How to configure and style News Ticker Widget.
Display latest news headline or post title in a stylish scrolling display using Exclusive Addons News Ticker Widget for Elementor.You have highest number of options to design a sophisticated & Excluisve News Ticker Widget on your site
STEP 1:
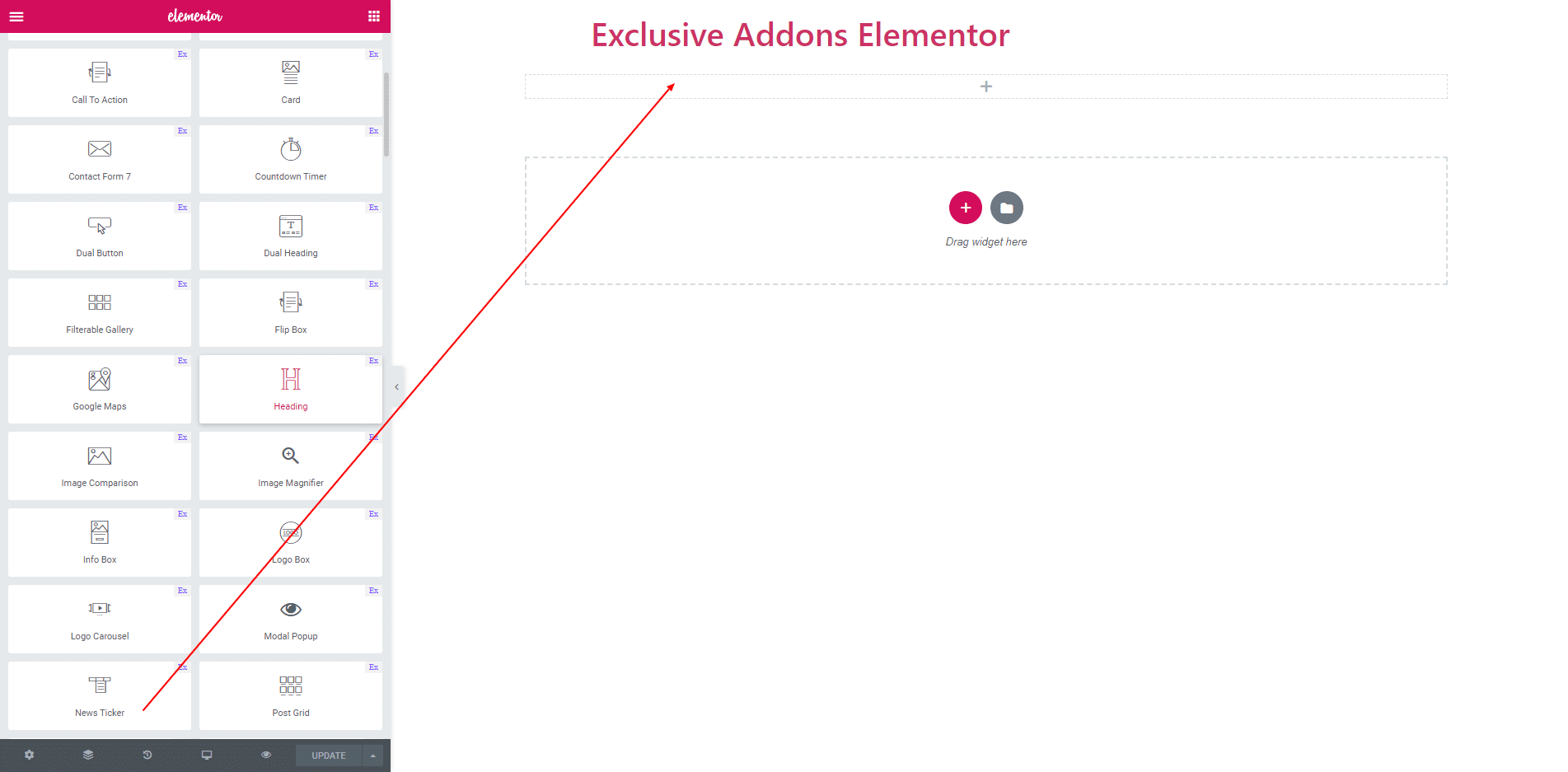
Select the ‘News Ticker’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
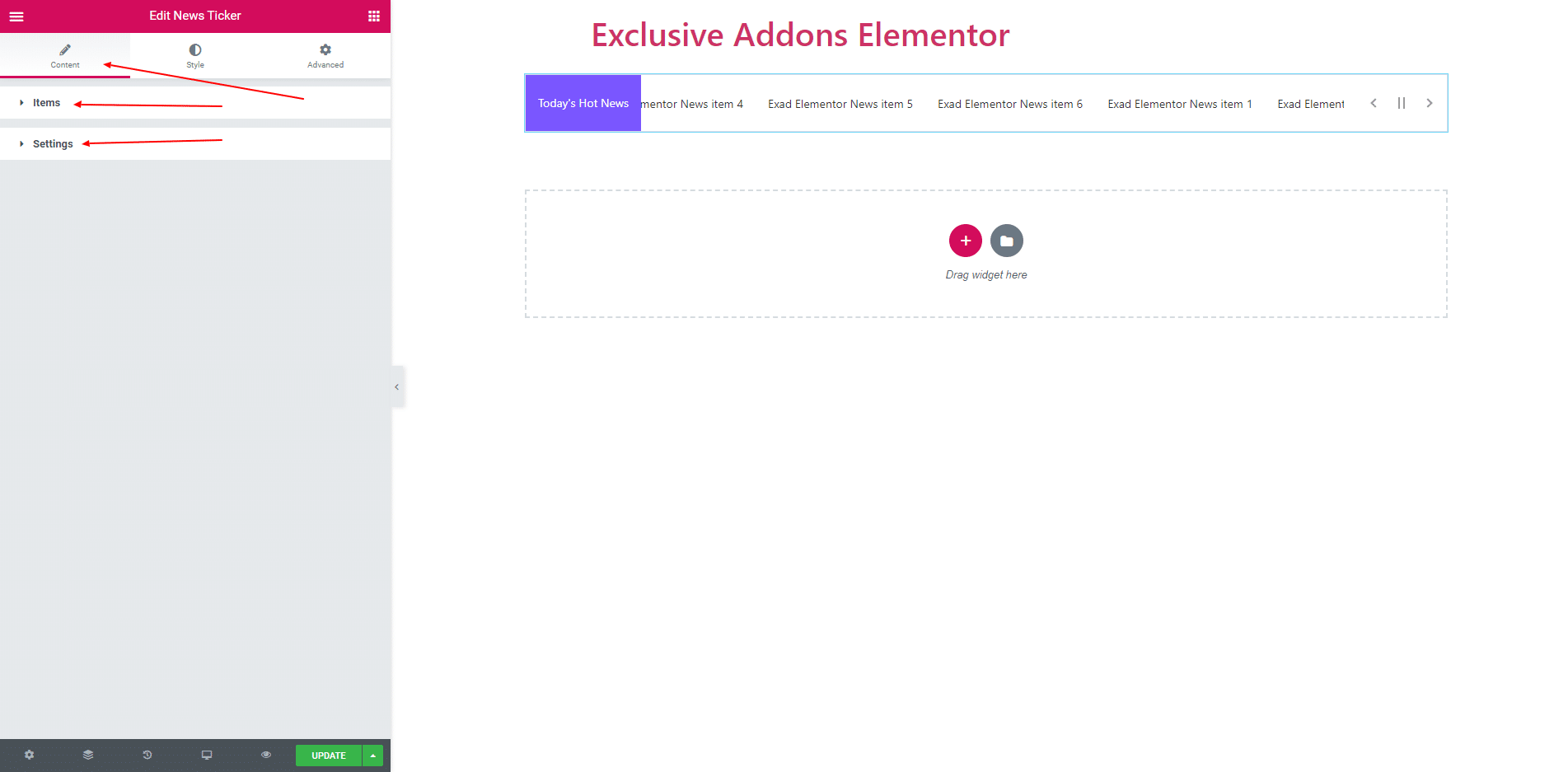
Content tab consist of ‘Items’ and ‘Settings’.

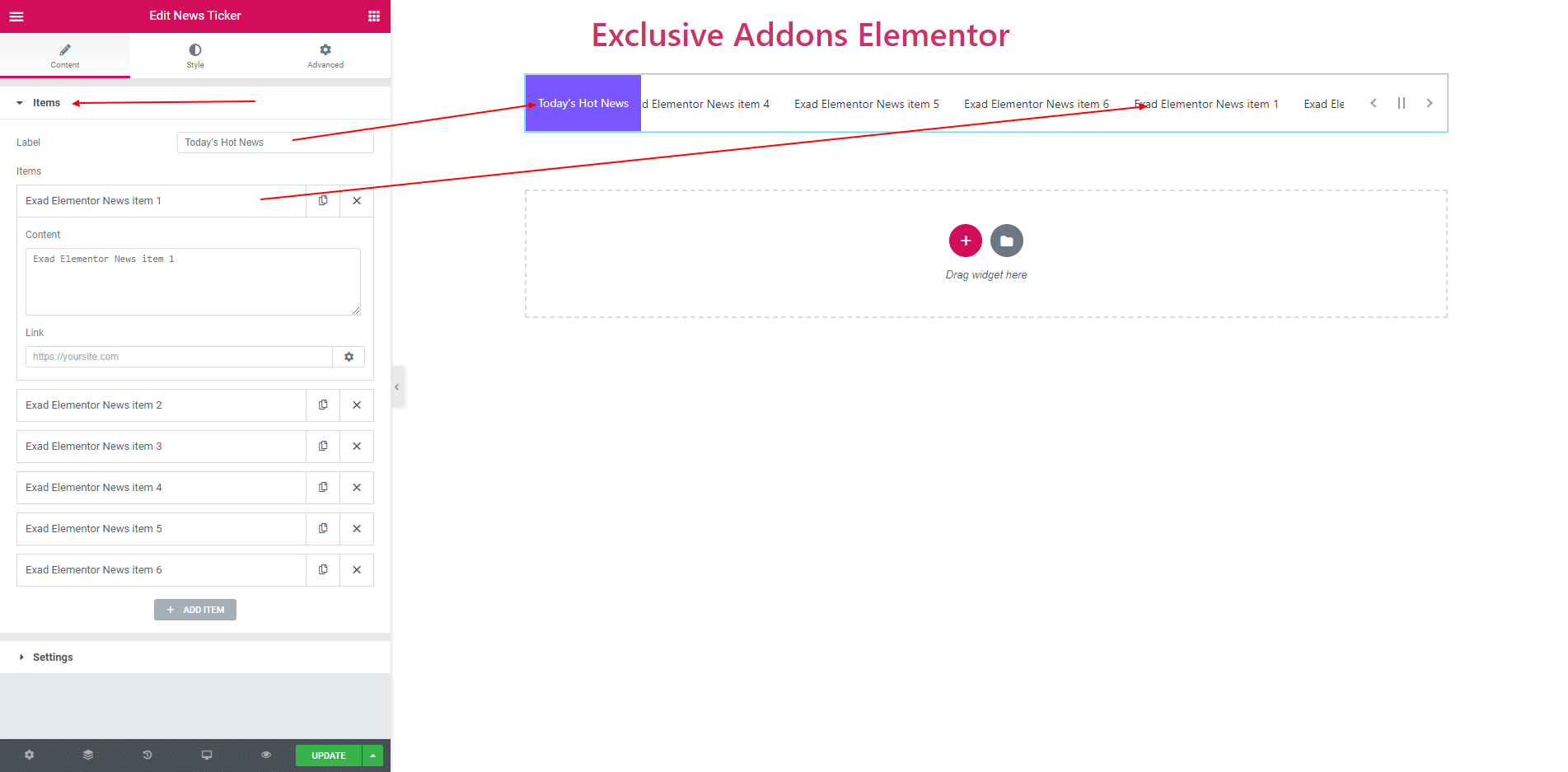
2.1. In Item section you can add item by clicking add item button. Also can delete item by clicking cross button. You can also add a label. In each item you can edit item content and set a item link.

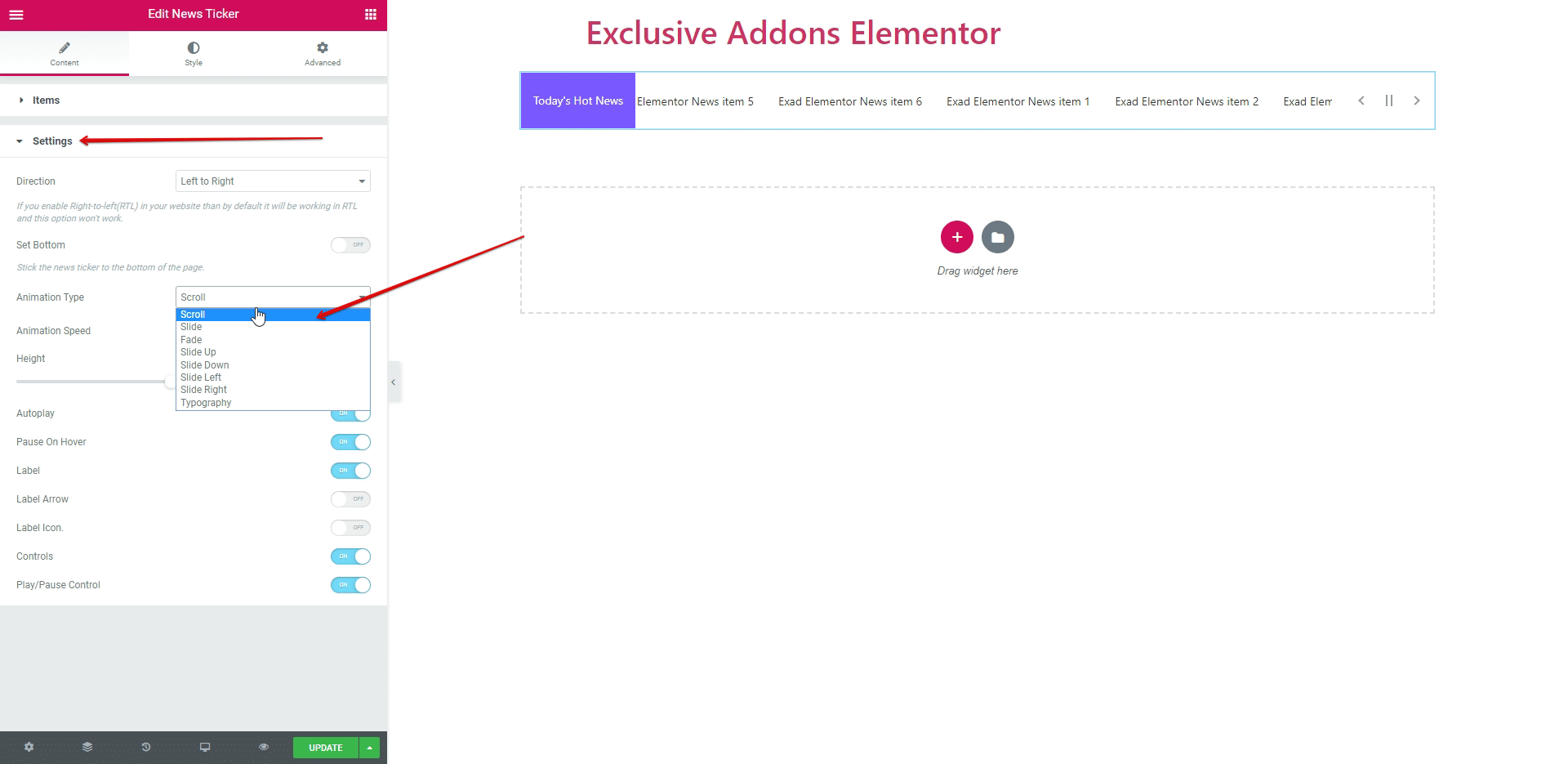
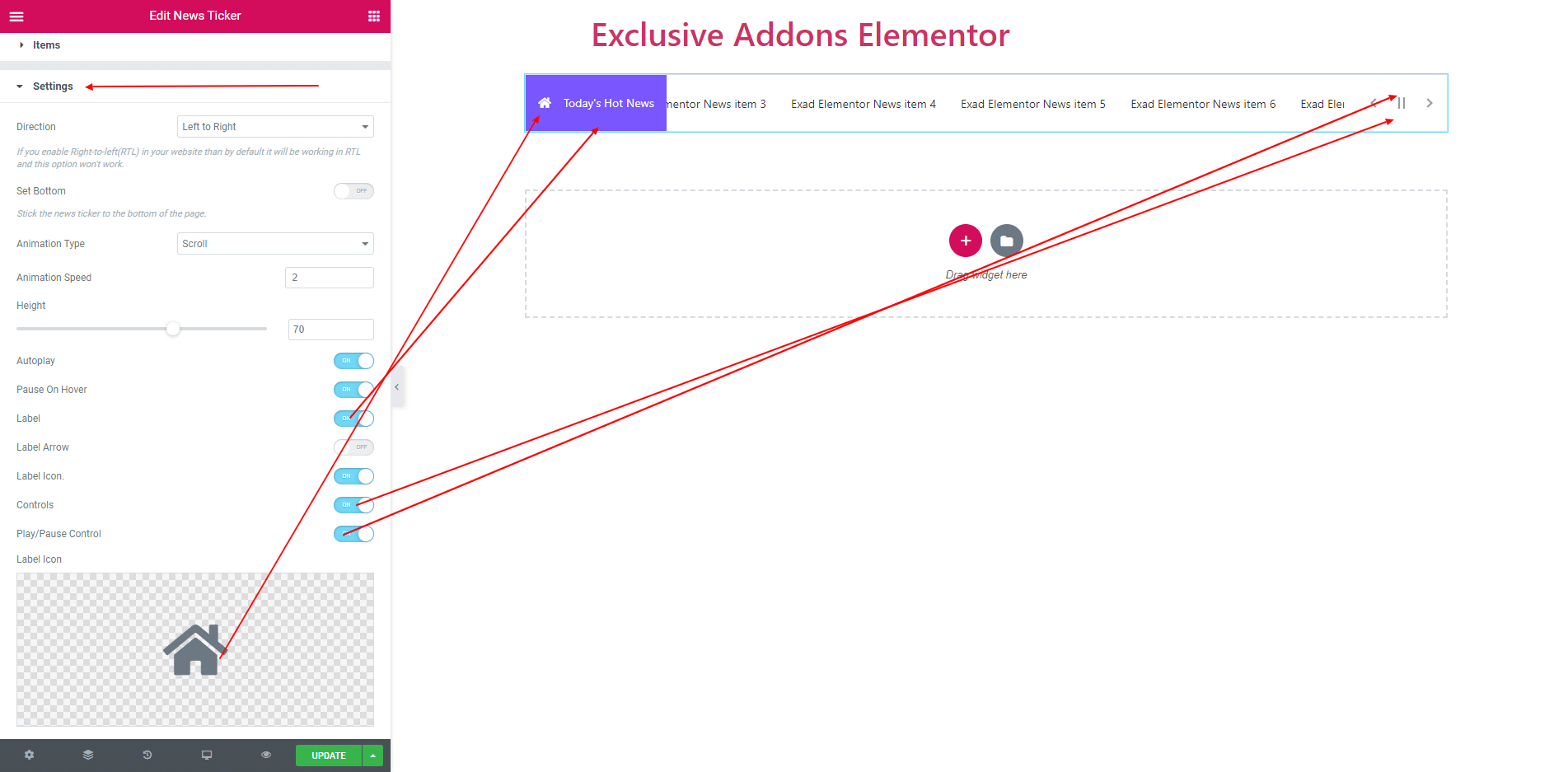
2.2. You can set direction ‘Left to Right’ and ‘Right to Left’. Also enable the news ticker to bottom. You can add different types of animation to animate the items. You can enable of disable different types of settings such as ‘Autoplay’, ‘Pause on Hover’, ‘Label’, ‘Label Arrow’, ‘Controls’ and some more controls. You can also add label icon.


STEP 3:
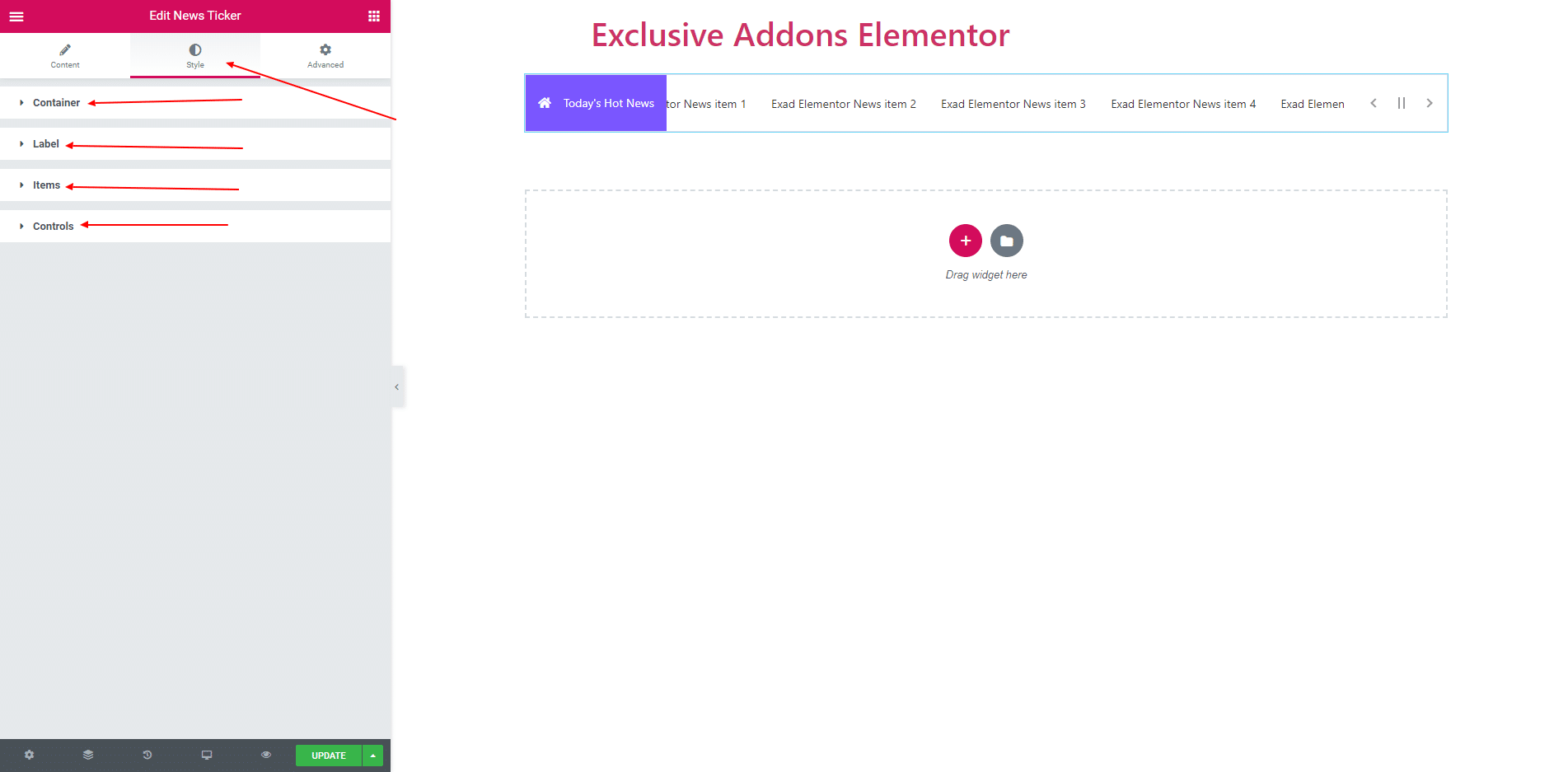
Style tab consist of ‘Container’, ‘Label’, ‘Items’ and ‘Controls’.

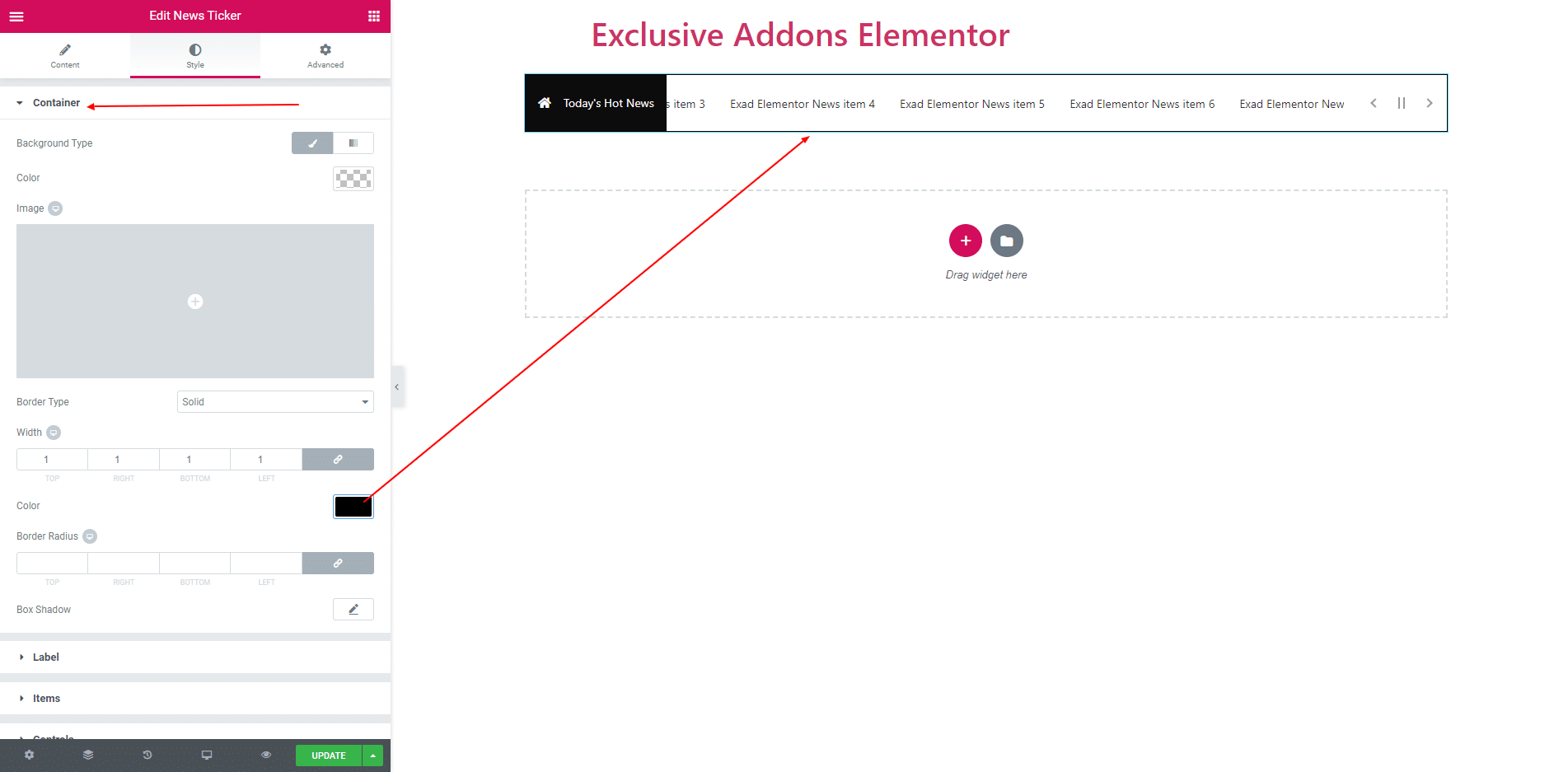
3.1. In container section you can set background color, border and box shadow.

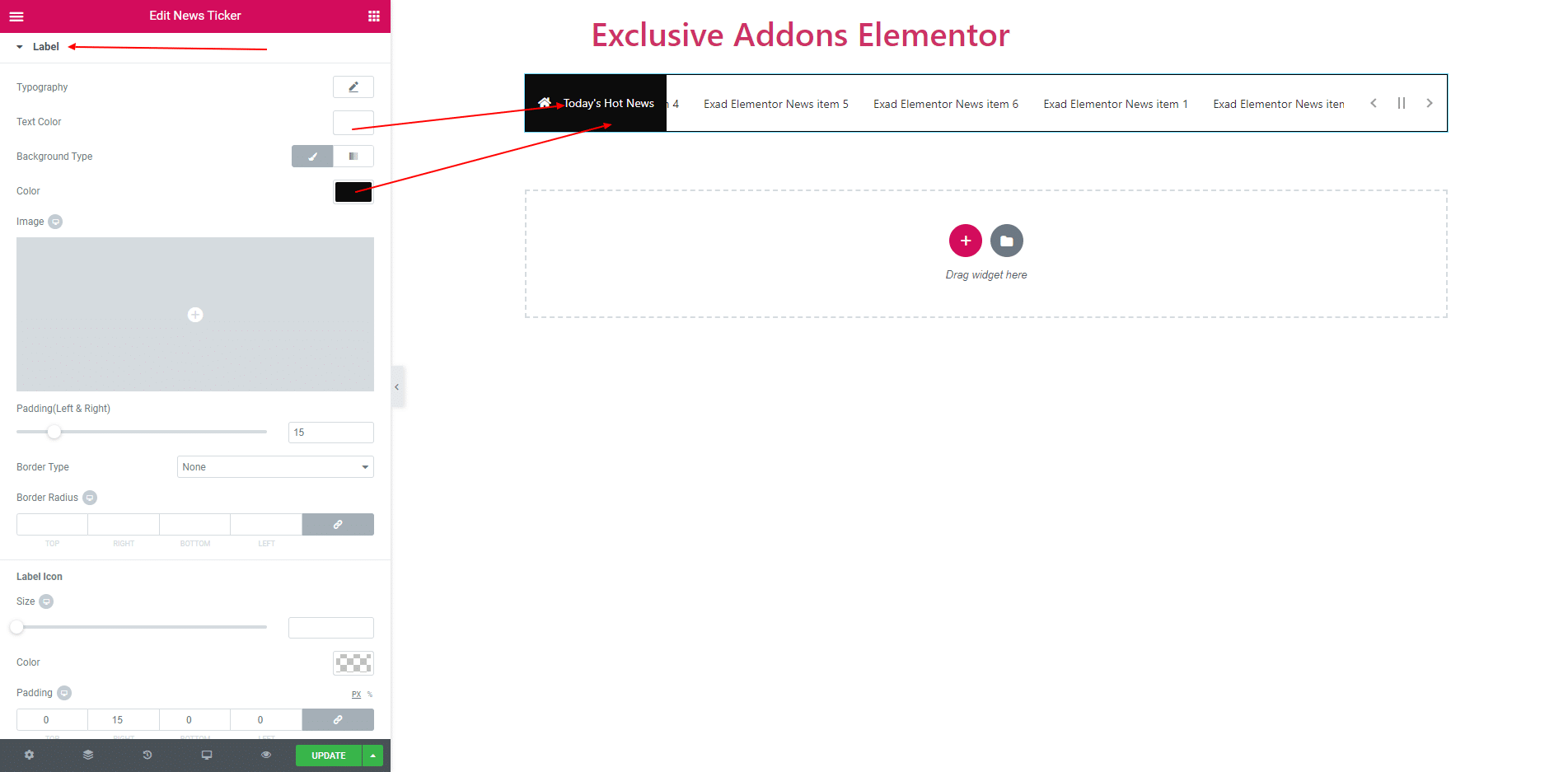
3.2. For label you can set label text color, typography, border, border radius and some more options. Also add label icon color and icon size.

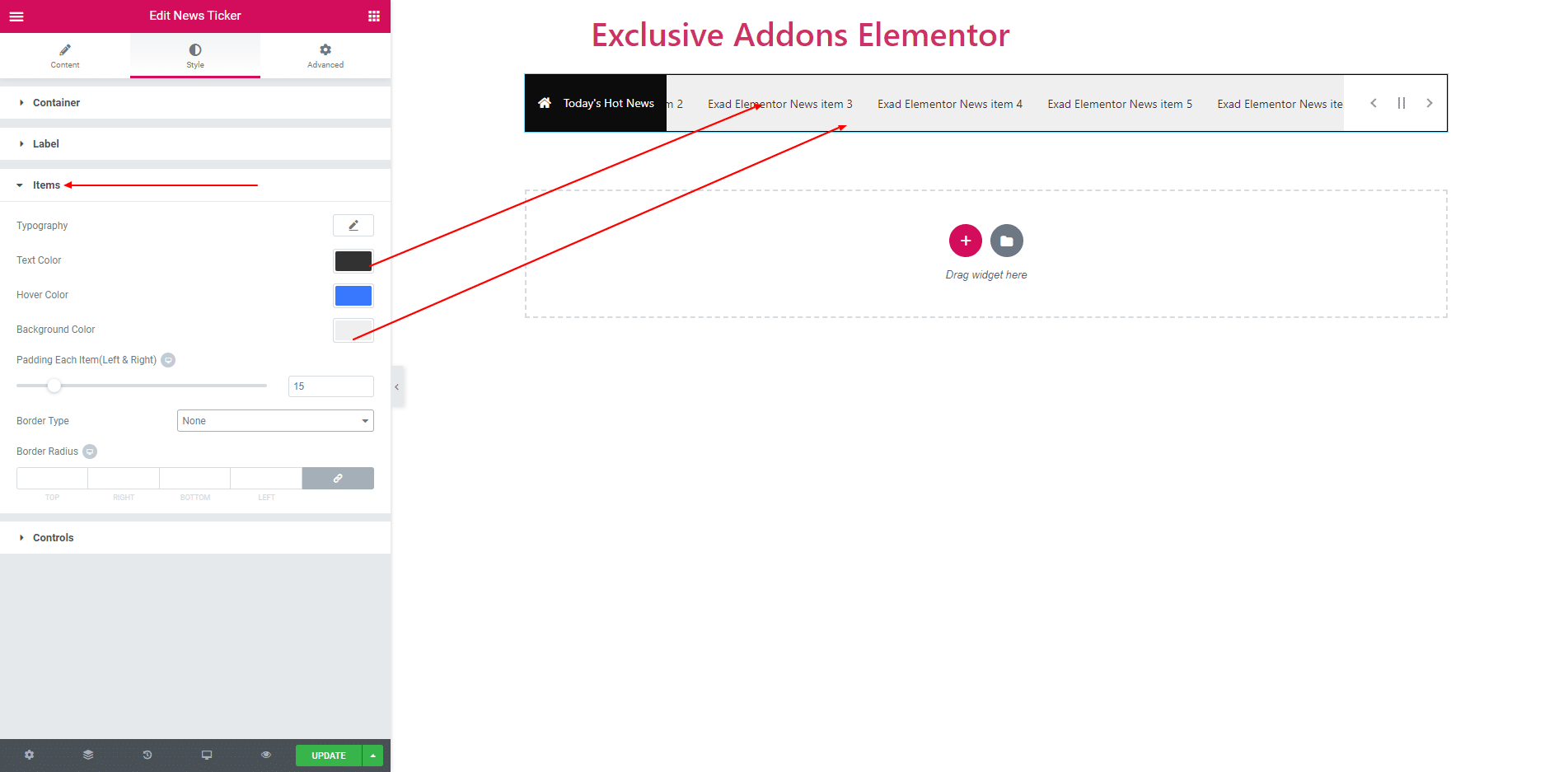
3.3. You can set typography, text color, padding for each item, background color and border in items section.

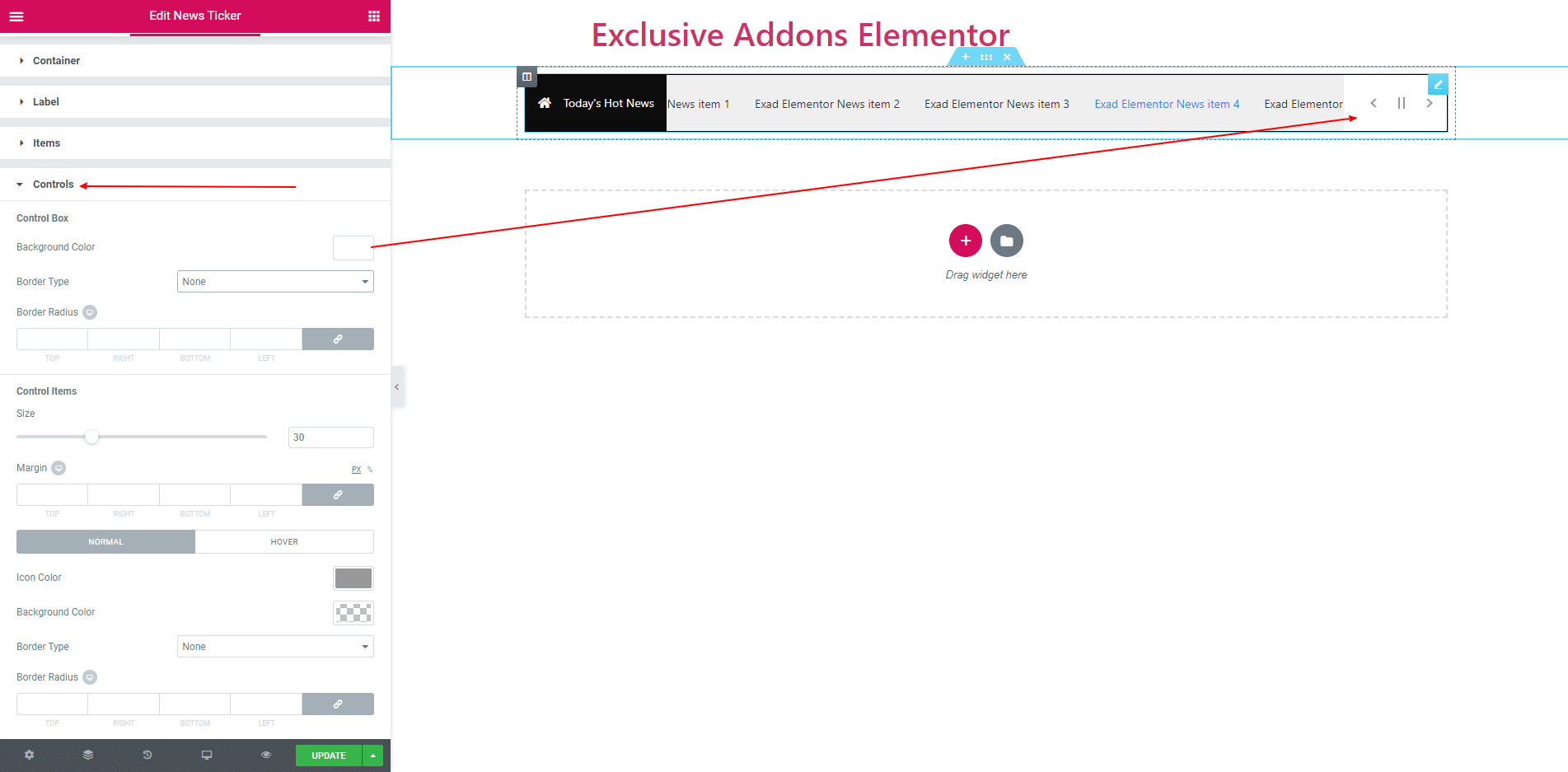
3.4. You can degine the control element by the control section.

STEP 4:
Finally, after clicking the update button you will see the beautiful News Ticker on your webpage.