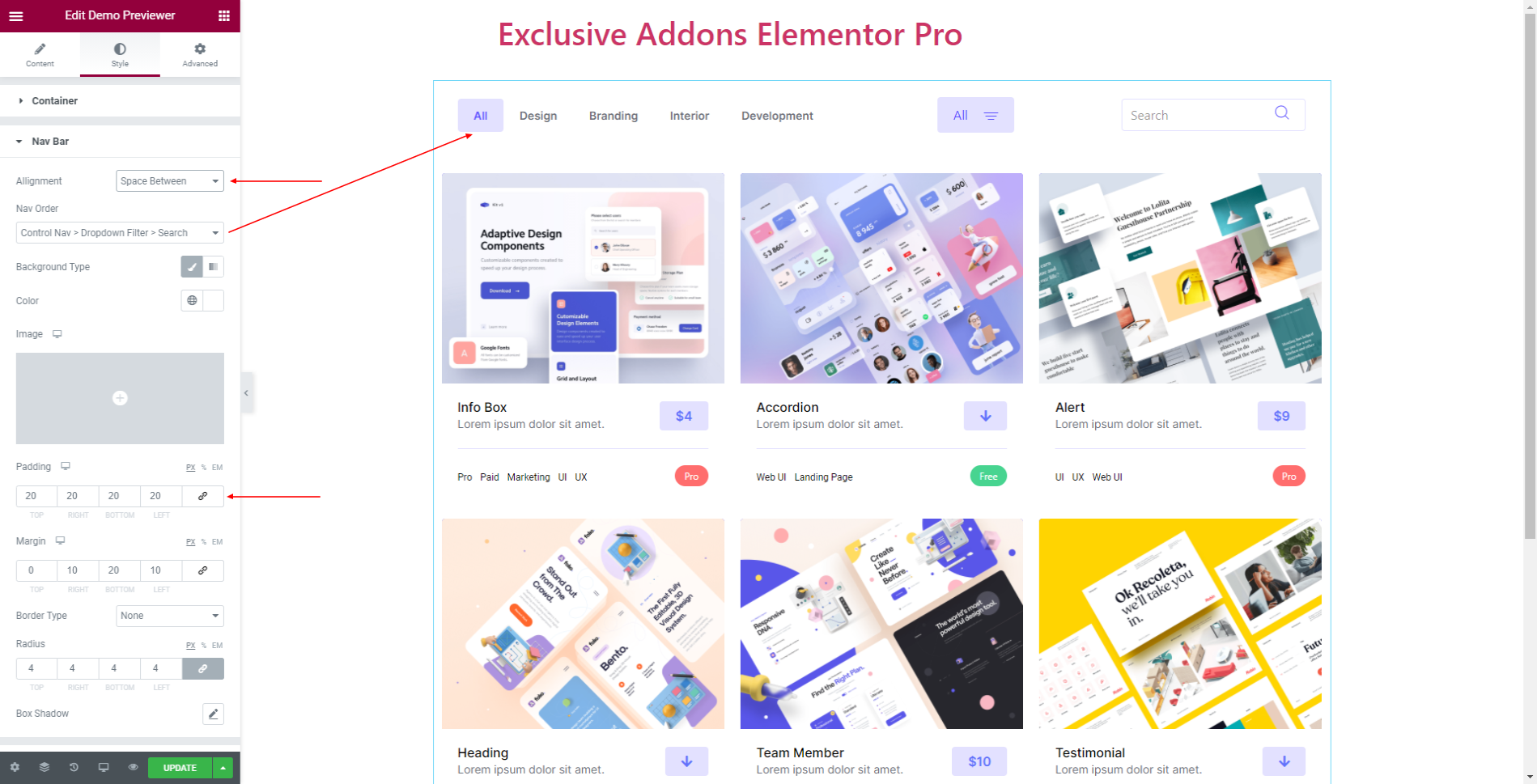
3.2 For Nav Bar, you can set its content Alignment, Background Type, Padding, Margin, Border Type, and Border Radius. In addition, decide over the Nav Order to set the sequence of the navigation bar contents.

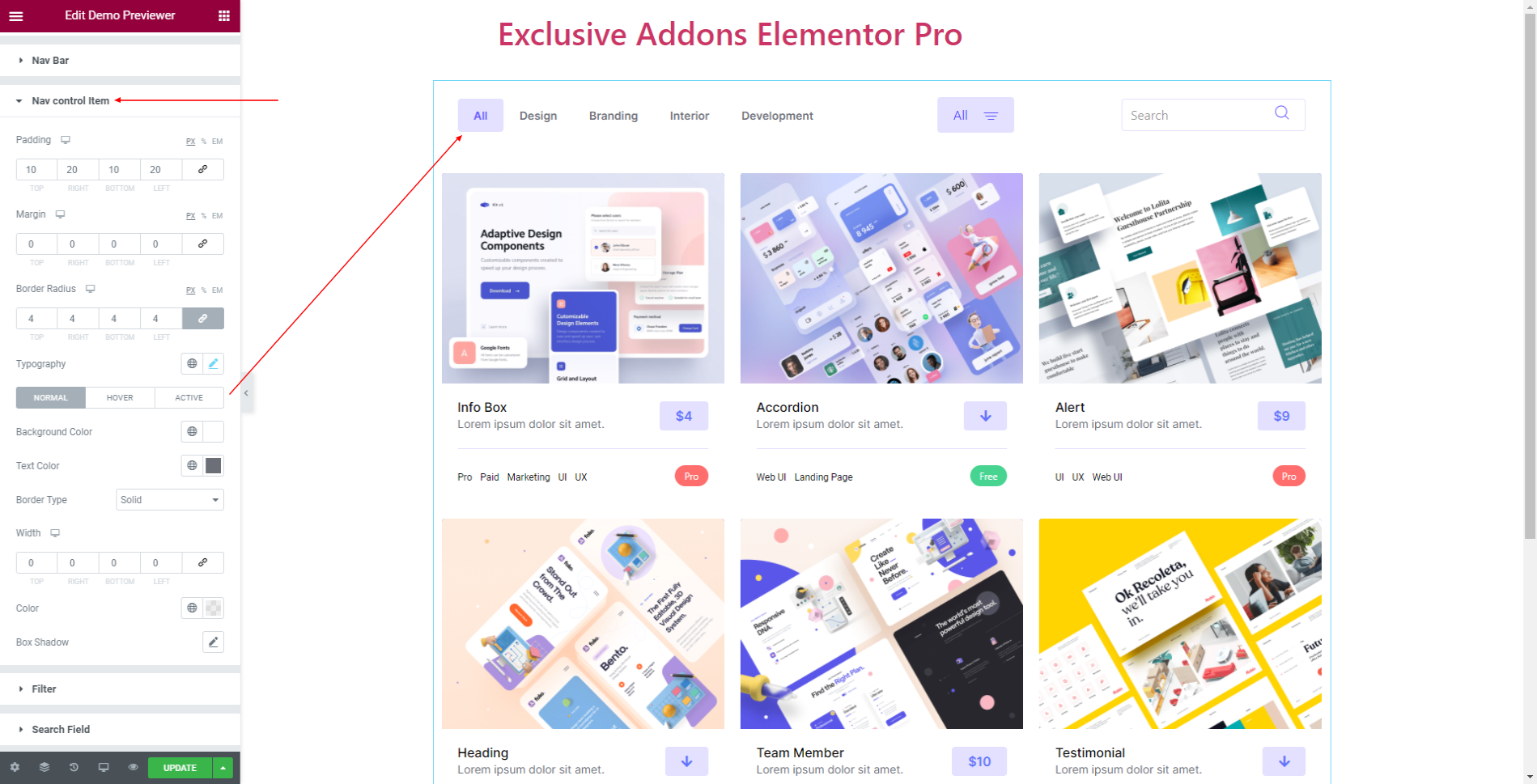
3.3 For Nav Control Item, set Padding, Margin, Border Radius, and Typography of the section. You have the option to add separate Background Color, Border Type, Box Shadow, and Text Color for ‘Normal’, ‘Hover’, and ‘Active state’.

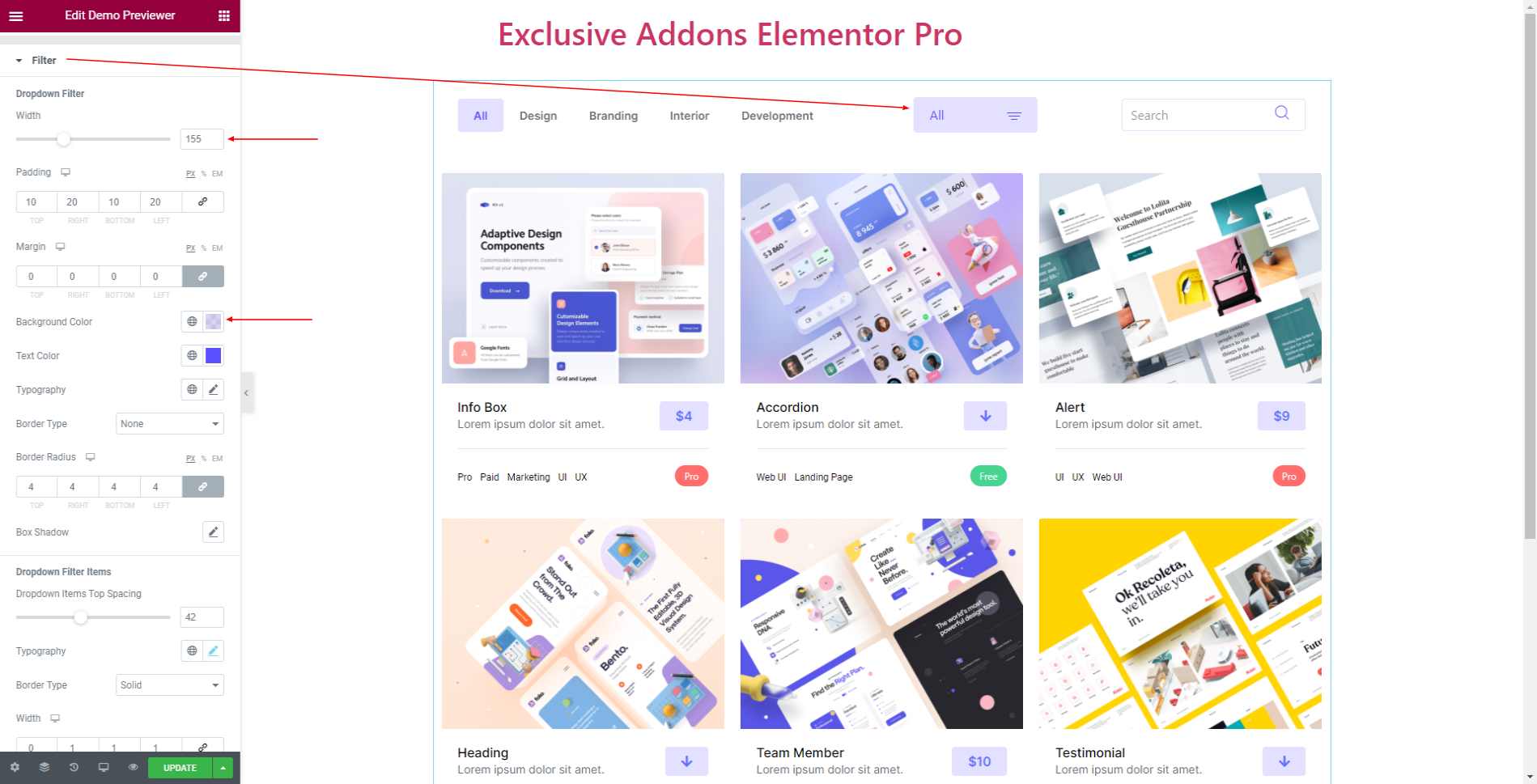
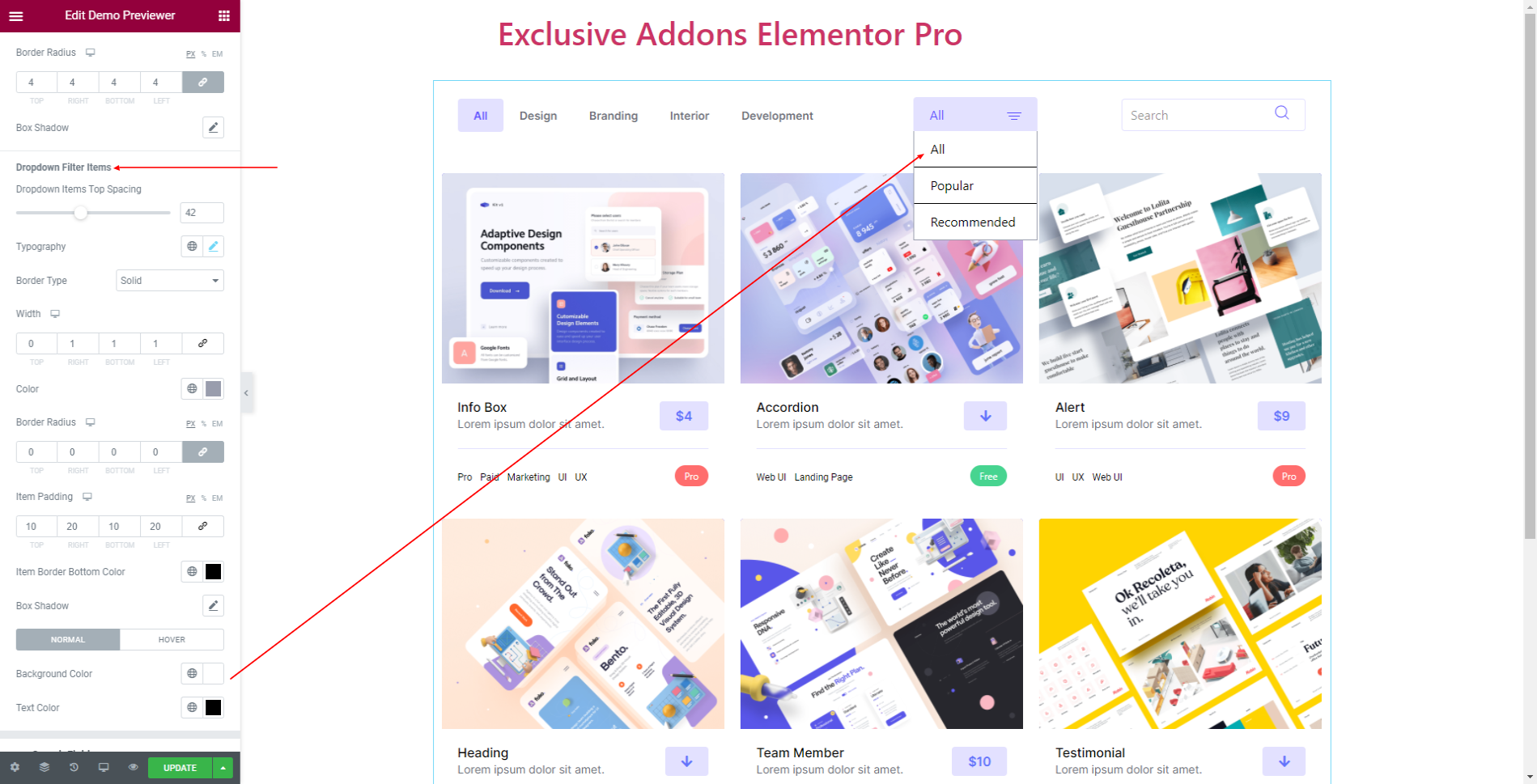
3.4 In Filter section, you can customize ‘Dropdown Filter‘, and ‘Dropdown Filter Items‘.
In terms of Dropdown Filter, change its Width, Padding, Margin, Text Color, Background Color, Typography, Border Type, Box Shadow, and Border Radius.

For Dropdown Filter Items, set Dropdown Items Top Spacing, Border Type, Border Radius, Item Padding, Item Border Bottom Spacing, and Box Shadow.
Besides, options available for choosing individual Background Color and Text Color for both ‘Normal’ and ‘Hover’ state.

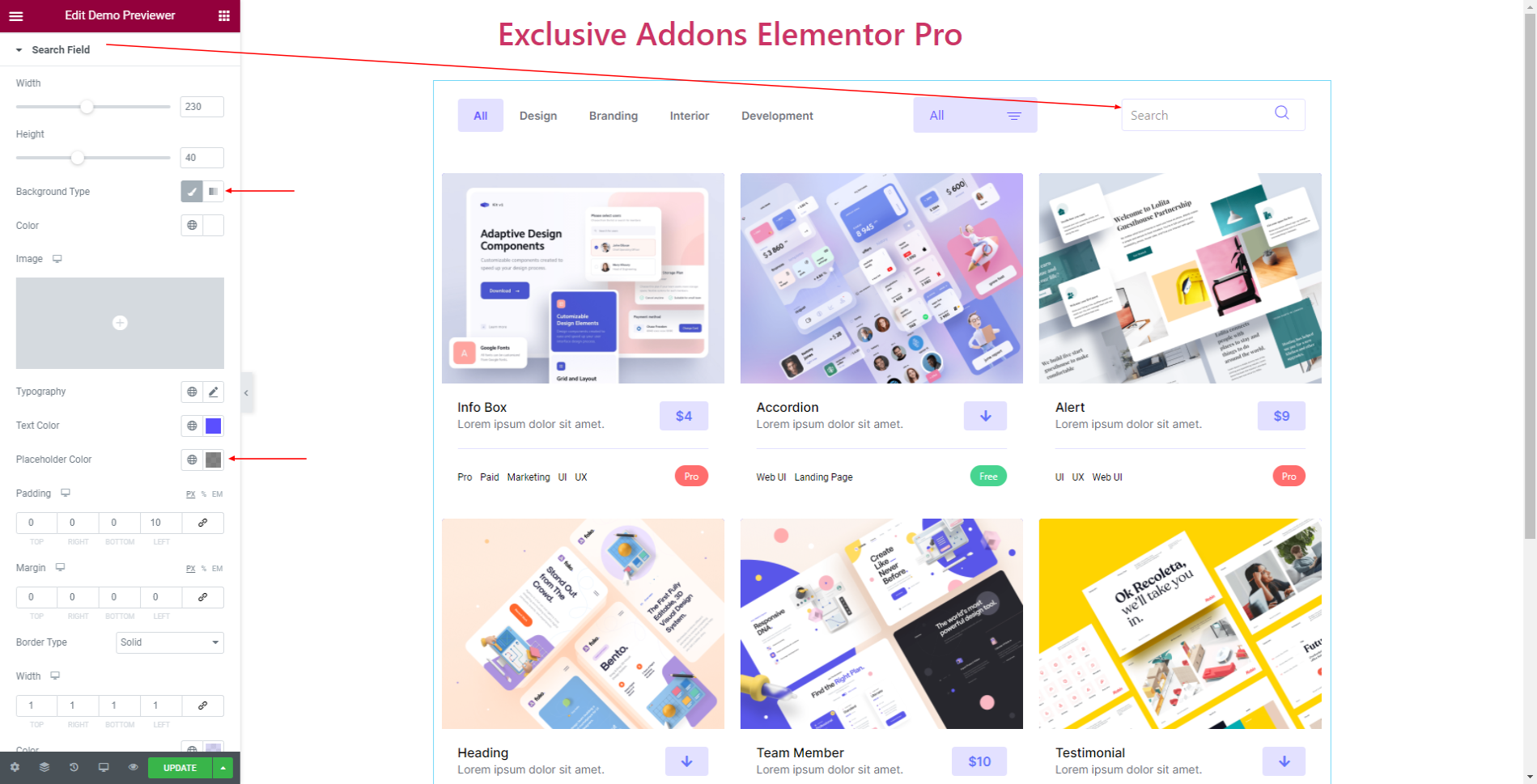
3.5 In Search Field section, you can change its Height-Widget, Background Type & Color, Typography, Padding, Margin, Border Type, Border Radius, Box Shadow, choose Text Color, and Placeholder.

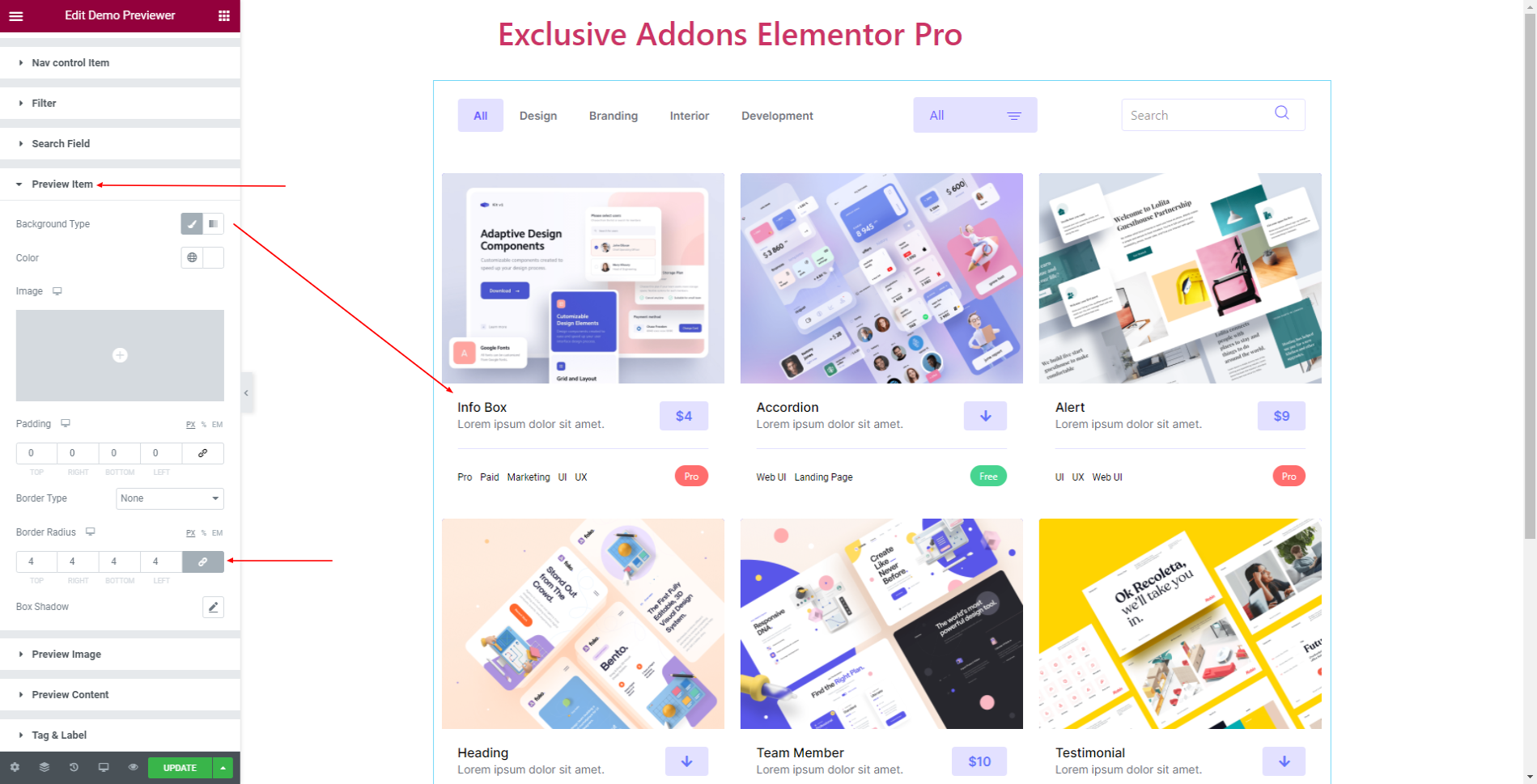
3.6 In Preview Item section, choose Background Type & Color, Padding, Border Type, Box Shadow, and Border Radius.

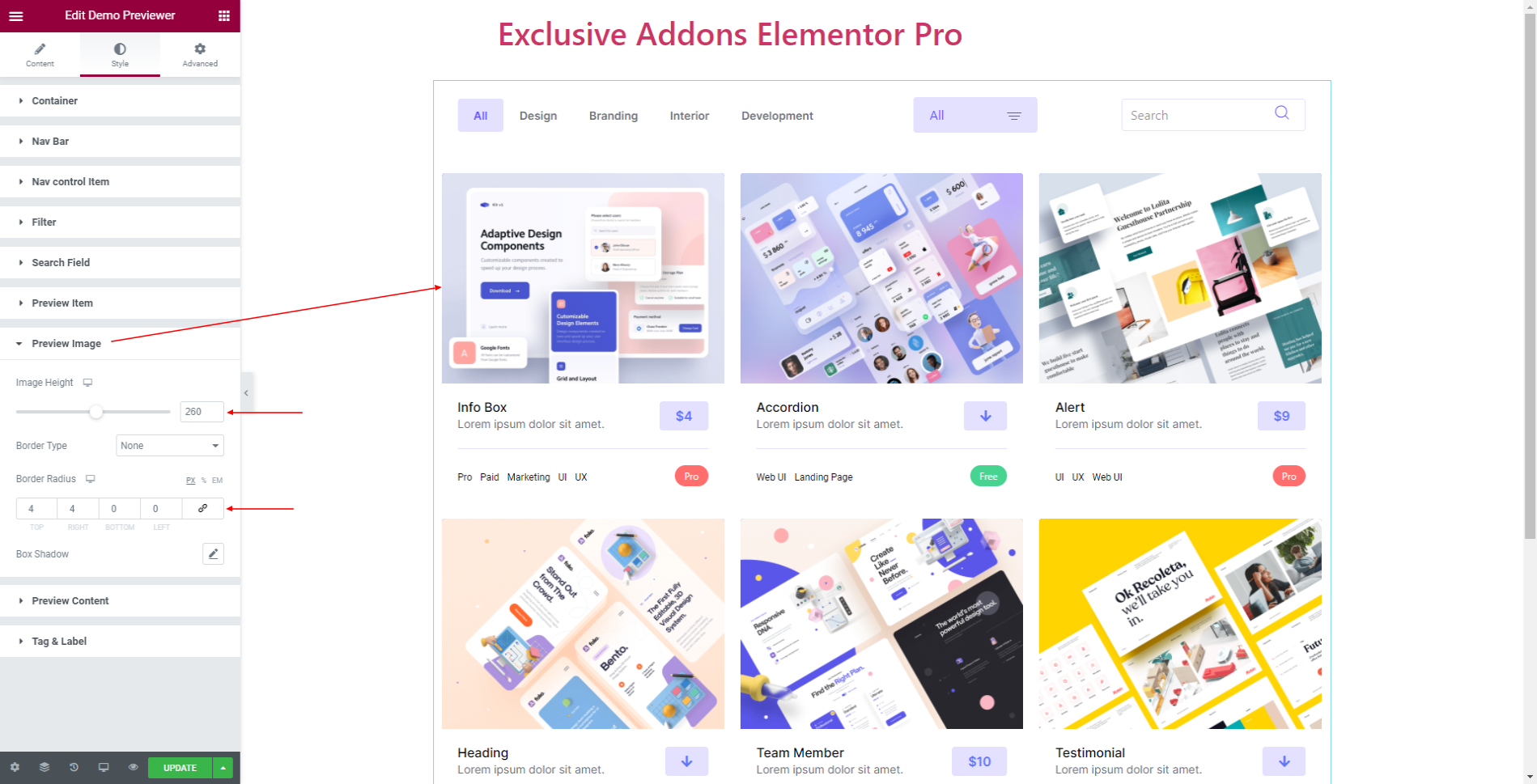
3.7 For Preview Image section, you can adjust Image Height, change Border Type, Color, Border Radius, and Box Shadow.

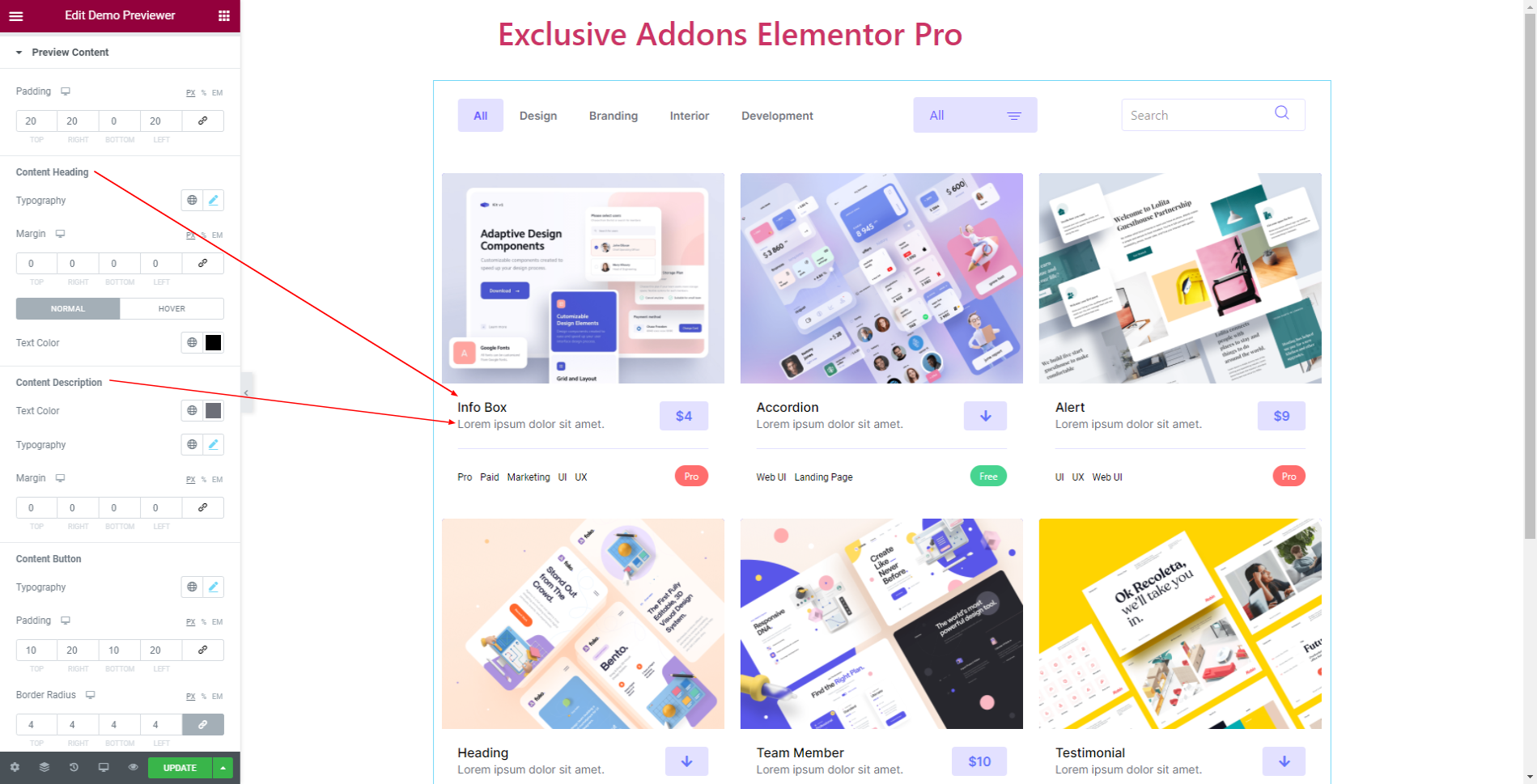
3.8 In Preview Content section, use separate Typography, Margin, and Text Color for ‘Content Heading‘ and ‘Content Description‘. For ‘Content Heading‘ though, you can set individual Text Color to ‘Normal’ and ‘Hover’ state.

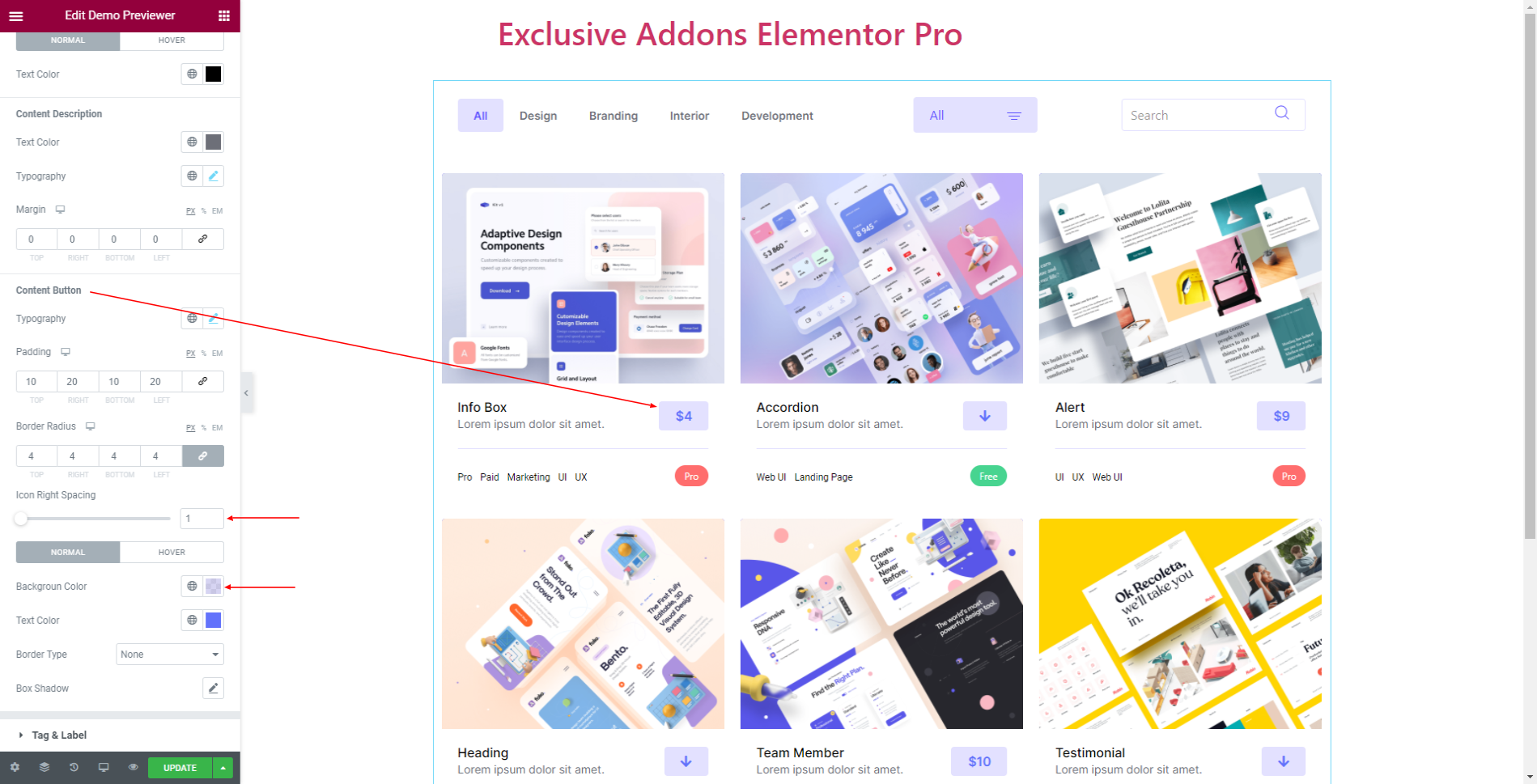
In terms of Content Button, modify its Typography, Padding, Border Radius, and Icon Right Spacing. Also can use different Background Color, Text Color, Border Type, and Box Shadow for both ‘Normal’ and ‘Hover’ state.

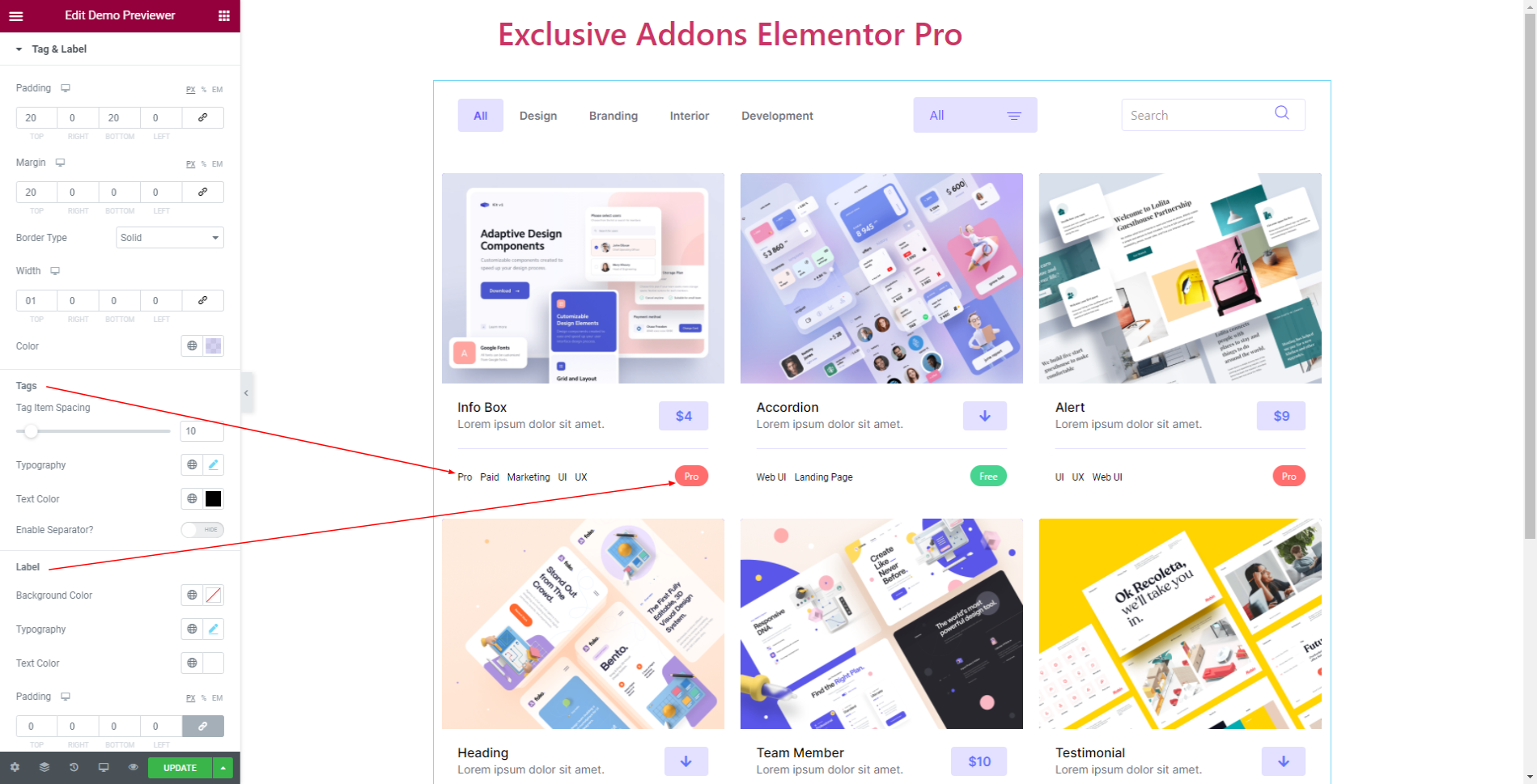
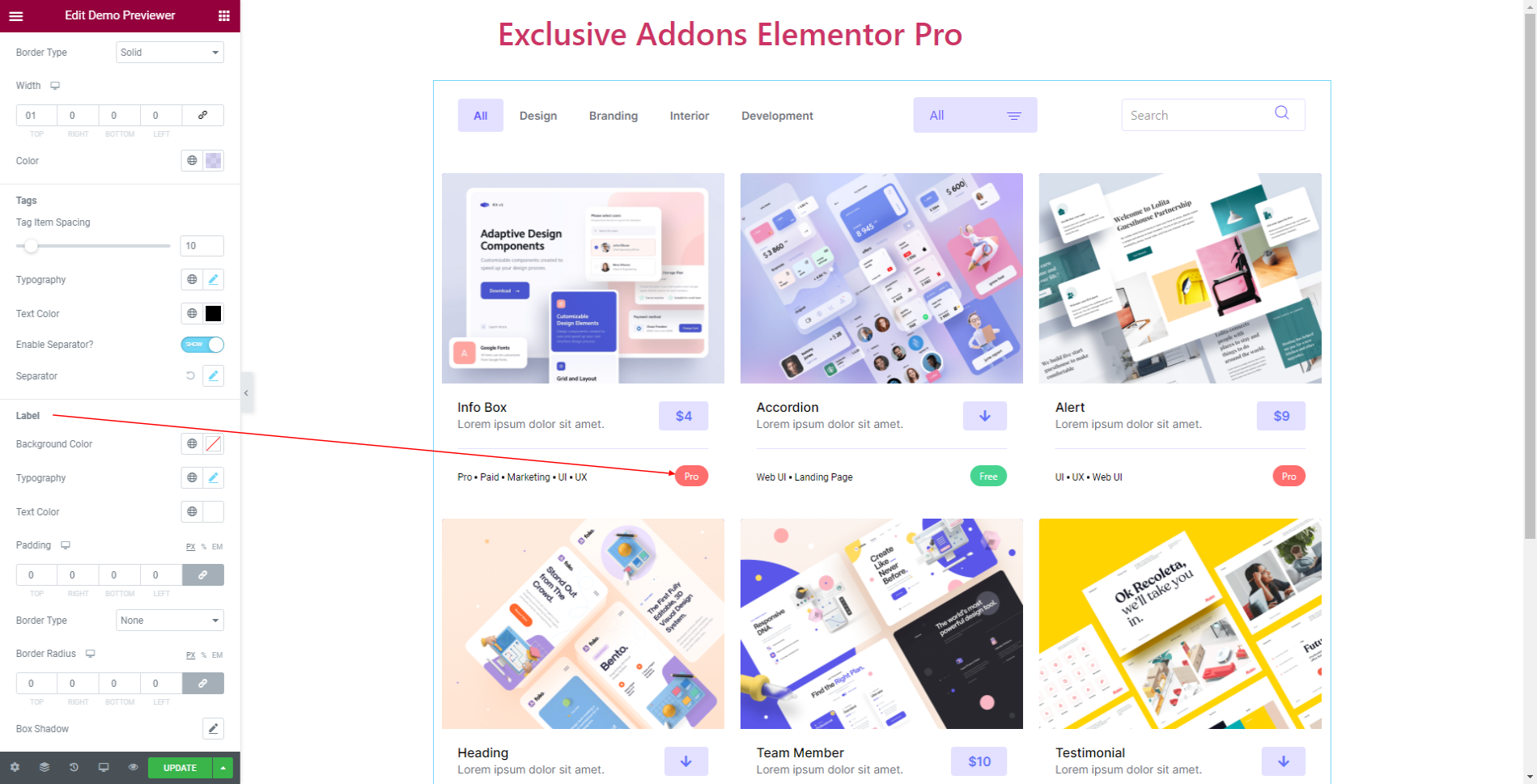
3.9 In Tags & Label section, you can change Padding, Margin, and Border Type for entire section.

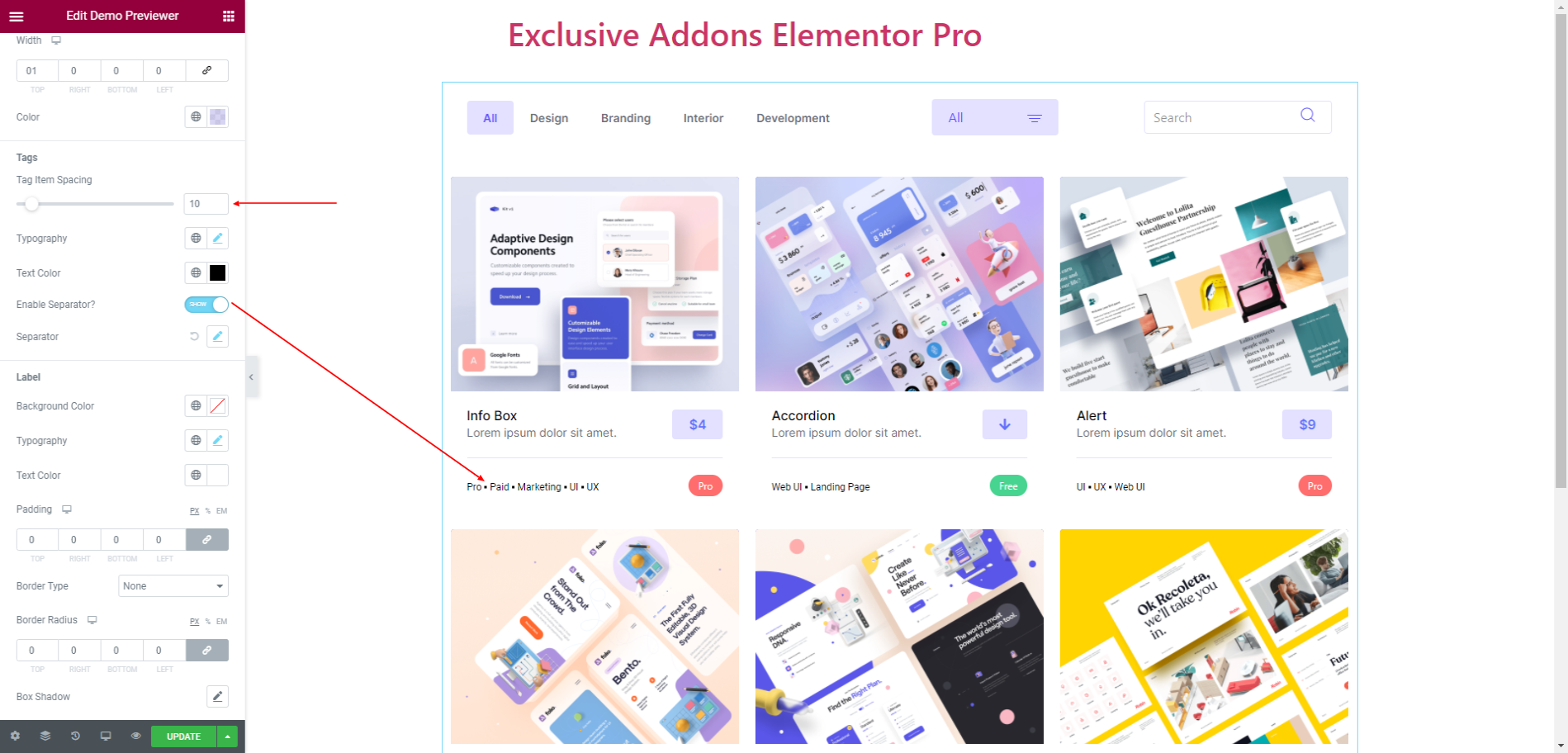
Edit ‘Tags‘ by adjusting its Tag Item Spacing, Typography, and Text Color, also can Enable Separator, and customize it.

For ‘Label’ set its Background Color, Typography, Text Color, Padding, Border Radius, and Border Type.

STEP 4:
Finally, hit the Update button, and include a stylish Demo Previewer Widget on your wordpress site.