How to configure and style Elementor Cookie Consent Widget
A fully customizable, user-friendly section lets users compare various products and choose the best match for them. Include price, currency, discount price, add tooltips, and CSS ID to compare items Comparison Table Widget of Exclusive Addons Elementor.
STEP 1:
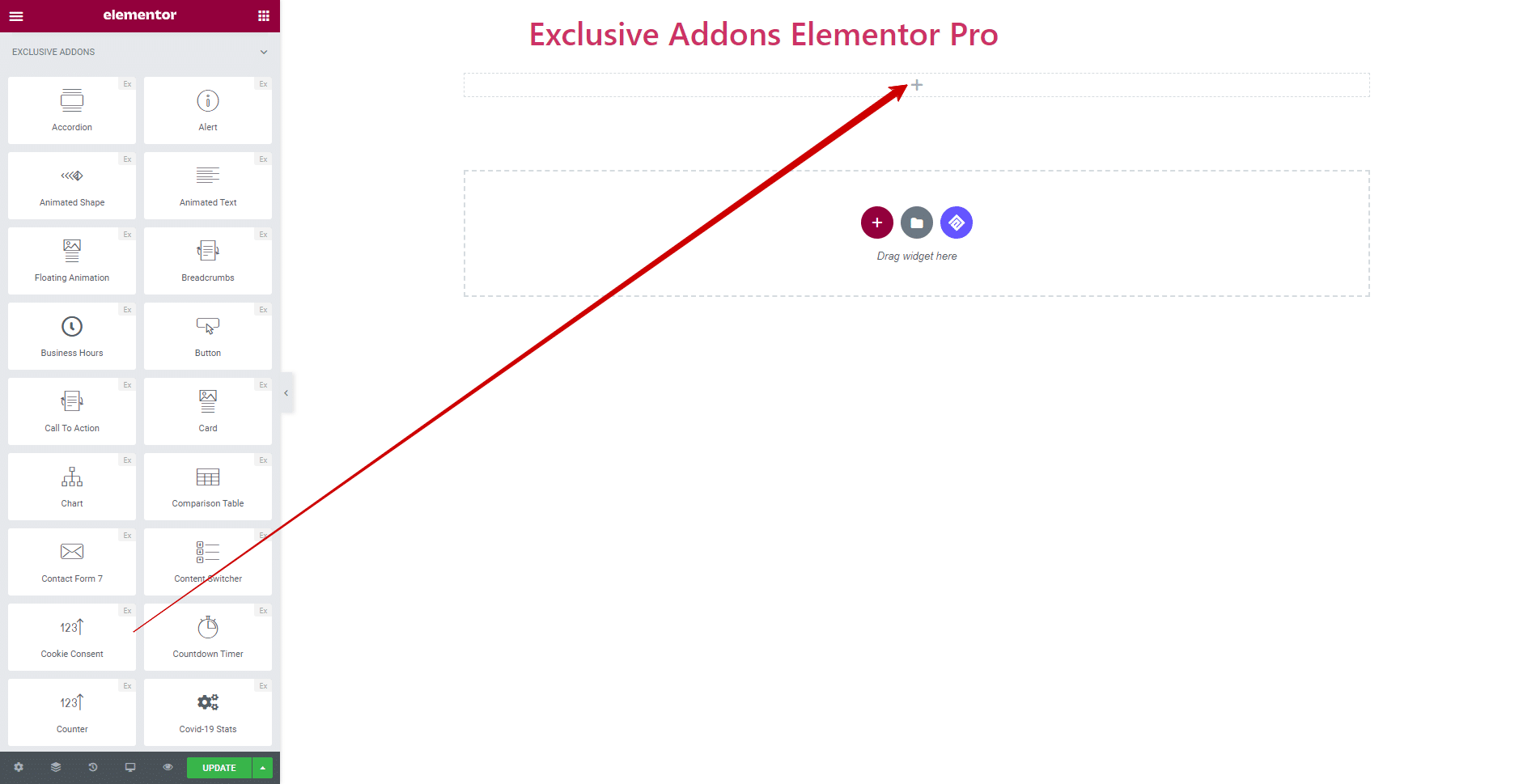
Select the ‘Cookie Consent’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
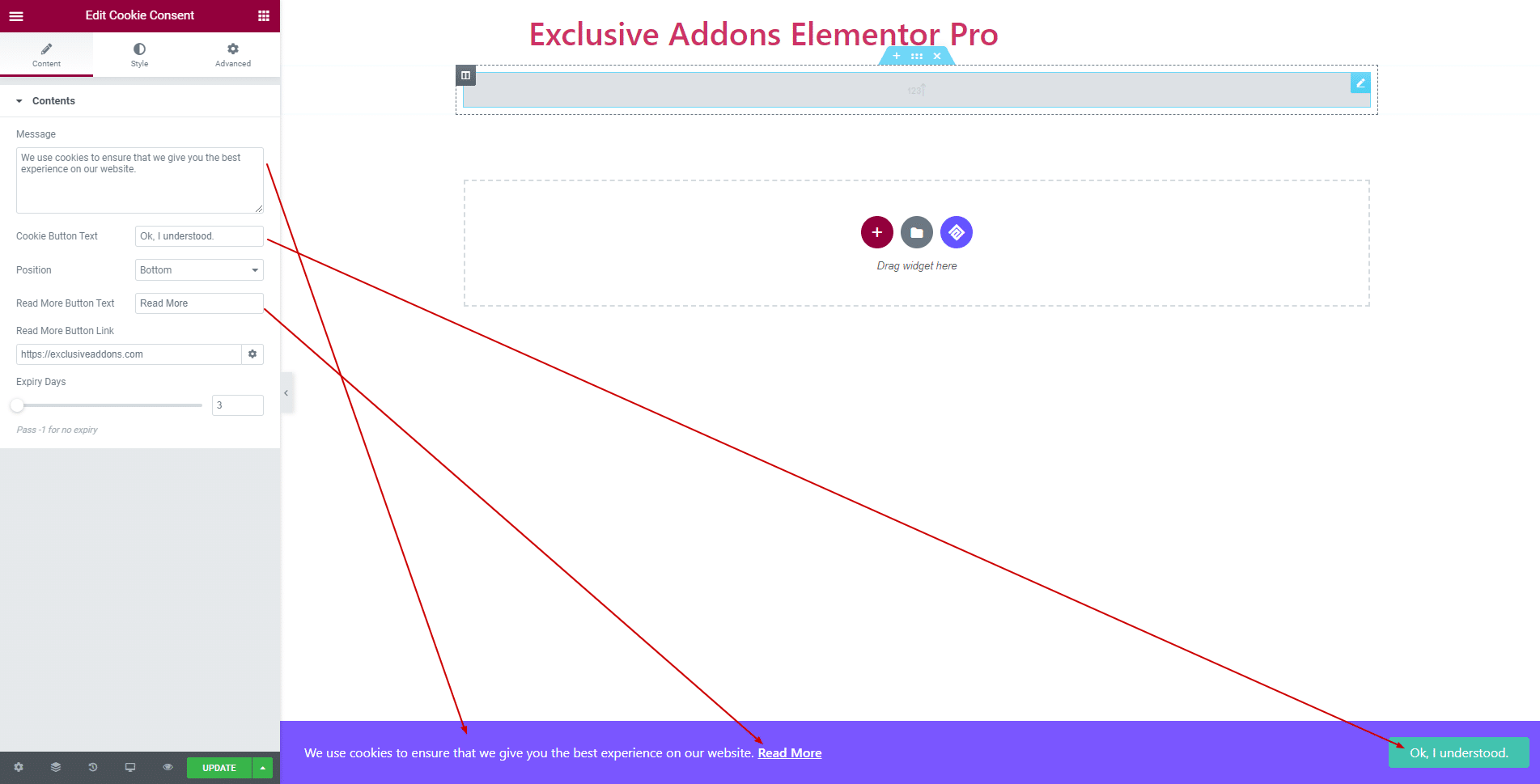
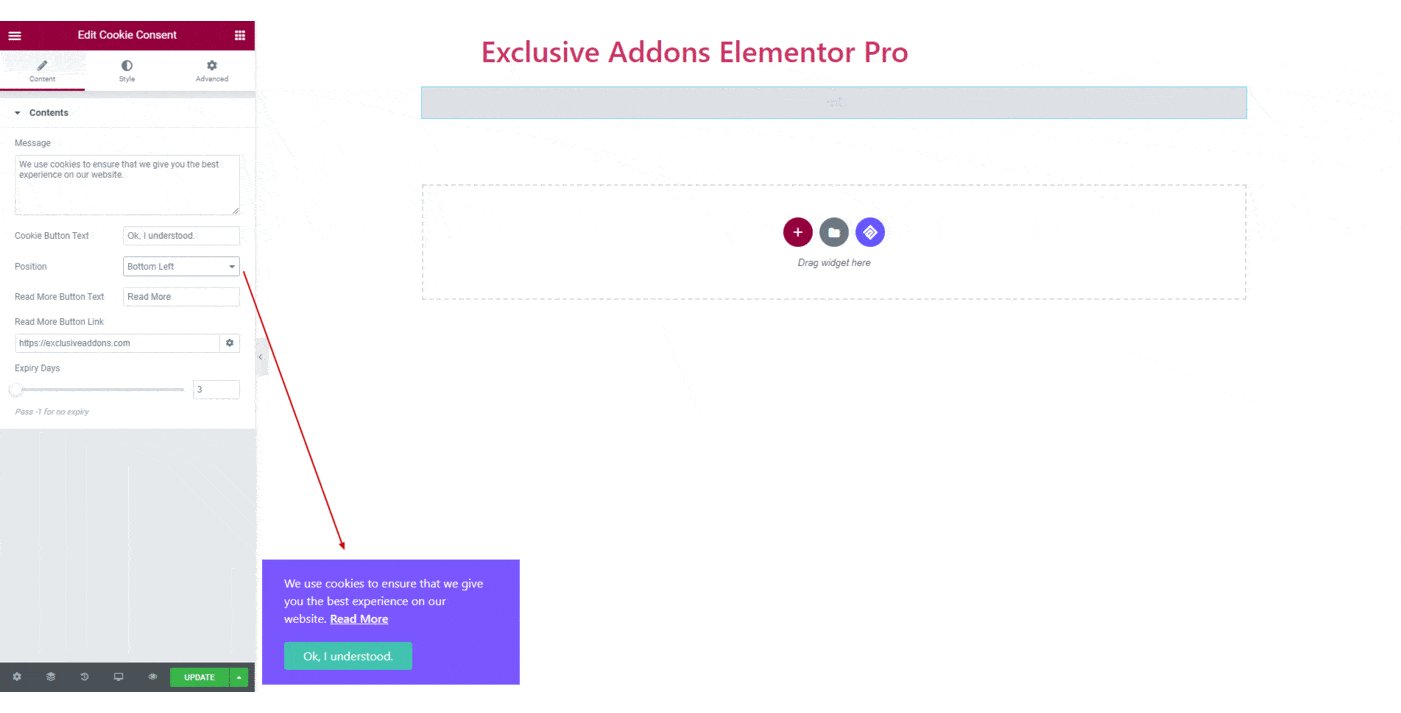
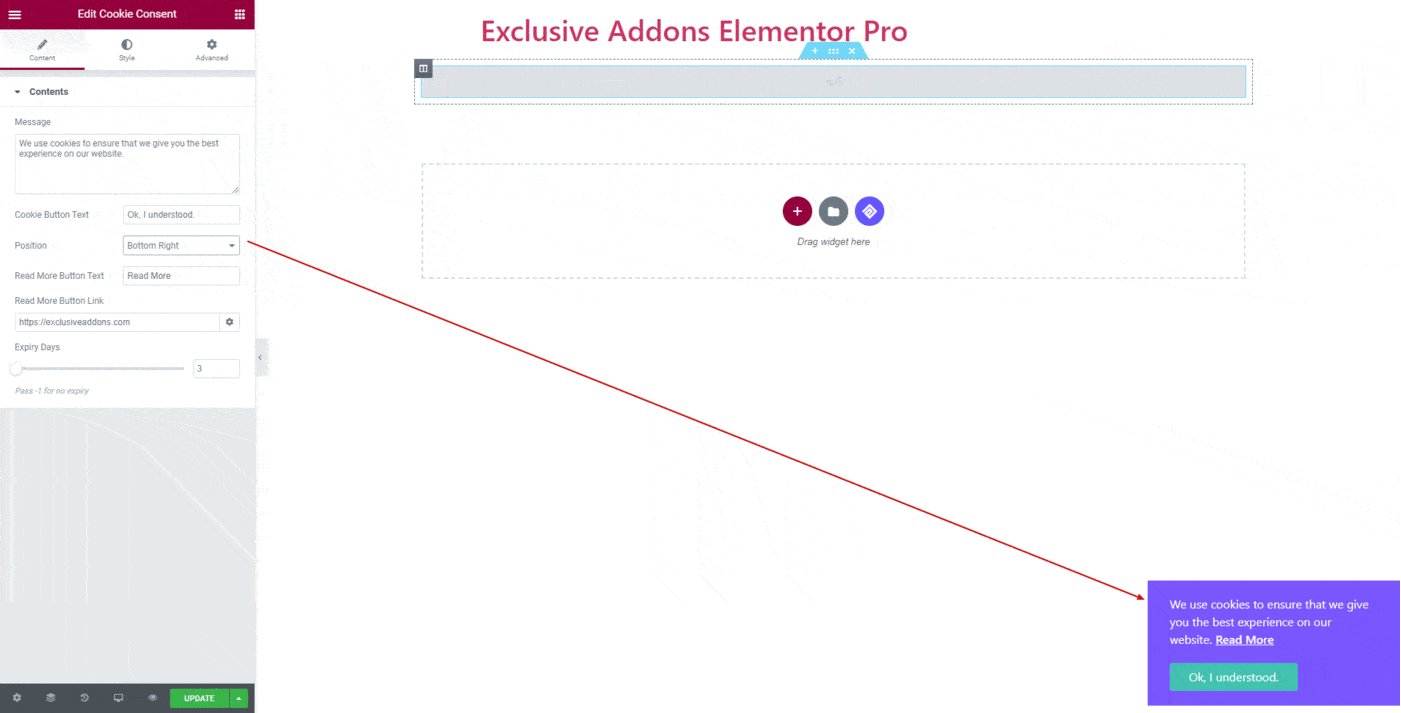
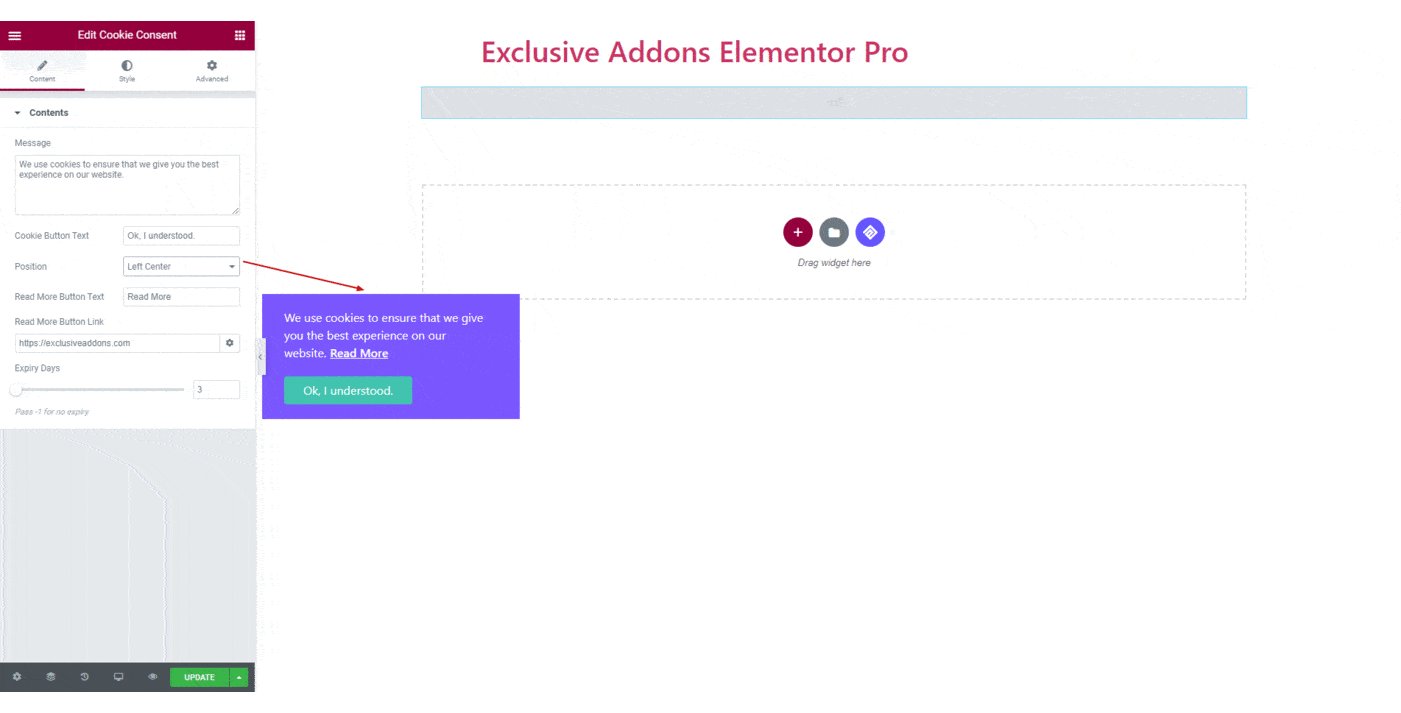
In Content tab, you can edit cookie Message, Cookie Button Text, Read More Button Text, and set Read More Button Link and Expiry Days.

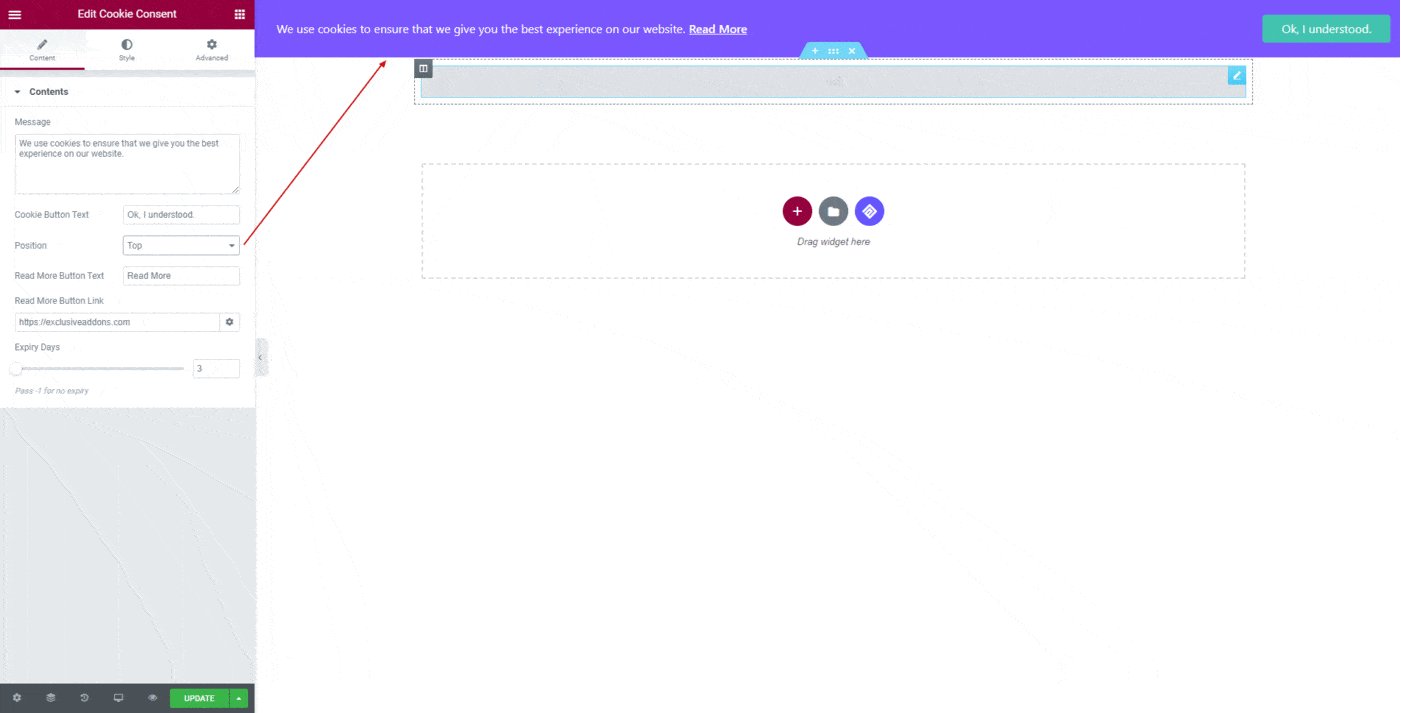
You have the option to set its Position to the Top, Bottom, Bottom Right, Bottom Left, Right Center, and Left Center.

STEP 3:
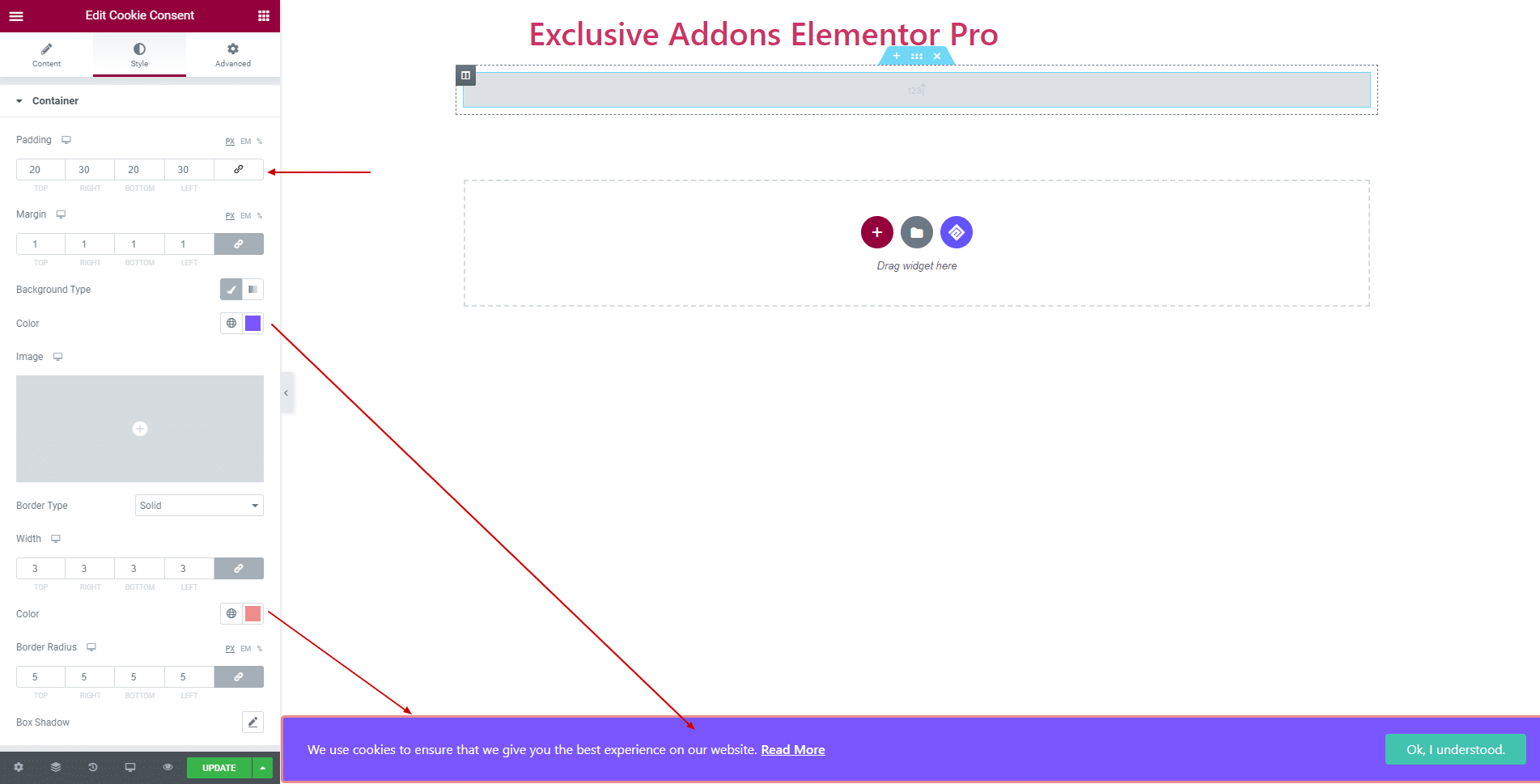
Style tab allows you to customize Container section, Content section, Read More Button, and Cookie Button.
3.1. In Container Section, set ‘Padding’, ‘Margin’, ‘Border Type’, ‘Border Radius’, and ‘Box Shadow’. Also, choose ‘Background Type’ between ‘Classic’ and ‘Gradient’ and select its color.

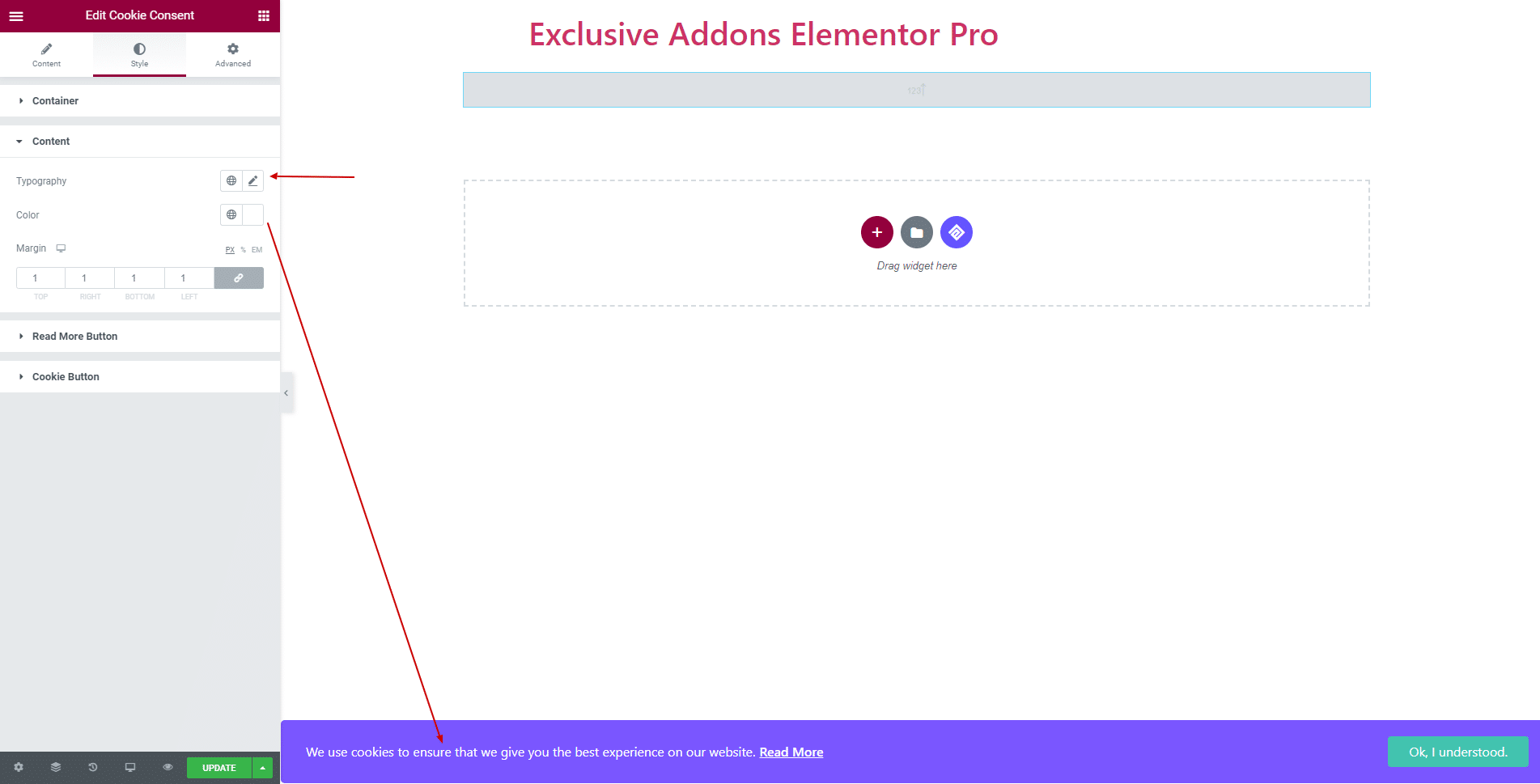
3.2. In Content section, set ‘Typography’, ‘Color’, and ‘Margin’ of this section.

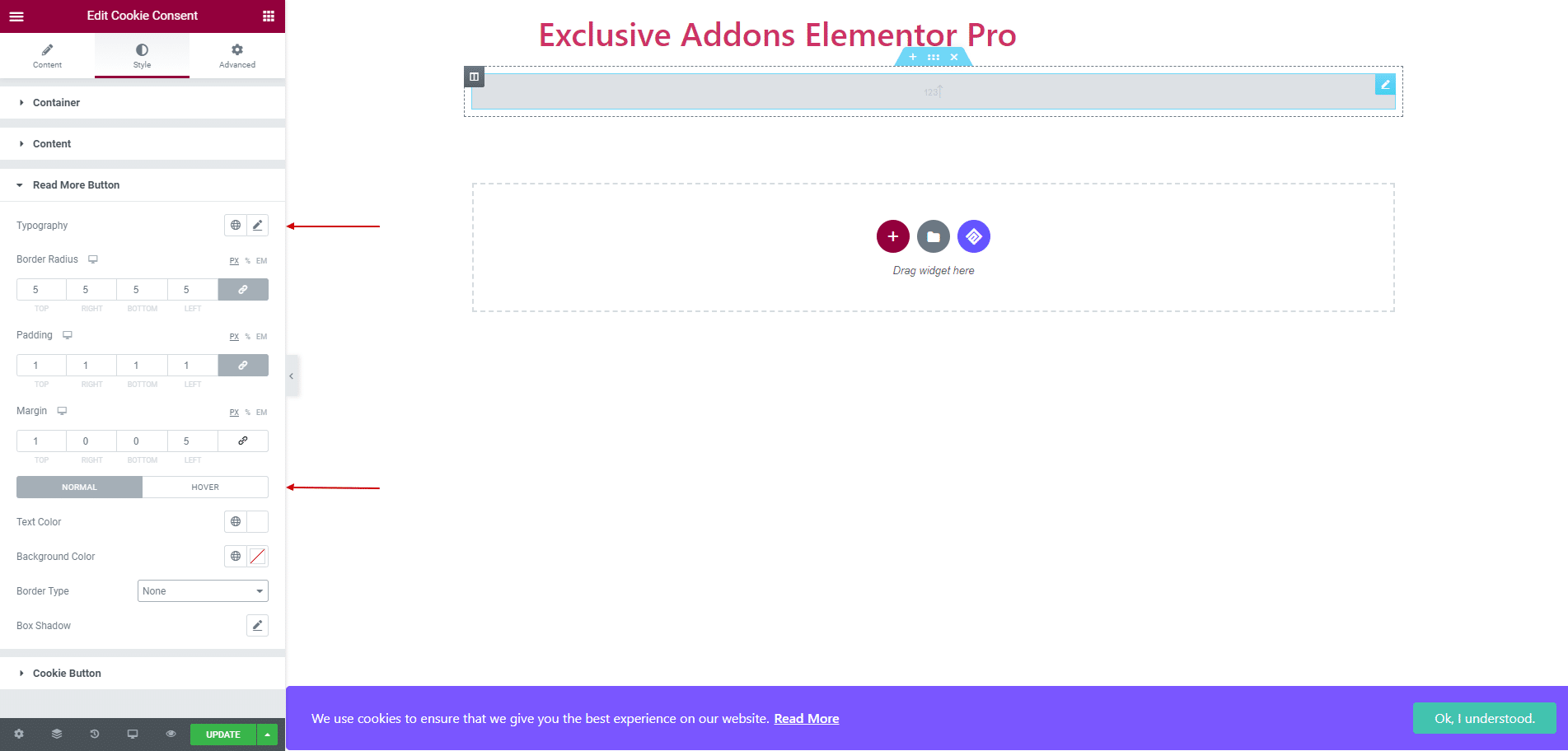
3.3. For Read More Button, adjust its ‘Typography’, ‘Border Radius’, ‘Padding’, and ‘Margin’. You can set ‘Text Color’, ‘Background Color’, ‘Border Type’, and ‘Box Shadow’ individually for both ‘Normal’ and ‘Hover’ state.

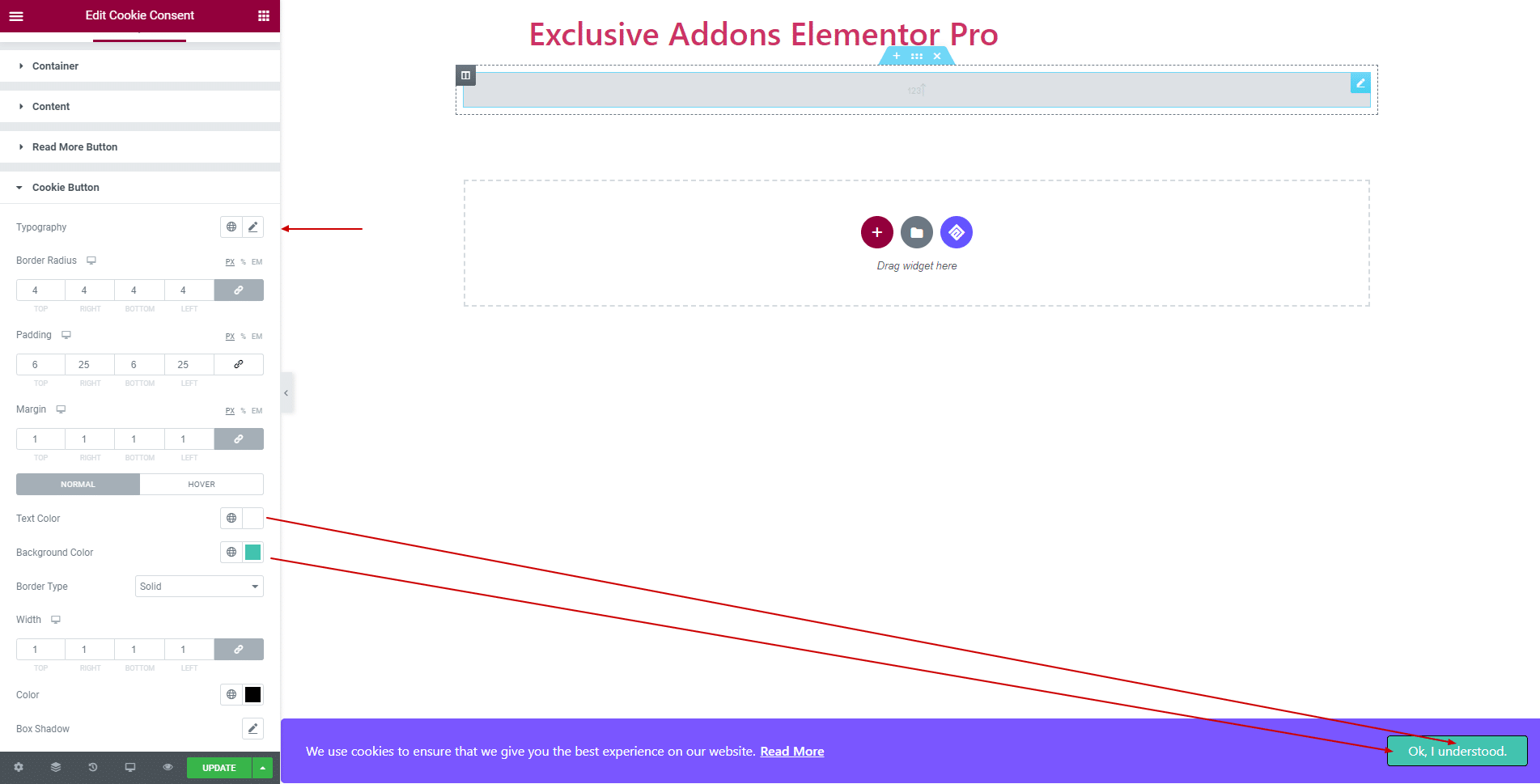
3.4. For Cookie Button, adjust its ‘Typography’, ‘Border Radius’, ‘Padding’, and ‘Margin’. You can set ‘Text Color’, ‘Background Color’, ‘Border Type’, and ‘Box Shadow’ individually for both ‘Normal’ and ‘Hover’ state.

STEP 4:
Finally, hit the Update button, and include a stylish Cookie Consent widget on your WordPress site.