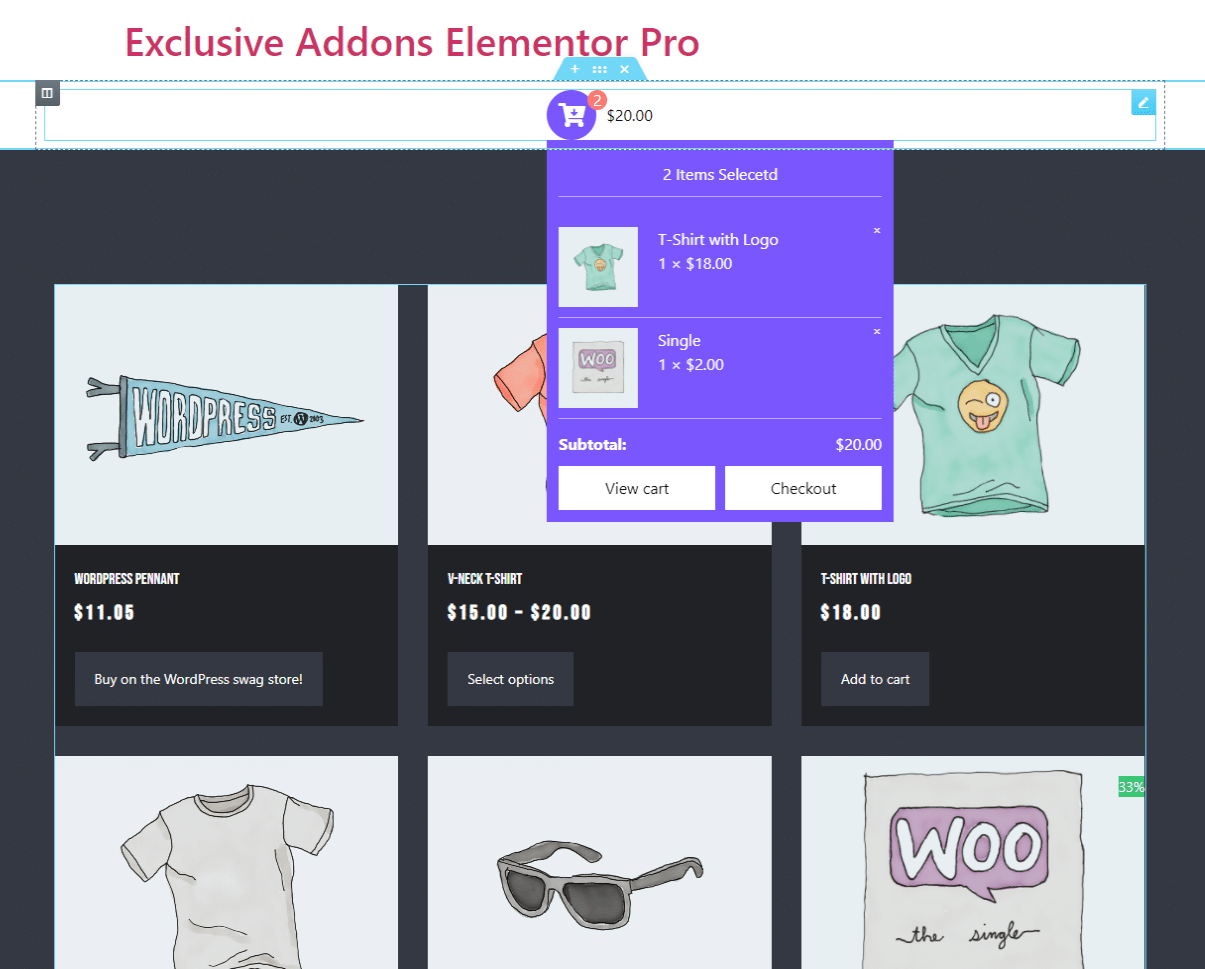
How to configure and style Elementor Woo Mini Cart Widget.
Add a user-friendly mini cart to your eCommerce site and customize the cart button and bag style. Create expandable mini cart section on your WordPress site using Woo Mini Cart Widget of Exclusive Addons Elementor.
STEP 1:
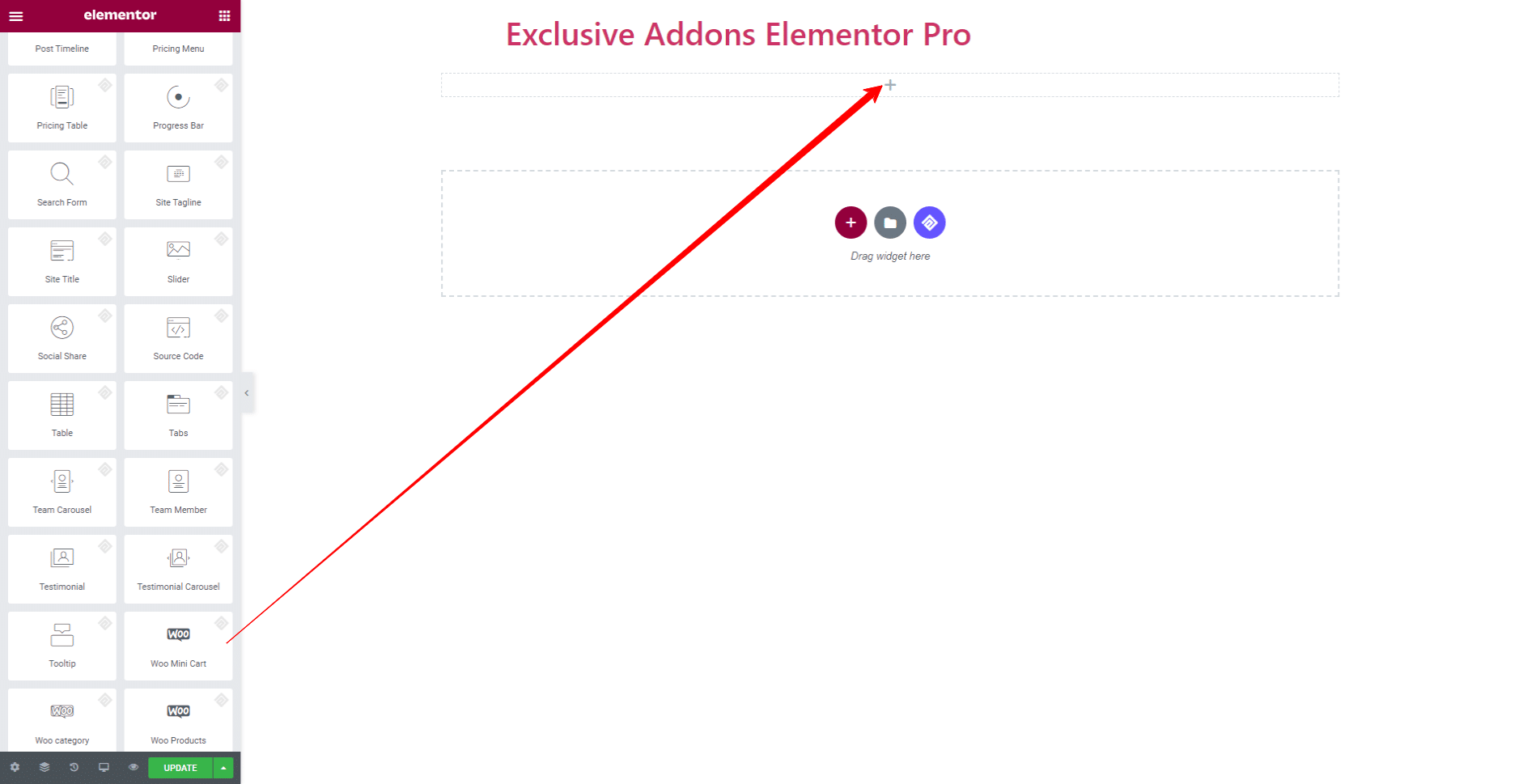
Select the ‘Woo Mini Cart‘ Widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
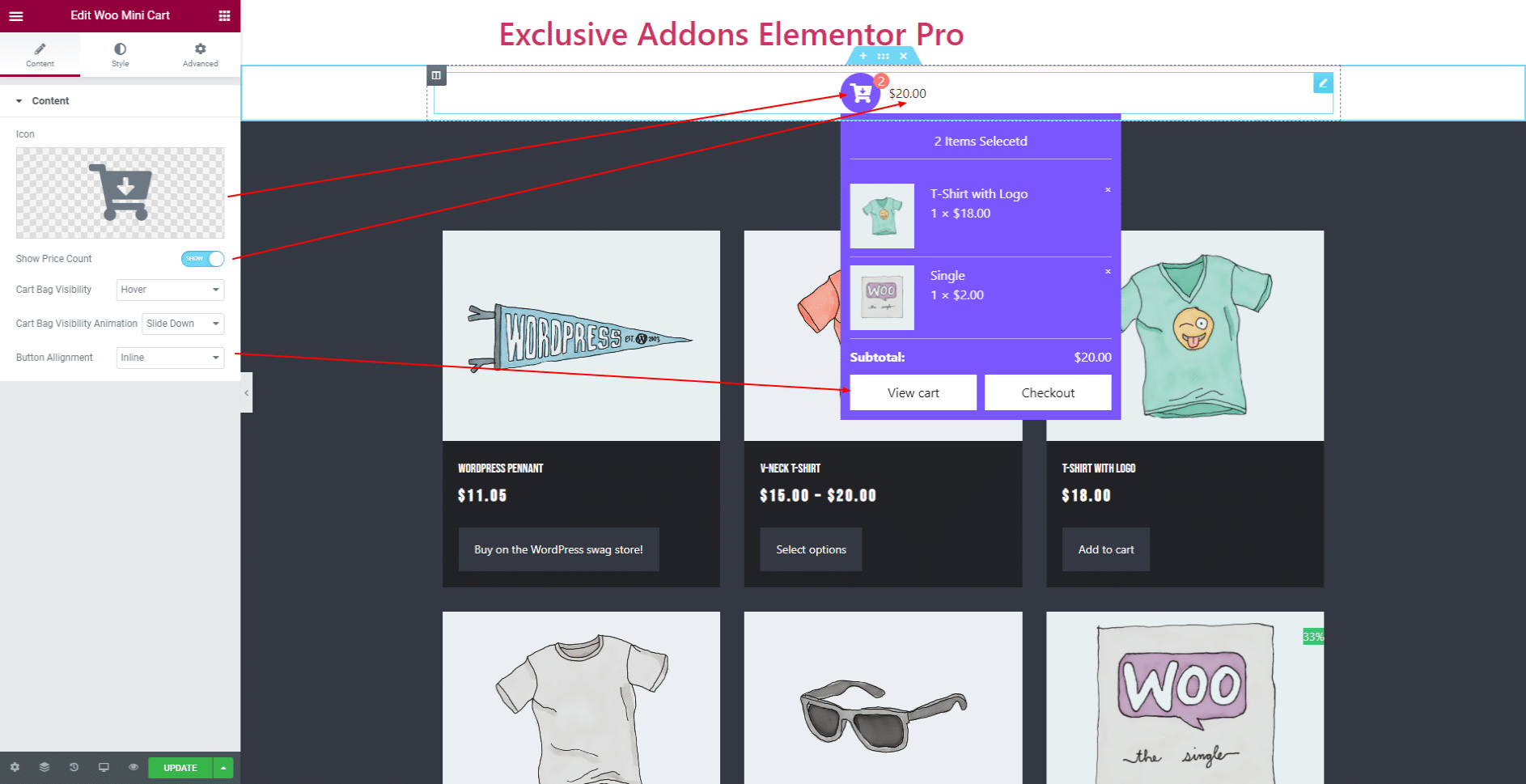
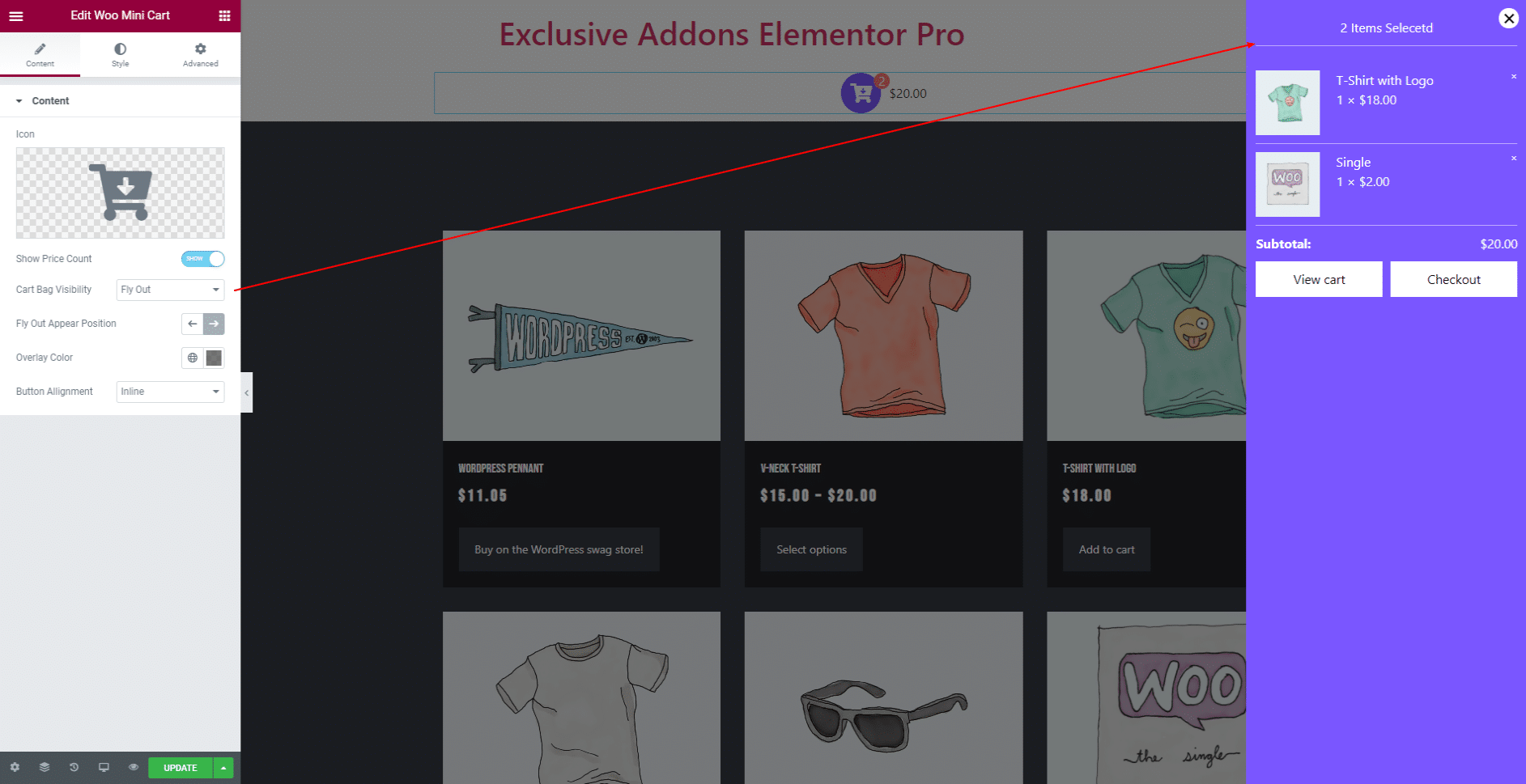
Content tab allows you to configure the widget.
You can set cart Icon, and decide to Show Price Count or not. Also set Button Alignment to ‘Inline’ or ‘Full Width’.

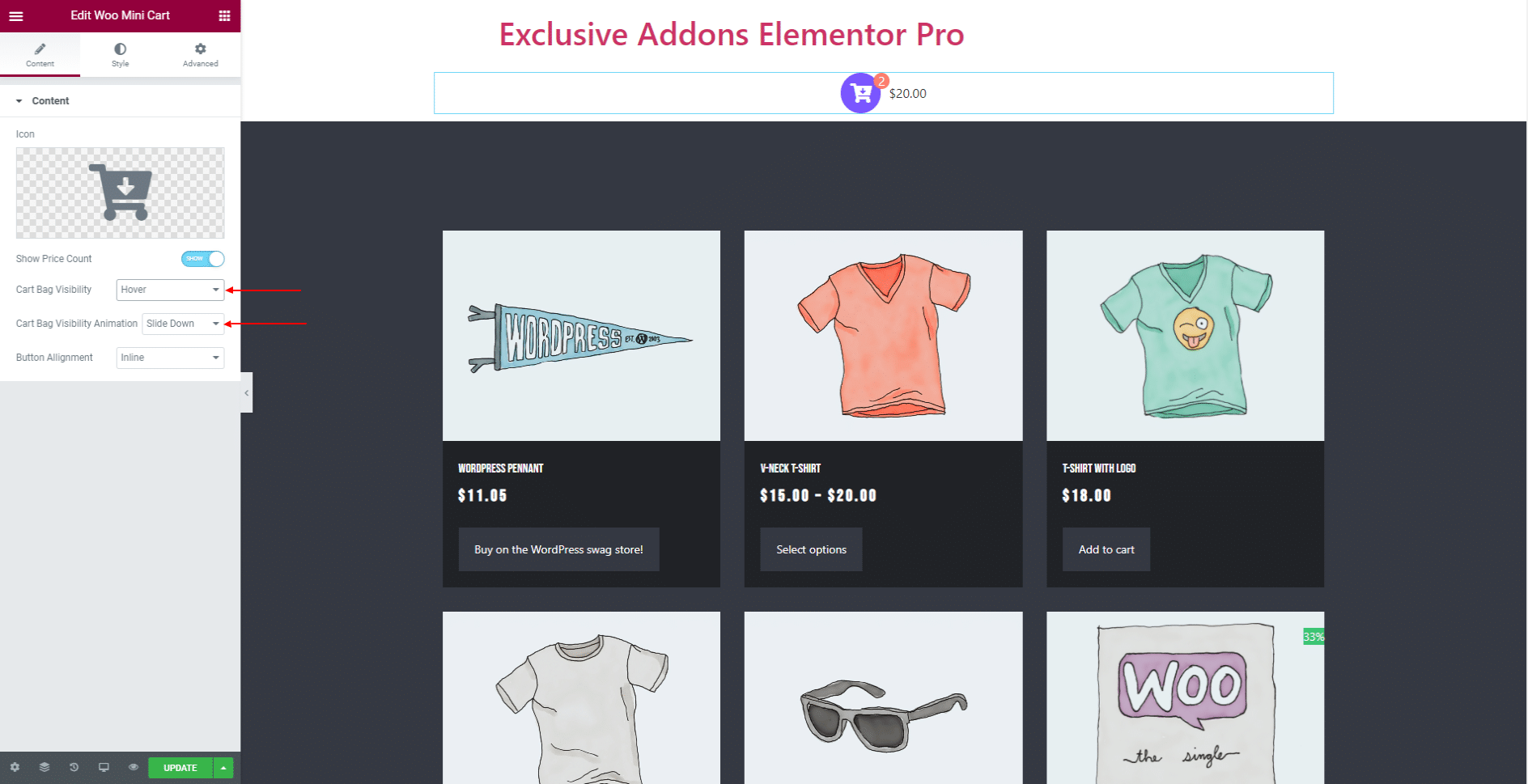
Choose the Cart Bag Visibility style. For ‘Hover’ and ‘Click’ type style, select Cart Bag Visibility Animation among the option like ‘Slide Up’, ‘Slide Down’, and ‘Zoom Down’.

For ‘Fly Out’ though, set Fly Out Appear Position to ‘Left’ or ‘Right’ and it’s ‘Overlay Color’.

STEP 3:
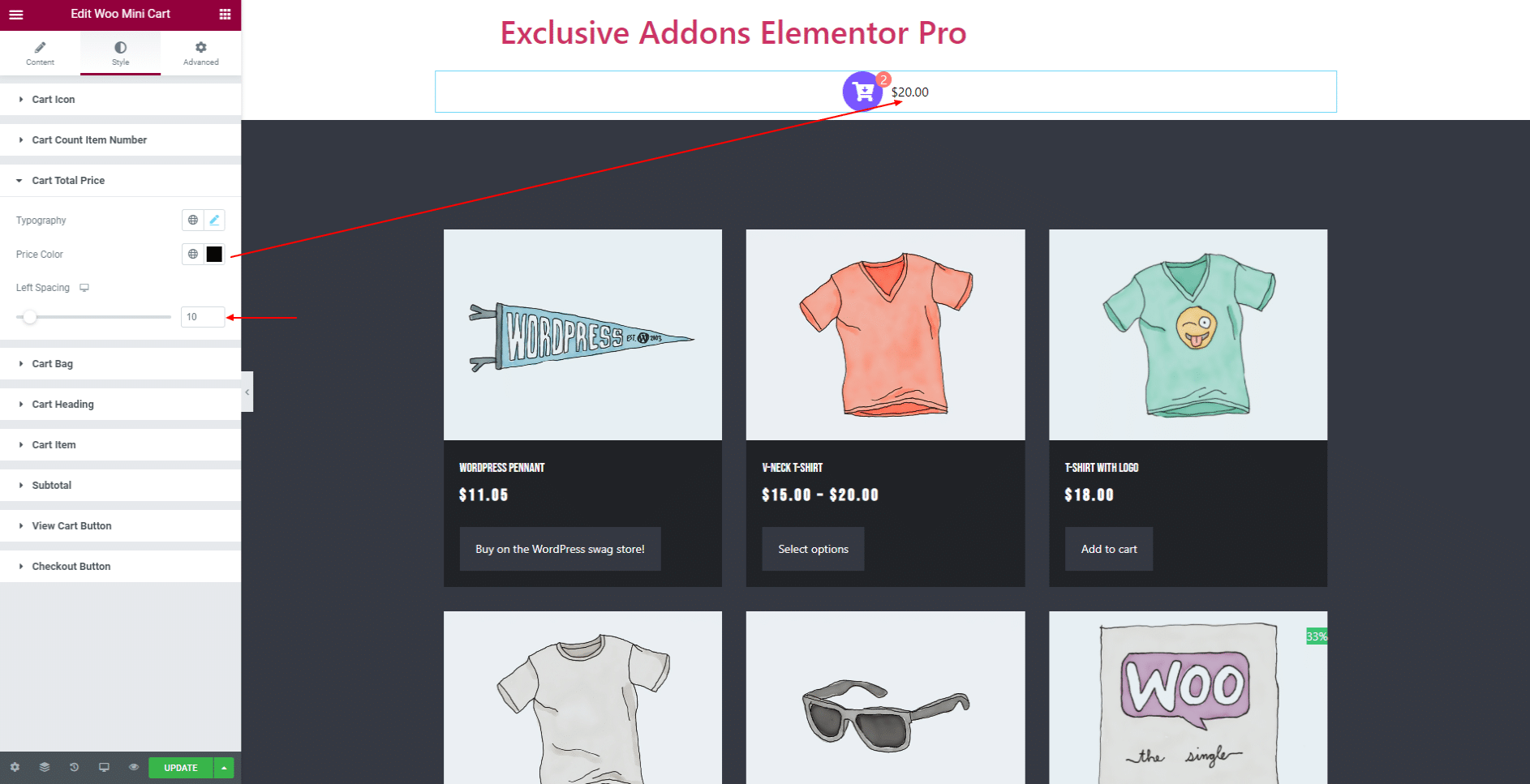
Style tab allows you to customize Cart Icon, Cart Count Item Number, Cart Total Price, Cart Bag, Cart Heading, Cart Item, Subtotal, View Cart Button, and Checkout Button.
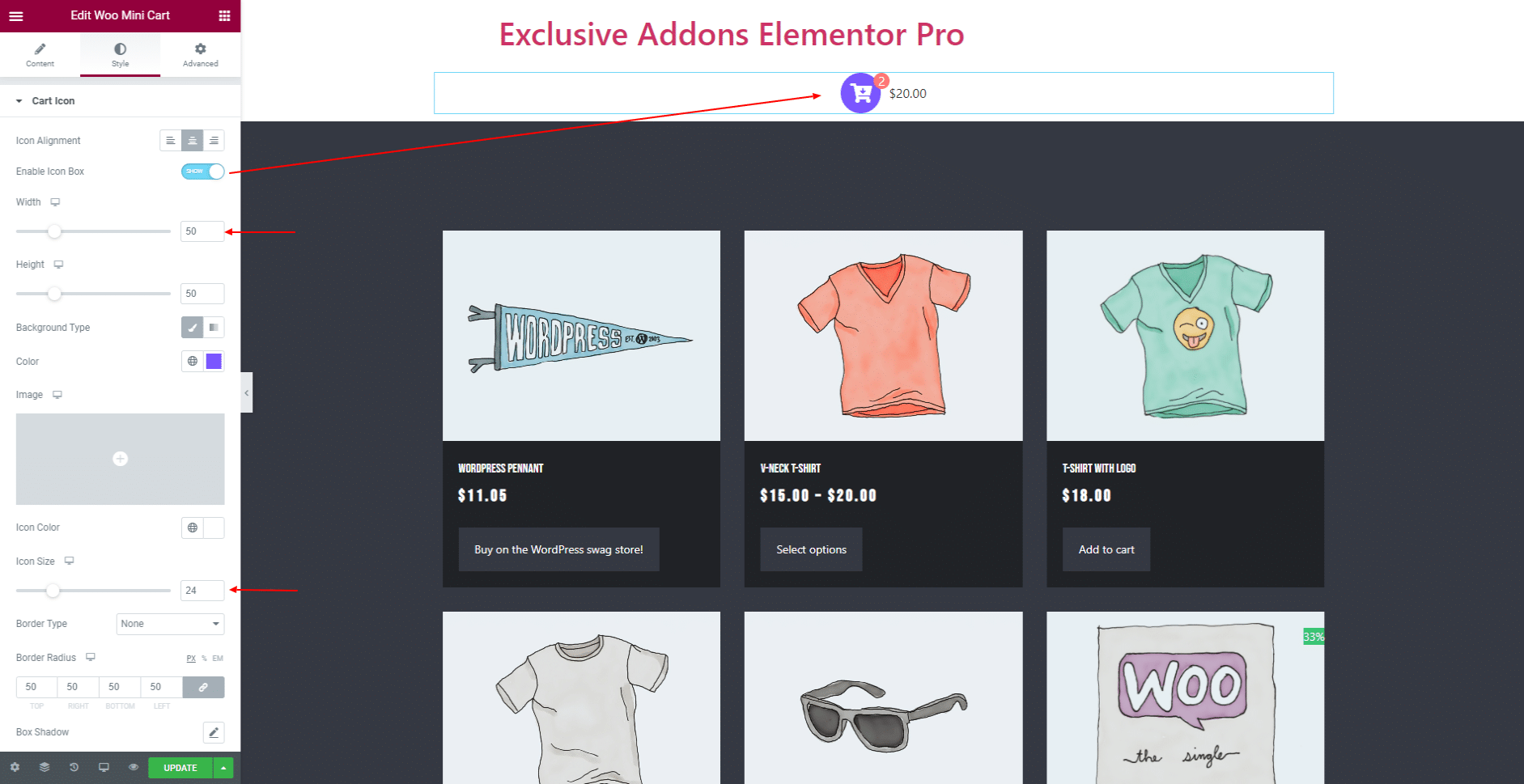
3.1 In Cart Icon section, set Icon Alignment, Enable Icon Box, Width, Height, Background Type, Icon Color, Icon Size, Border Type, Border Type, Border Radius, and Box Shadow.

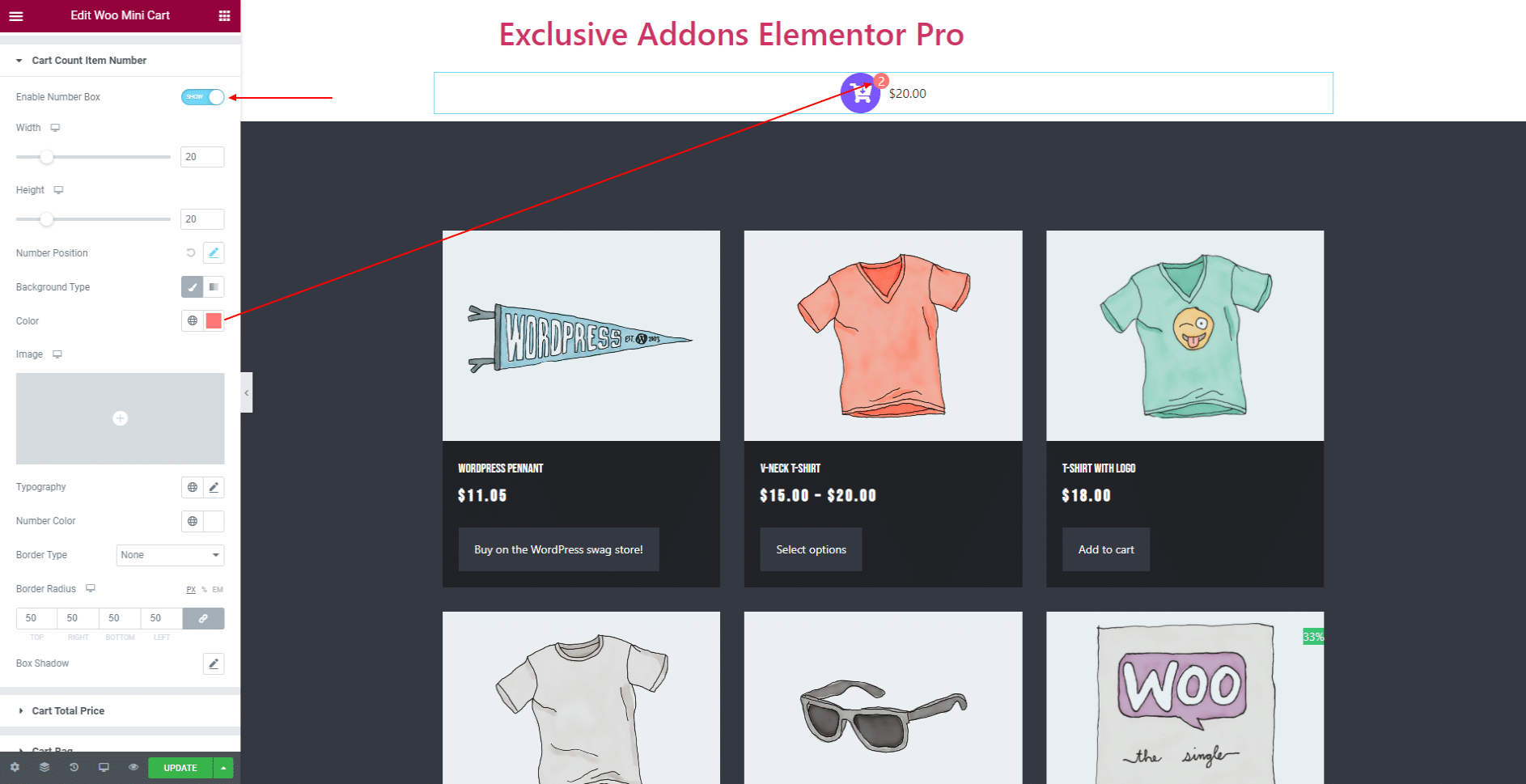
3.2 In Cart Count Item Number section, you can Enable Number Box, Width, Height, Number Position, Background Type, Typography, Number Color, Border Type, Border Radius, and Box Shadow.

3.3 In Cart Total Price section, set its Typography, Price Color, and Left Spacing.

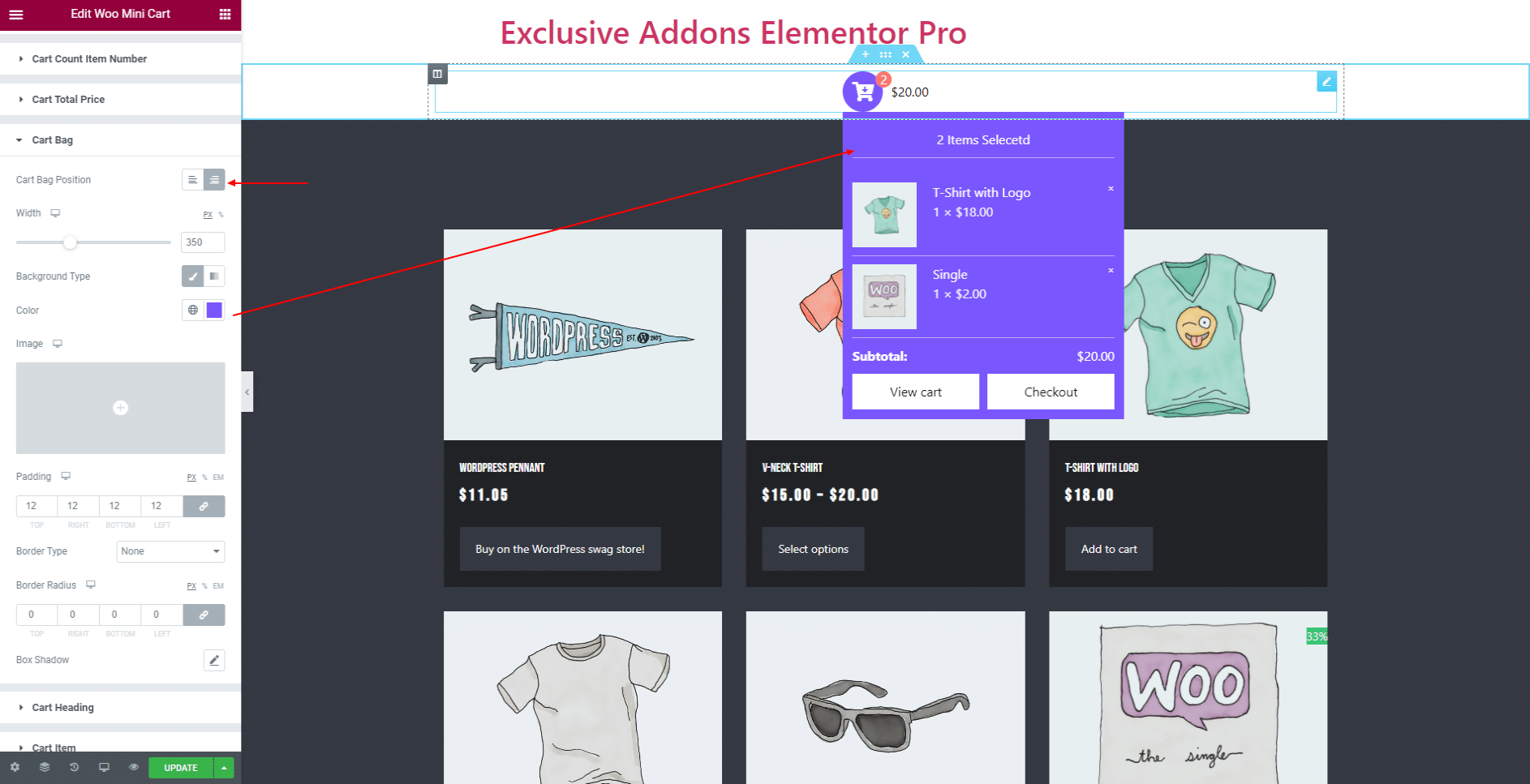
3.4 In Cart Bag section, Cart Bag Position, Width, Background Type, Padding, Border Type, Border Radius, and Box Shadow.

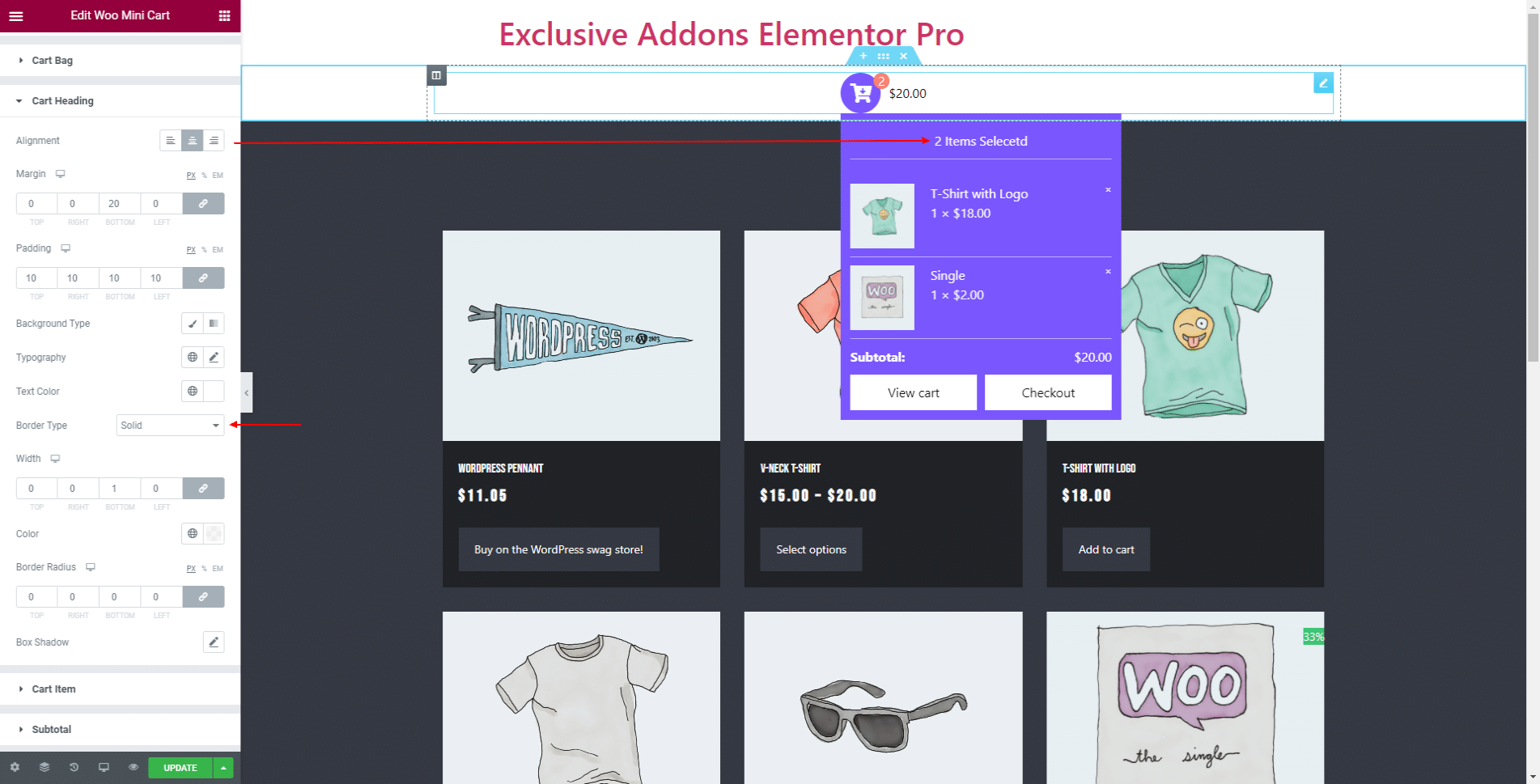
3.5 In Cart Heading section, set Alignment, Margin, Padding, Background Type, Typography, Text Color, Border Type, Border Radius, and Box Shadow.

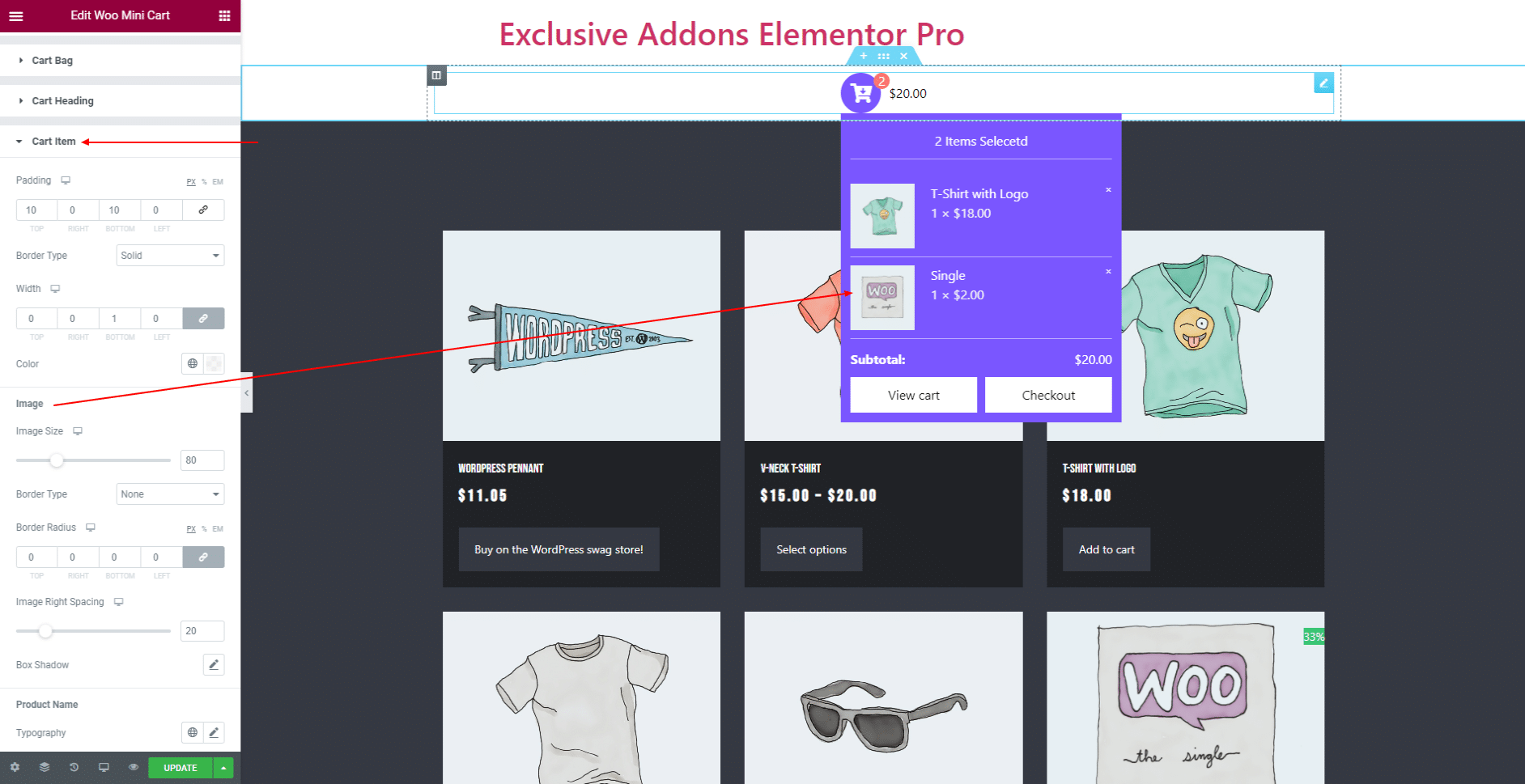
3.6 In Cart Item, choose its Border Type and Padding. For cart item Image, set Image Size, Border Radius, Image Right Spacing, and Box Shadow.

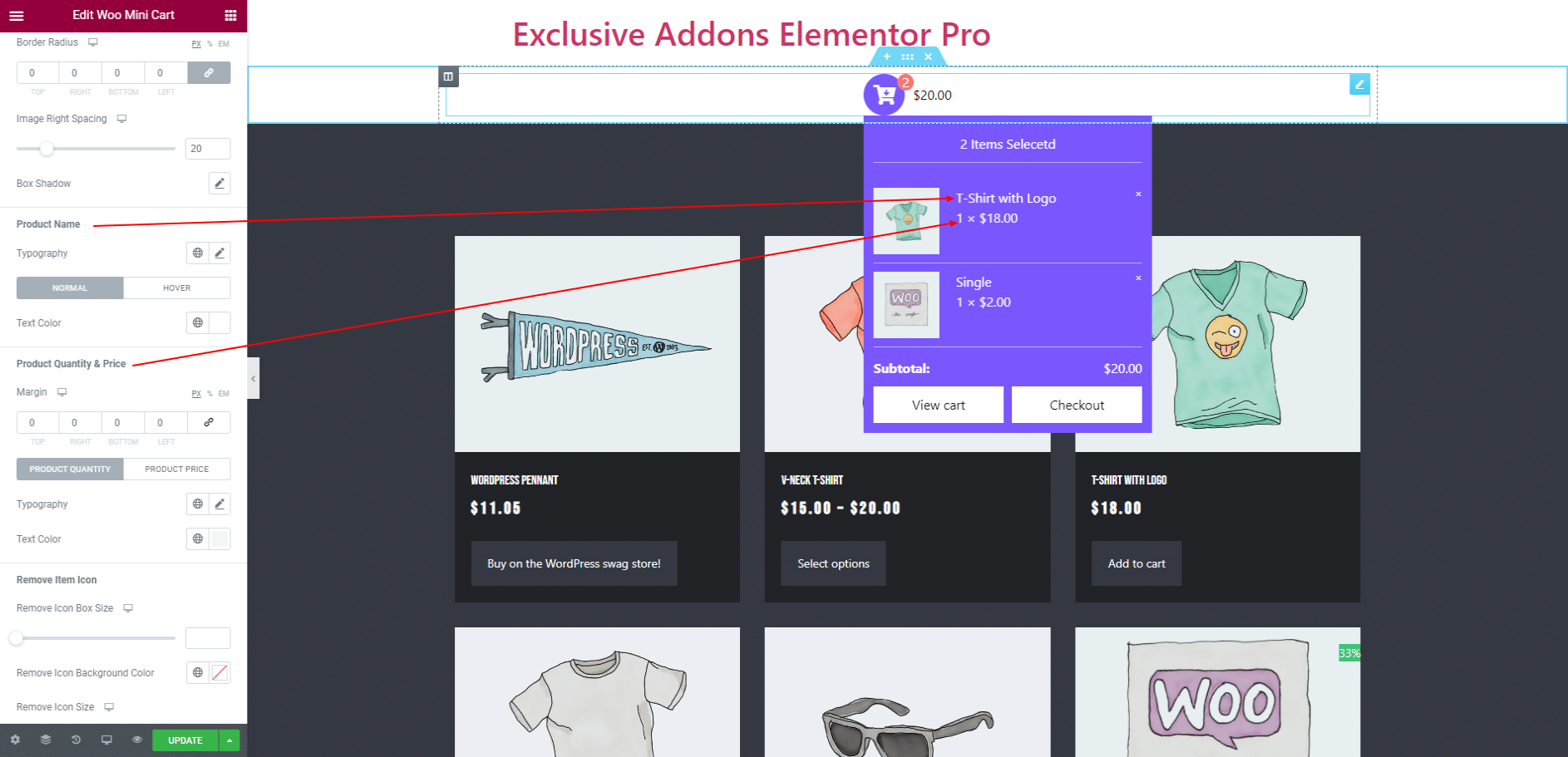
Set Typography for Product Name and individual Text Color in ‘Normal’ and ‘Hover’ state. Decide over Margin, Typography, and Text Color for Product Quantity & Price.

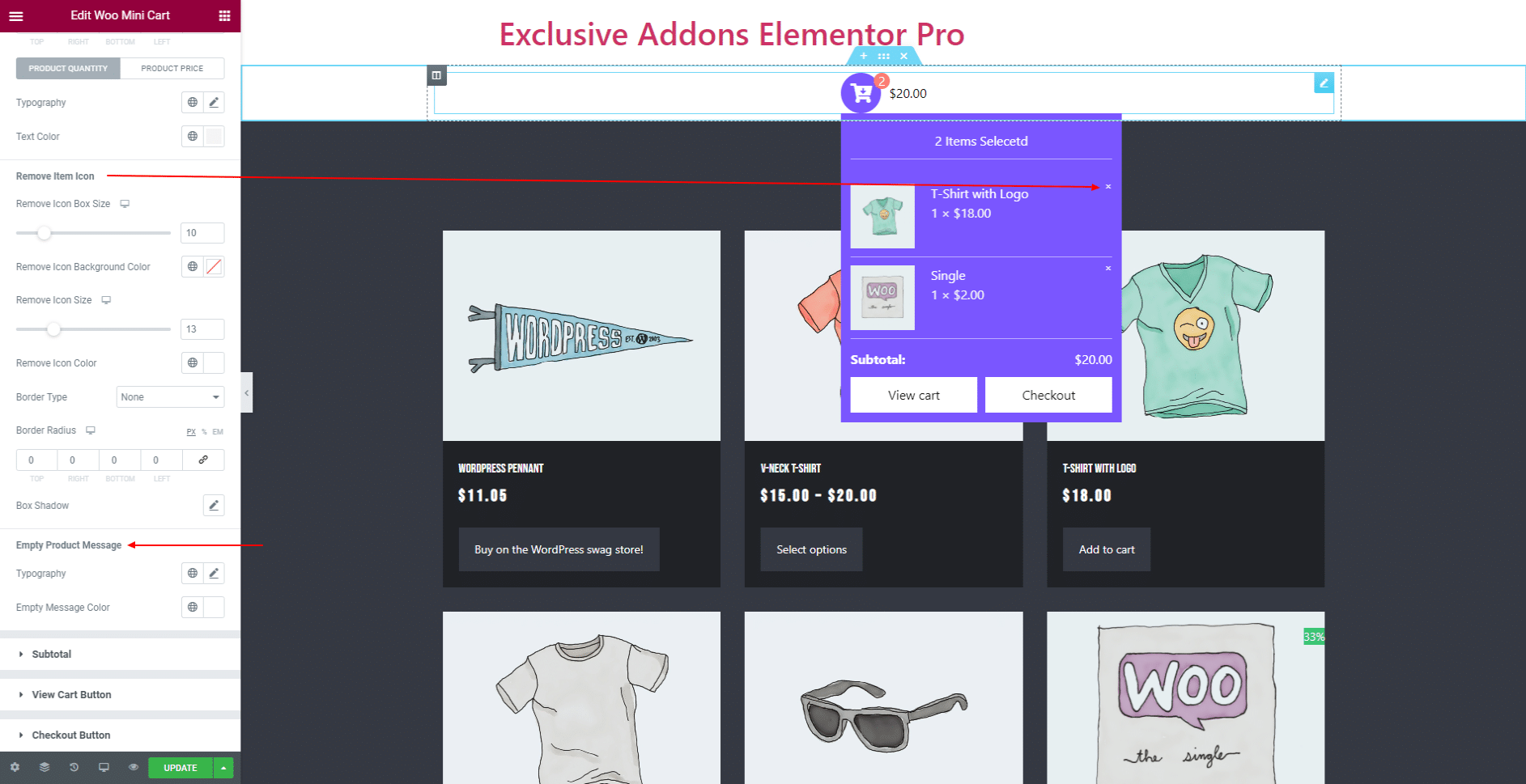
For Remove Item Icon, adjust Remove Icon Box Size, Background Color, Remove Icon Size, Remove Icon Color, and so on.

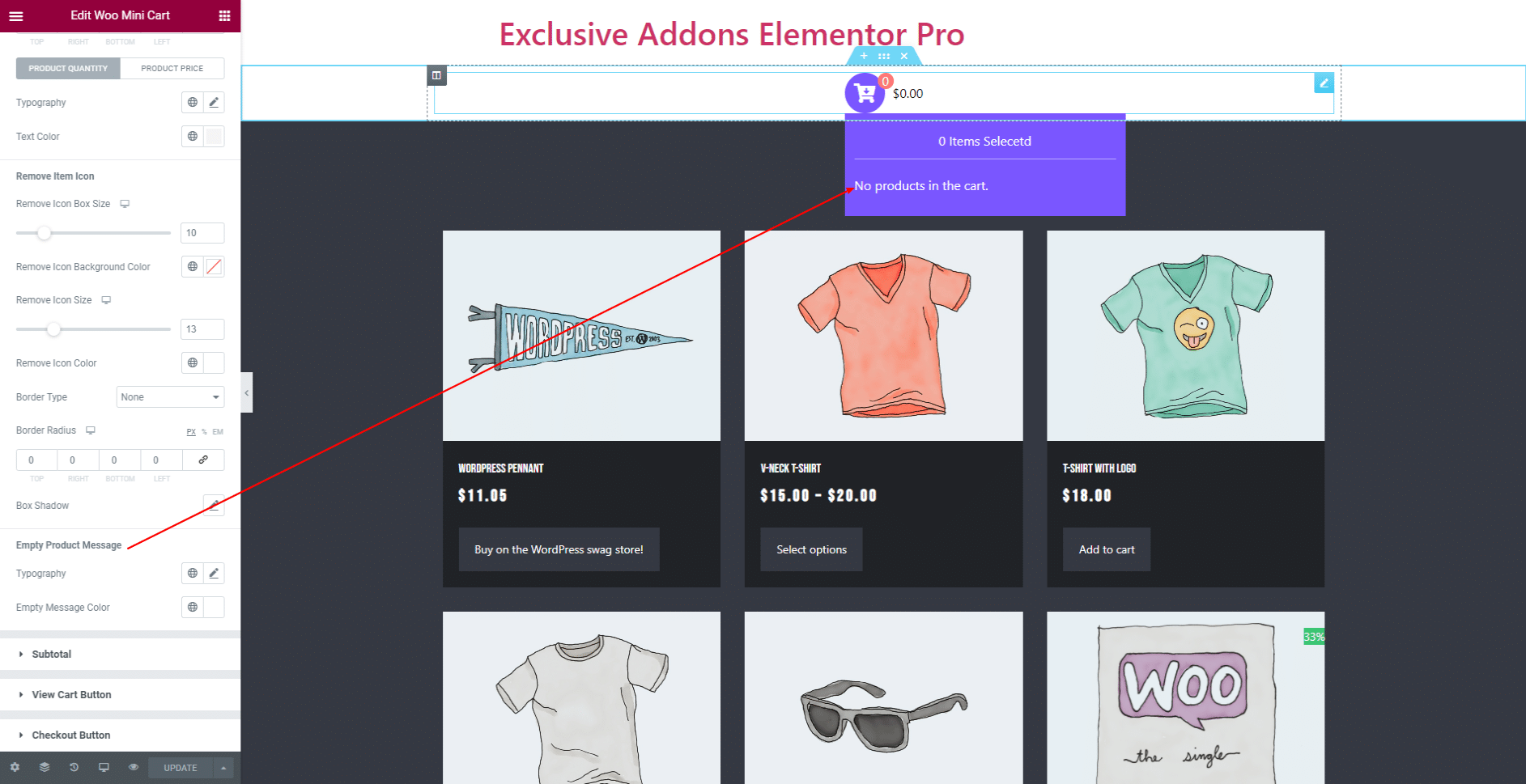
Set Typography and Empty Message Color for Empty Product Message.

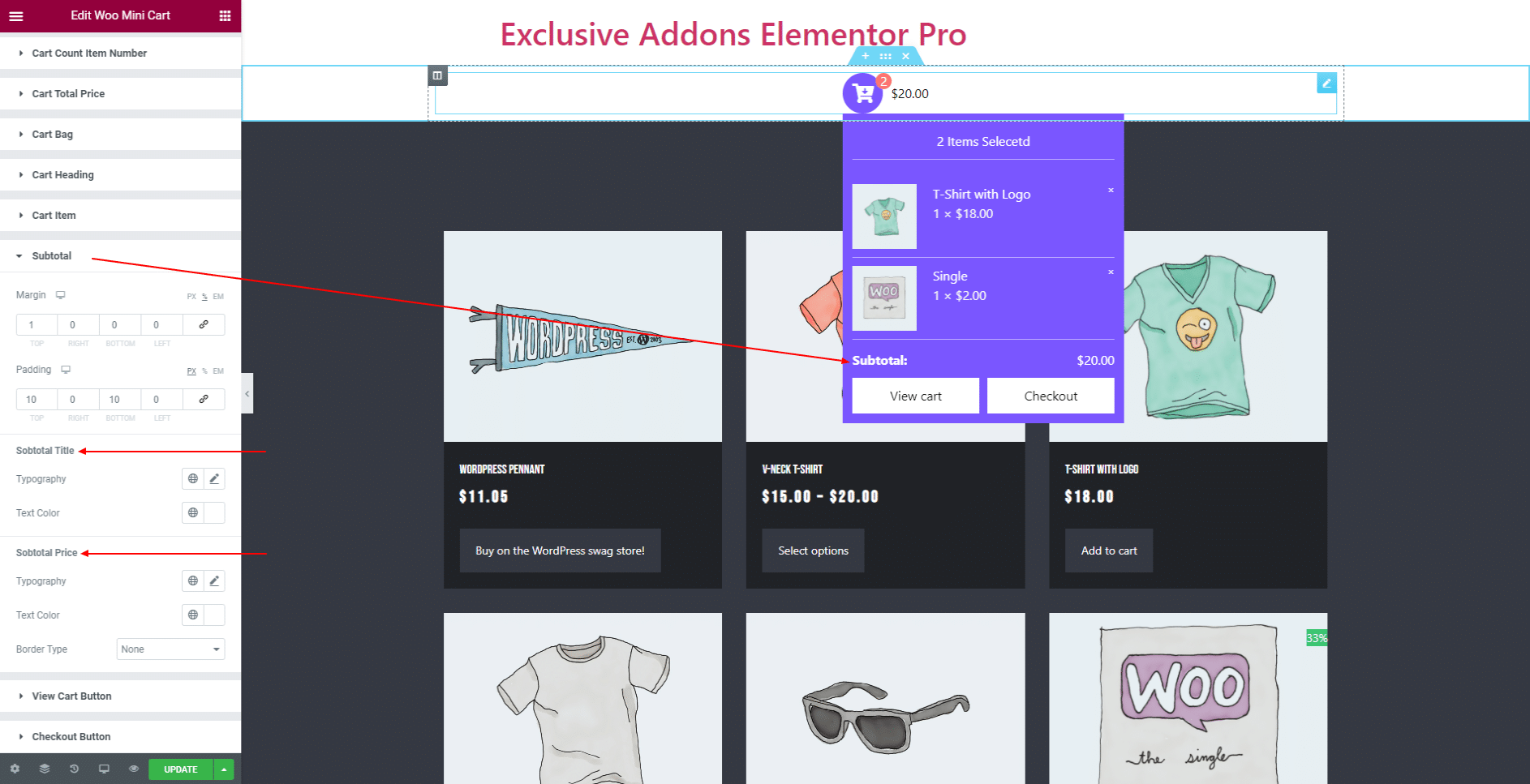
3.7 In Subtotal section, set Margin, and Padding. Use individual Typography and Text Color for ‘Subtotal Title‘ and ‘Subtotal Price‘. Also set Border Type.

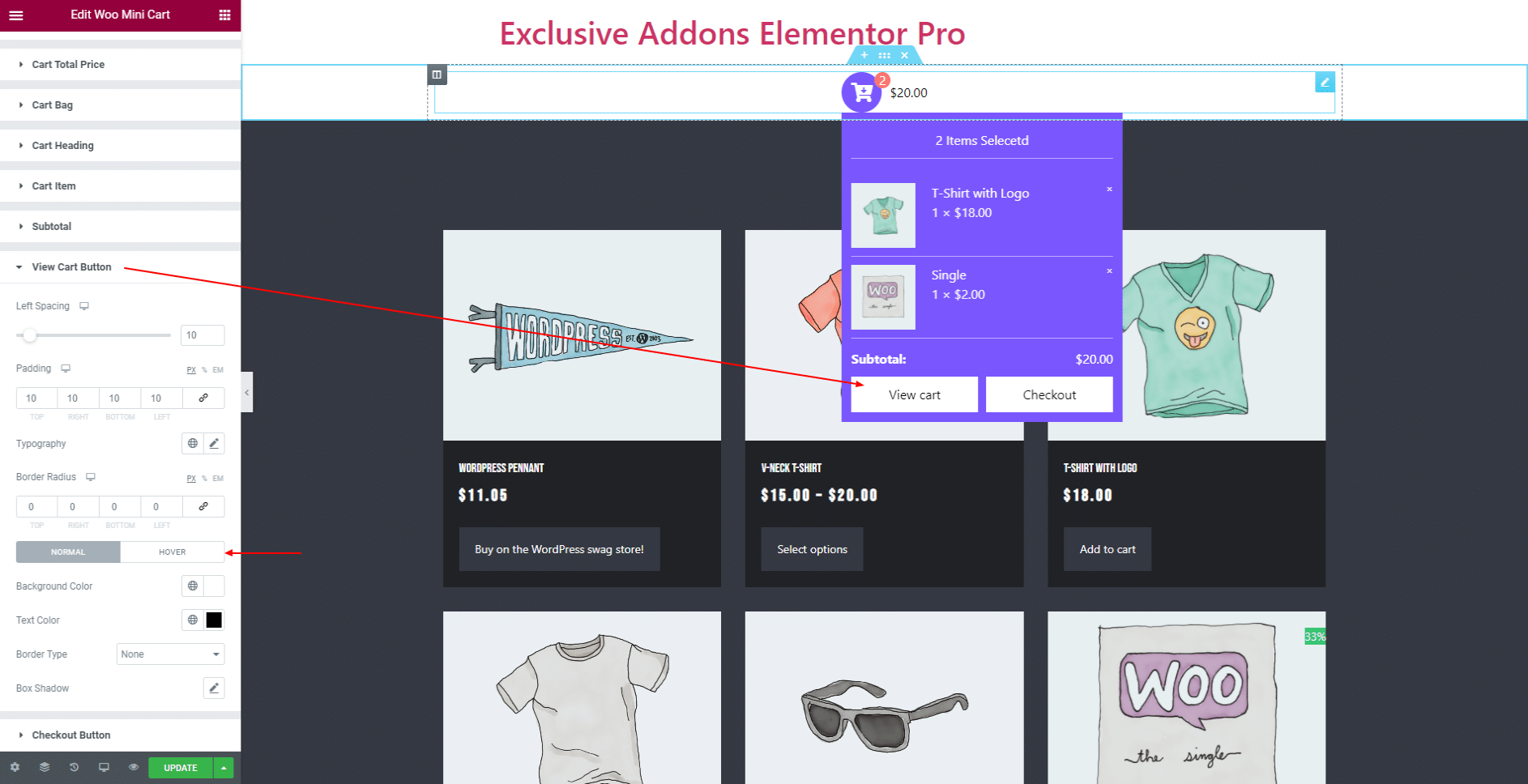
3.8 In View Cart Button section, adjust its Left Spacing, Padding, Typography, Border Radius. Also set individual Background Color, Text Color, Border Type, and Box Shadow for ‘Normal’ and ‘Hover’ state.

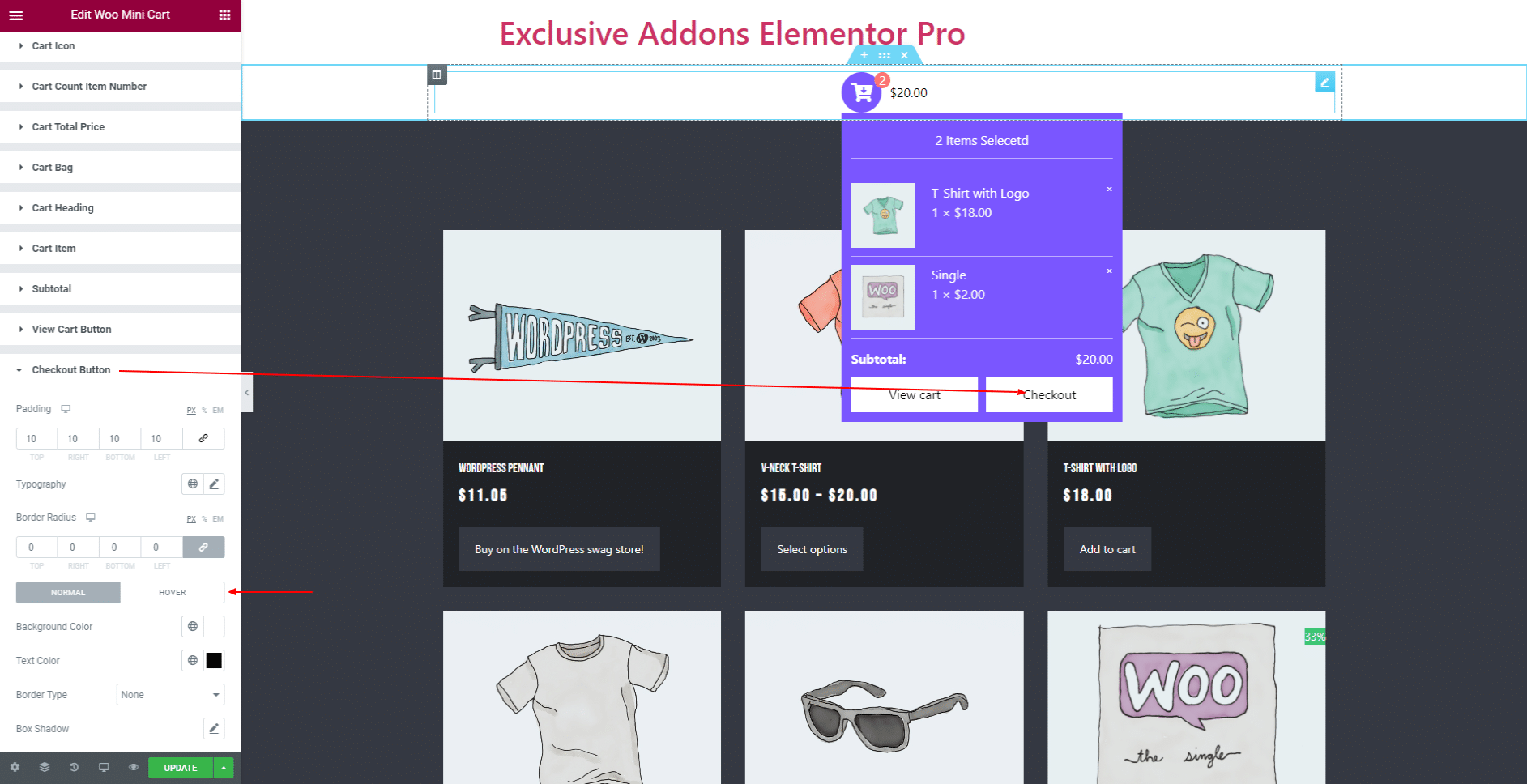
3.9 In Checkout Button section, adjust its Left Spacing, Padding, Typography, Border Radius. Also set individual Background Color, Text Color, Border Type, and Box Shadow for ‘Normal’ and ‘Hover’ state.

STEP 4:
Finally, hit the Update button, and include a stylish Woo Mini Cart widget on your wordpress site.