How to configure and style Pricing Menu Widget.
Add a list of prices for multiple products to display menu items. Display a restaurant menu or any other pricing list in a mouthwatering manner using Exclusive Addons Pricing Menu Widget for Elementor.
STEP 1:
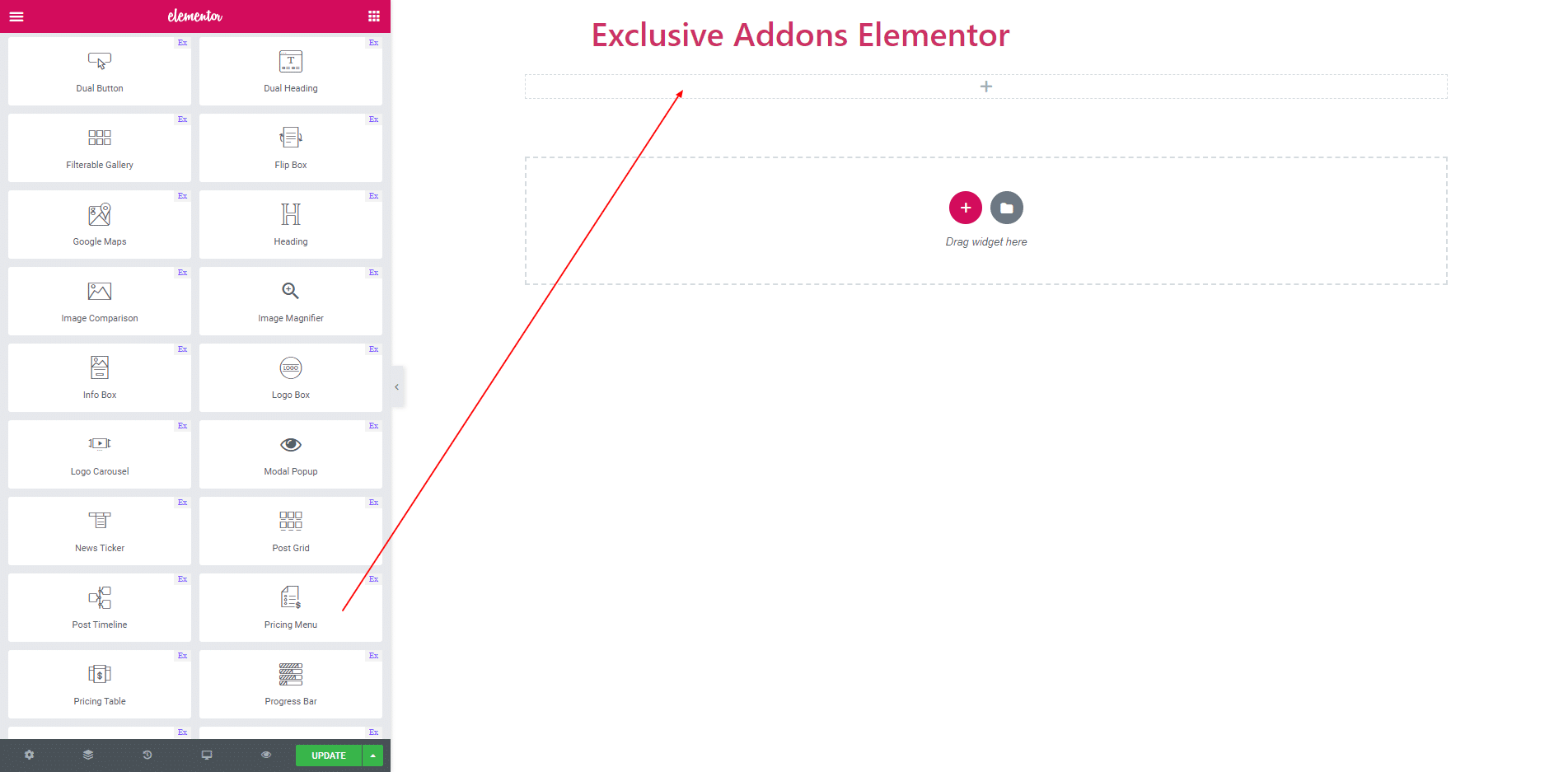
Select the ‘Pricing Menu’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
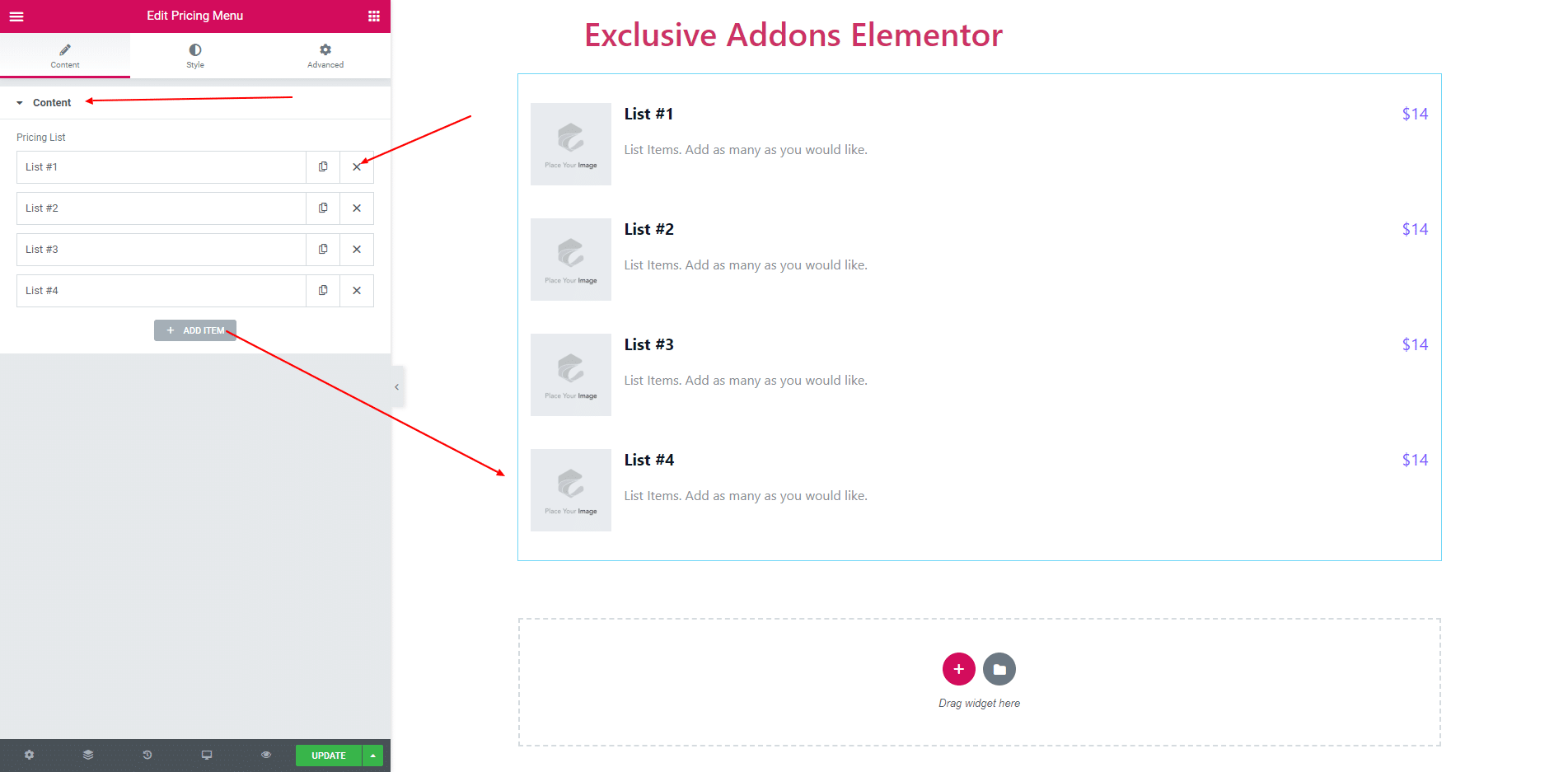
In Content section, you will find List Item. You can add new item by clicking add item button. You can also delete item by clicking cross button.

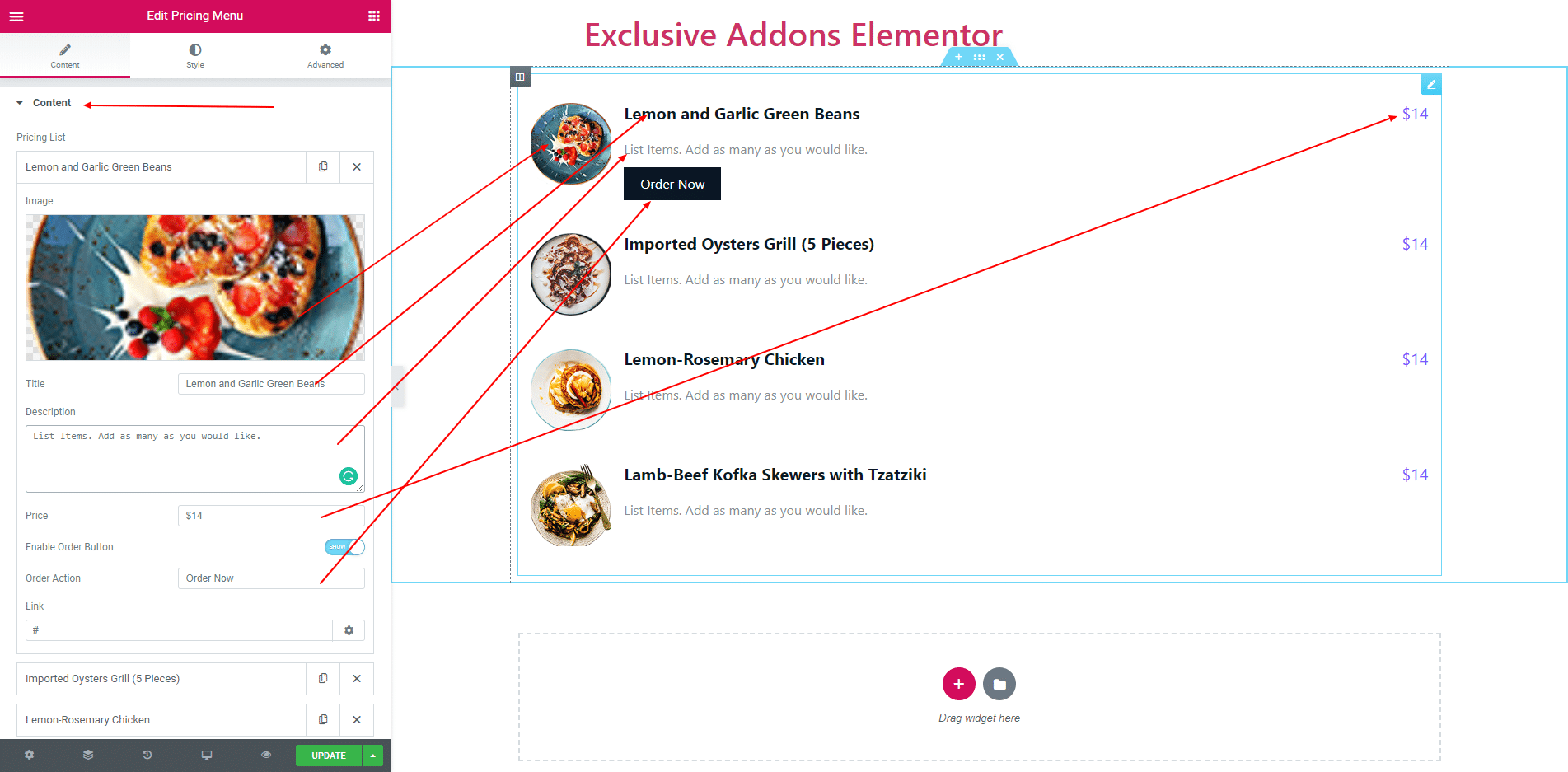
2.1. Each item consist of ‘Image’, ‘Title’, ‘Description’, ‘Price’ and ‘Order Button’. You can edit title, description, price and order button. You can also enable or disable order button.

STEP 3:
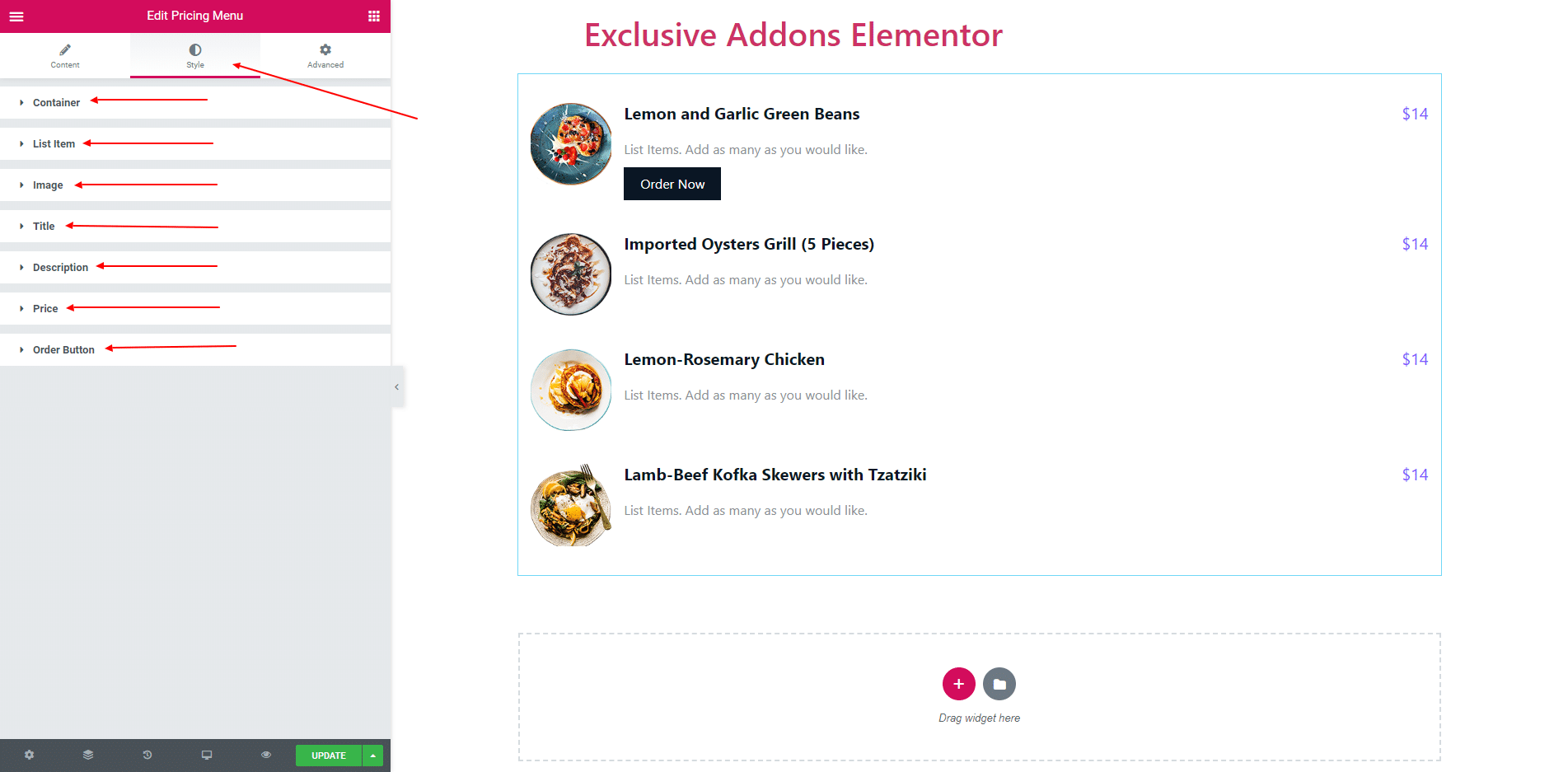
Style section consist of ‘Container’, ‘List Item’, ‘Image’, ‘Title’, ‘Description’, ‘Price’ and ‘Order Button’.

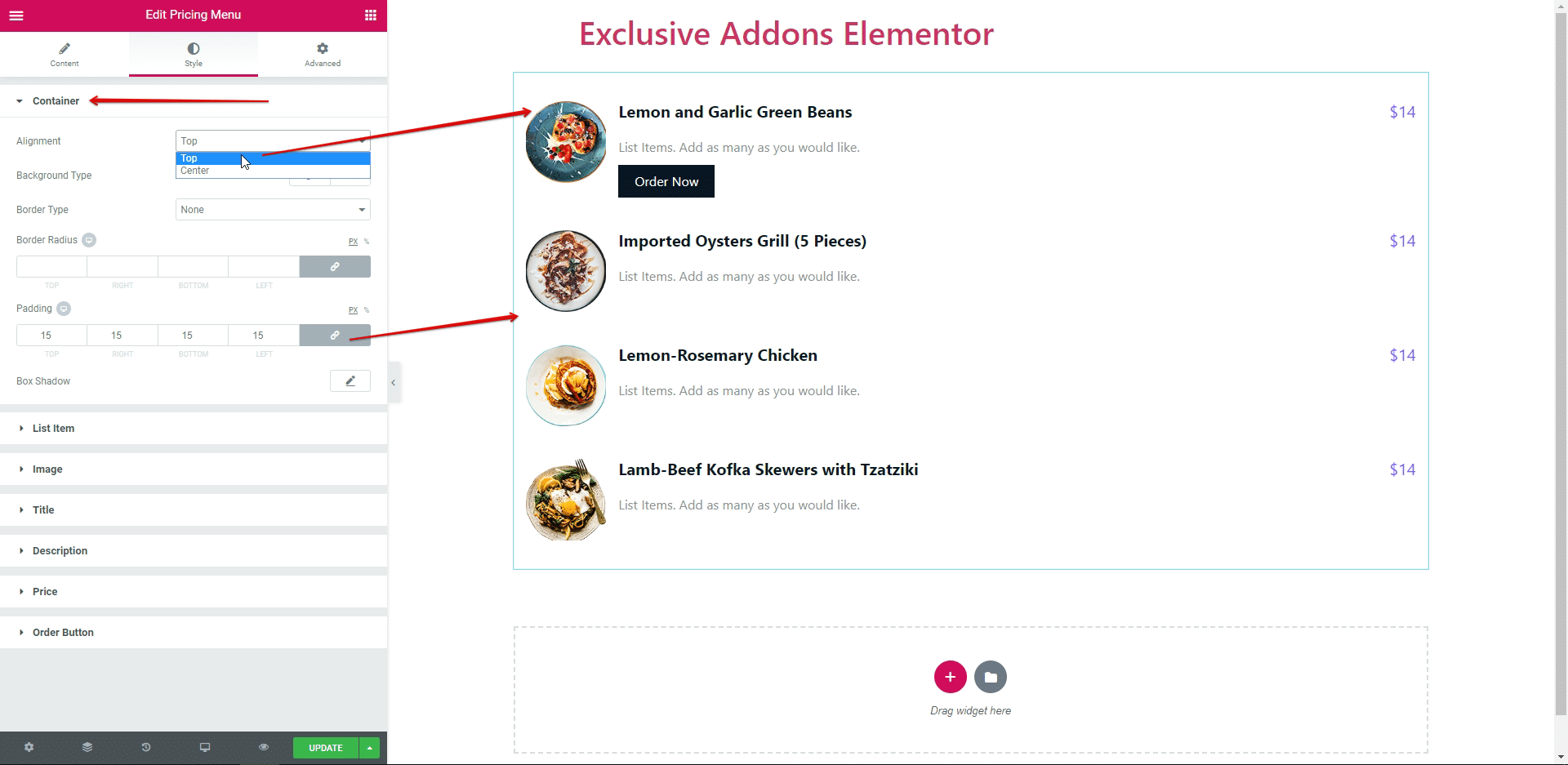
3.1. You can set background color, border, border radius, padding and box shadow in container section. You can also set alignment ‘Top’, and ‘Center’.

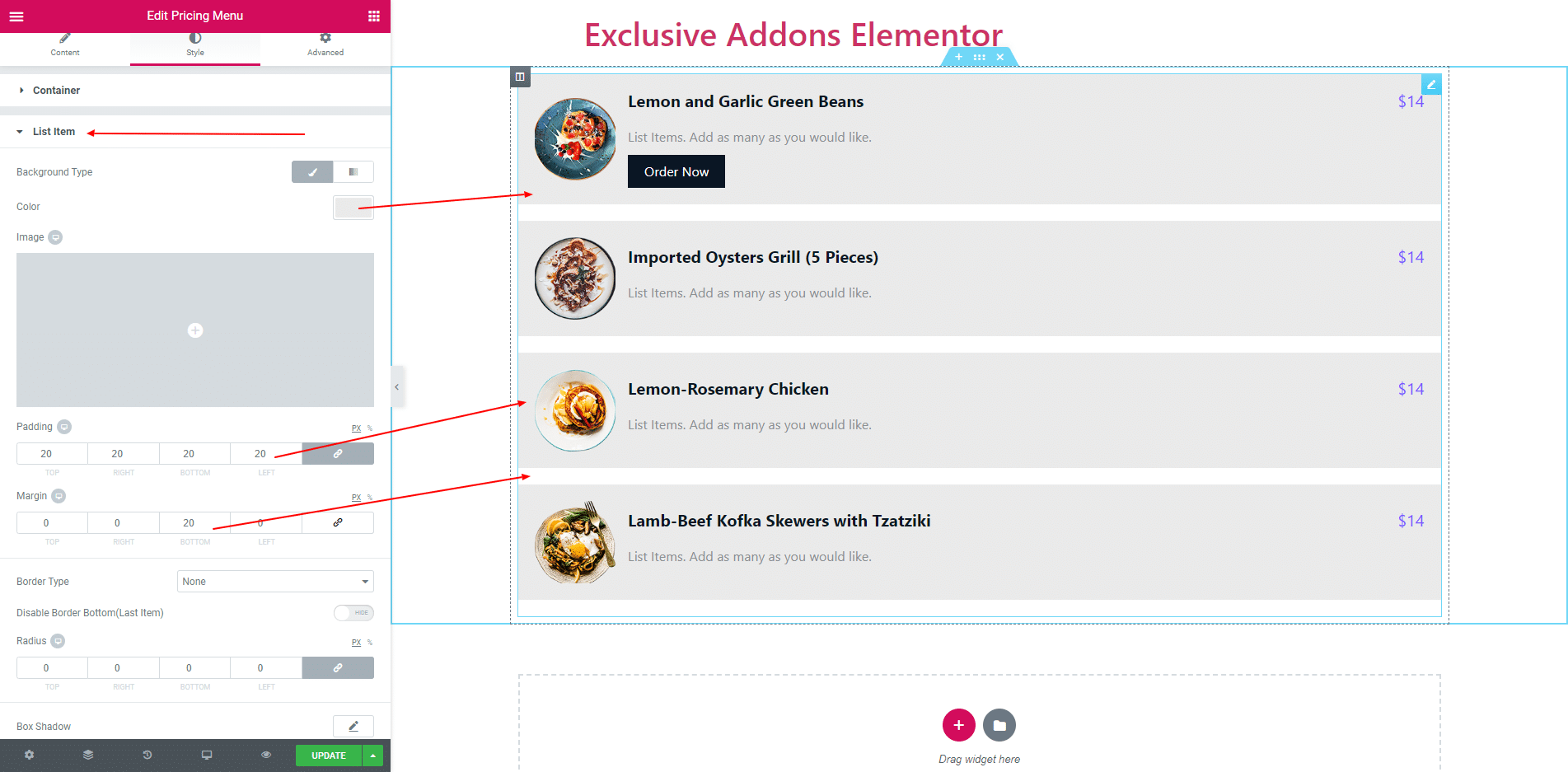
3.2. In List Item section, you can apply background color of all list item. Set border, padding, margin and some more options.

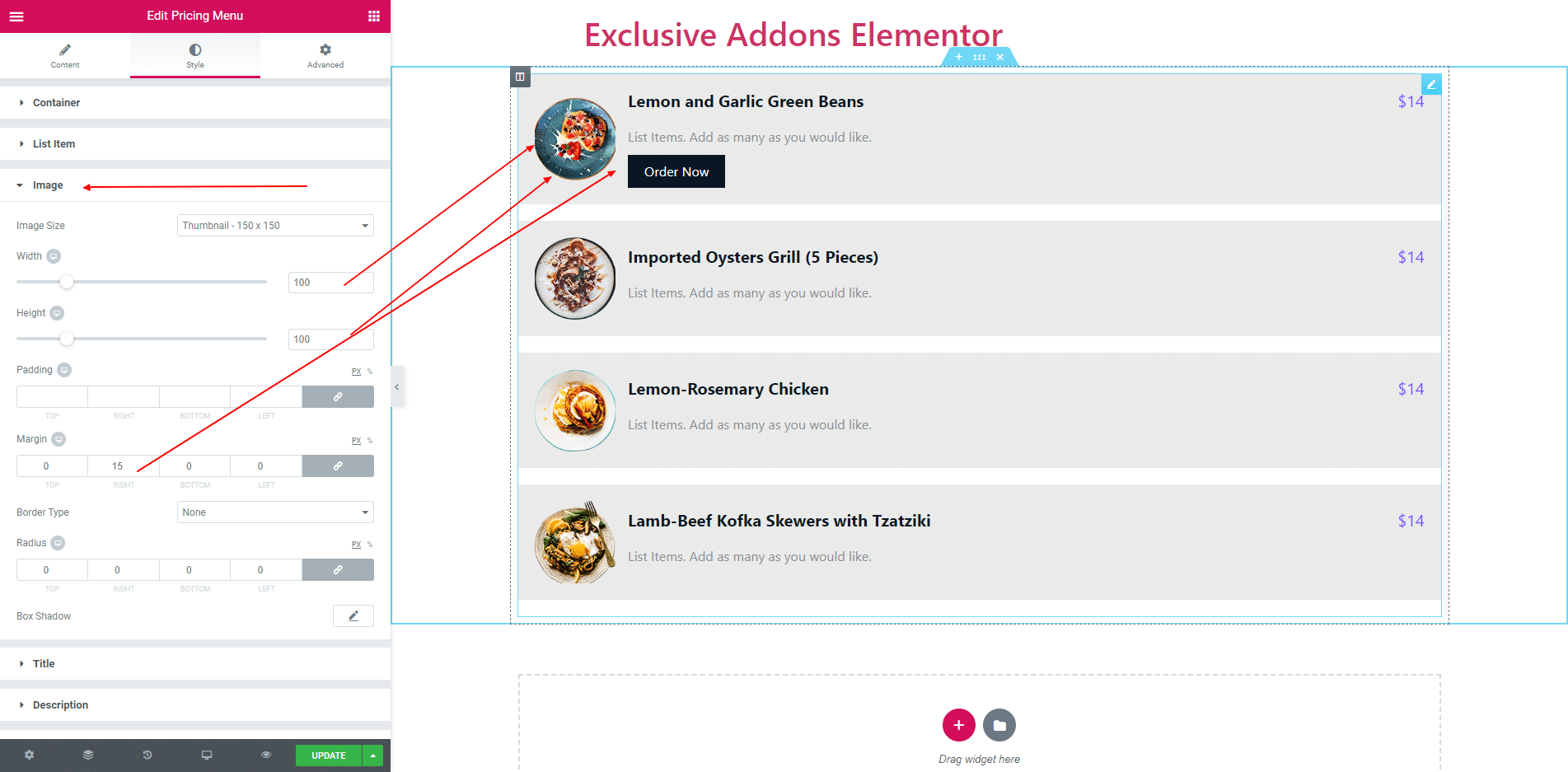
3.3. You can set image size, height, width, border, border radius, box shadow, margin and padding in image.

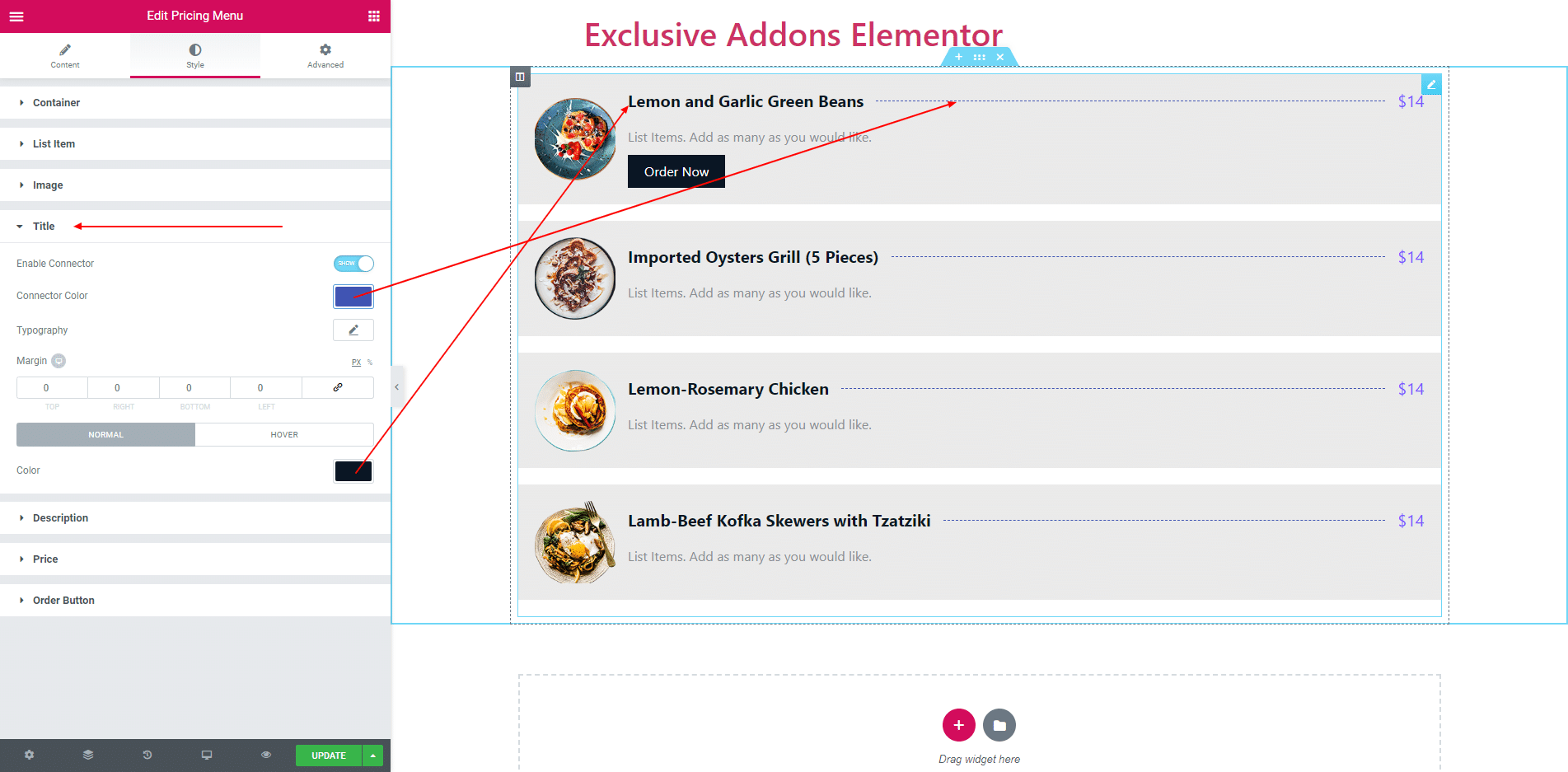
3.4. In Title section you can enable or disable connector. You can also set connector color, title color, typography and margin.

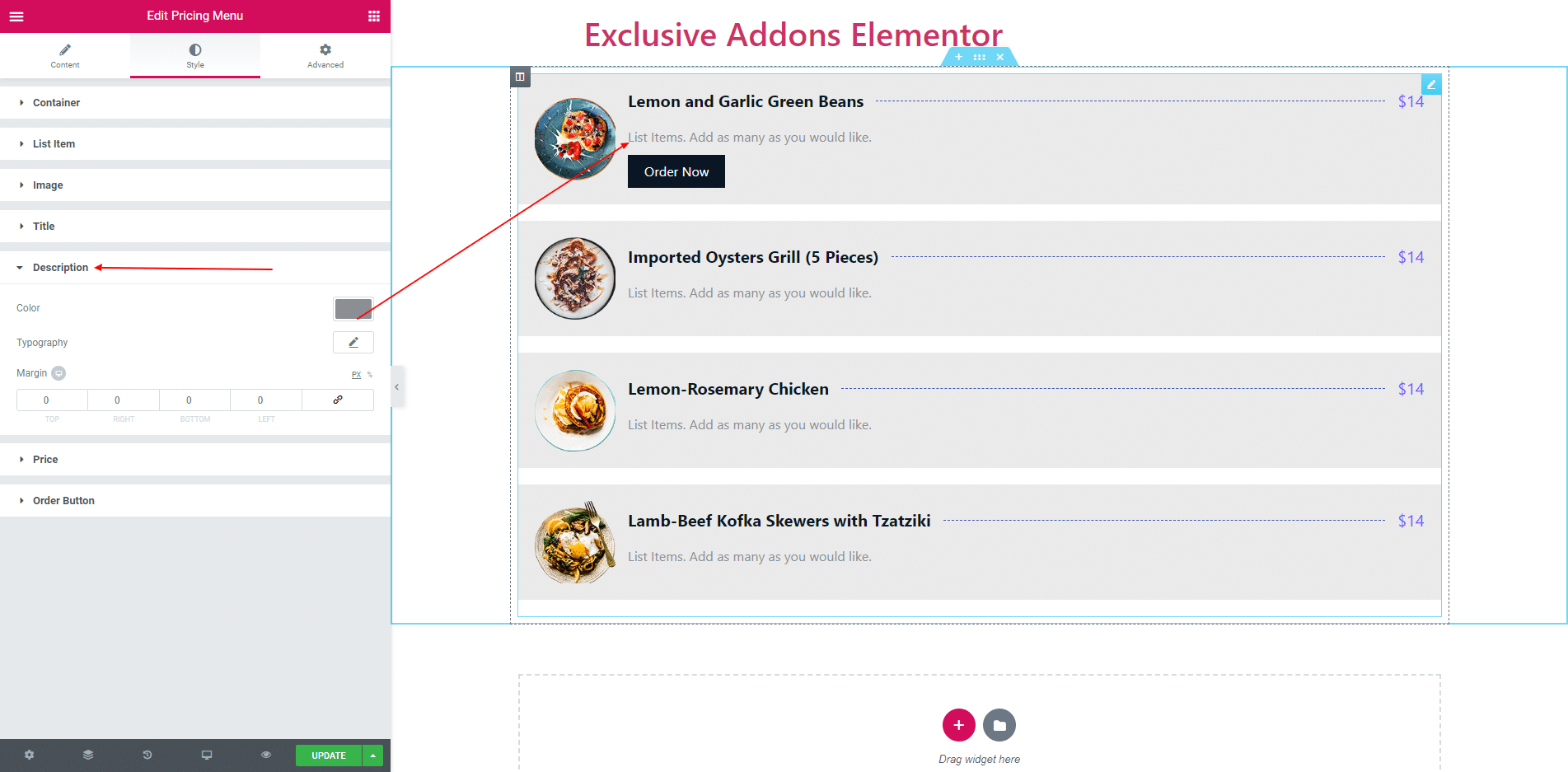
3.5. Description section consist of text color, typography and margin.

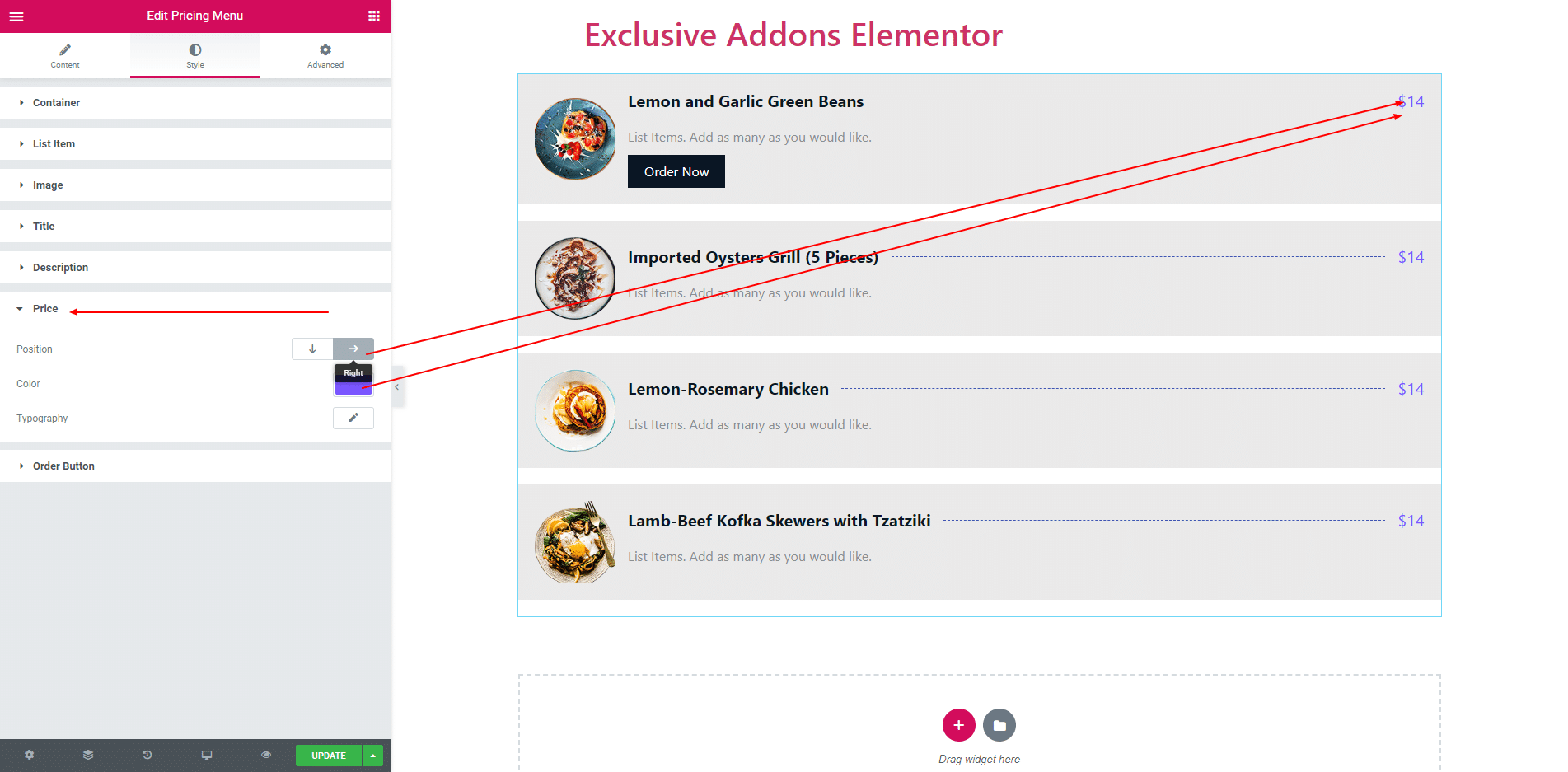
3.6. You can set price position as ‘Right’ and ‘Bottom’. You can also set price color and typography.

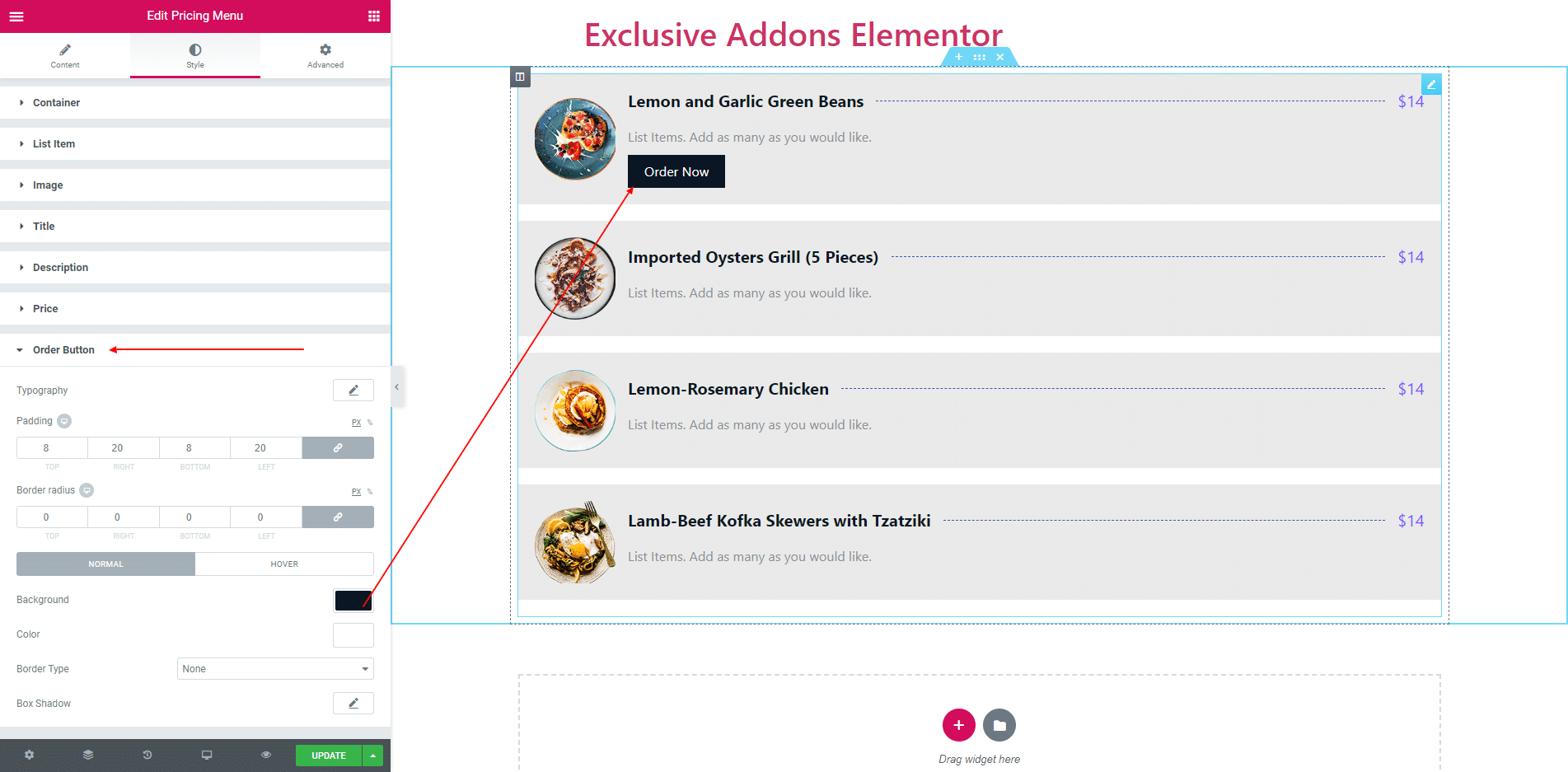
3.7. You can also design the order button.

STEP 4:
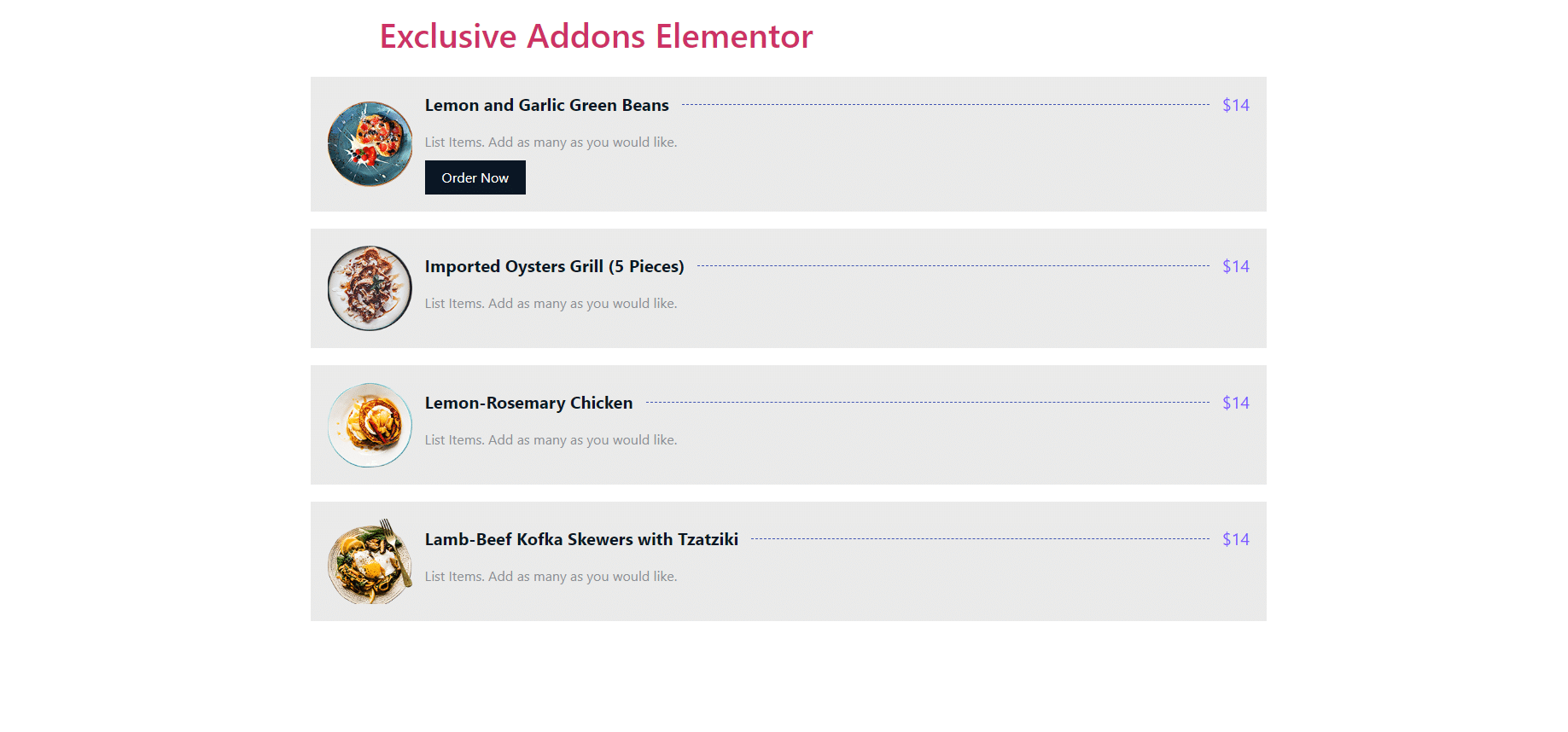
Finally, after clicking the update button you will see the beautiful Pricing Menu on your webpage.