How to configure and style elementor Sticky Extension
Elementor extensions add more power to your websites. Exclusive Addons for Elementor comes with a bunch of handy extensions that add additional functionalities.
Sticky Extension is a free Elementor extension. Make any section, column, and widget fixed on screen using the sticky extension.
It’s easy! A fixed position is allocated on the viewport for the element you made sticky. Therefore it will remain on the screen on scroll.
Here we will be individually showing how to use Sticky extension for Section, Widget, and Column.
Note: Sticky Extension Does not work in the Editor page. So you won’t see the immediate effect while you are on the editor page.
Sticky Section
Step-1
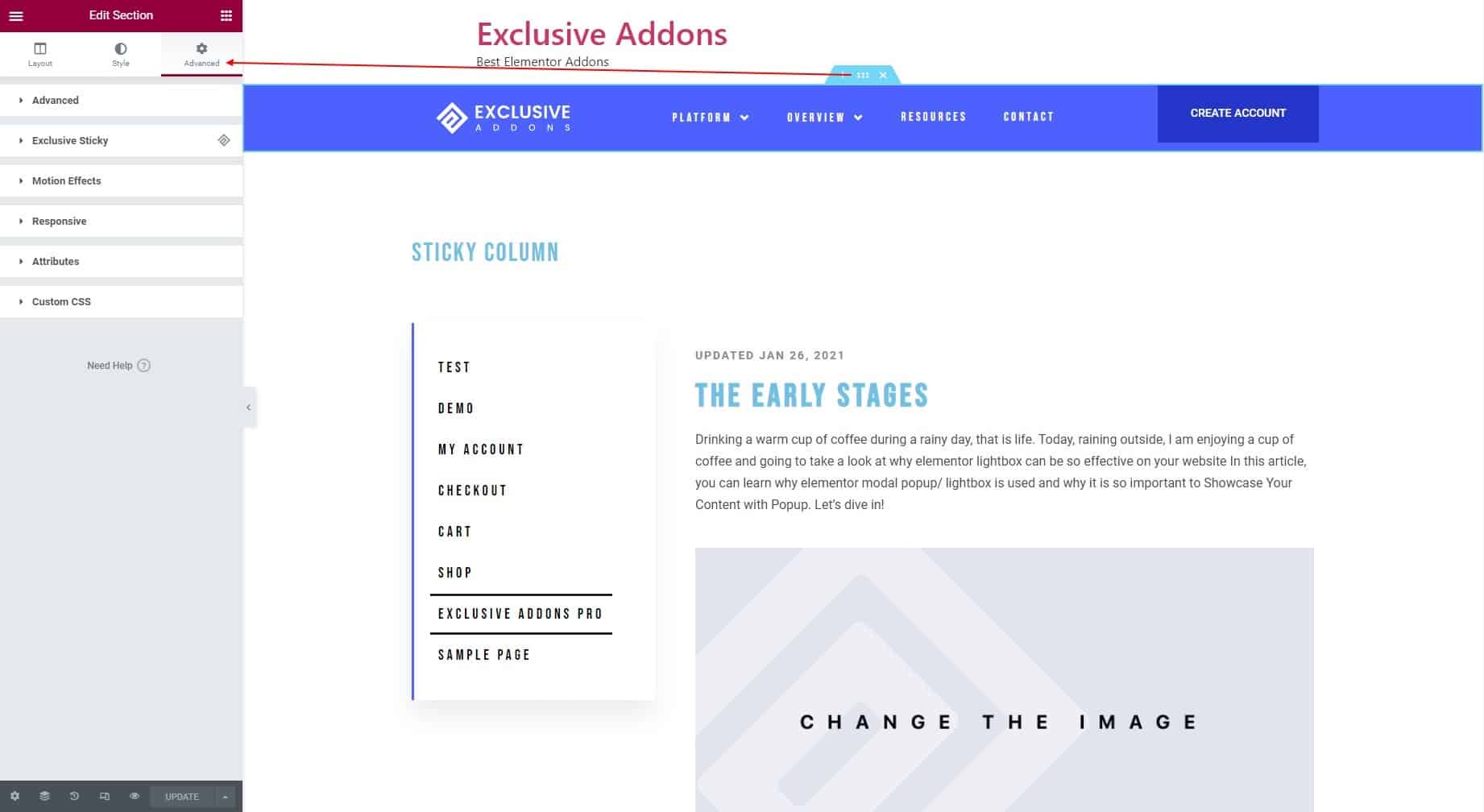
For a section, first click on the ::: button, located at the top of the section.
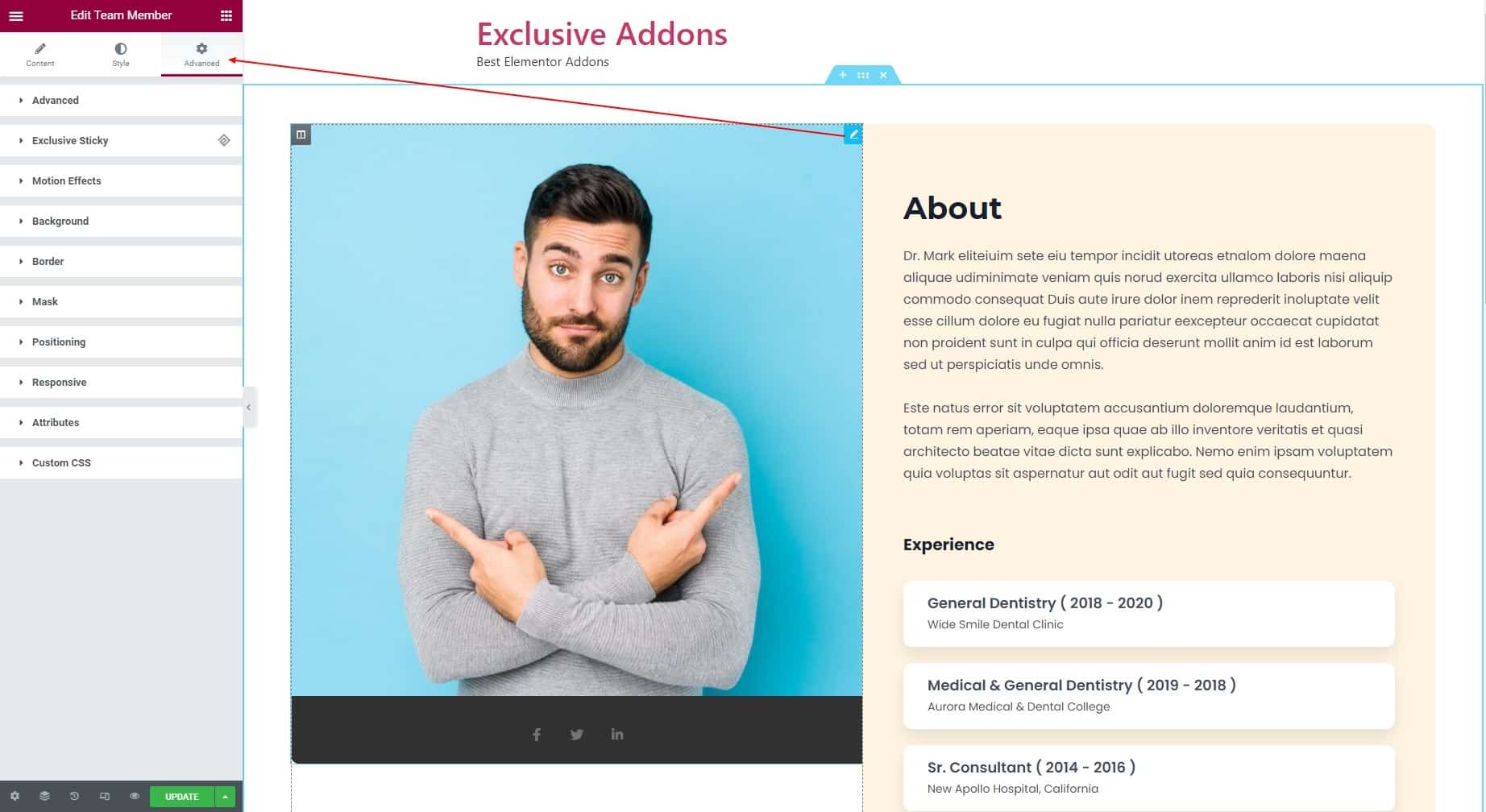
After you click on the button, Edit Section will appear on the editor panel. The Edit Section has an Advanced tab. Switch to that tab now.

Step-2
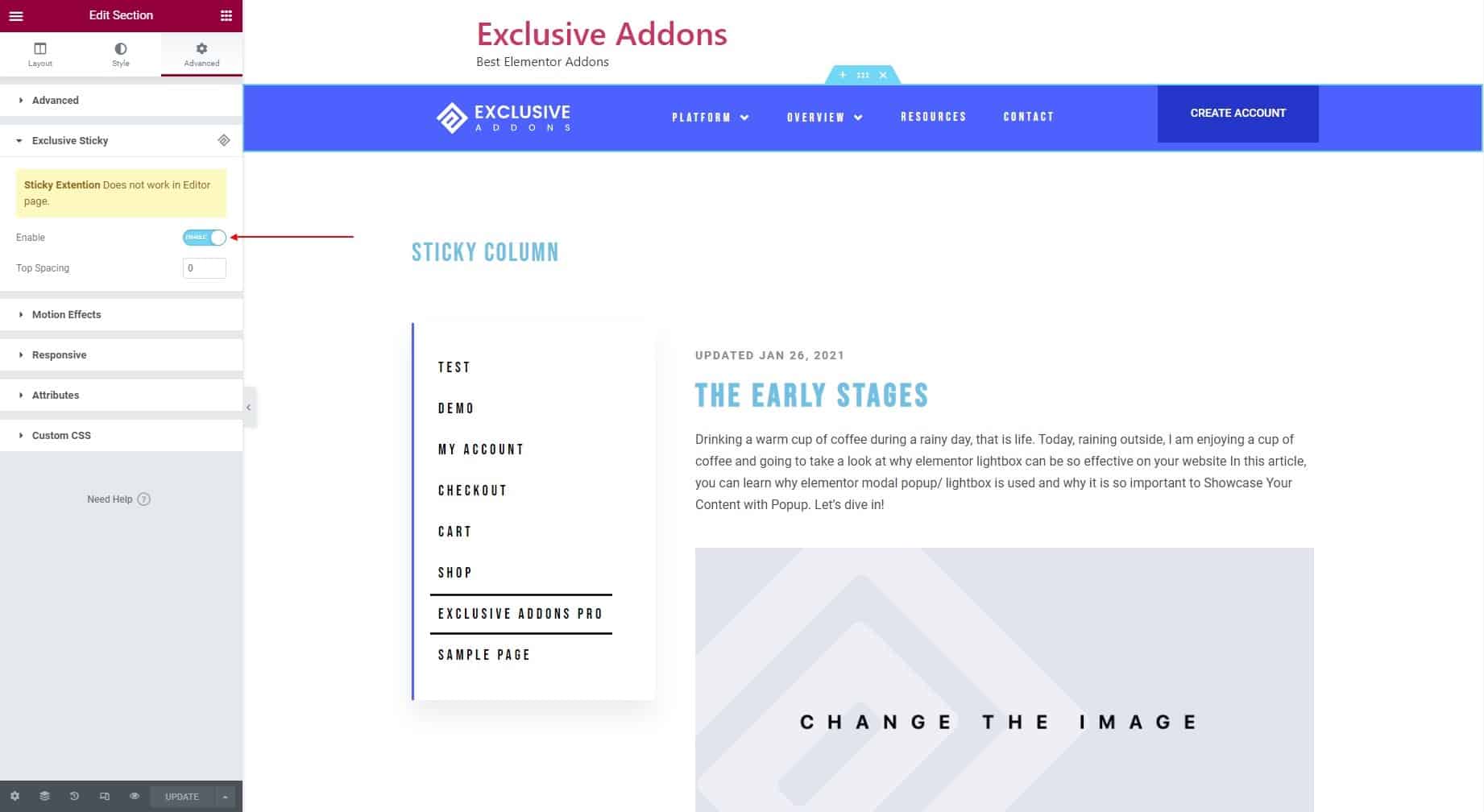
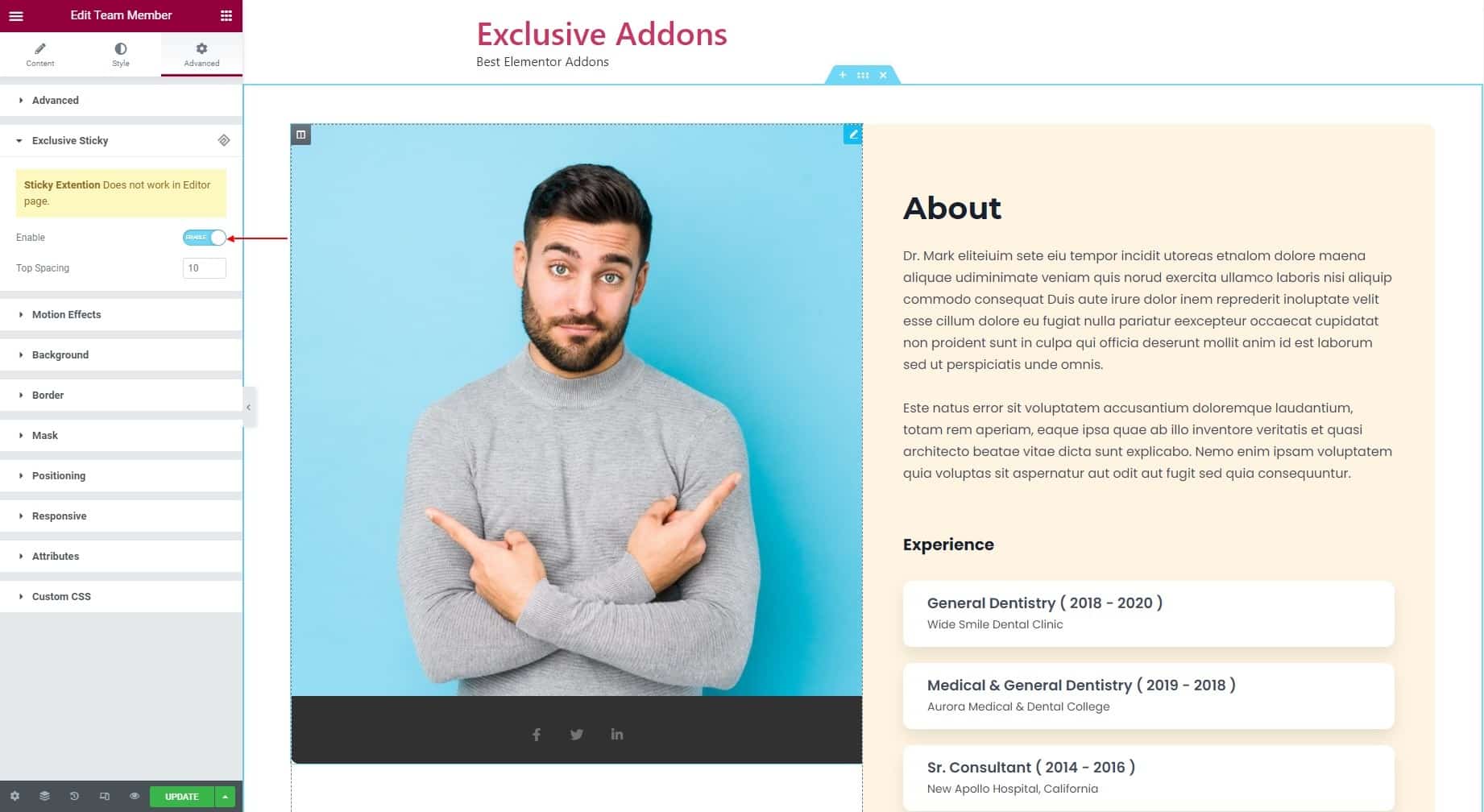
In the Advanced tab, you will find Exclusive Sticky. Enable the feature by hitting the toggle button. That’s it. The section is now sticky on the screen.
Once you enable the sticky feature, you get to set the Top Spacing for the section.

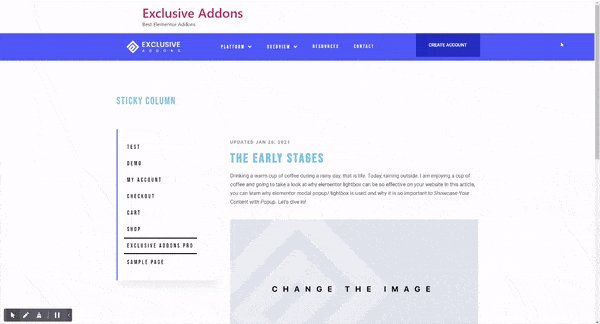
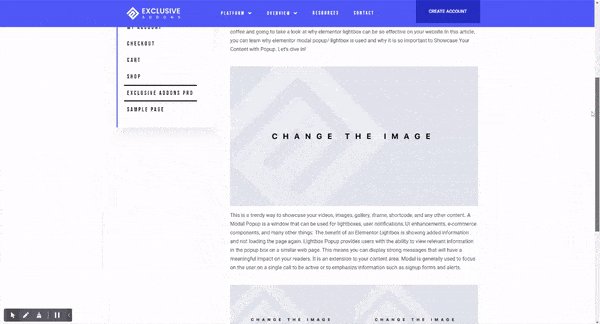
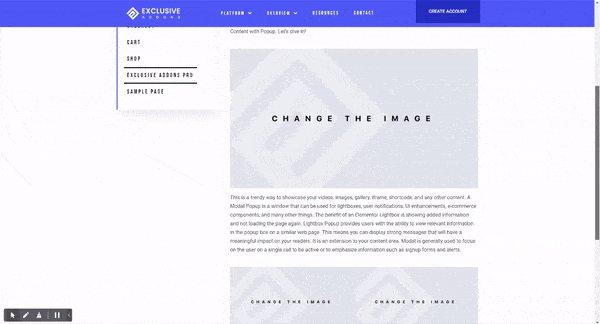
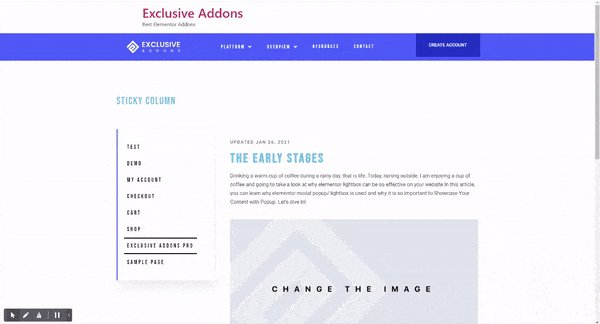
Sticky Column
Step-1
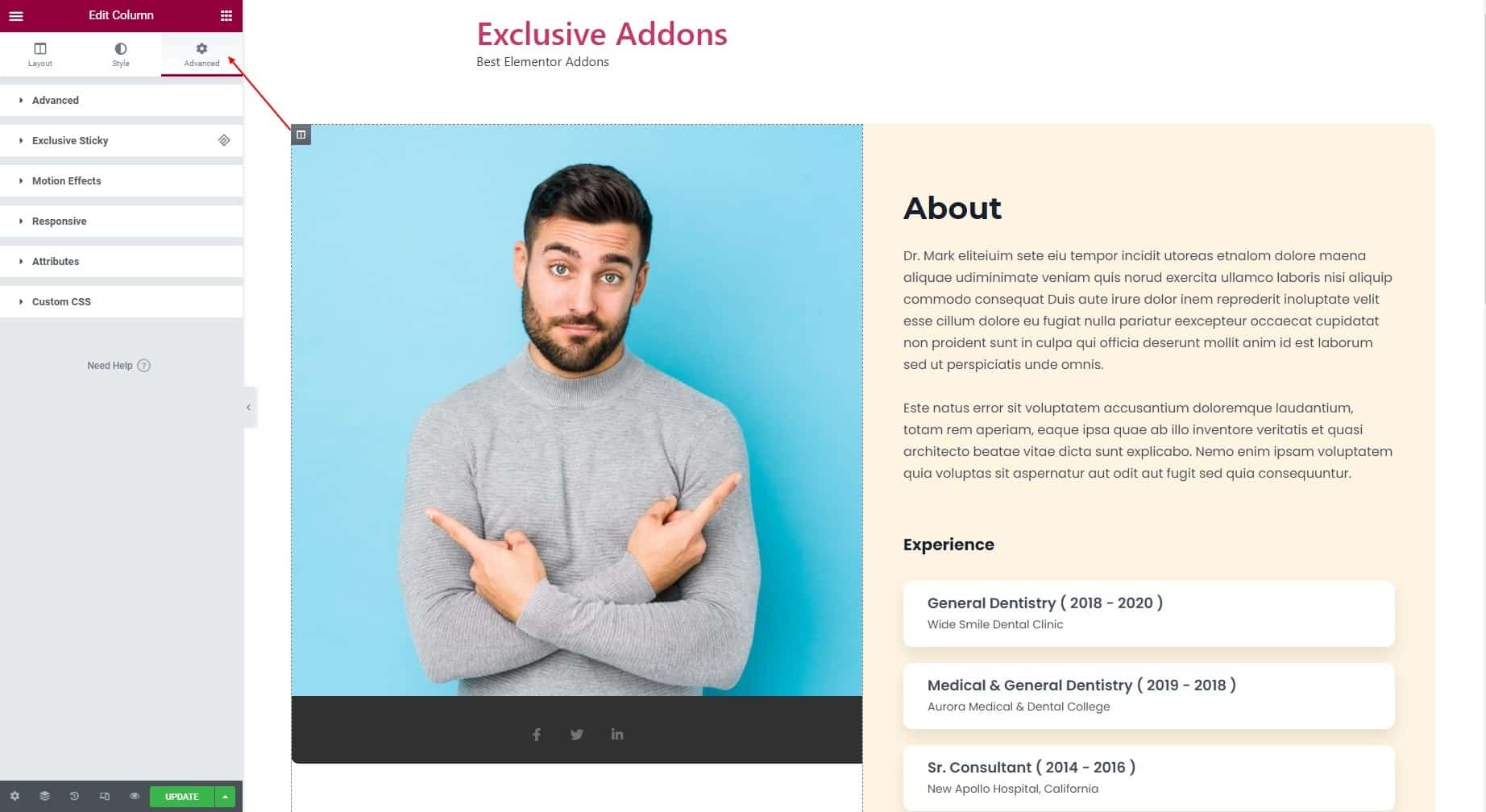
For a Column, click to the Edit Column button, at the top-left corner. Once clicked, Edit Column option will appear on the editor panel. The Edit Column has an Advanced tab. Switch to that tab now.

Step-2
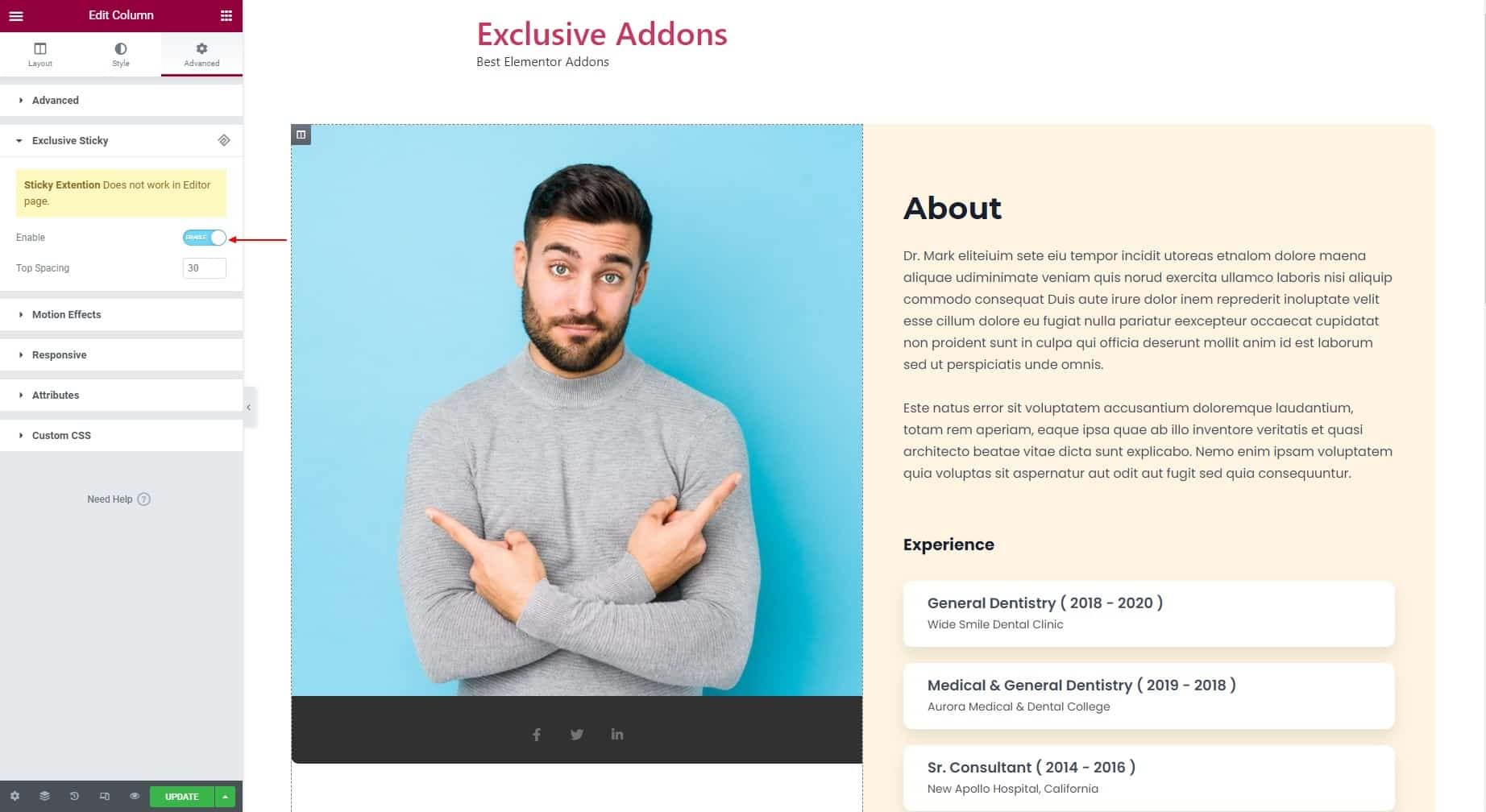
In the Advanced tab, you will find Exclusive Sticky. Enable the feature by hitting the toggle button. That’s it. The column is now sticky on the screen.
Once you enable the sticky feature, you get to set the Top Spacing for the column.

Sticky Widget
Step-1
For a Widget, click to the Edit button, at the top-right corner. When you click on the button, Edit options will appear on the editor panel. It has an Advanced tab. Switch to that tab now.

Step-2
In the Advanced tab, you will find Exclusive Sticky. Enable the feature by hitting the toggle button. That’s it. The widget is now sticky on the screen.
Once you enable the sticky feature, you get to set the Top Spacing for the widget.

Final Step
Hit the Update, and make any section, column, or widget sticky on the screen using the Exclusive Addons Sticky Extension for Elementor.