How to configure and style Elementor Source Code Widget
Display Source Code on your wordpress site easily. Create a section to show 50+ common programming language codes on your documentation or tutorial site with 7different themes using Source Code Widget of Exclusive Addons Elementor.
STEP 1:
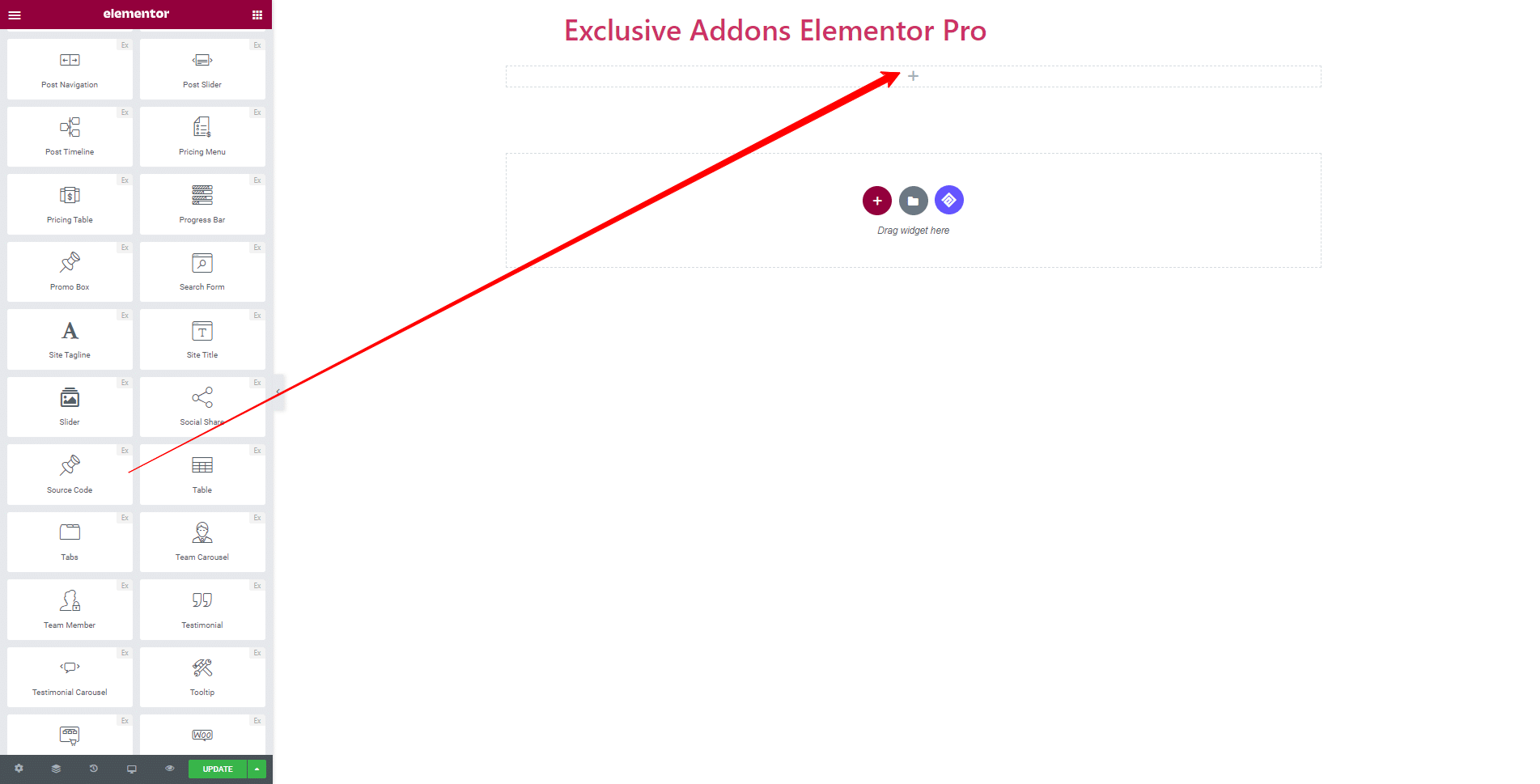
Select the ‘Source Code‘ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
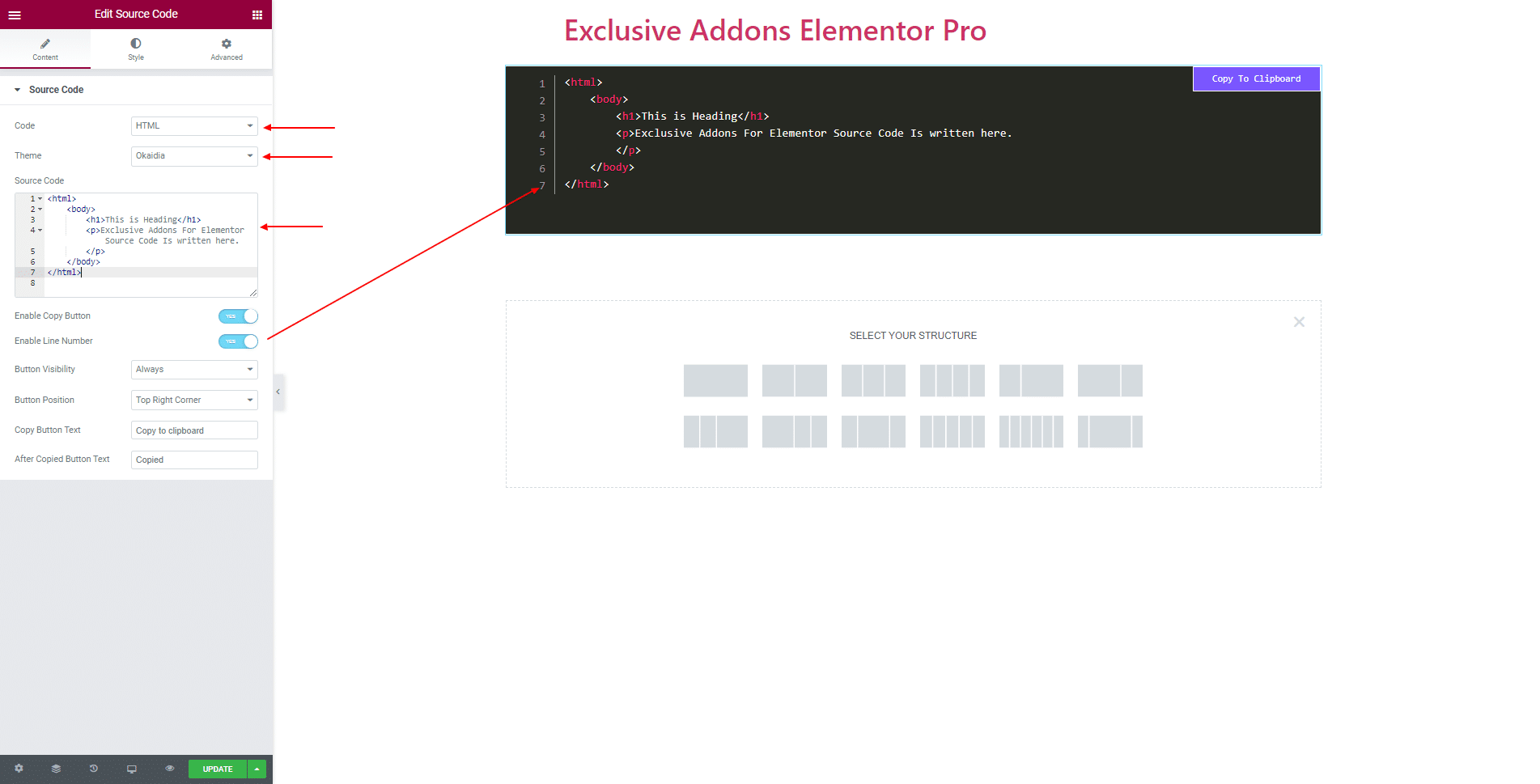
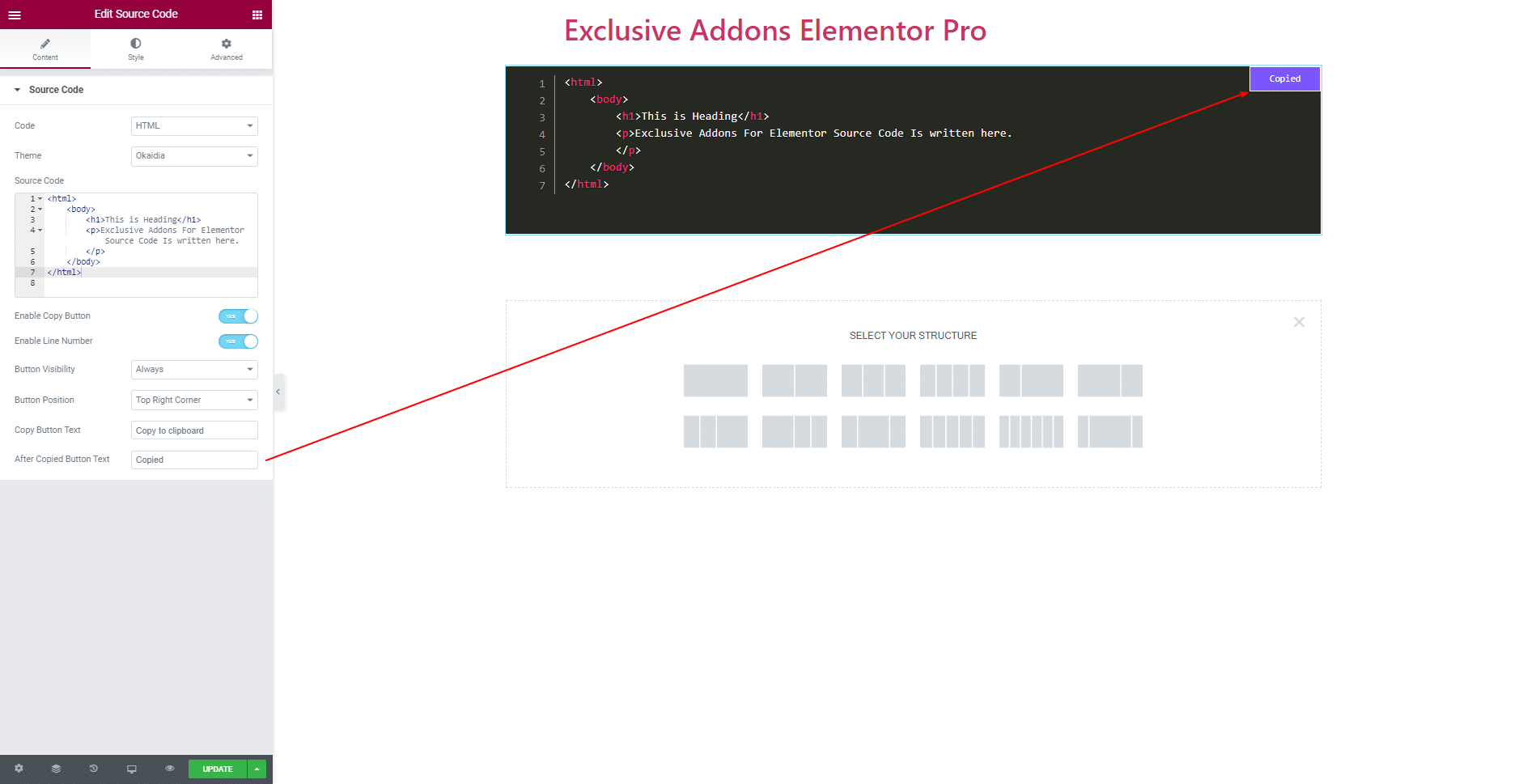
Content tab allows configuring Source Code section.
Select the Coding Language as we offer you almost 50 languages.
You can also get to choose Theme and write your code in the Source Code box. Furthermore, Enable Line Number is an option for you.

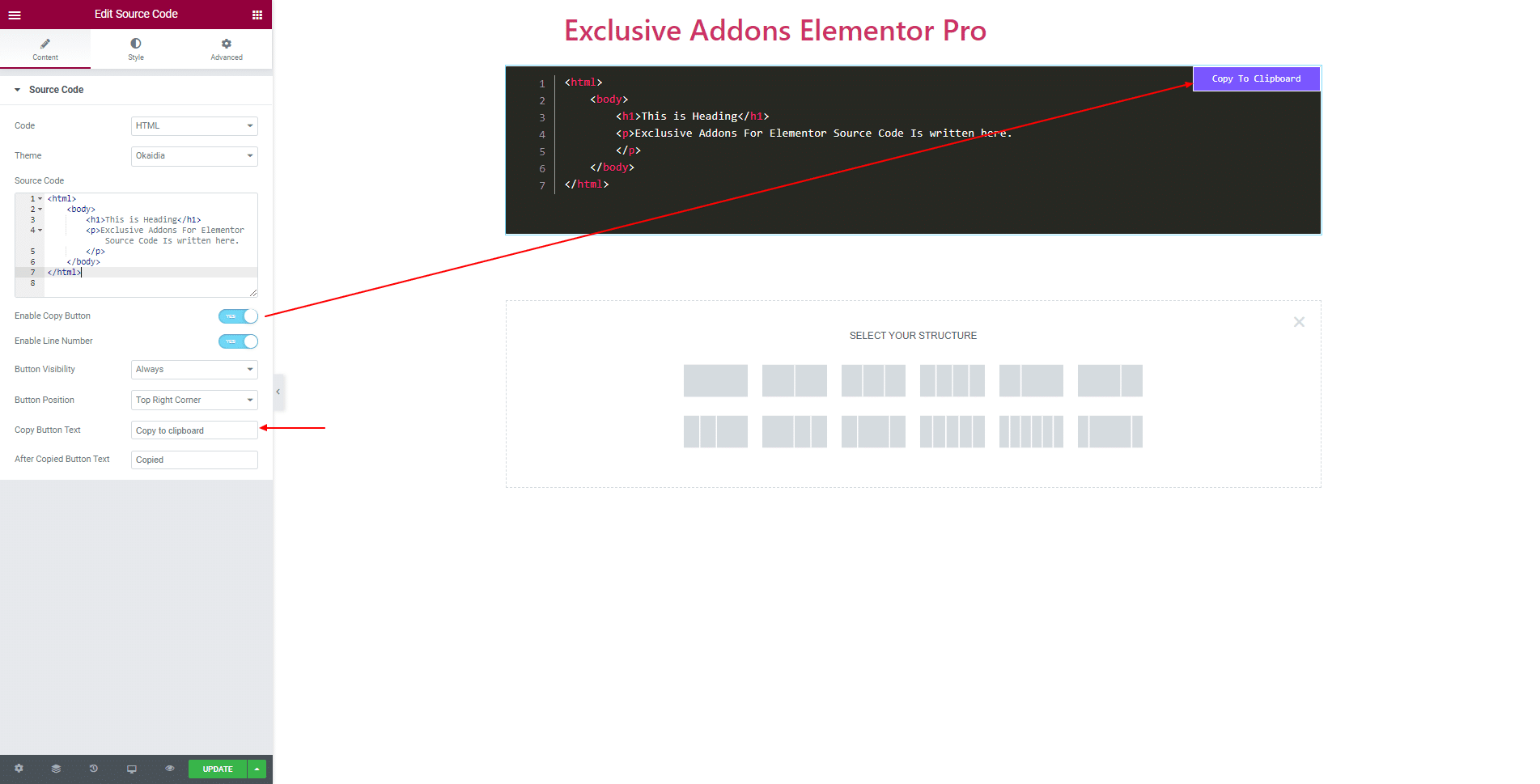
Enable Copy Button, also choose Button Visibility, Button Position, and set Copy Button Text.

You can set After Copied Button Text as well.

STEP 3:
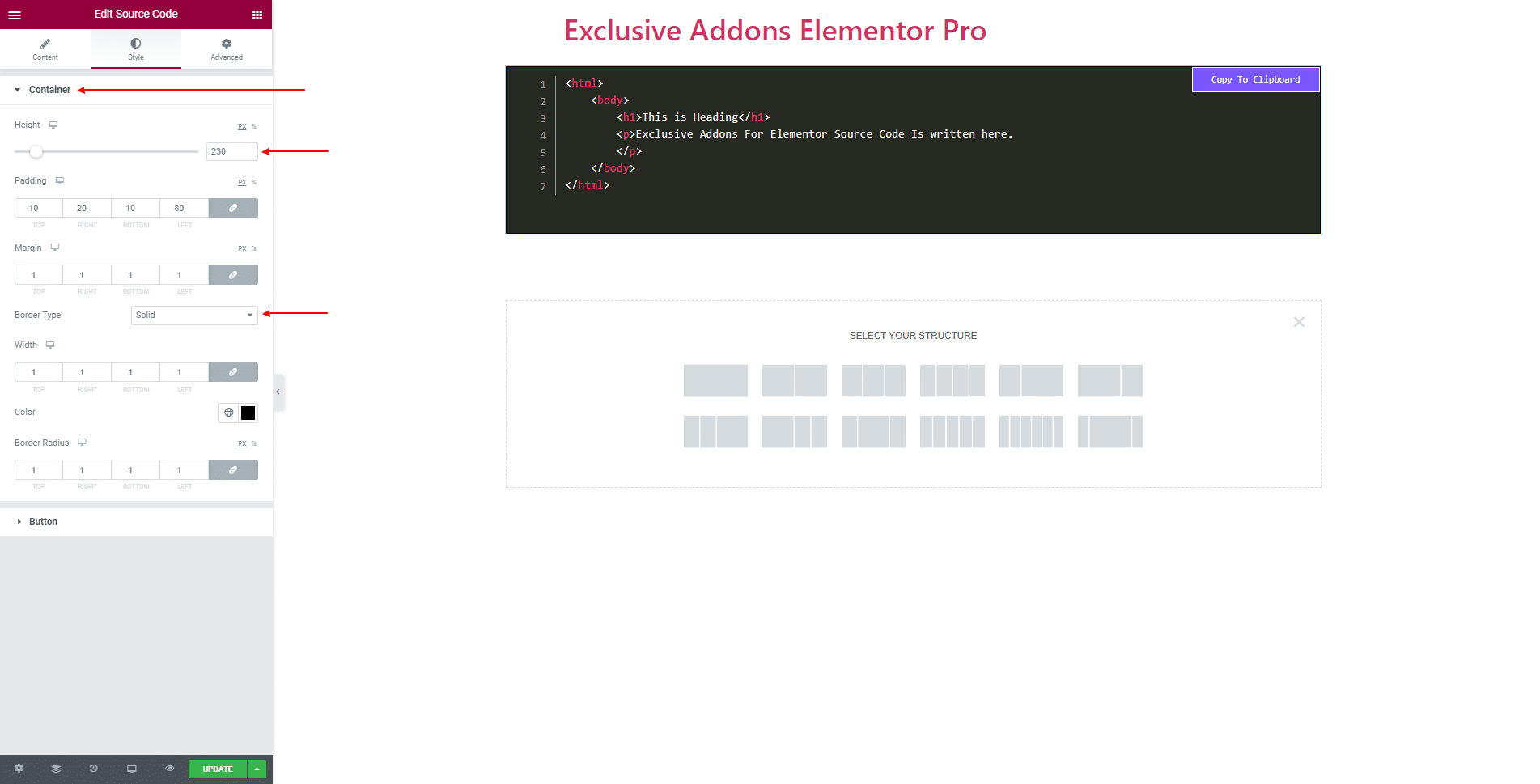
Style tab allows customizing Container section and Button section.
3.1 In Container section, you can decide over Height, Padding, Margin, Border Type, and Border Radius.

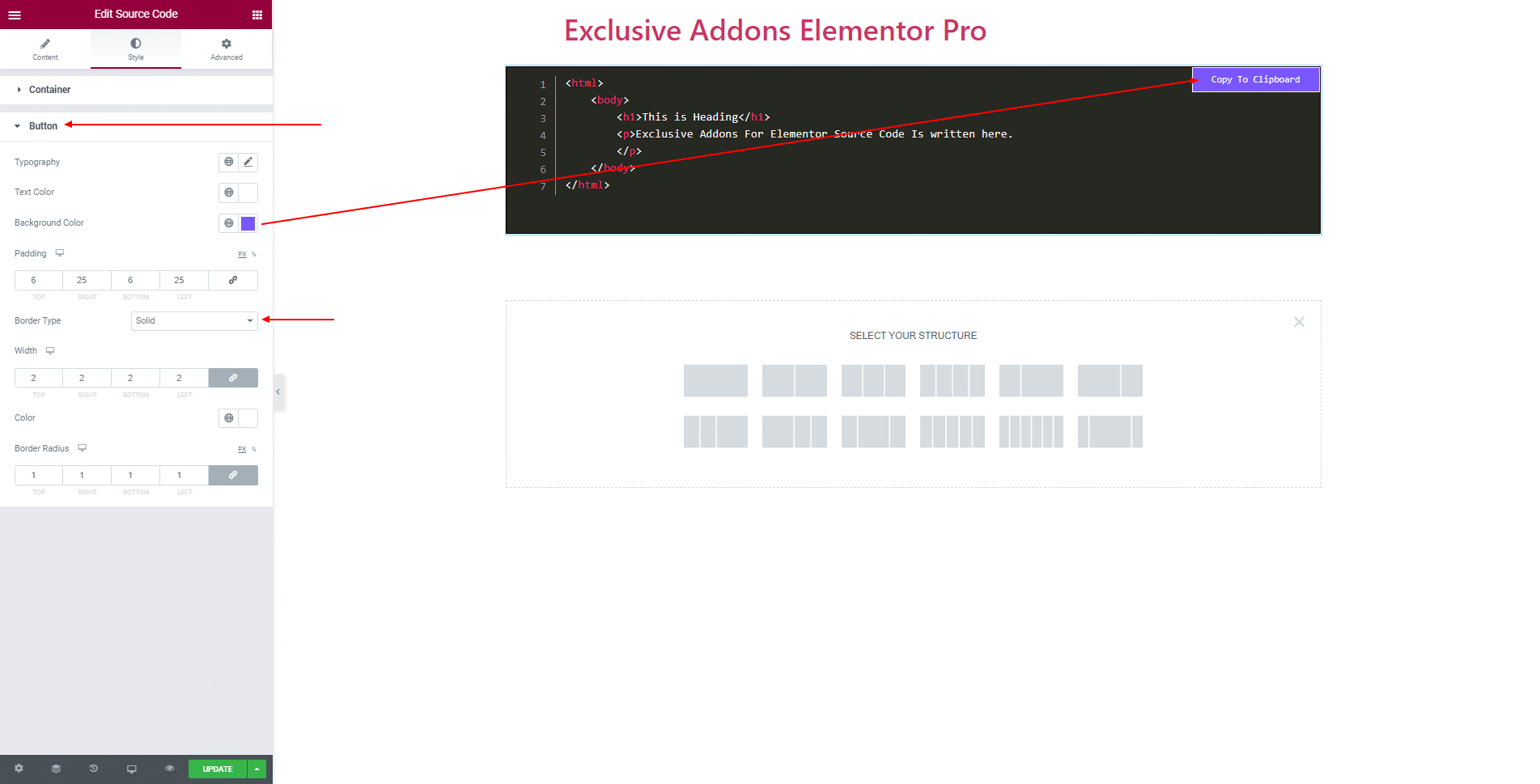
3.2 In Button section, set Typography, Text Color, Background Color, Padding, Border Radius, Border Type, and its Width & Color.

STEP 4:
Finally, hit the Update button, and include a stylish Source Code Widget on your Wordpress site.