How to configure and style Info box Widget
Design a stylish section to show information in a trendy way using Exclusive Addons Info box Widget for Elementor. Add a number of items and design the info box freely and customize it to your wish.
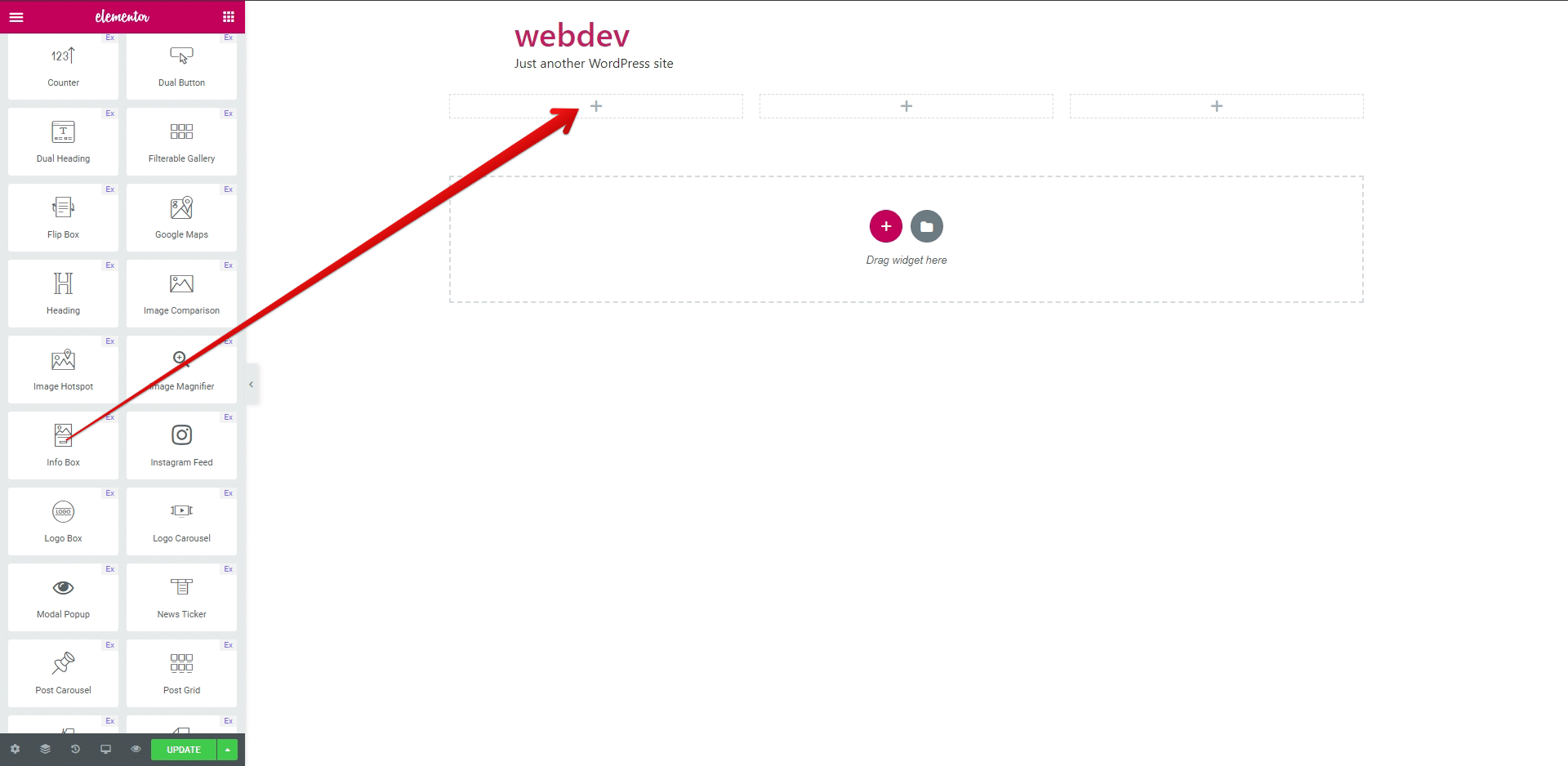
STEP 1:
Select the info box widget from elementor panal.Then drag and drop it in the selected area.

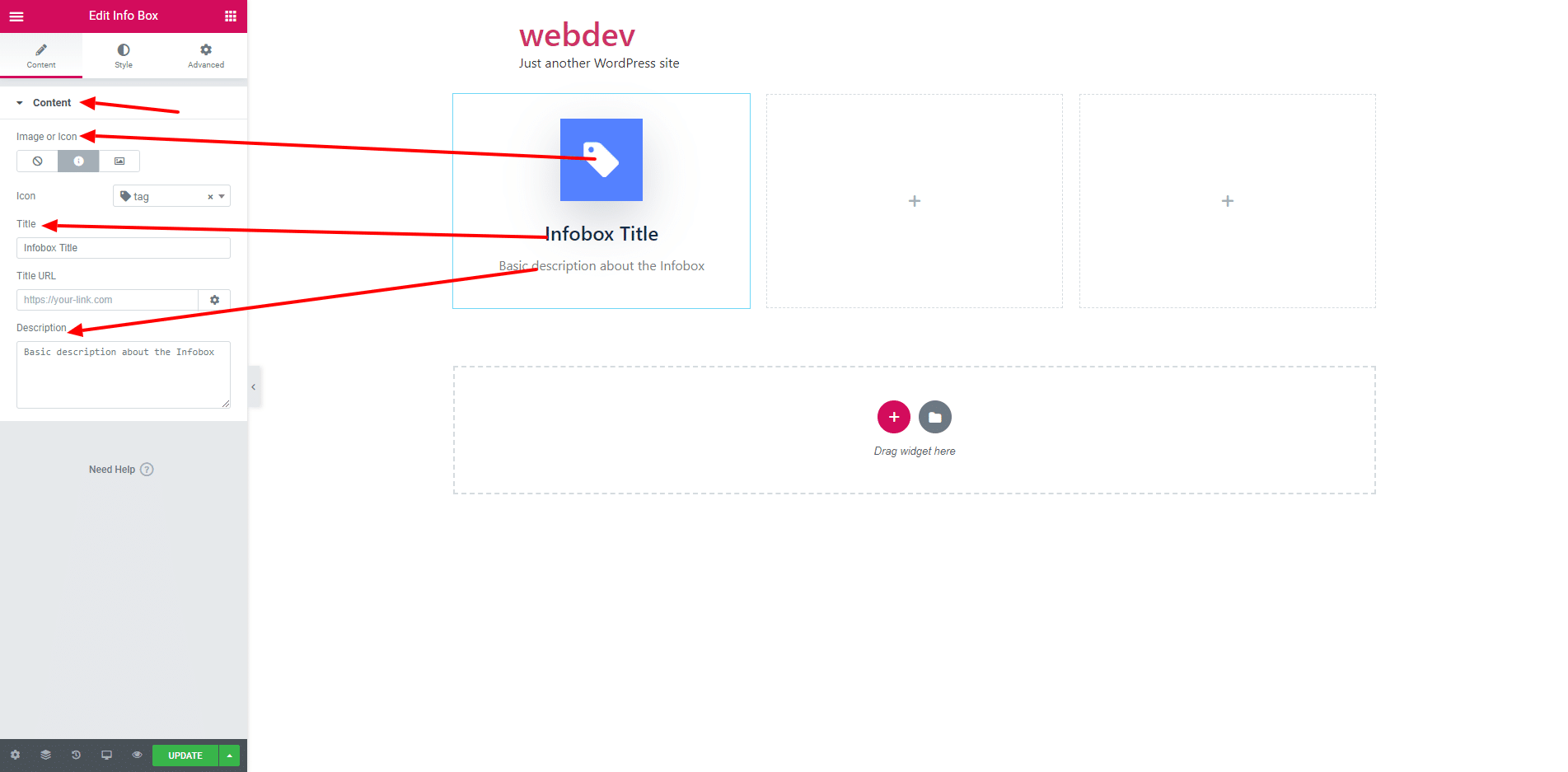
STEP 2:
In the Content section you will get Image or Icon, Title, Title Link, Description

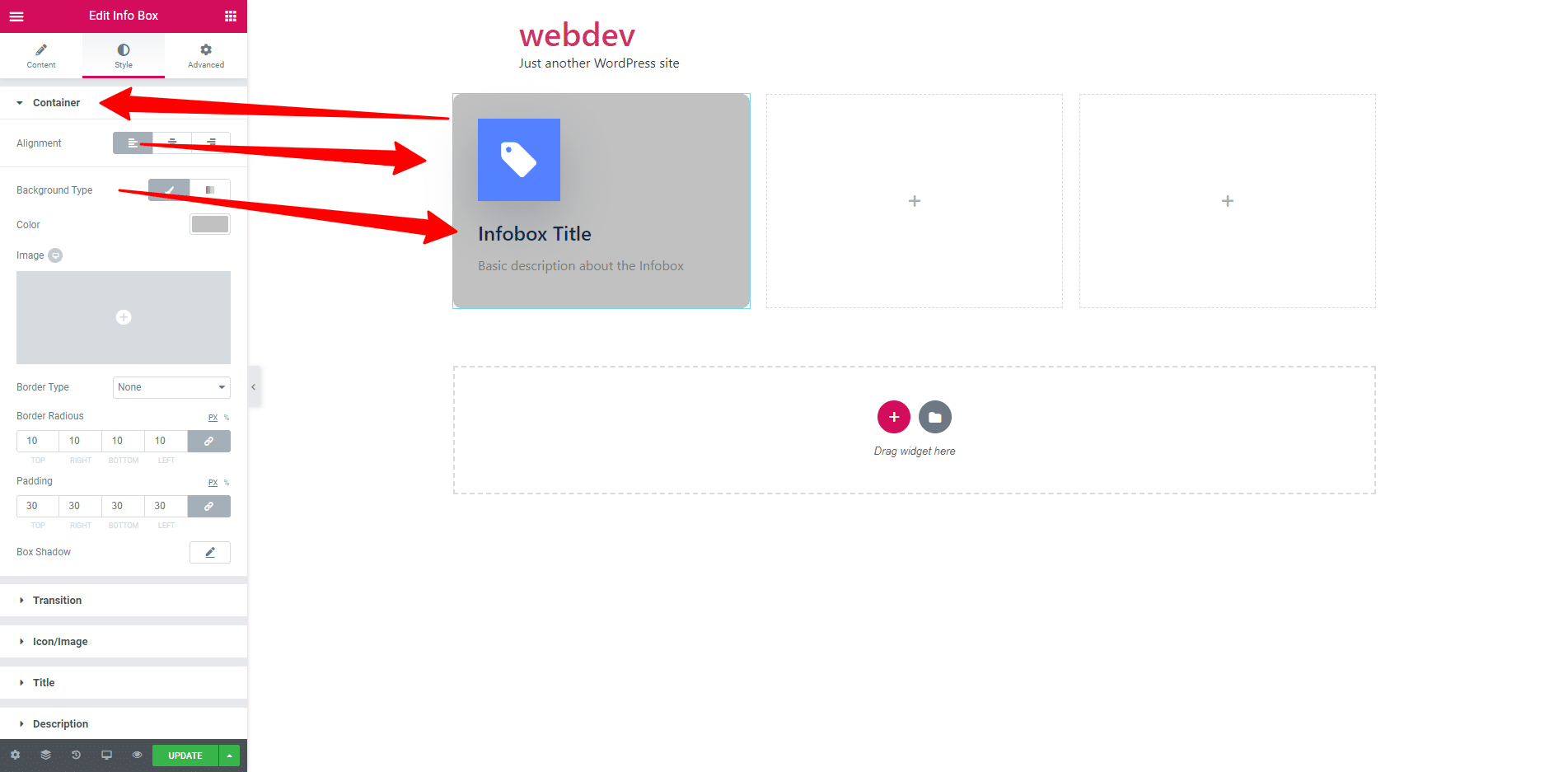
STEP 3:
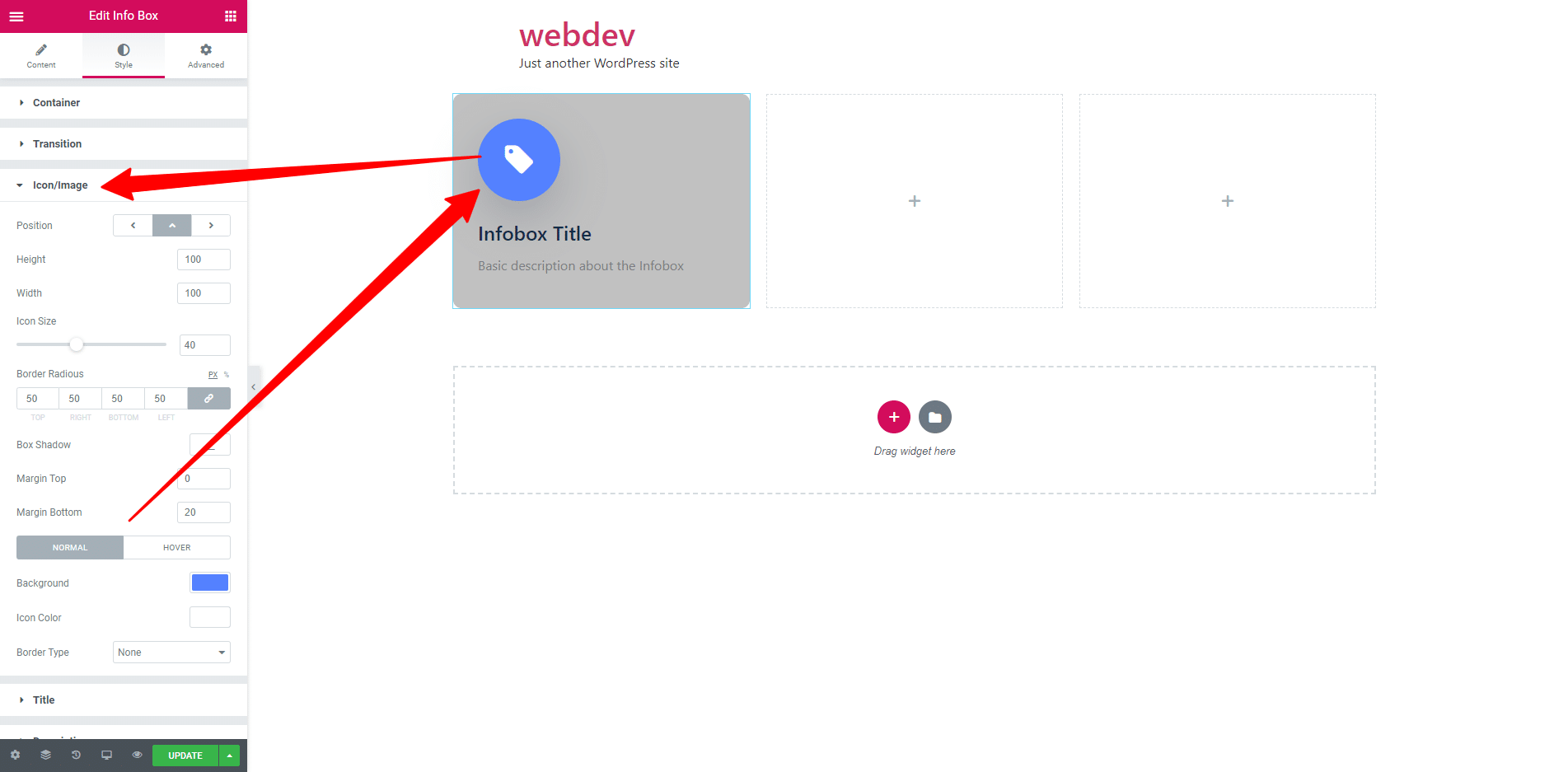
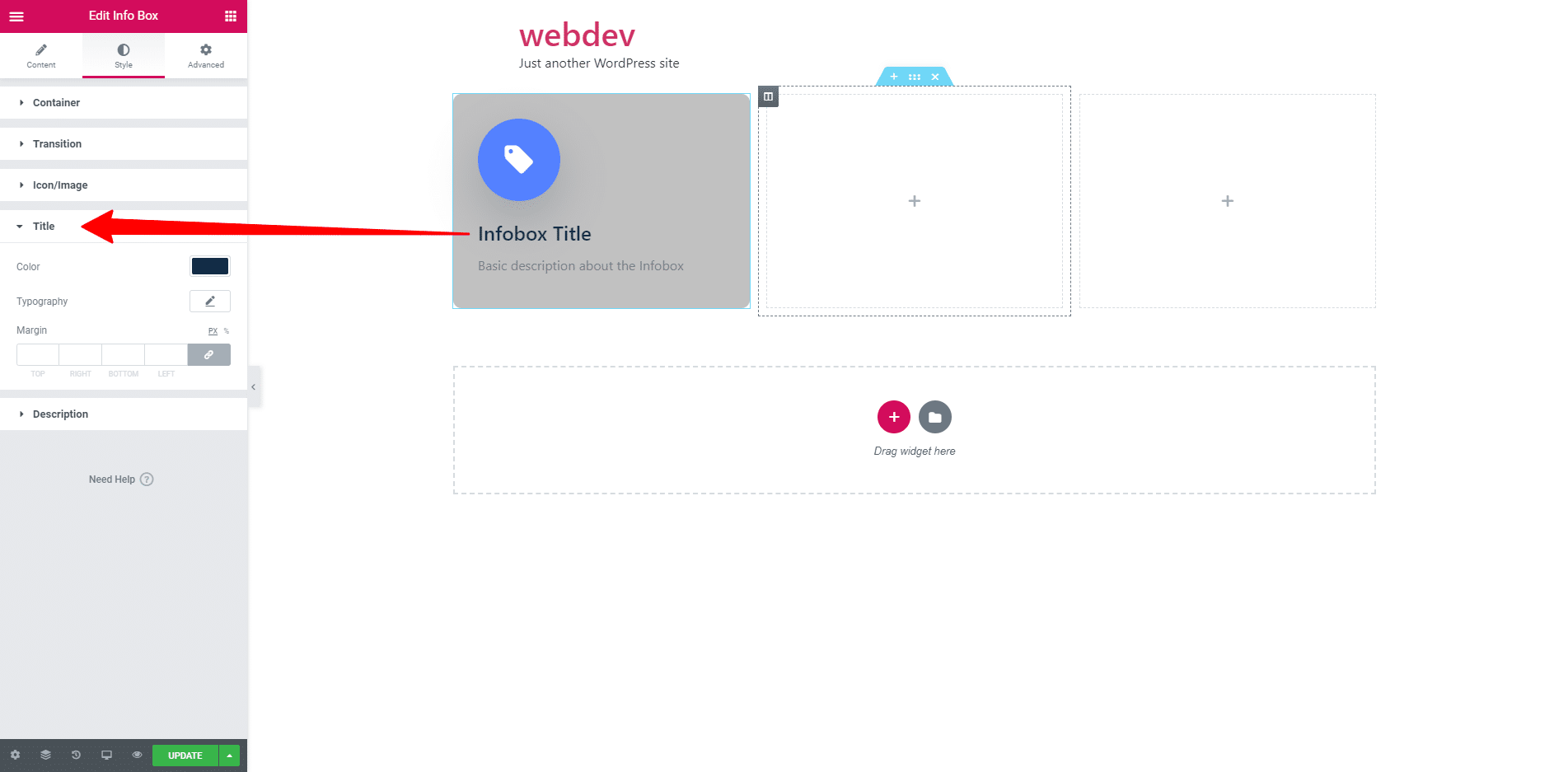
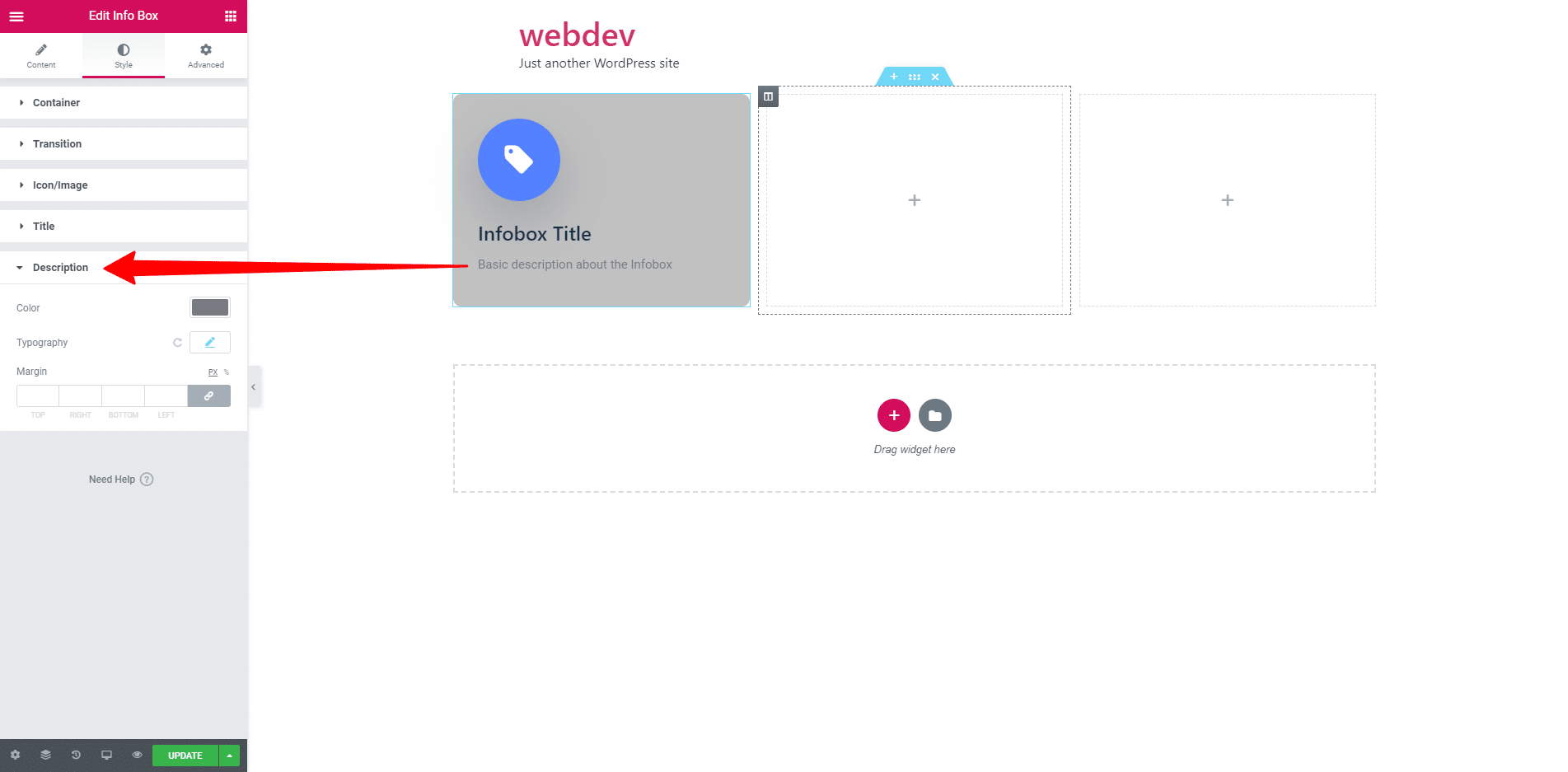
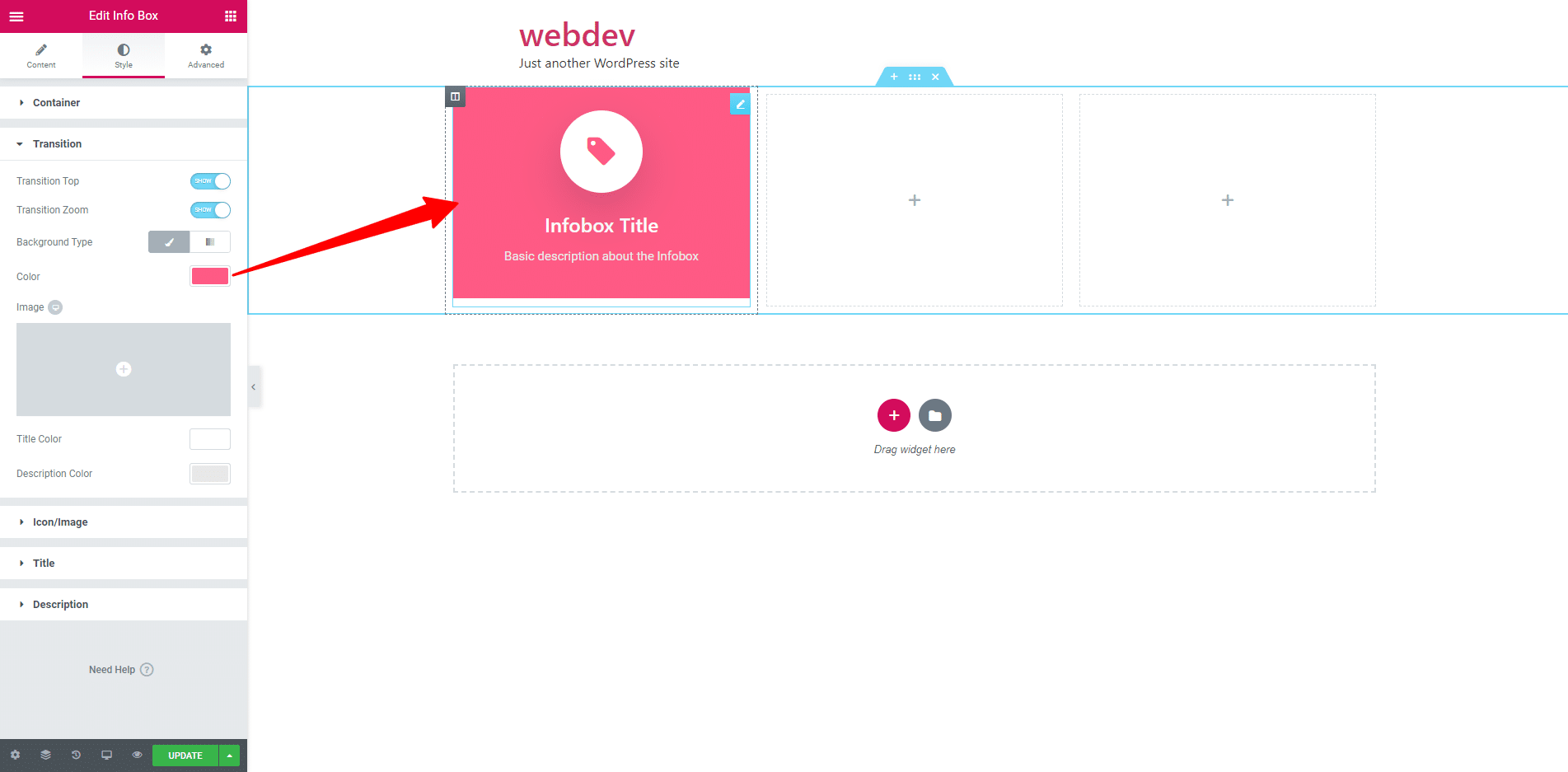
In the Style section you will get Container, Icon/Image, Title, Description style.
1. In Container Style Section there have Alignment, Background, Border, Border Radius and more options.

2. In Icon/Image Style Section there have Icon/Image Position, Icon Box Width and Height, Icon Size and more option. And also have Background, Icon color, Border for both normal and hover stage.

3. In Title Style Section there have Typography, Text Color and Margin.

4. In Description Style Section there have Typography, Text Color and Margin.

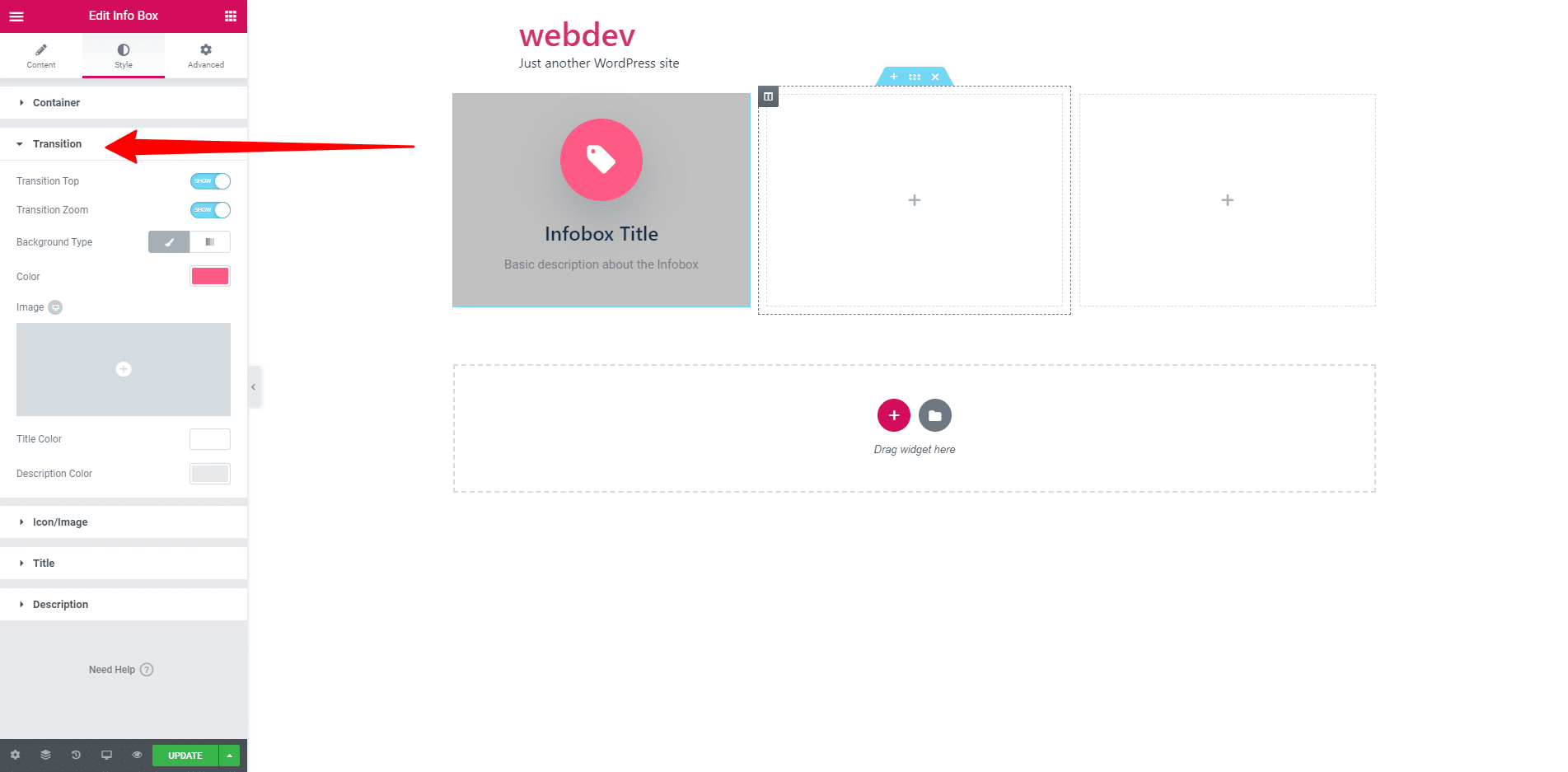
5. In Transition Style Section there have Top Transition & Zoom Transition.


STEP 4:
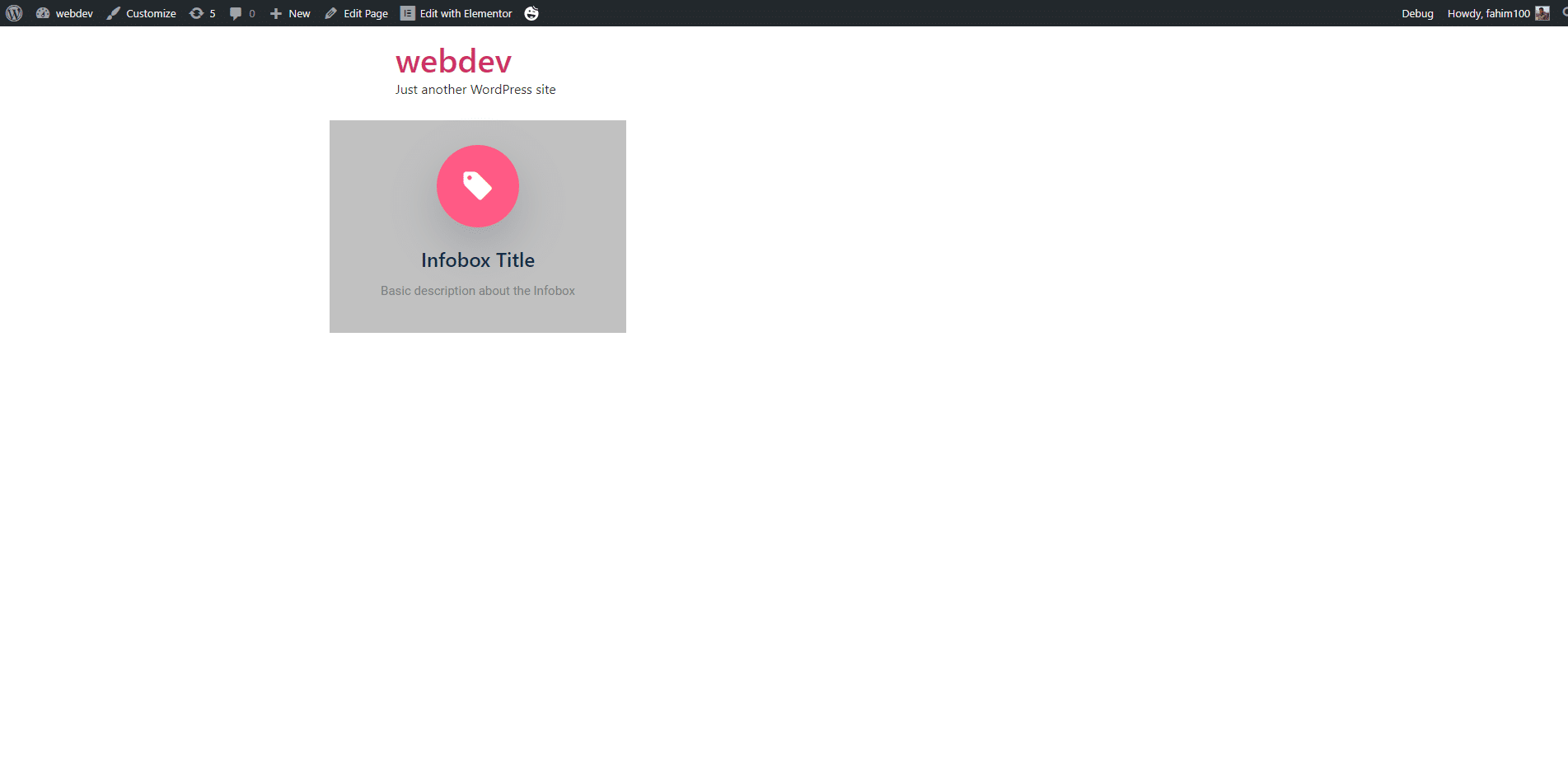
Finally, after clicking the update button you will see the beautiful info box on your webpage.