How to configure and style Elementor Site Tagline Widget
Bring a professional touch to your wordpress site. Add a trendy and elegant website tagline and customize its design to match brand style using Site Tagline Widget of Exclusive Addons Elementor.
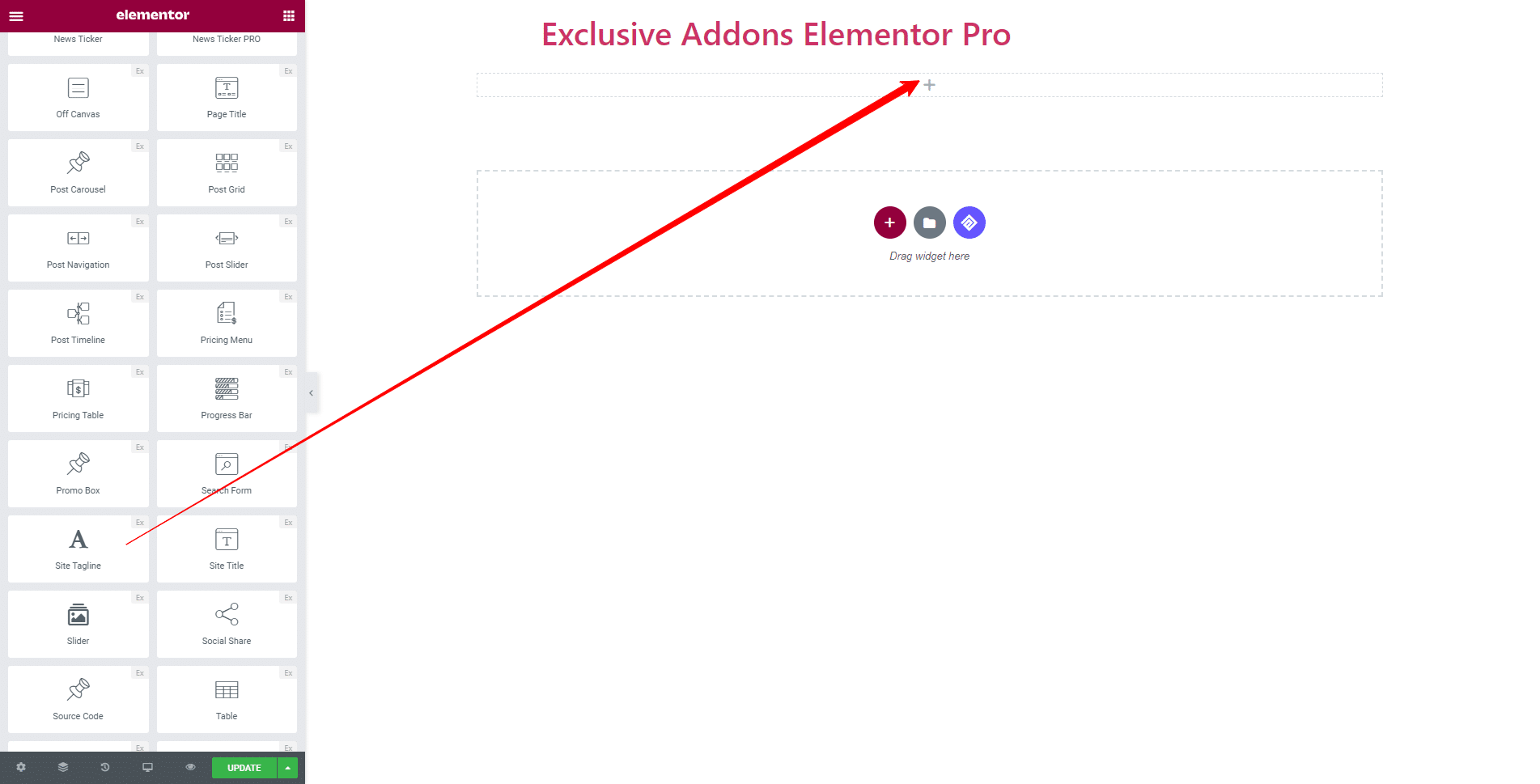
STEP 1:
Select the ‘Site Tagline‘ widget from Elementor panel. Then drag and drop it in the selected area.

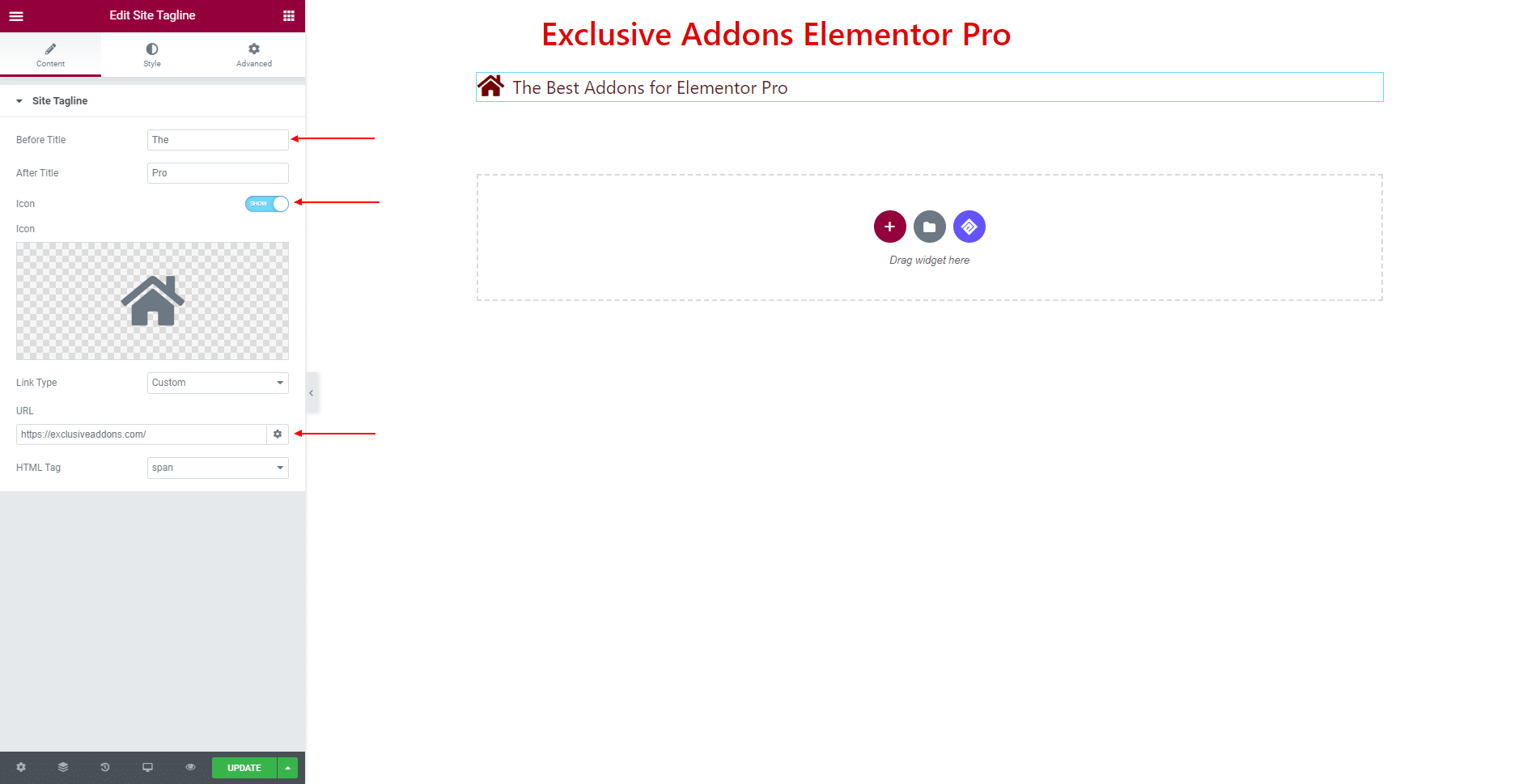
STEP 2:
Content tab allows you to configure the Site Tagline. You can add Before Title, After Title, and choose HTML Tag.
Also can ‘Show’ or ‘Hide’ Icon, and select Icon Image. Besides select Link Type, if you select the ‘Custom’ type, set it’s URL.

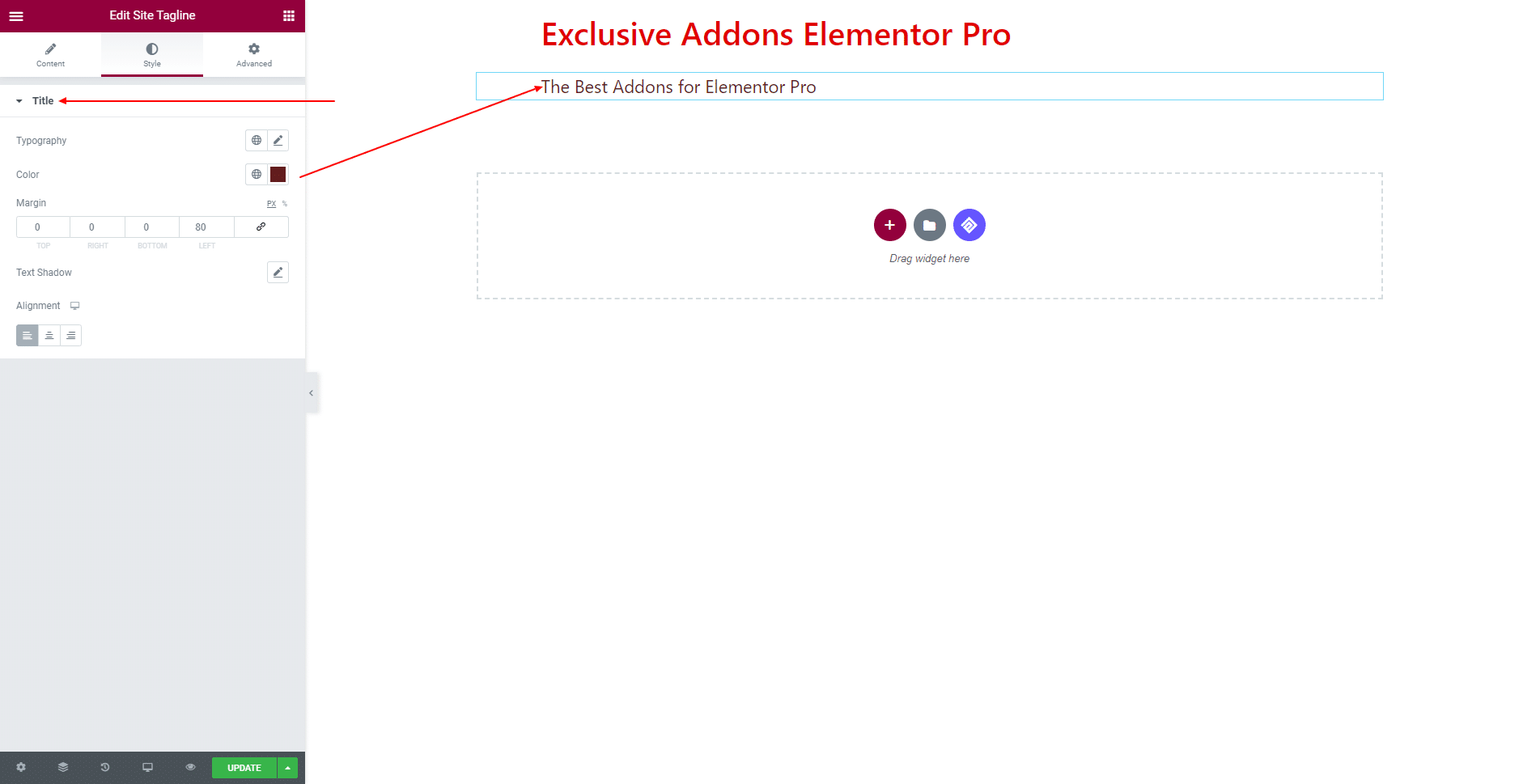
STEP 3:
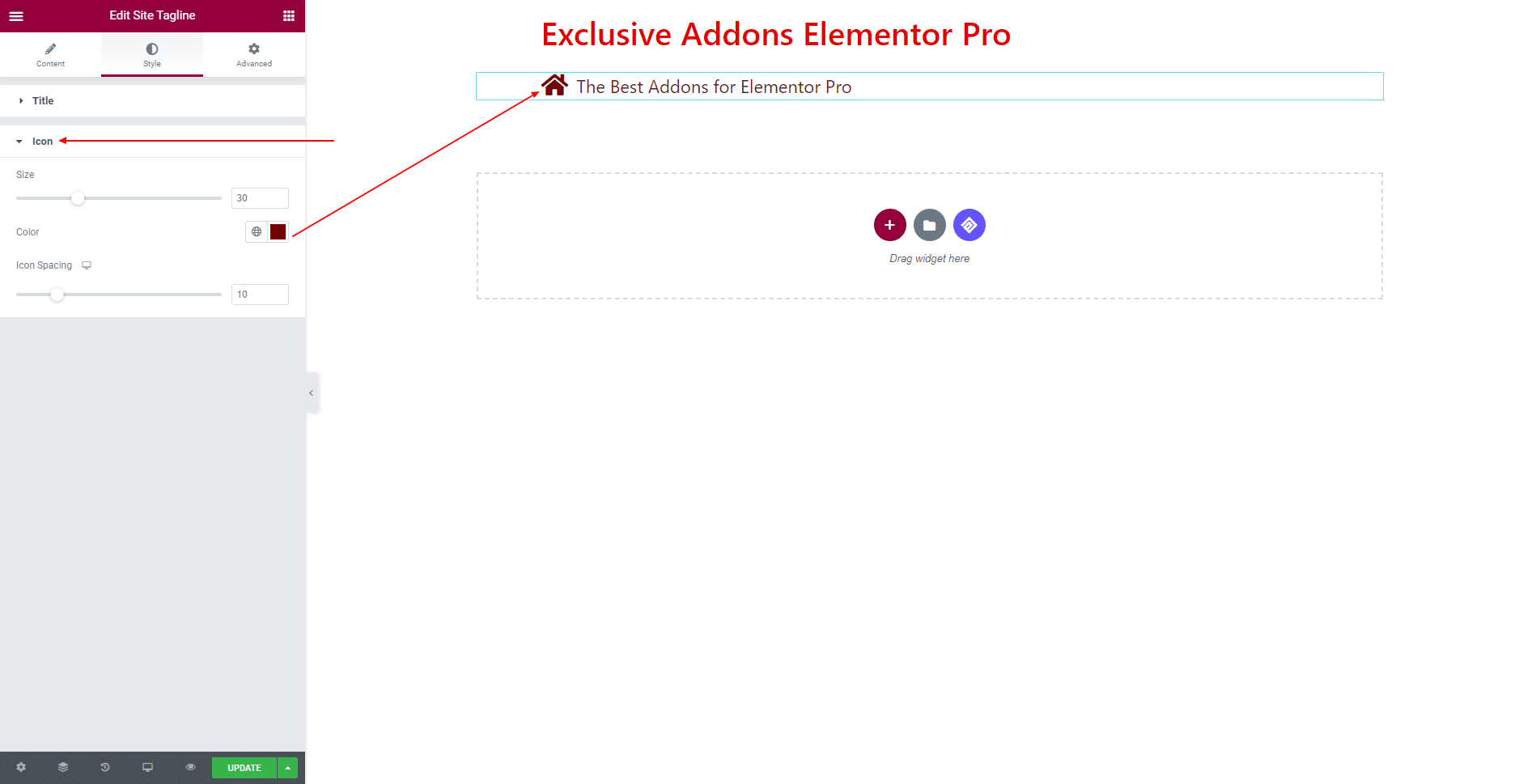
Style tab allows you to customize Title and Icon design.
3.1 In Title section, you can change Typography, Color, Margin, Text Shadow, and Alignment.

3.2 In Icon section, you get to adjust Icon Size, Icon Spacing, and Color.

STEP 3:
Finally, hit Update button, and include a stylish Site Tagline widget on your Wordpress site.