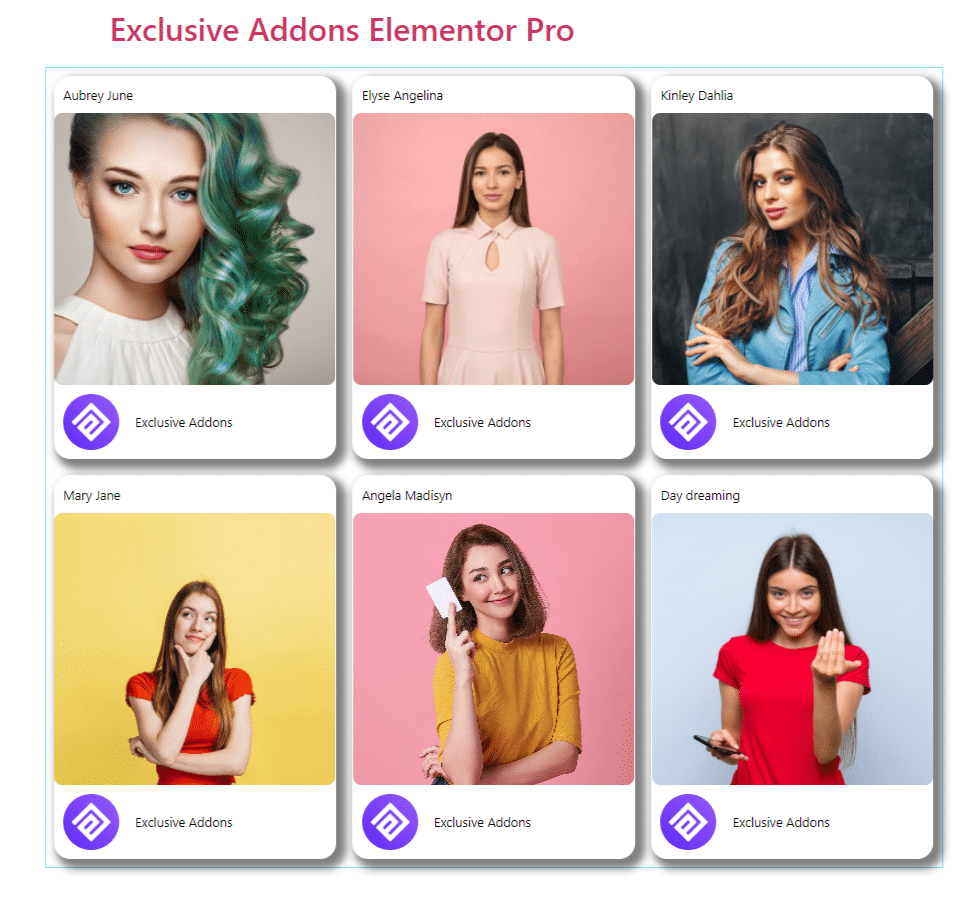
How to configure and style Elementor Instagram Feed Widget
Display your Insta feed on your WordPress site. Show Instagram icon, user info, and profile pictures in the feed using Instagram Feed Widget of Exclusive Addons Elementor.
STEP 1:
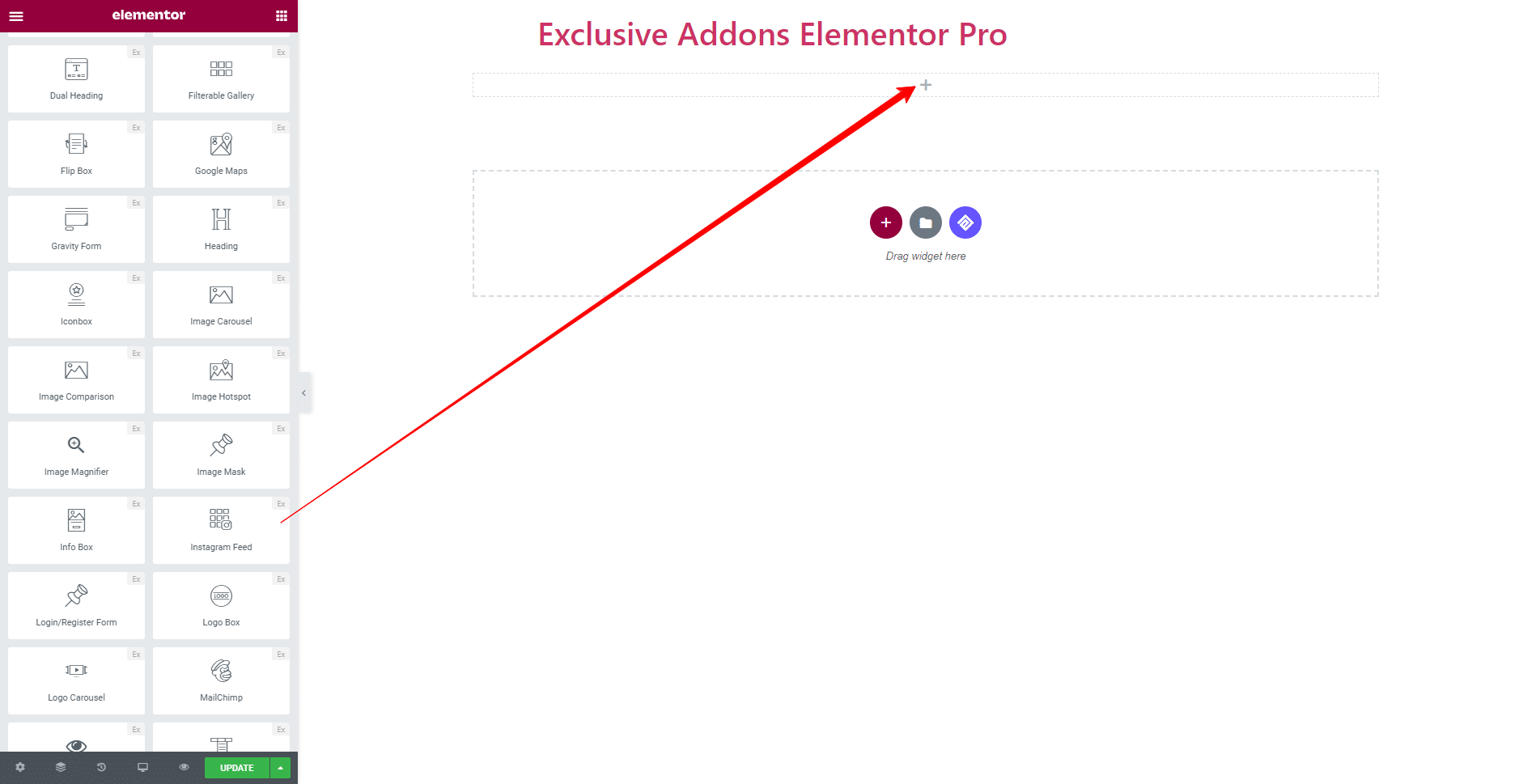
Select the ‘Instagram Feed‘ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
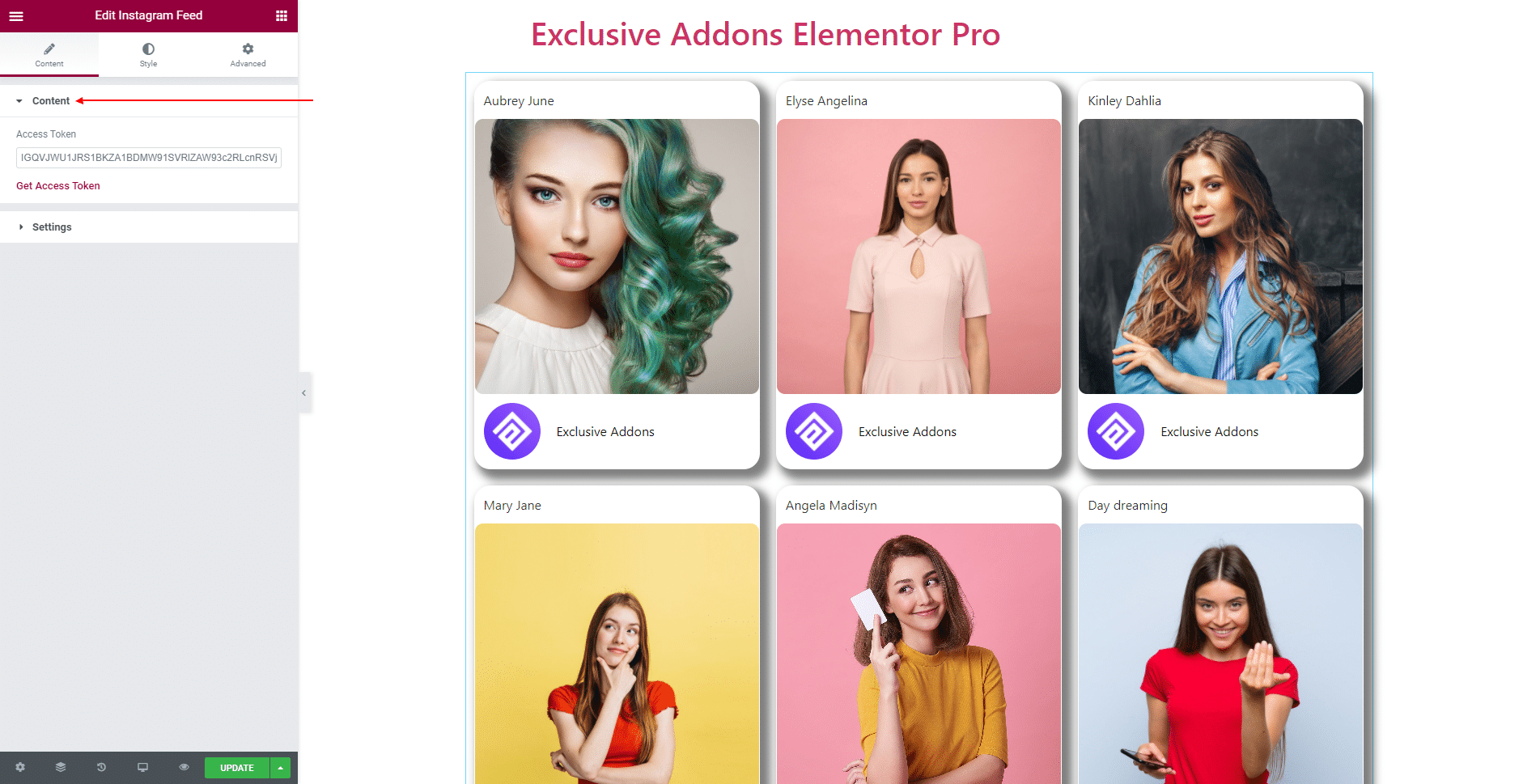
Content tab allows you to configure Instagram feed Contents and Settings.
2.1 In the Content section, you have to use your Instagram Access Token. If you already have one, just paste it into the box. Or can generate one by clicking to Get Access Token and follow the steps.

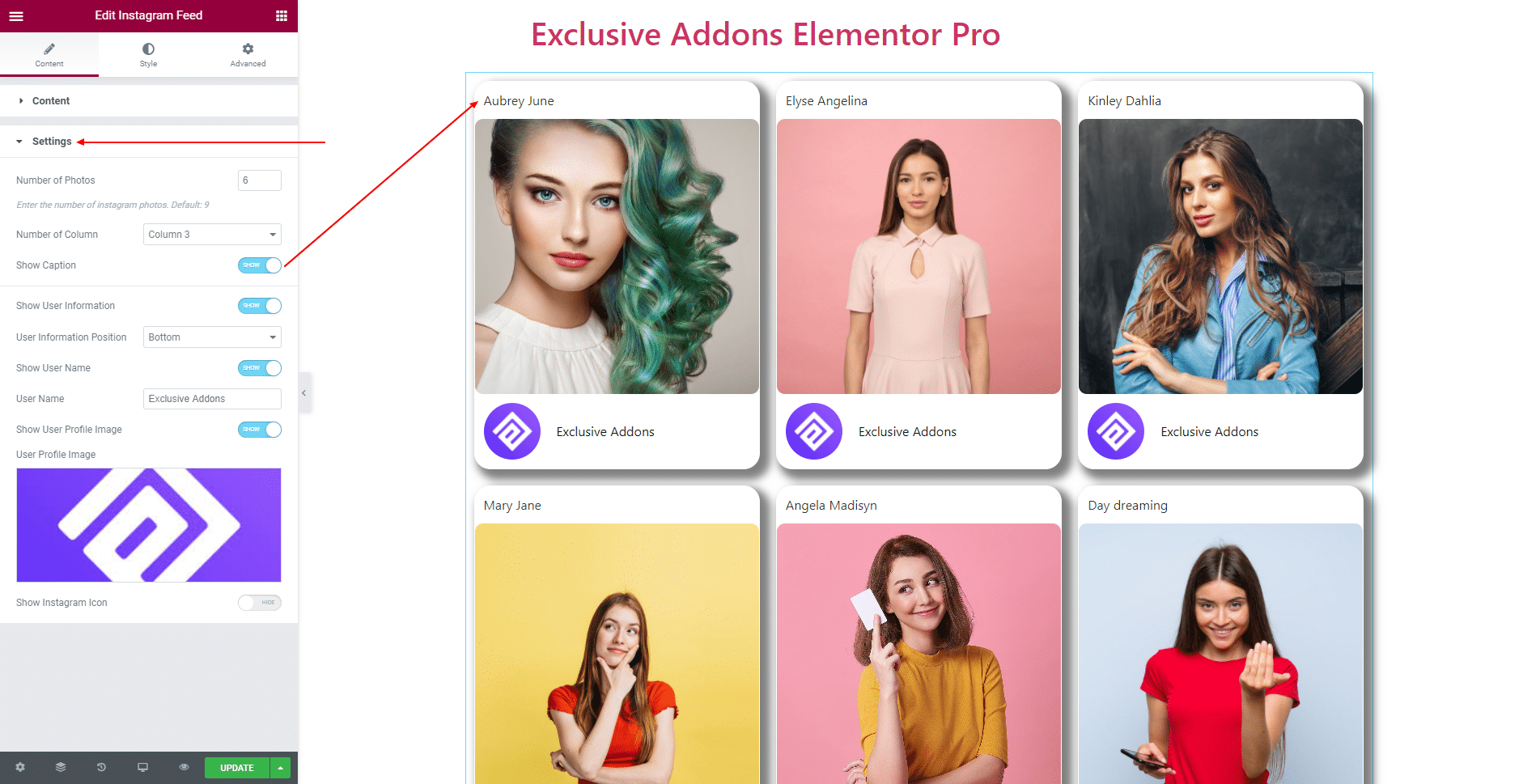
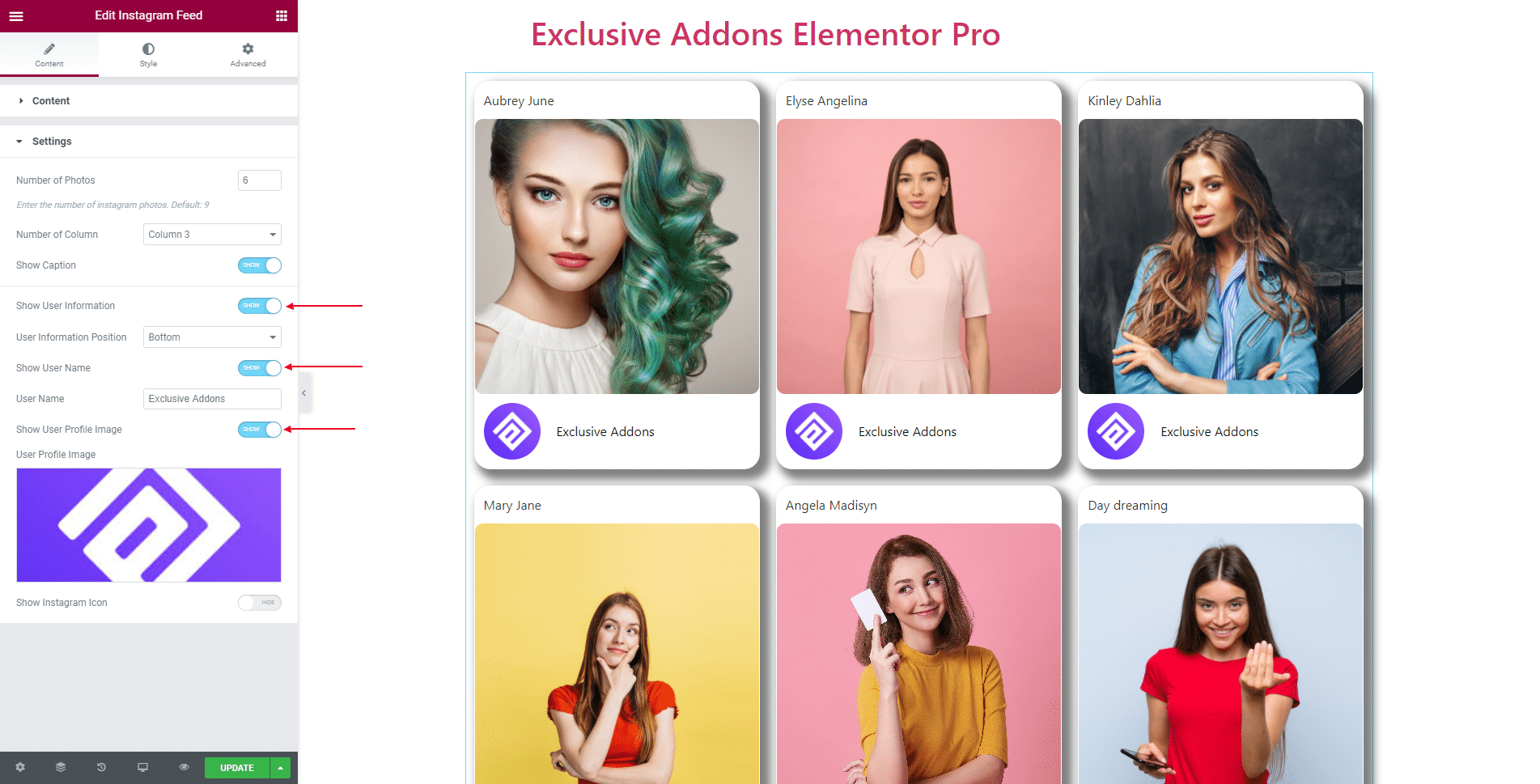
2.2 In Settings section, you can set the Number of Photos to display, Number of Columns, and enable Show Caption.

You can Show User Information and set its User Information Position. Also can Show User Name, and set User Name. Besides, turn on Show User Profile Image and set the image. Furthermore, you have the option to Show Instagram Icon.

STEP 3:
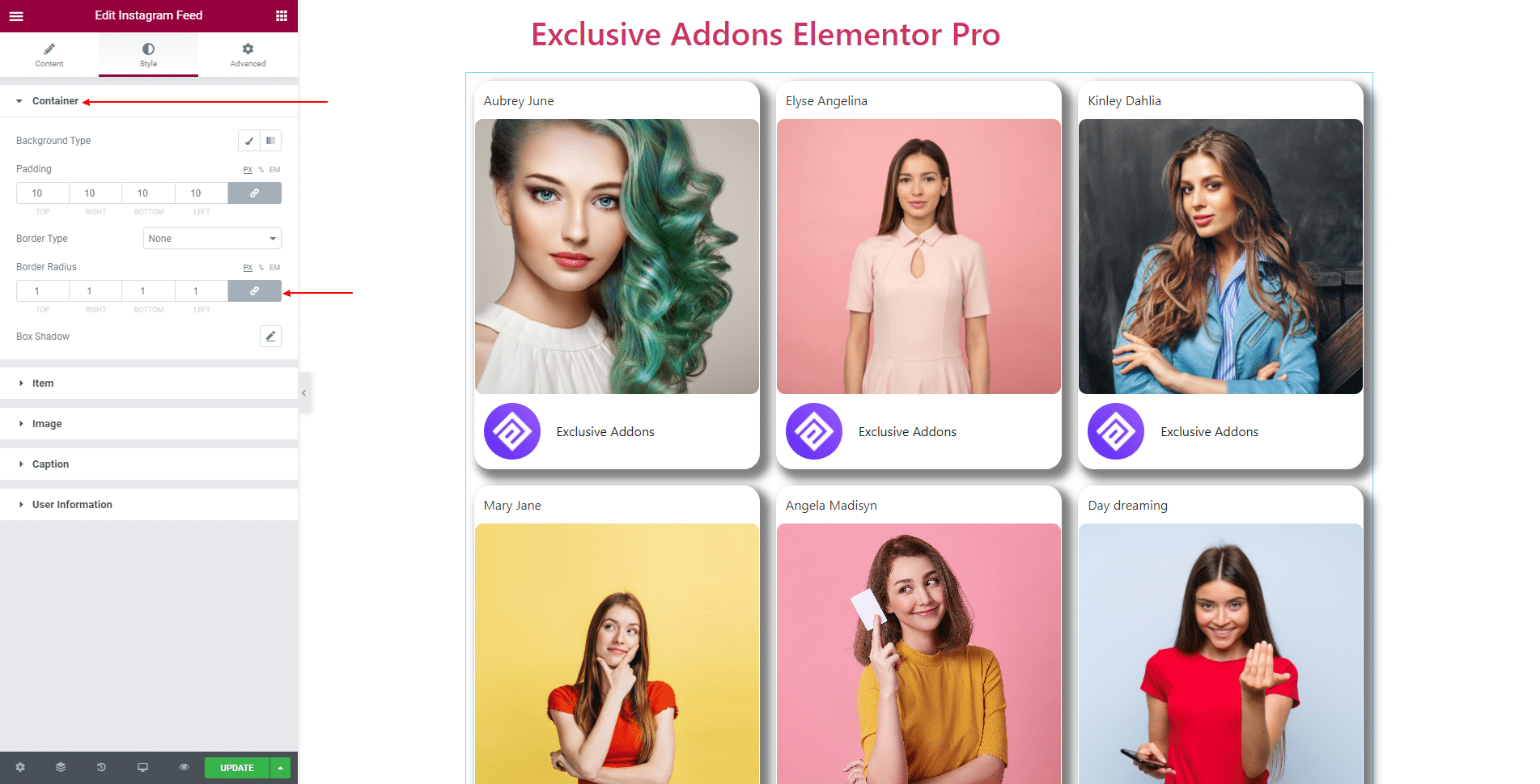
Style tab allows customizing the Container, Item, Image, Caption, and User Information.
3.1 In Container section, set its Background Type, Padding, Border Type, Border Radius, and Box Shadow.

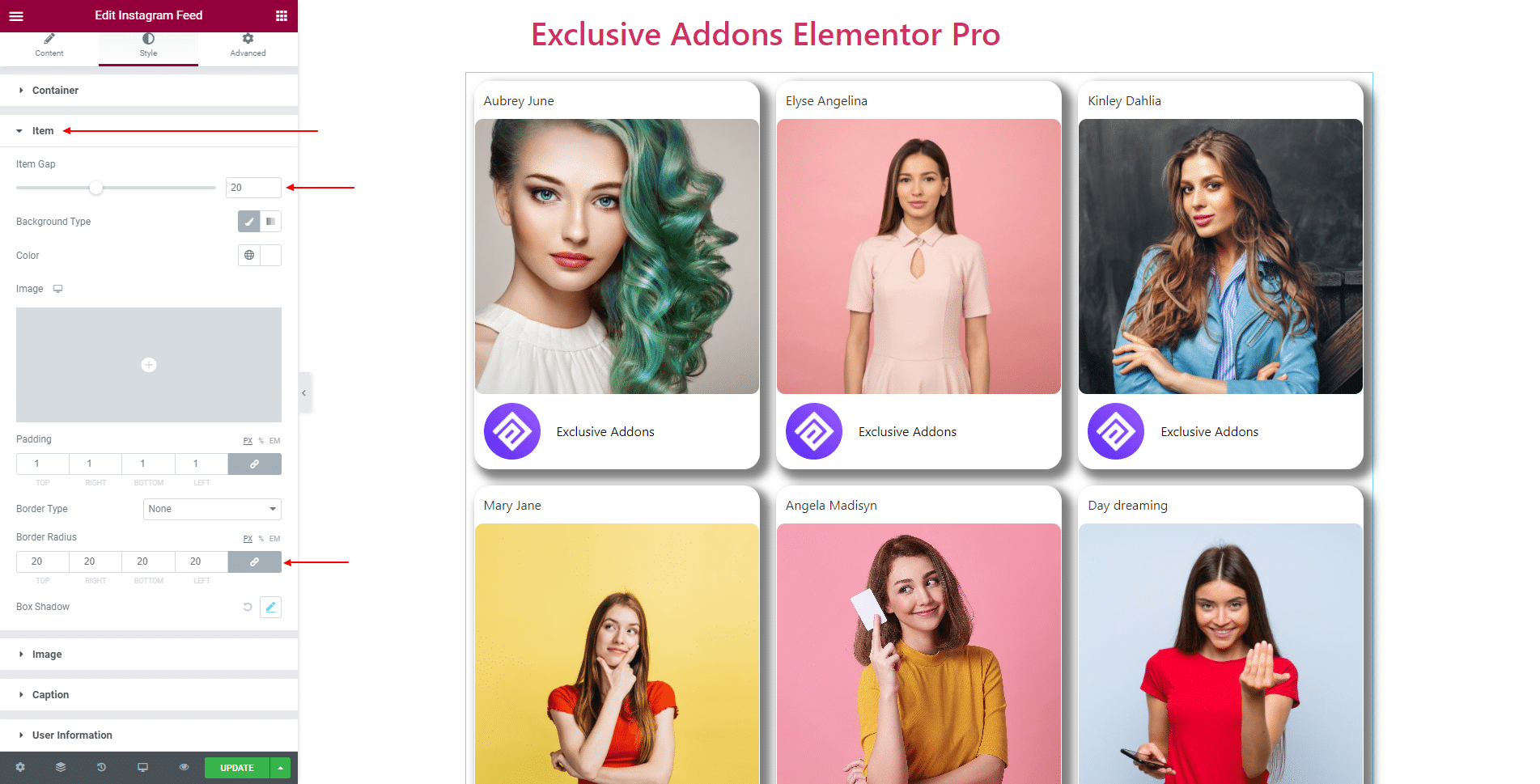
3.2 For Item section, adjust the Item Gap, choose Background Type, Padding, Border Type, Border Radius, and Box Shadow.

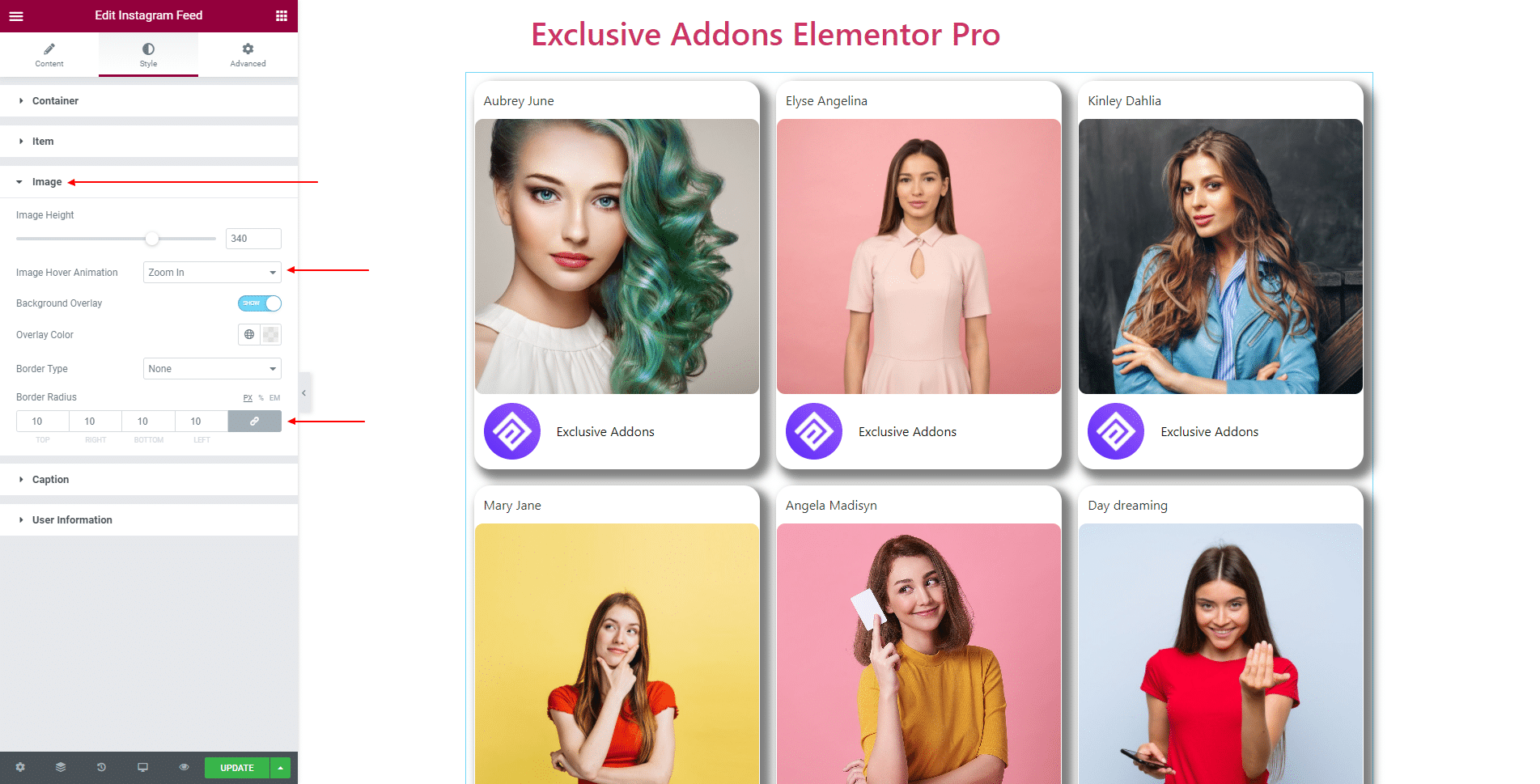
3.3 In terms of Image, set Image Height, Border Radius, choose Border Type, and enable Background Overlay. If enabled select Overlay Color. Besides, set Image Hover Animation style to ‘Default’, ‘Zoom In’ and ‘Zoom Out’.

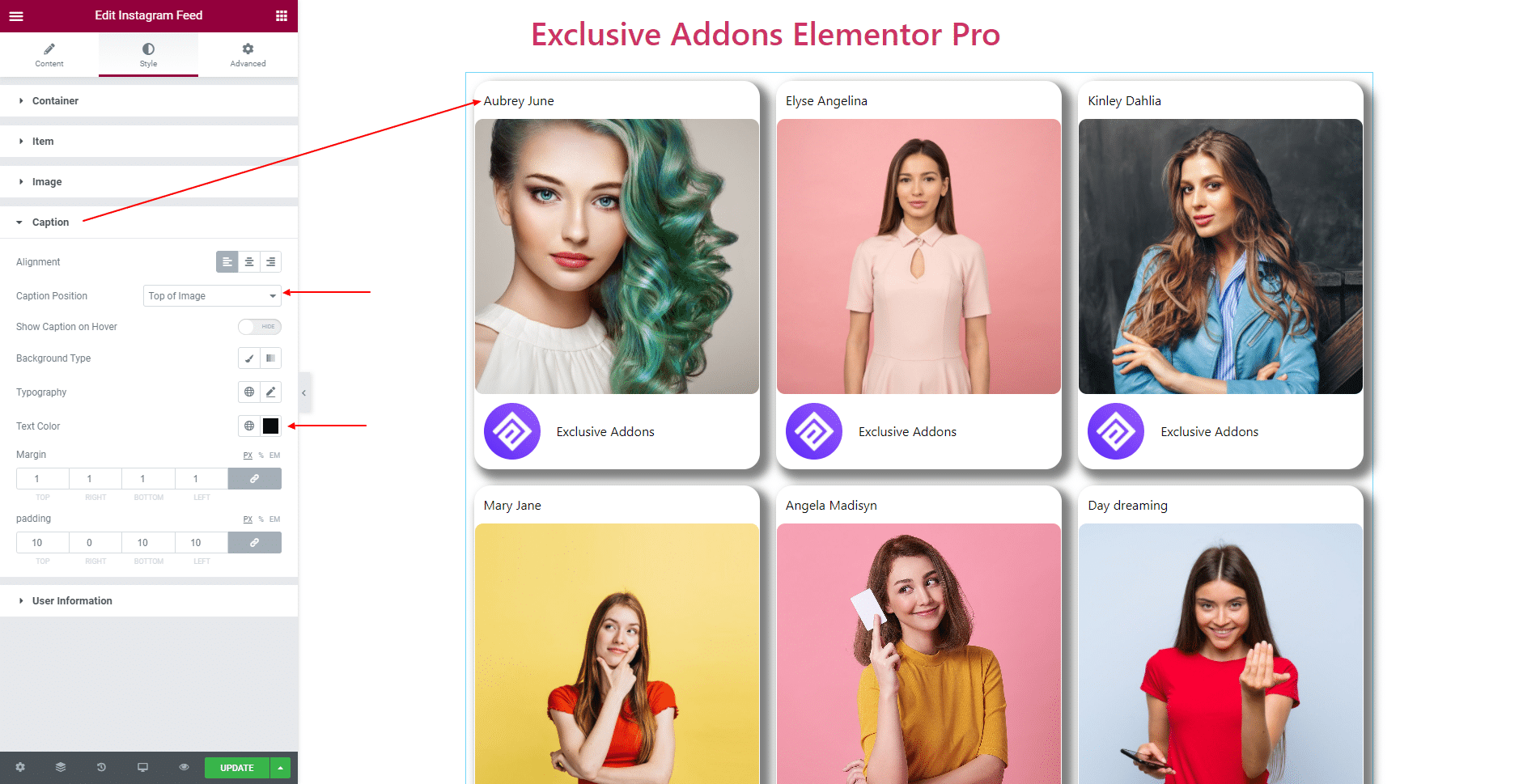
3.4 In Caption section, set Alignment, choose its Position, Background Type, Typography, Text Color, Margin, and Padding. You can also enable Show Caption on Hover option. In that case, the caption will appear over the image when hovered.

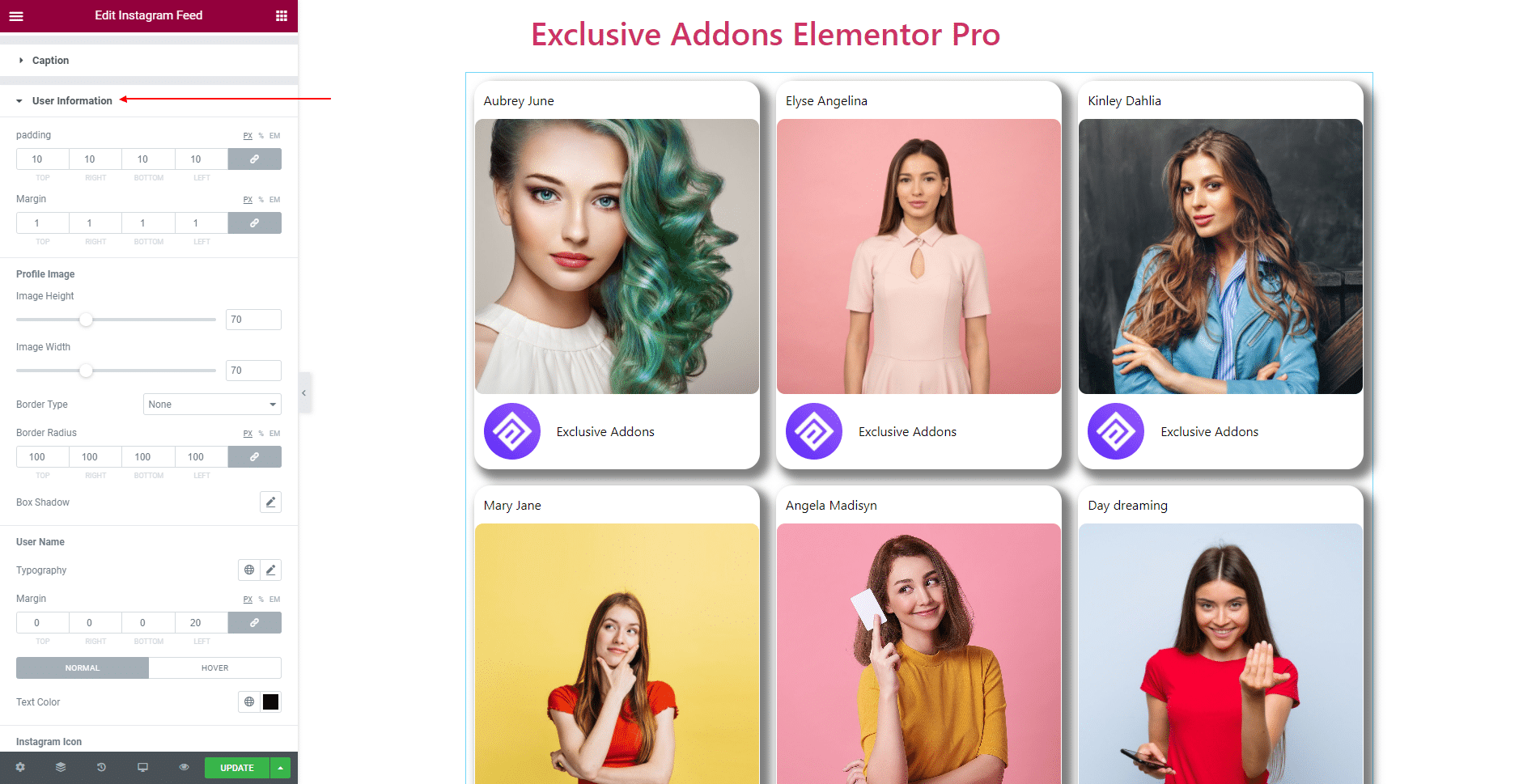
3.5 In User Information section, change Padding, and Margin of the entire section.

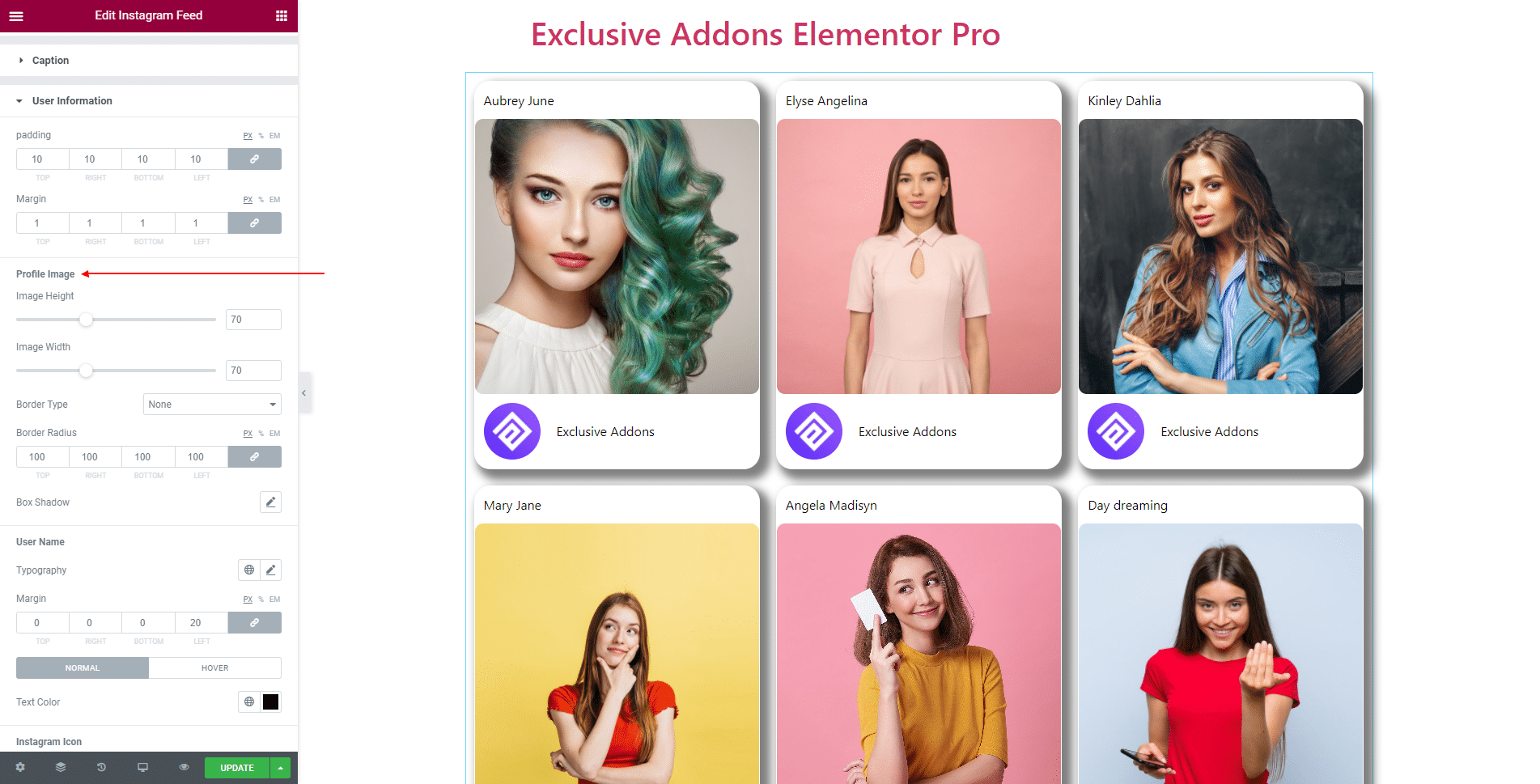
In terms of Profile Image, change Image Height, Image Width, Border Type, and Border Radius.

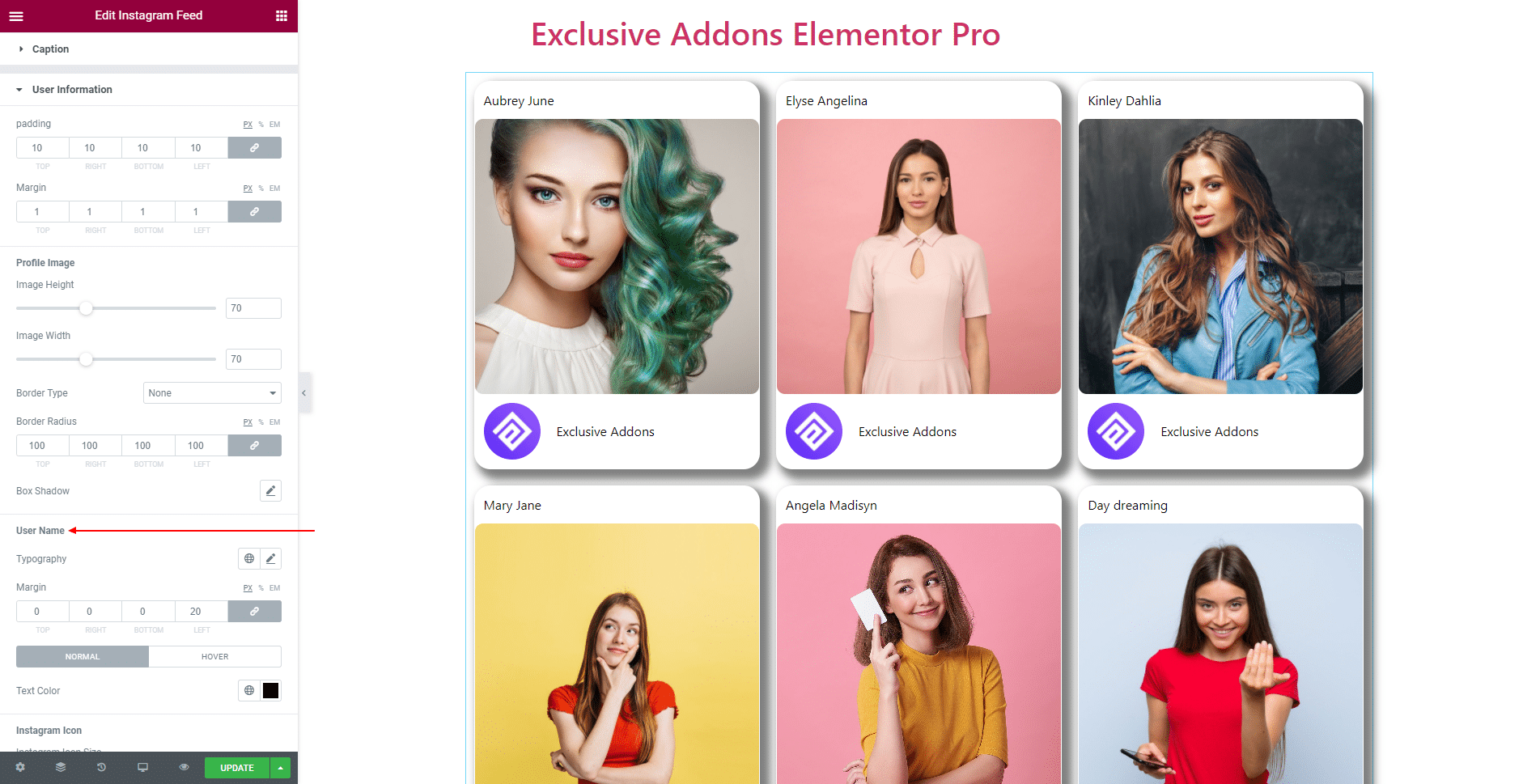
For User Name, set its Typography, Margin, and use individual Text Color for ‘Normal’ and ‘Hover’ state.

STEP 4:
Finally, hit the Update button, and include a stylish Instagram Feed Widget on your WordPress site.