How to configure and style Elementor Woo Category Widget
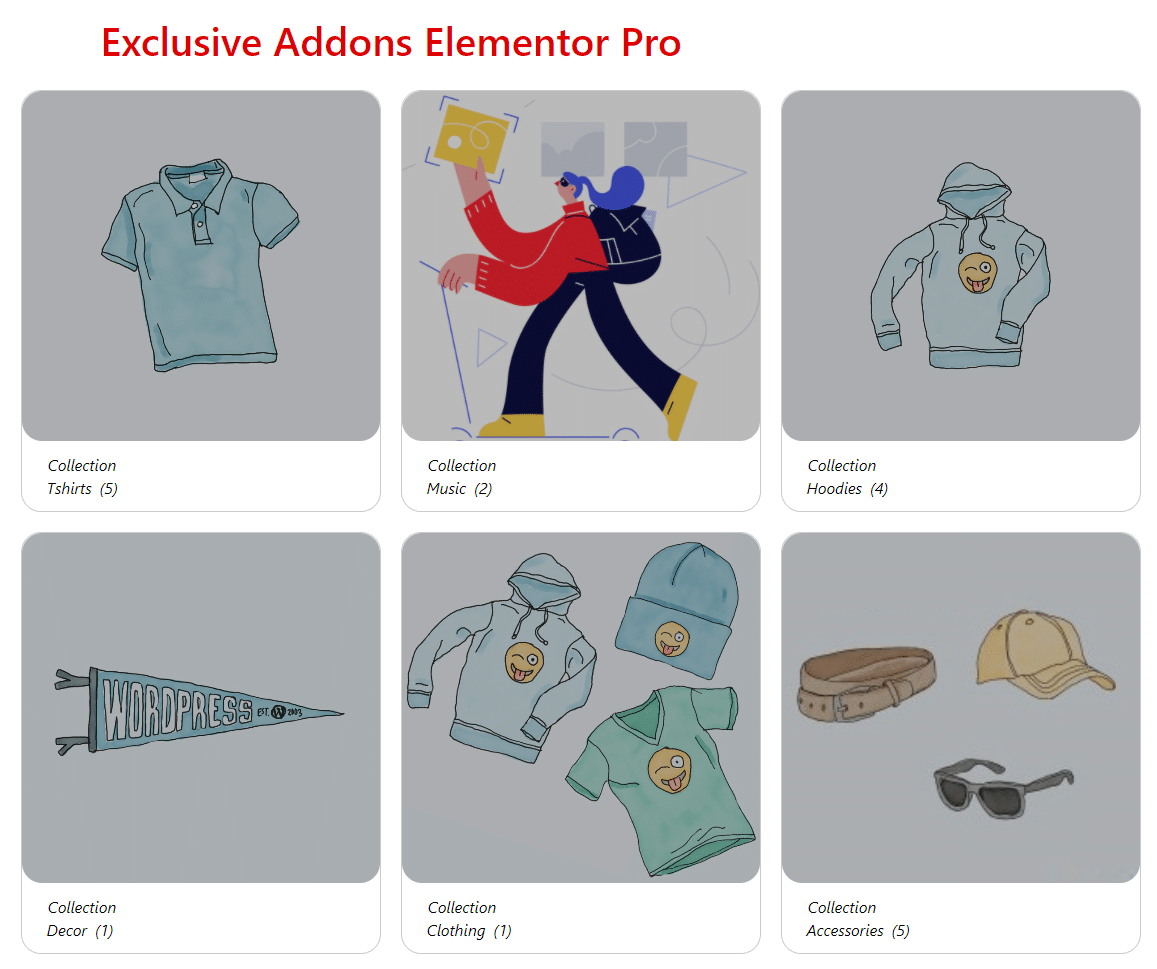
Display products in an organized categorical way on your website. Design your e-commerce site with user-friendly options using WooCategory Widget of Exclusive Addons Elementor.
STEP 1:
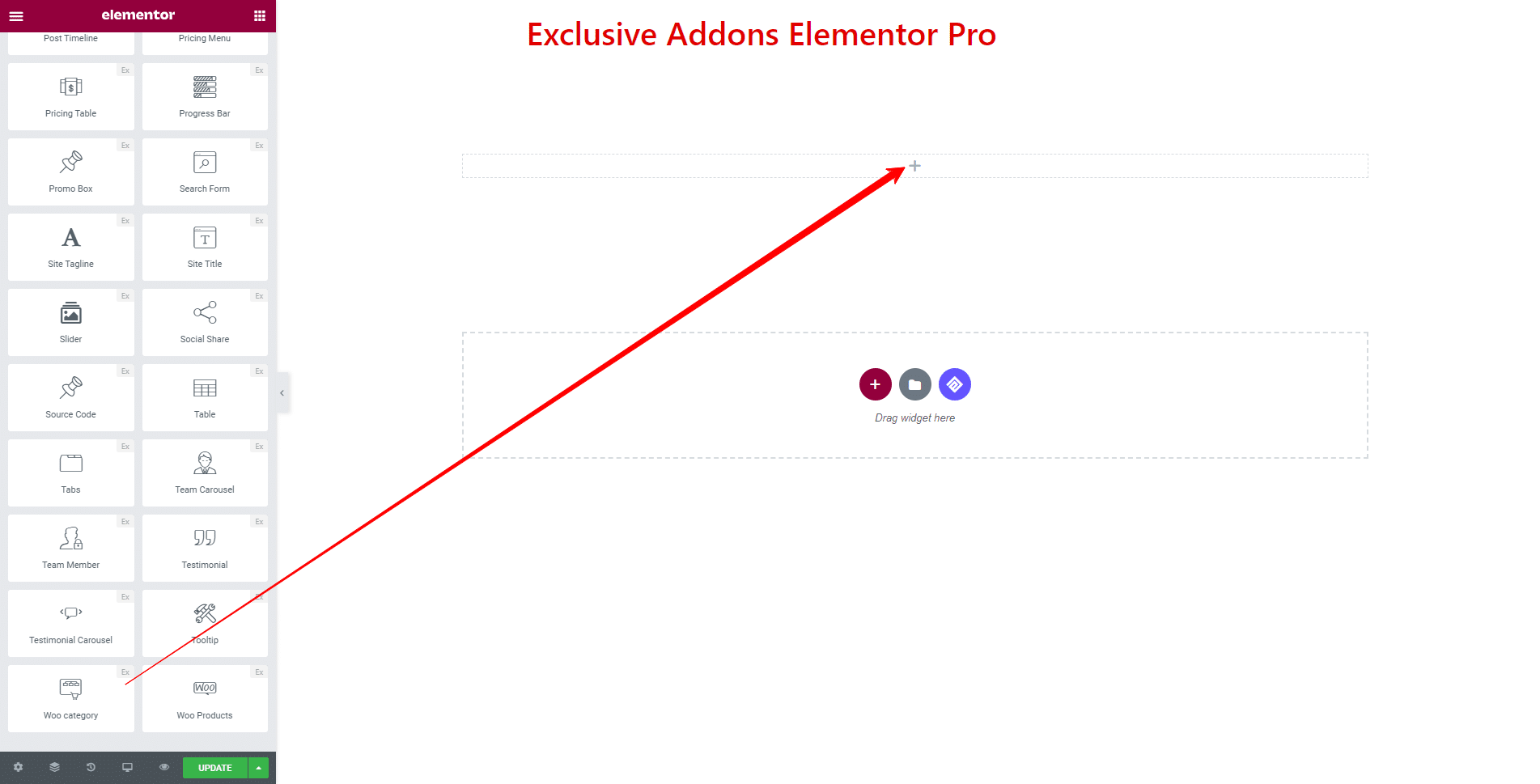
Select the ‘Woo Category‘ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
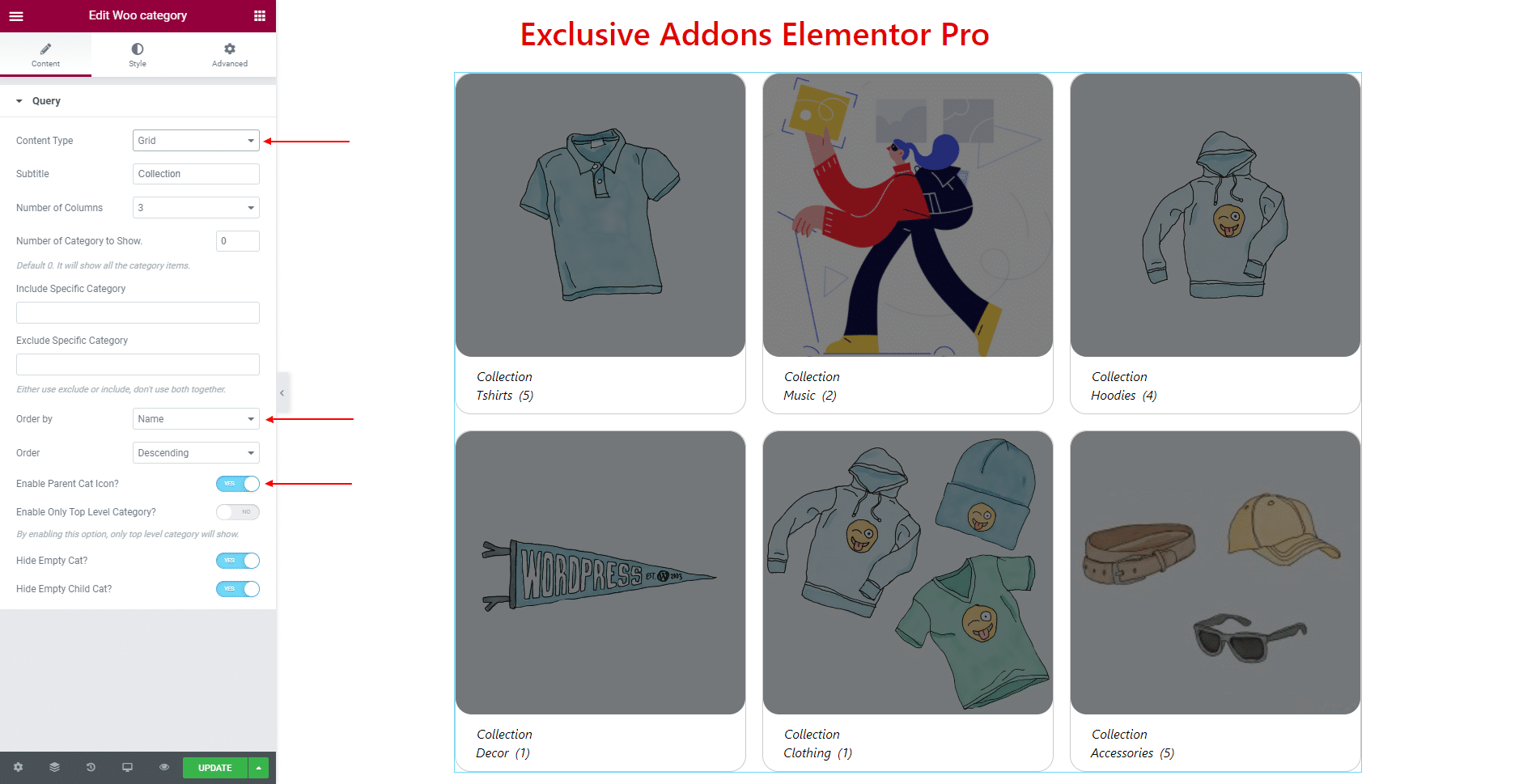
Content tab allows you to configure the widget. In Query section, choose Content Type to ‘Grid’ or ‘Slider’.
If you choose ‘Grid‘ as content type, you get to decide over Subtitle, Number of Category to Show, Order by Options. You can Include and Exclude Specific Category as well as Enable Parent Category Icon, Enable Only Top Level Category, Hide Empty Category, and Hide Empty Child Category.

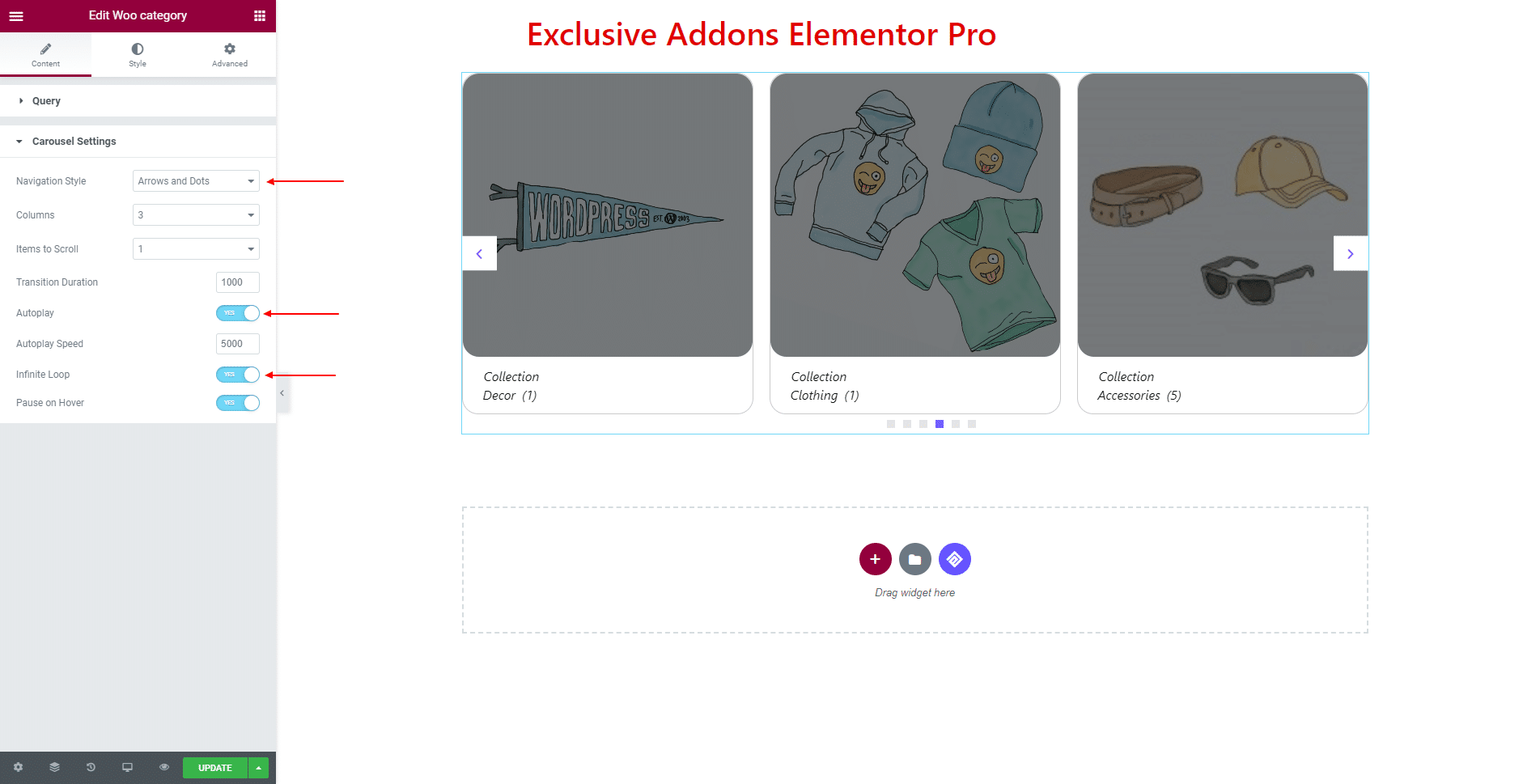
For ‘Slider‘ type content, Carousel Settings section is there to configure. Select Navigation Style, Columns number, Items to Scroll.
You can set Transition Duration, also can enable Autoplay and Infinite Loop. If enabled, set Autoplay Speed and enable Pause on Hover option.

STEP 3:
Style tab allows you to customize Container, Content, Item section along with Arrows and Dots design.
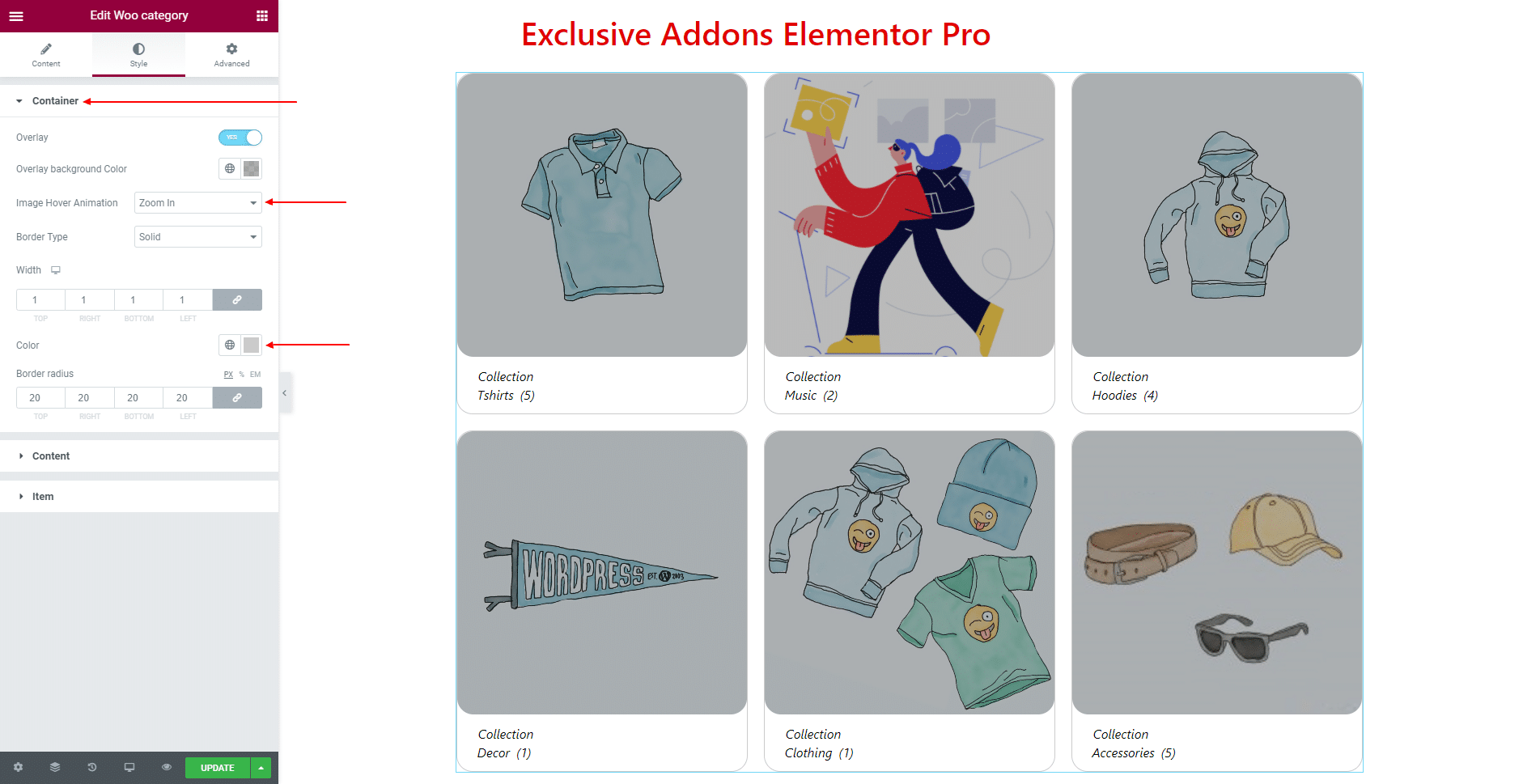
3.1 In Container section, you get to choose Image Hover Animation, Border Type, Border Radius, also enable Overlay and select Overlay Background Color.

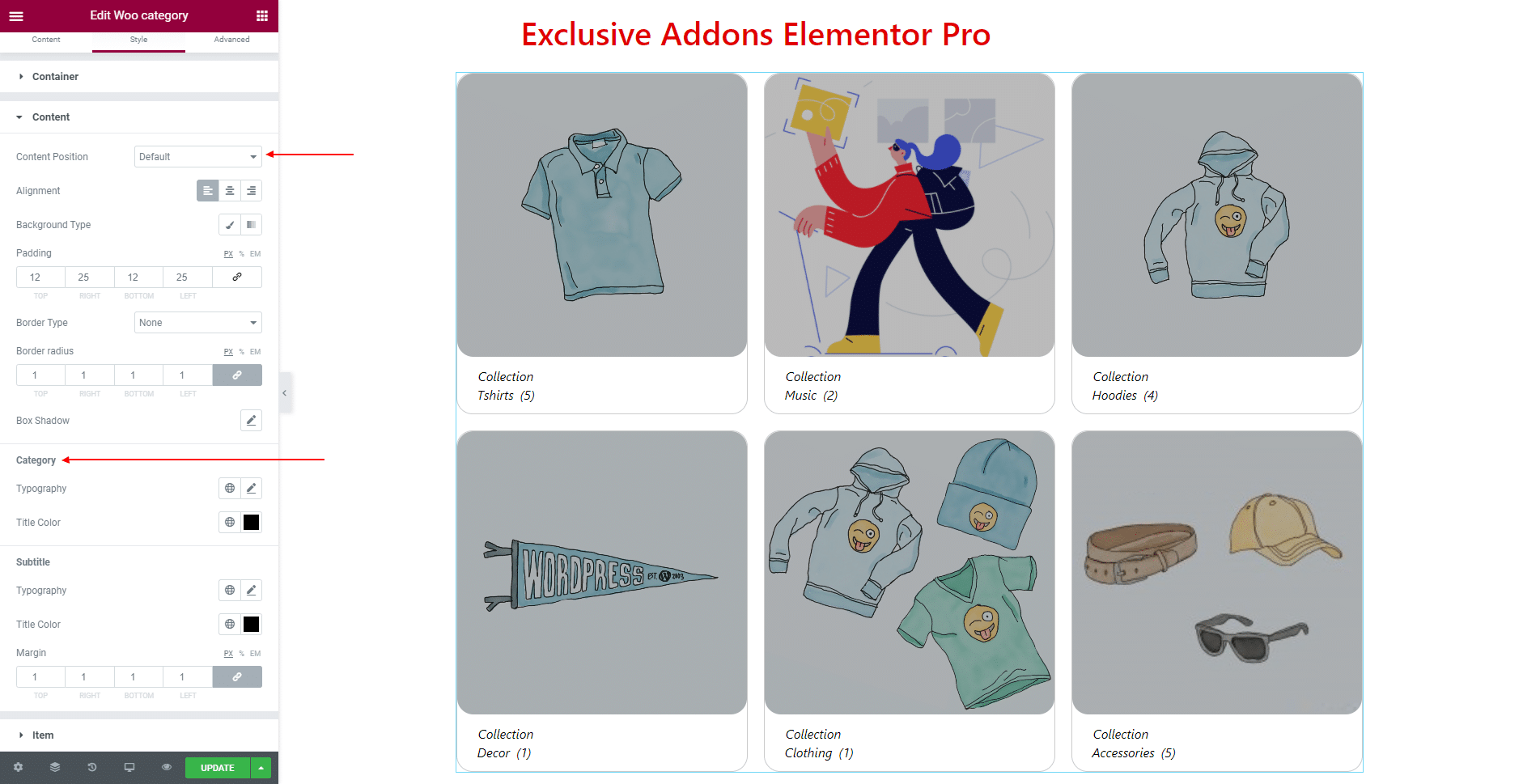
3.2 In Content section, decide over Content Position, Alignment, Background Type, Padding, Border Type, Border Radius, and Box Shadow. Set individual Typography, and Title Color for ‘Category’ and ‘Subtitle’.

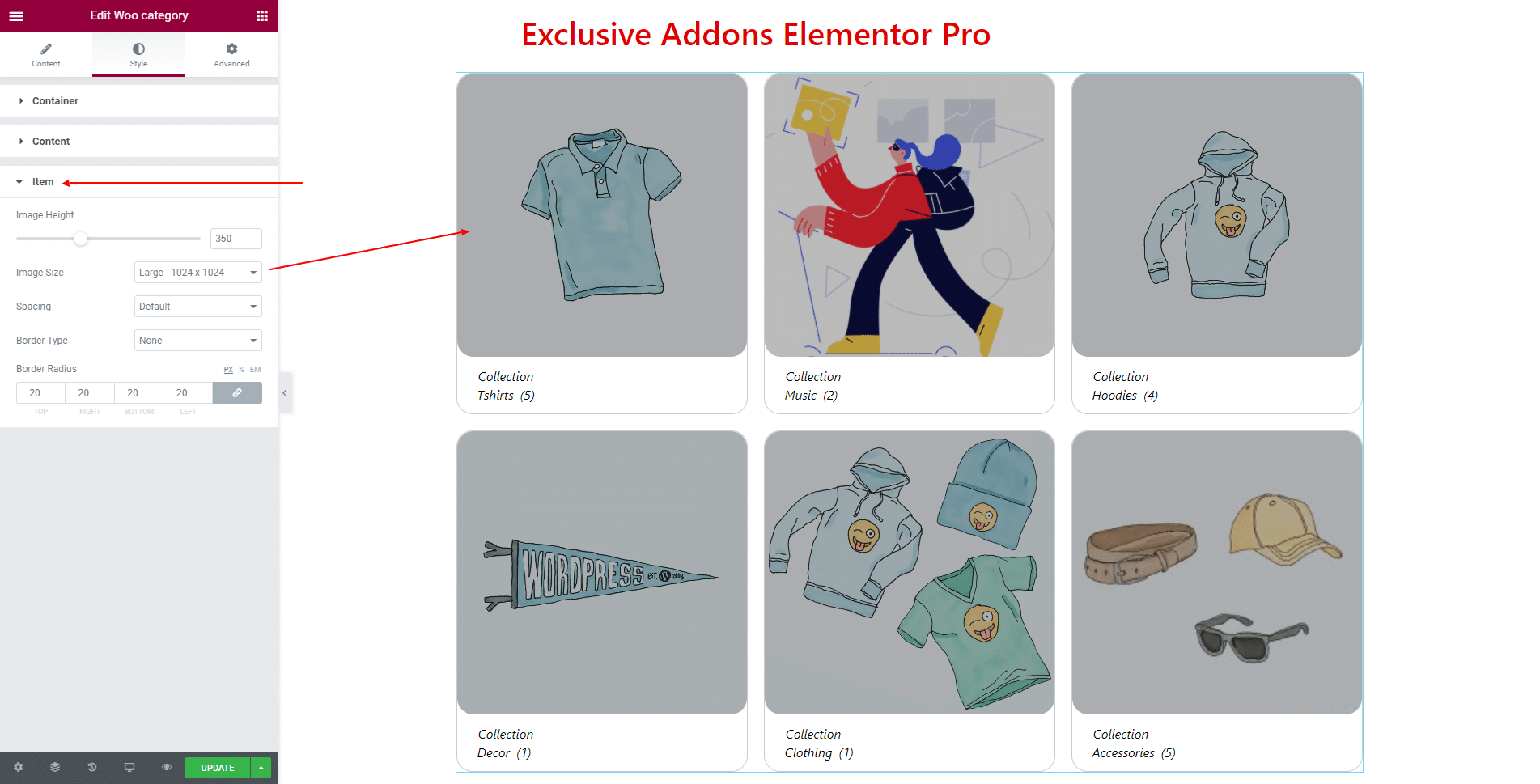
3.3 For Item section, you can adjust Image Height, and choose Image Size, Spacing, Border Type, and Border Radius.

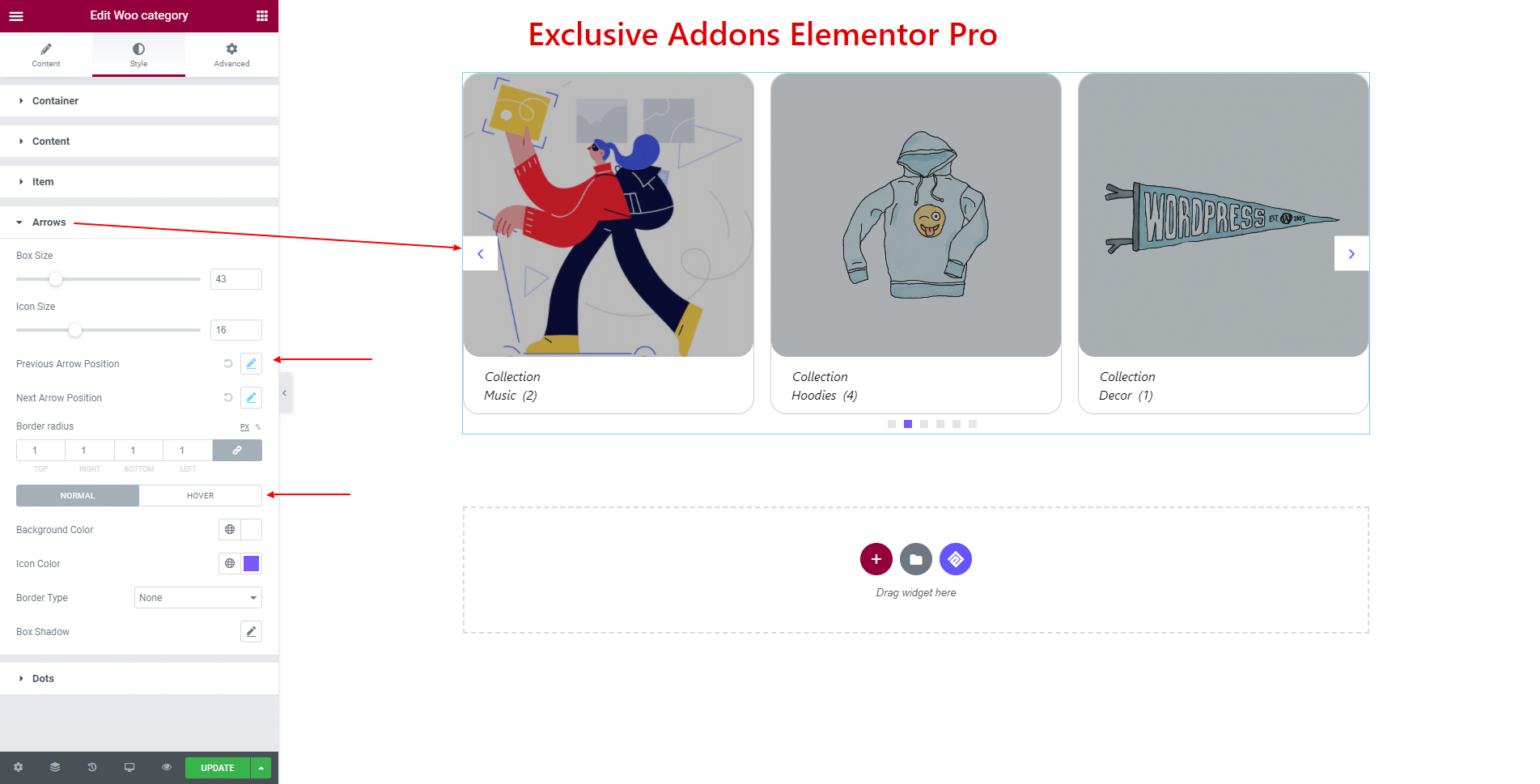
3.4 In terms of Arrows, set the Box Size, Icon Size, Previous Arrow Position, Next Arrow Position, and Box Shadow. Use Background Color, Icon Color, Border Type, and Box Shadow individually for ‘Normal’ and ‘Hover’ state.

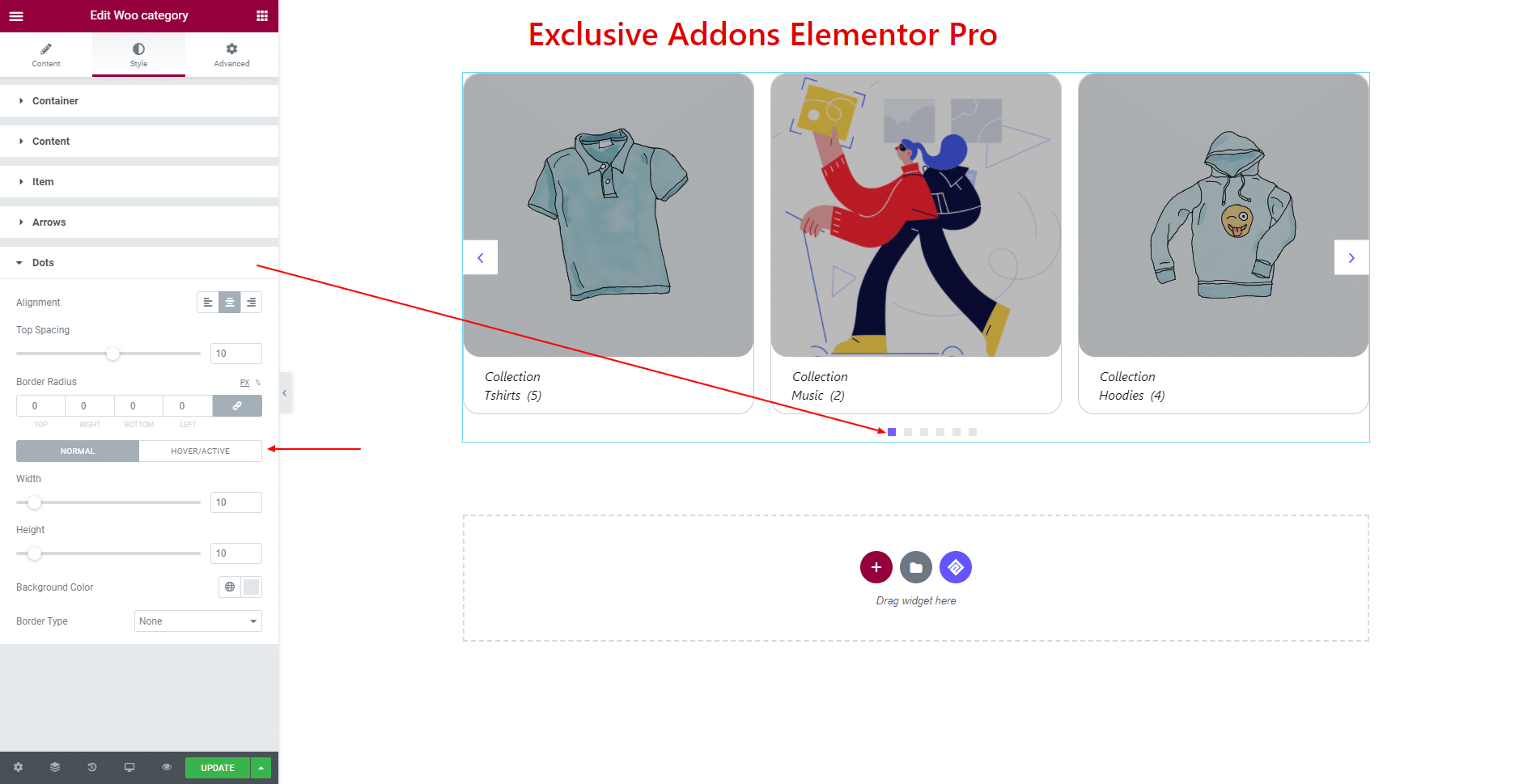
3.5 For Dots, you can choose Alignment, Top Spacing, Border Radius, as well as individual Width, Height, Background Color, Border Type for ‘Normal’, and ‘Hover’ state.

STEP 4:
Finally, hit the Update button, and include a stylish Woo Category Widget on your Wordpress site.