How to configure and style Elementor Login Register Widget
Create an eye-catching and user-friendly Wordpress Registration Form. Make things easy for the user to register or login to your website using Login Register Widget of Exclusive Addons Elementor.
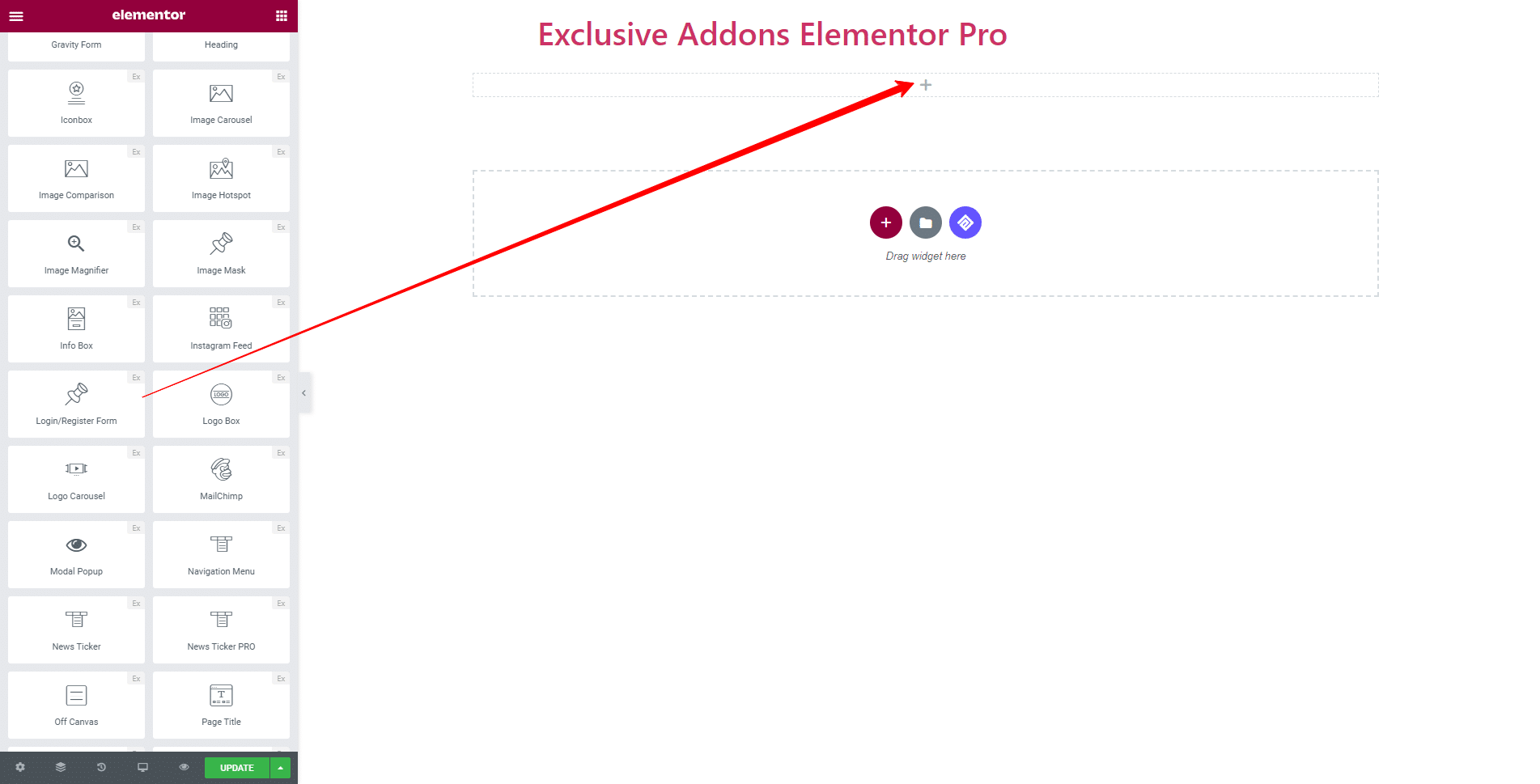
STEP 1:
Select the ‘Login Register‘ Widget from Elementor panel. Then drag and drop it in the selected area.

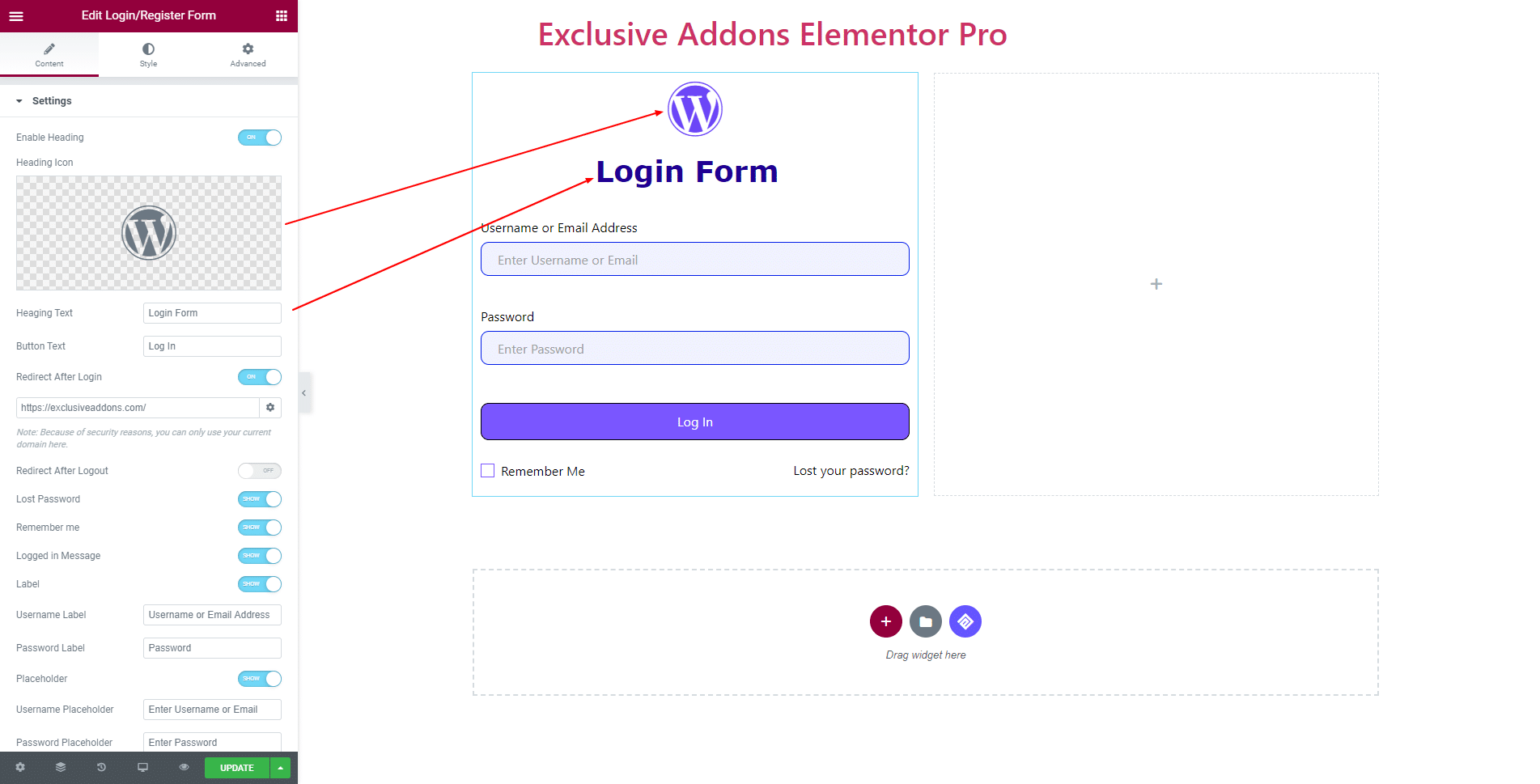
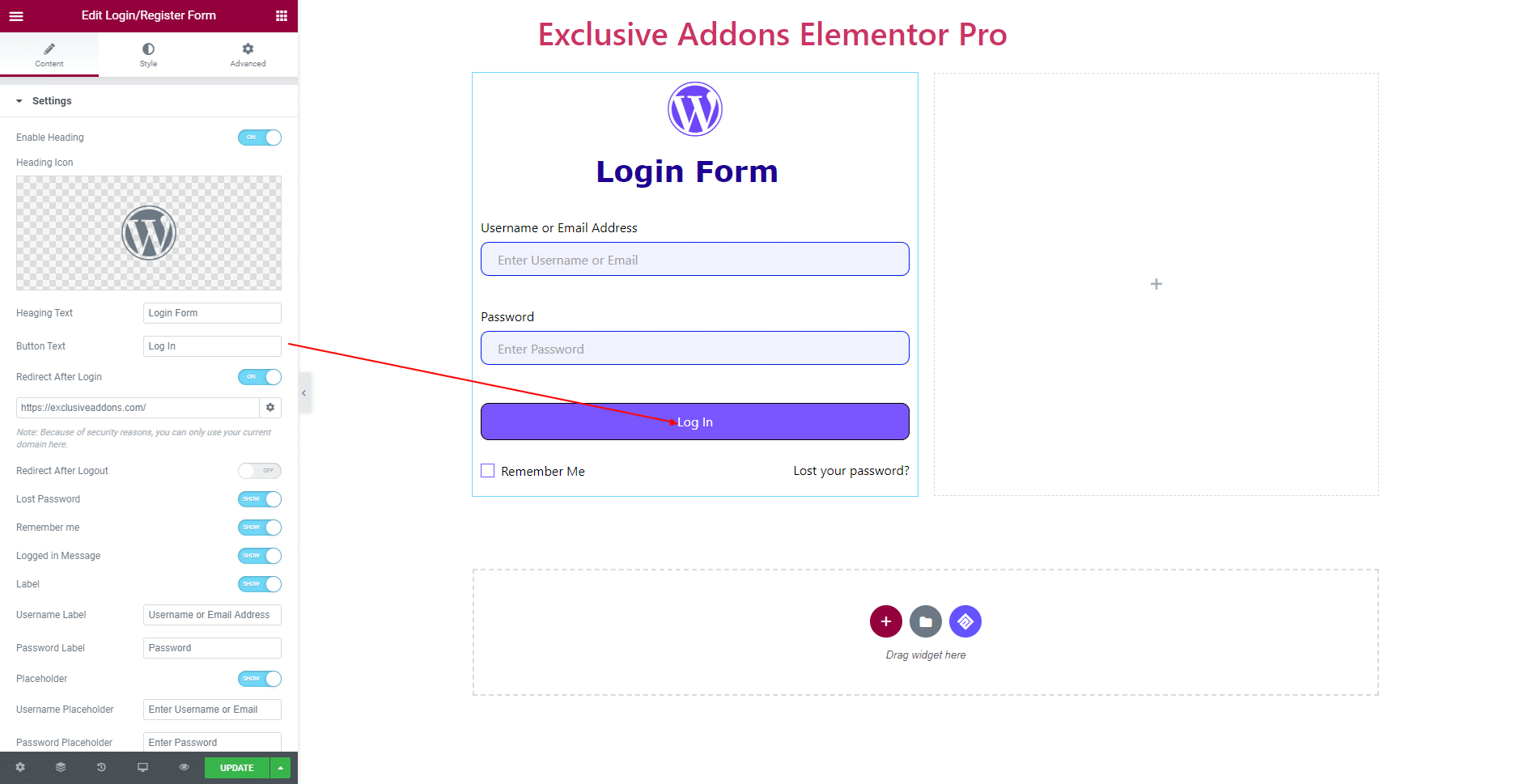
STEP 2:
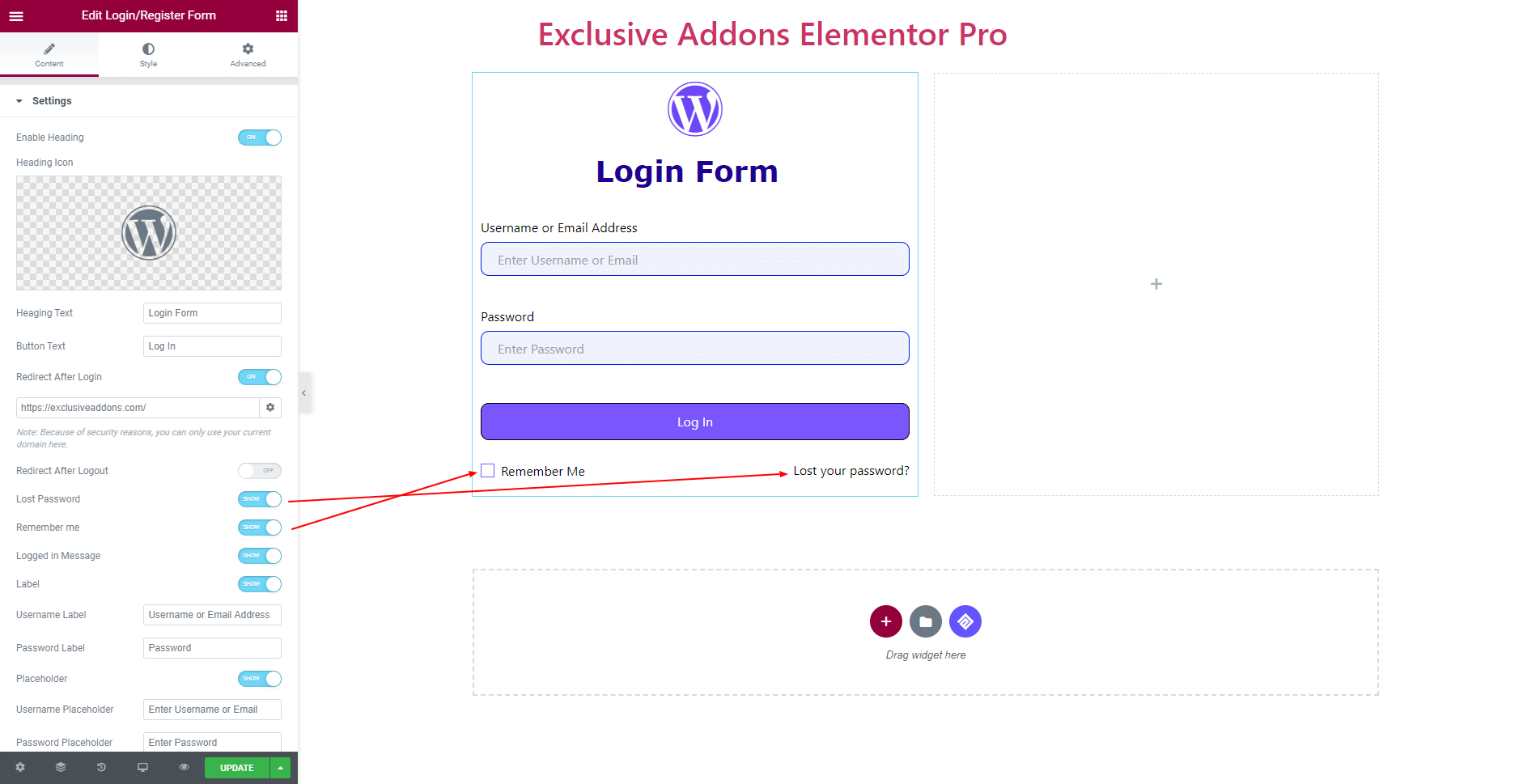
Content tab allows you to configure the form Settings.
You can Enable Heading. If enabled set Heading Icon, Heading Text.

Also can add Button Text, turn on Redirect After Login & Redirect After Logout option and set their link.

You have the option to show or hide Lost Password, Remember Me, and Logged in Message.

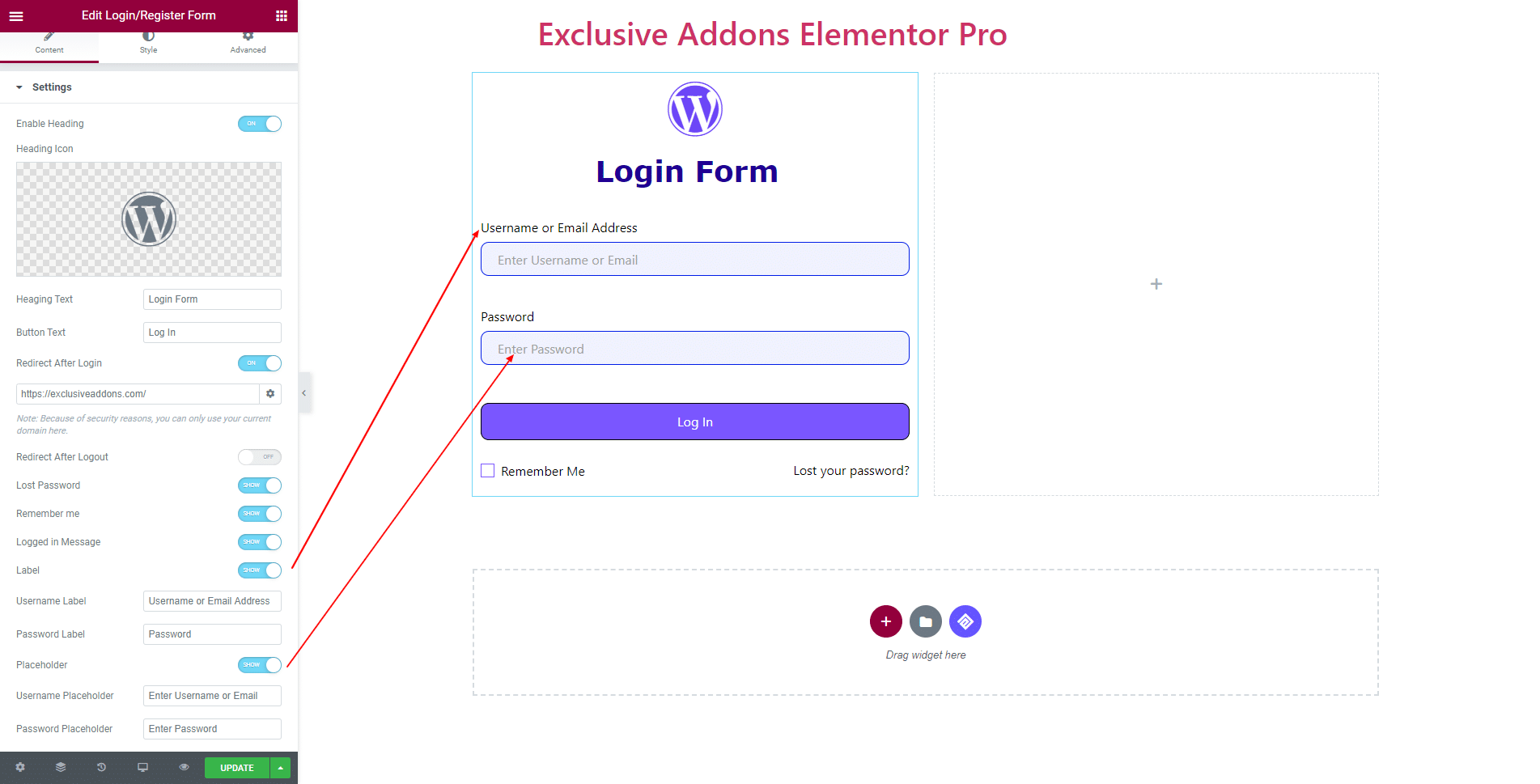
Enable Label and set the Username Label and Password Label.
Also can Enable Placeholder and set the Username Placeholder and Password Placeholder.

STEP 3:
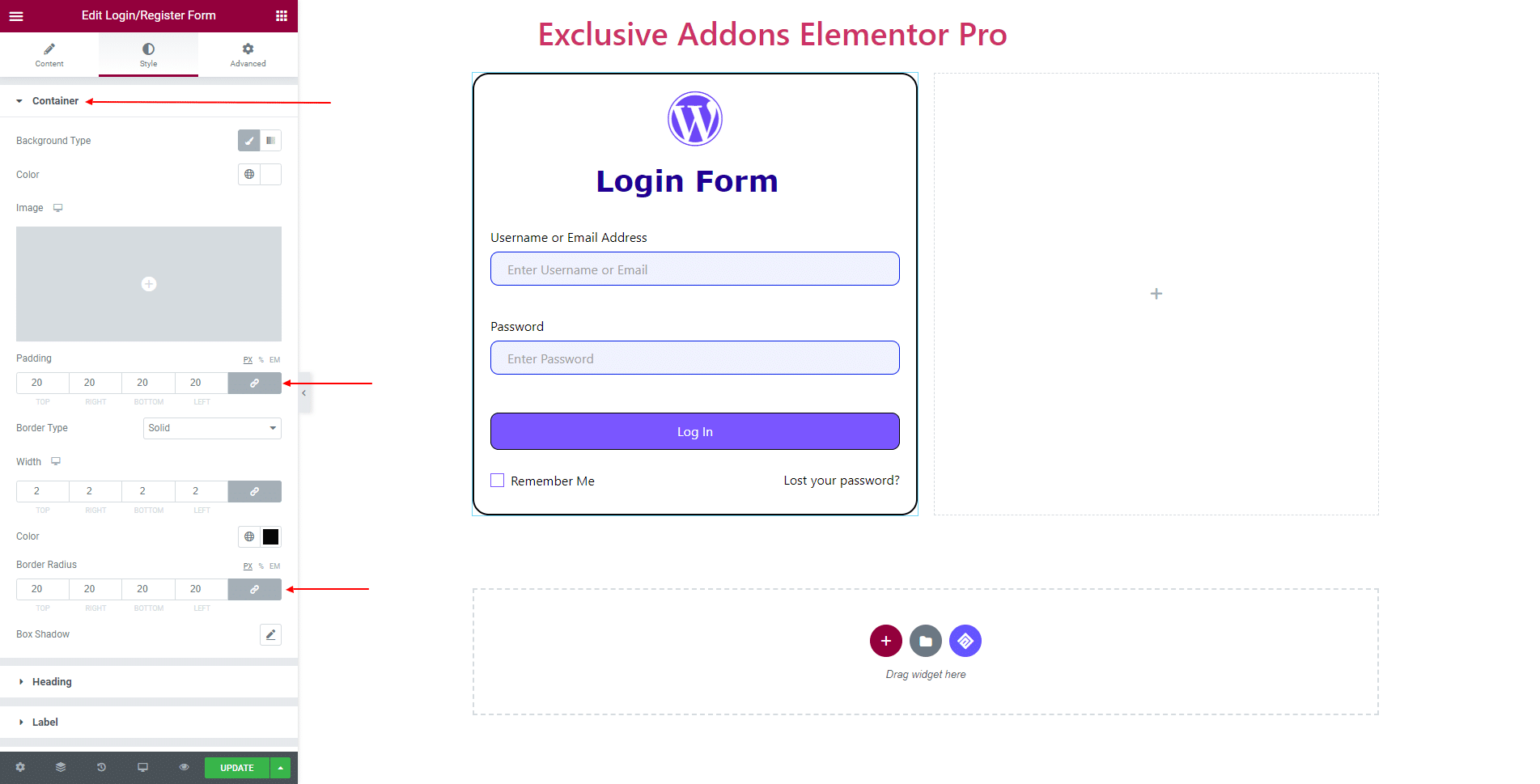
Style tab allows you to customize the Container, Heading, Label, Input Field, Remember/Lost Password, Button, and Logged In Message section.
3.1 In Container section, you get to select the Background Type & Background Color, Padding, Border Type & Border Color, Border Radius, and Box Shadow.

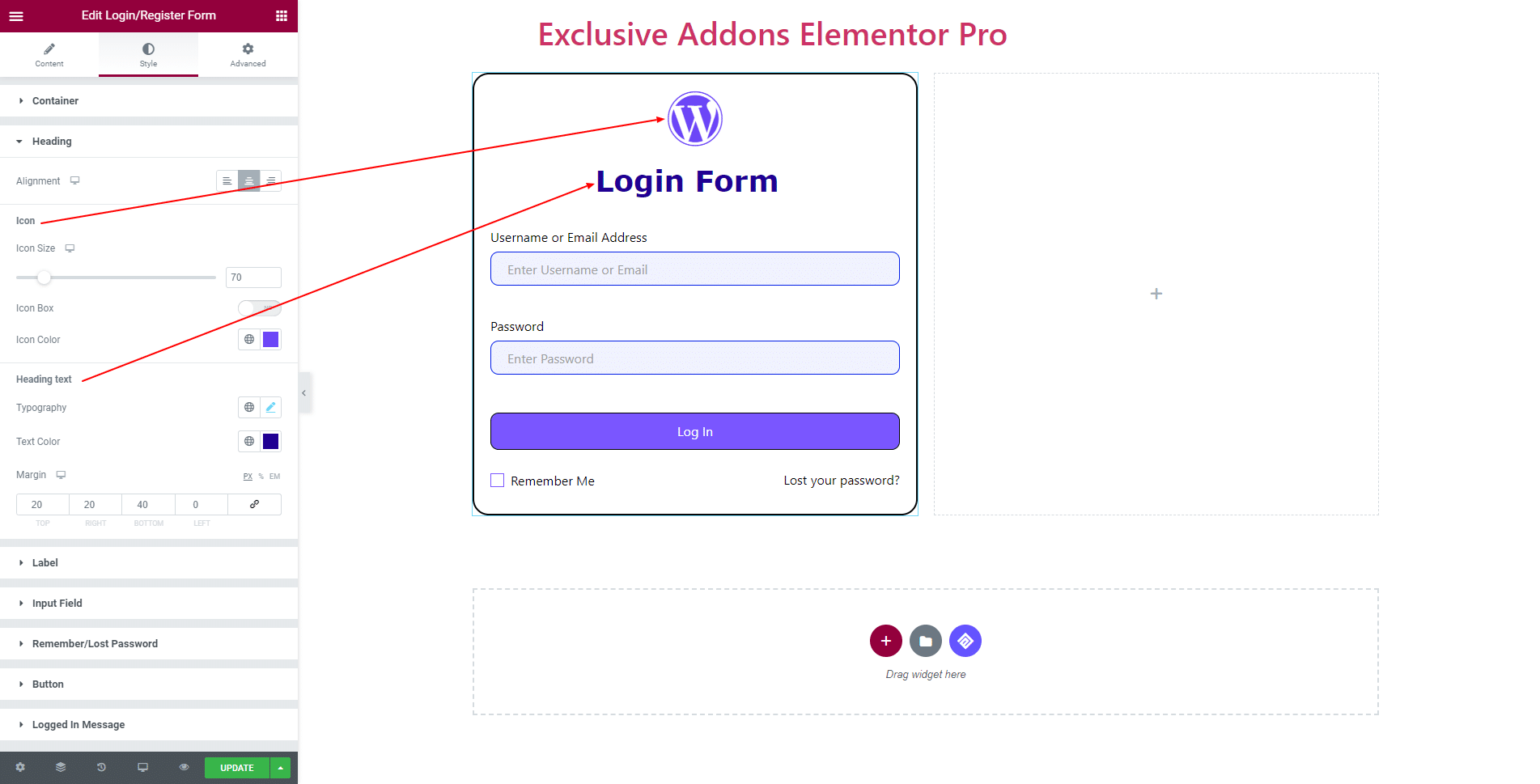
3.2 In Heading section, choose content Alignment to ‘Right’, ‘Left’, or ‘Center’.
For ‘Icon‘ you can adjust Icon Size and Icon Color and enable Icon Box.
For ‘Heading‘ set its Typography, Text Color, and Margin.

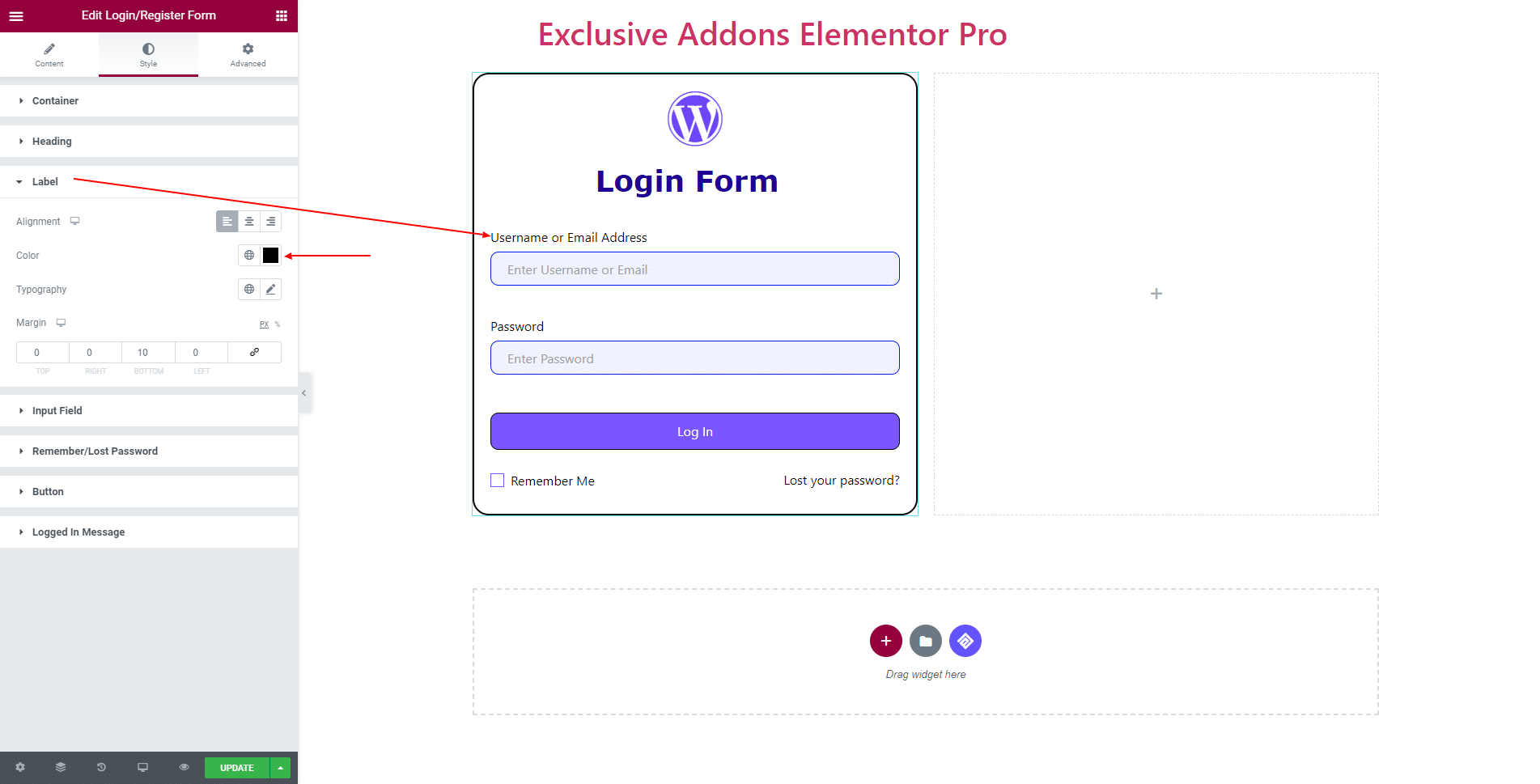
3.3 In terms of Label set its Alignment, Color, Typography, and Margin.

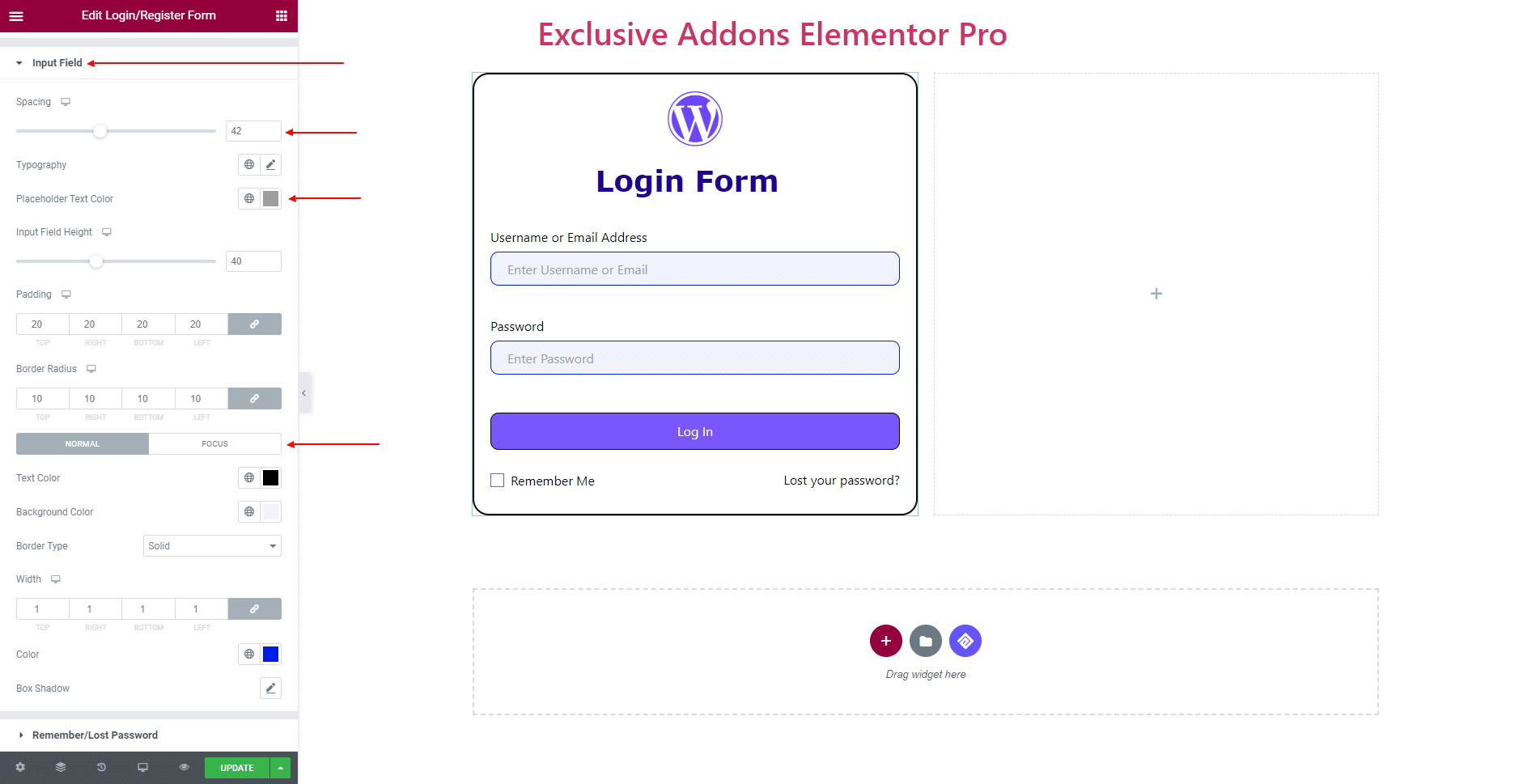
3.4 For Input Field section, adjust Spacing, Typography, Input Filed Height, select Placeholder Color, Padding, and Border Radius. You can use different Text Color, Background Color, Box Shadow, Border Type, and Border Color for ‘Hover’ and ‘Normal’ state.

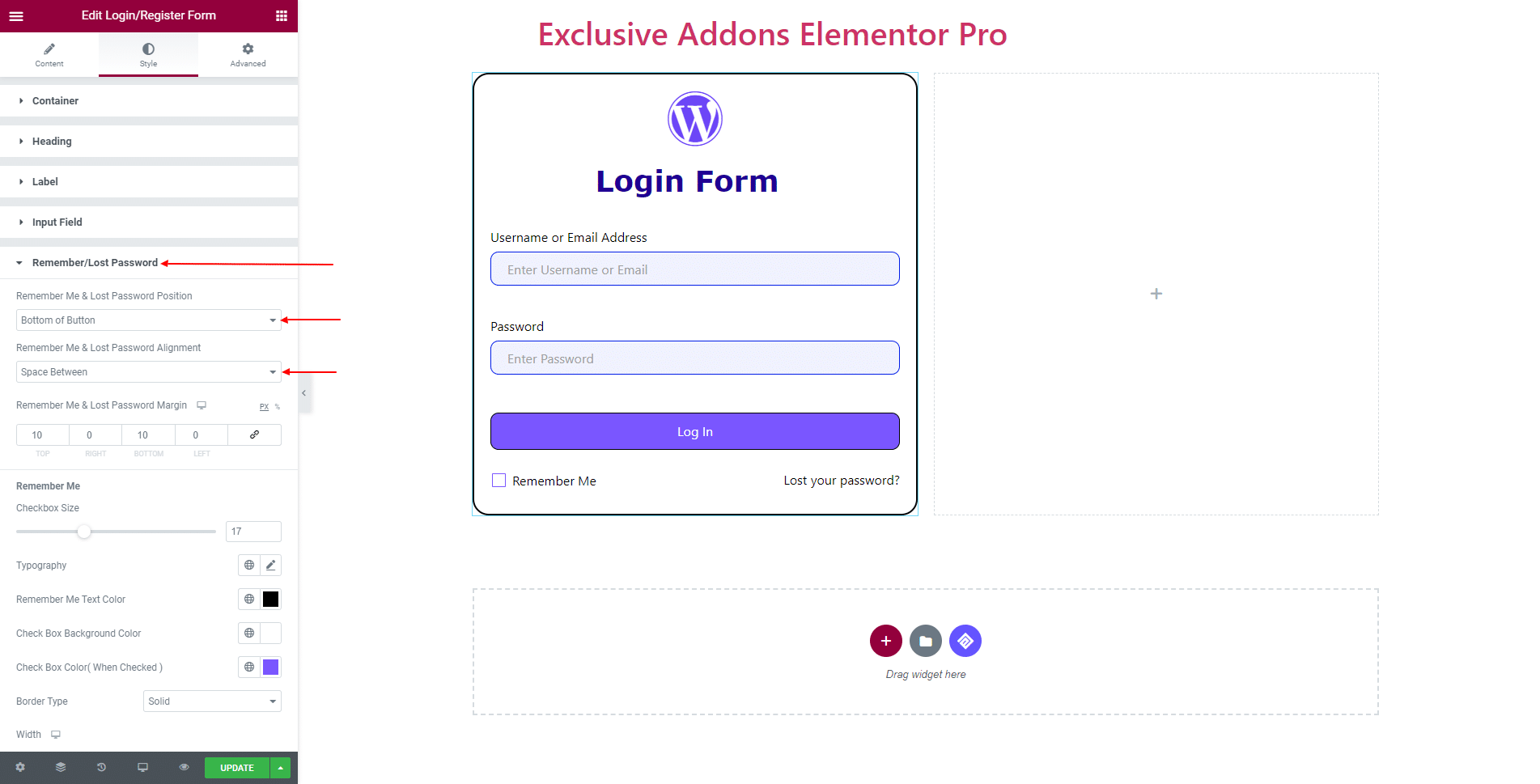
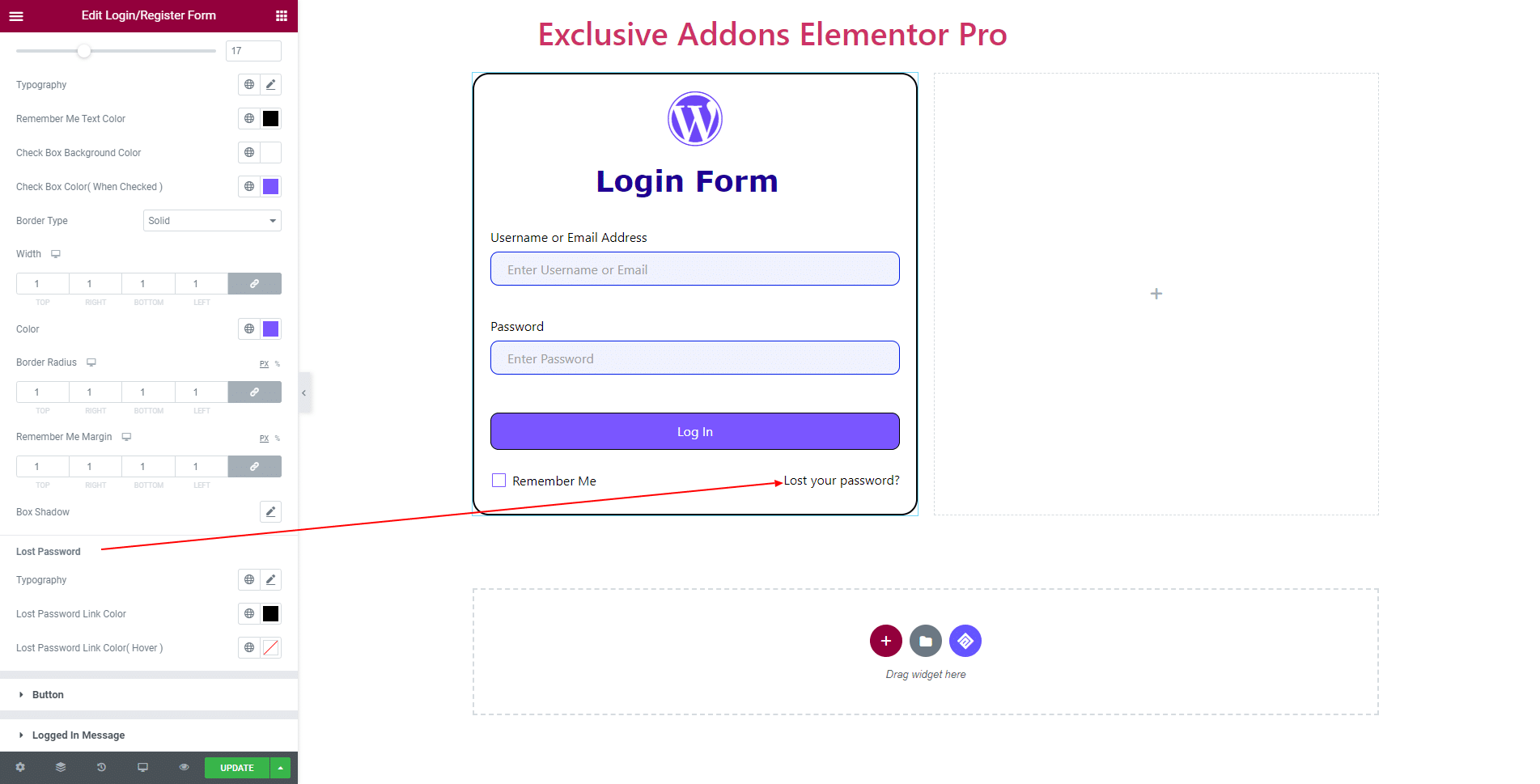
3.5 In Remember/Lost Password section, you can set Remember Me & Lost Password Position to ‘Top Over Button’ or ‘Bottom of Button’. Also set its Alignment and Margin.

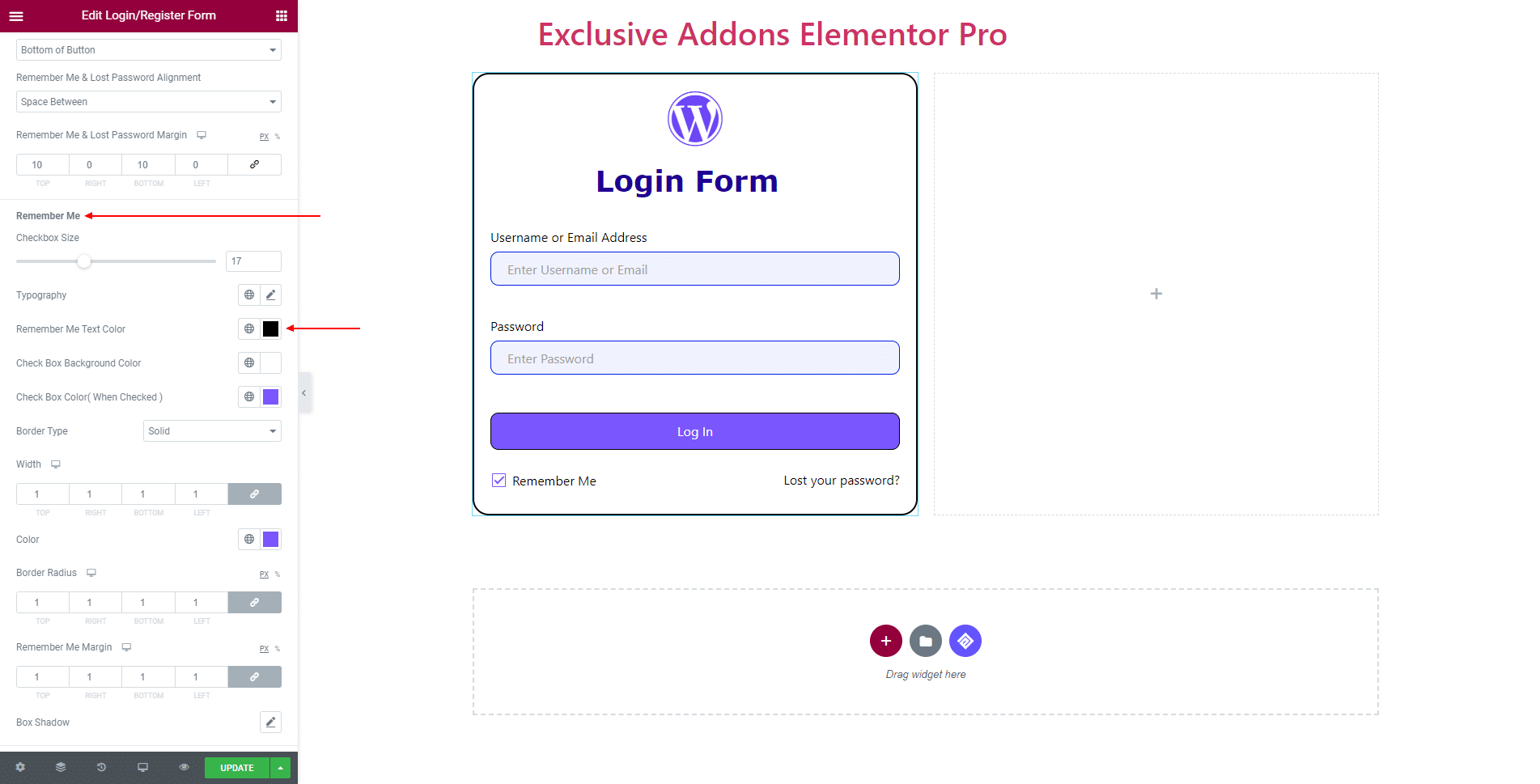
For ‘Remember Me‘ section, change Checkbox Size, Typography, Text Color, Checkbox Color, Border Type, Margin, and Box Shadow.

For ‘Lost Password‘ section, change Typography, Link Color, and Link Color (on hover).

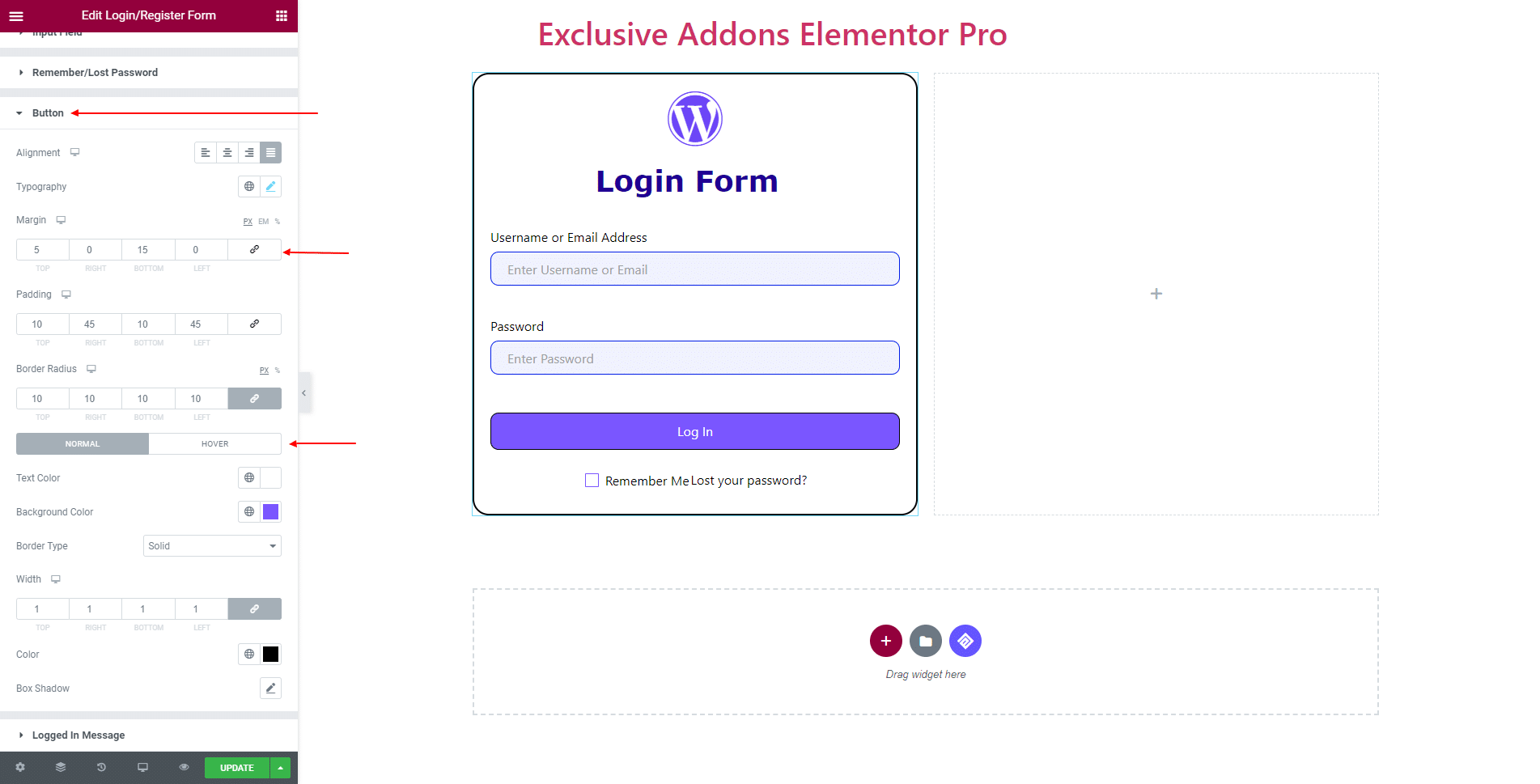
3.6 In Button section, you can set Alignment, Typography, Margin, Padding, and Border Radius. Use individual Text Color, Background Color, Border Type, Box Shadow for both ‘Normal’ and ‘Hover’ state.

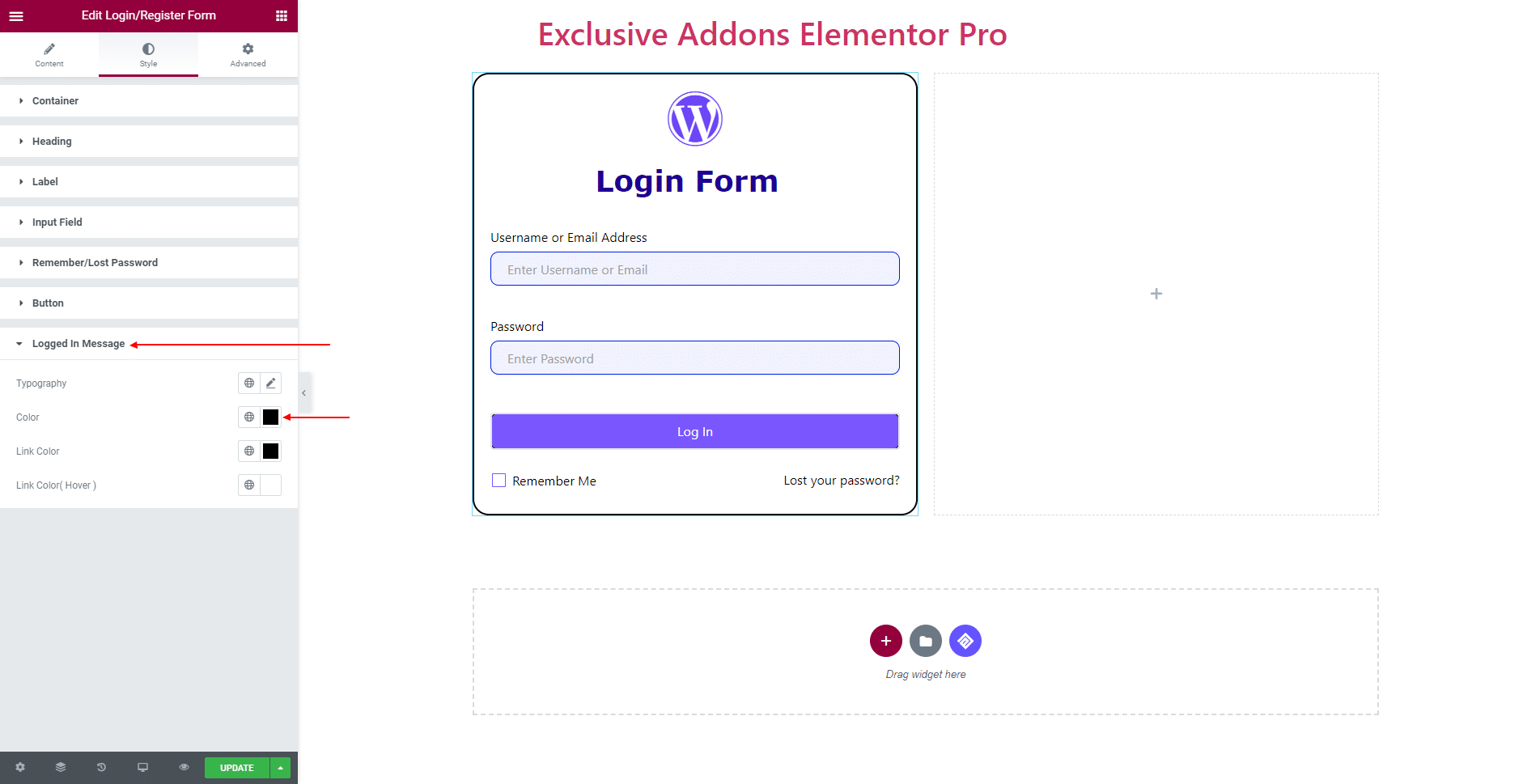
3.7 For Logged In Message, set Typography, Color, Link Color, and Link Color (Hover).

STEP 4:
Finally, hit the Update button, and include a stylish Login Register Widget on your Wordpress site.