How to configure and style Elementor Breadcrumb Widget
“Let users trace their footsteps on a certain path on your WordPress site. Add text, customized separators, and icons to the clickable path using Breadcrumb Widget of Exclusive Addons Elementor. “
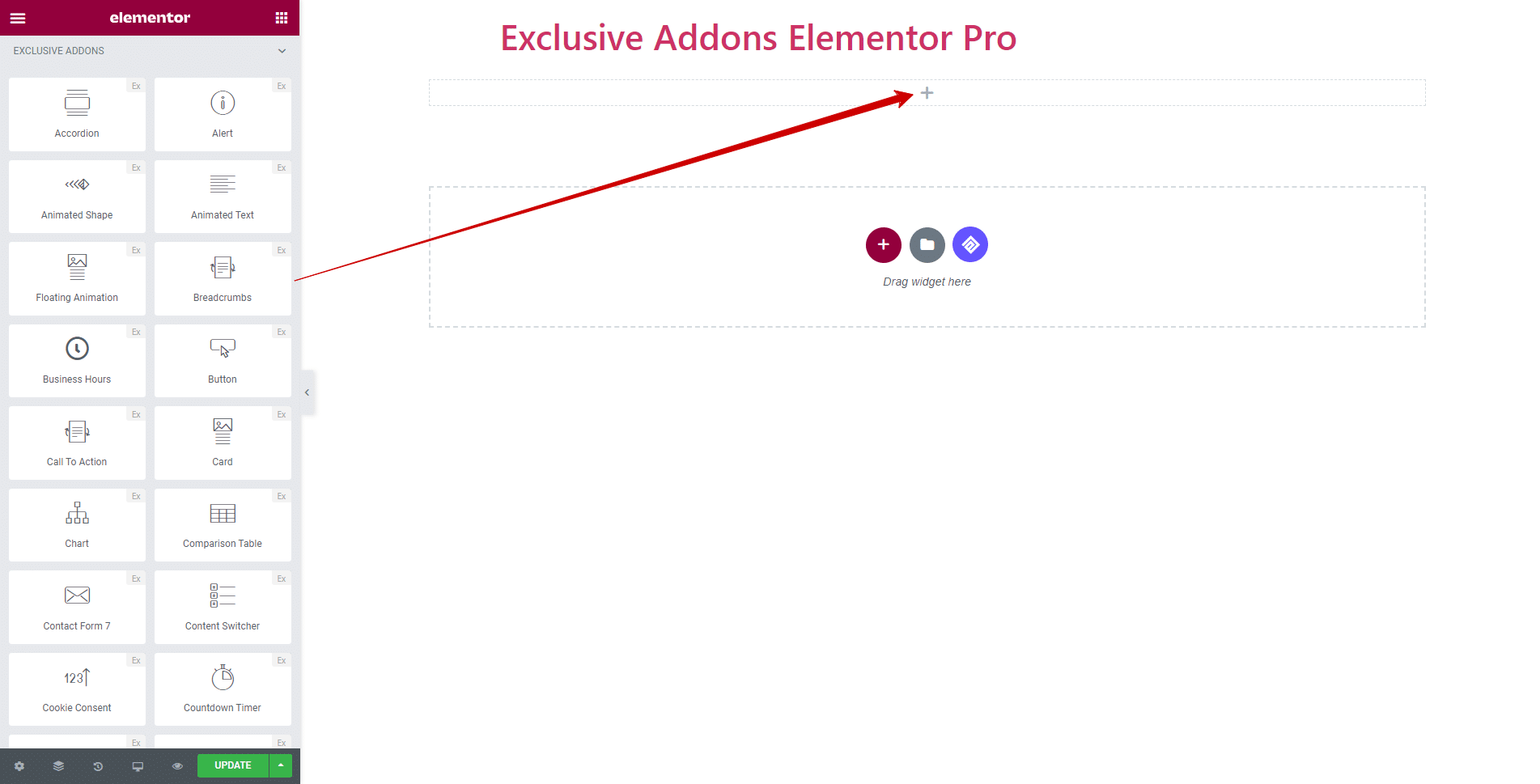
STEP 1:
Select the ‘Breadcrumb’ widget from Elementor panel. Then drag and drop it in the selected area.

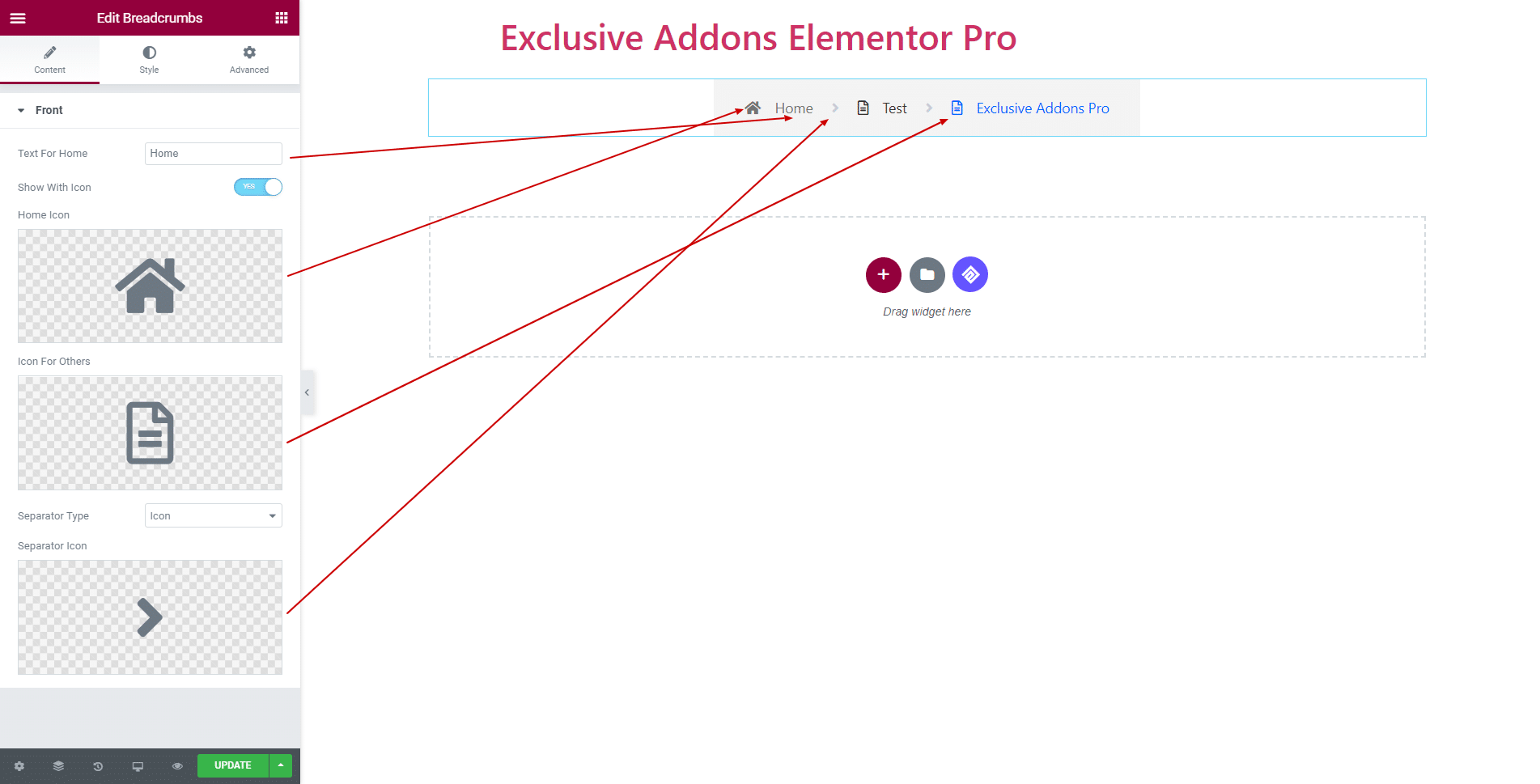
Step-2:
Configure Breadcrumb items in Container tab. Set Text For Home page, enable or disable Show With Icon option, and choose Separator Type along with Separator Icon. If the Show With Icon is enabled, add individual icons for Home page, and other pages.

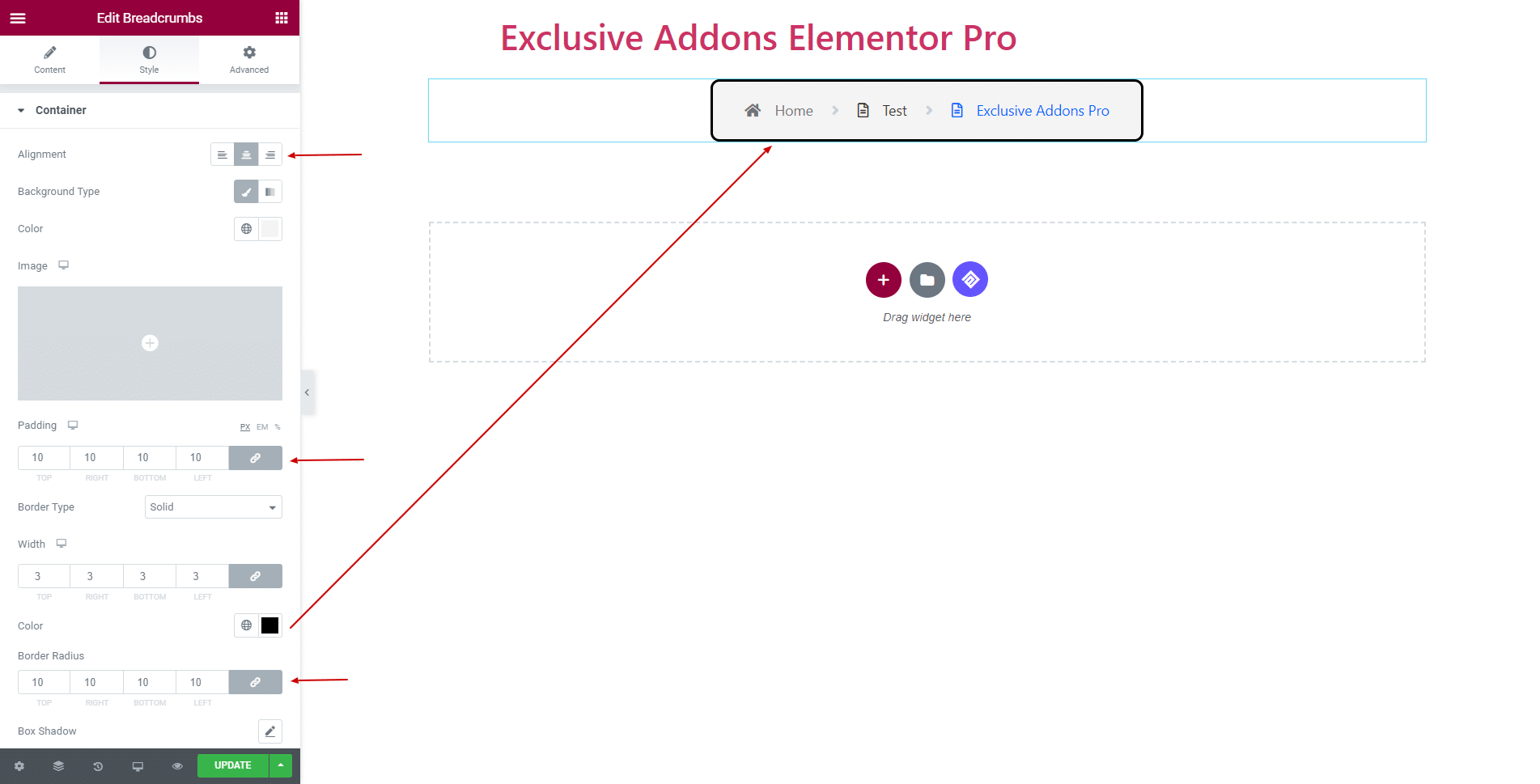
Step-3:
Style tab allows you to customize Container section and Item section.
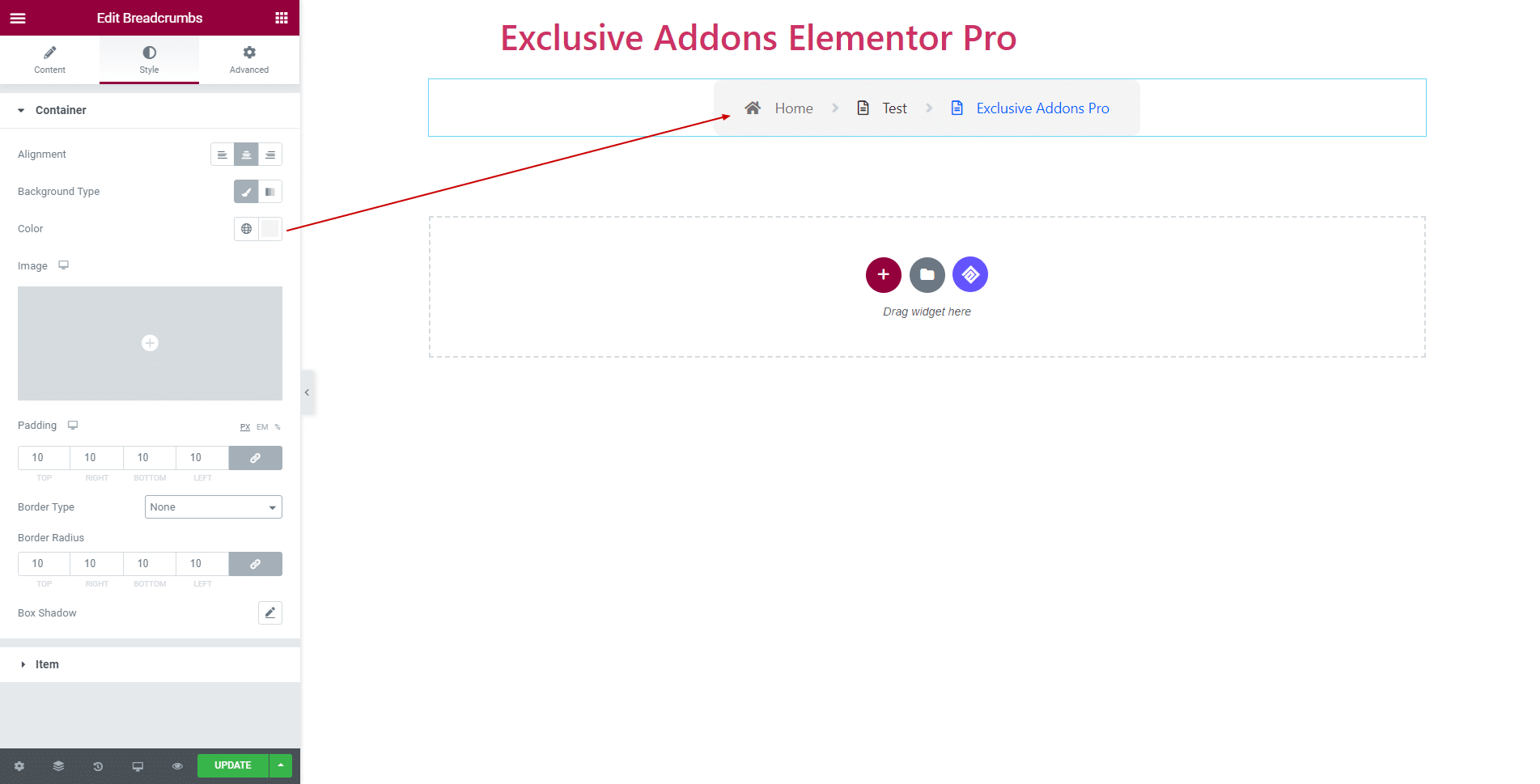
3.1. In Container section, set content Alignment to ‘Right’, ‘Left’, or ‘Center’. Also set Padding, Border Type, Border Radius, and Box Shadow.

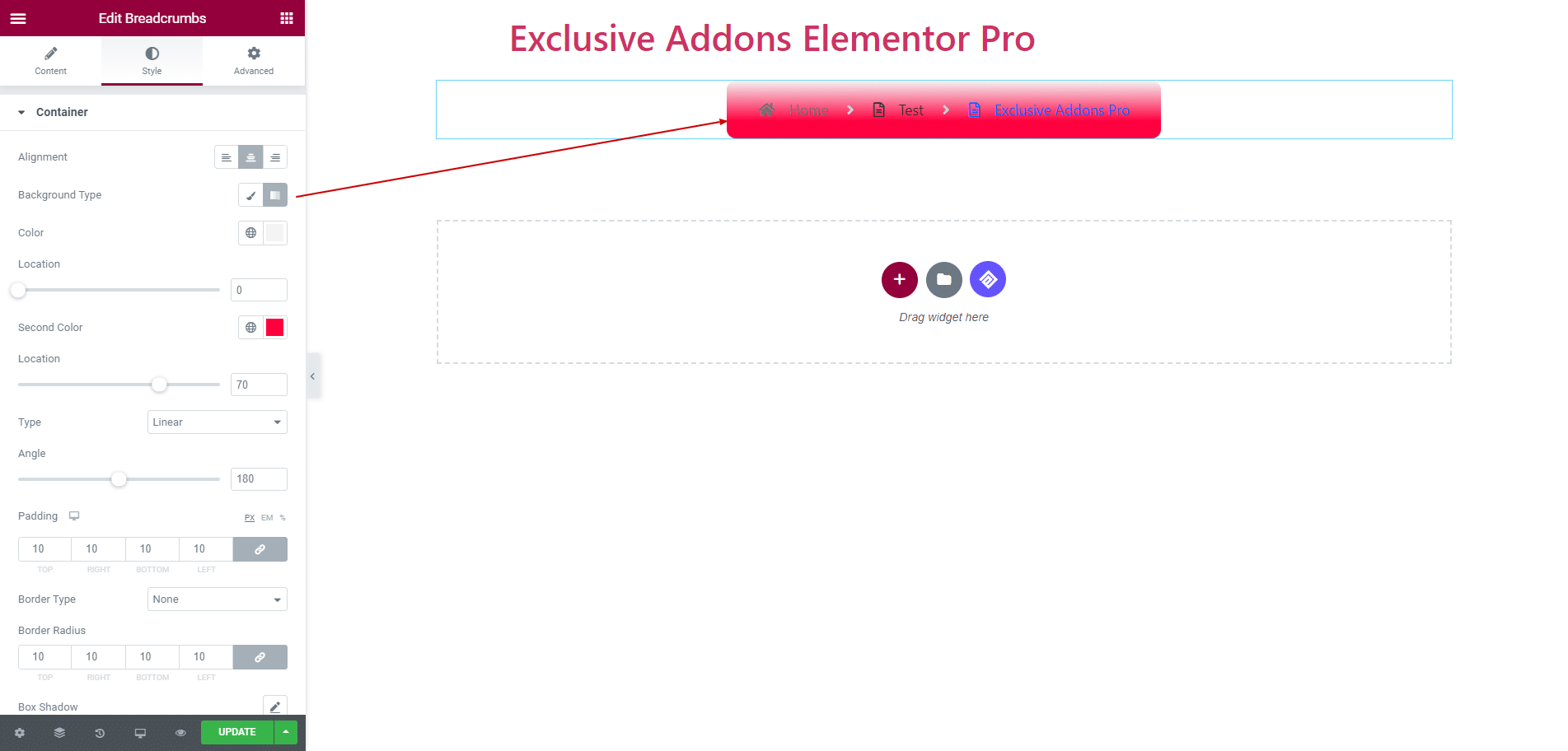
You can choose Background type between ‘Classic’ and ‘Gradient’.
Classic Background Type.

Gradient Background Type.

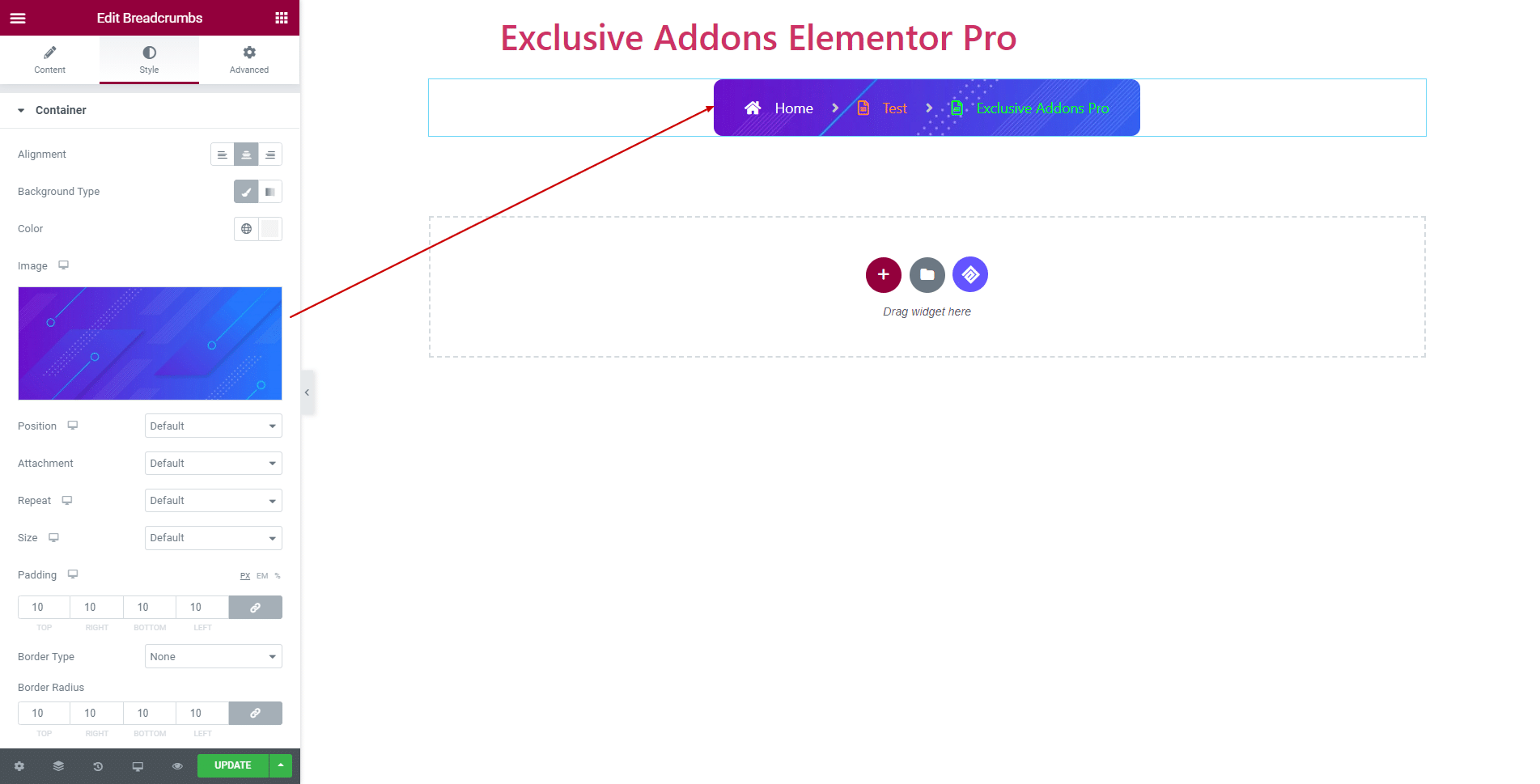
Besides, you can use Image as background. Choose the image and set its attributes like position, size, and so on.

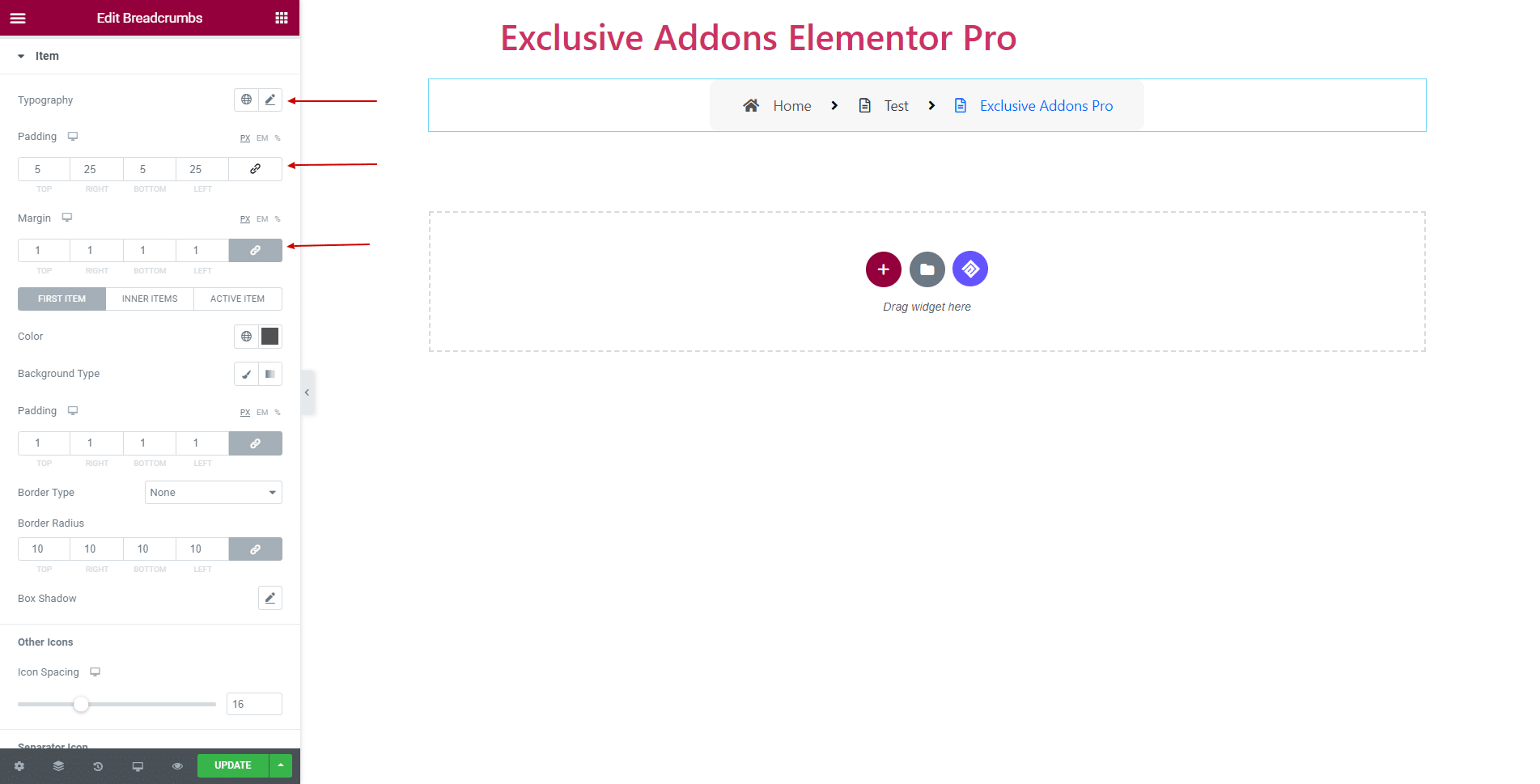
3.2. In Item section, adjust Typography, Padding, and Margin globally for breadcrumb items.

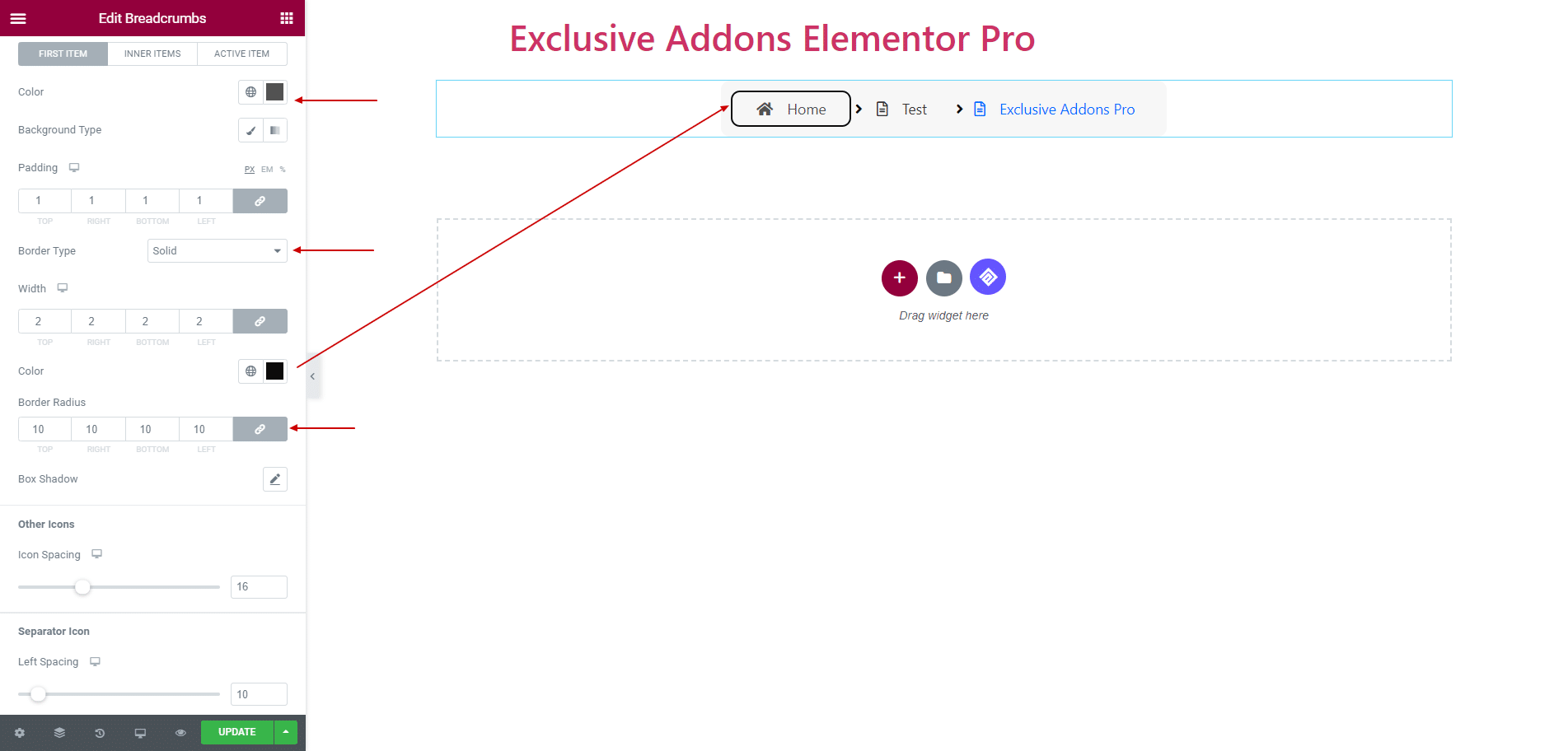
Set individual Color, Padding, Border Type, Border Radius, and Box Shadow for First Item, Inner Item, and Active Item.

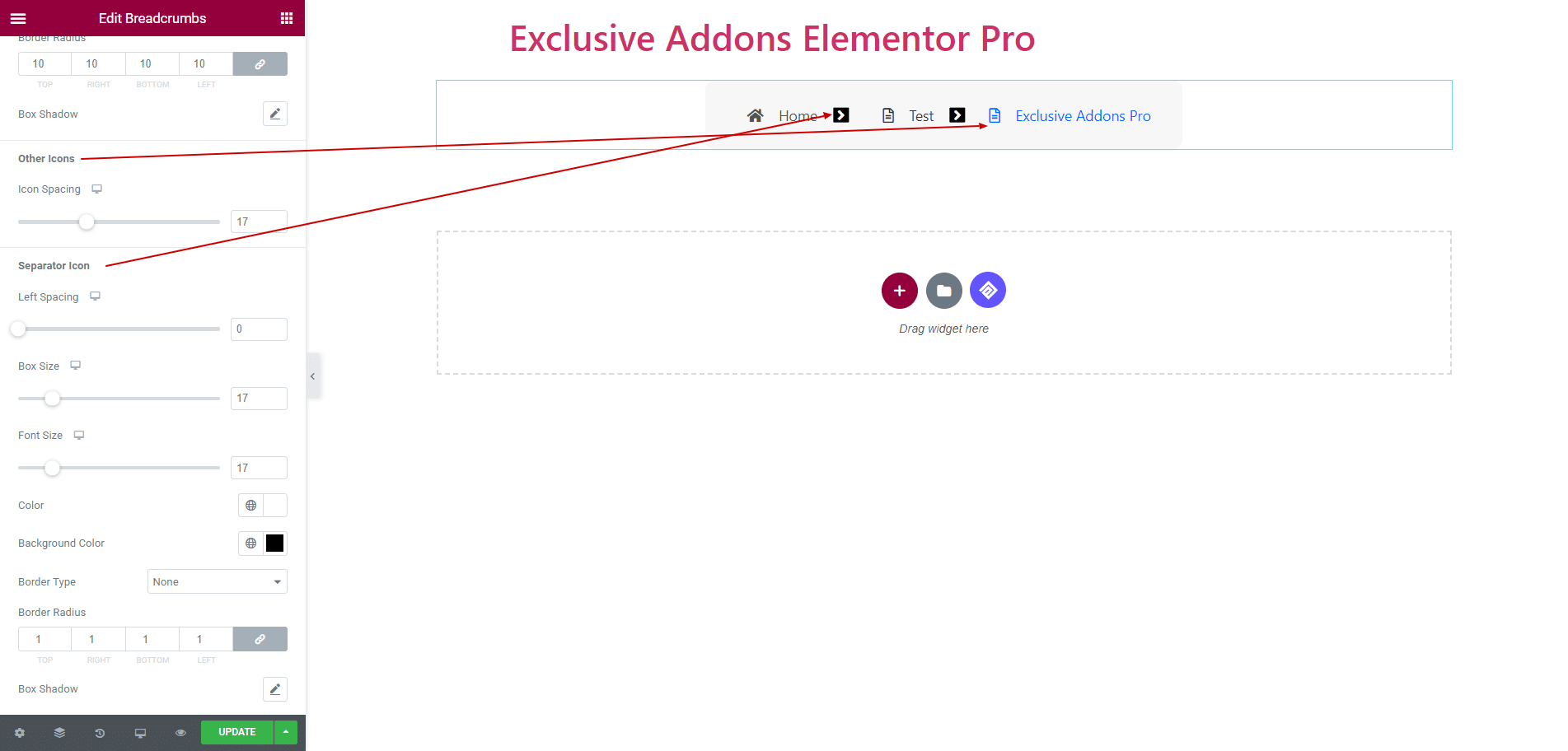
For Separator Icon, choose Color, Background Color, and Border Radius, not to mention Left Spacing, Box Size, and Font Size. Also, set Icon Spacing for Other Icons.

Step-4:
Finally, hit the Update button, and include a stylish Breadcrumb widget on your Wordpress site.