How to configure and style Elementor Gradient Animation Extension
Once you install Exclusive Addons Pro, you will get access to some amazing features. Along with 80+ exclusive widgets, we currently have 7+ fully functional extensions.
Gradient Animation is among those premium extensions, that help you to create amazing web designs.
Learn how to use the Exclusive Gradient Animation pro extension…
STEP 1:
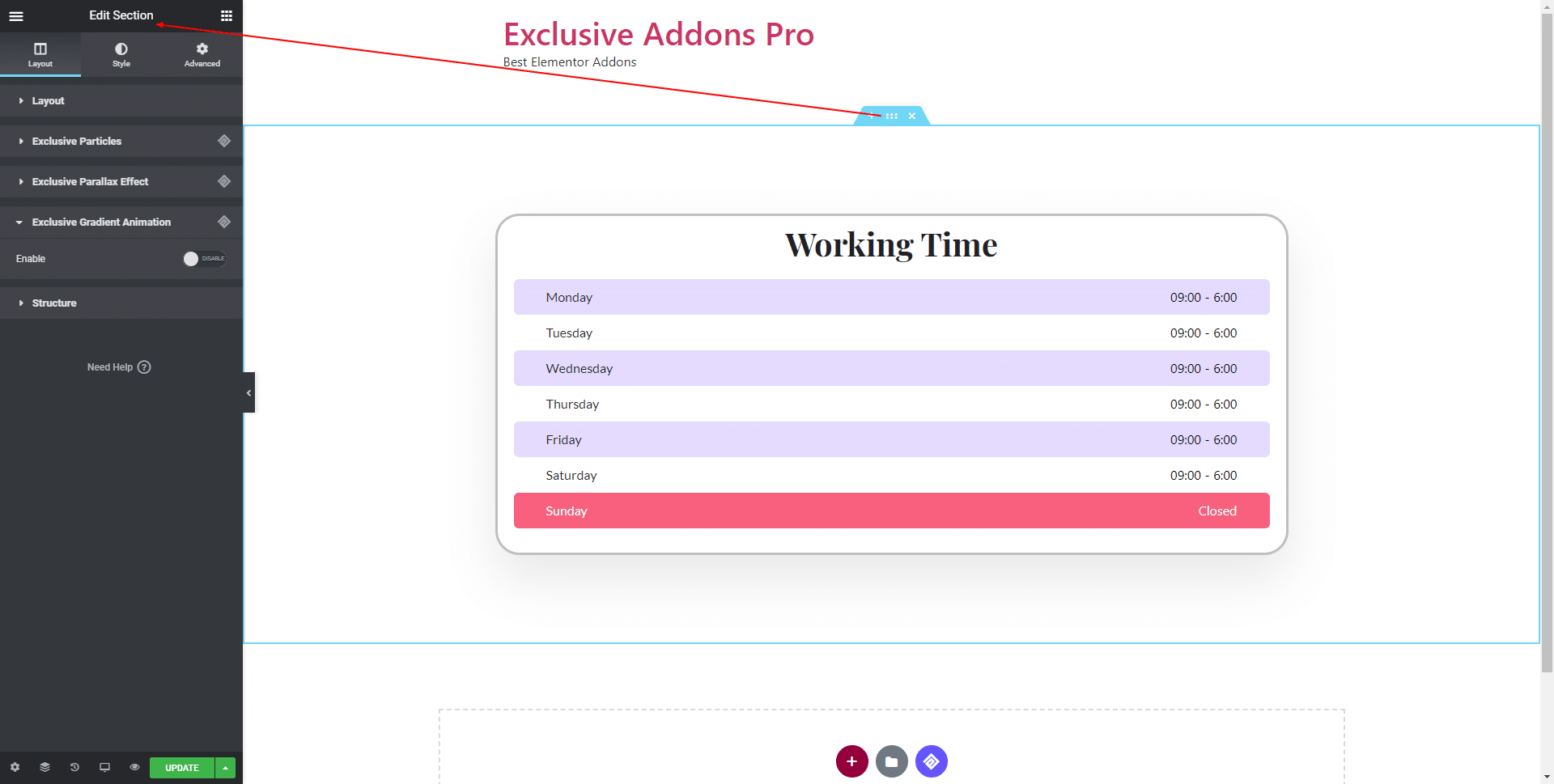
First, click to the ::: button, of the section you want to add gradient animation. After you click on the button, Edit Section will appear on the editor panel.

STEP 2:
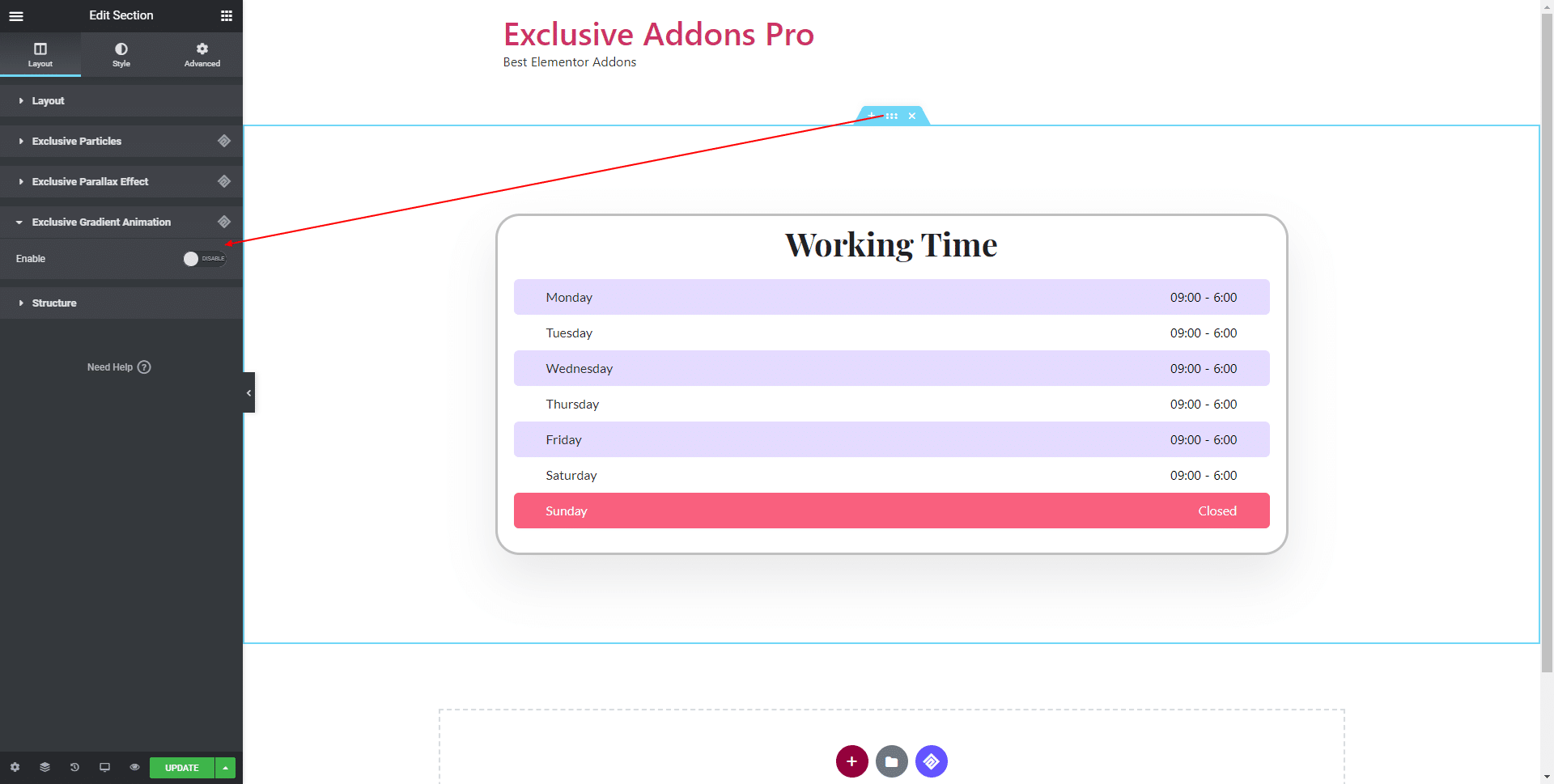
In the Layout tab of Edit Section, you will find Exclusive Gradient Animation section. Enable the section by hitting the toggle button.

STEP 3:
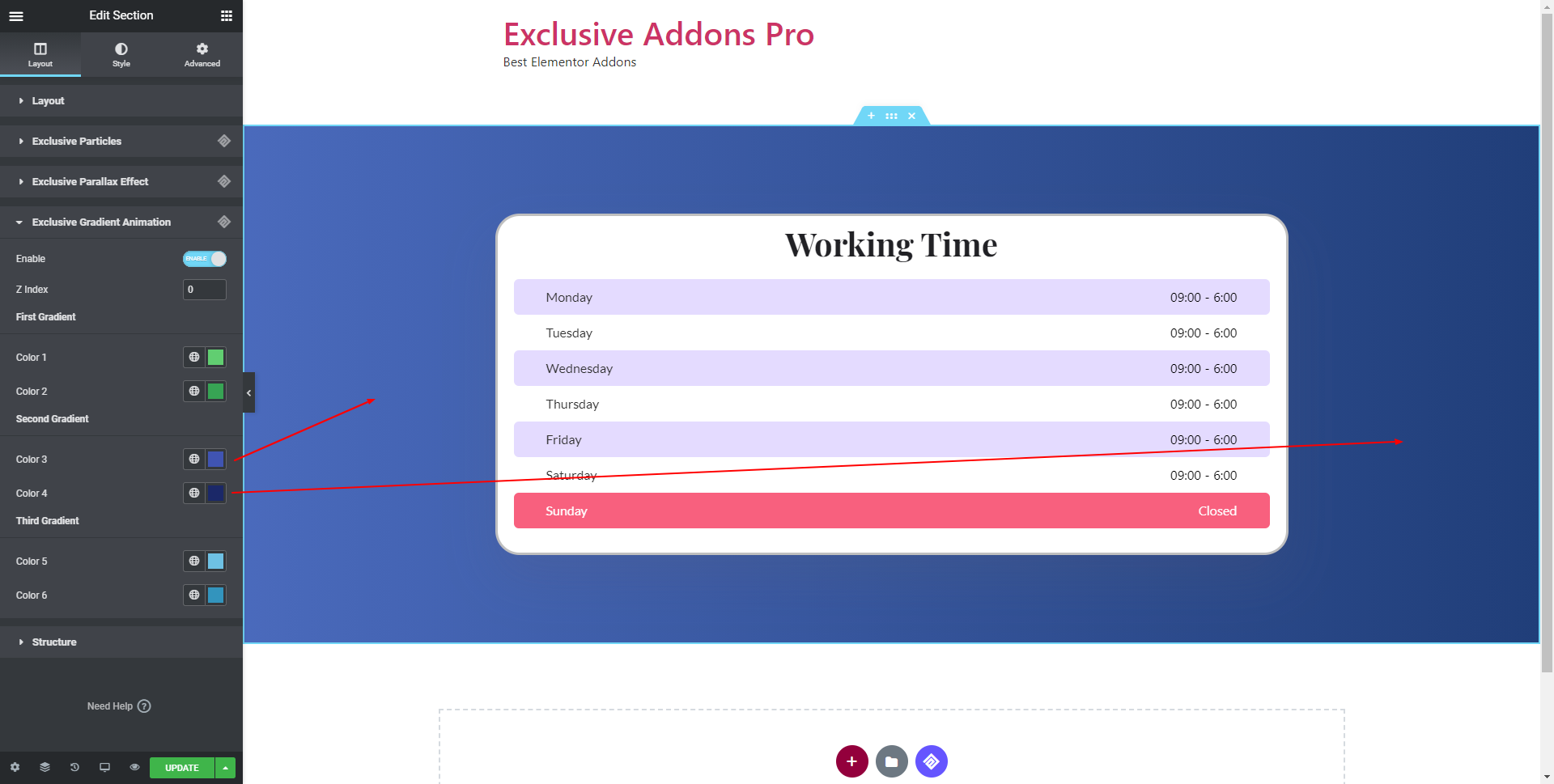
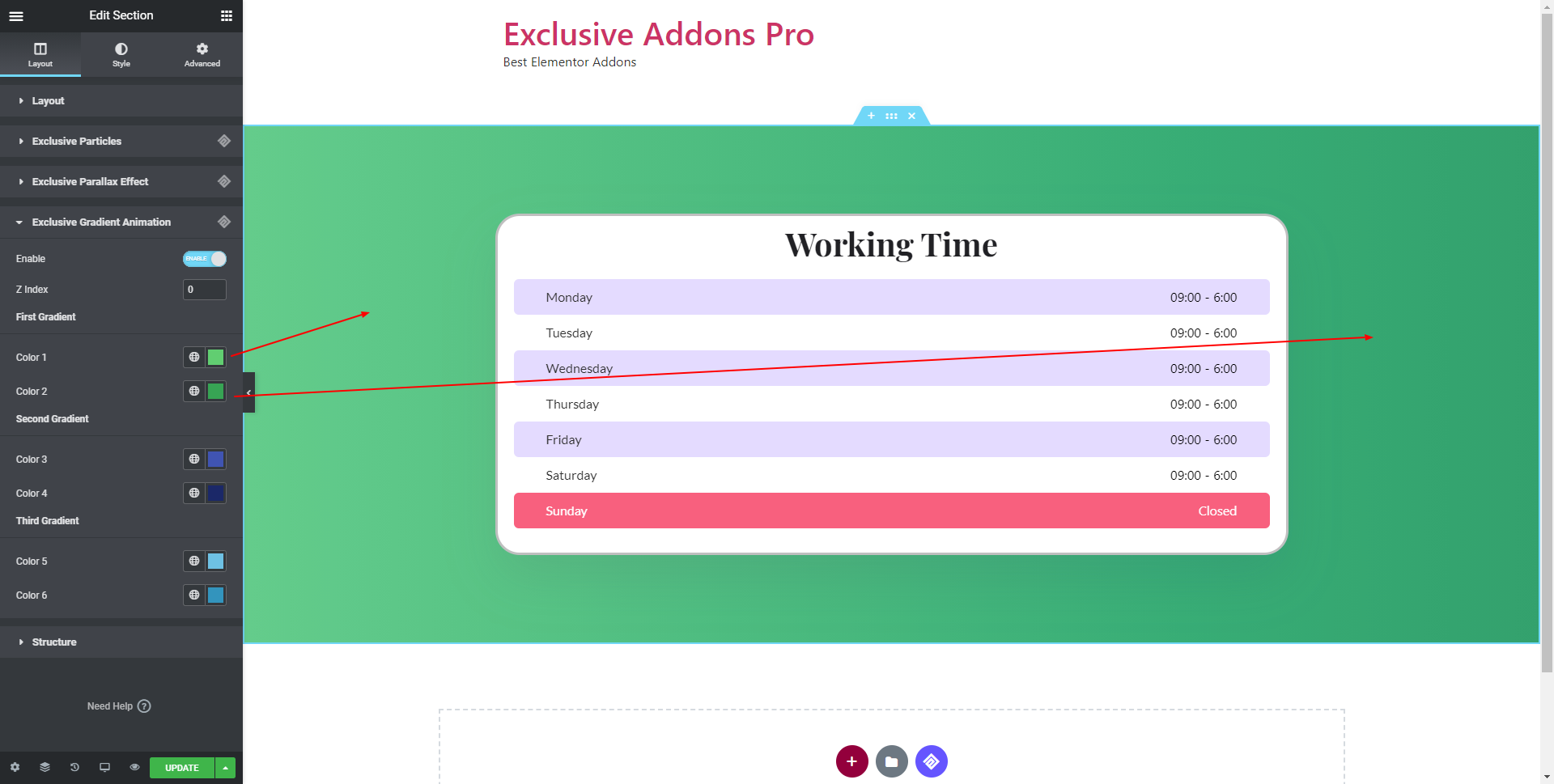
Now that you have enabled the gradient animation feature, you get to the options.

Now that you have enabled the gradient animation feature, you get to the options.

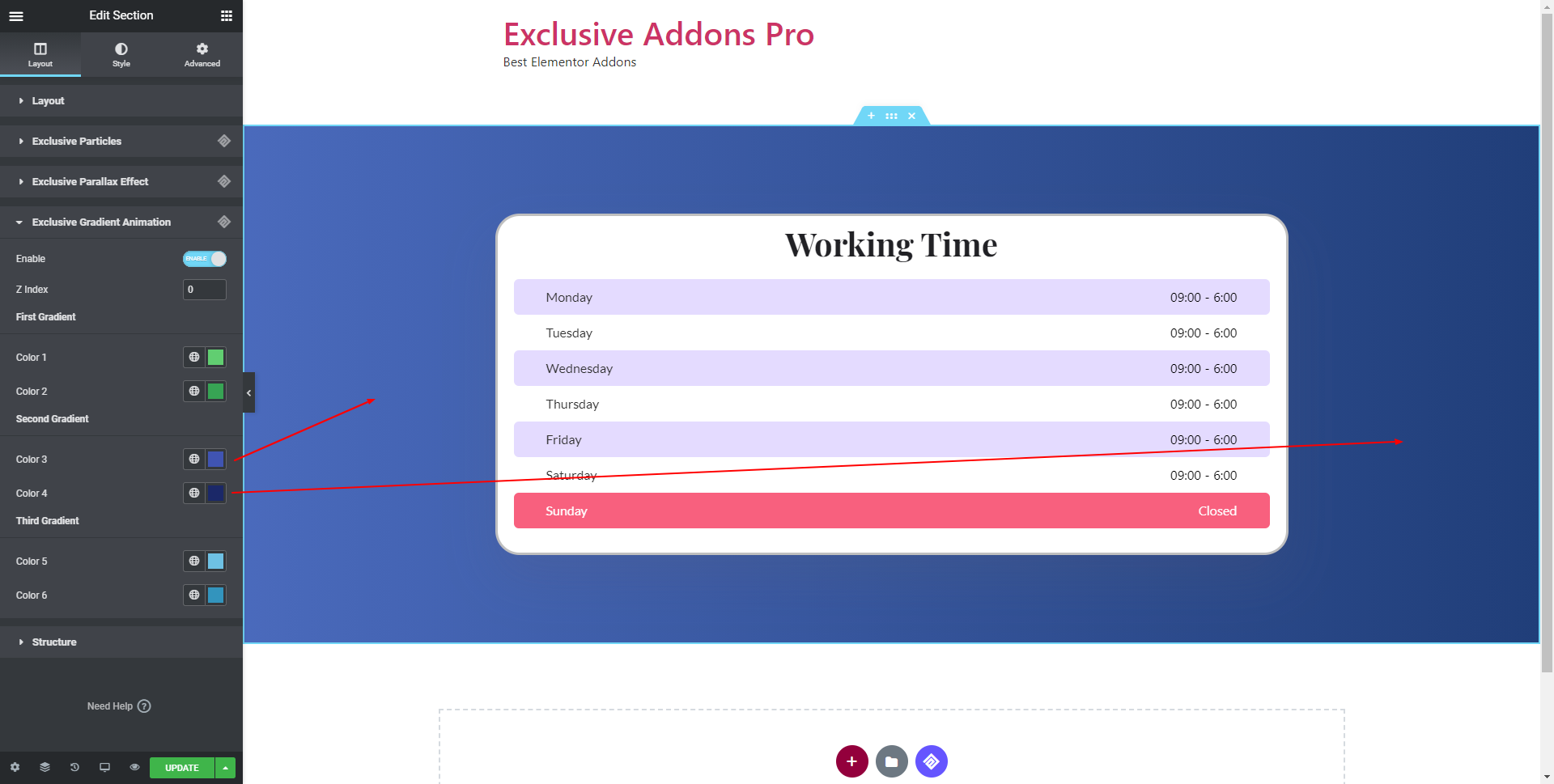
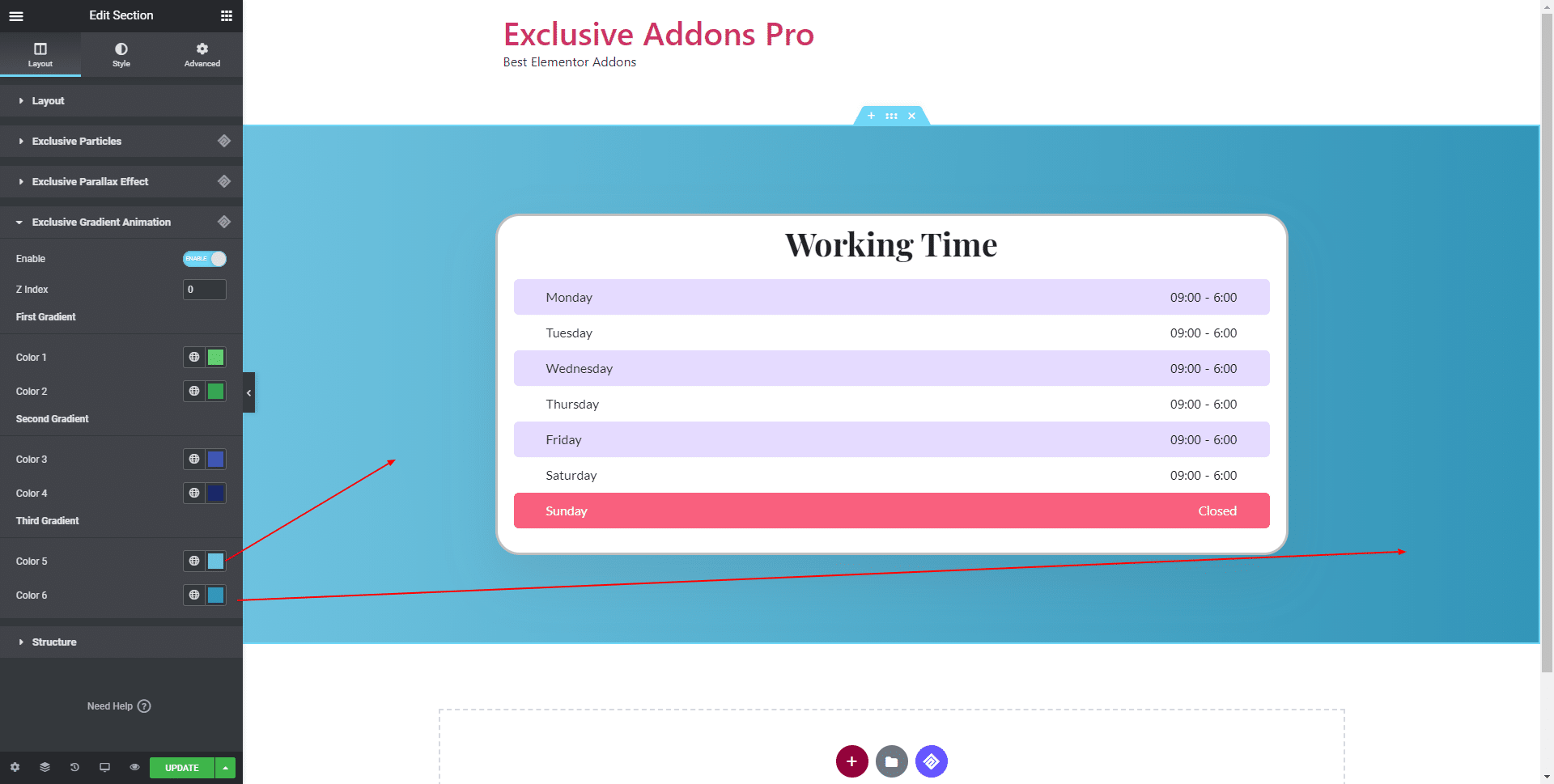
3.1 You have the option to choose three different sets of gradient colors.

3.2 There, select the gradient colors to your choice. The colors will change gradually and create a beautiful background animation for the section.

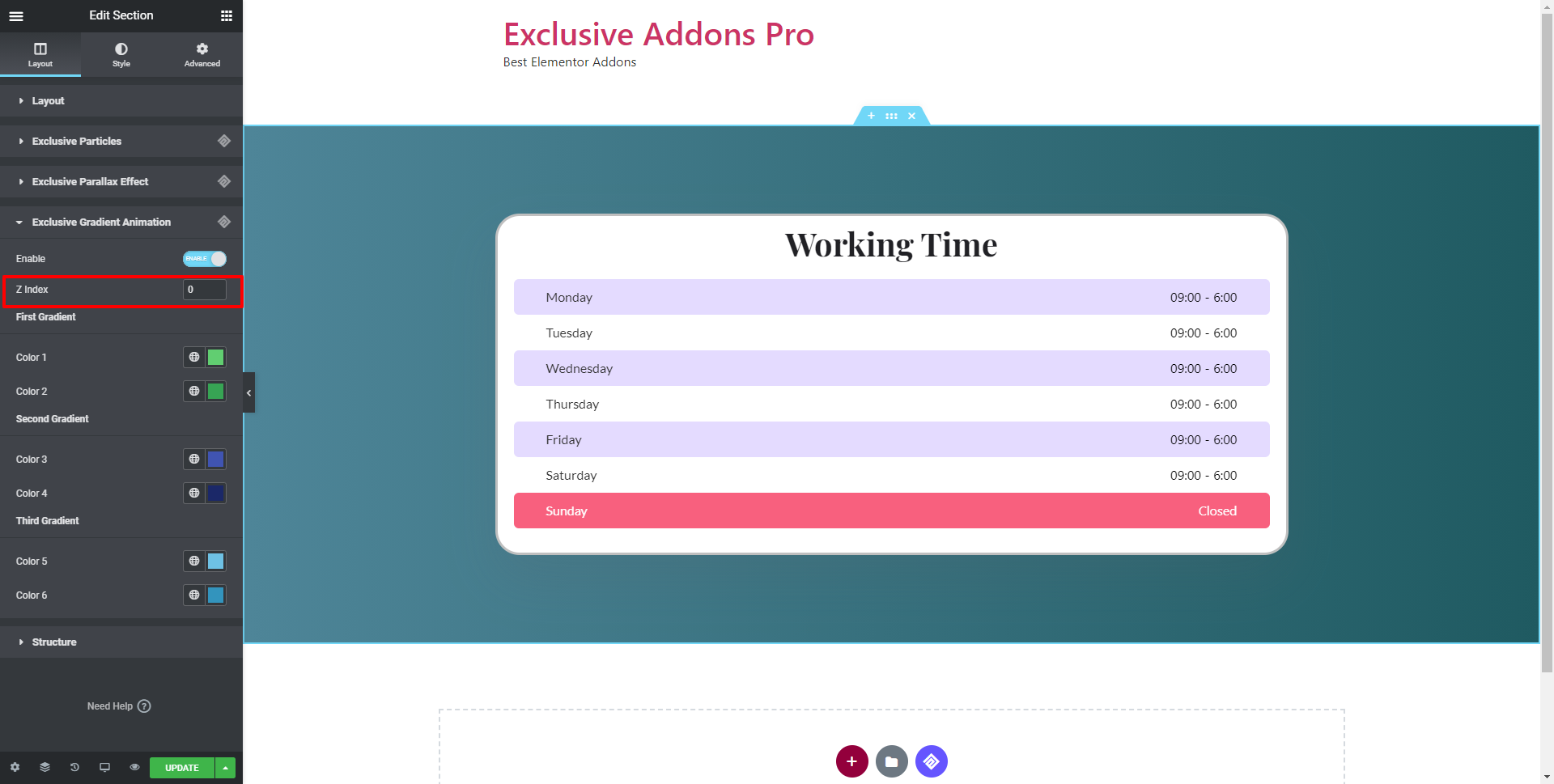
3.3 For the Gradient Animation extension, you can also set its z-index. Set the z-index value to 0 or 1 and see the change.

STEP 4:
Finally, add a beautiful background gradient animation effect to your web design using the Exclusive Gradient Animation extension and make it look amazing.