How to configure and style Elementor Comparision Table Widget
A fully customizable user-friendly Elementor Tables widget lets users compare various products and choose the best match for them. It’s everything elementor table of comparison can do.
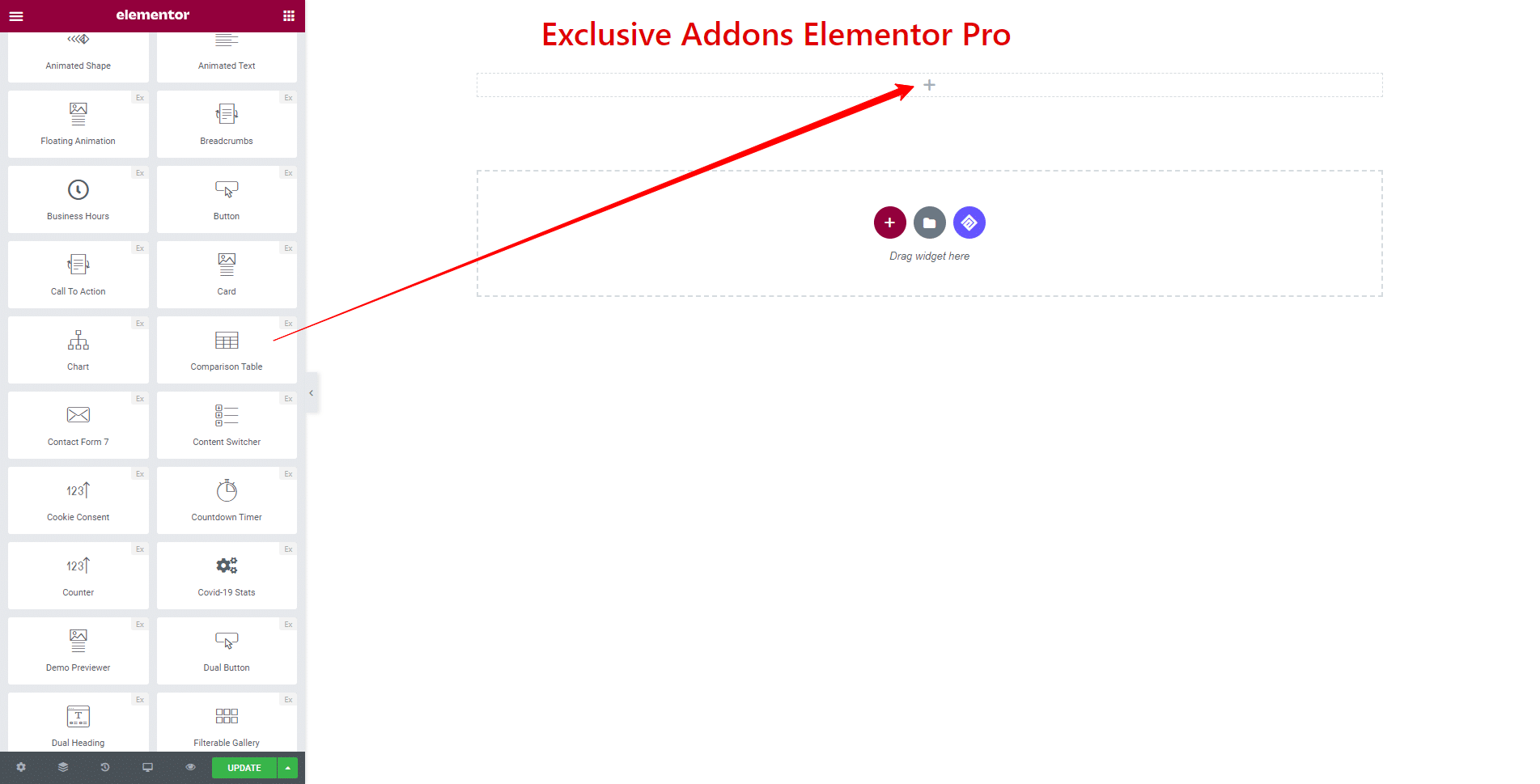
STEP 1:
Select the Comparison Table widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
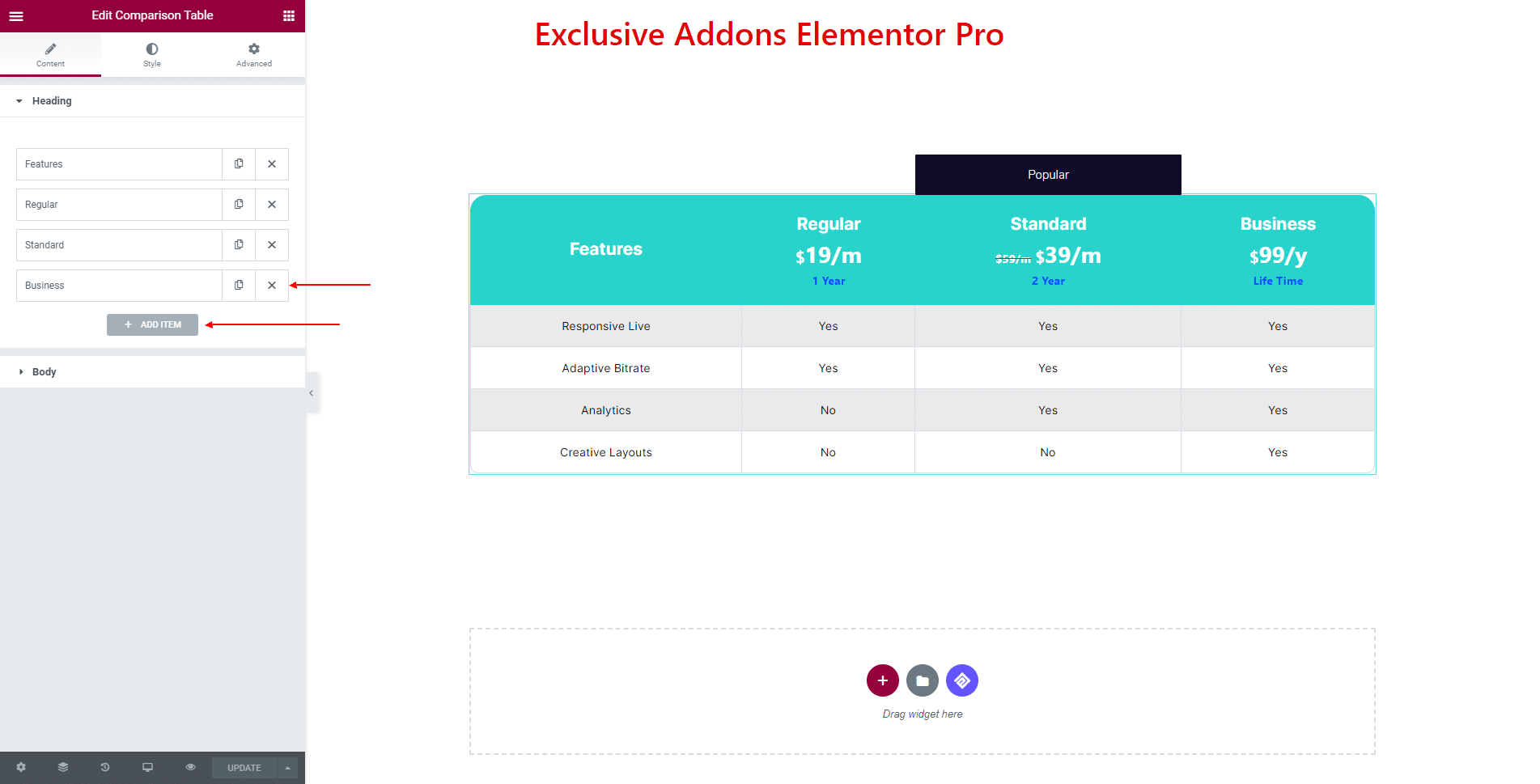
Content tab allows you to configure Heading and Body section.
2.1 In Heading section, add as many heading as you want by clicking ‘ADD ITEM‘, also can delete one by clicking ‘Cross’ button.

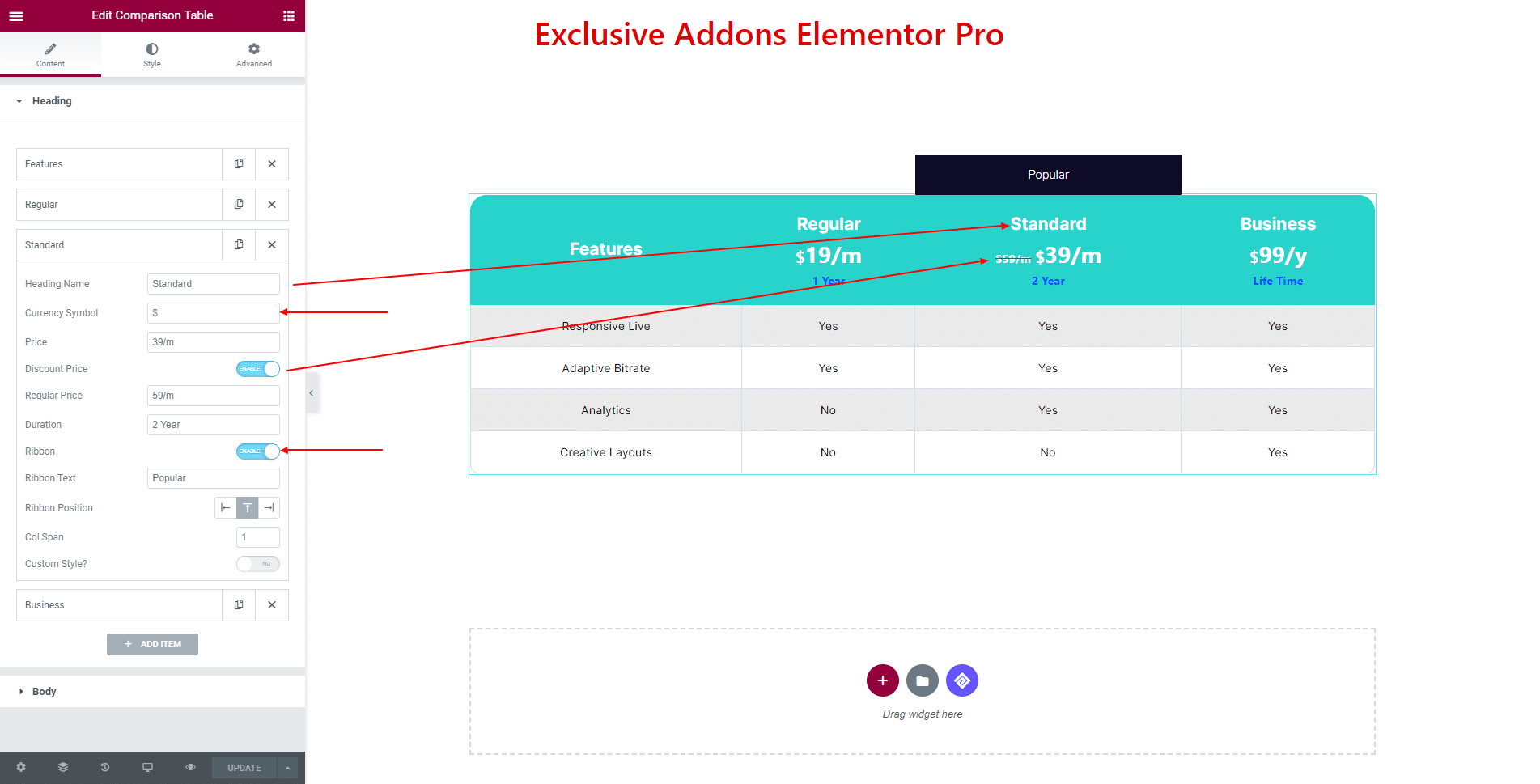
For each item, set Heading Text, Currency Symbol, Price, Duration, and Column Span. Also can enable Discount Price and set the Regular Price as well as enable Ribbon then set Ribbon Text, and Ribbon Position.

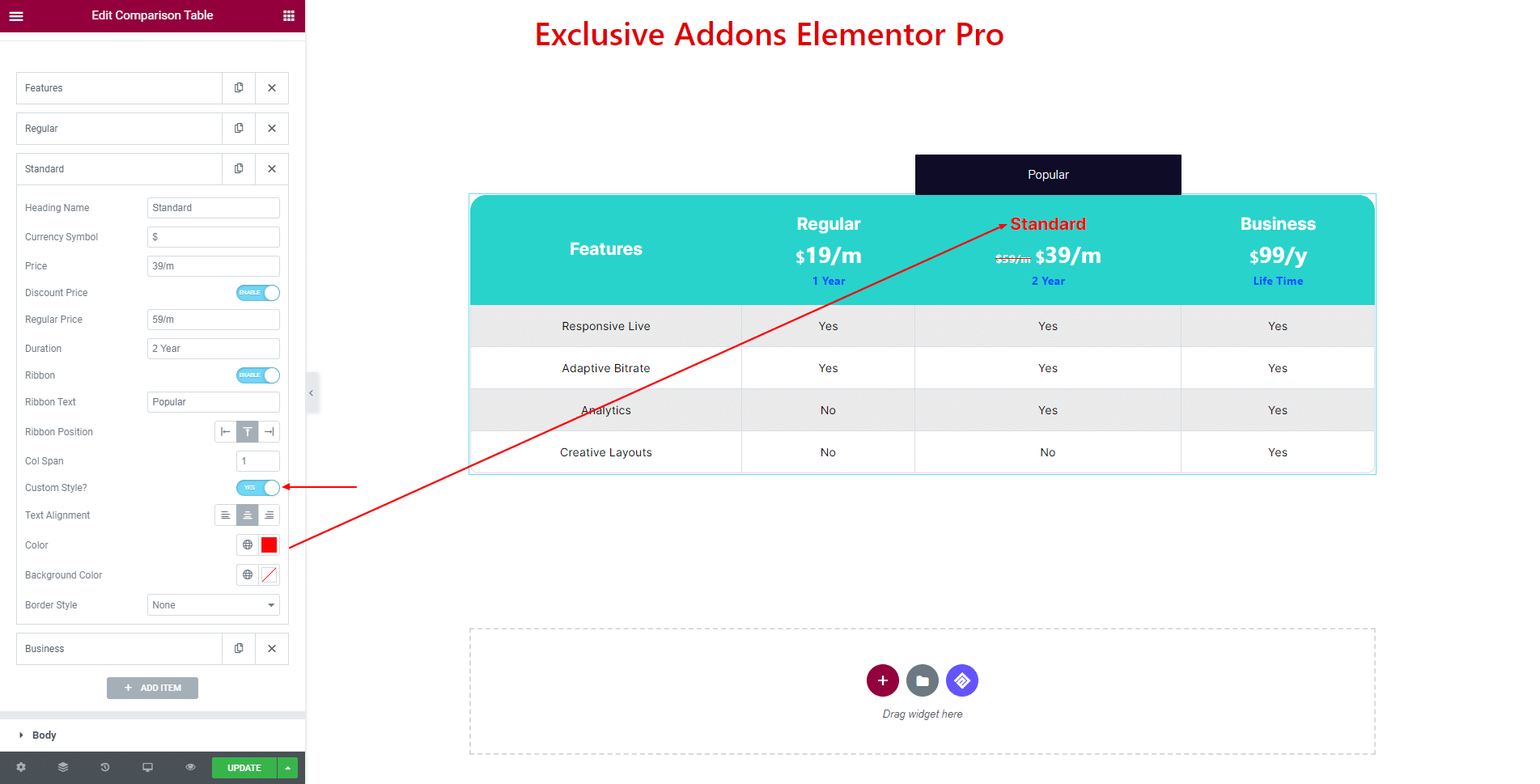
Besides, options to enable Custom Style and choose the Text Alignment, Color, Background Color, and Border Style for the Heading is available.

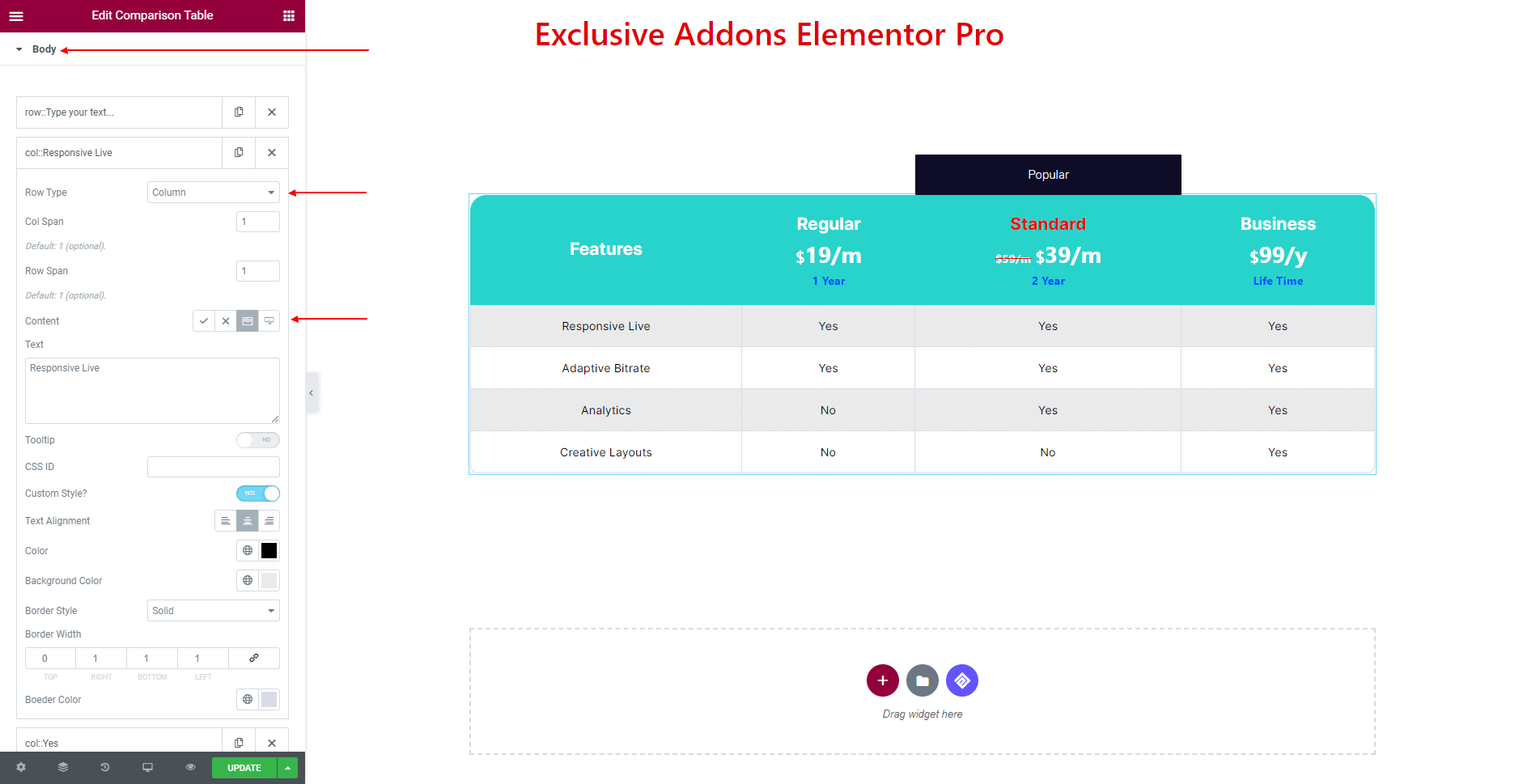
2.2 In Body section, you can add a number of Row and Column items. For each item, choose the Row Type as ‘Row’ or ‘Column’.
In terms of ‘Columns’ set Column Span, Row Span, CSS ID, select Content Type, and set Text content. Also can enable Tooltip and Custom Style.

STEP 3:
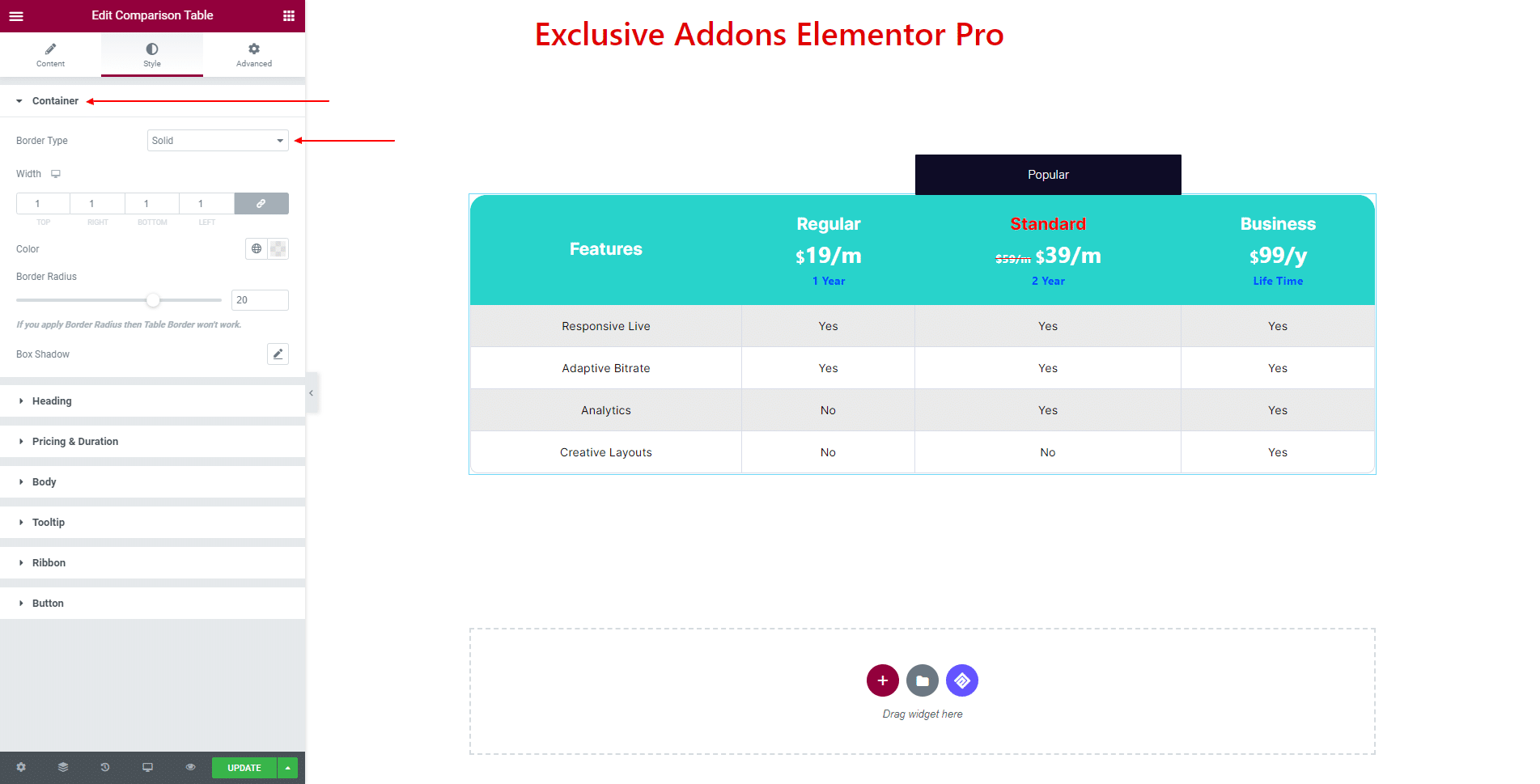
Style tab allows configuring the Container, Heading, Pricing & Duration, Body, Tooltip, Ribbon, and Button design.
3.1 In Container section, you can change Border Type, Border Width, Color, Border Radius, and Box Shadow.

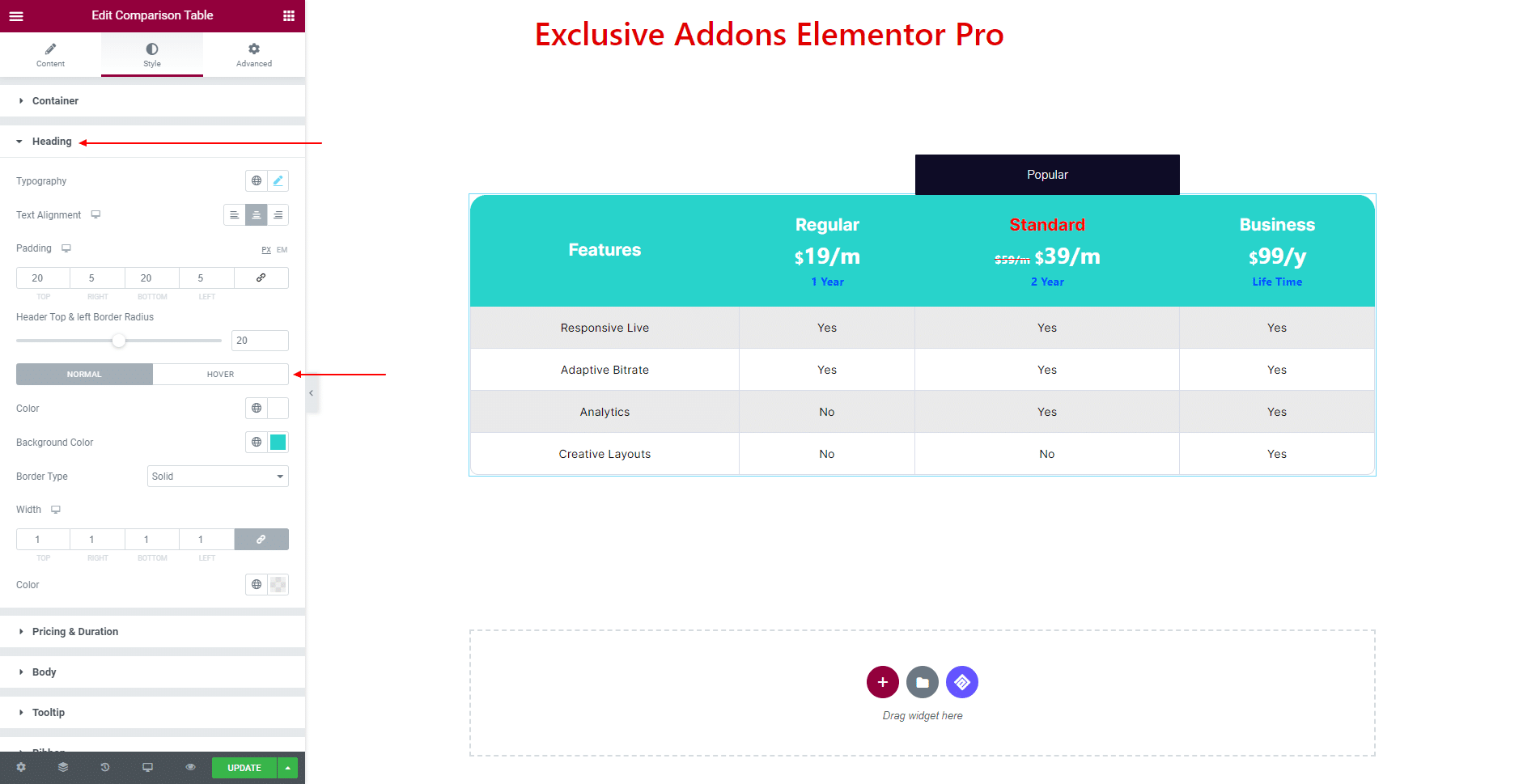
3.2 In Heading section, set its Typography, Padding, Text Alignment, Header Top & Left Border Radius. Use individual Color, Background Color, Border Type, and Border Color for both ‘Normal’ and ‘Hover’ state.

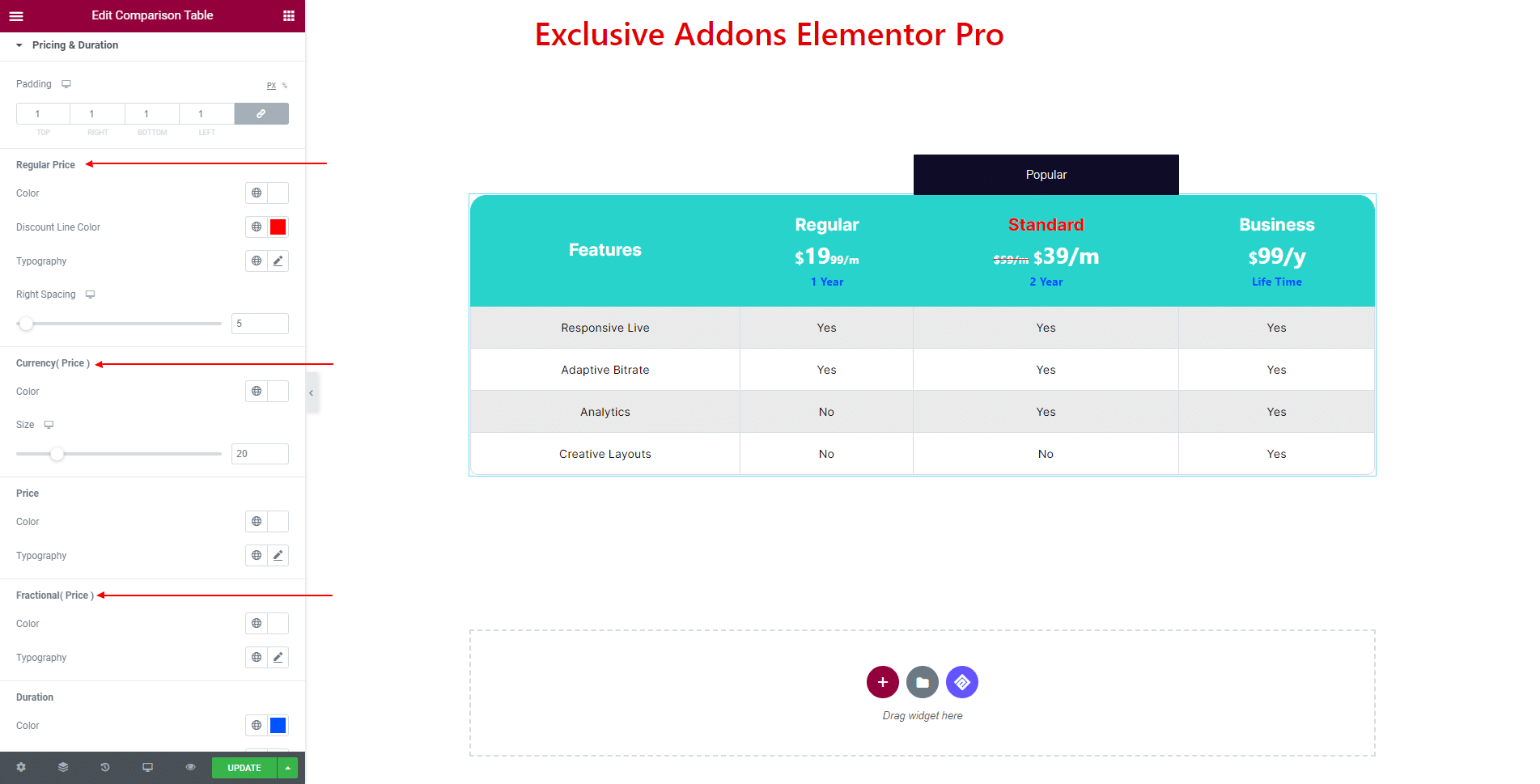
3.3 In Pricing & Duration section, set the Padding, and choose Color, Discount Line Color, Typography, Right Spacing for ‘Regular Price‘. Choose Color and Size for ‘Currency’ sign. And use separate Color and Typography for ‘Price’, ‘Fractional Price’, and ‘Duration’.

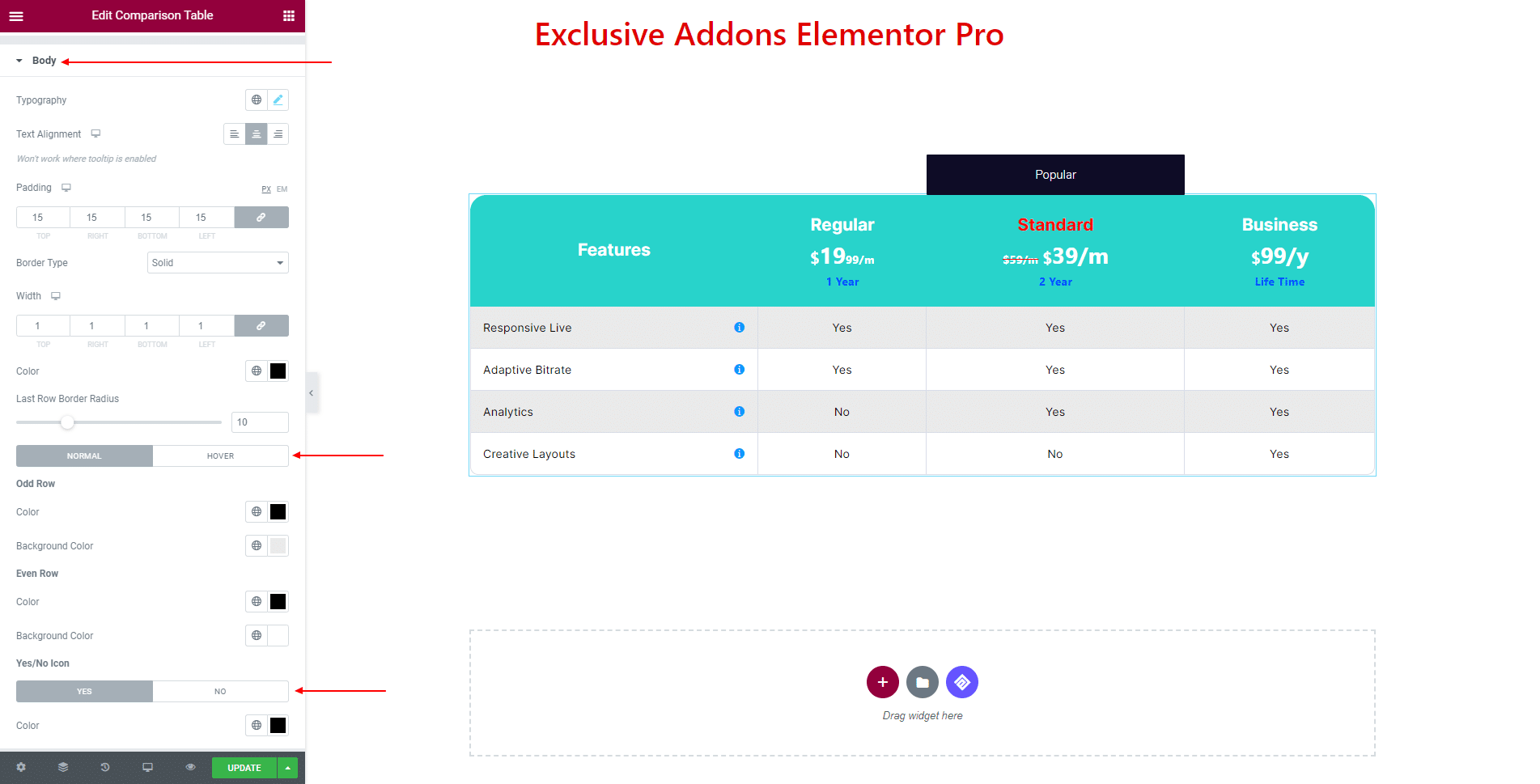
3.4 In Body section, select Text Alignment, Padding, Border Type, Typography, Last Row Border Radius. Set individual Color and Background to ‘Normal’ and ‘Hover’ state for ‘Odd Row‘ and ‘Even Row‘. Change different Colors for ‘Yes/No Icon‘.

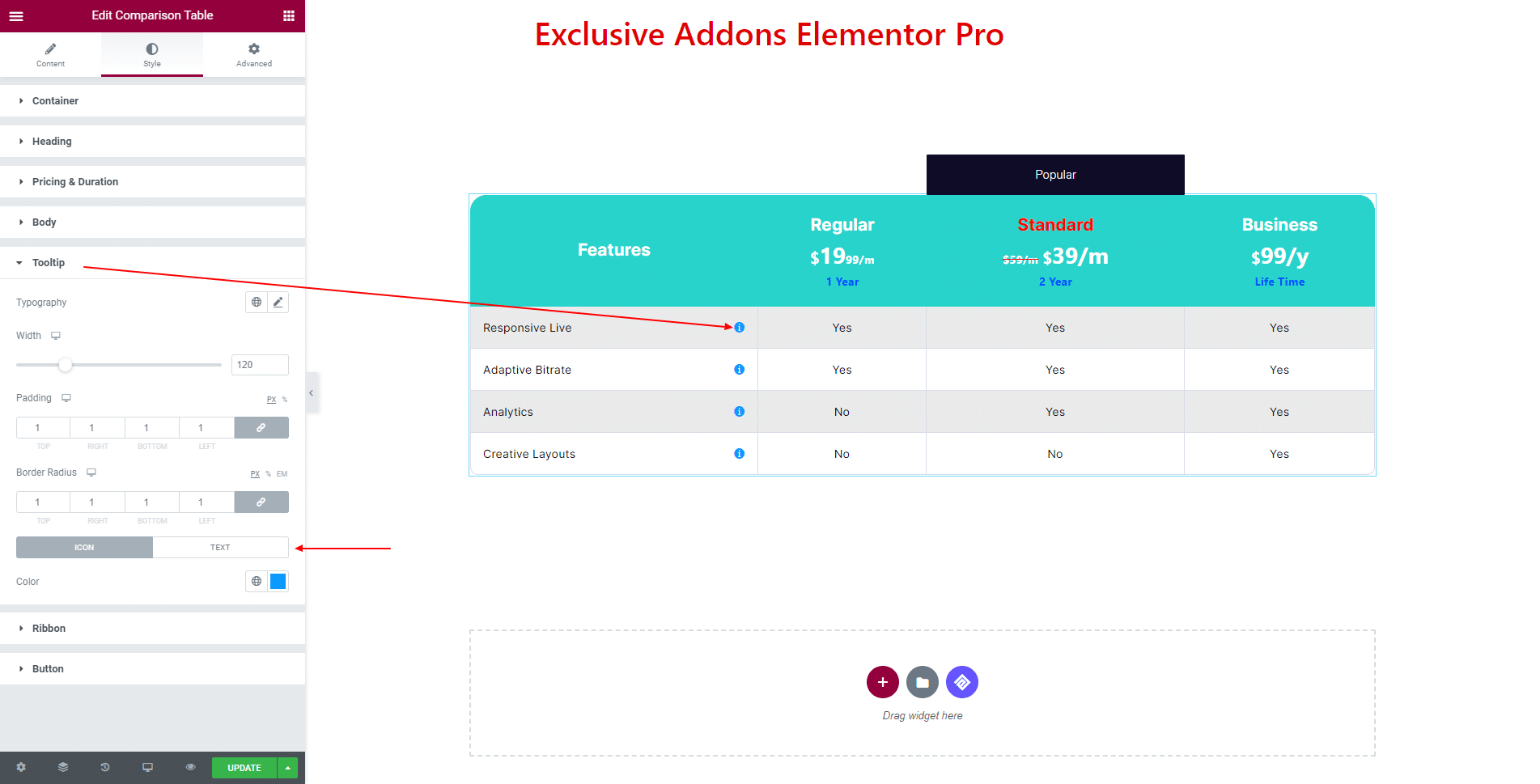
3.5 In Tooltip section, set Typography, Width, Padding, Border Radius, as well as choose Color for ‘Icon’ and ‘Text’ individually.

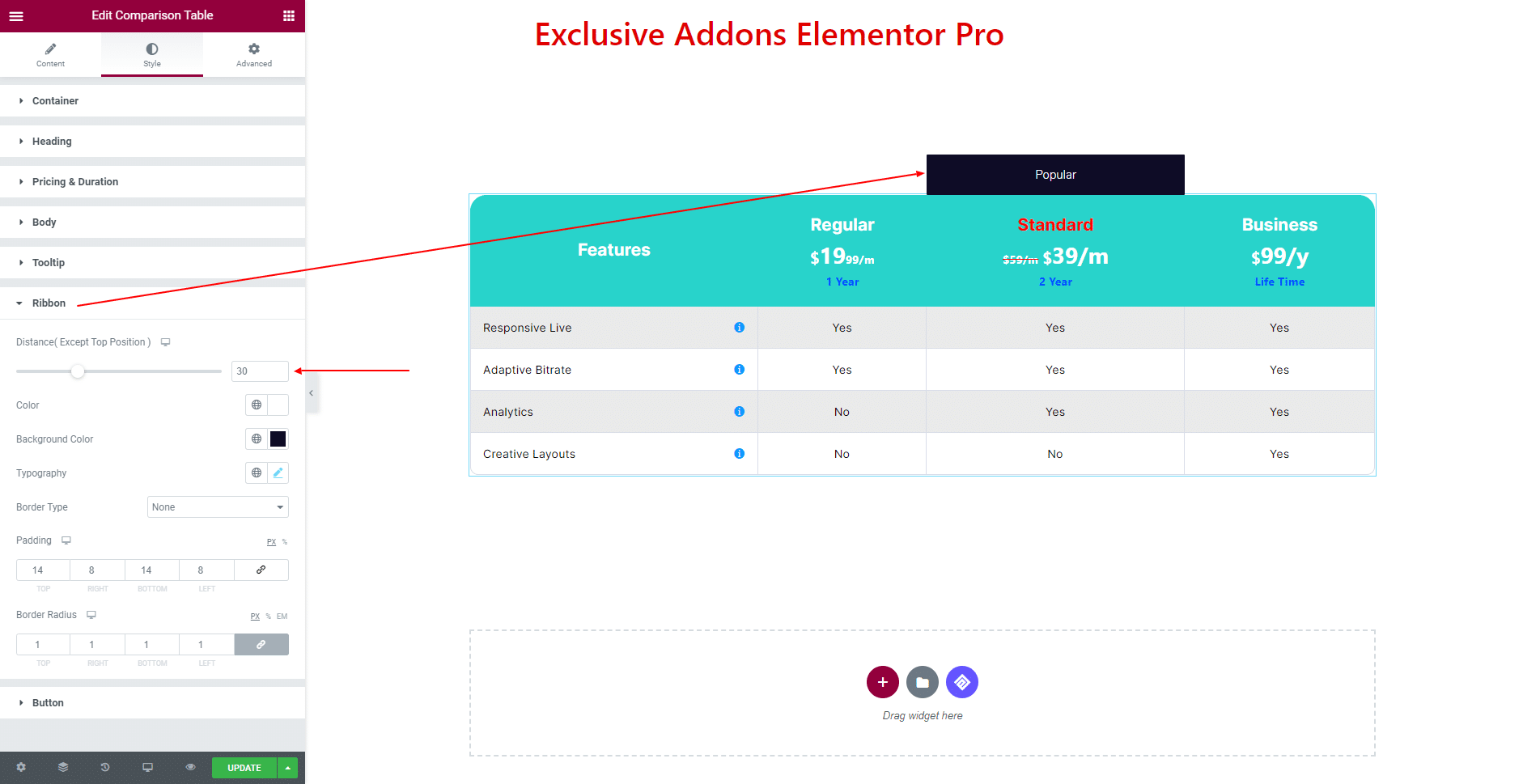
3.6 In Ribbon section, modify its Distance, Color, Background Color, Typography, Border Type, Padding, and Border Radius.

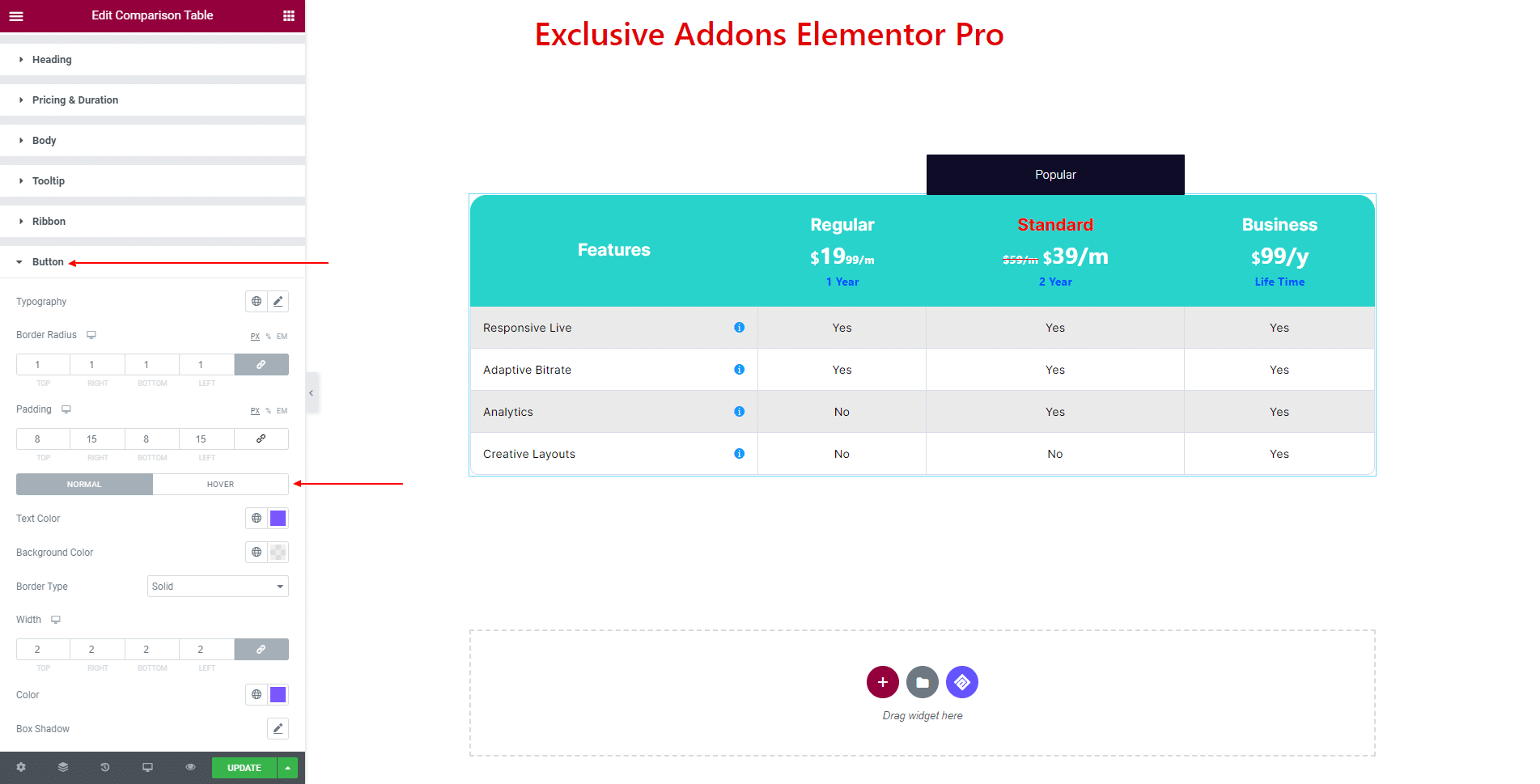
3.7 In Button section, change Typography, Border Radius, Padding. Also, choose Text Color, Background Color, Border Type, and Box Shadow individually for ‘Normal’ and ‘Hover’ state.

STEP 4:
Finally, hit the Update button, and include a stylish Comparison Table widget on your Wordpress site.
