How to configure and style Elementor Lottie Animation Widget.
Grab user attention by adding fascinating Lottie animations as easily as any static site. Integrate these lightweight and high-quality animation to your WordPress site using Lottie Animation Widget of Exclusive Addons Elementor.
STEP 1:
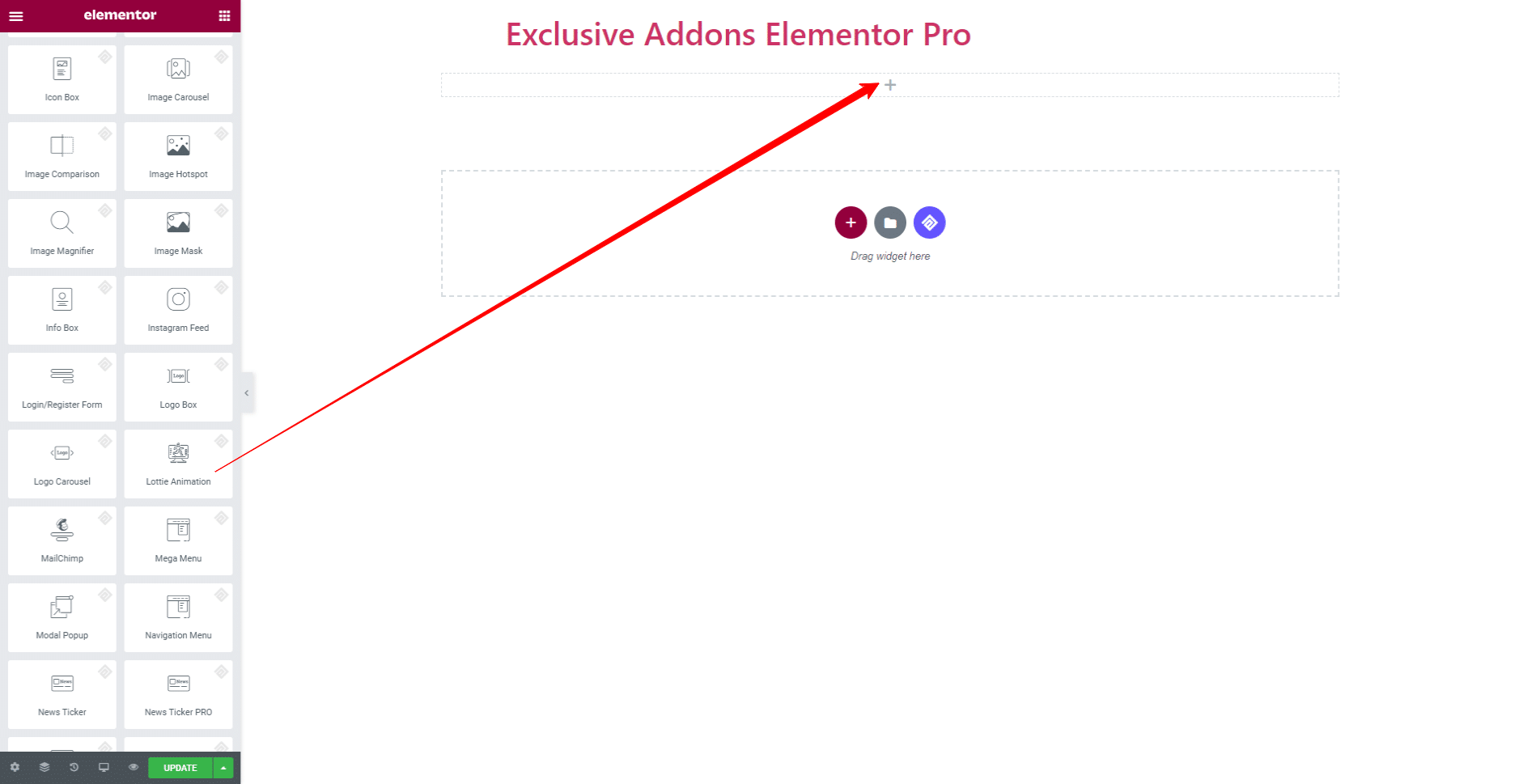
Select the ‘Lottie Animation Widget‘ from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
Content tab allows you to configure Lottie Animation and Setting section.
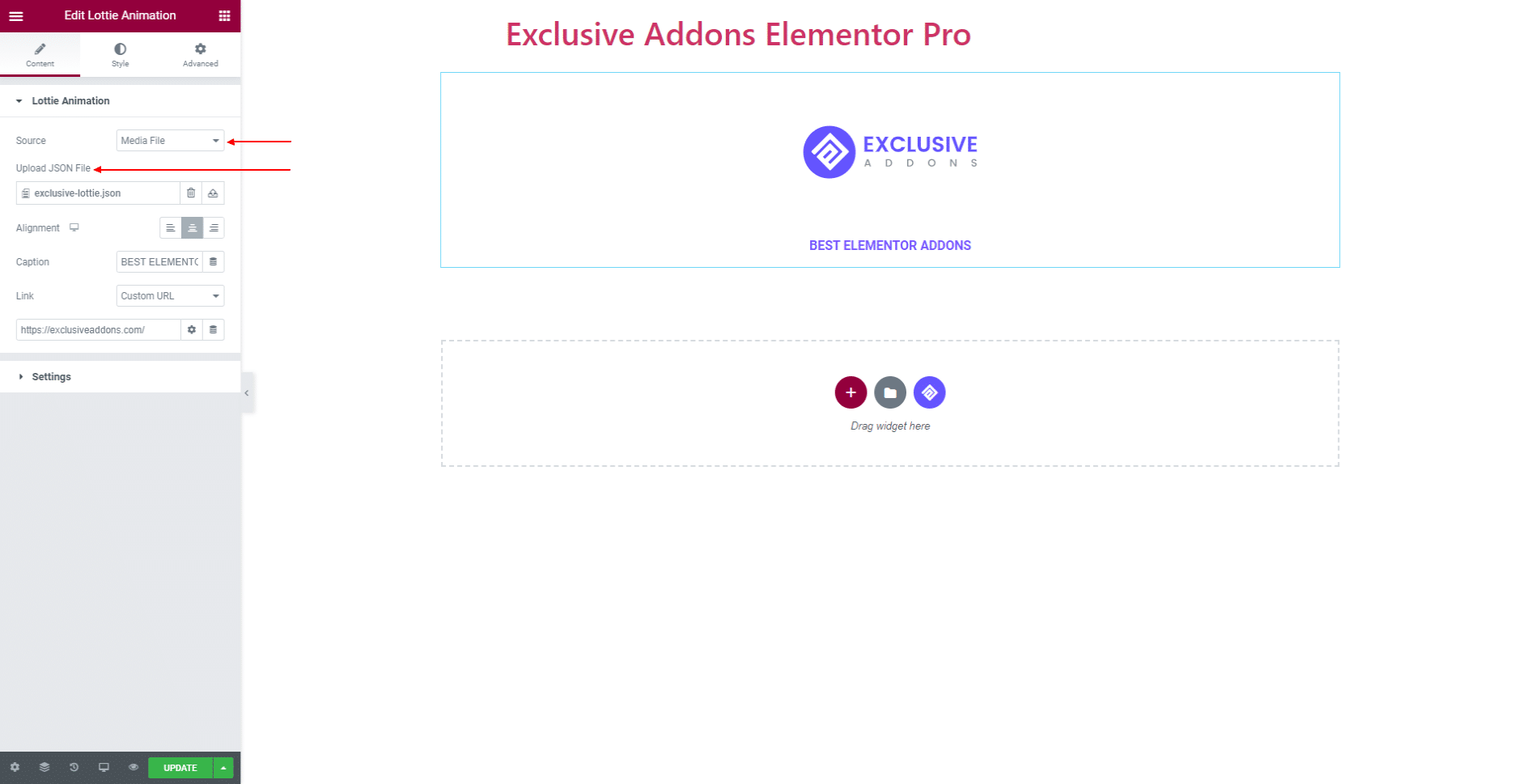
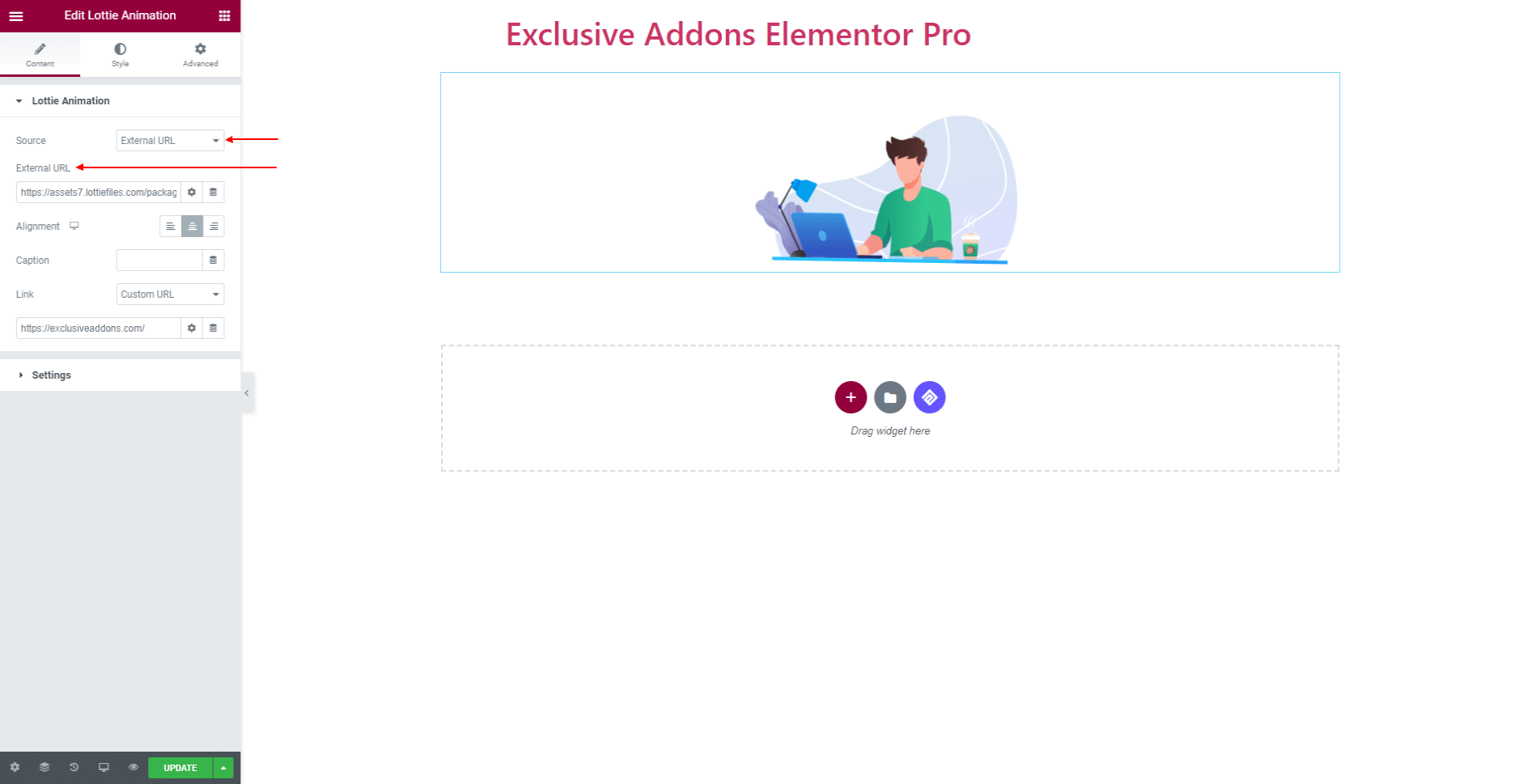
2.1 In the Lottie Animation section you get to choose Source type of the animation you want to import. Choose between ‘Media File’ and ‘External URL’.
If you choose ‘Media File‘, you can upload custom made animation from your local storage from Upload JSON File field. Click to ‘Upload’ button to import animation.

In terms of ‘External URL‘, go to LottieFiles website, find an animation of your choice, copy its URL. Now just paste it to External URL field to import that animation to your design.

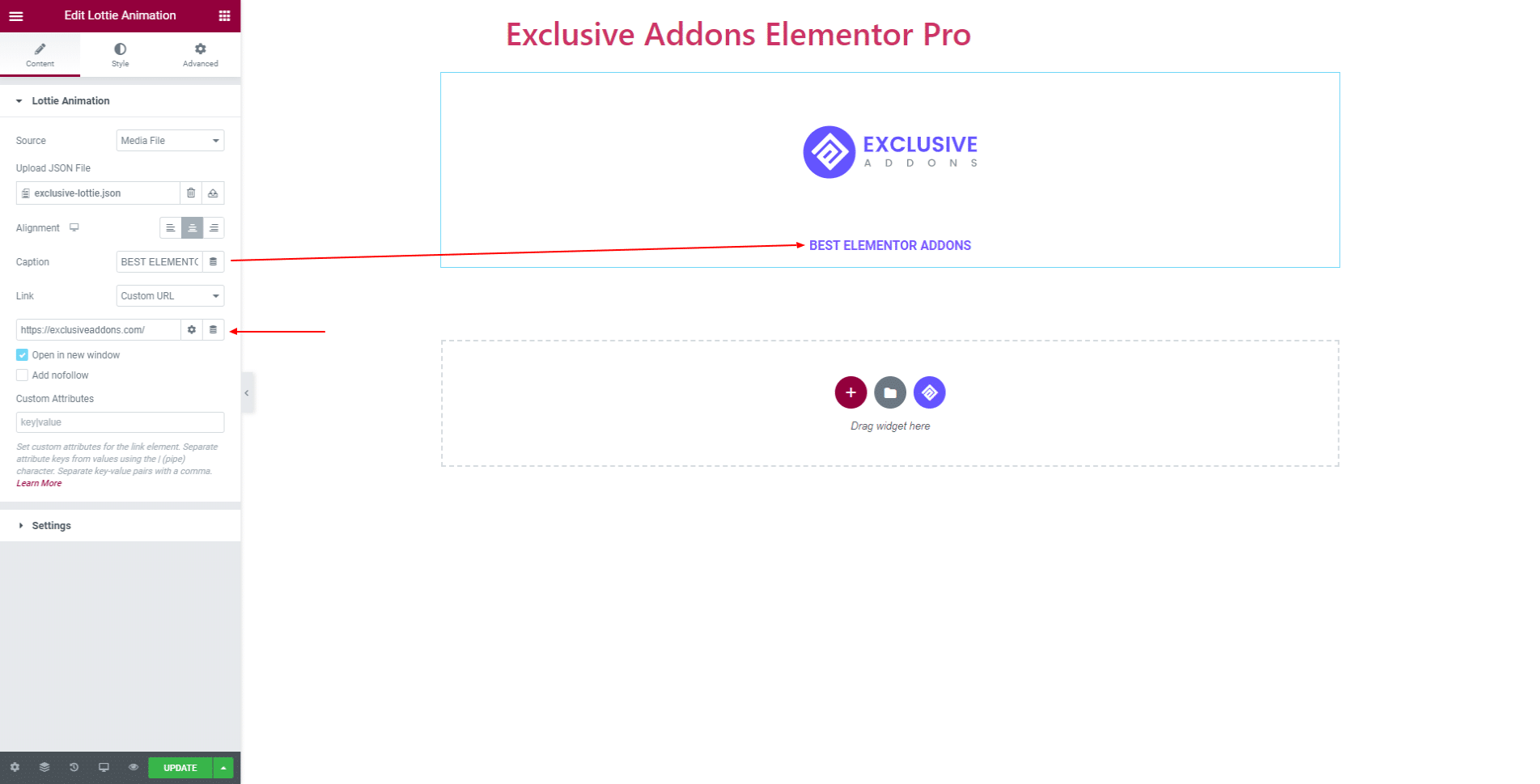
You can select animation Alignment, and include a Caption. Also can set a custom URL Link and its attributes.

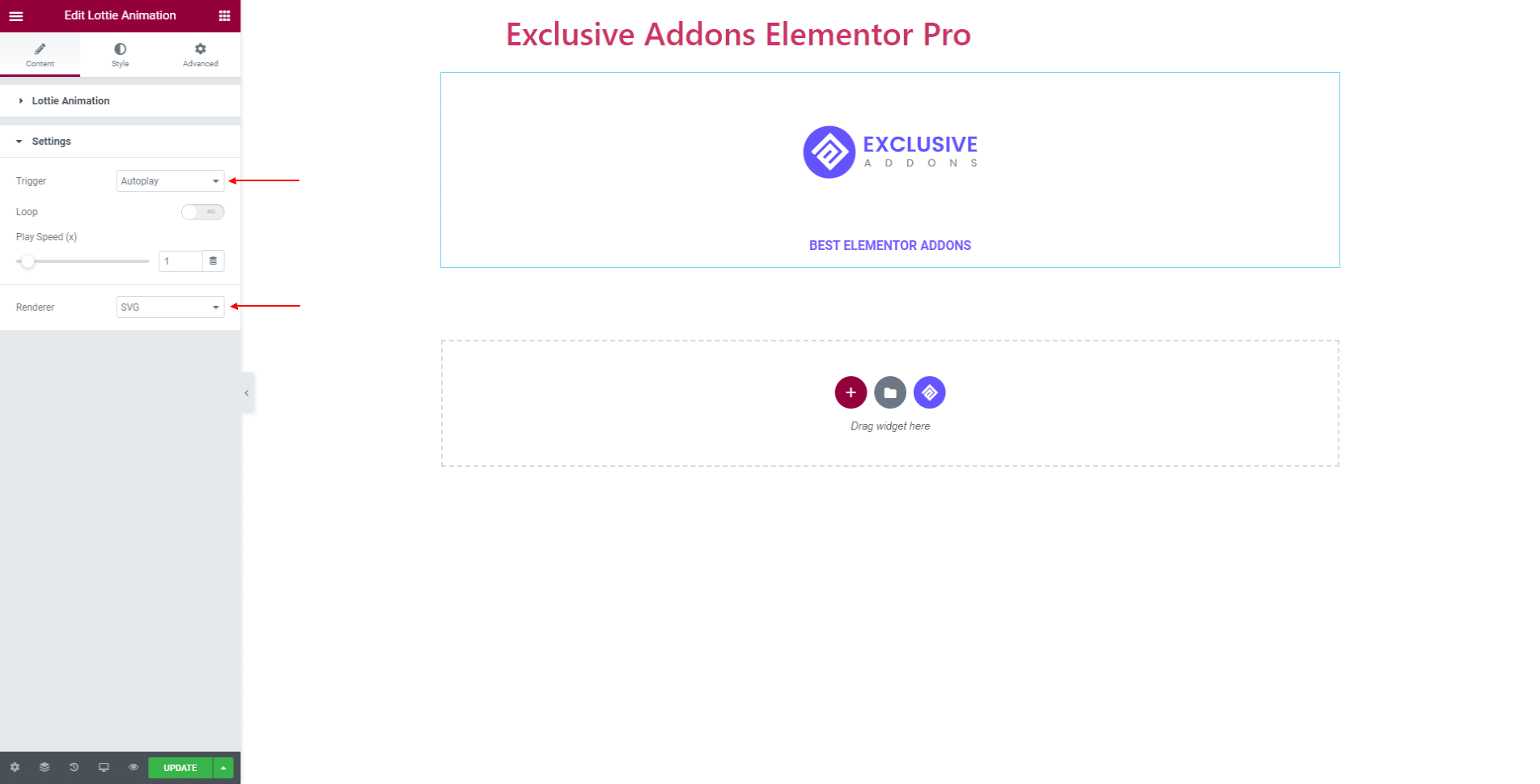
2.2 In Setting section, you get to decide over Trigger style and set it to ‘Autoplay’, ‘Viewport’, ‘On Click’, ‘On Hover’, and ‘Scroll’. You can turn on Loop play, set Play Speed, and choose Renderer type to ‘SVG’ or ‘Canvas’.

STEP 3:
Style tab allows you to customize Lottie and Caption design.
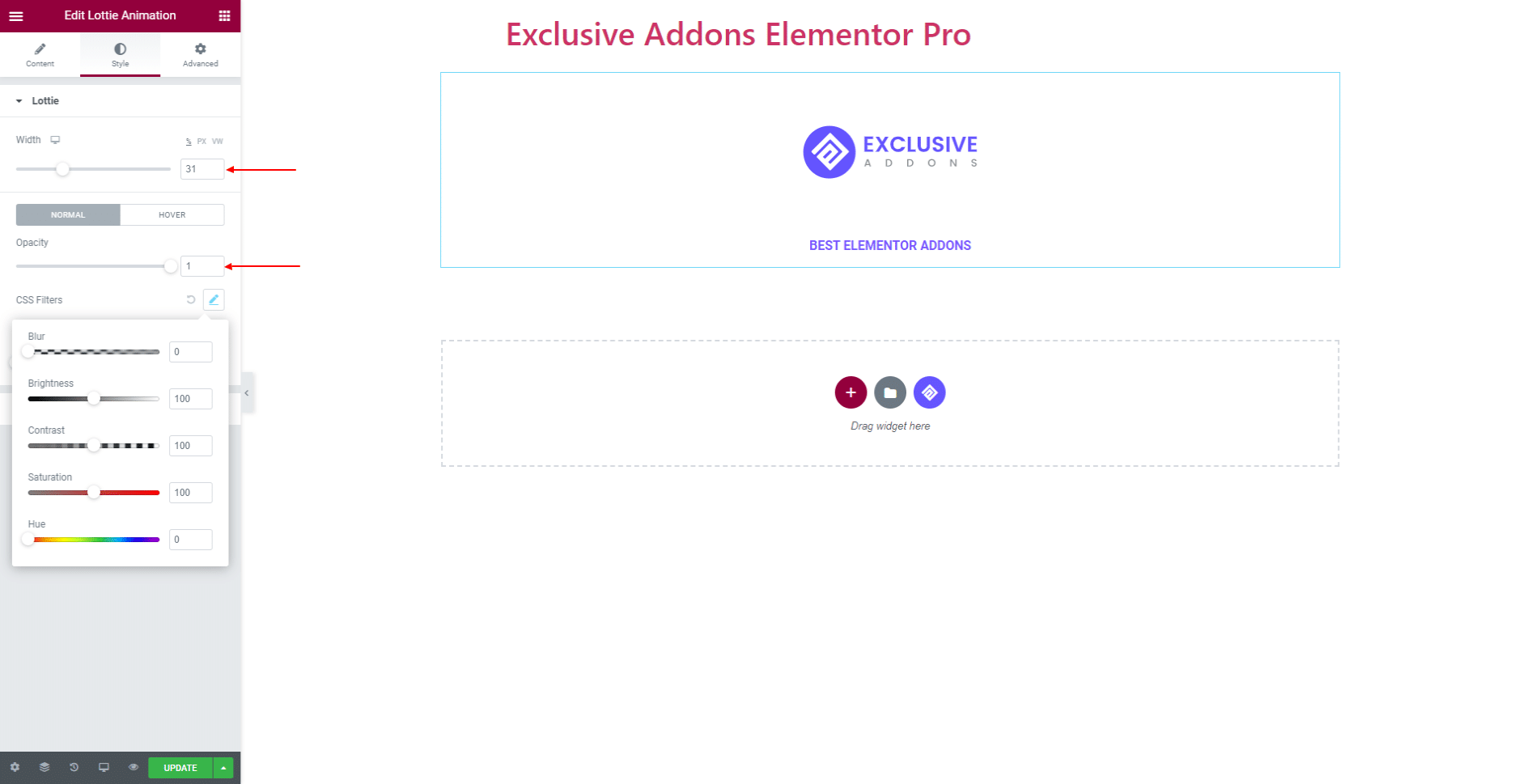
3.1 In Lottie section, you can set its Width. Also can adjust Opacity and CSS Filters like ‘Blur’, ‘Brightness’, ‘Contrast’, ‘Saturation’ and ‘Hue’ for both Normal and Hover state. For Hover state though, you can also set Transition duration.

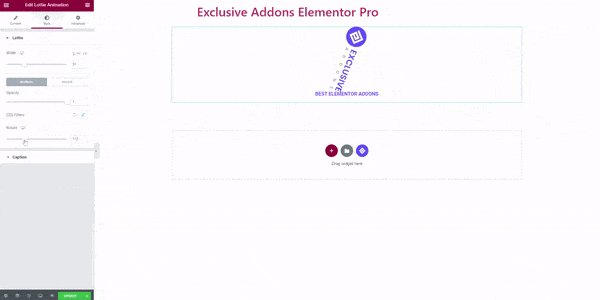
One of the unique features of our Lottie Animation Widget is option to Rotate. You can rotate the entire animation up to 360 degrees.

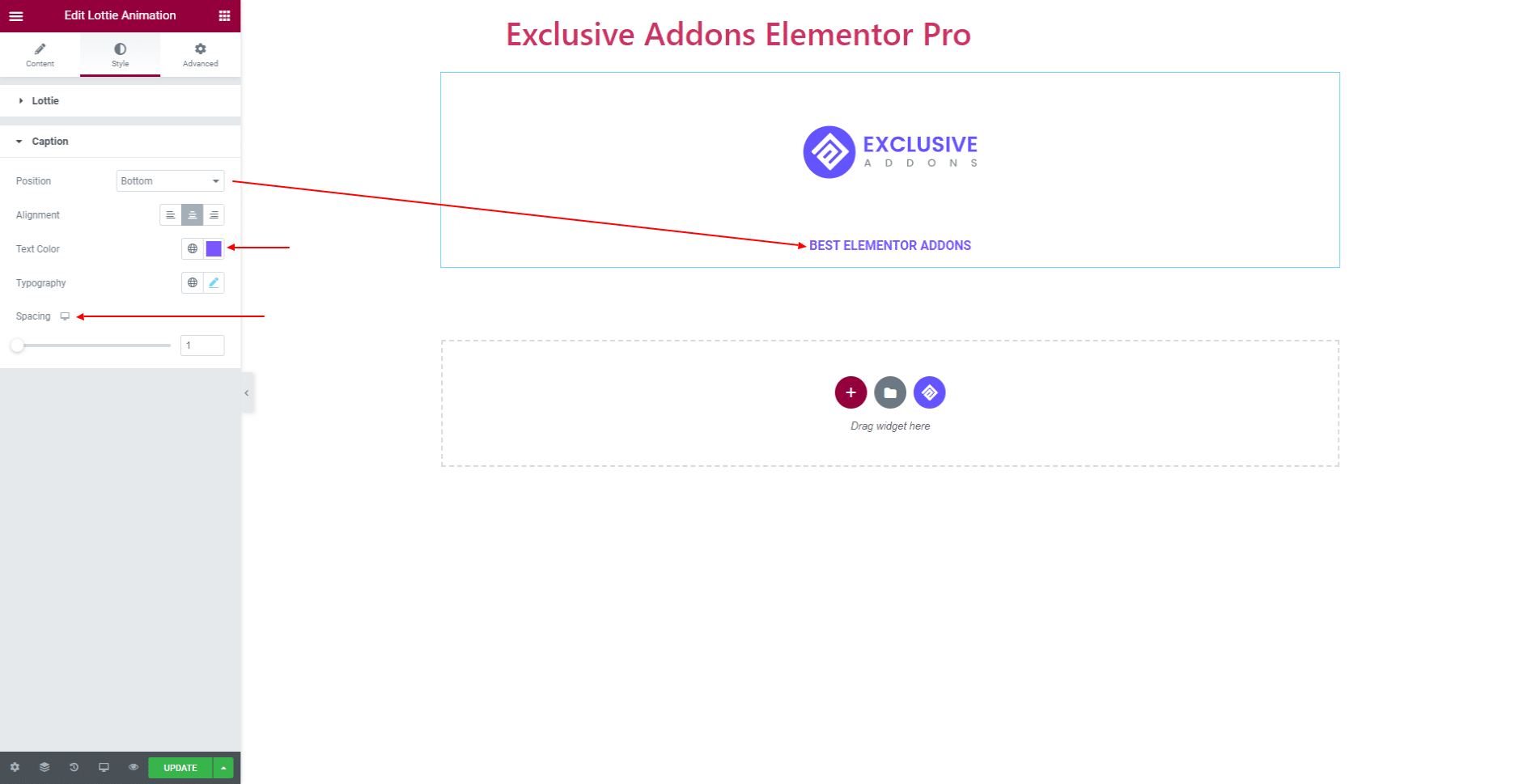
3.2 For Content section, you have the option to set its Position, Alignment, Text Color as well as Typography and Spacing.

STEP 4:
Finally, hit the Update button, and include a stylish Lottie Animation Widget on your wordpress site.