How to configure and style Elementor Content Switcher Widget
Let the user switch between two contents easily. Add simple contents and saved template, also two different headings to create this interactive feature using Content Switcher Widget of Exclusive Addons Elementor.
STEP 1:
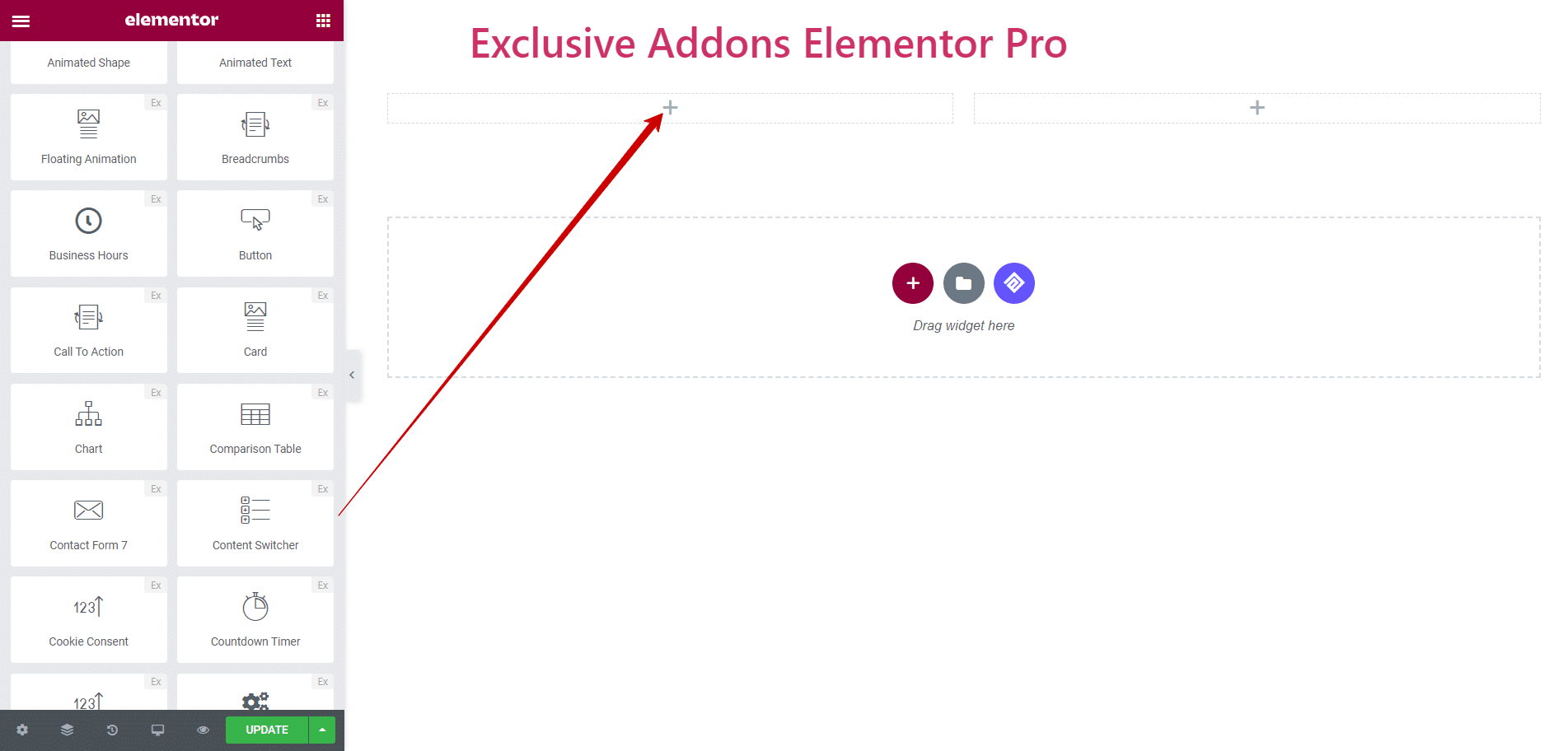
Select the ‘Content Switcher‘ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
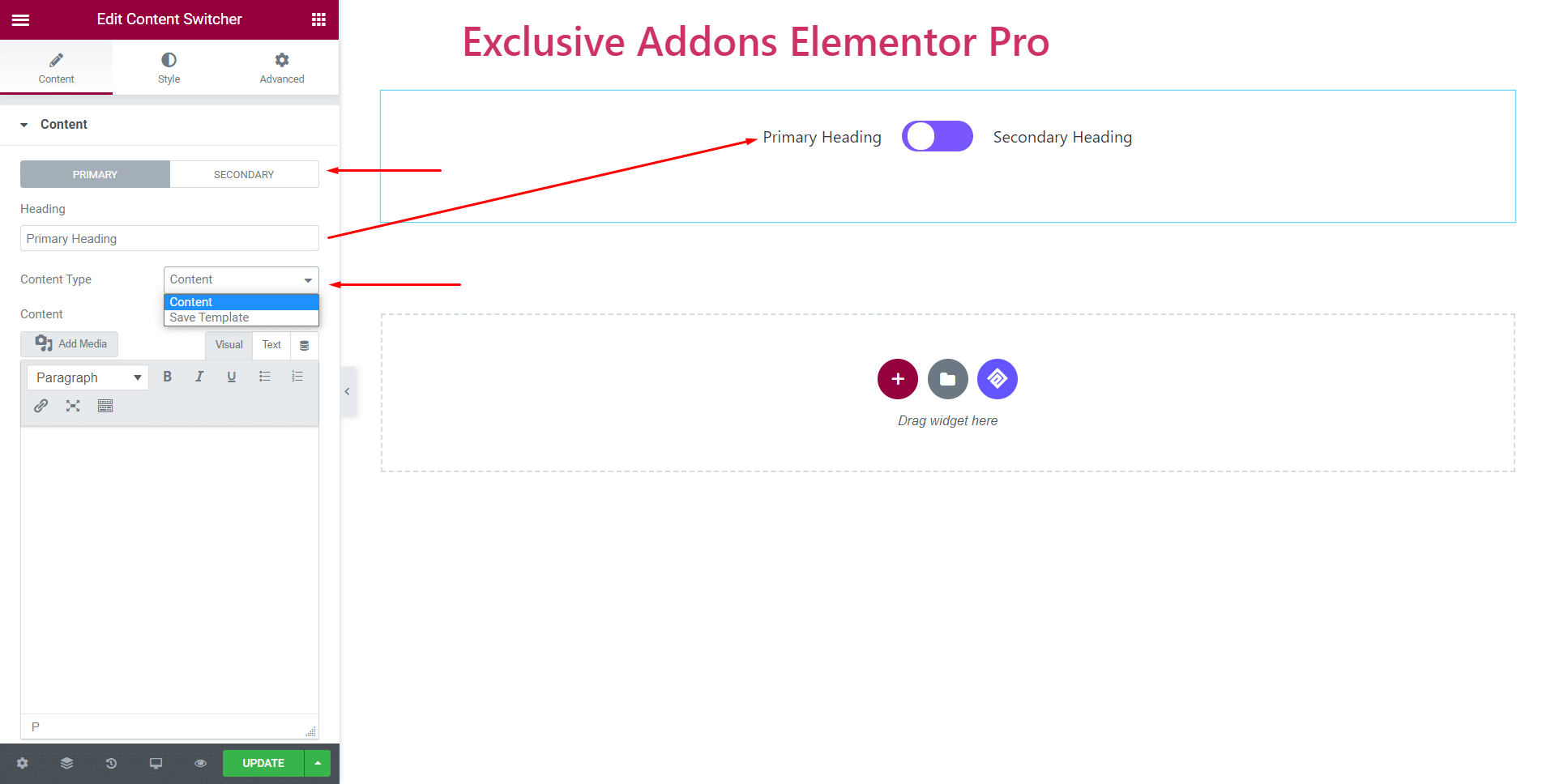
Content tab allows you to configure both Primary and Secondary content individually. Set separate Heading for Primary and Secondary content.
You can choose the Content Type between ‘Content’ and ‘Save Template’.
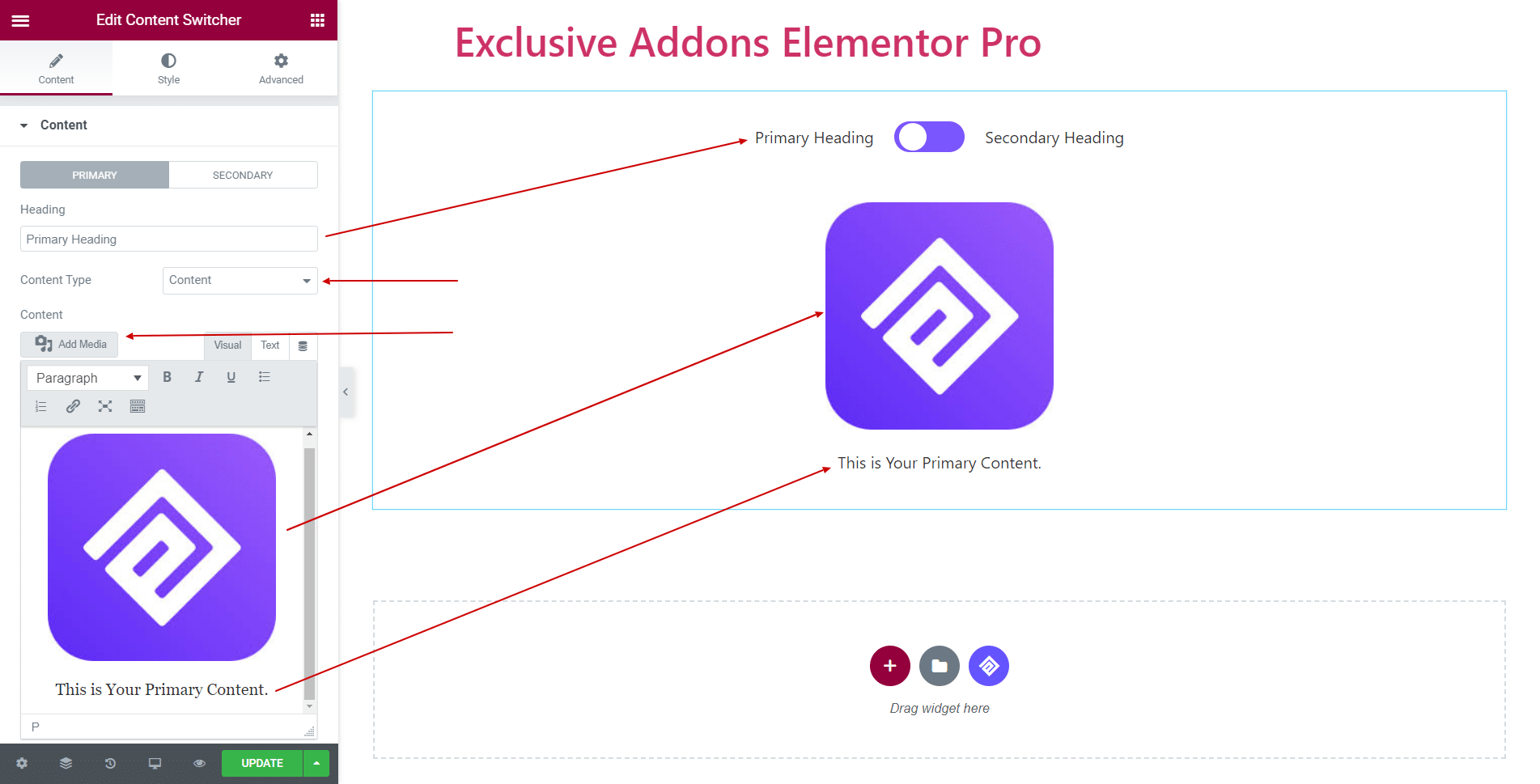
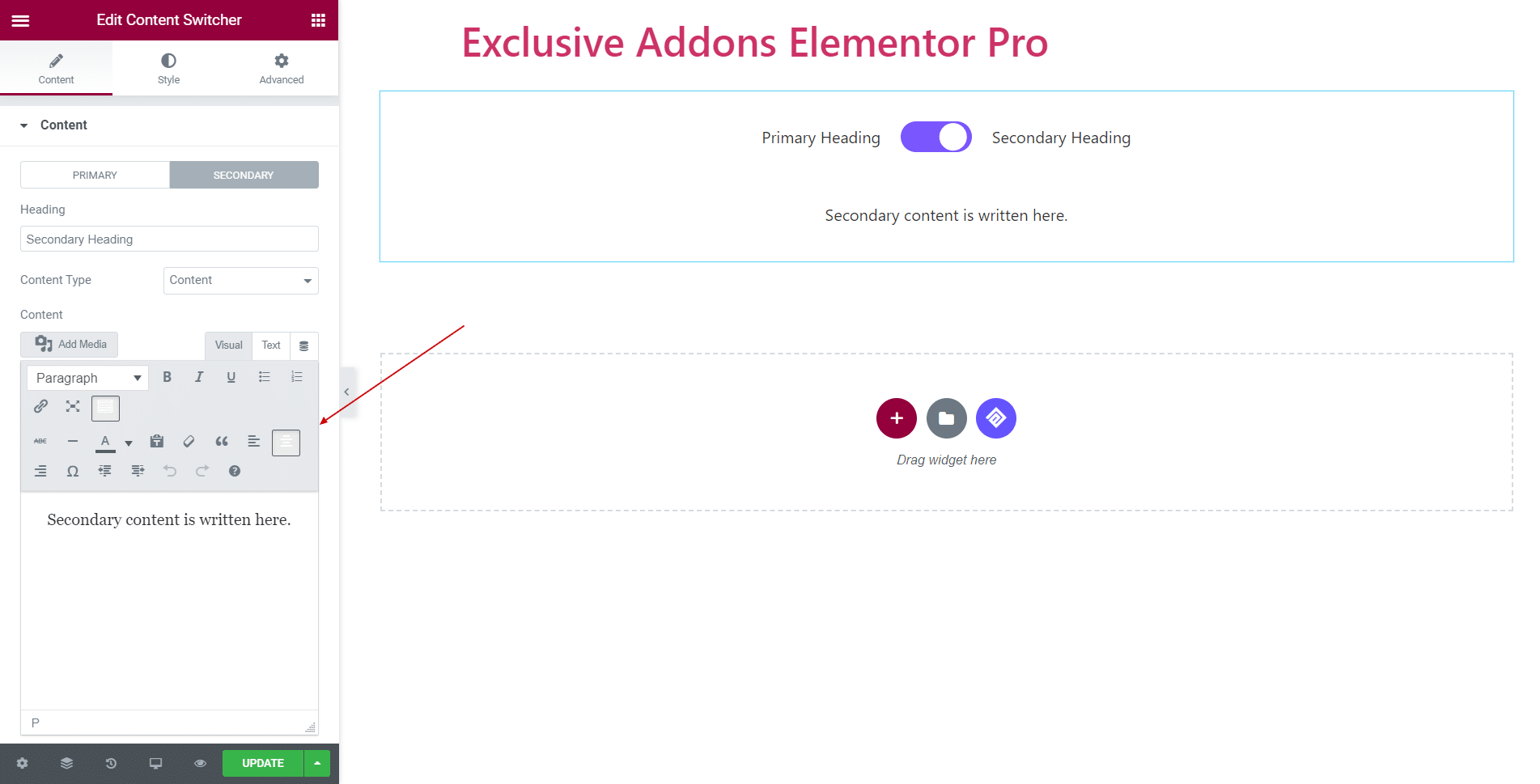
2.1 If you choose ‘Content‘, add Text as well as Media files like image, video, or gallery. You can customize every detail of the section.

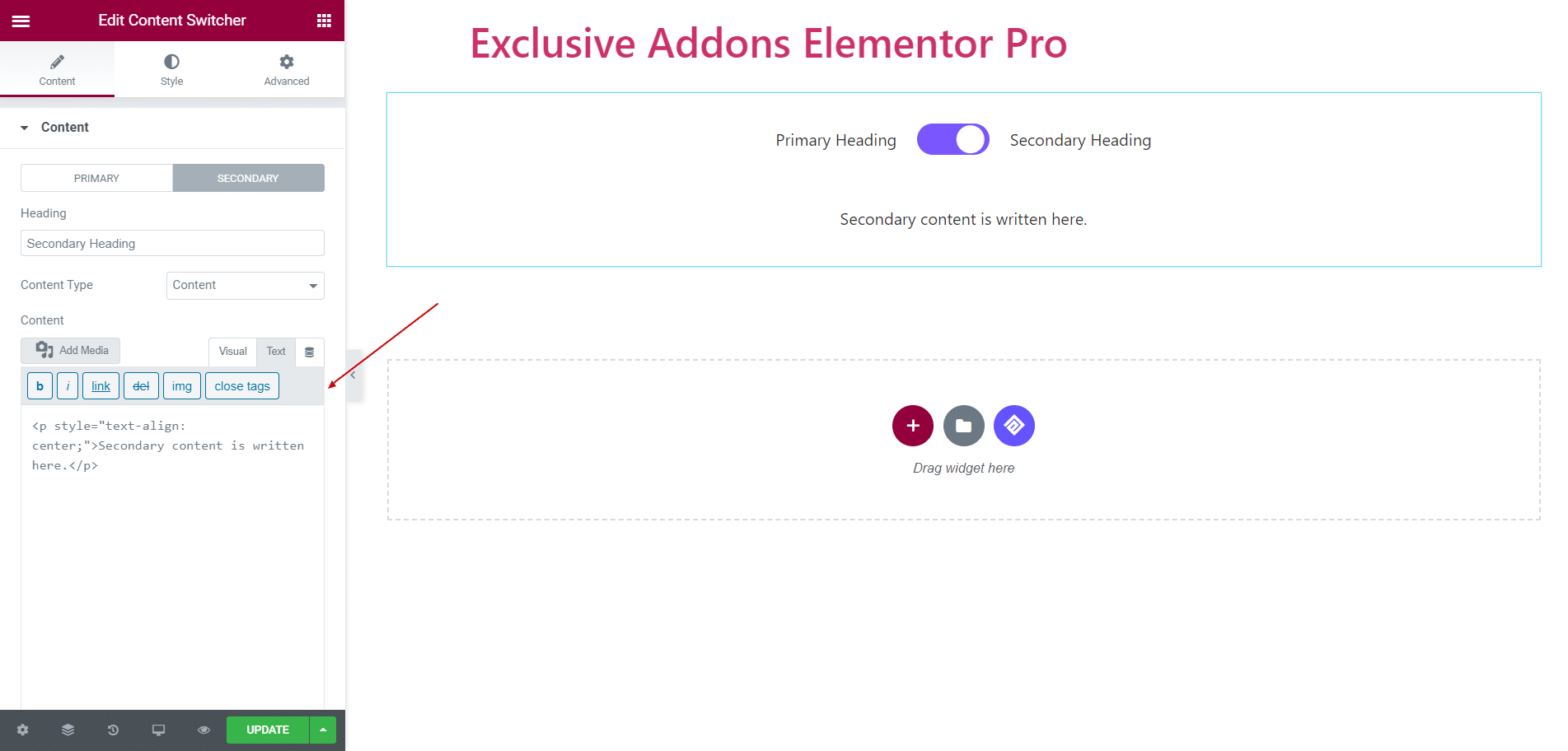
You can edit the content from ‘Visual’ editing option or can use your coding knowledge to edit from ‘Text’.



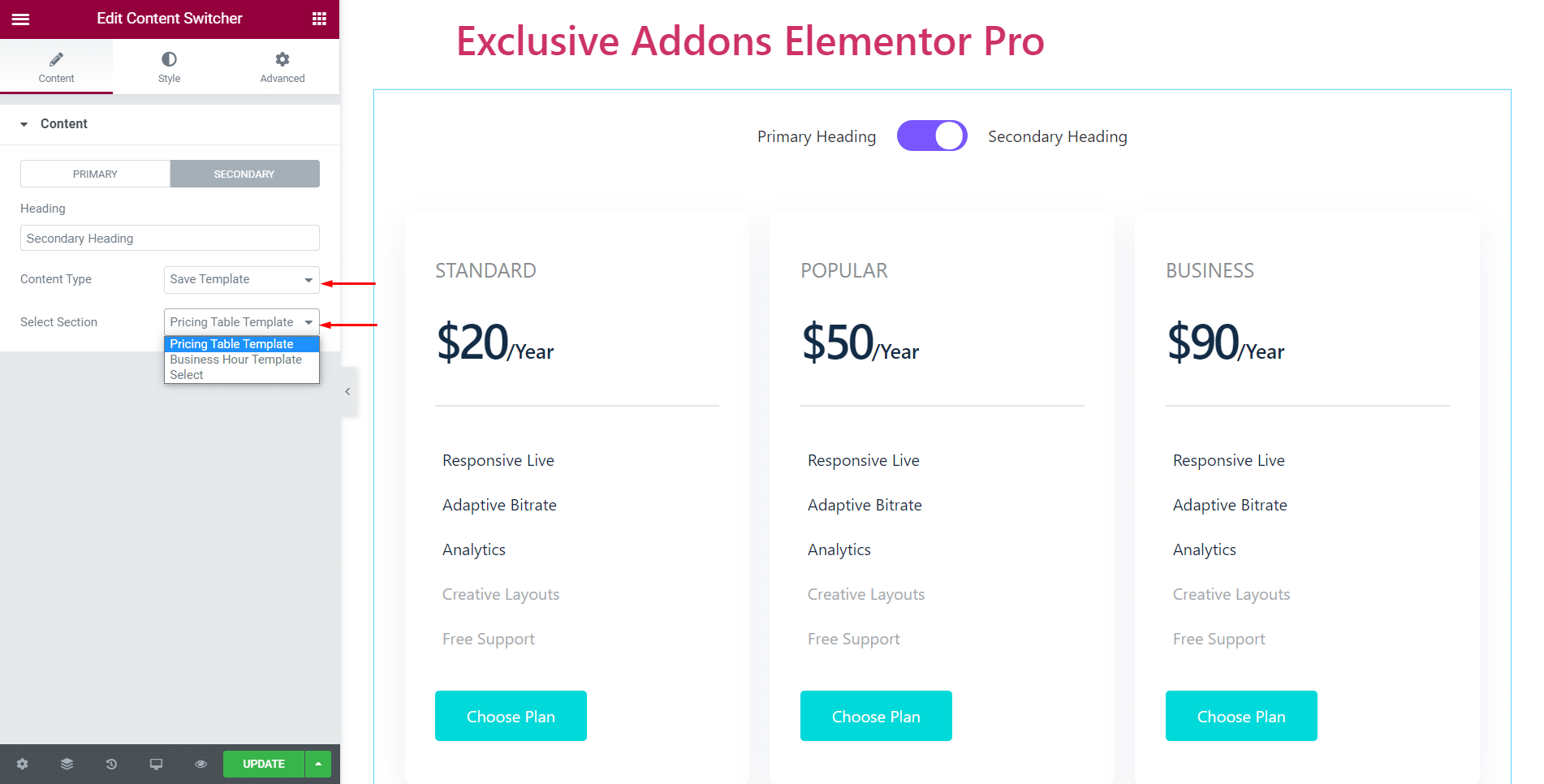
2.2 Import template by choosing ‘Save Template‘ as content type. Choose the template from Select Section dropdown list and display any saved template as content.

STEP 3:
Style tab allows you to Switcher Heading, Switch Style, and Switcher Content design.
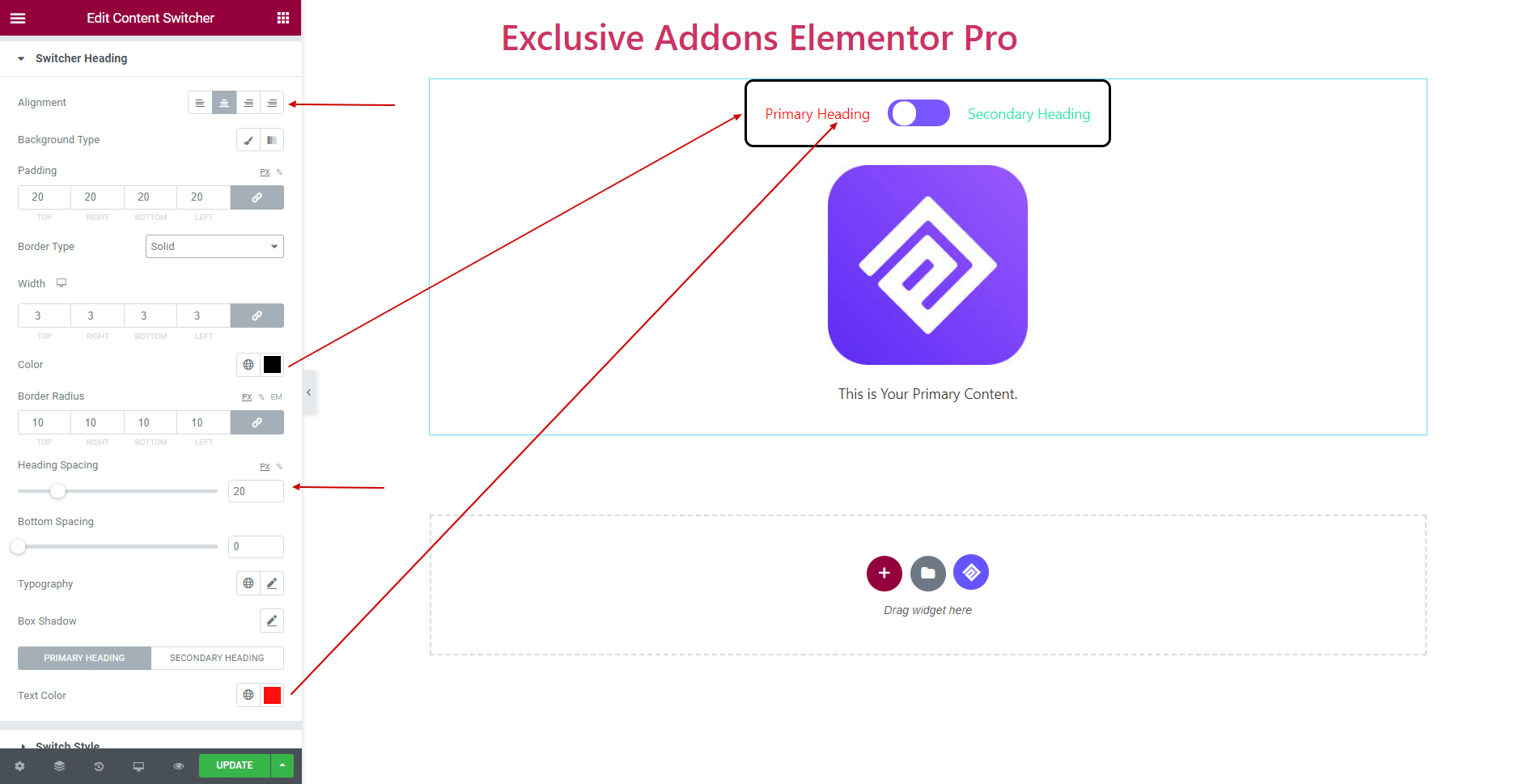
3.1 In Switcher Heading section, set Alignment for both of the headings to right, left center, or justify.
Adjust Padding, Border Radius, Head Spacing, Bottom Spacing, also set Background Type, Typography, Border Type, and Box Shadow of the section.
You can set different text colors for ‘Primary Heading’ and ‘Secondary Heading’.

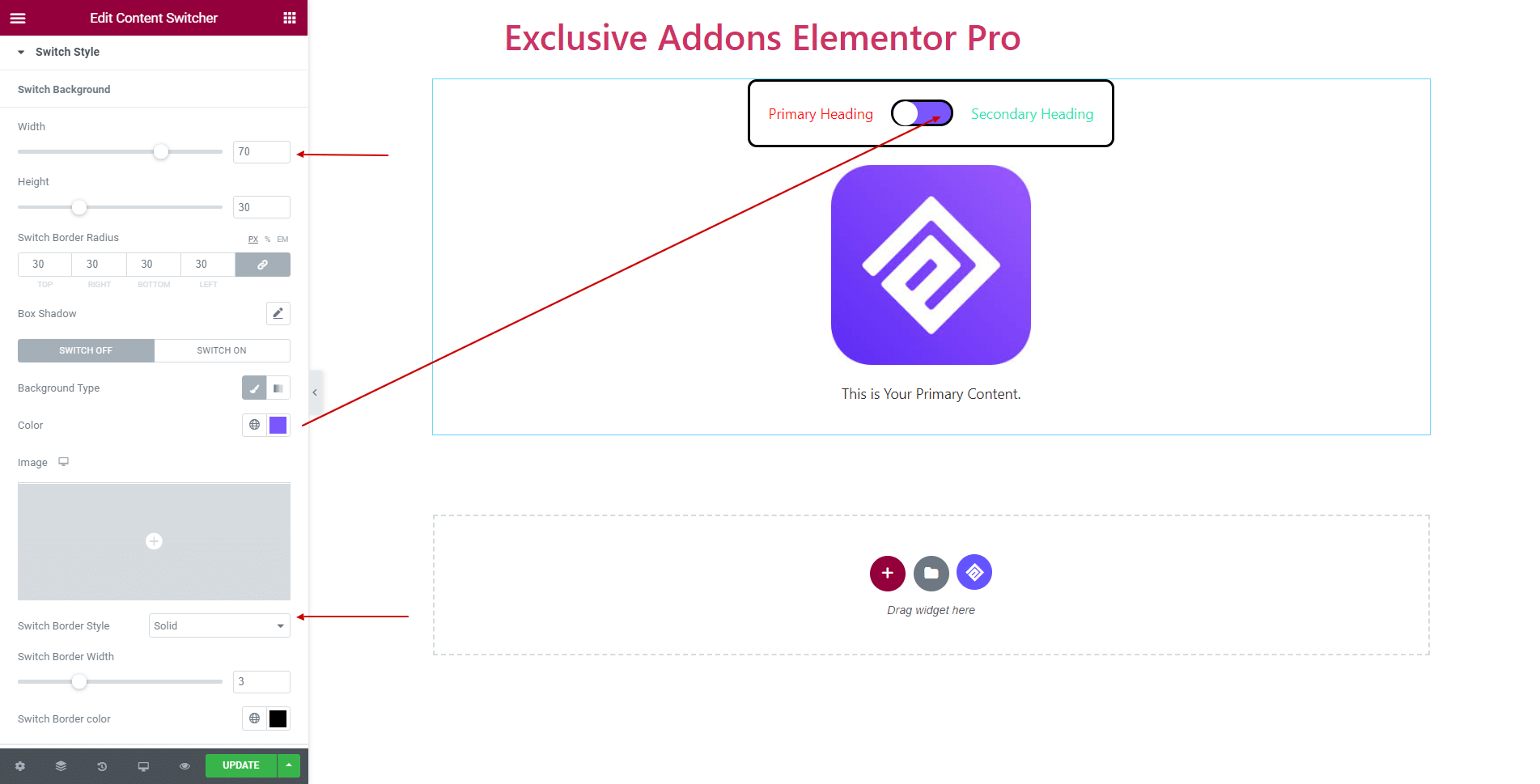
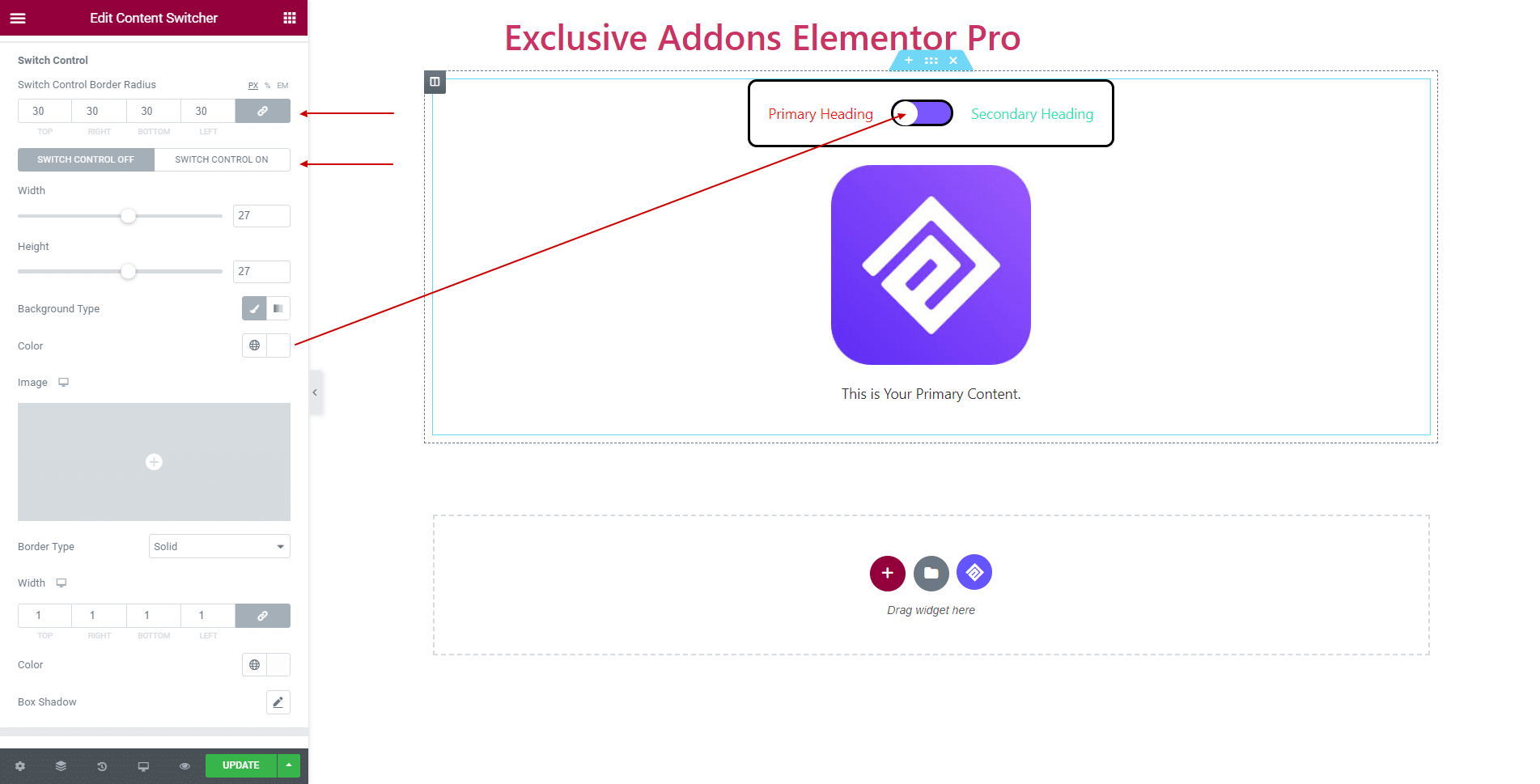
3.2 In Switch Style section, you can set attributes for ‘Switch Background‘ and ‘Switch Control‘.
For ‘Switch Background‘, you can adjust the Height, Width, Switch Border Radius, and Box Shadow. Set individual Background Type, Switch Border Style, and Switch Border Width for ‘Switch On’ and ‘Switch Off’ state.

For ‘Switch Control‘, adjust Switch Control Border Radius also, set Height, Width, Background Type Border Type, and their color separately for ‘Switch Control OFF’ and ‘Switch Control ON’ condition.

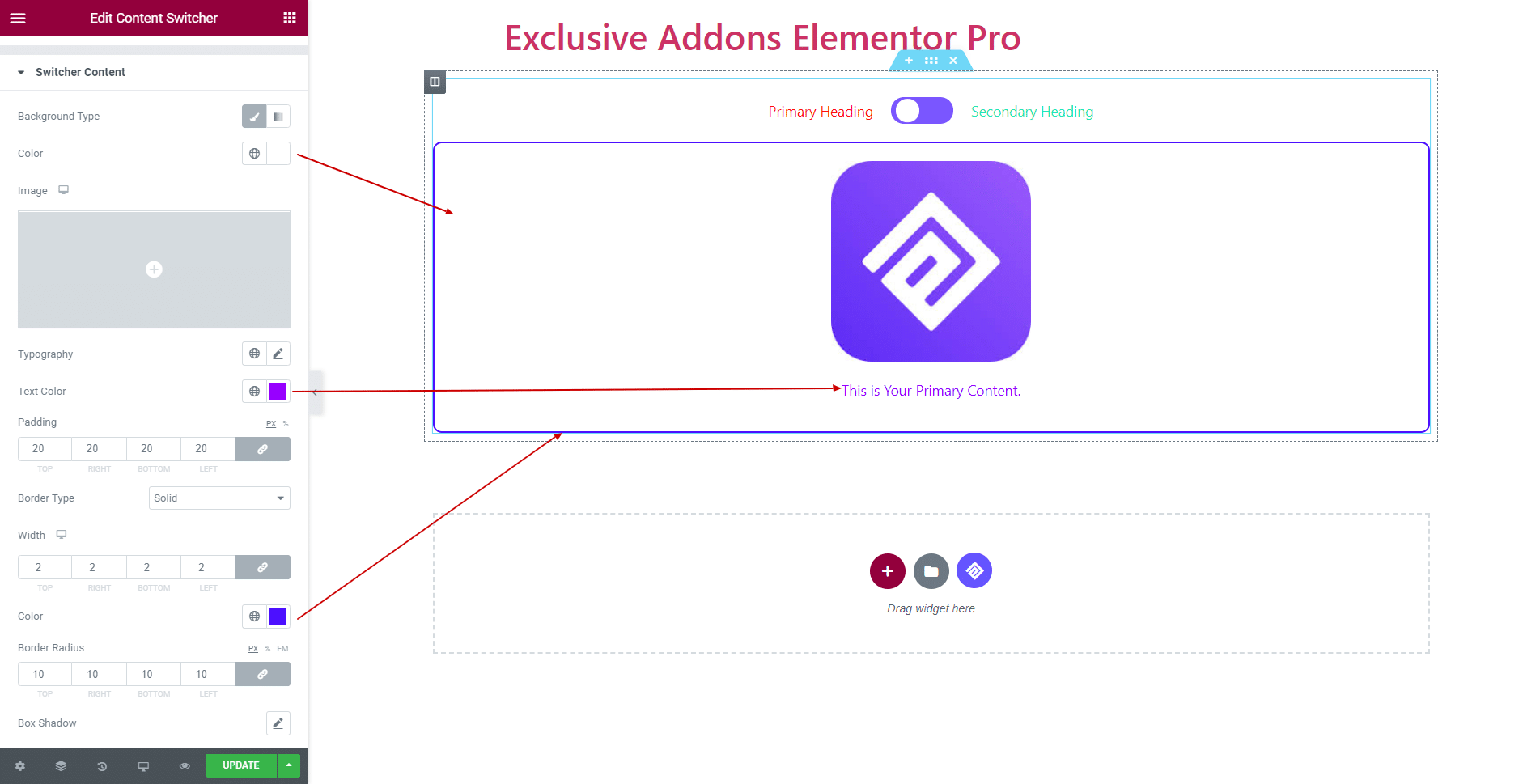
3.3 In Switcher Content Section, choose Background Type, Typography, Text Color as well as Border Type. Also, adjust Padding and Border Radius for this section.

STEP 4:
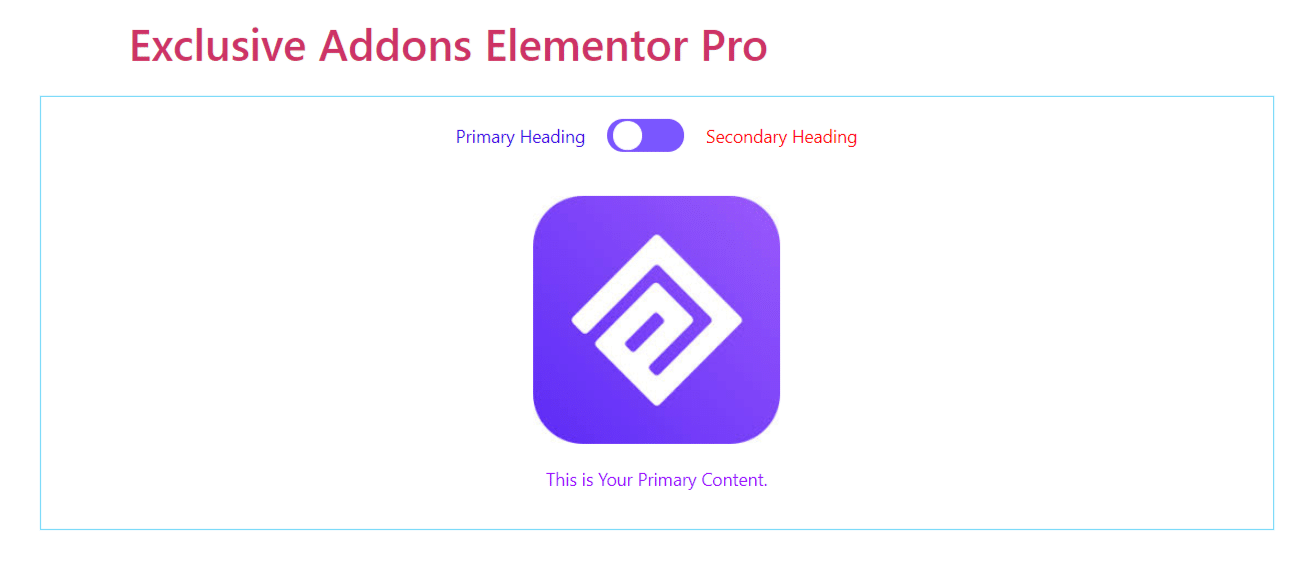
Finally, hit the Update button, and include a stylish Content Switcher widget on your wordpress site.
As Content

As Saved Template