How to configure and style Elementor Author Box Widget
Show author’s information like name, image, contact details, and description with any blog or post. Add beautiful author info section using fully responsive, customizable Author Box Widget from Exclusive Addons.
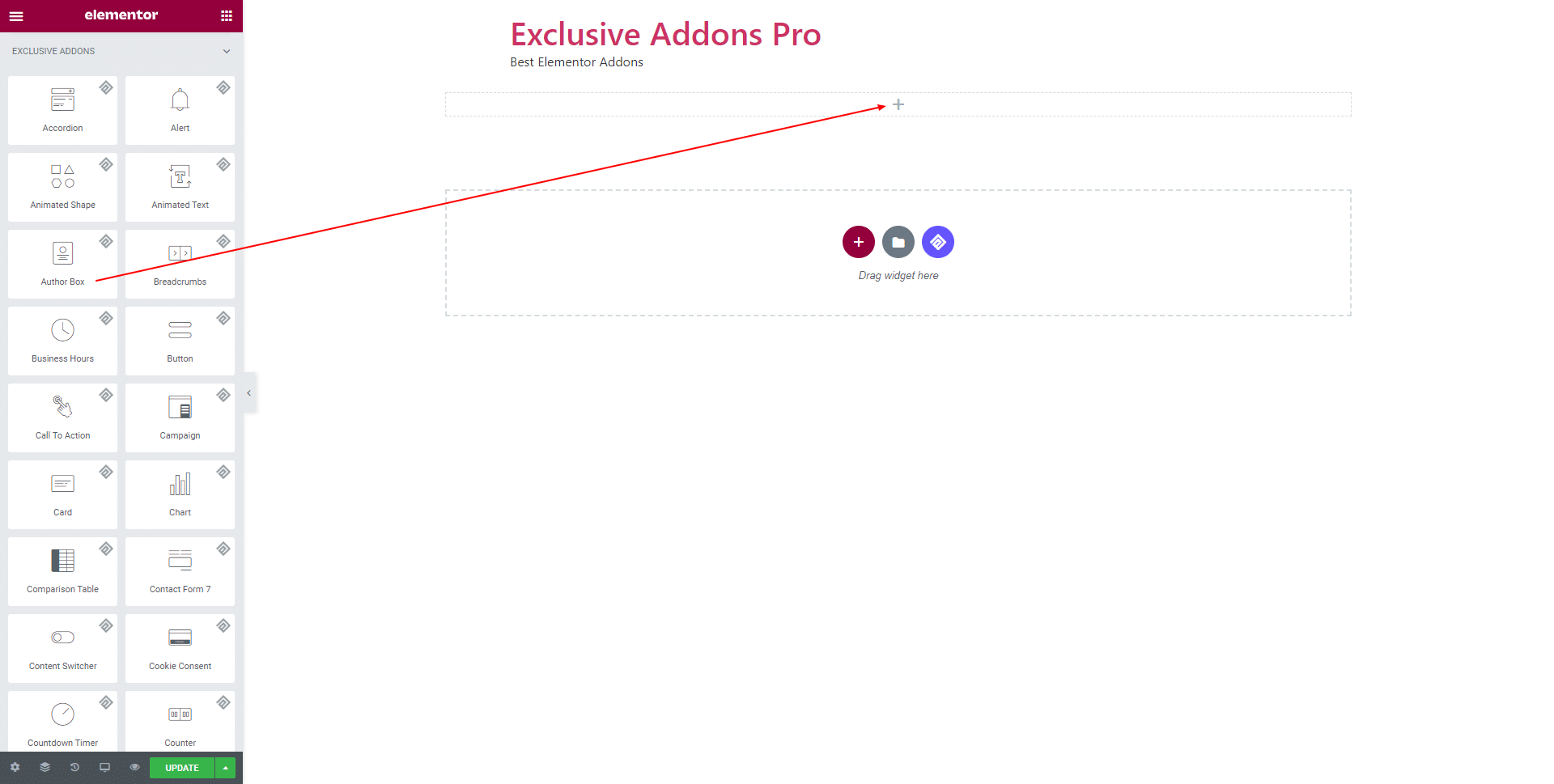
STEP 1:
Select the Author Box widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
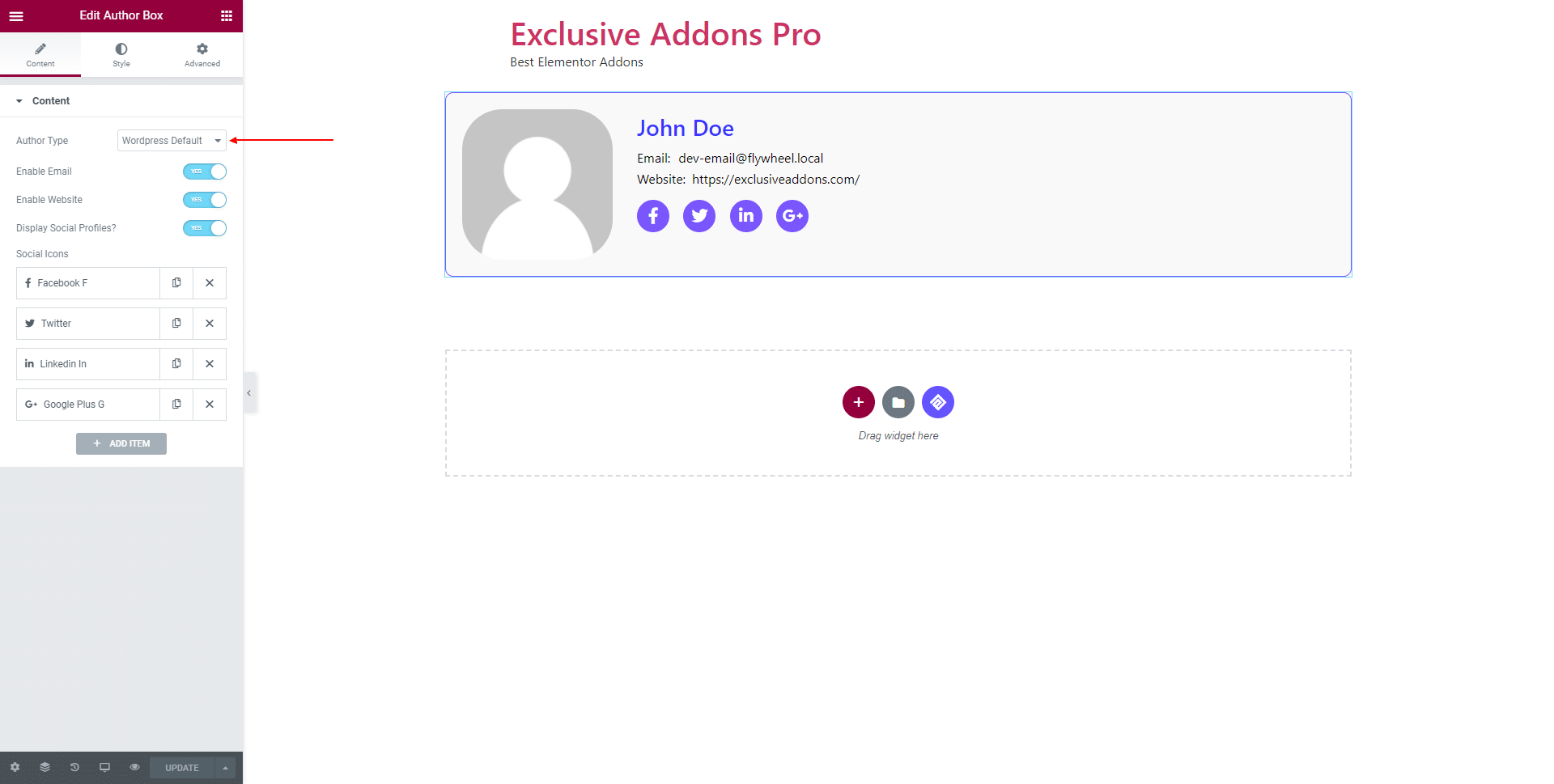
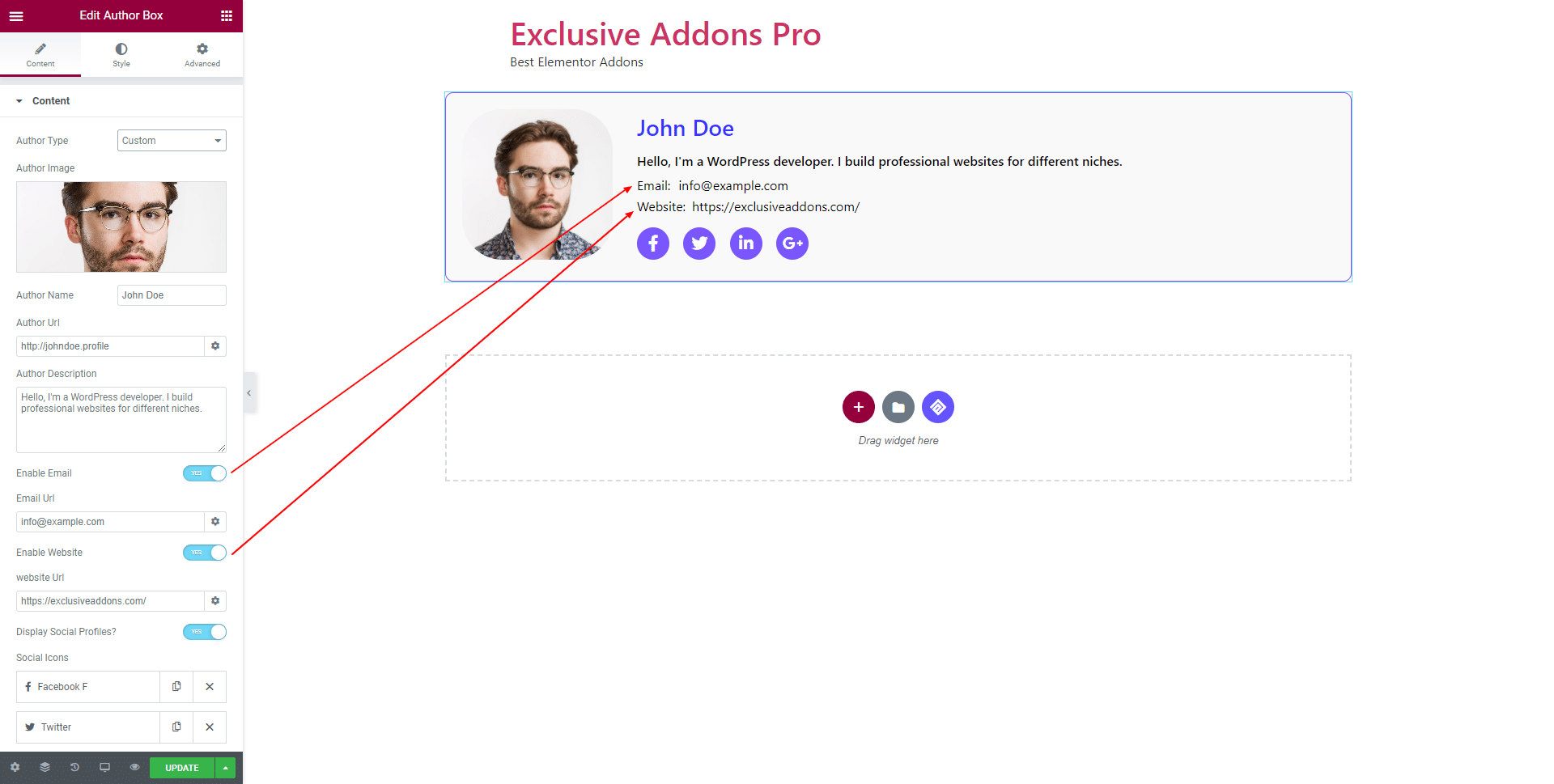
Content tab allows you to configure the author box by adding the author name, and details.
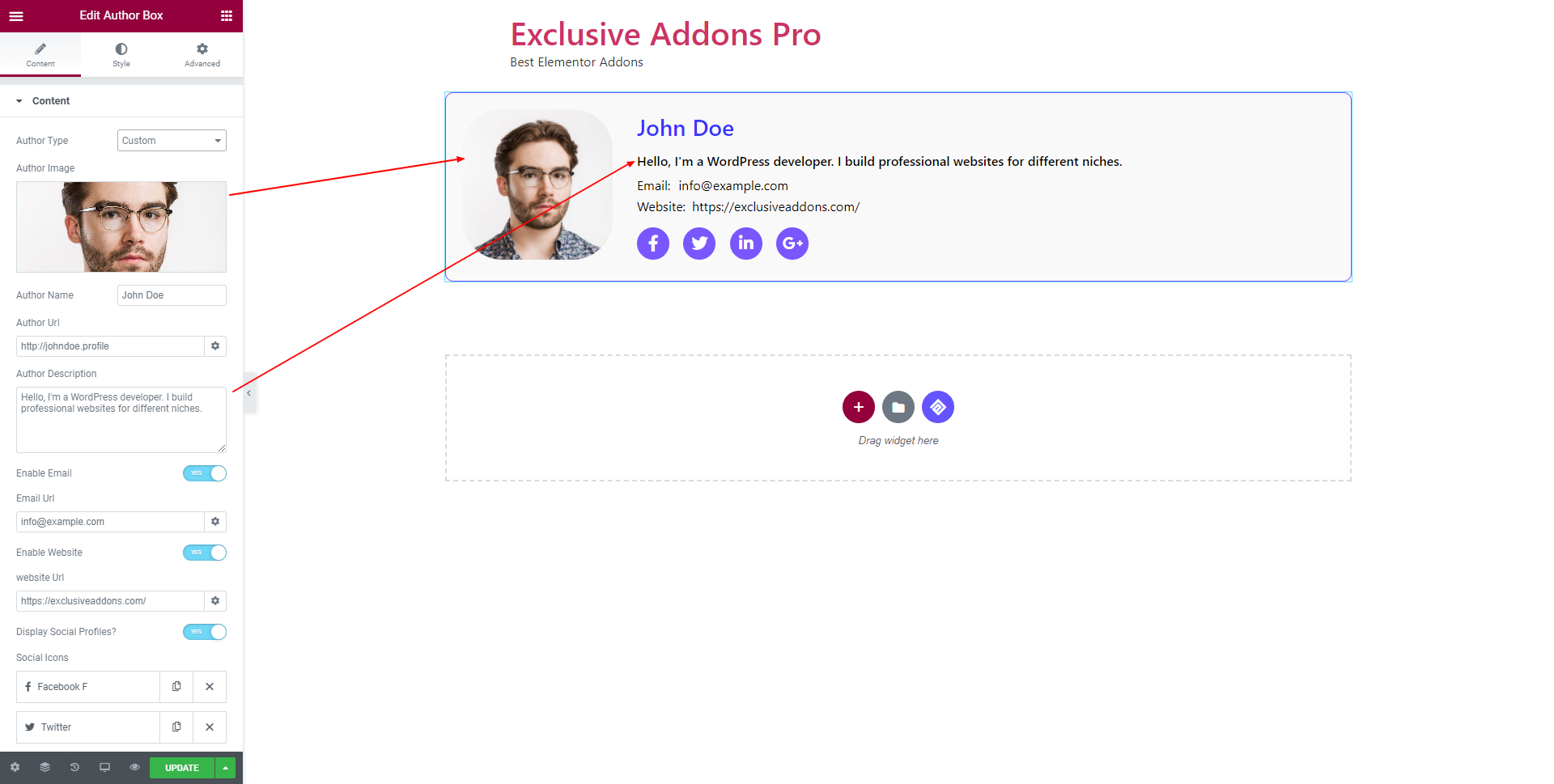
In Content section, you can select Author Type to ‘WordPress Default’ or ‘Custom’.
By selecting ‘WordPress Default’, you can show user details from your WordPress profile.

If you choose ‘Custom’ type, you get to set Author Image, Author Name, Author URL, and Author Description manually.

You have the option to show Email, Website URL, and Display Social Profiles in the author box.

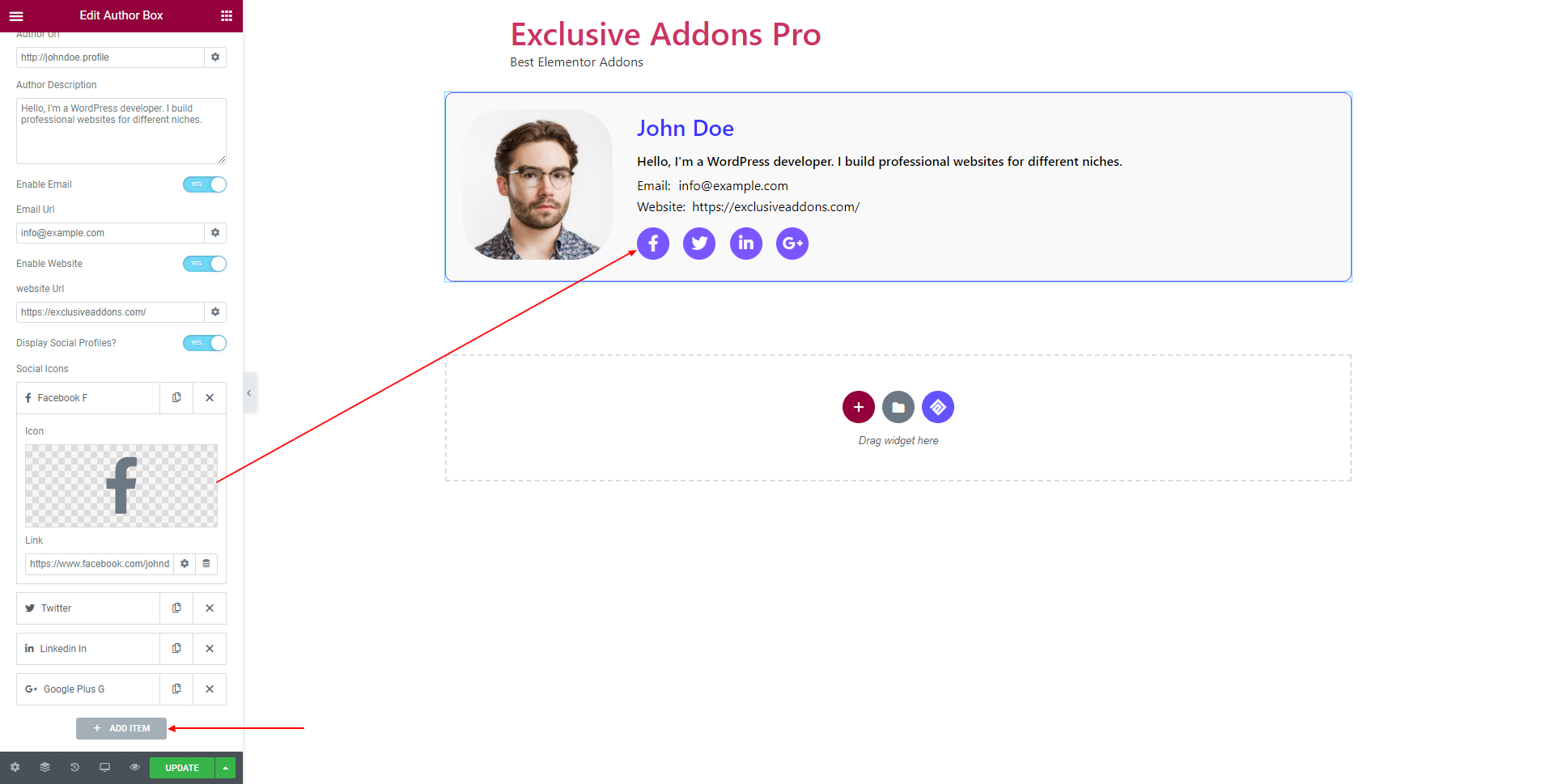
While you enable Display Social Profiles option, you can add as many social sites as you want. Also can set individual icon and link for each site.

STEP 3:
Style tab allows you to customize design for Container, Image, Email, Website, and Social Profile section.
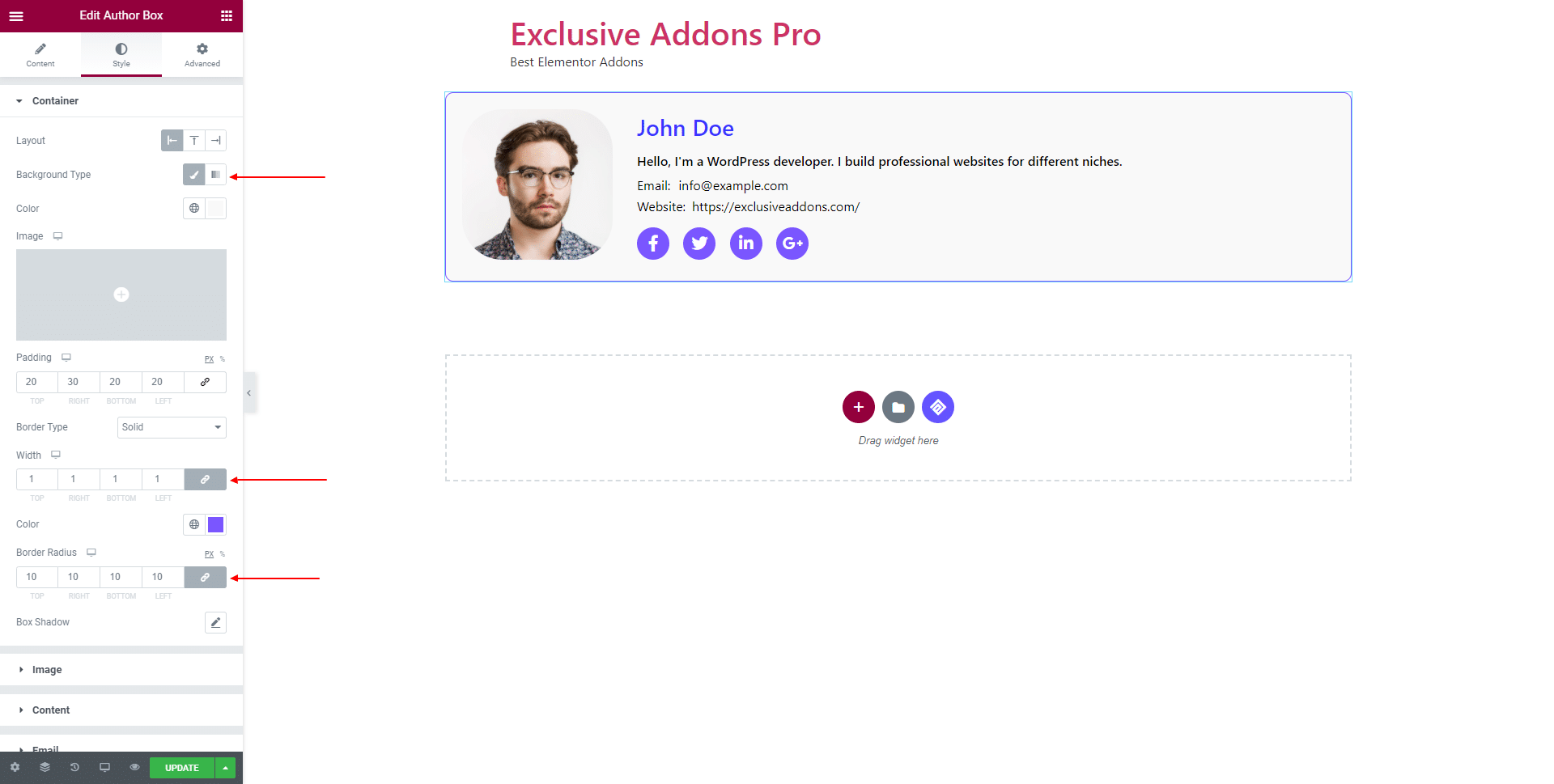
3.1 In Container section, you can set content Layout to ‘Left’, ‘Right’, or ‘Center’.
Also can set Background Type, Background Color, Border Type, Border Width, Color, and Border Radius.

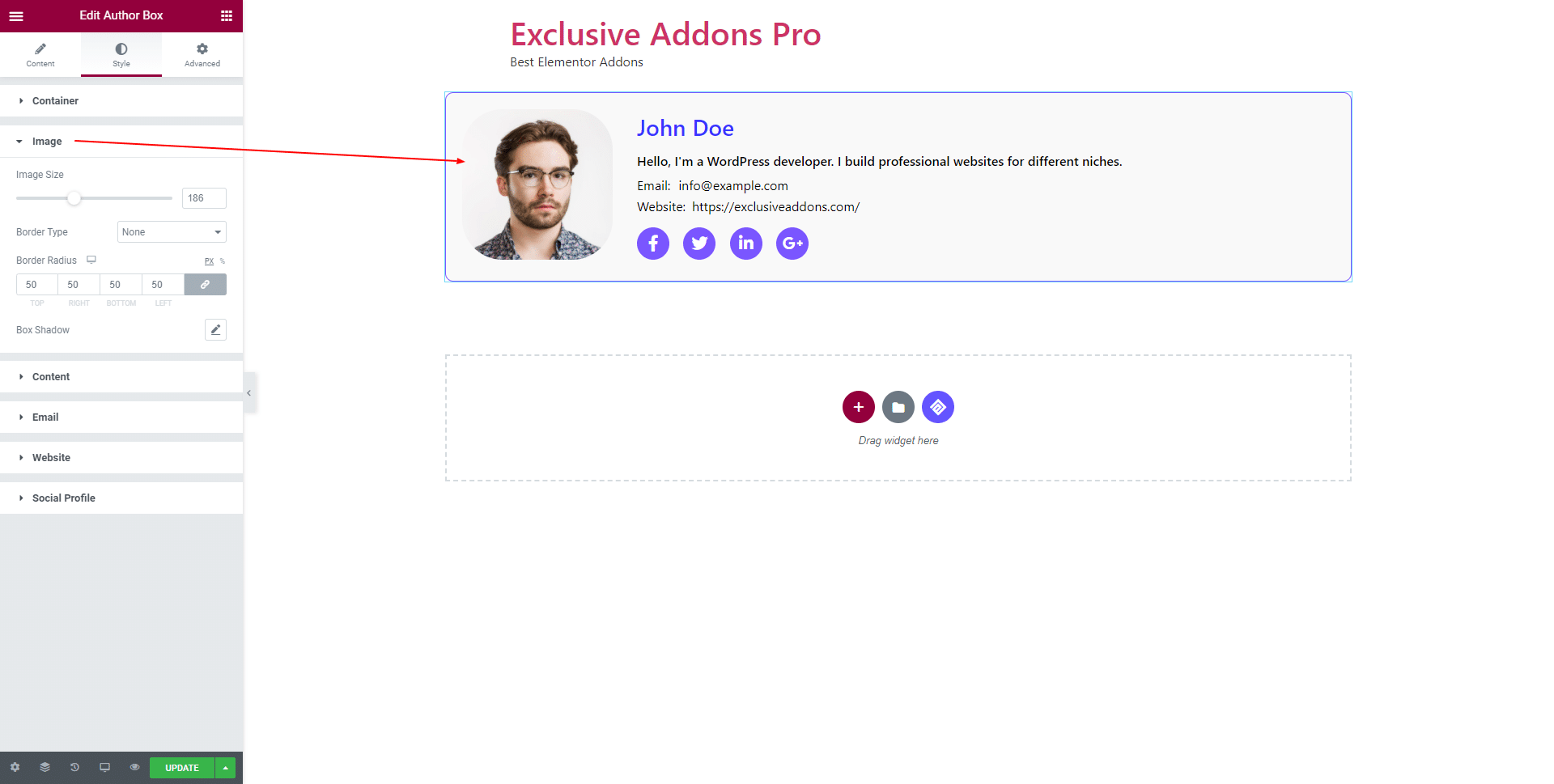
3.2 For Image section, adjust Image Size, choose Border Type, and set Border Radius and Box Shadow.

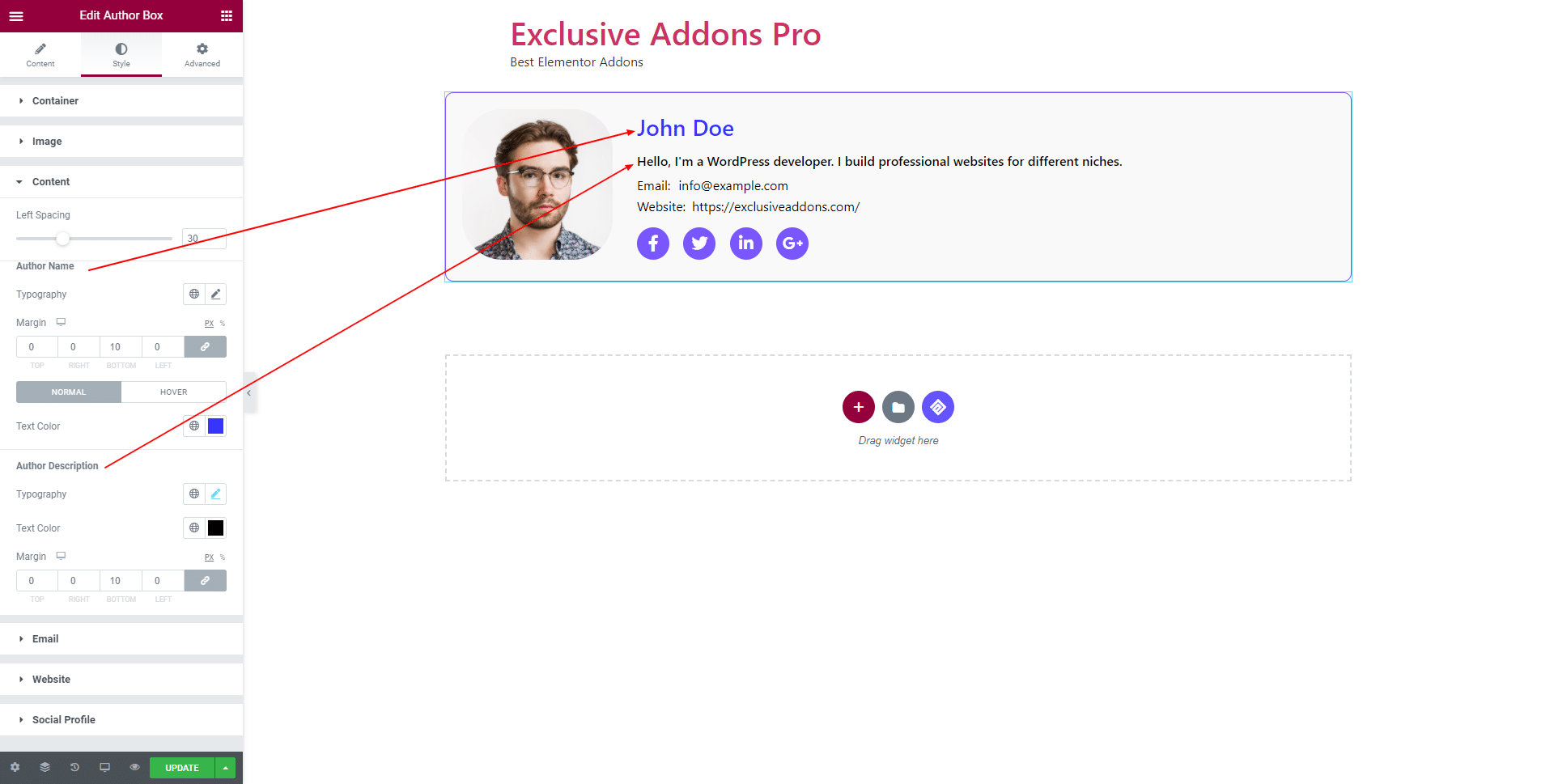
3.3 The Content section lets you adjust Left Spacing. You can set Typography, Text Color, and Margin separately for Author Name and Author Description.

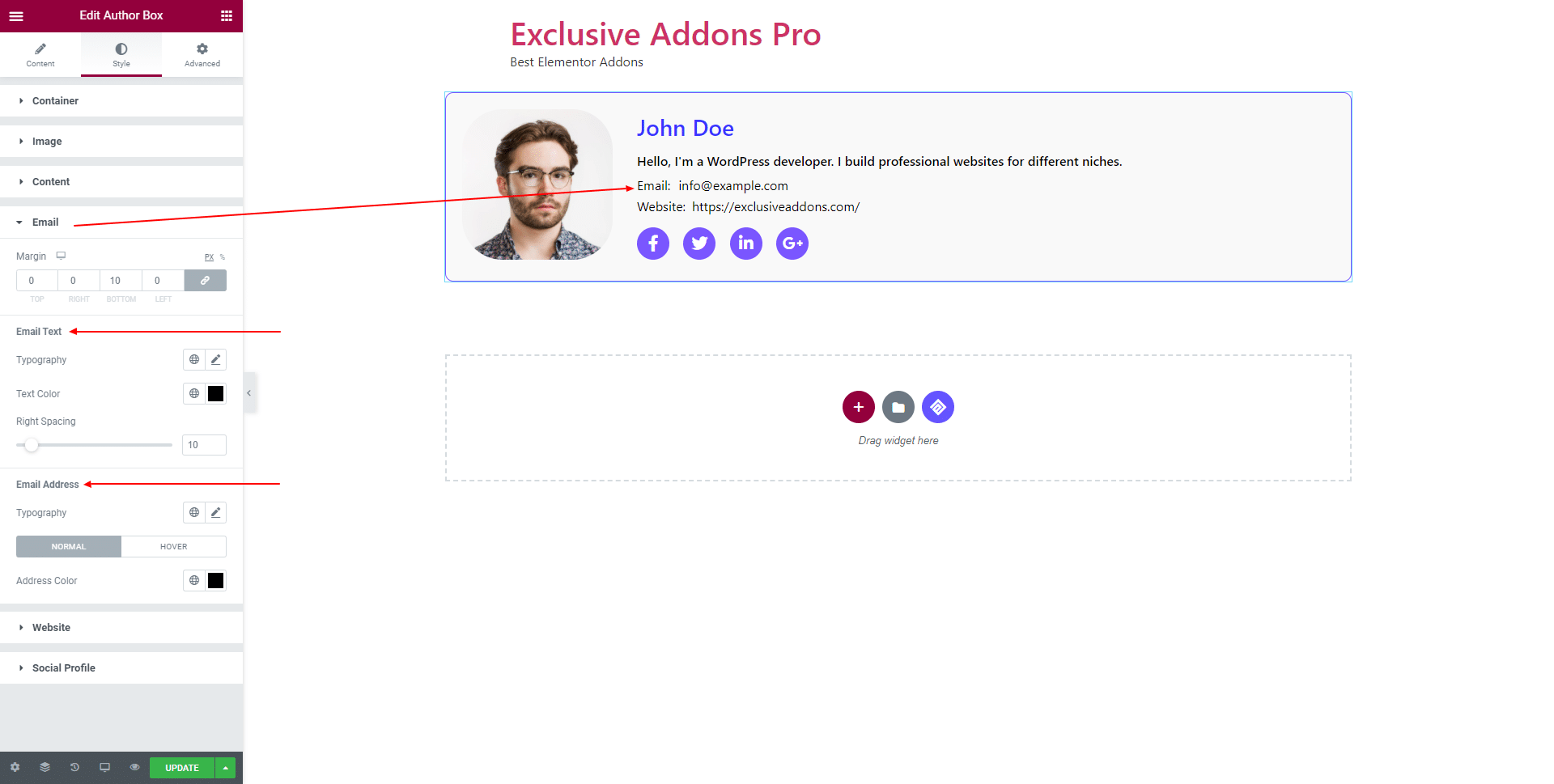
3.4 In Email section, set Typography, Text Color, and Right Spacing for Email Text. Also for Email Address set Typography and individual Address Color for ‘Normal’ and ‘Hover’ state. You can set Margin for the entire section as well.

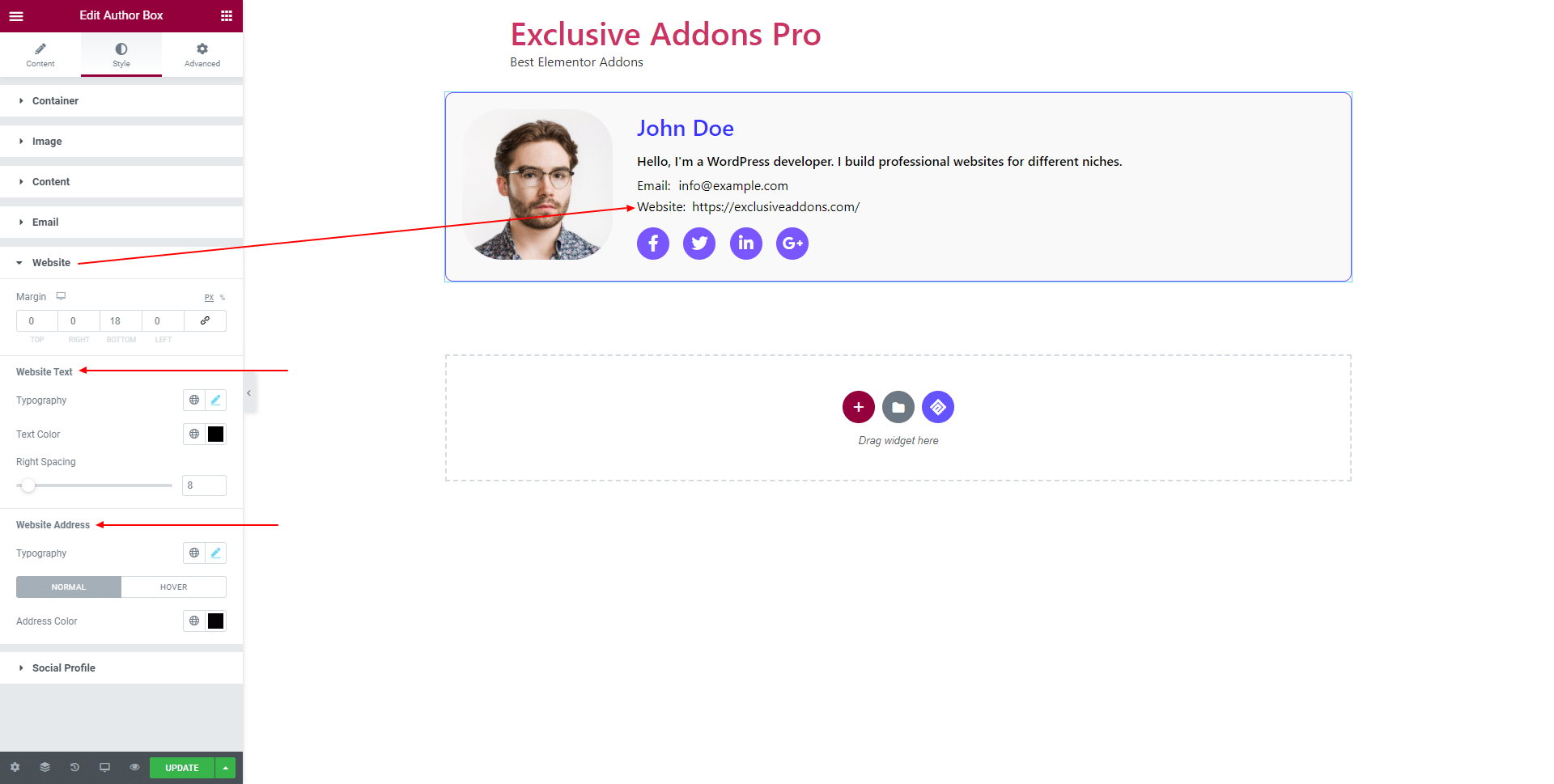
3.5 In Website section, set Typography, Text Color, and Right Spacing for Website Text. Also for Website Address set Typography and individual Address Color for ‘Normal’ and ‘Hover’ state. You can set Margin for the entire section as well.

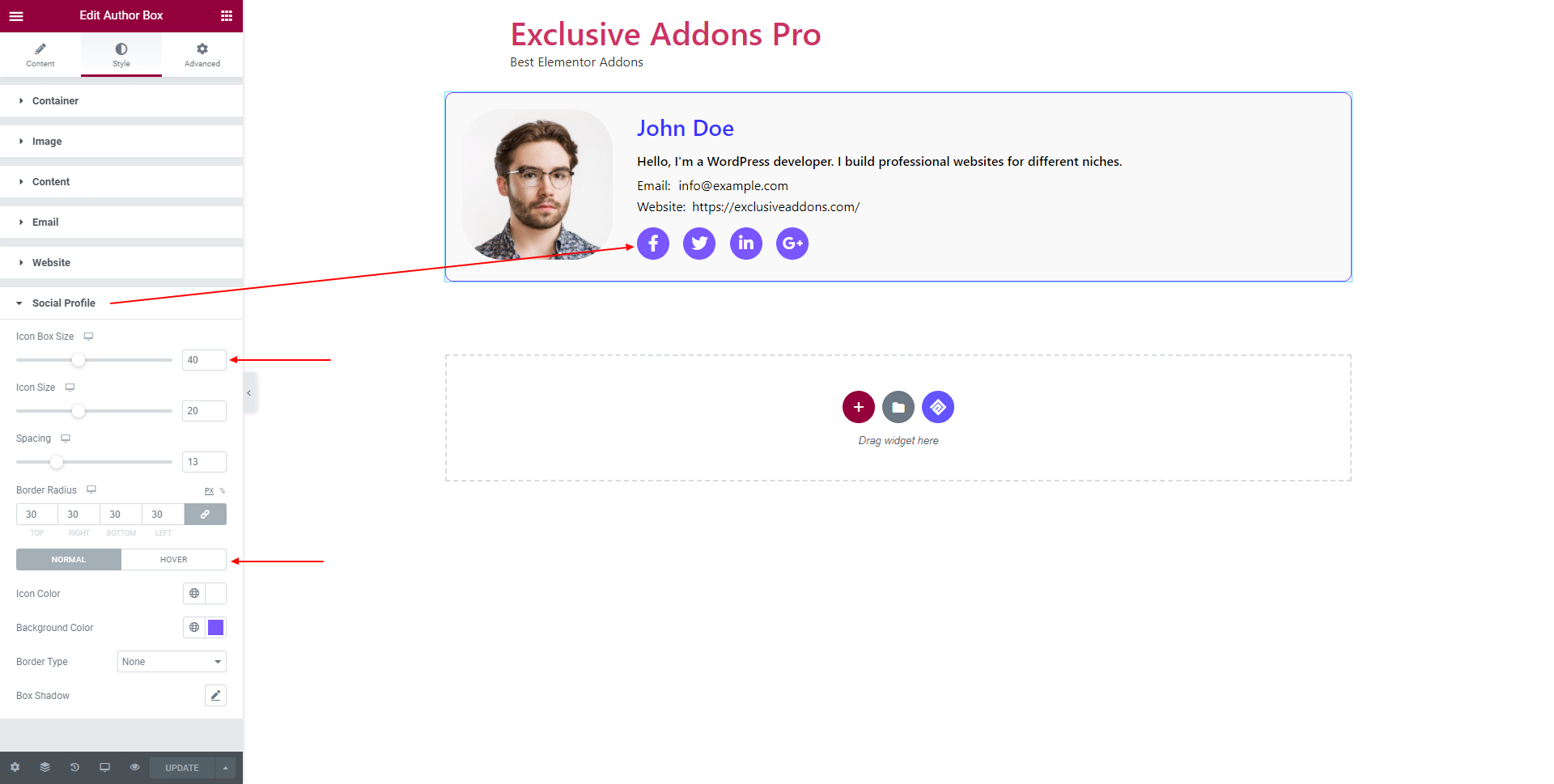
3.6 In Social Profile section, customize social buttons by adjusting Icon Box Size, and Spacing. You can set Border Radius and individual Icon Color, Background Color, Border Type, and Box Shadow.

STEP 4:
Finally, hit the Update button, and include a stylish Author Box Widget on your Wordpress site.