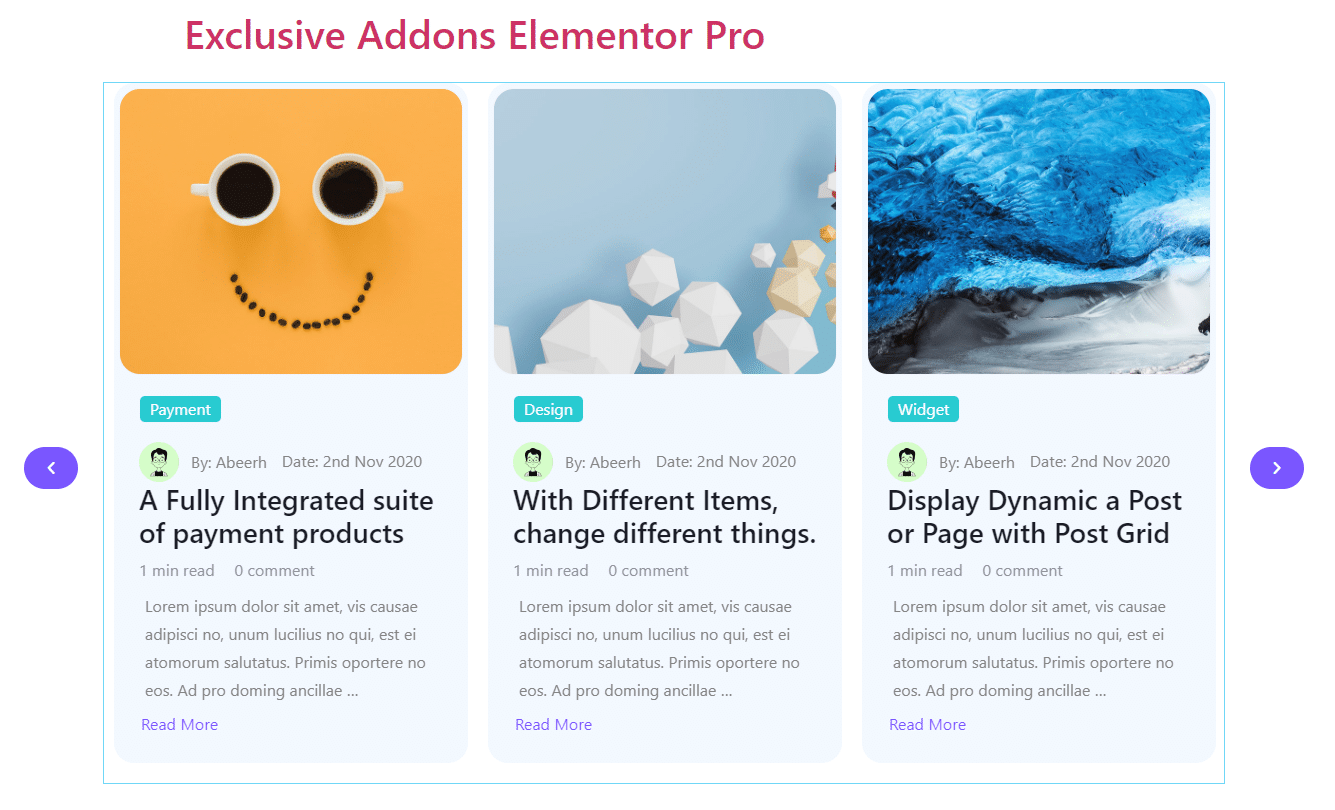
How to configure and style Elementor Post Carousel Widget
Draw instant attention of your visitors by highlighting your important content in a beautiful carousel on your site. Create a sliding post carousel to display multiple contents with show post attributes and customizable styles using Post Carousel Widget of Exclusive Addons Elementor.
STEP 1:
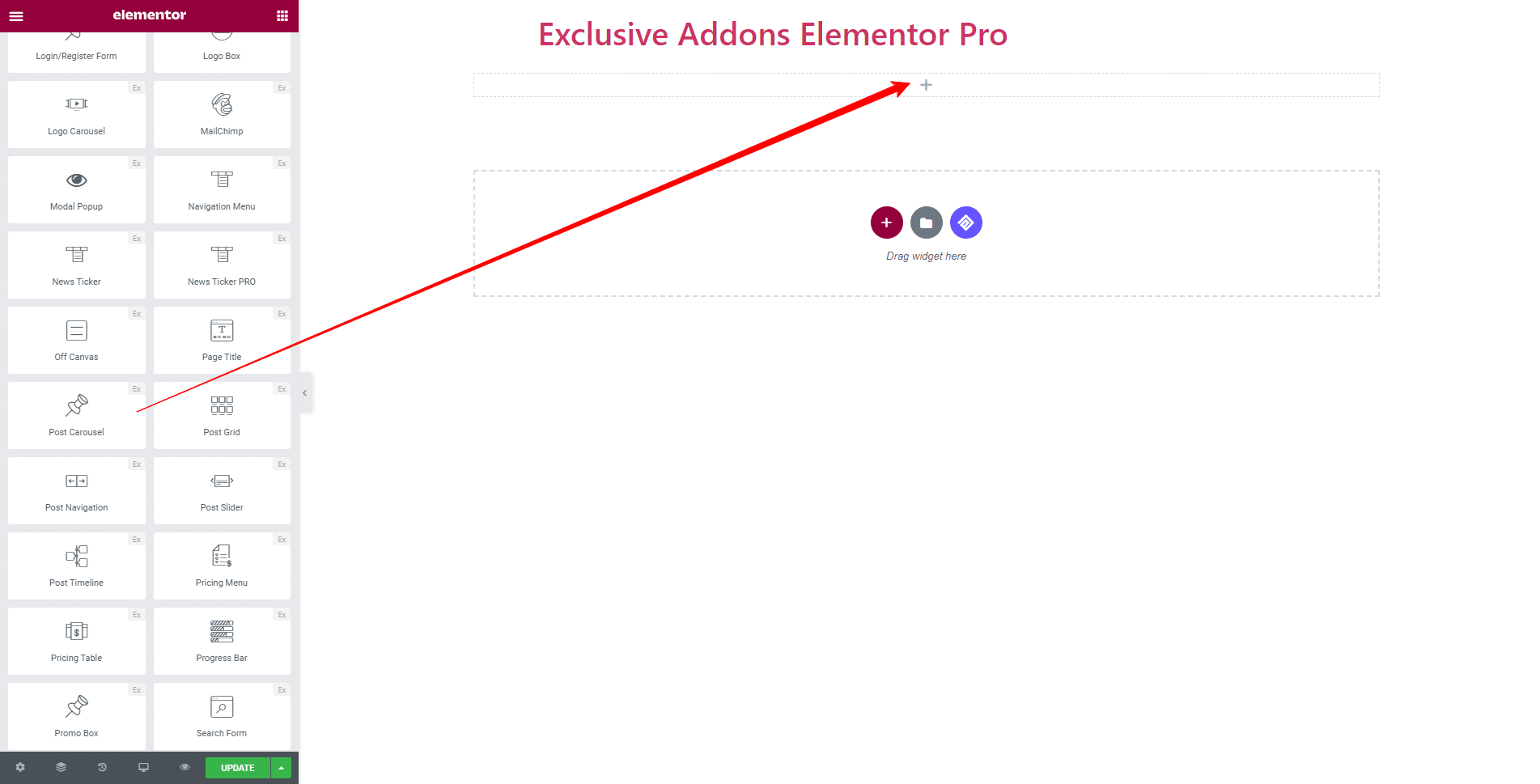
Select the ‘Post Carousel‘ Widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
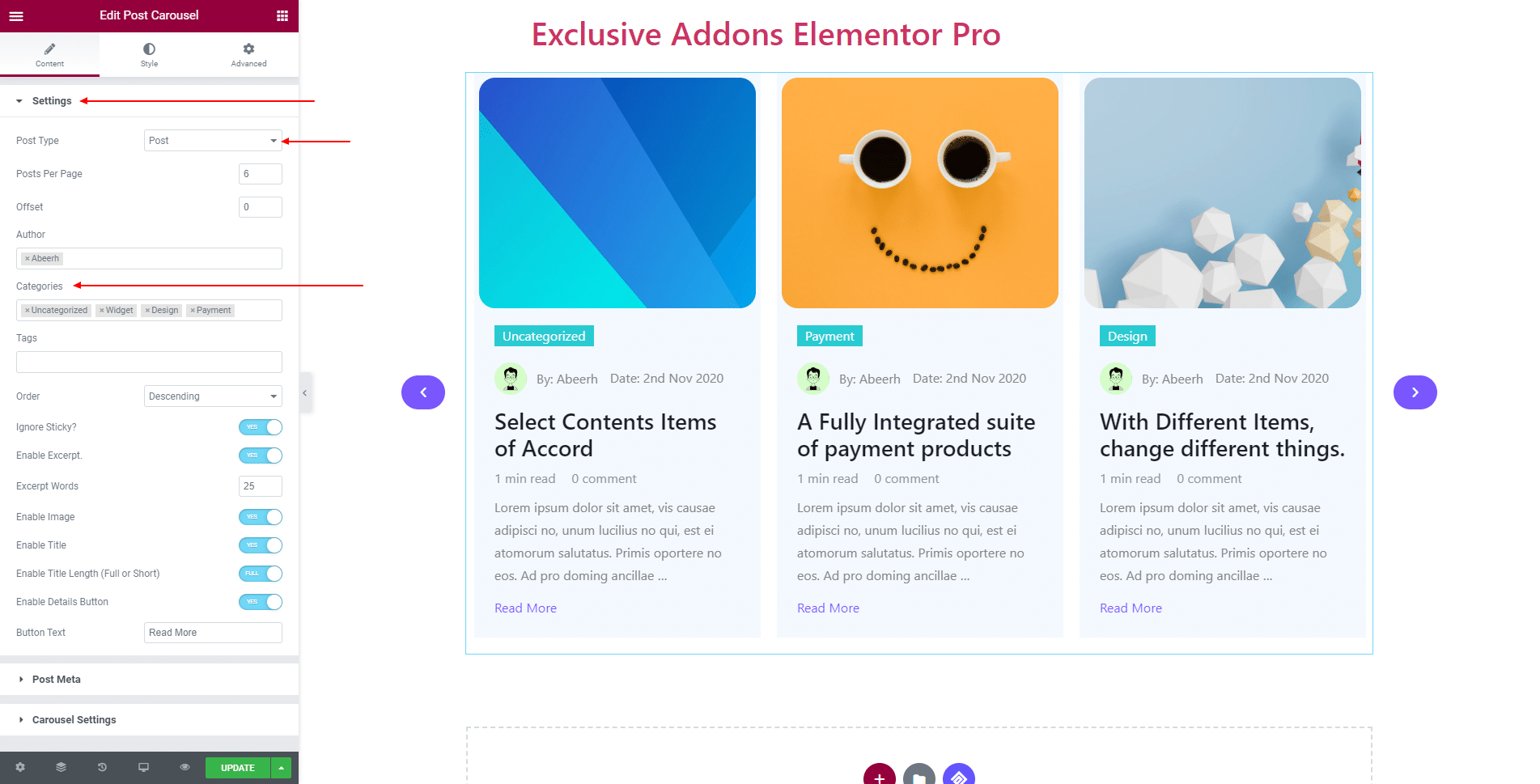
Content tab allows you to configure Settings, Post Meta, and Carousel Settings section.
2.1 In Settings section, you can select Post Type, set Post Per Page, Offset number, and Post Order. Posts can be displayed according to their Author, Categories, and Tags.
You can enable the following options: ‘Excerpt’, ‘Image’, ‘Title’, ‘Details Button’. Set Excerpt Words limit and Button Text.

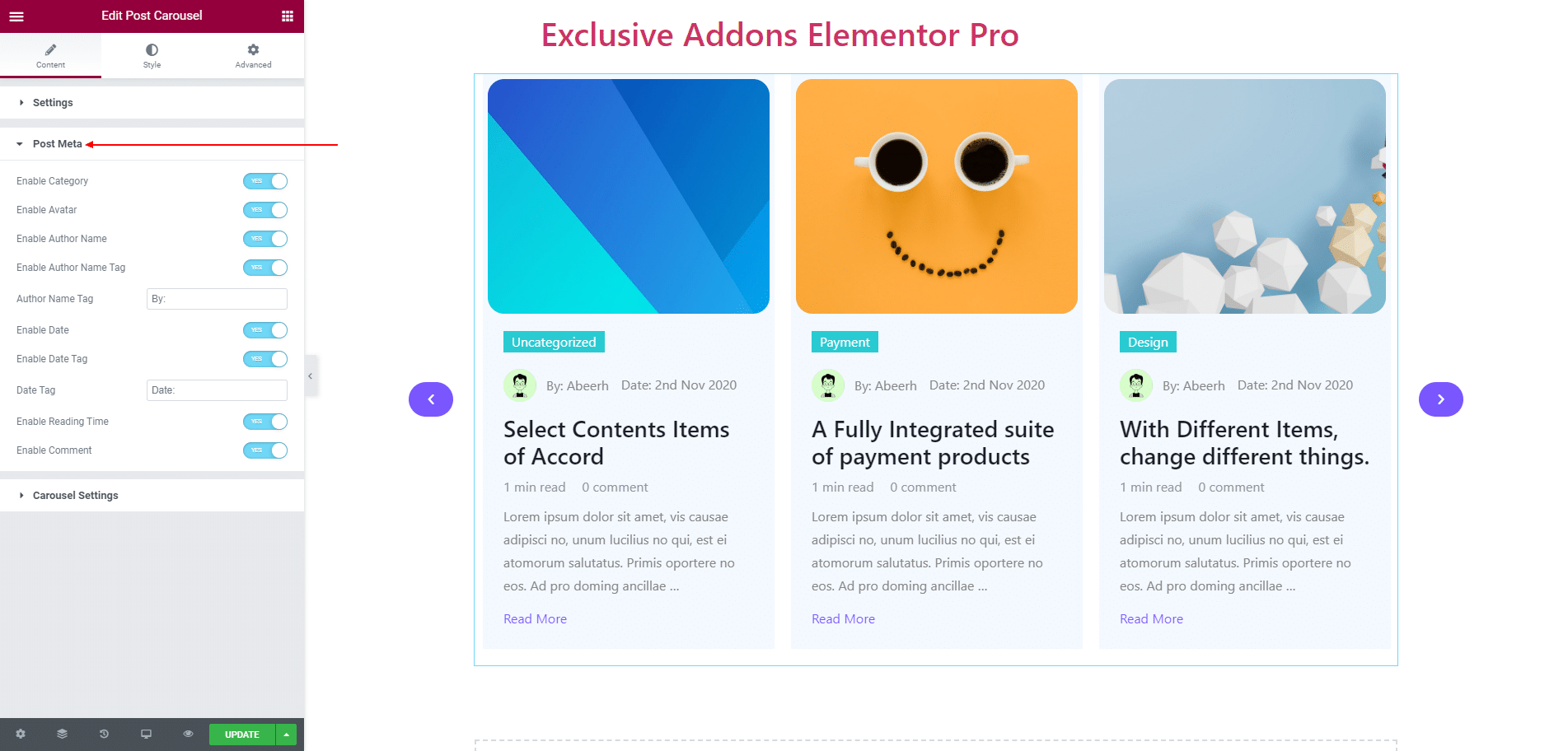
2.2 In Post Meta section, you have the options to show Category, Avatar, Author Name, Author Name Tag, Date, Date tag, Reading Time, and Comment. Also can set text for Author Name Tag and Date Tag.

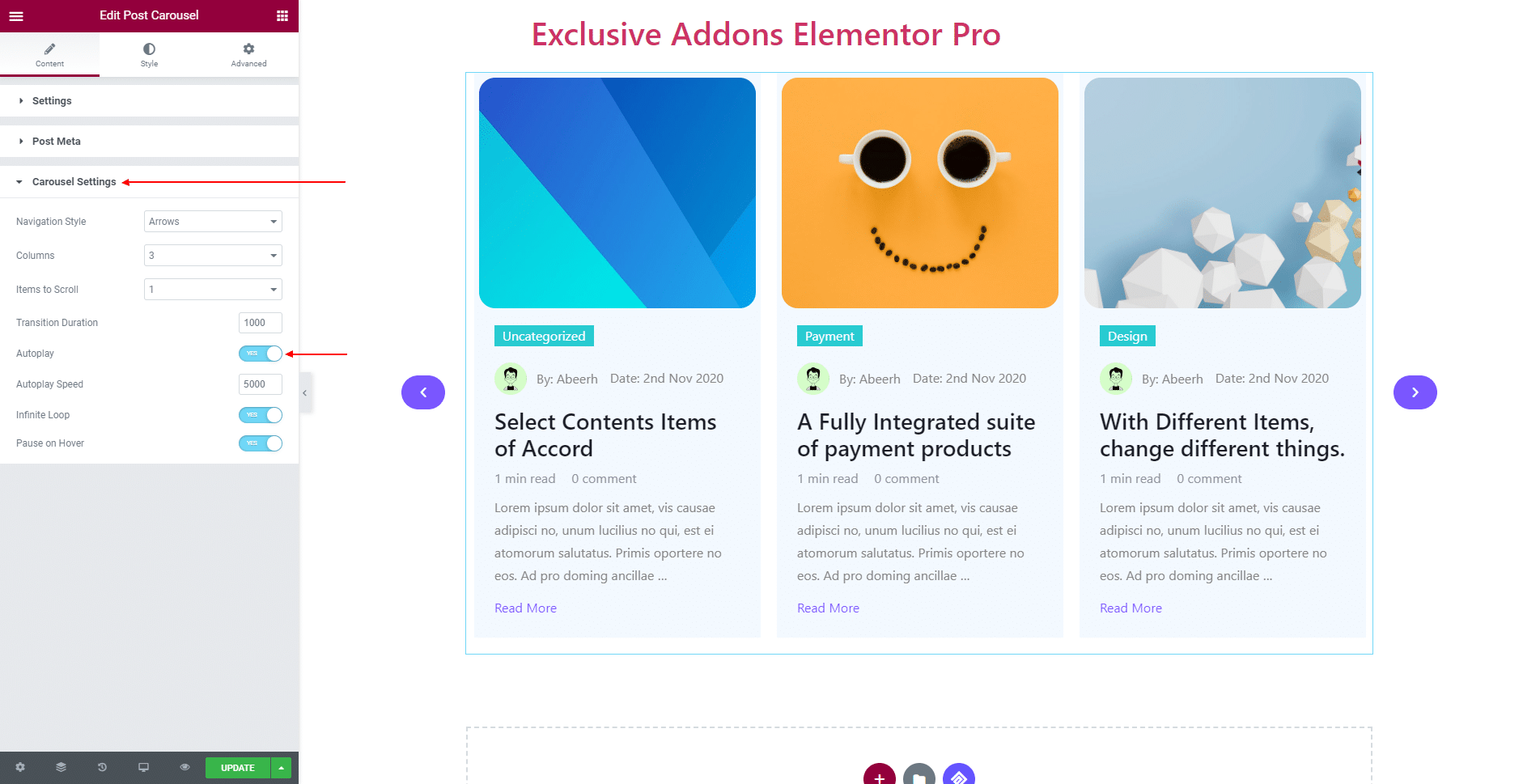
2.3 In Carousel Settings section, choose Navigation Style, Columns, Items to Scroll, Transition Duration. You can enable Autoplay, Infinite Loop, Pause on Hover, and set Autoplay Speed.

STEP 3:
Style tab allows you to customize Container, Image, Content, Title, Excerpt, Category, Author & Date, Reading Time & Comment, Button Style, and Arrows design.
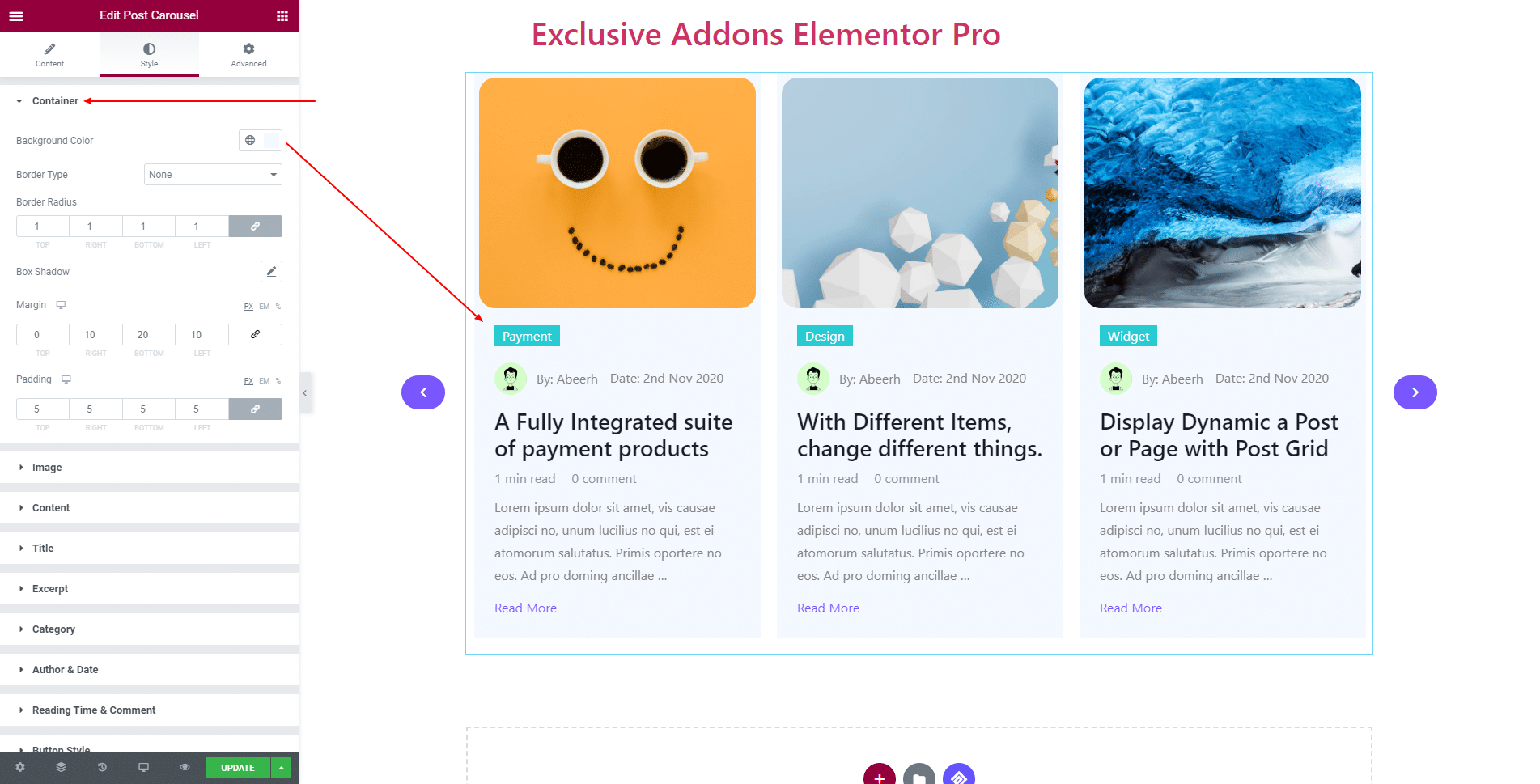
3.1 In Container section, set Background Color, Border Type, Border Radius, Box Shadow, Margin, and Padding.

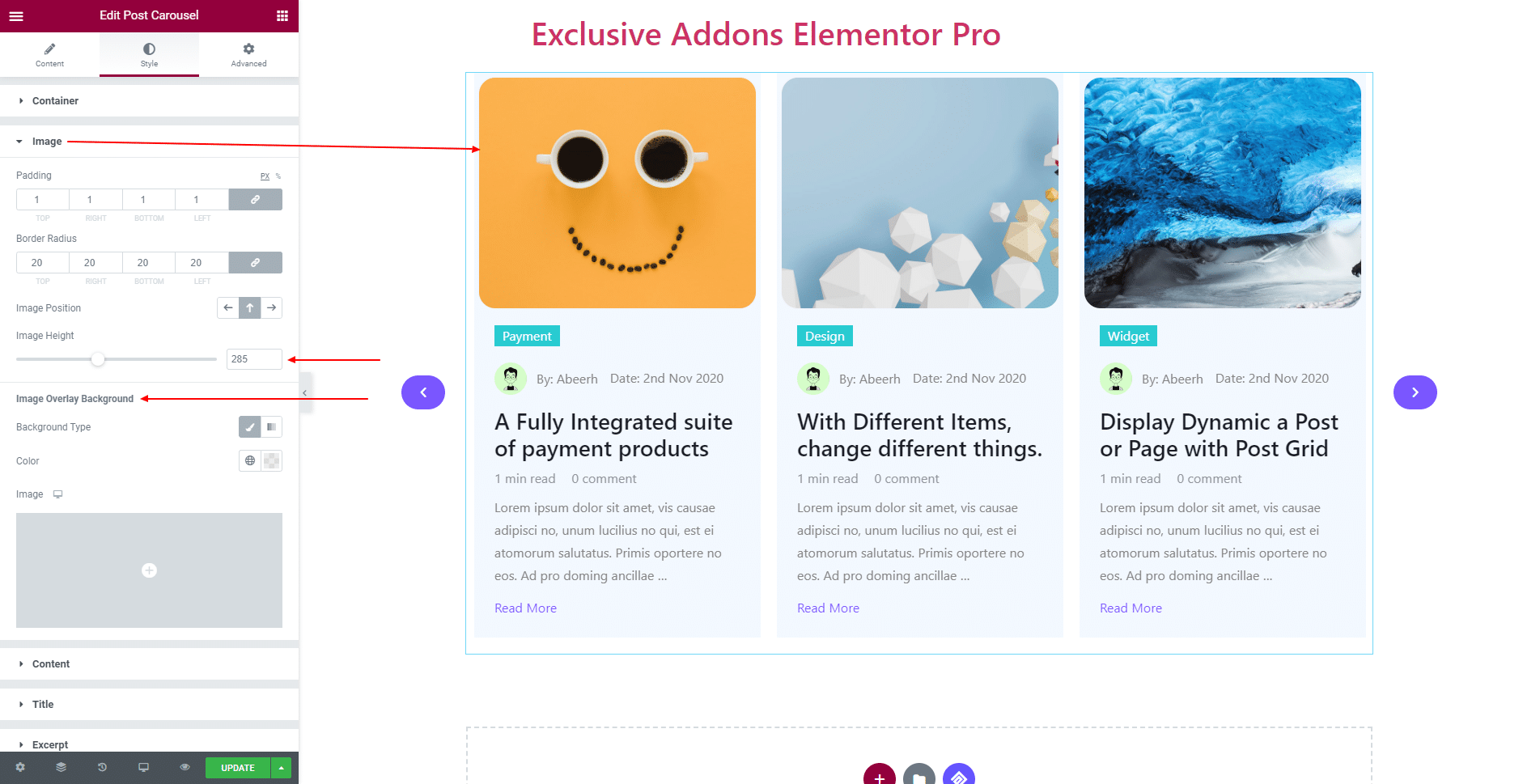
3.2 In Image section, you can change Padding, Border Radius, Image Position, Image Height for posts’ feature image. Besides, can select Image Overlay Background Type.

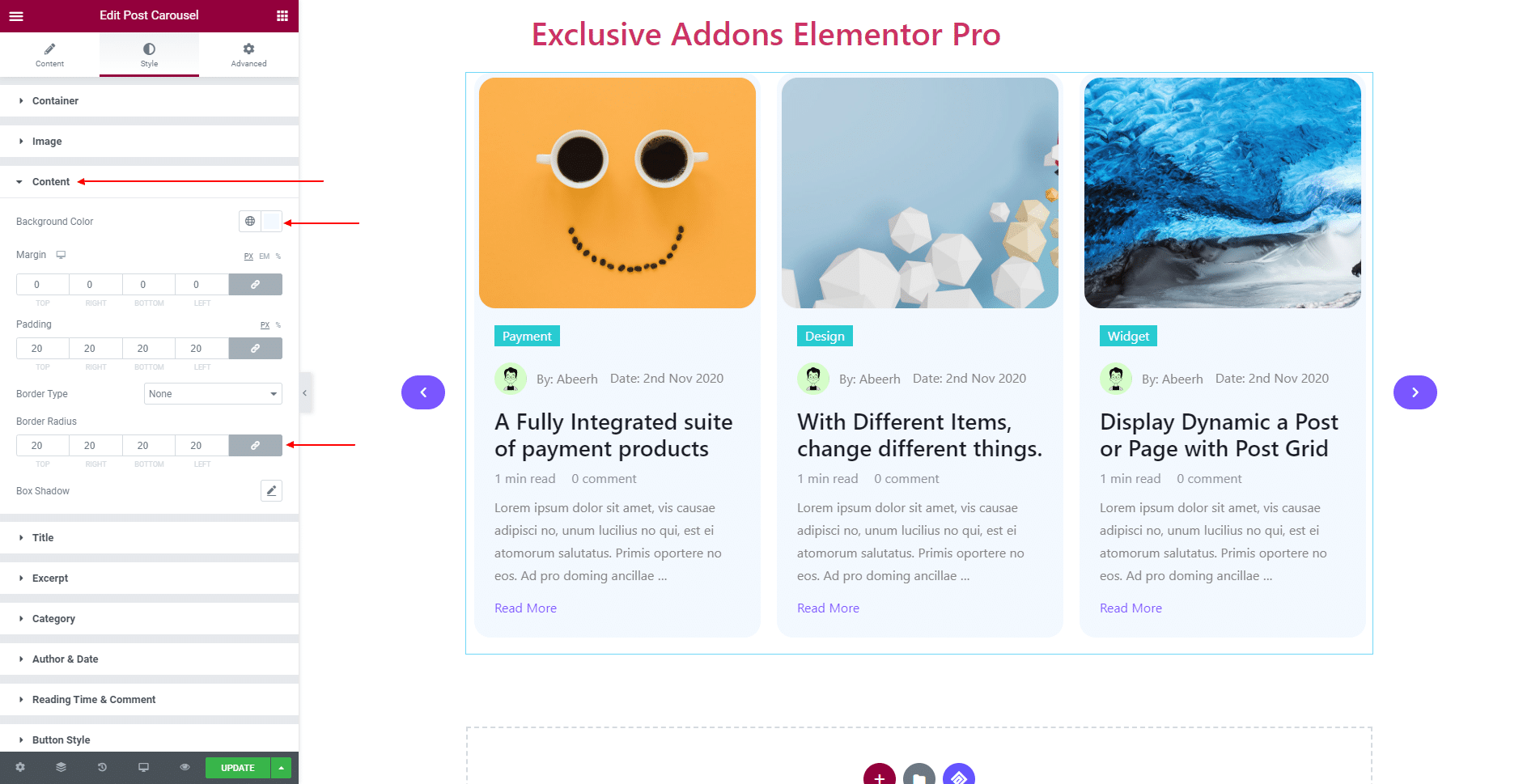
3.3 In Content section, you can set Background Color, Margin, Padding, Border Type, Border Radius, and Box Shadow.

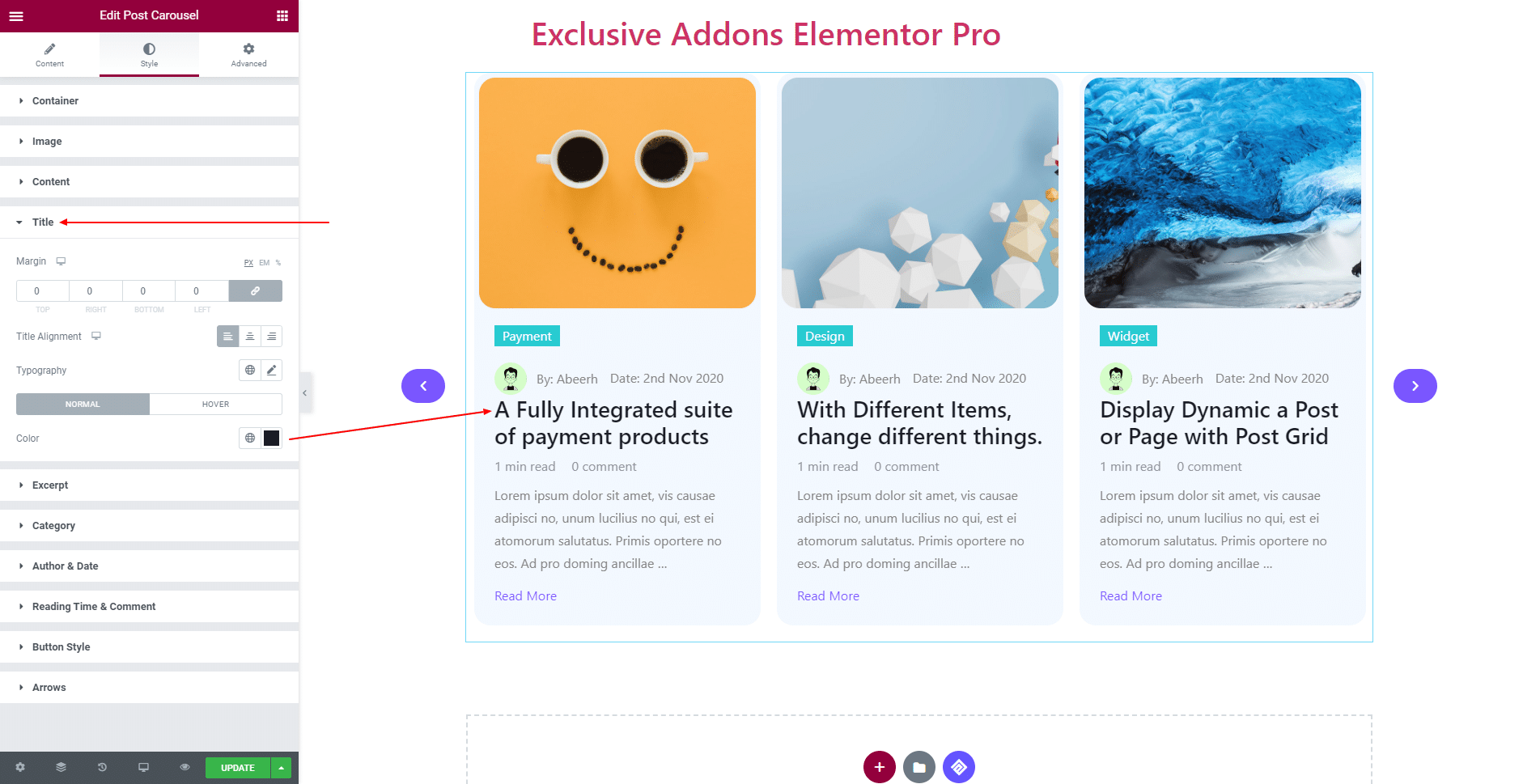
3.4 For Title, select Title Alignment, Typography, and choose individual Color for ‘Normal’ and ‘Hover’.

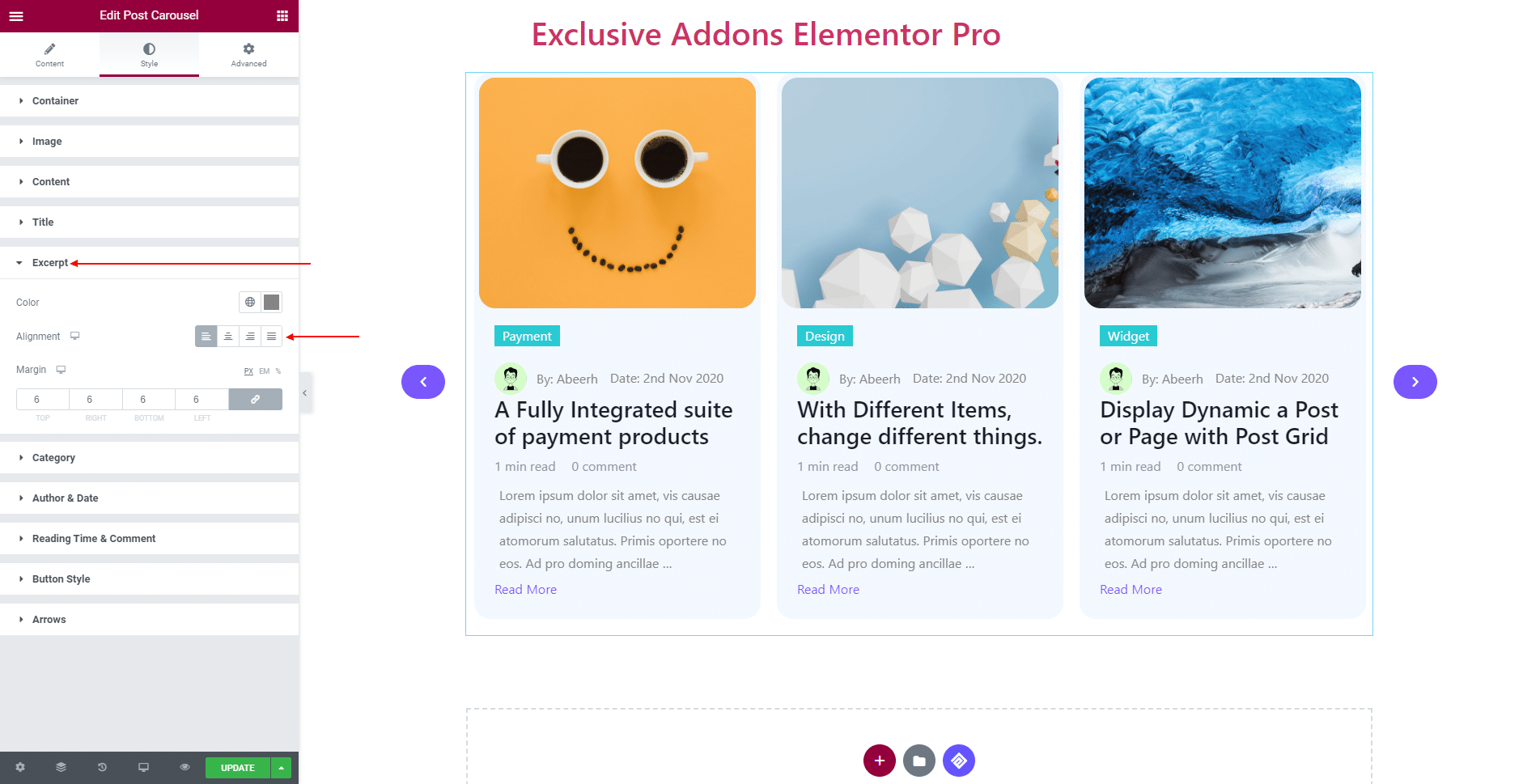
3.5 For Excerpt, set Color, Alignment, and Margin.

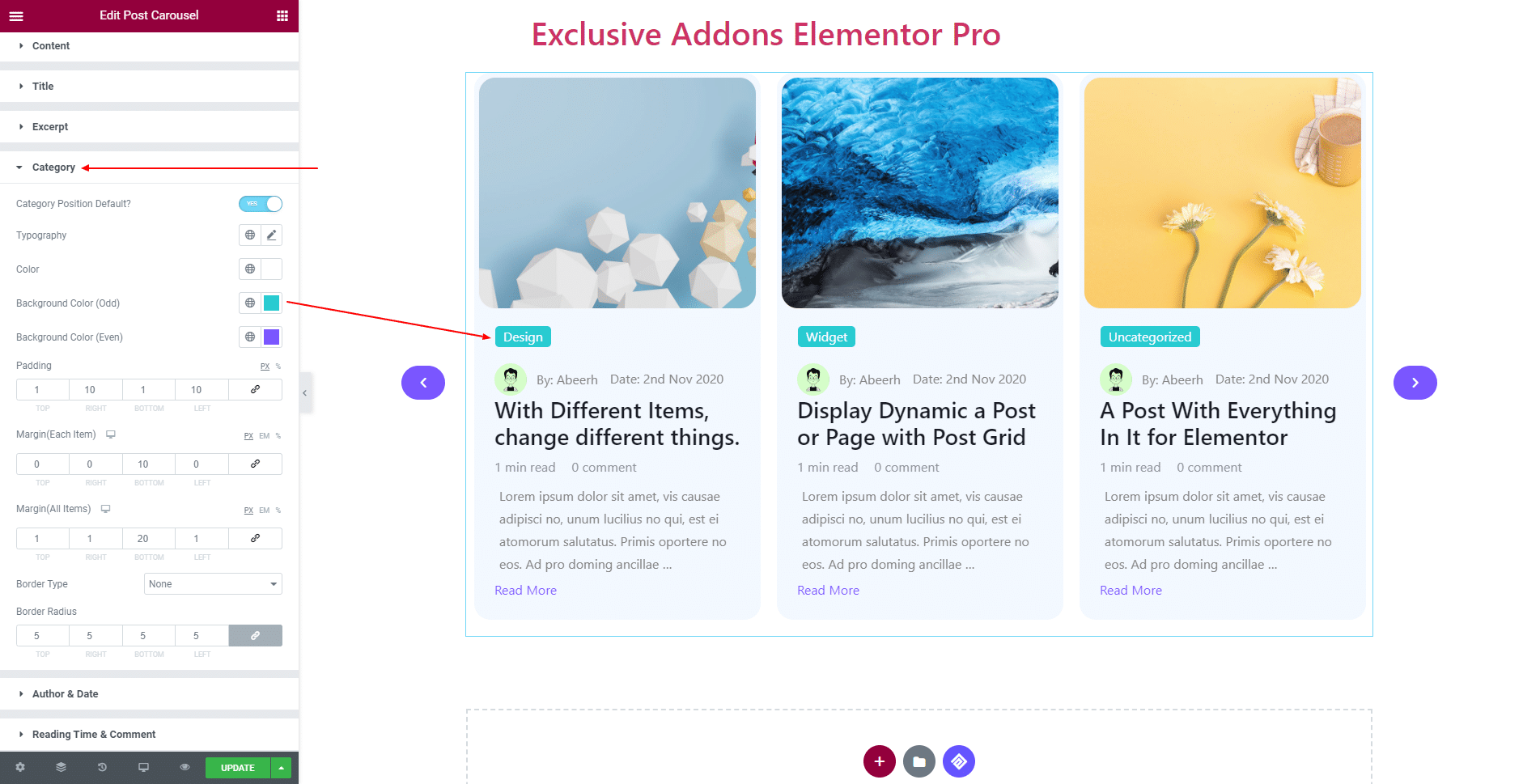
3.6 In Category section, you can set Category Position to ‘Default’ or can place its position ‘Over the image’. Besides, can change Typography, Color, Padding, Border Type, and Border Radius.
Option to use different Background Color for ‘Odd’ and ‘Even’ items. Also set Margin for ‘Each Item’ and ‘All Items’.

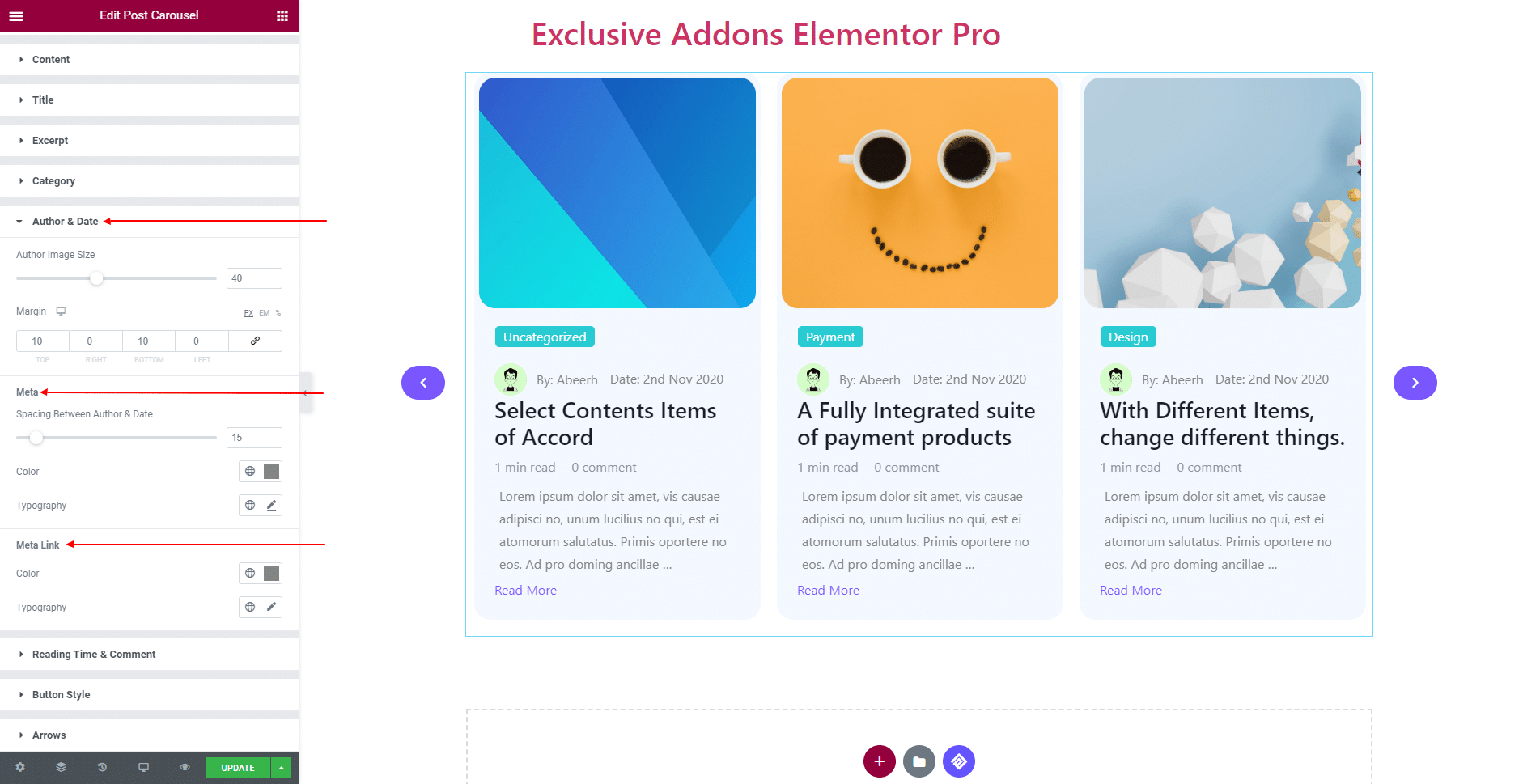
3.7 In
For Meta, adjust Spacing Between Author & Date, Color, and Typography. For Meta Link, set its Color and Typography.

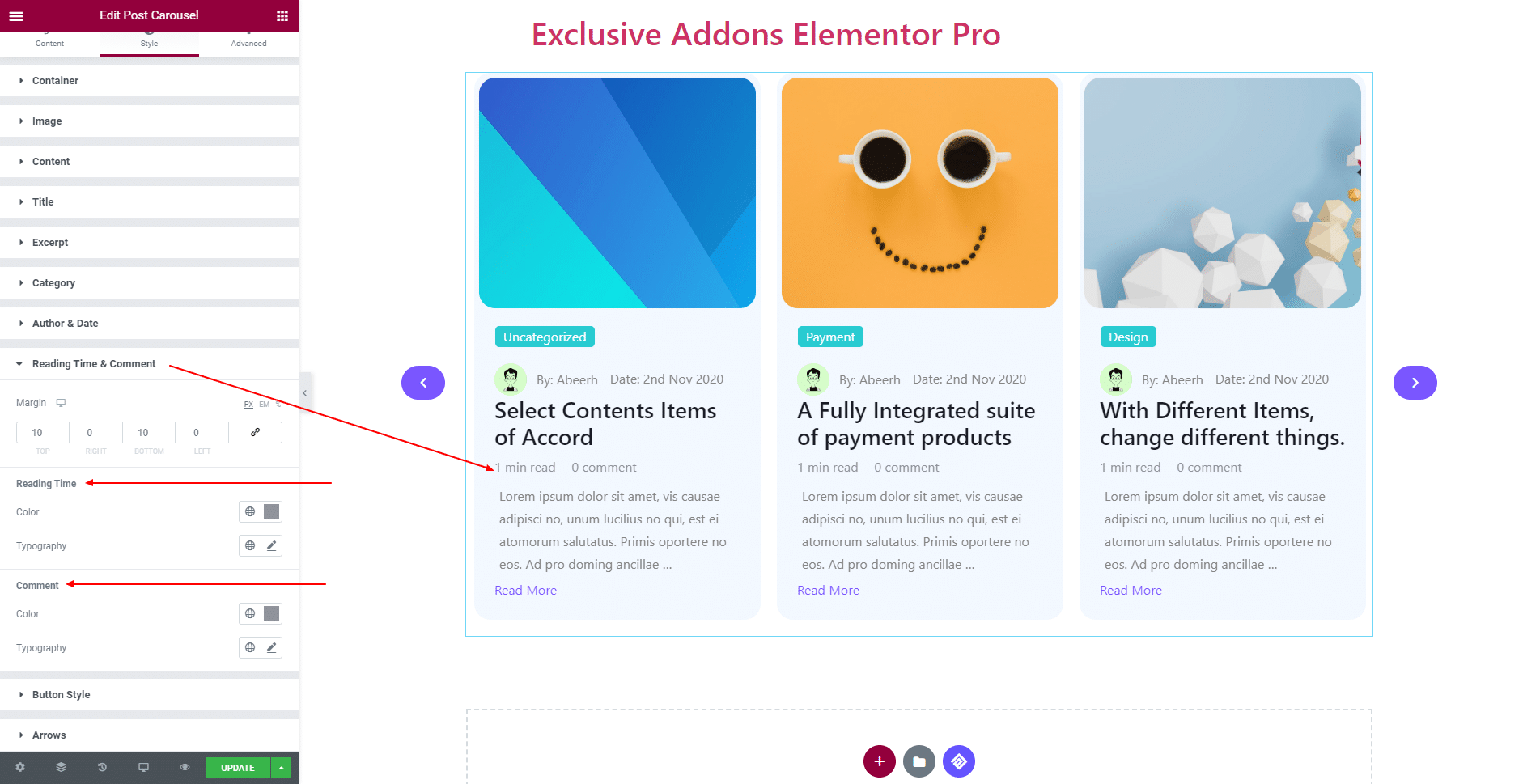
3.8 In Reading Time & Comment section, set Margin for entire section and use separate Color and Typography for ‘Reading Time‘ and ‘Comment‘.

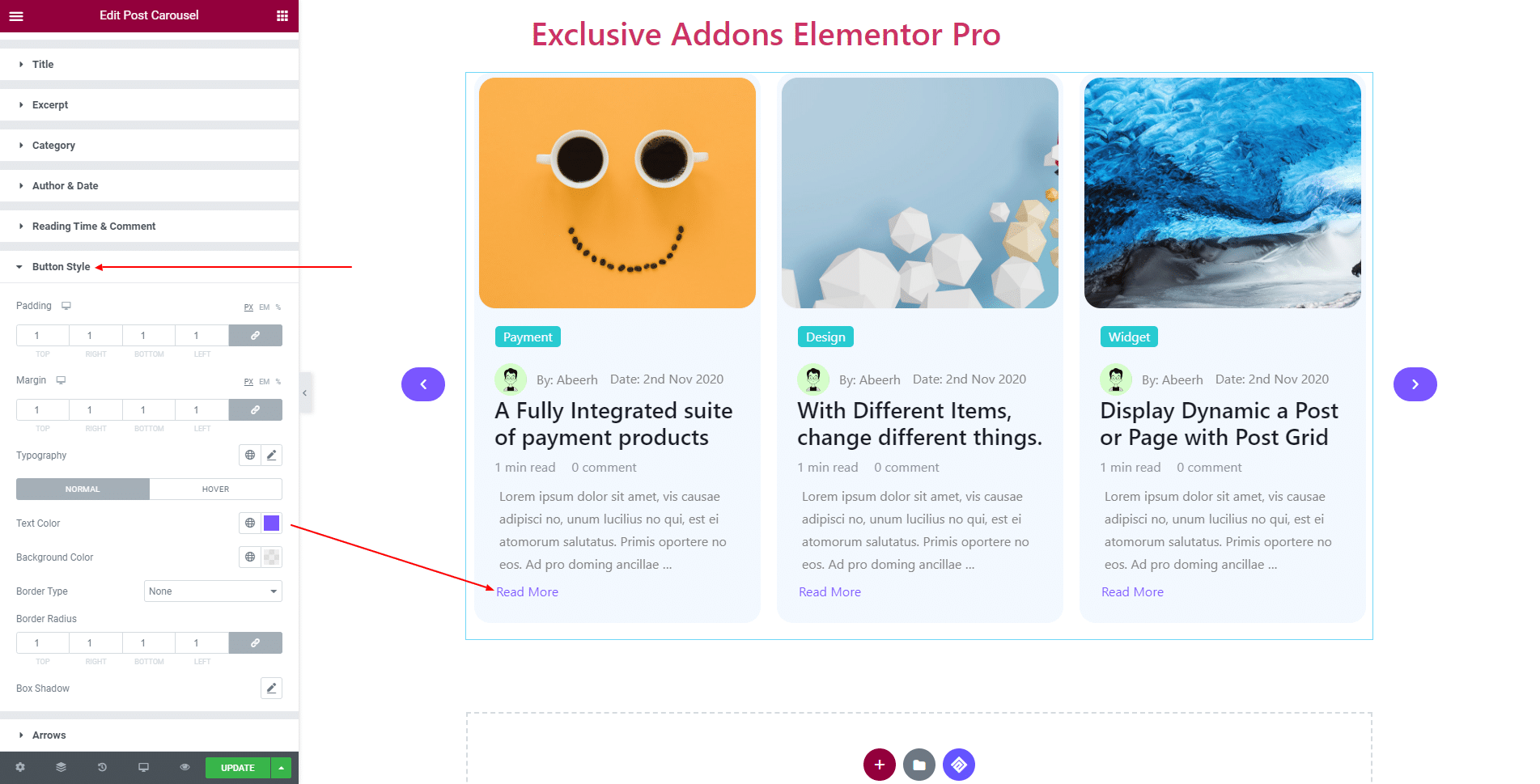
3.9 In terms of Button Style, you can change Padding, Margin, and Typography. Set Text Color, Background Color, Border Radius, and Box Shadow individually for both ‘Normal’ and ‘Hover’ state.

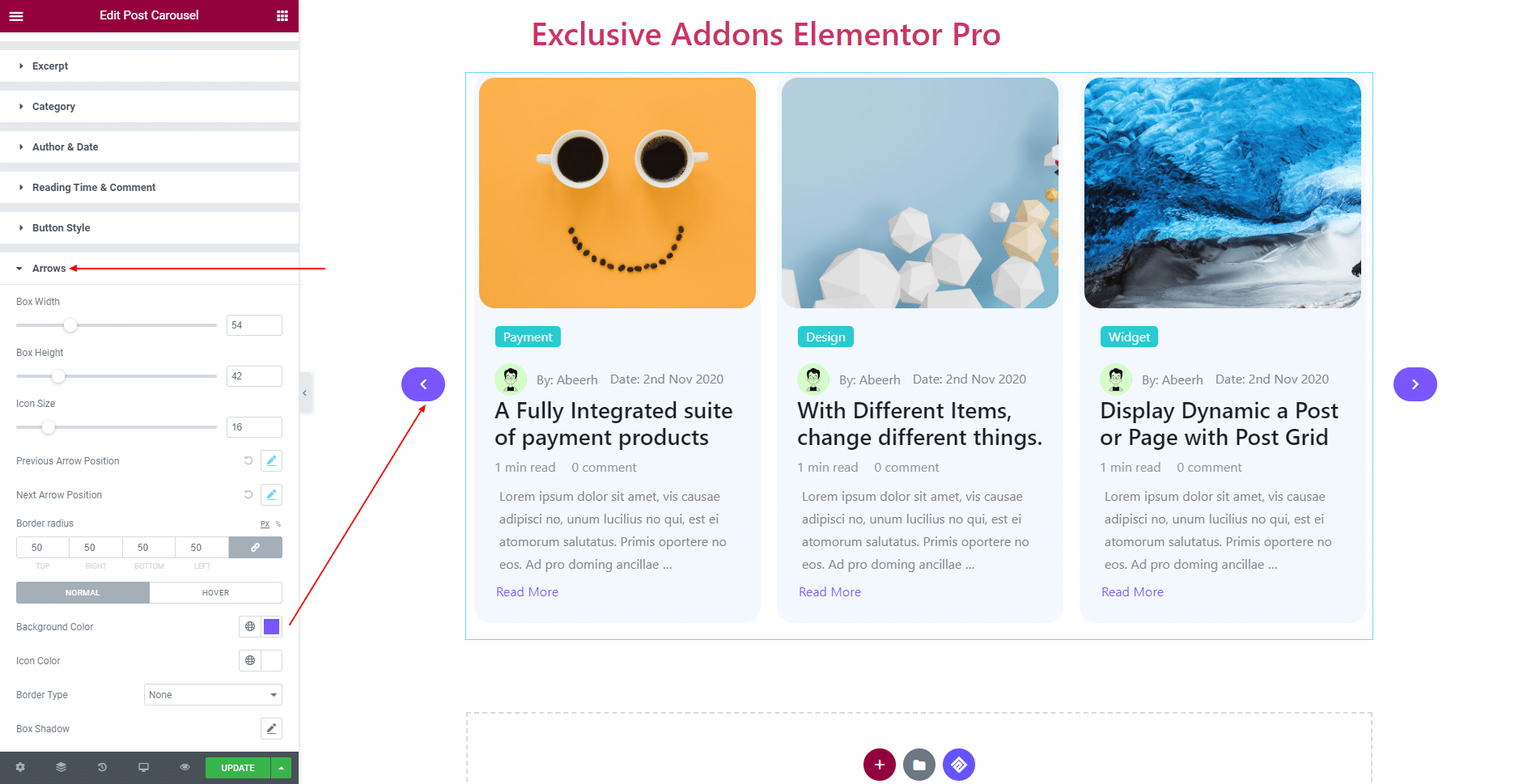
3.10 For Arrows, adjust Box Width, Box Height, Icon Size, ‘Previous Arrow’ Position, ‘Next Arrow’ Position, and Border Radius.
Set Background Color, Icon Color, Border Type, and Box Shadow individually for both ‘Normal’ and ‘Hover’ state.

STEP 4:
Finally, hit the Update button, and include a stylish Post Carousel Widget on your Wordpress site.