How to configure and style Pricing Table Widget.
Design a pricing table that shows product price, and details in a attactively. Boost your sales and to engage more visitors using Exclusive Addons Pricing Table Widget for Elementor.
STEP 1:
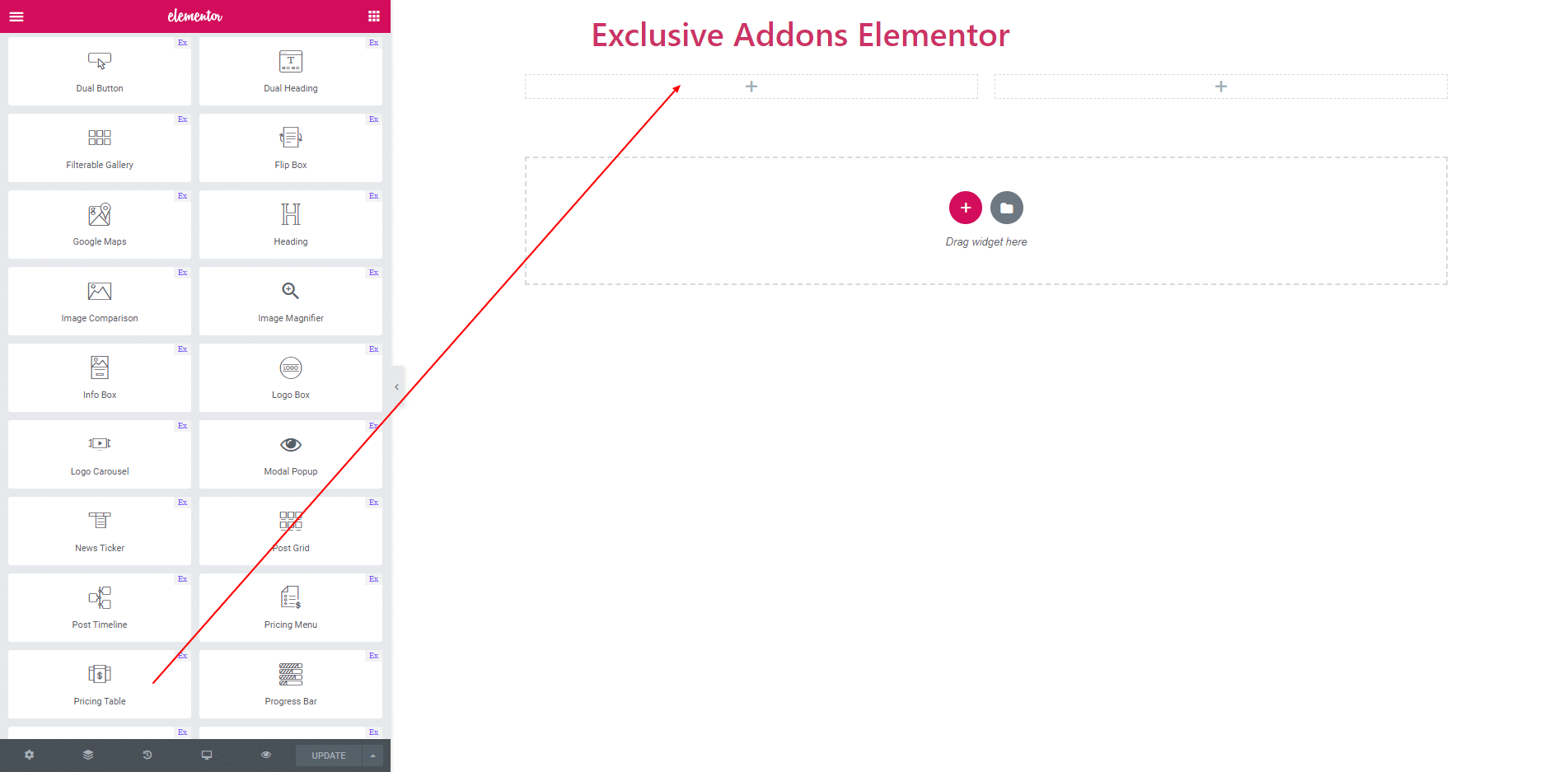
Select the ‘Pricing Table’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
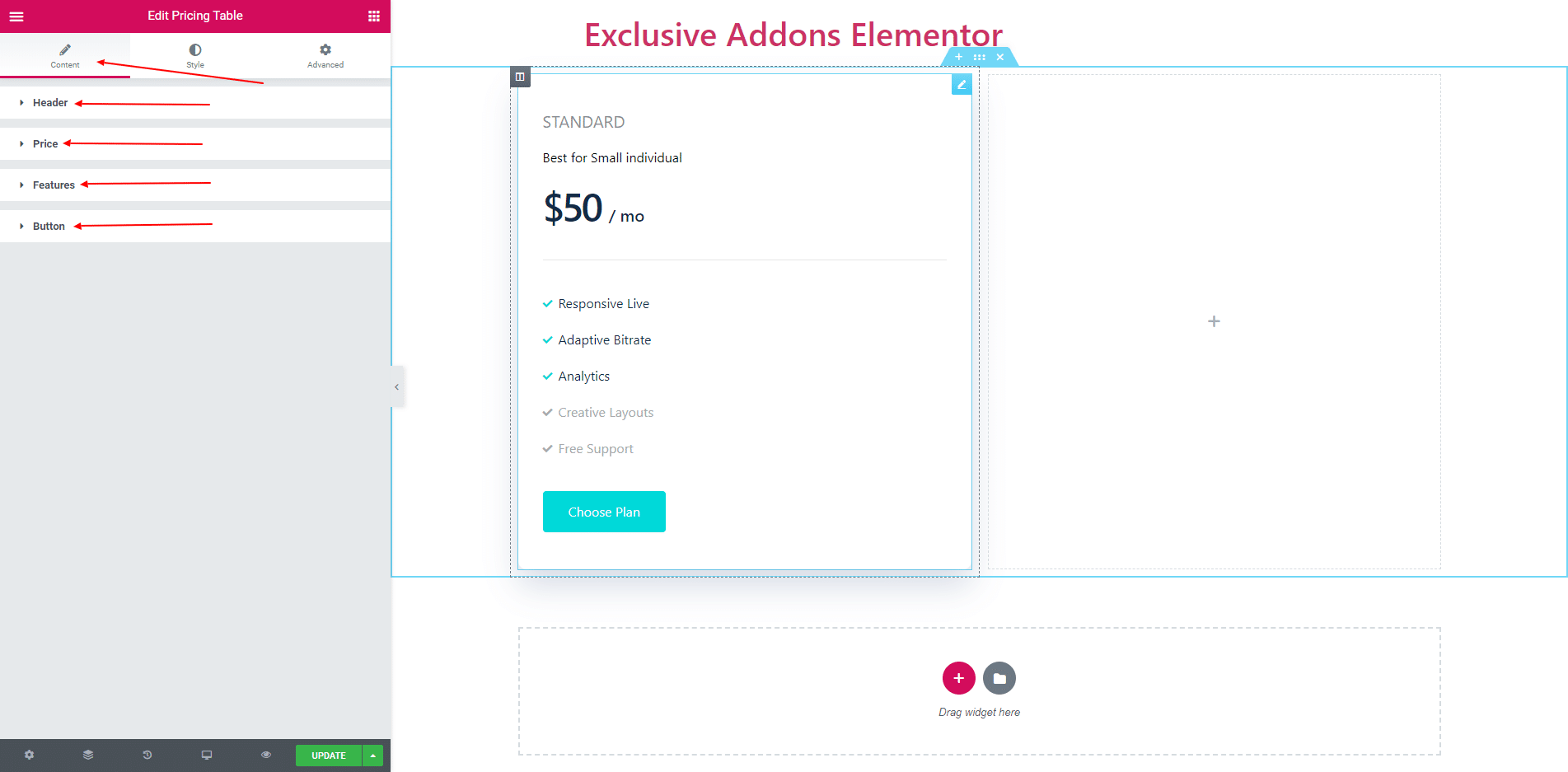
Content section consist of ‘Header’, ‘Price’, ‘Features’ and ‘Button’.

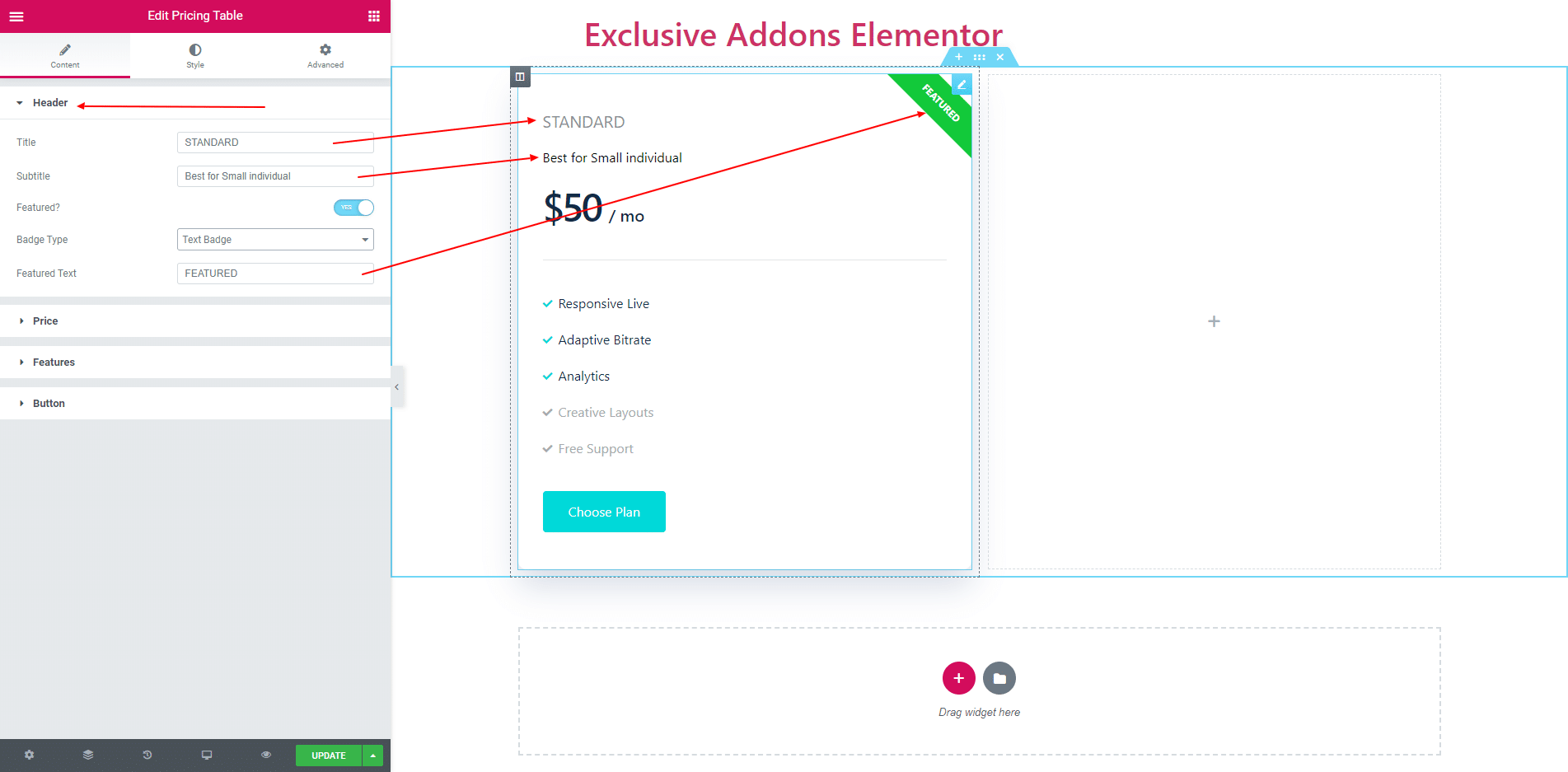
2.1. In Header section you can edit Title and Sub title. Also, can enable Featured Badge. If featured badge type is text then edit badge text. Also, can select icon badge.

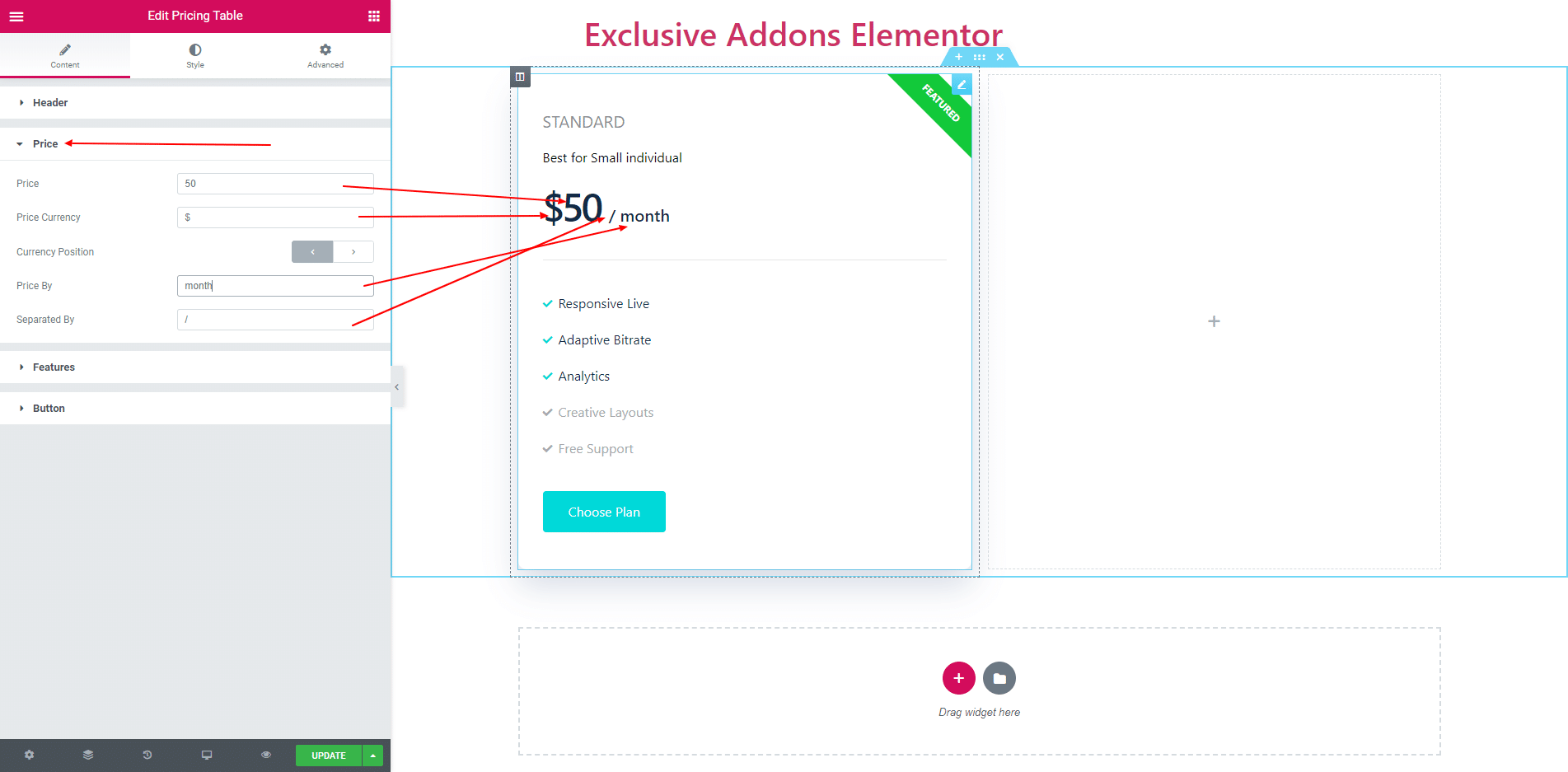
2.2. After this, you can set price, price currency, price by and seperator. Also can position the currency to left and right.

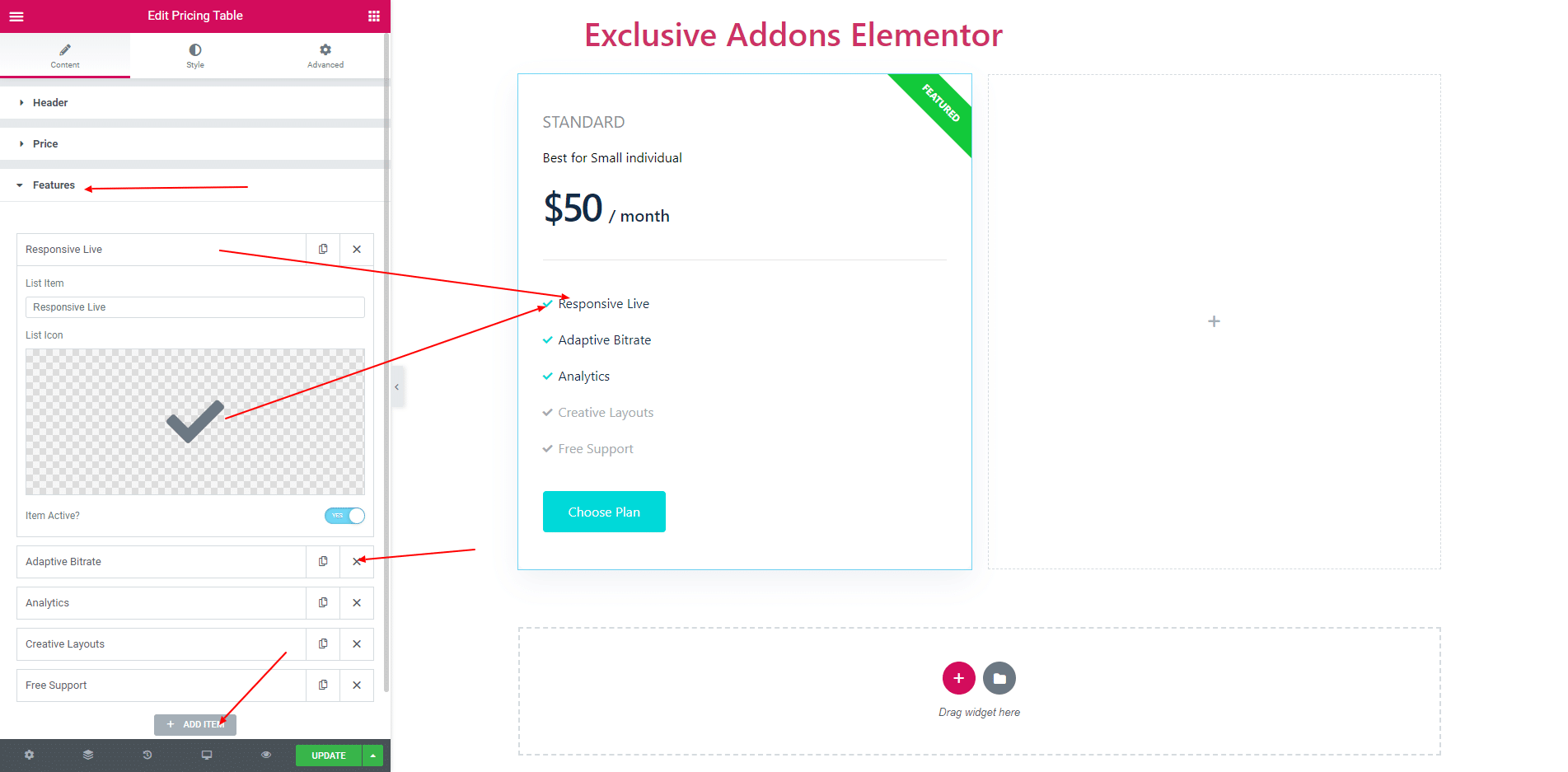
2.3. In features list, you can edit list item text and its icon. Also add a list item by clicking add item button. You can also delete item by clicking cross button. Also can set the item is active or inactive.

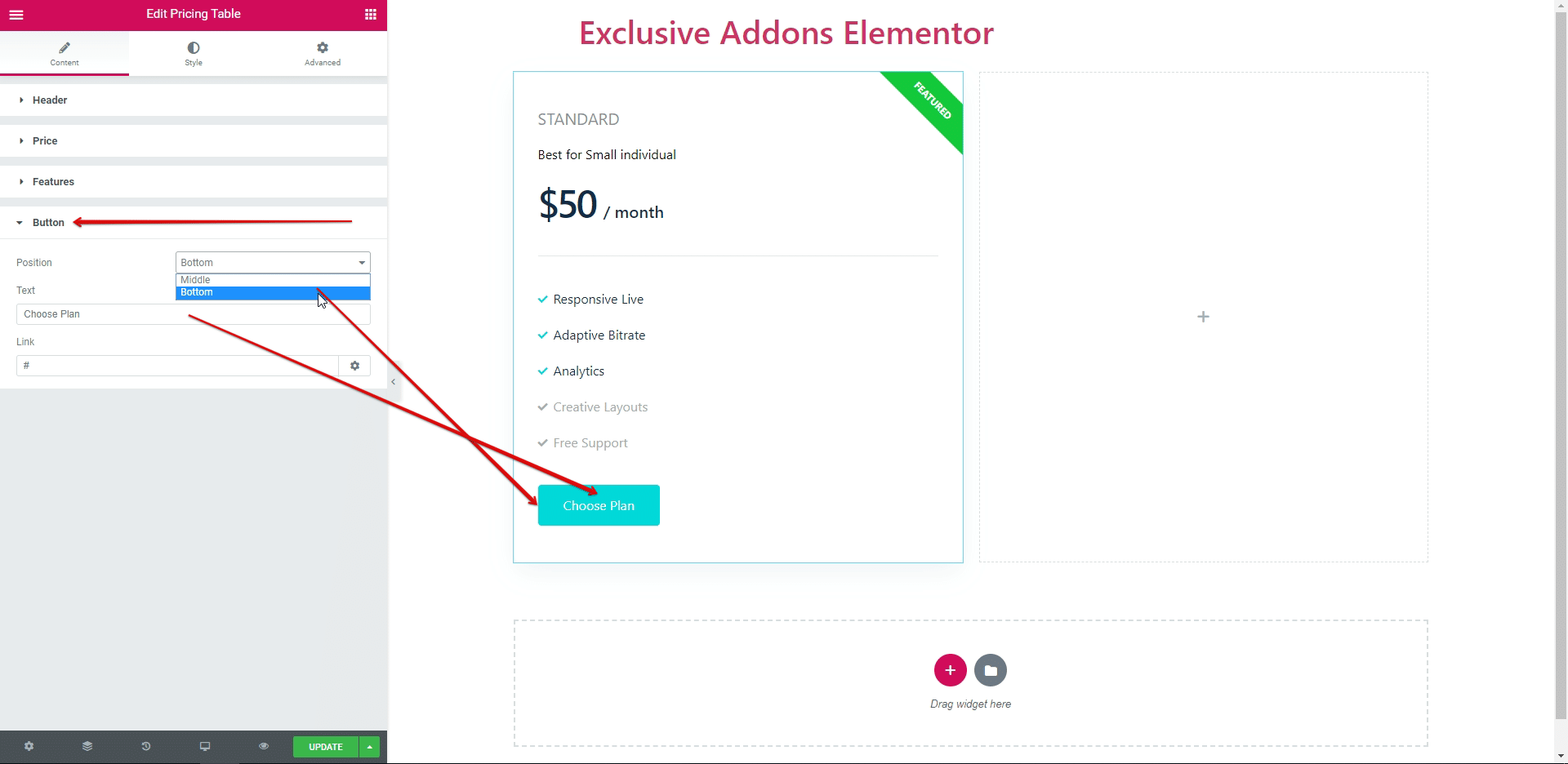
2.4. You can set button text and give a link of this button. Also, can position the button to ‘Middle’ and ‘Bottom’.

STEP 3:
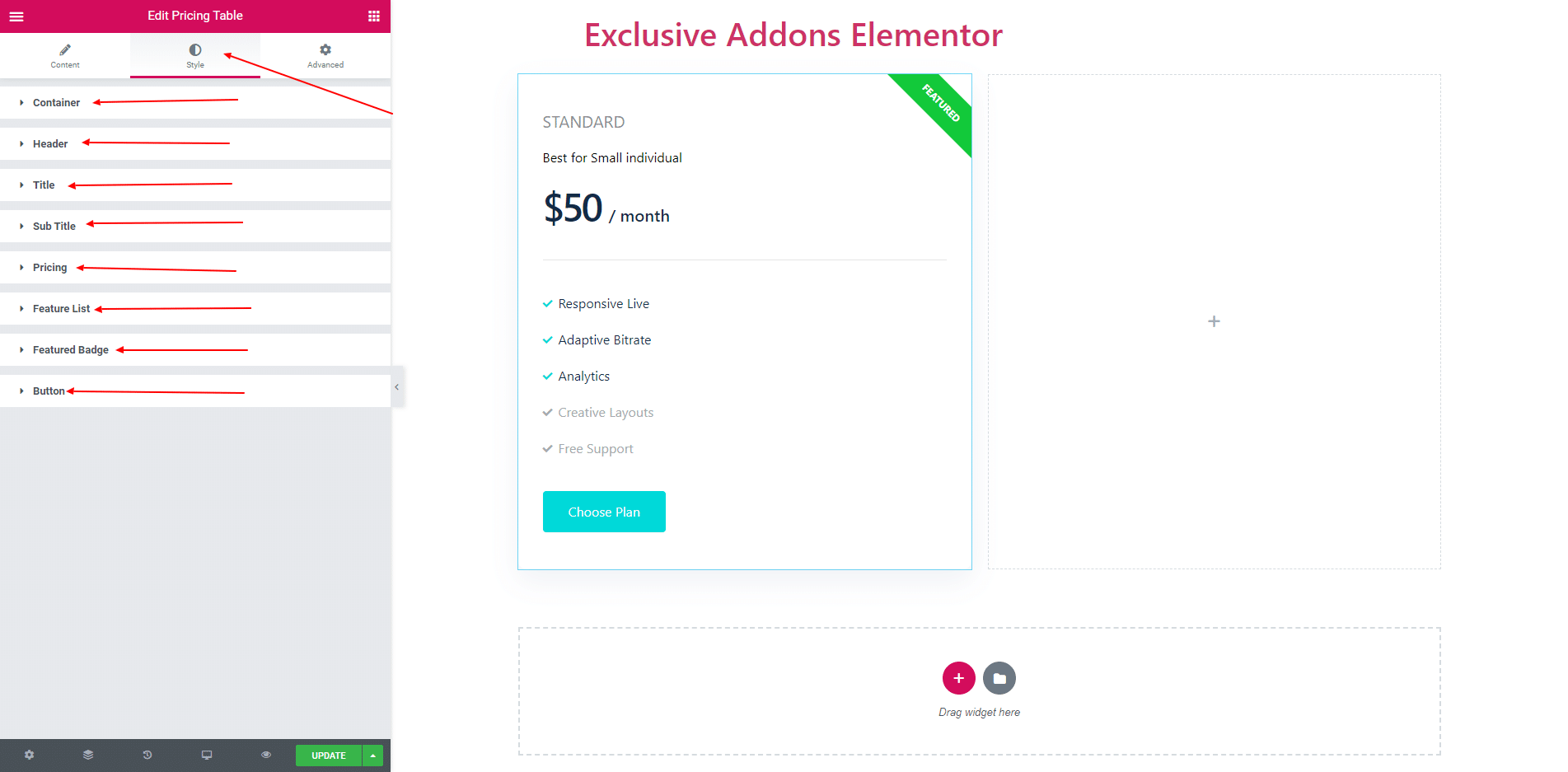
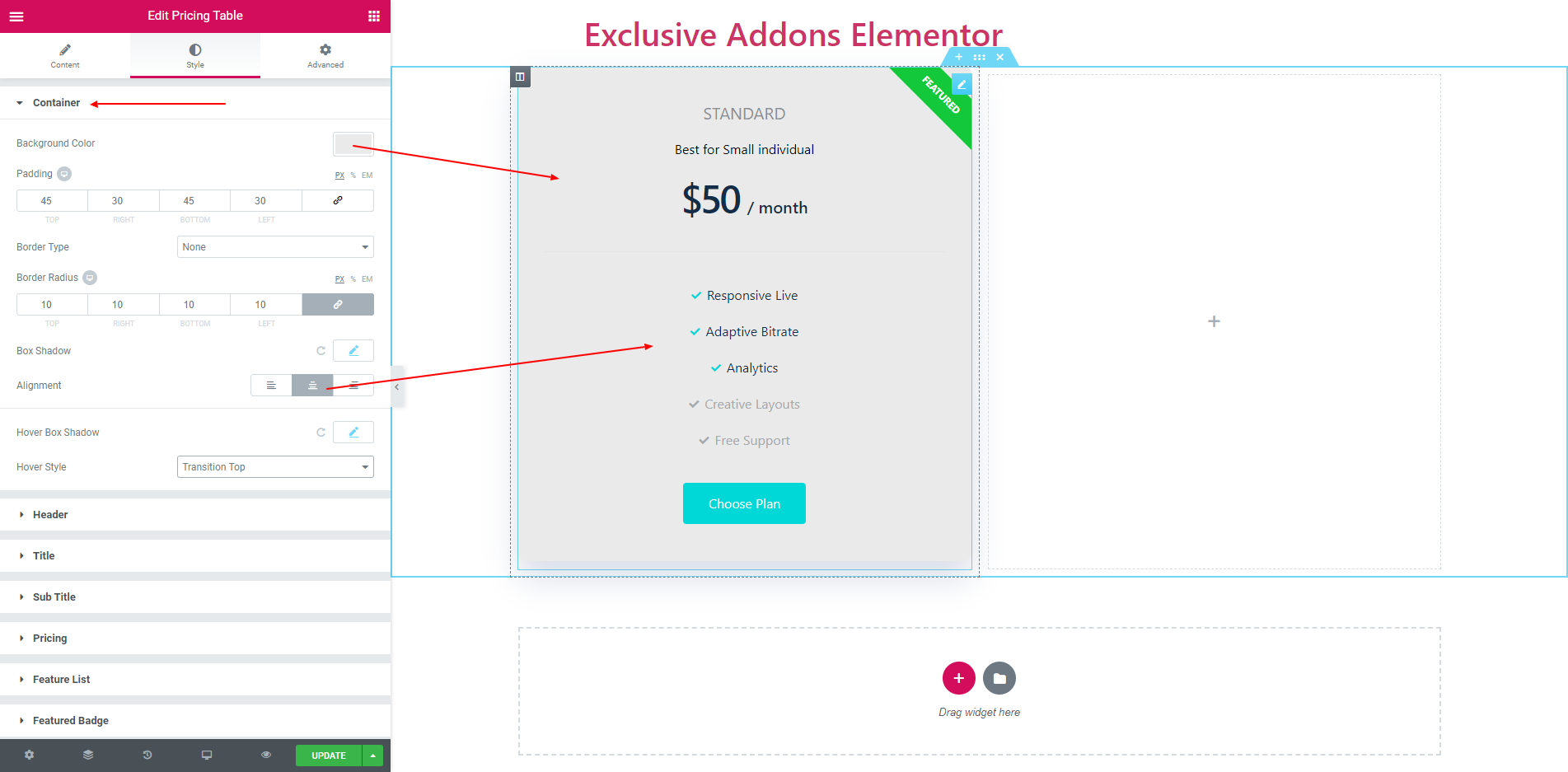
Style section consist of ‘Container’, ‘Header’, ‘Title’ and ‘Subtitle’, ‘Pricing’, ‘Features List’, ‘Feature Badge’ and ‘Button’.

3.1. You can set background color, padding, border, border radius and box shadow of the container. Also can align all the content. Foe hover of the item you can apply different types of hover style and hover box shadow.

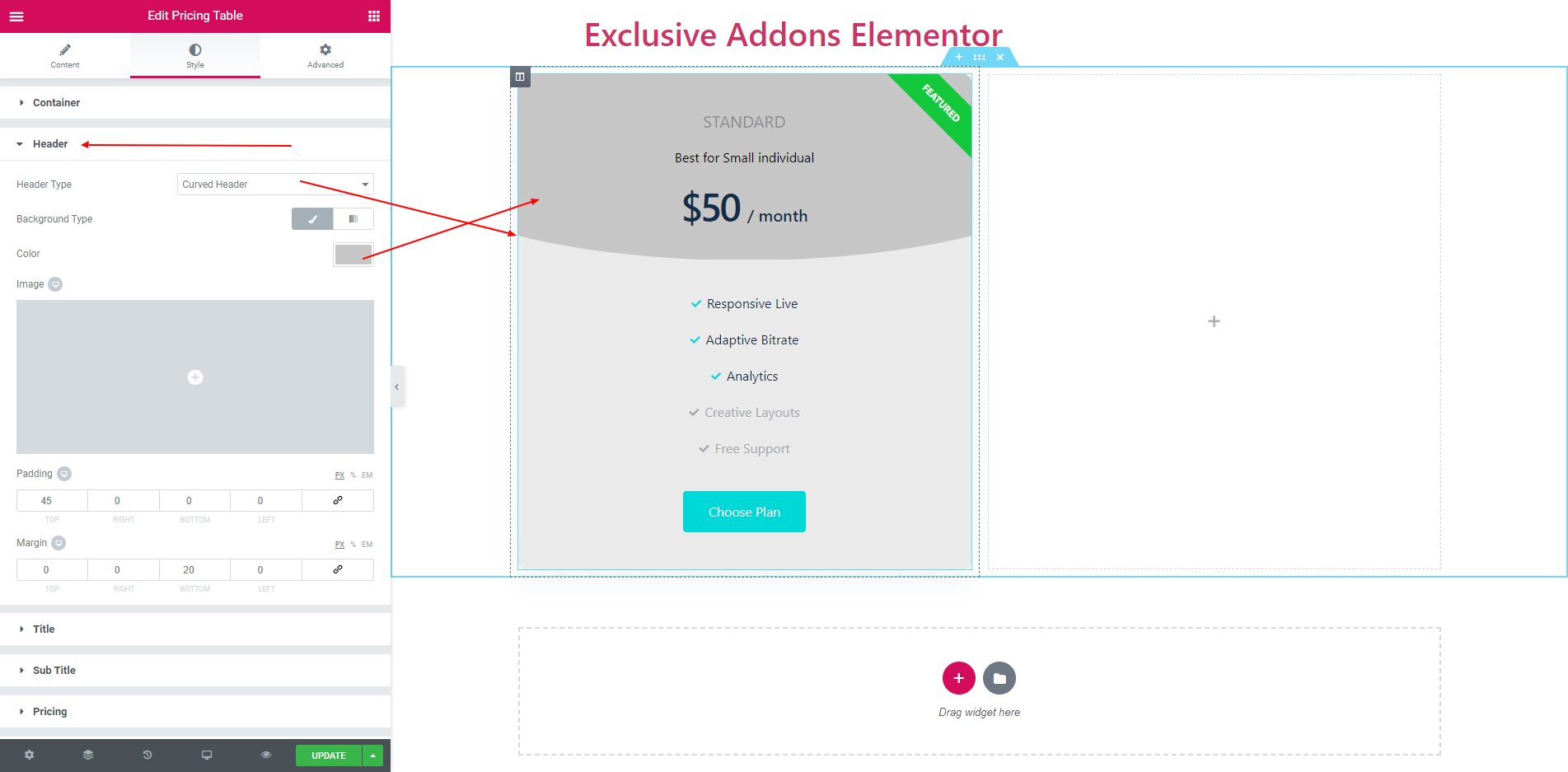
3.2. There are two types of header in header section. One is ‘Simple’ and other is ‘Curved Header’. You can set a background color of the curved header. Also give a padding and margin of this header.

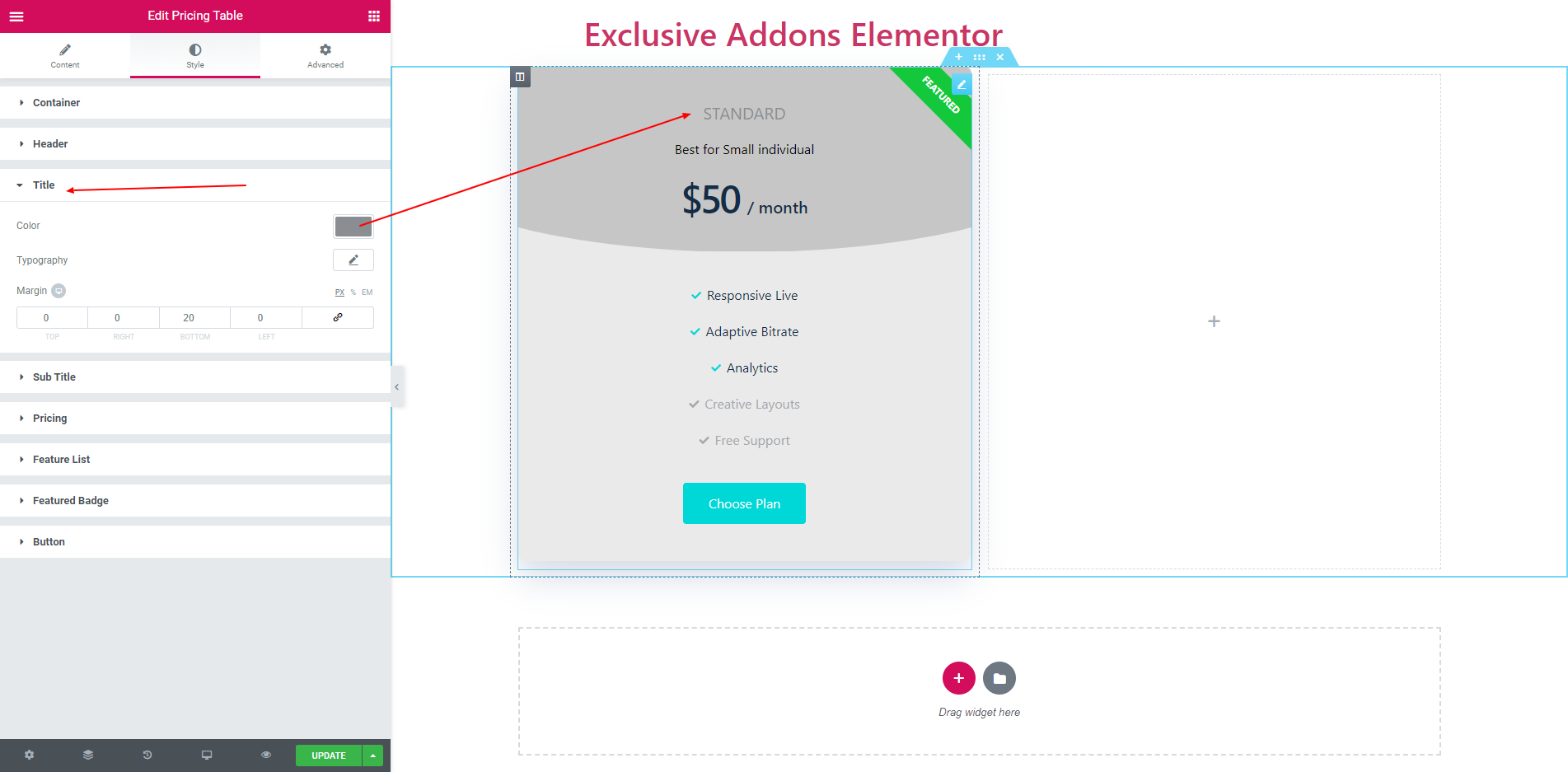
3.3. In title section you can set text color, typography and margin.

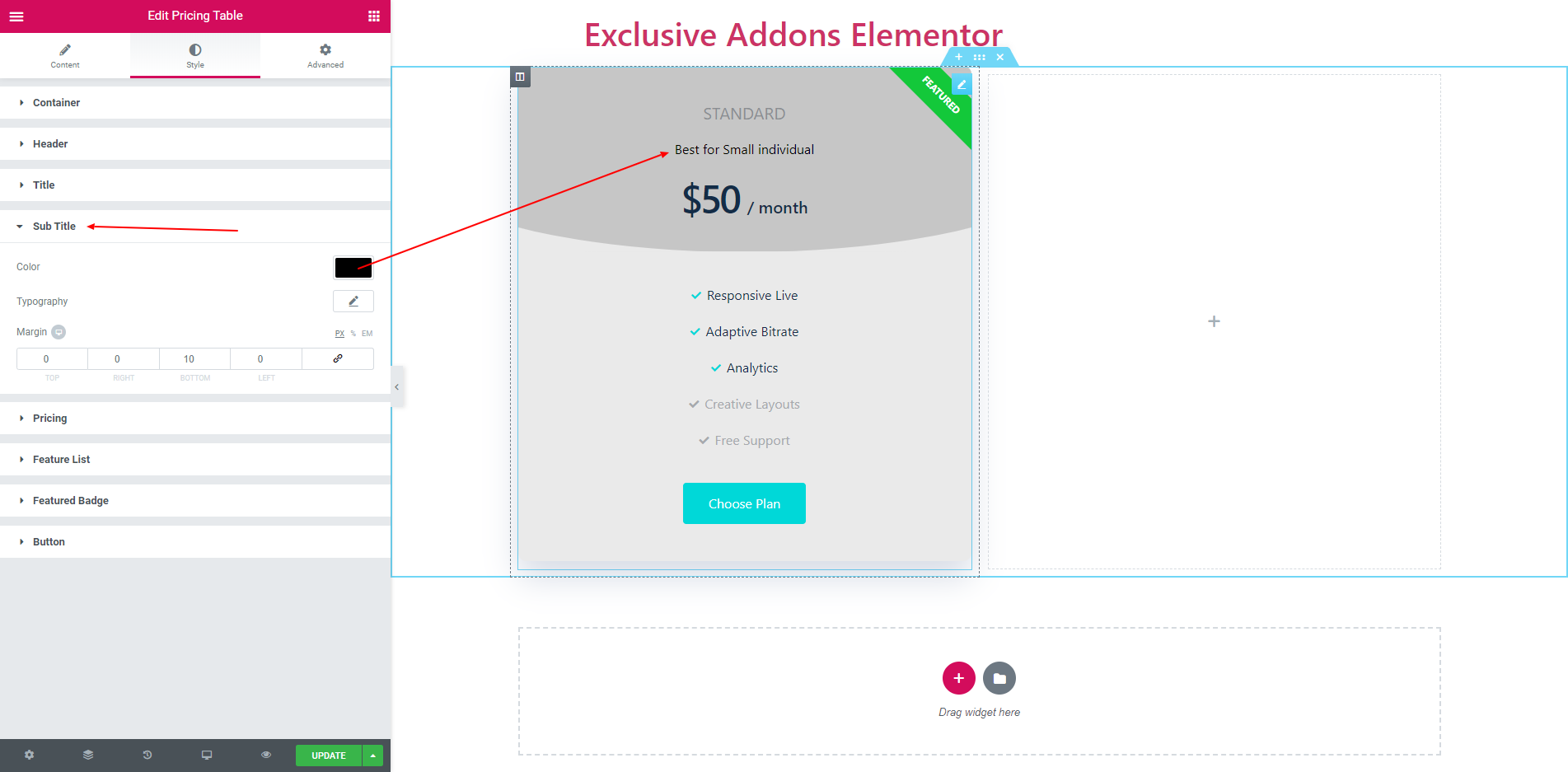
3.4. You can set color, typography and margin of the subtitle.

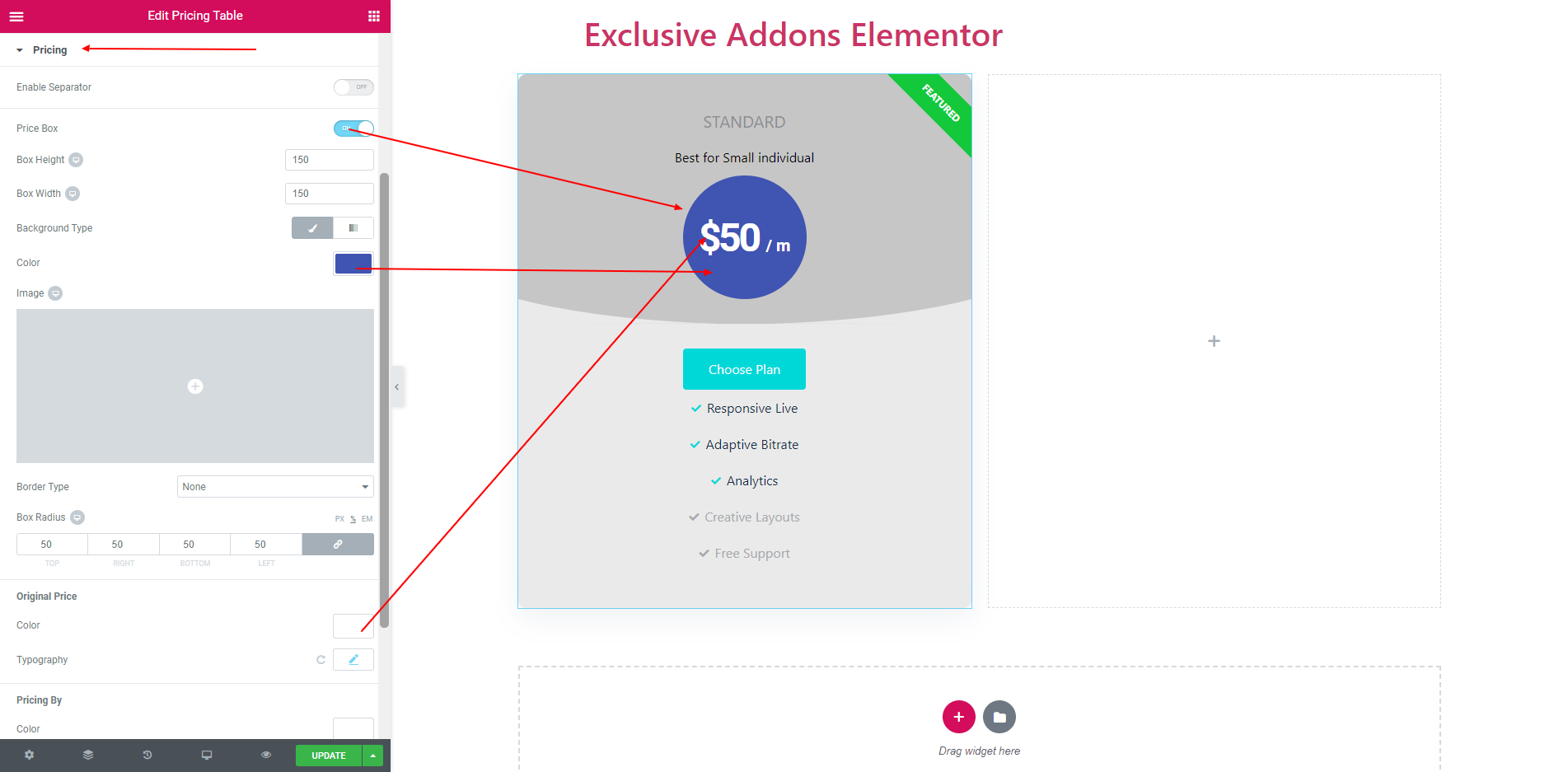
3.5. In pricing section you can set seperator by enable seperator. Also set seperator color, width and spacing. you can display a price box. Set width, height and background.Change the color and typography of the original price and pricing by.

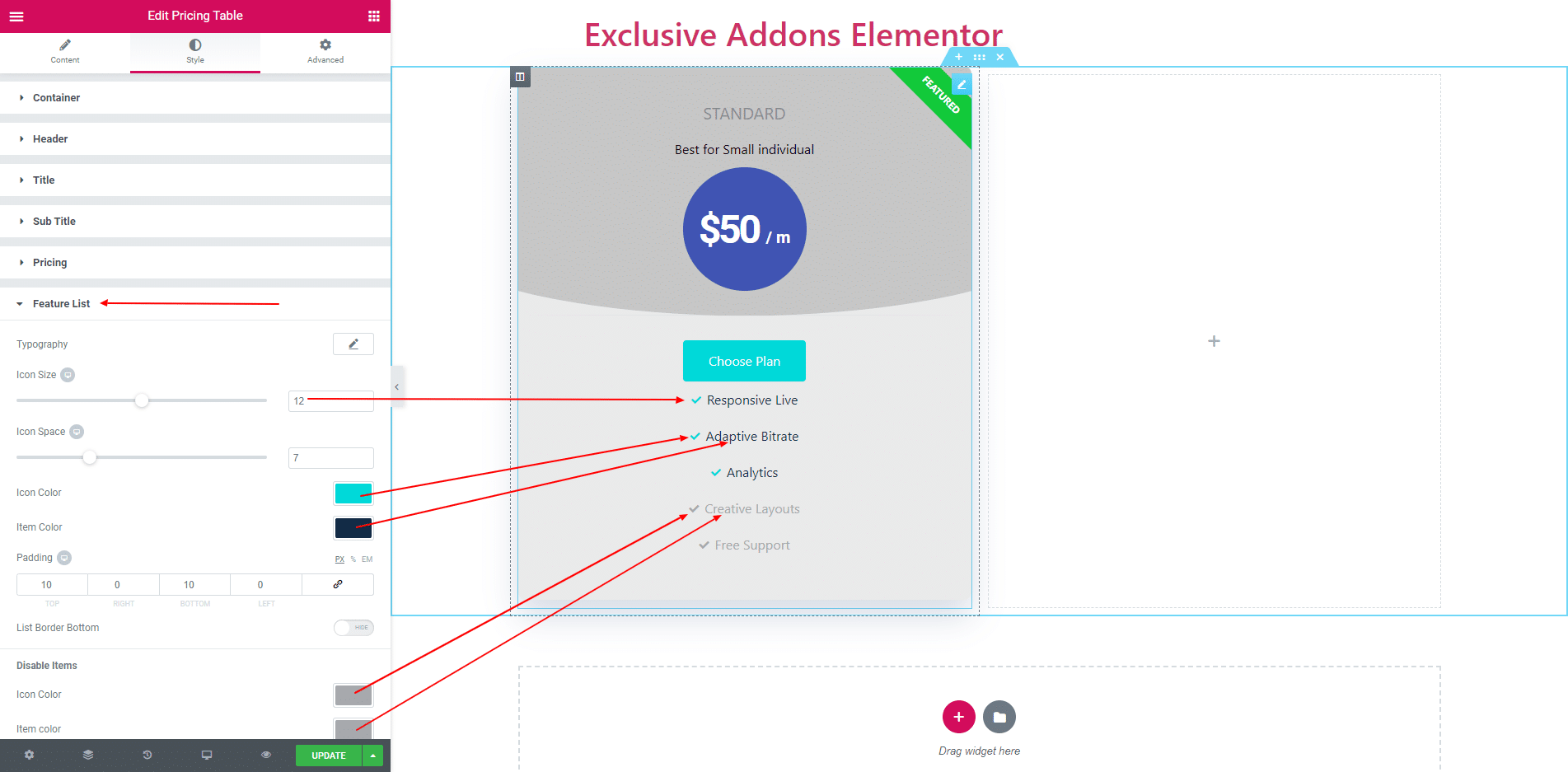
3.6. Features list consist of typography, icon color, icon spacing, item color, padding, Item list border bottom. Also disable list color and icon color can be set.

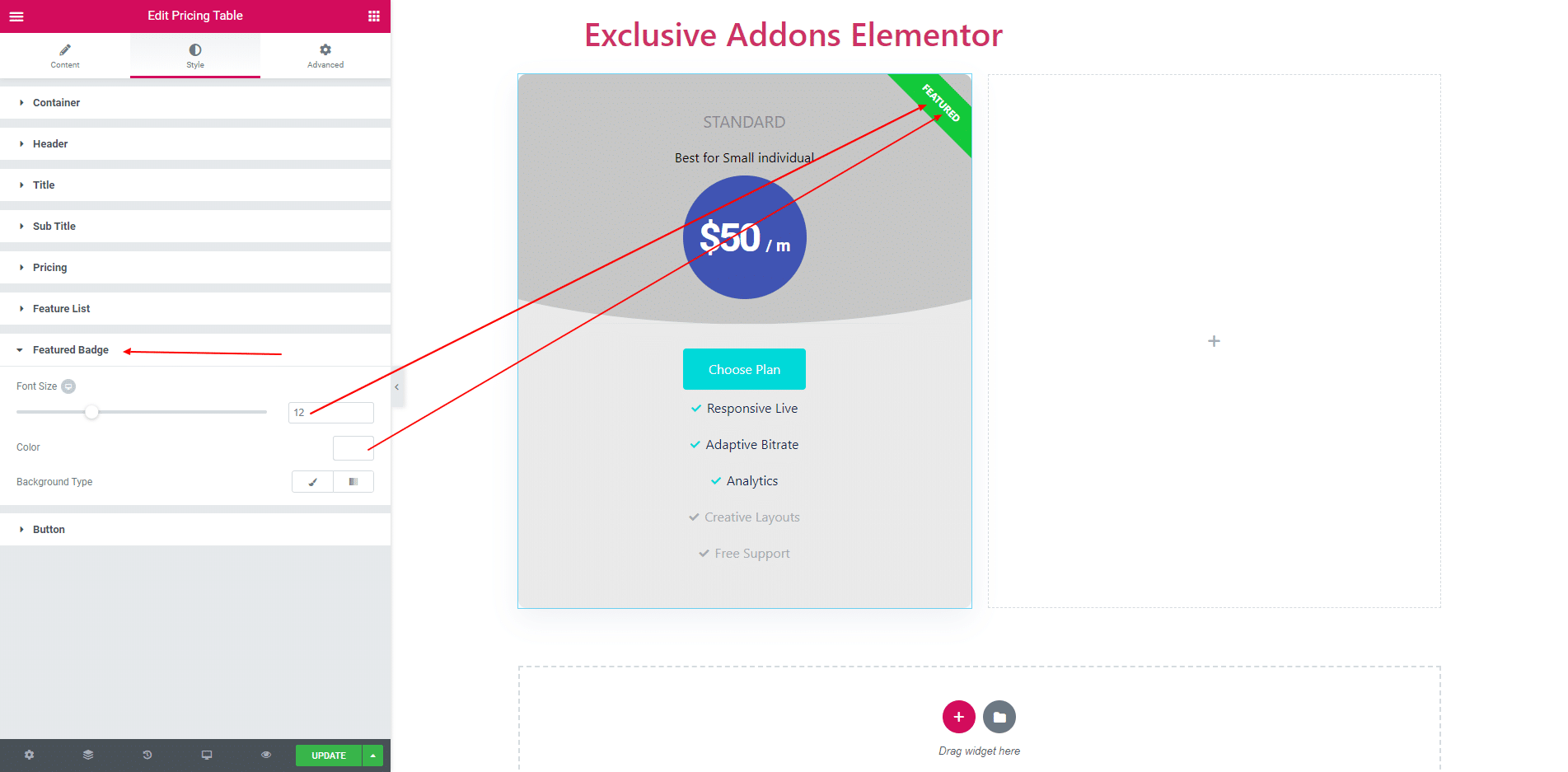
3.7. You can set font size, color and background color og the feature badge.

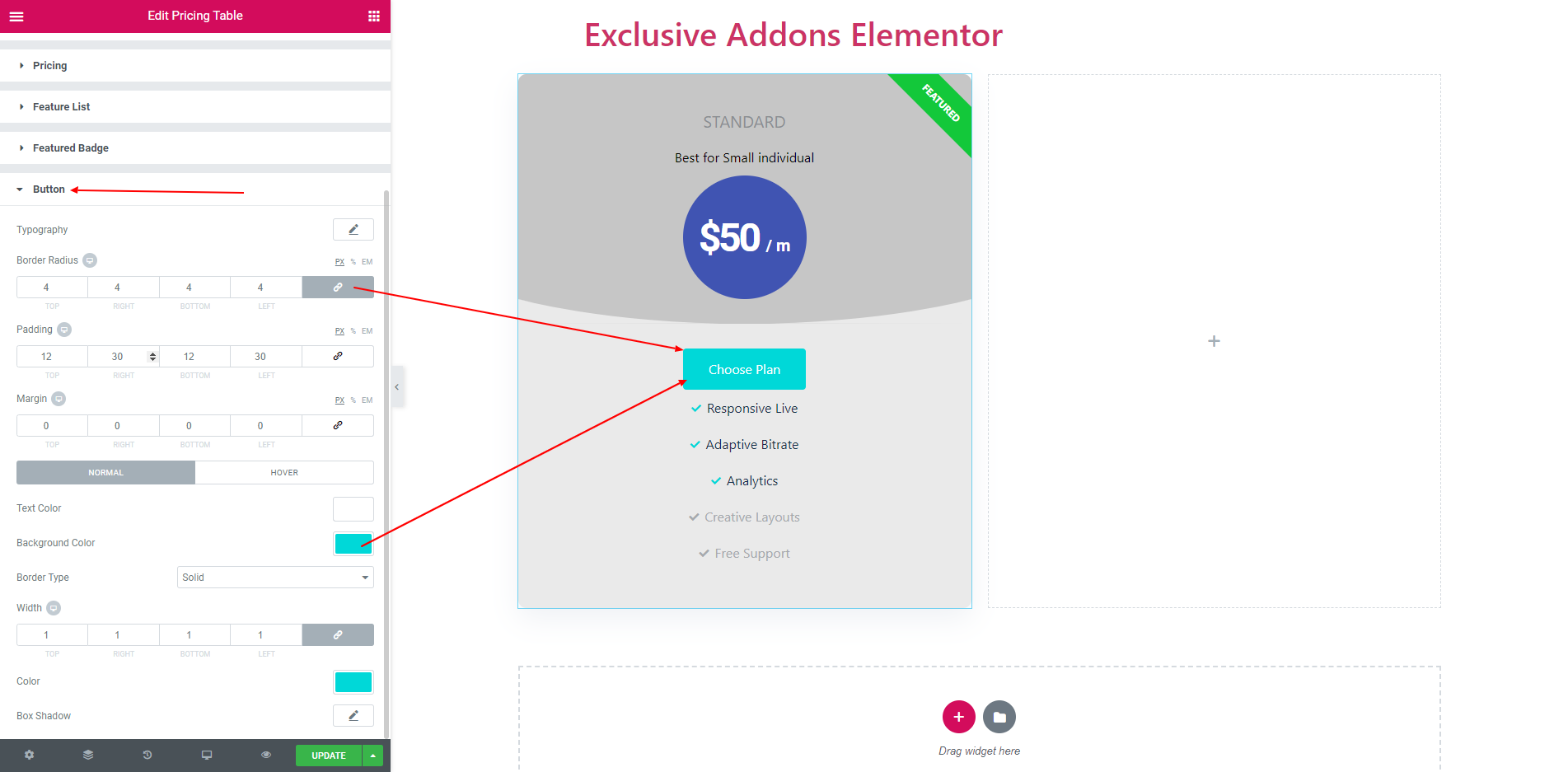
3.8. For button you can set backgroun color, padding, margin, border, border radius and some more options both for noemal and hover.

STEP 4:
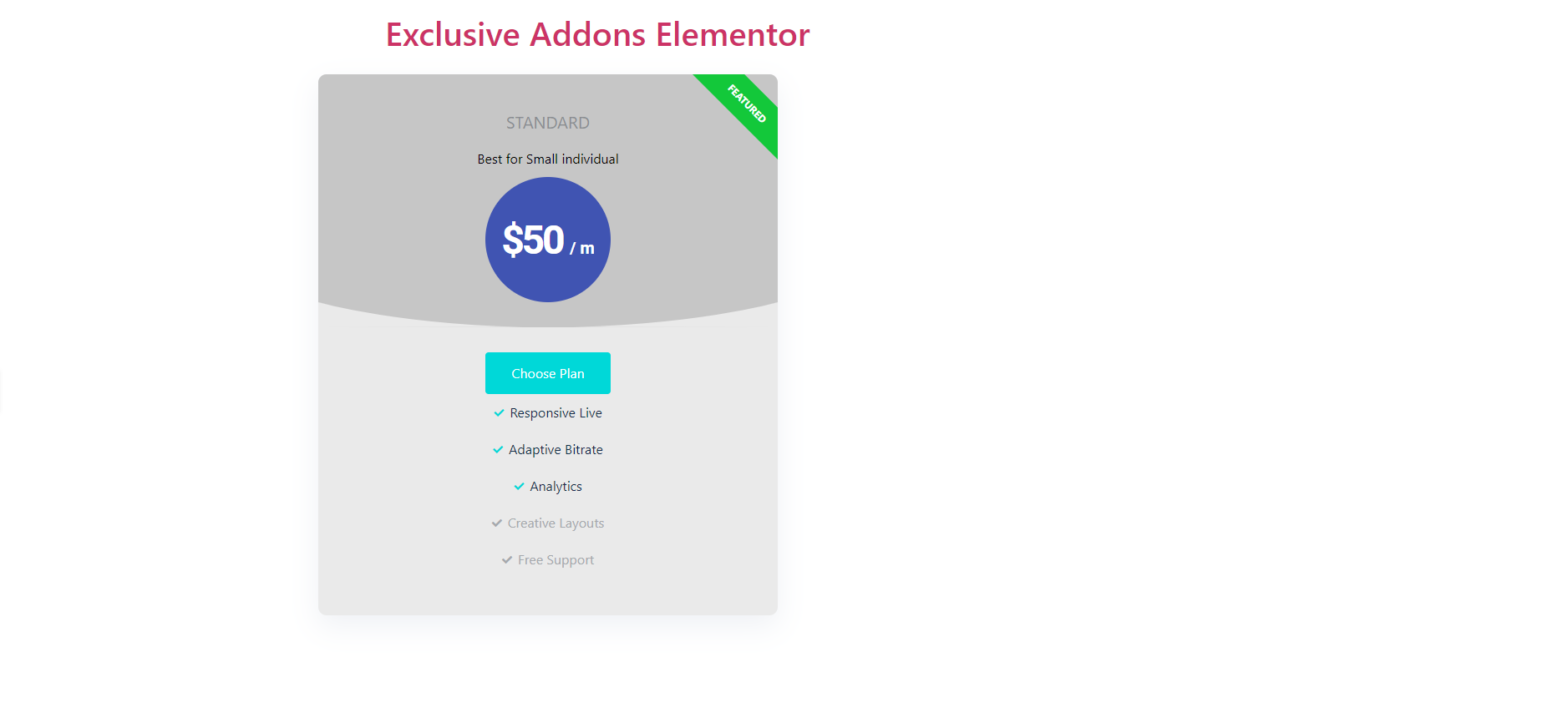
Finally, after clicking the update button you will see the beautiful Pricing Table on your webpage.