How to configure and style Elementor Search Form Widget
Make your website more user-friendly with options to search items on your website. Include an effective and stylish search bar on your wordpress site using Search Form Widget of Exclusive Addons Elementor.
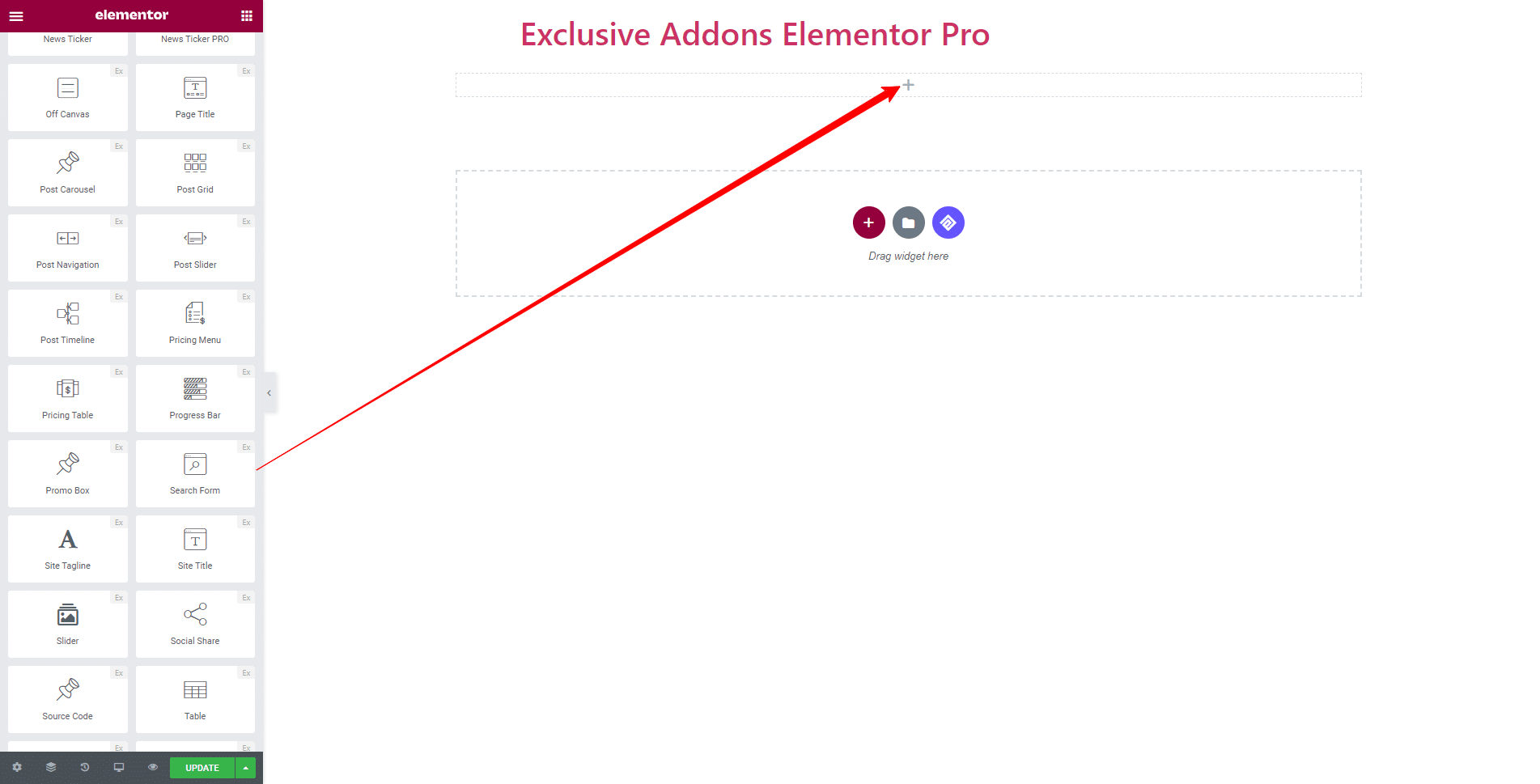
STEP 1:
Select ‘Search Form‘ Widget from Elementor panel. Then drag and drop it in the selected area.

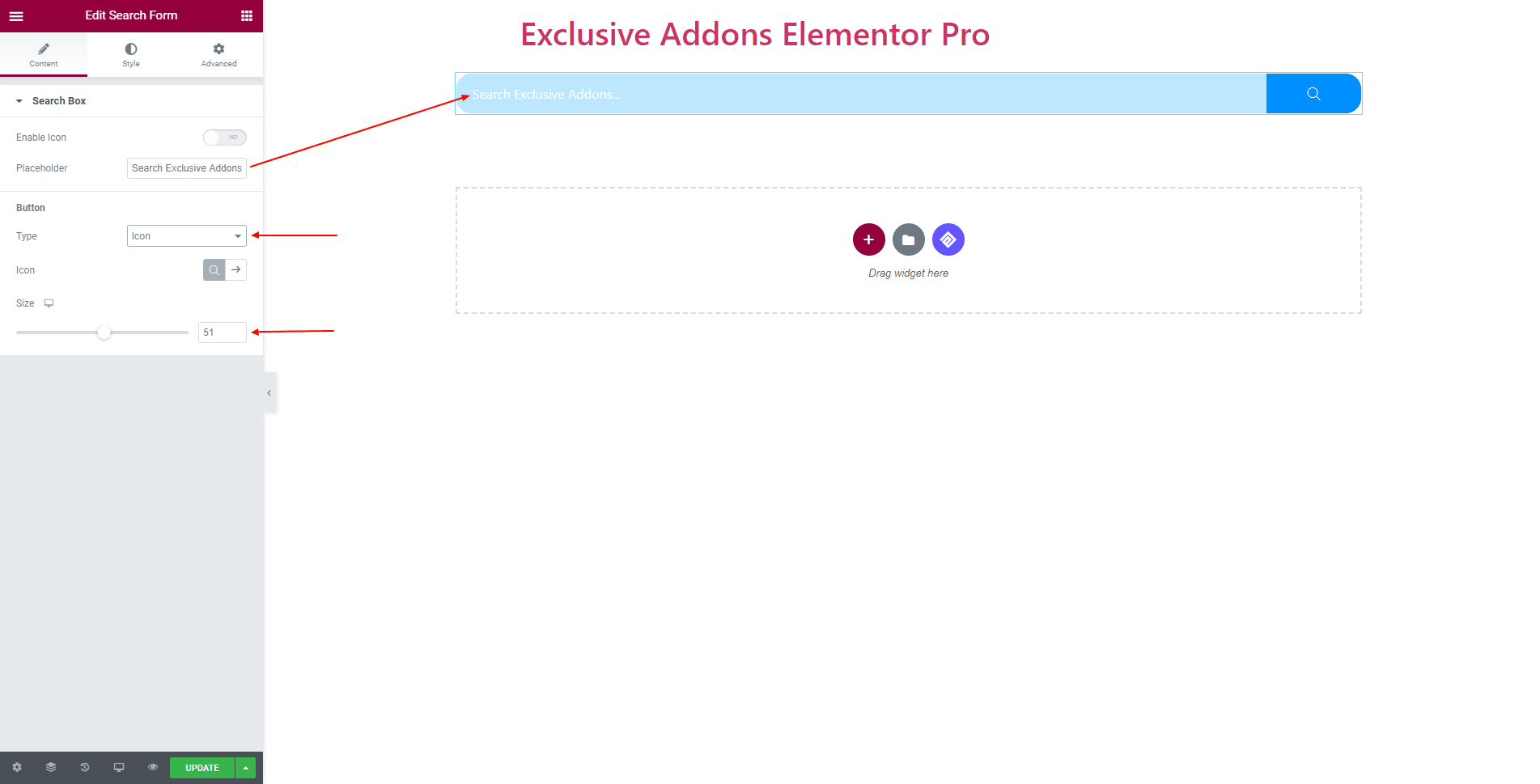
STEP 2:
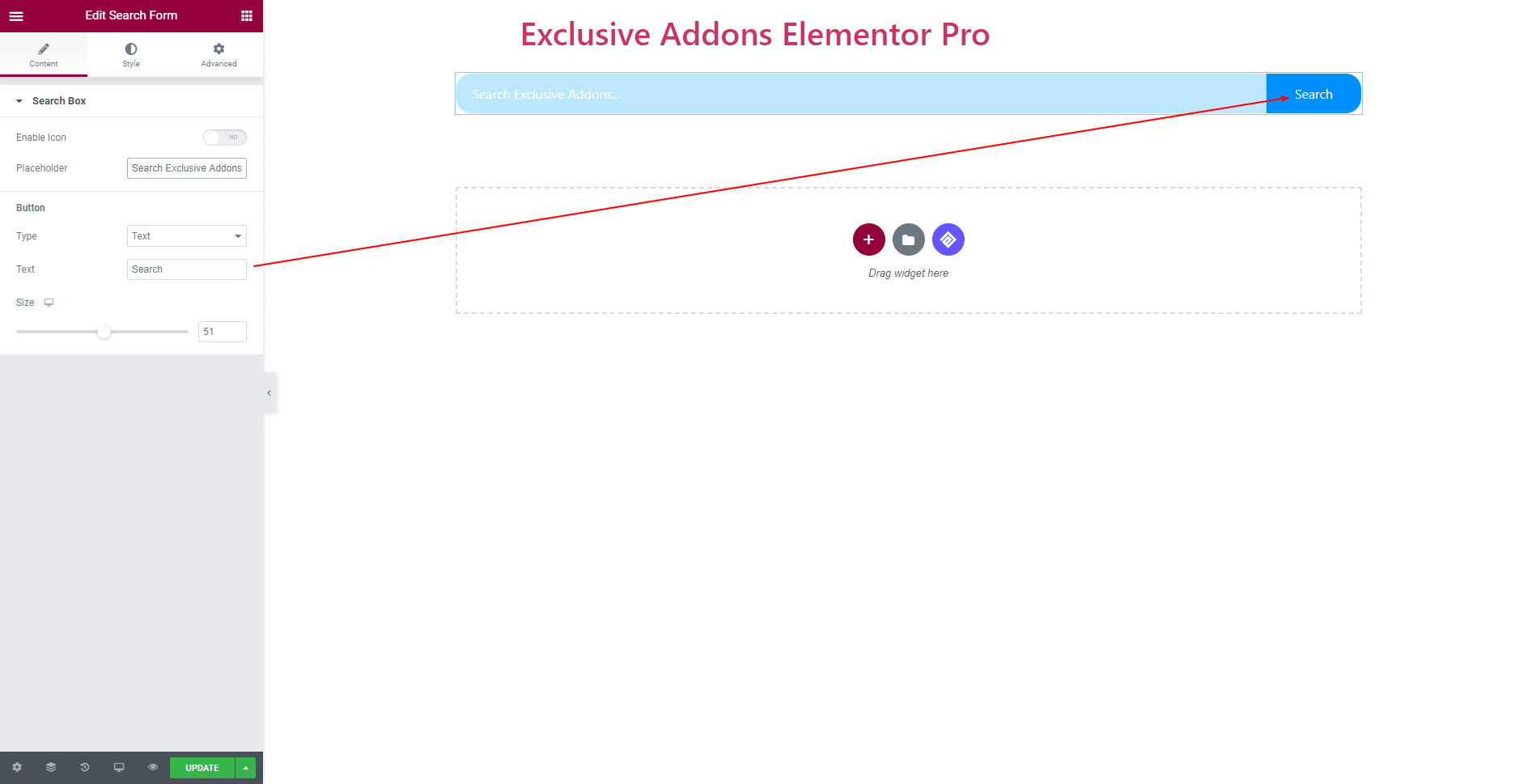
Content tab allows you to configure the Search Box.
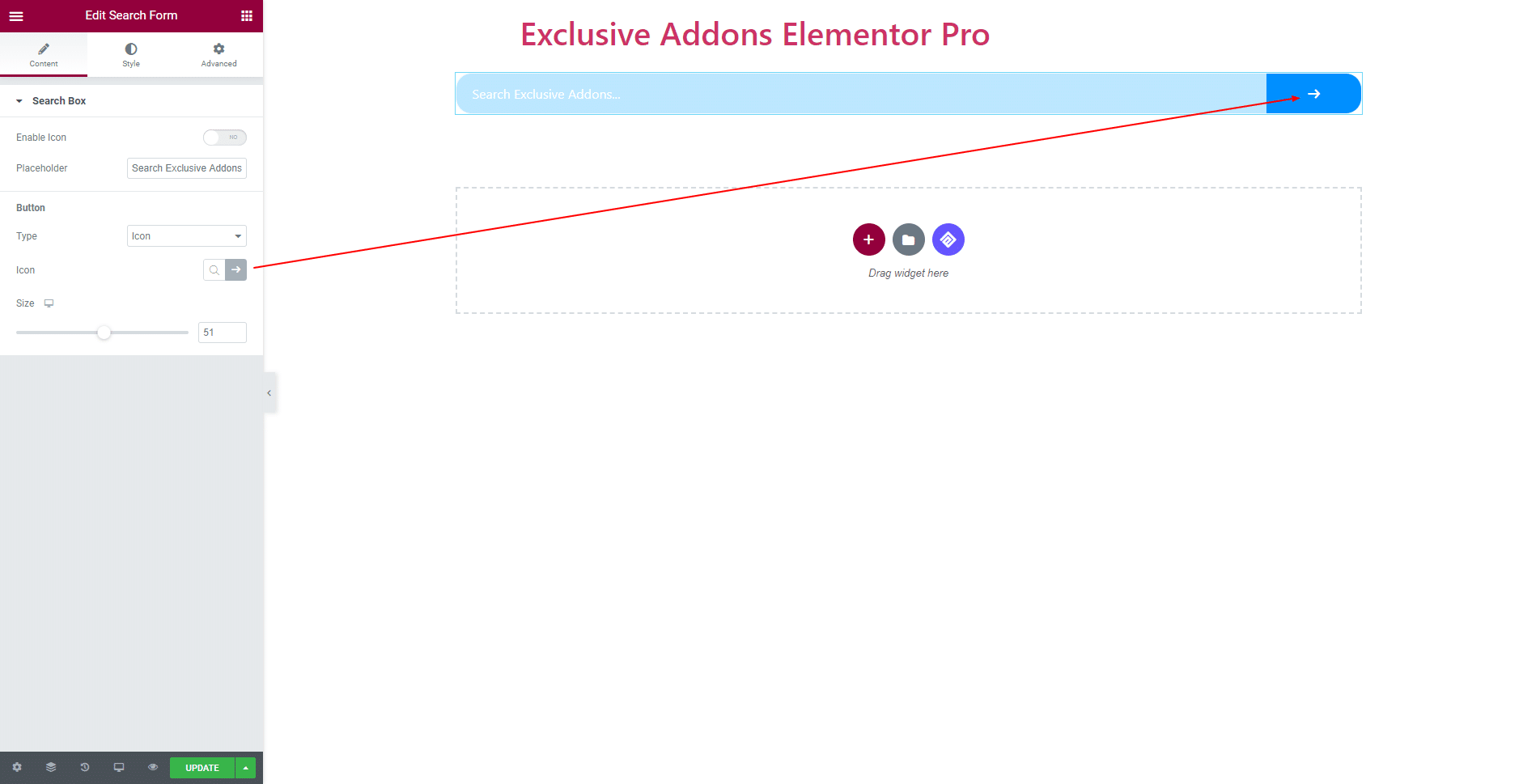
You can set Placeholder text, choose Button Type between ‘Icon’ and ‘Text’ and adjust its Size.

If you choose ‘Icon’ as Button Type, you get to select the icon which one you like.

In terms of ‘Text’ type, set the text for the button.

STEP 3:
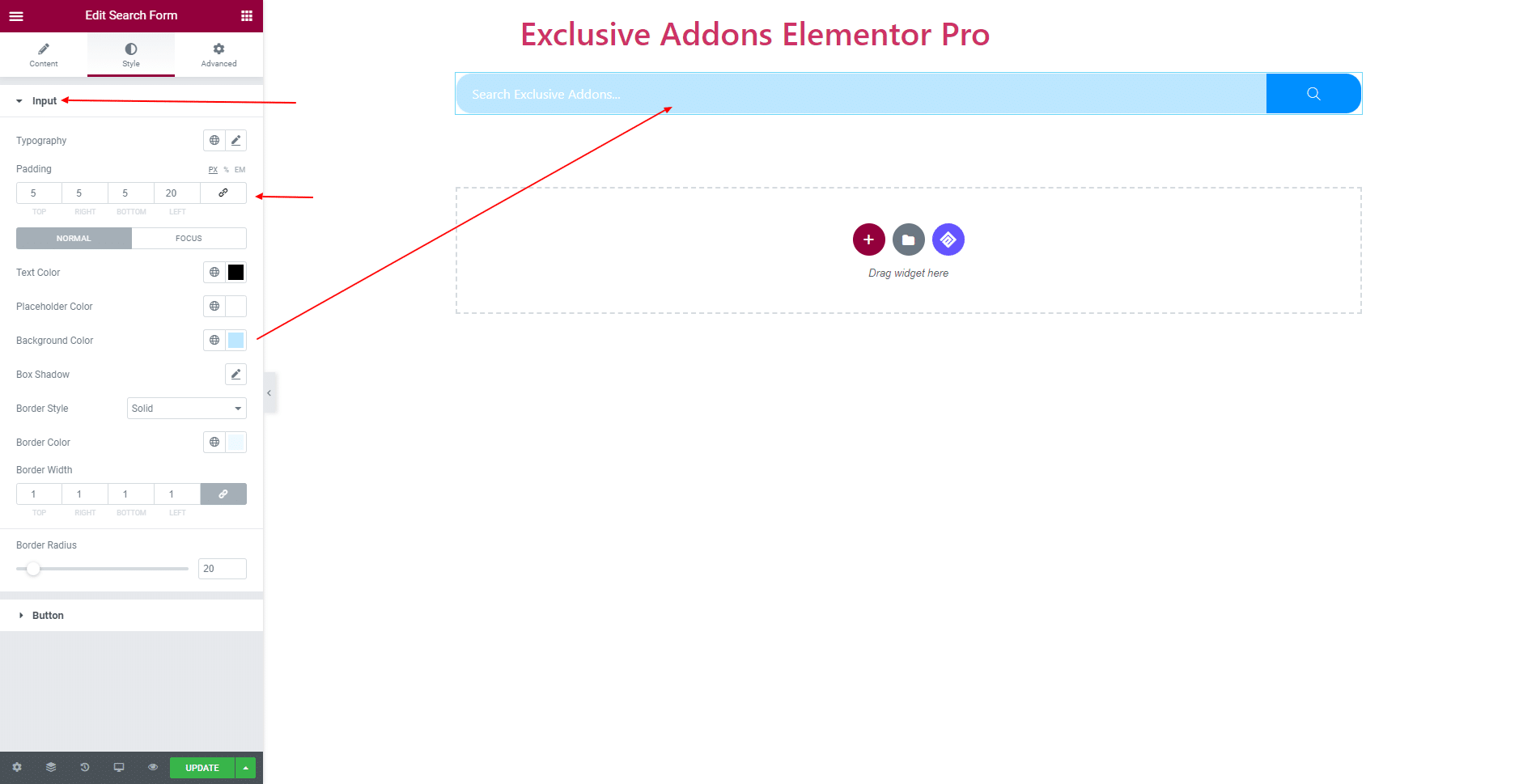
Style tab allows you to customize Input field and Button section.
3.1 For Input filed, change its Typography, Padding, and Border Radius. You can select individual Text Color, Placeholder Color, Background Color, and Box Shadow for ‘Normal’ and ‘Focus’ condition.

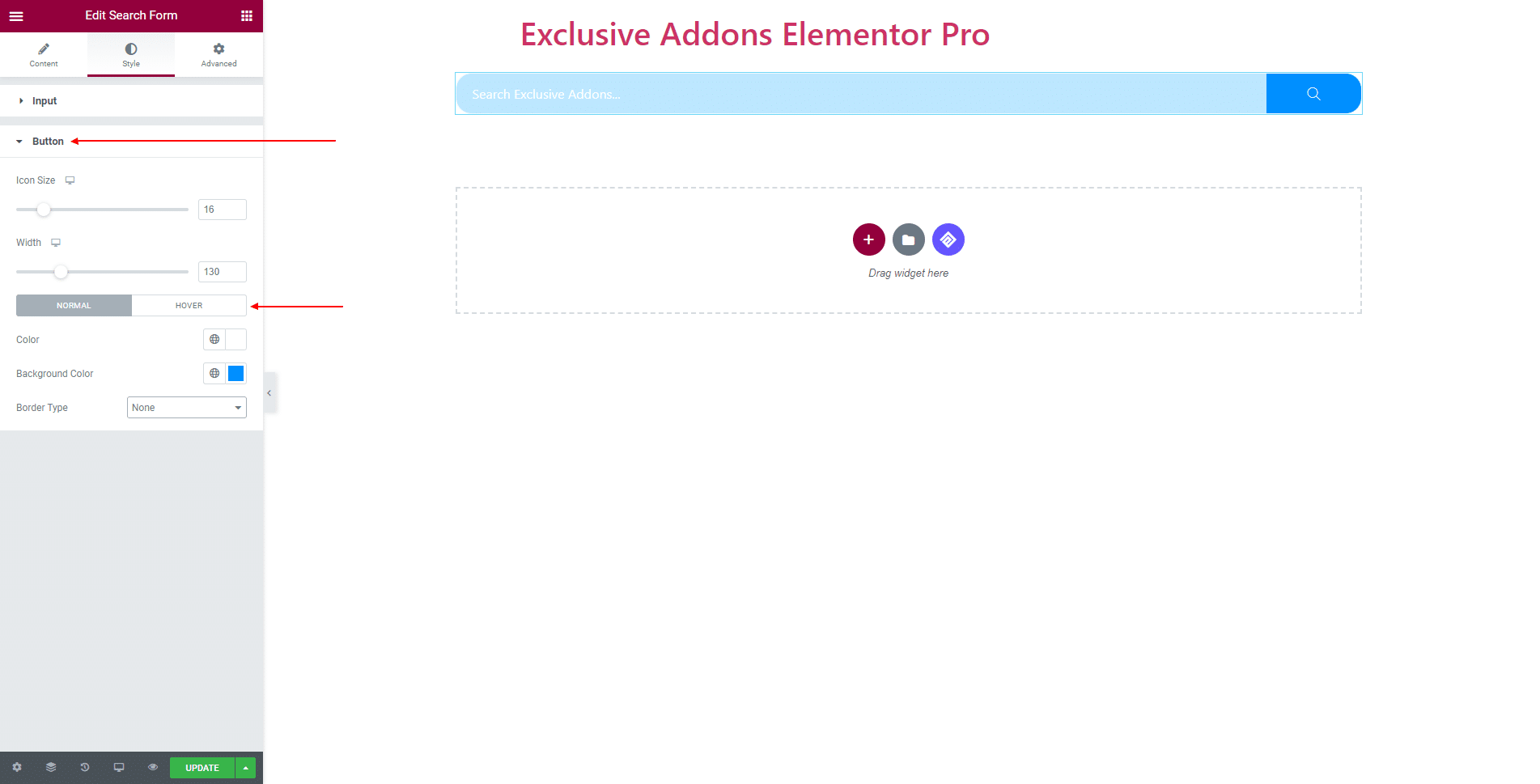
3.2 In Button section, set button Width, and choose separate Color, Background Color, and Border Type for both ‘Normal’ and ‘Hover’ state.
For Icon type button, set Icon Size, and for Text type button, set its Typography.

STEP 4:
Finally, hit Update button, and include a stylish Search Form Widget on your Wordpress site.