How to configure and style Elementor Image Mask Widget
Create fancy and creatively shaped images on your wordpress site. With 60+ built-in shapes and unlimited customizable options, convert your boring images into a trendy one using Image Mask Widget of Exclusive Addons Elementor.
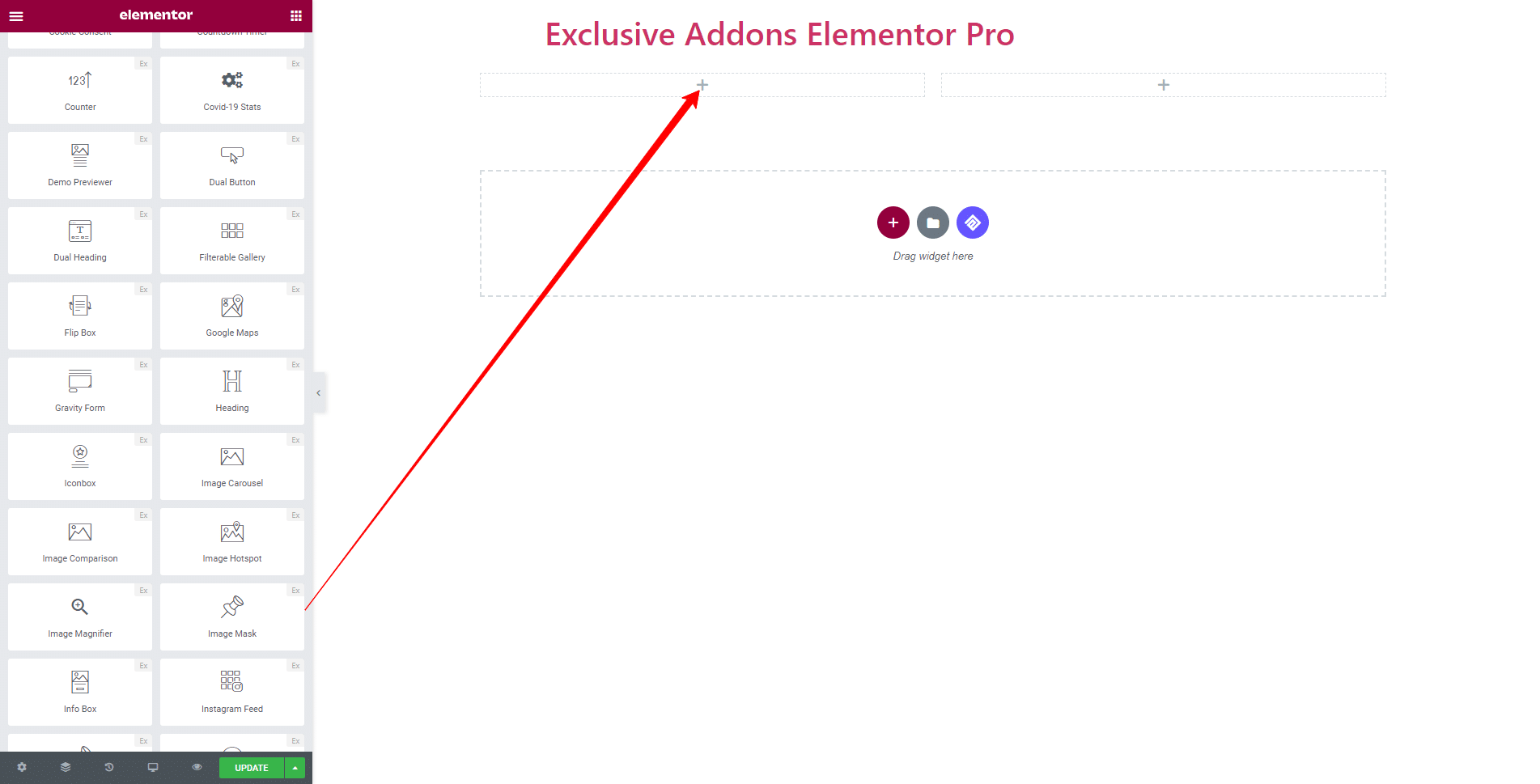
STEP 1:
Select the ‘Image Mask‘ Widget from Elementor panel. Then drag and drop it in the selected area.

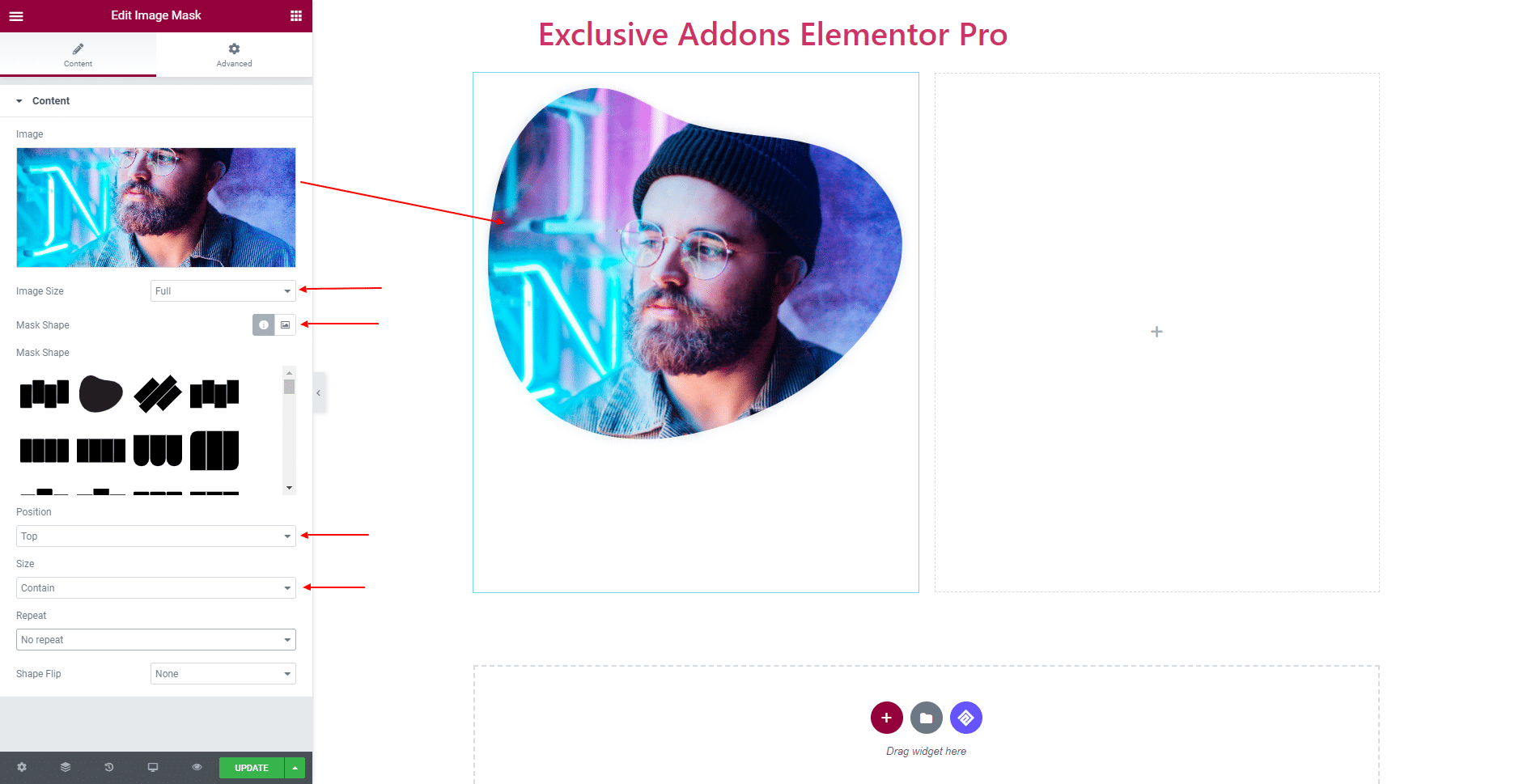
STEP 2:
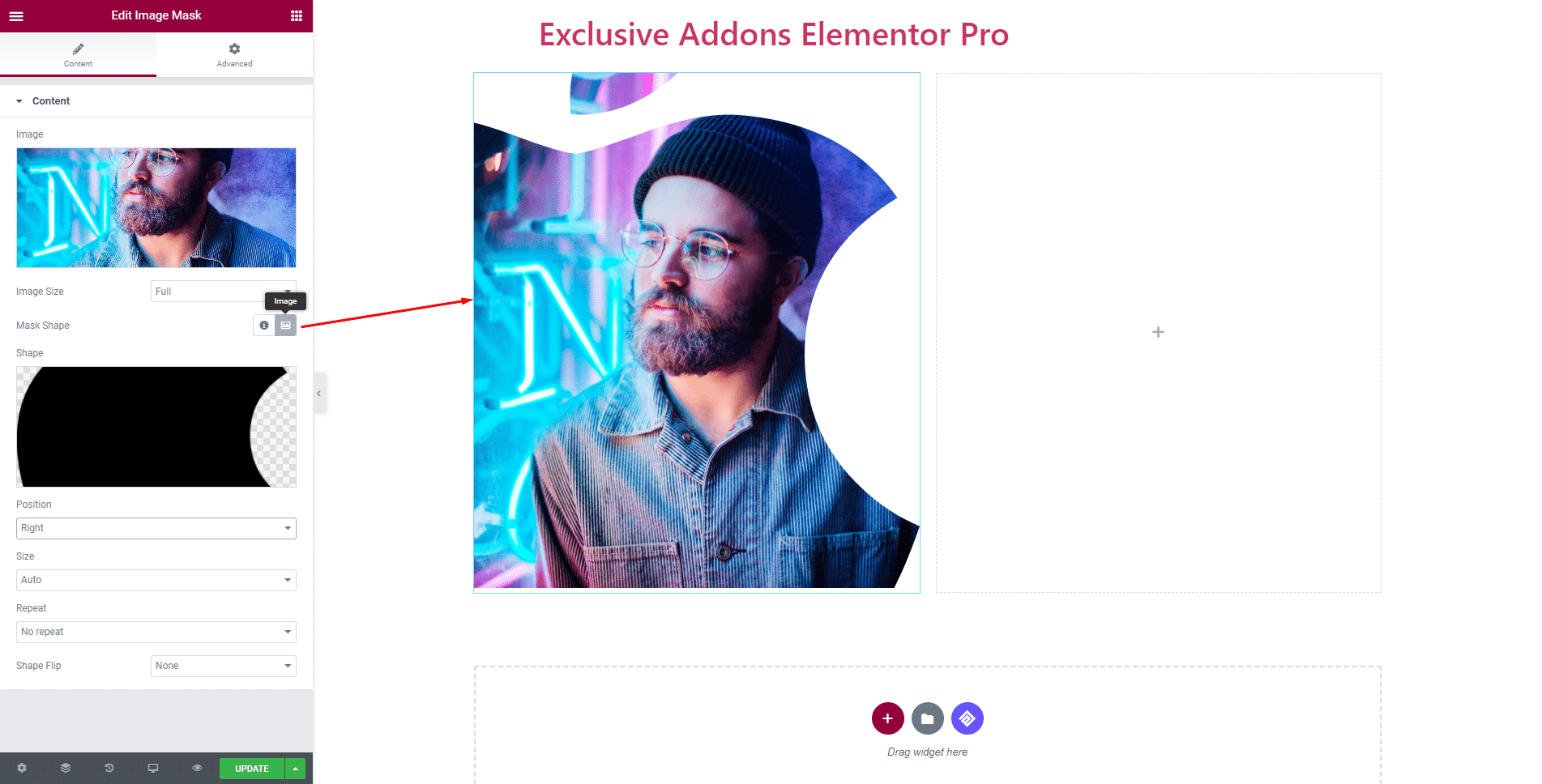
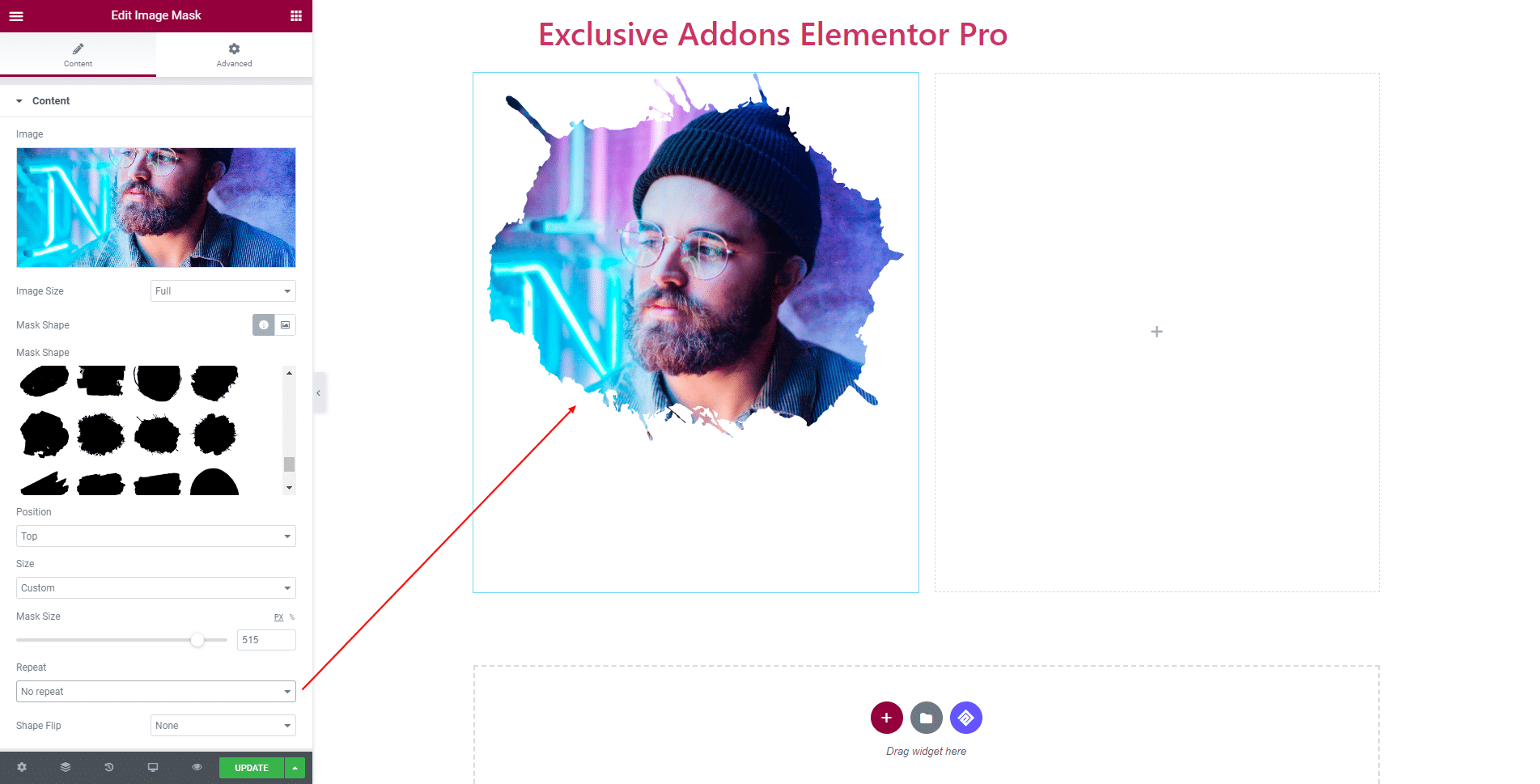
Configure the widget in Content tab. Add Image of your own, set Image Size. Select Position, and Size of mask shape, also can choose Shape Flip style.

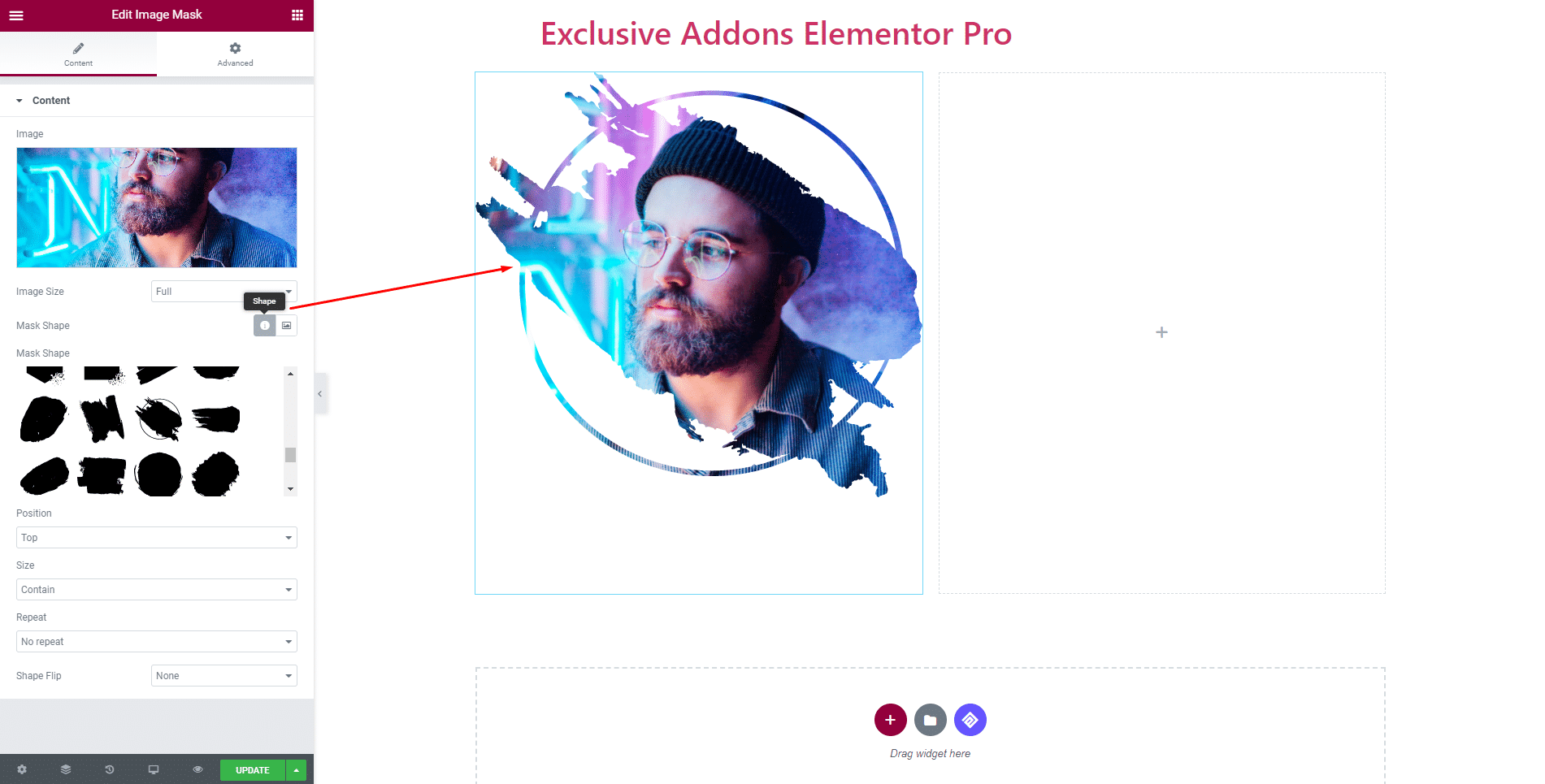
Decide over the Mask Shape: Choose between ‘Pre-built Shapes’ and ‘Image’.
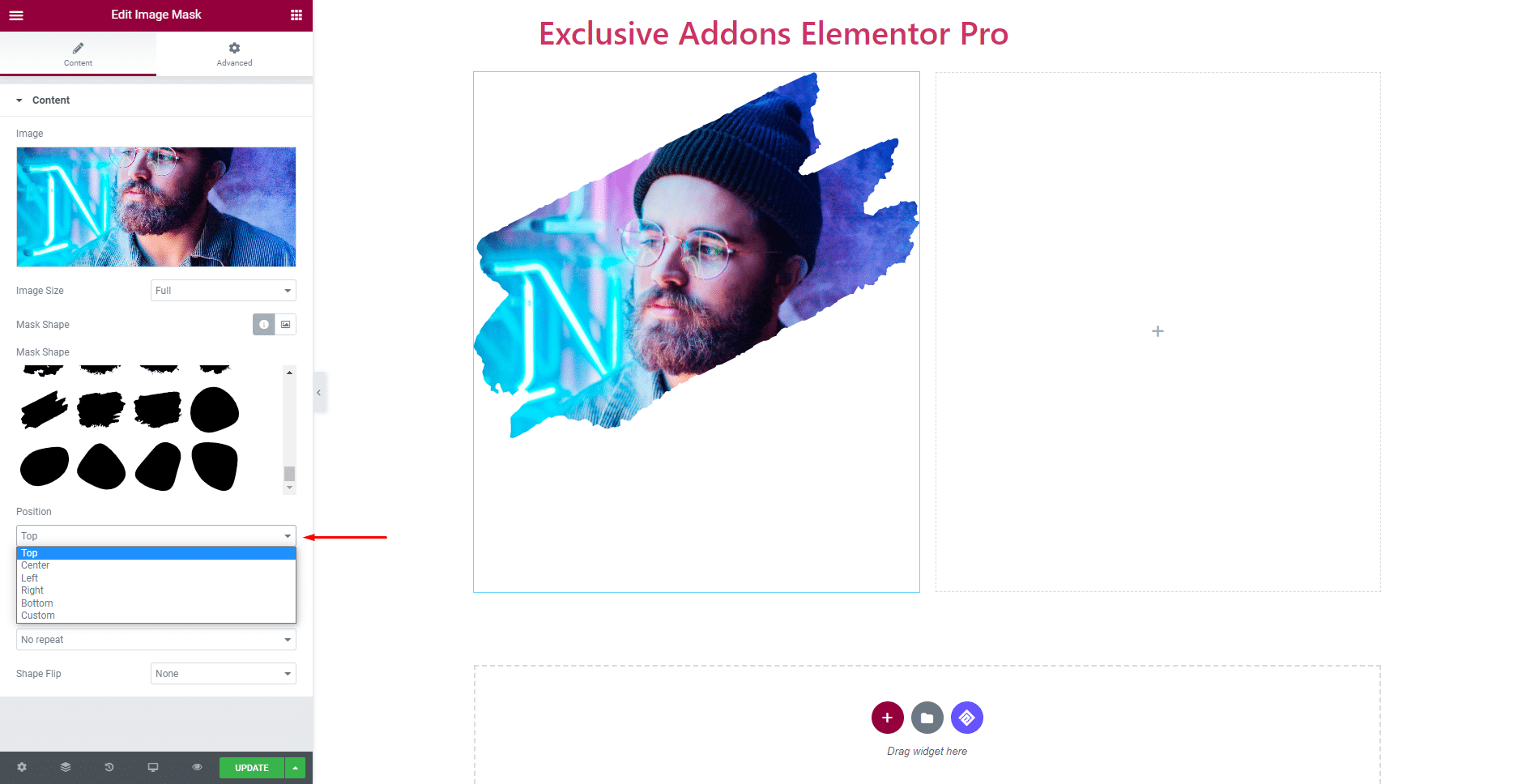
Pre-built Shapes: Choose from the 60+ stylish and fancy pre-built shapes.

Image Shapes: Create customized shapes.

Select Position of the Mask Shape to Center, Top, Bottom, Right, or Left, also can set Custom position.

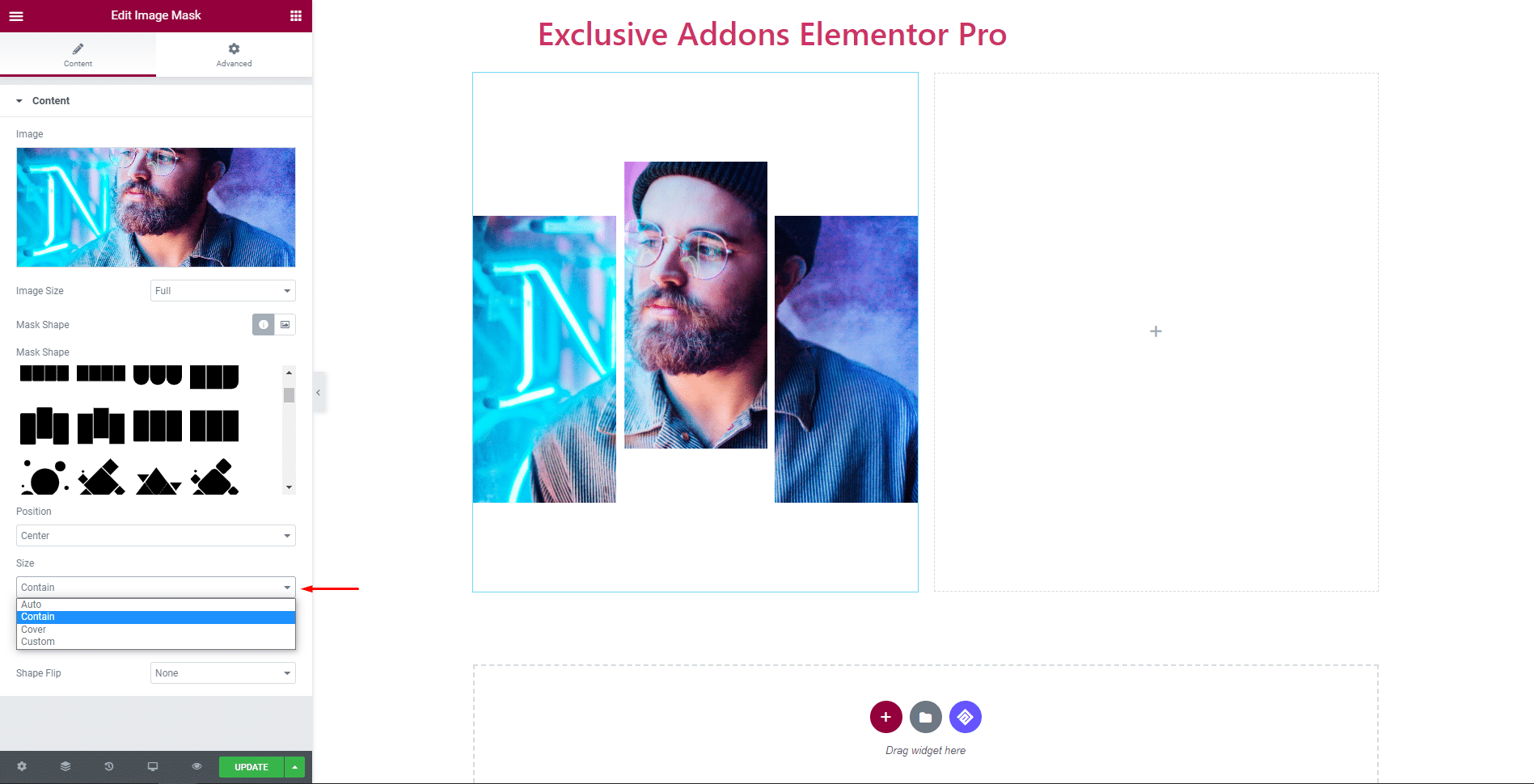
Set Mask Shape Size to Auto, Container, Cover, or Custom.

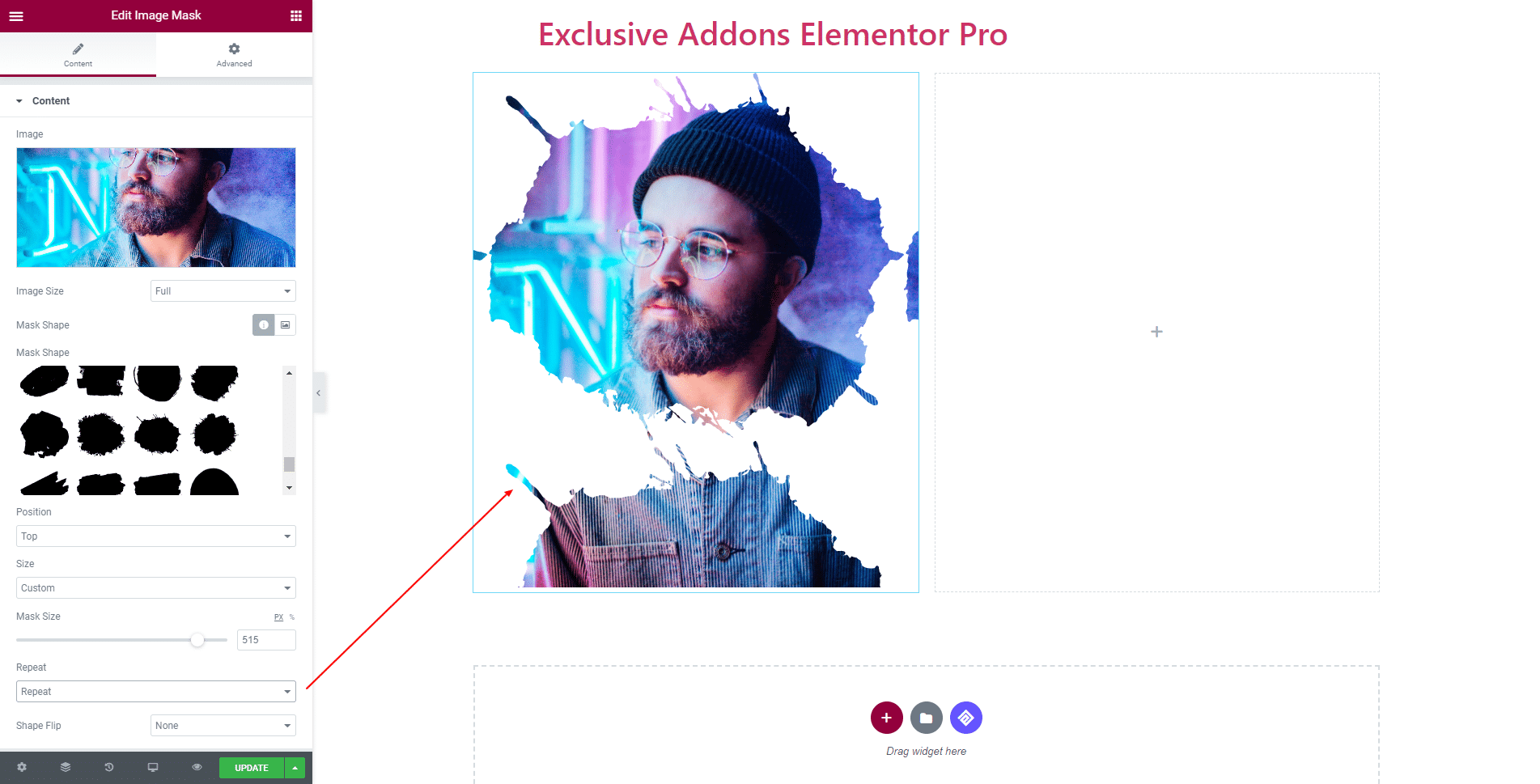
You can Repeat the Mask Shape.
With Repeat.

No Repeat.

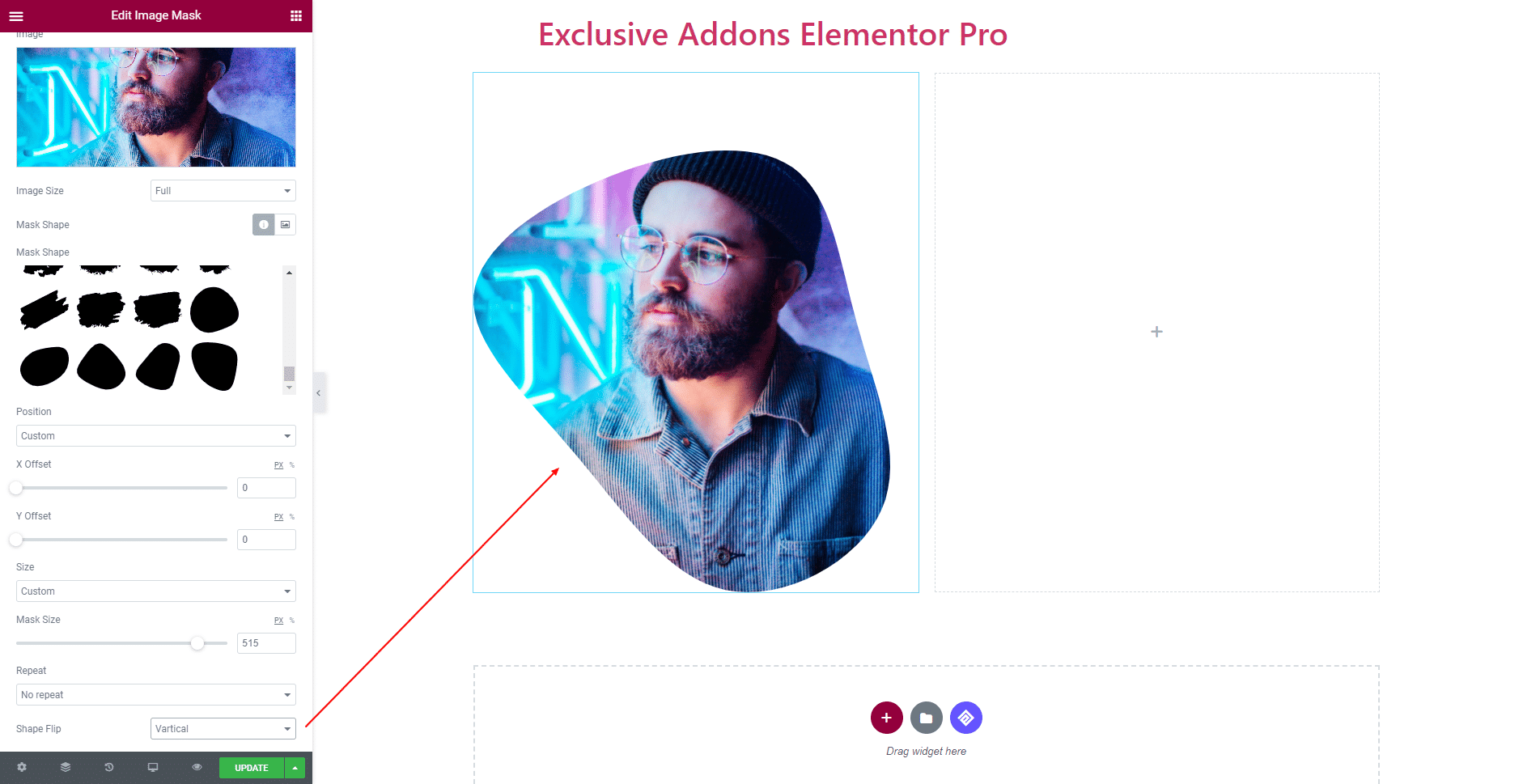
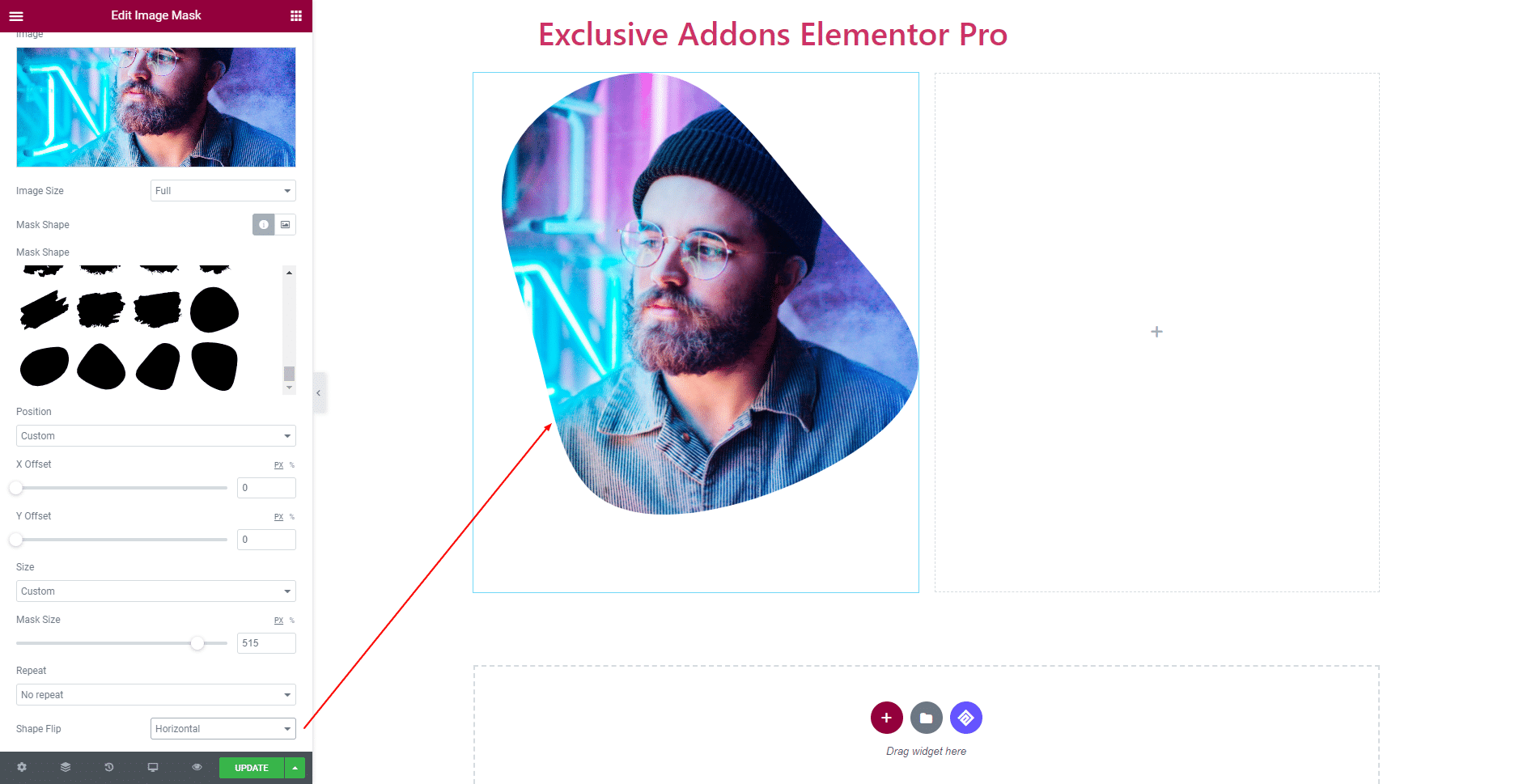
Shape Flip option is also available.
Vertical Flip

Horizontal Flip

STEP 3:
Finally, hit the Update button, and include a stylish Image Mask widget on your Wordpress site.