How to configure and style Logo Box Widget
Best logo widget that comes with lots of customizable options available for you. Bring focus to your brand logo by showcasing it in a stylish way using Exclusive Addons Logo Box Widget for Elementor.
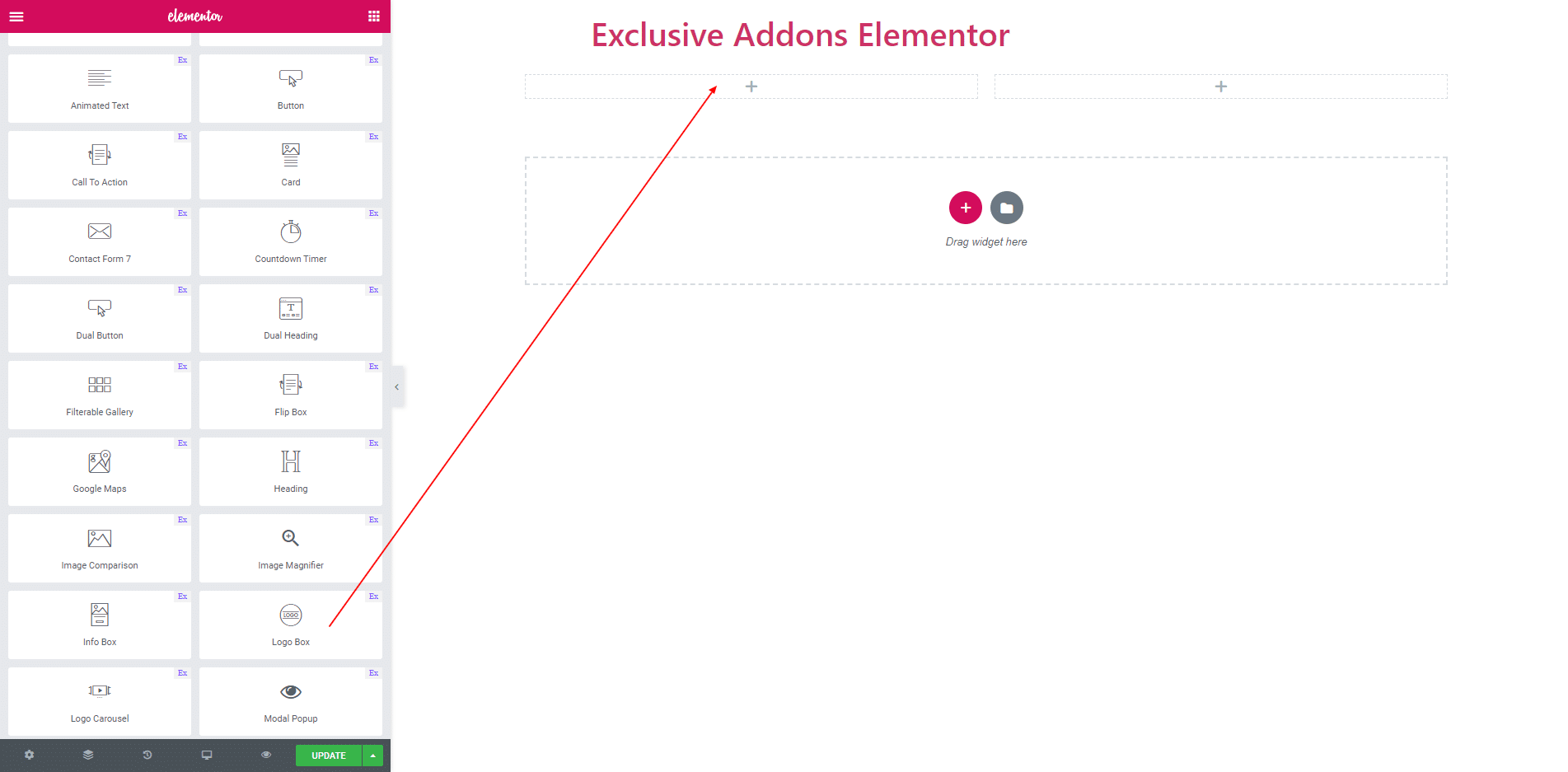
STEP 1:
Select the ‘Logo Box’ widget from Elementor panel. Then drag and drop it in the selected area.

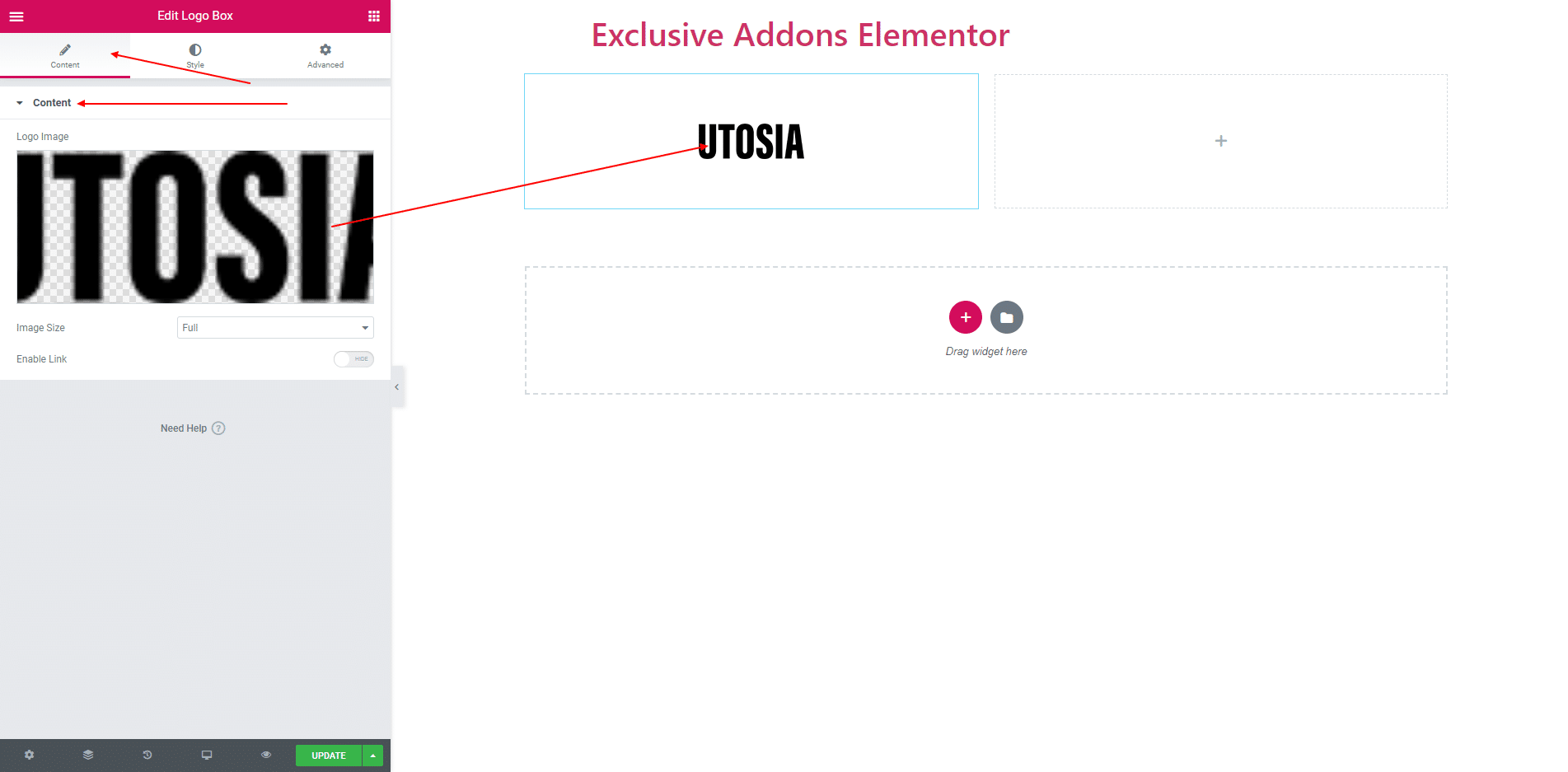
STEP 2:
In Content section you can give a Logo Image. You can also give Image Size and Link. For giving link, you should Enable Link.

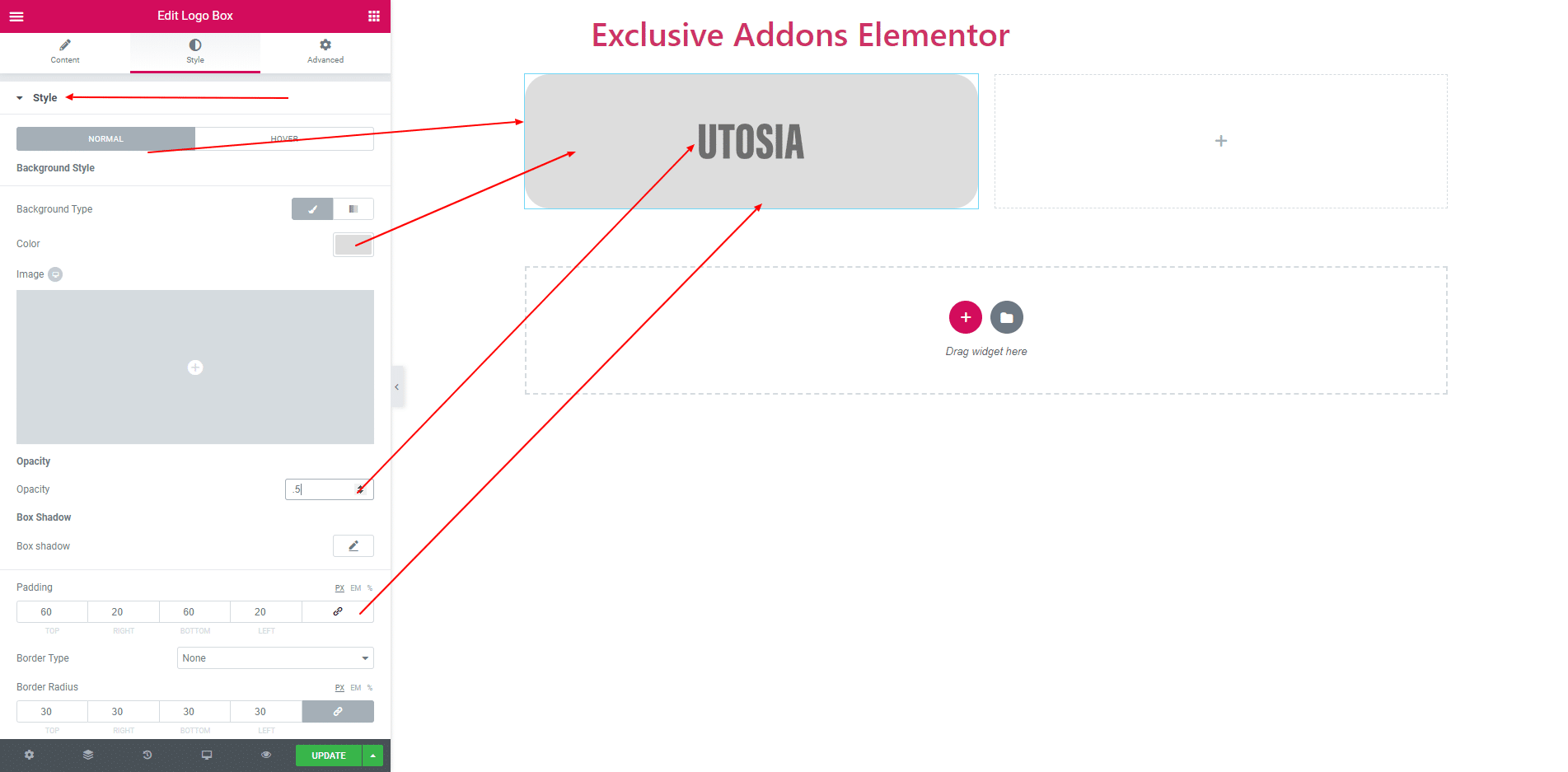
STEP 3:
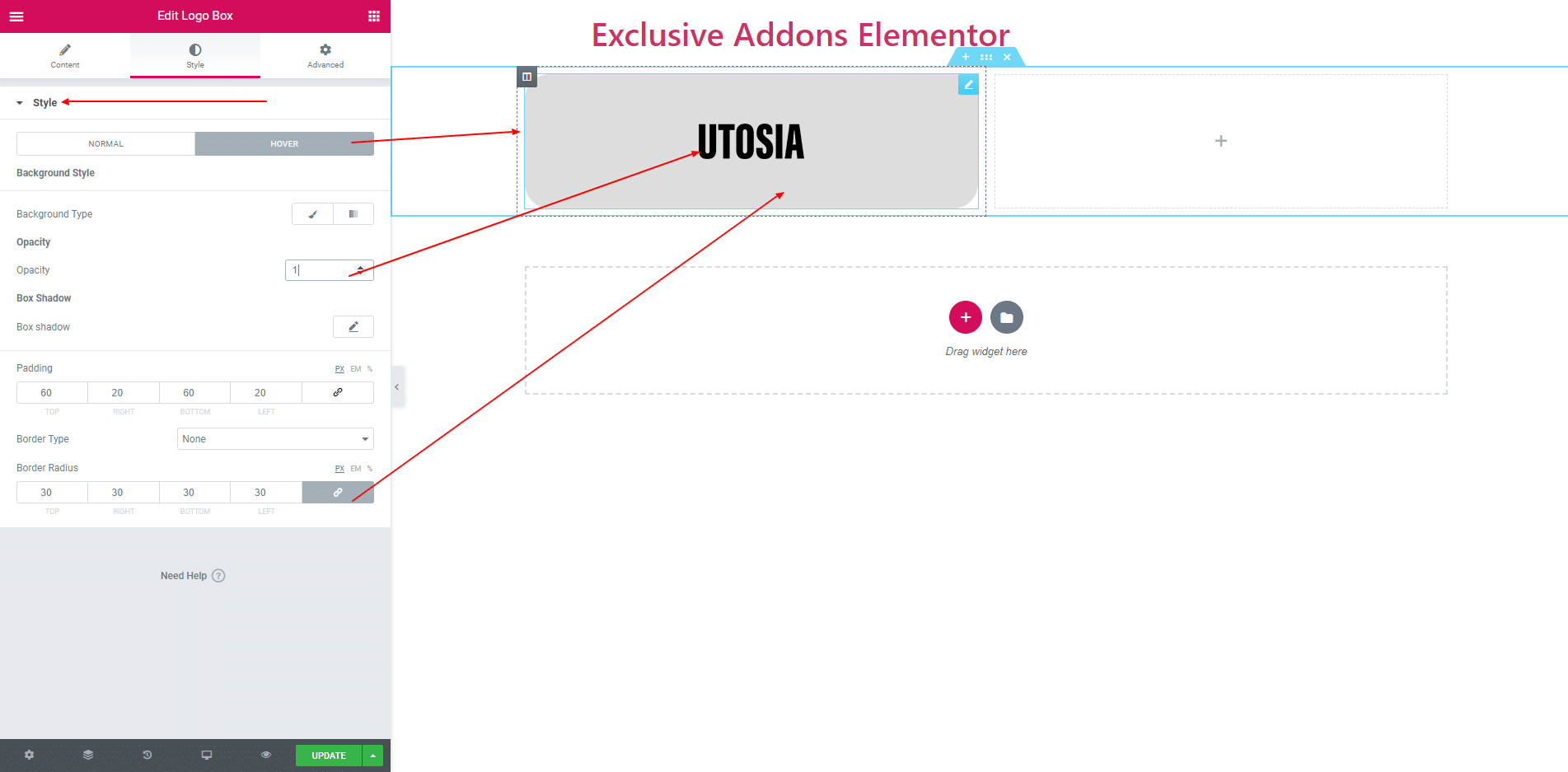
In Style section you can give a Logo Box Background Color, Padding, Box Shadow and Border for both normal and hover stage.You can also set opacity both normal and hover.


STEP 4:
Finally, after clicking the update button you will see the beautiful Logo Box on your webpage.