How to configure and style Elementor Counter Widget
Create a beautiful, trendy and fully customizable counter section on your webpage to highlight your milestones using Counter Widget of Exclusive Addons Elementor.
STEP 1:
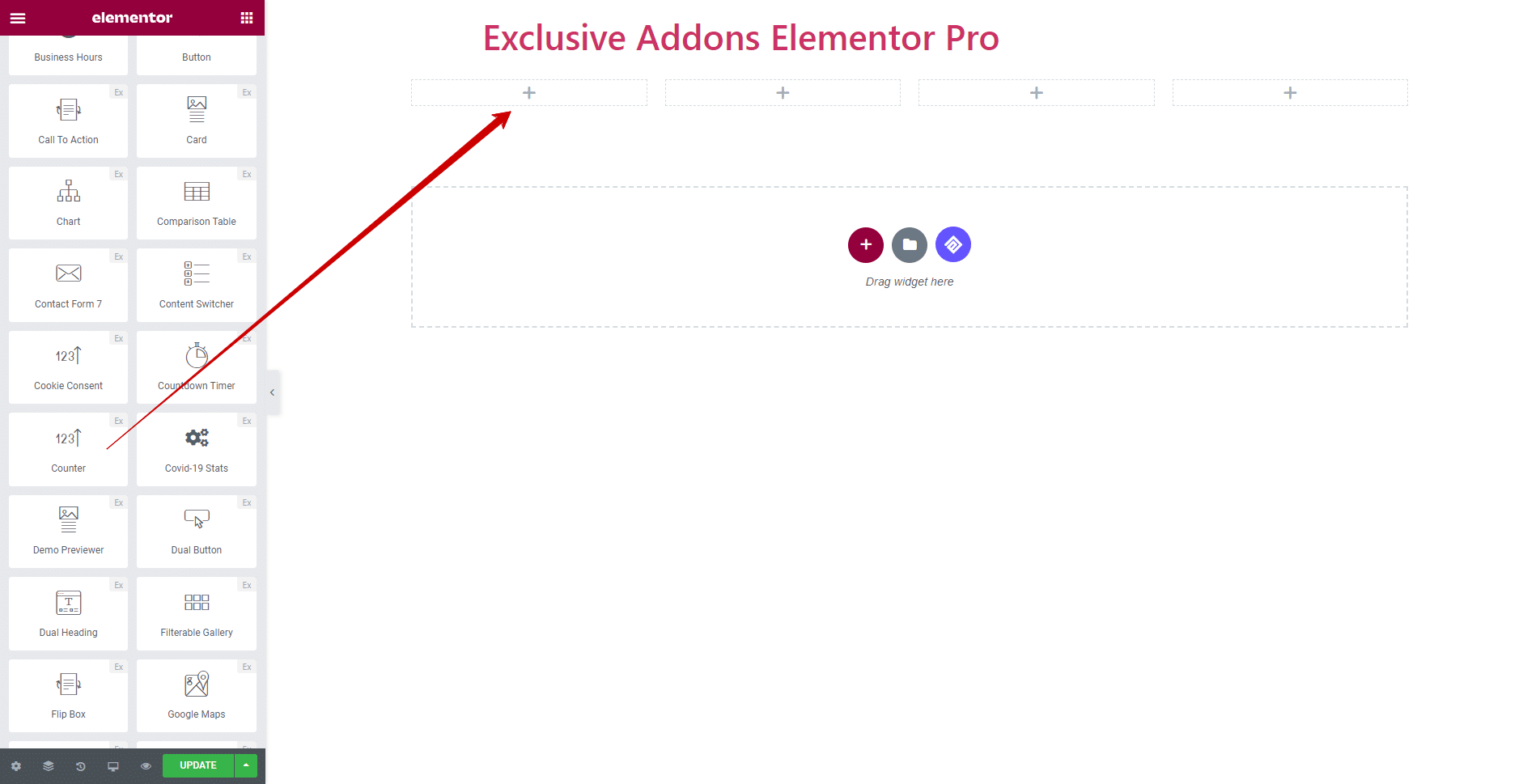
Select the ‘Counter‘ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
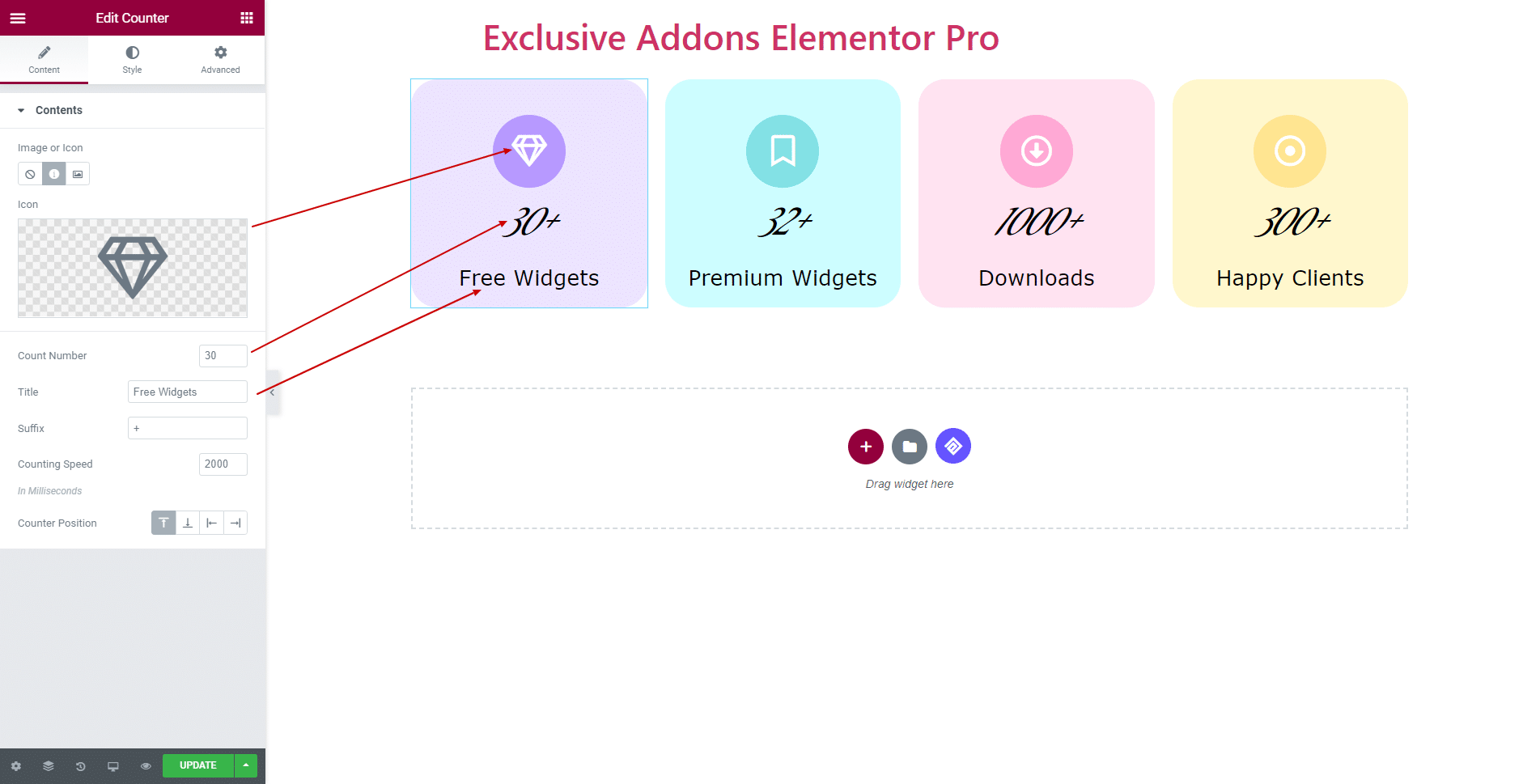
In the Content tab, select icon type. Choose between Image or icon and set its content. Add Count Number, Title, and Sufix also set Counting Speed and Counter Position.

STEP 3:
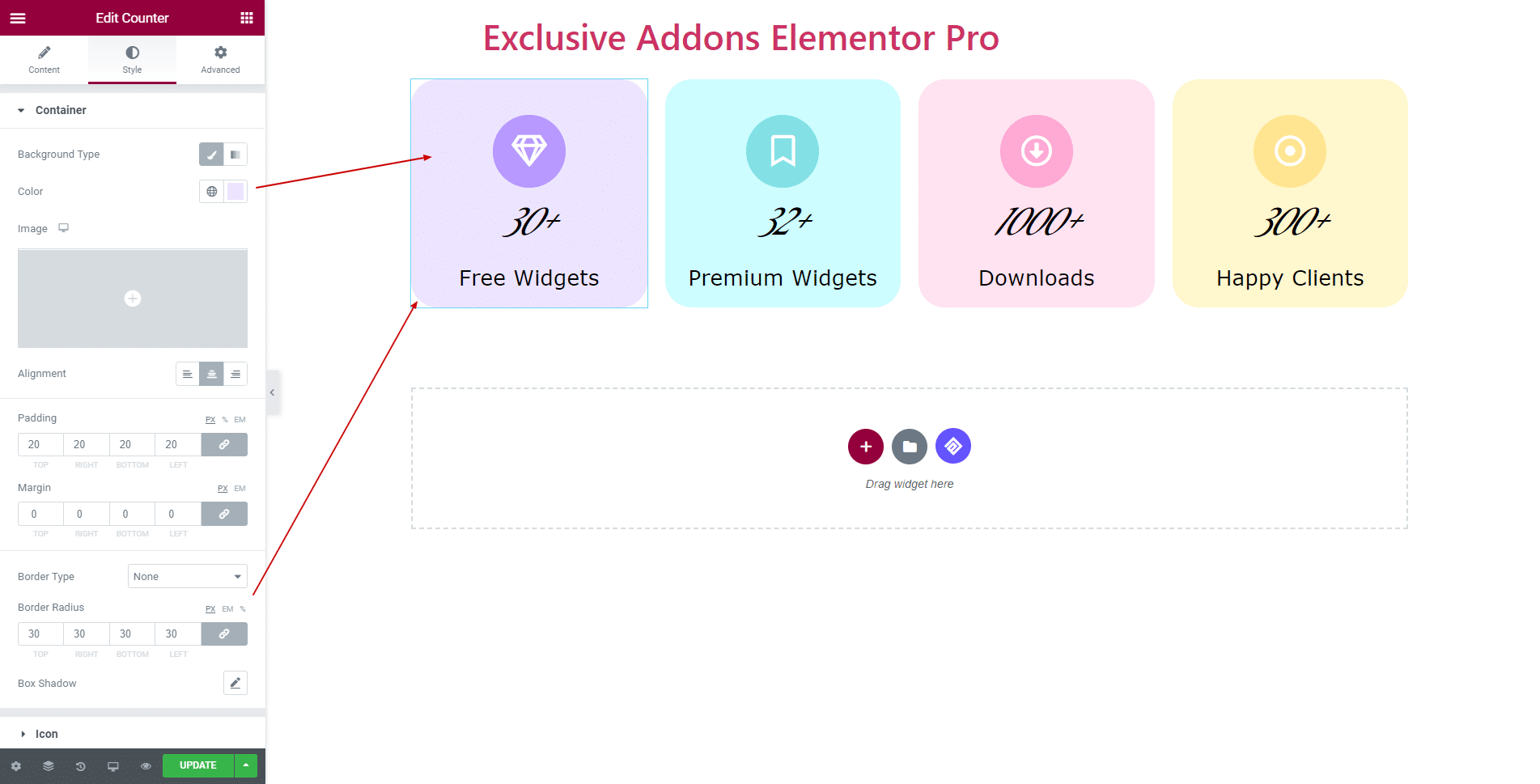
In the Style tab, set individual styles for Container, Icon, Number, and Title.
3.1 In Container section, choose Background Type and set its color. Also, you can set image as content background.
You can adjust Padding, Margin, Border Radius, Box Shadow as well as set content Alignment and Border Type in the container section.

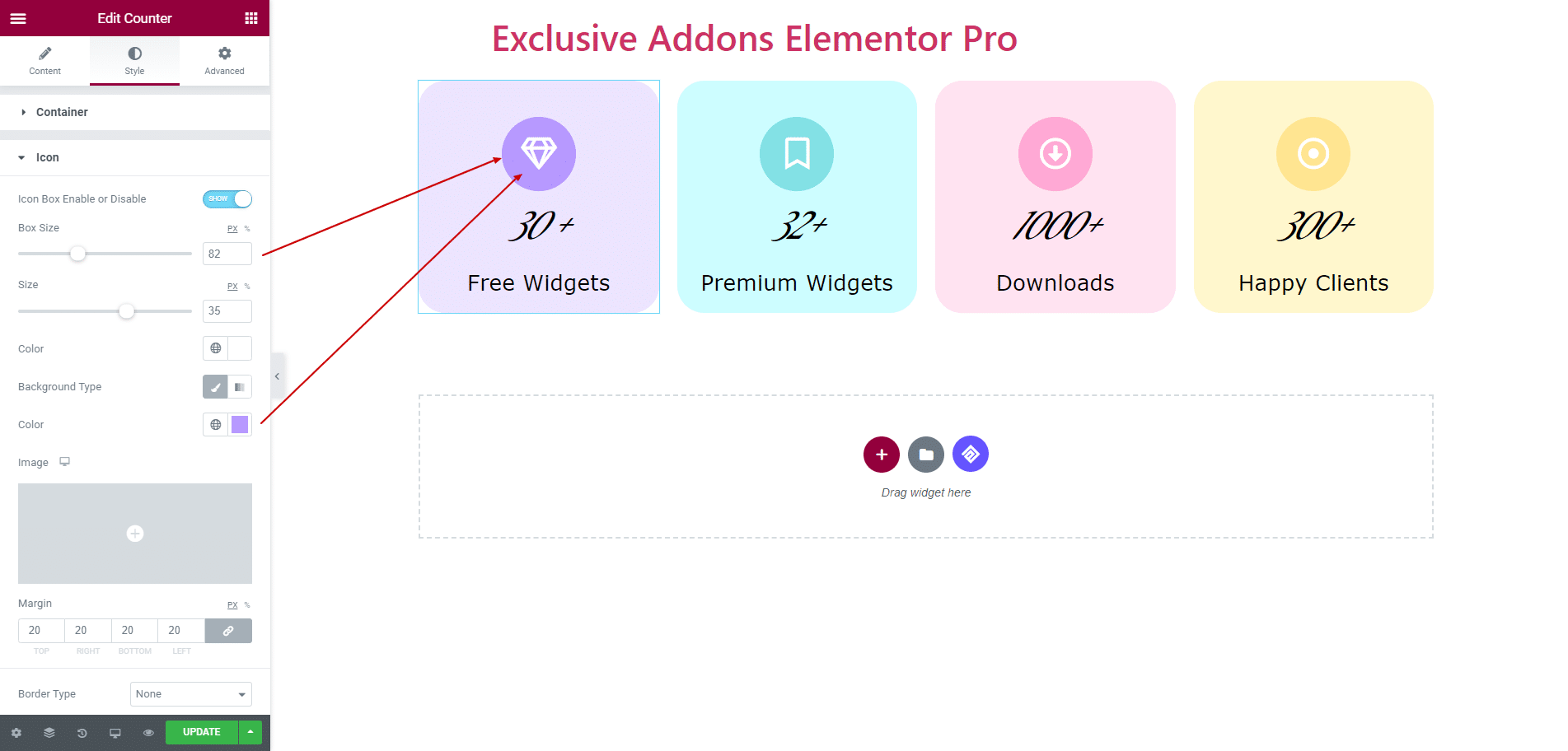
3.2 In Icon section, you can enable or disable Icon Box and set its size and background color type. Also set Icon Color and Icon Size along with Margin, Border-radius, and Border type.

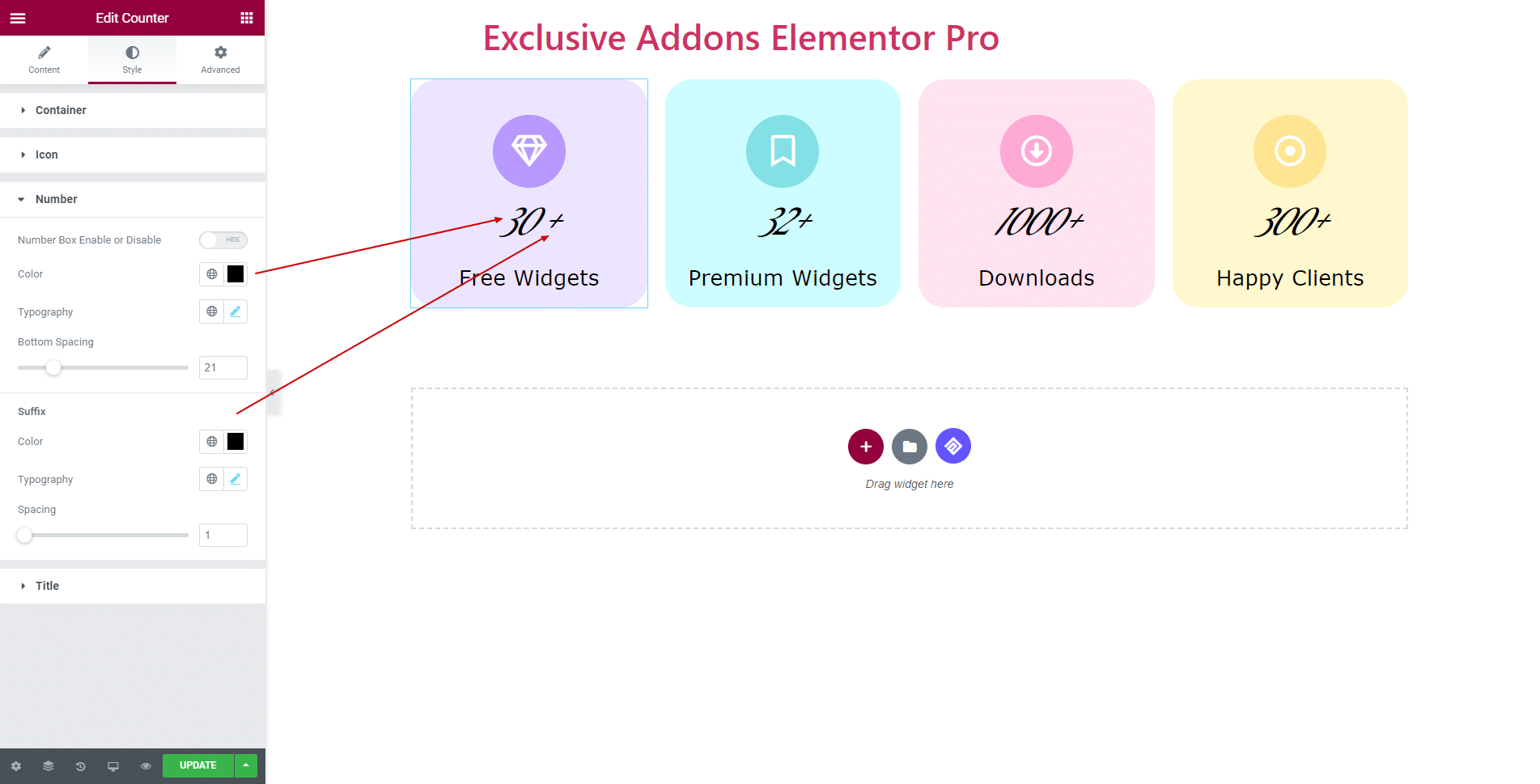
3.3 Number section provides the option to enable or disable Number Box and customize its attributes. Also can change Text Color, Typography, and Spacing for both Number and Suffix.

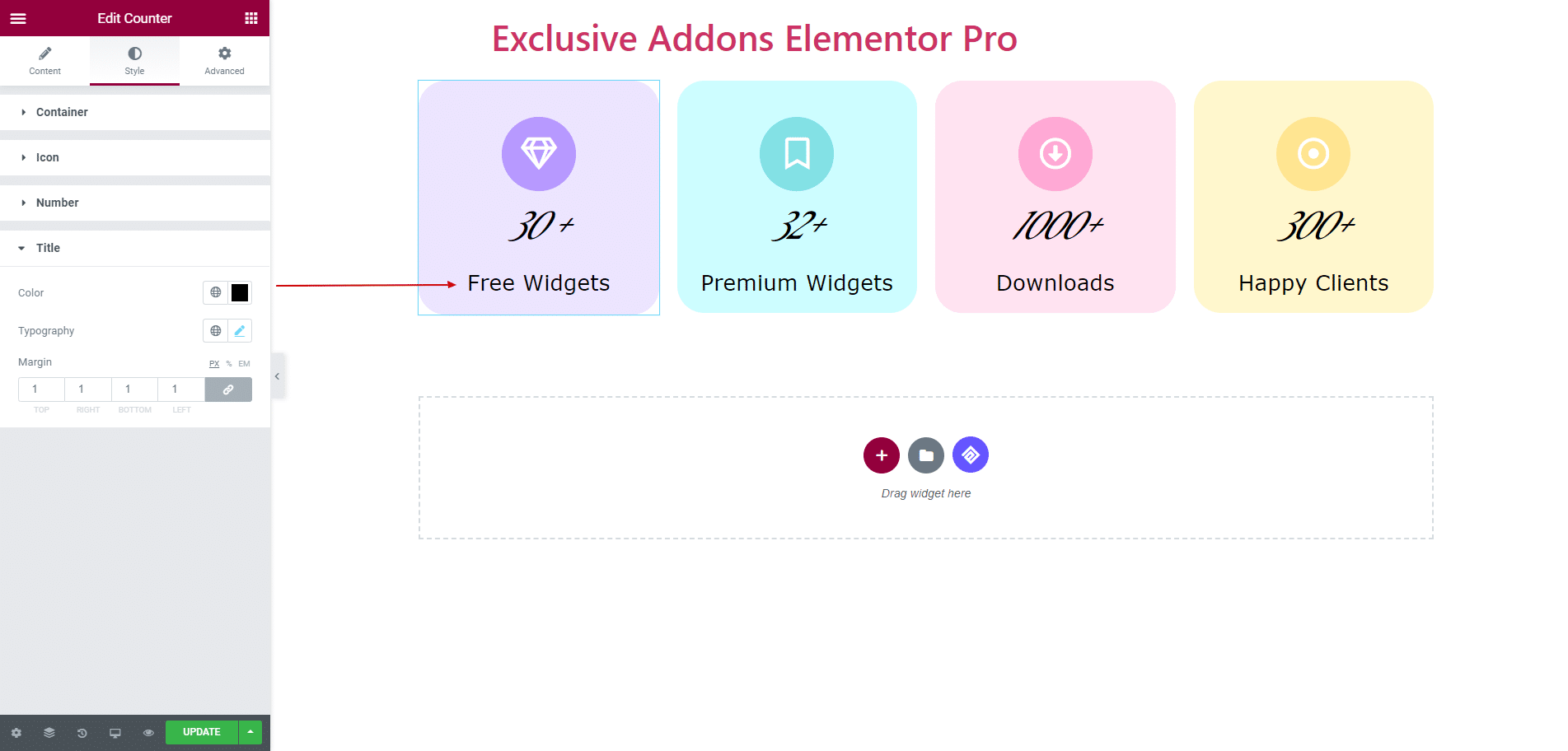
3.4 In Title section, change Color, Typography, and Margin of the title.

STEP 4:
Finally, hit the Update button, and experience a stylish Counter Widget on your WordPress site.