How to configure and style Elementor Section Particles Extension
Once you install Exclusive Addons Pro, you will get access to some amazing features. Along with 80+ exclusive widgets, we currently have 7+ fully functional extensions.
Section Particles is among those premium extensions, that help you to create amazing web designs.
Learn how to use the Section Particles extension…
STEP 1:
First, click on the ::: button, of the section you want to add gradient animation. After you click on the button, Edit Section will appear on the editor panel.

STEP 2:
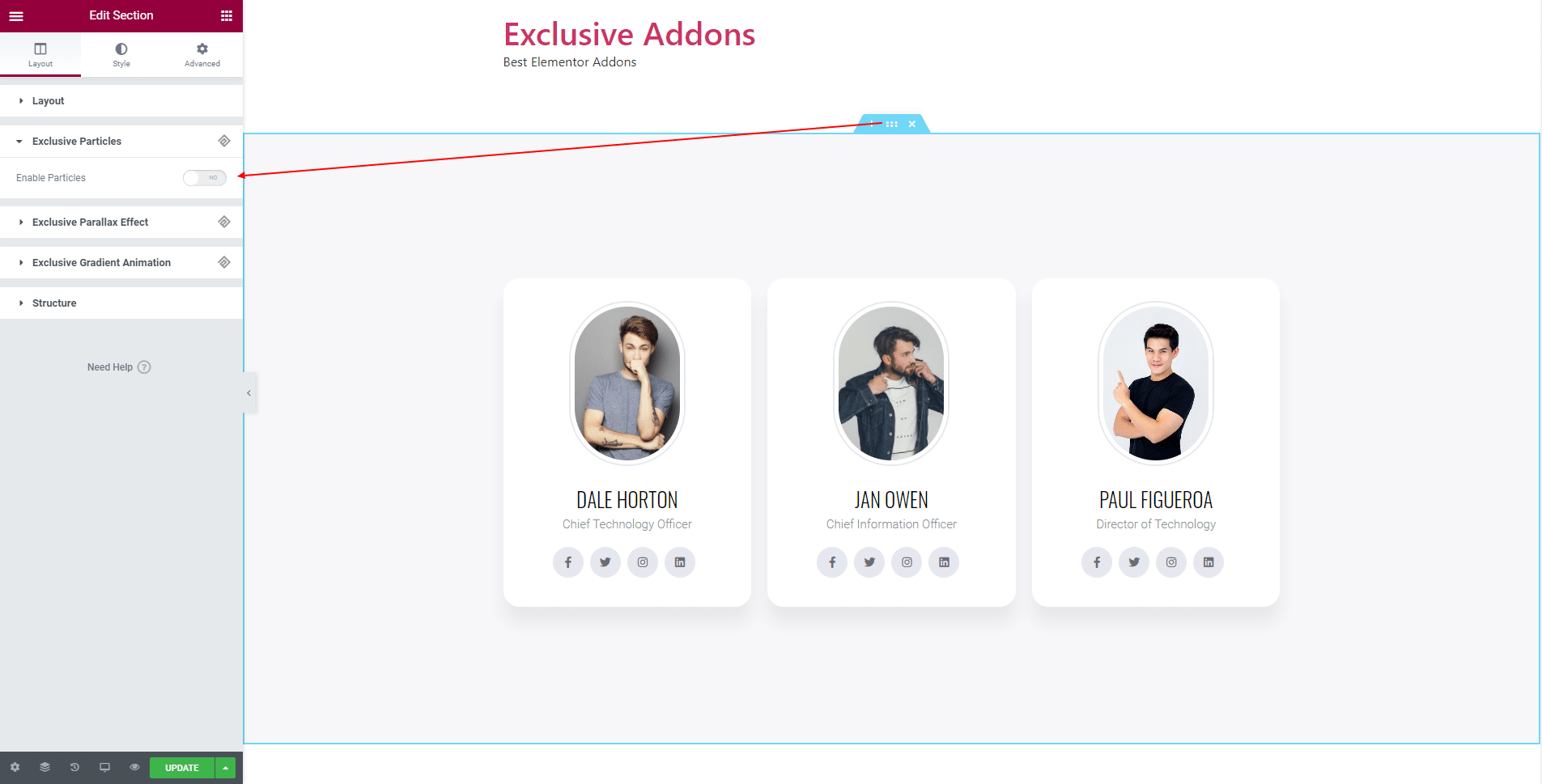
In the Layout tab of Edit Section, you will find Exclusive Section Particles section. Enable the section by hitting the toggle button.

STEP 3:
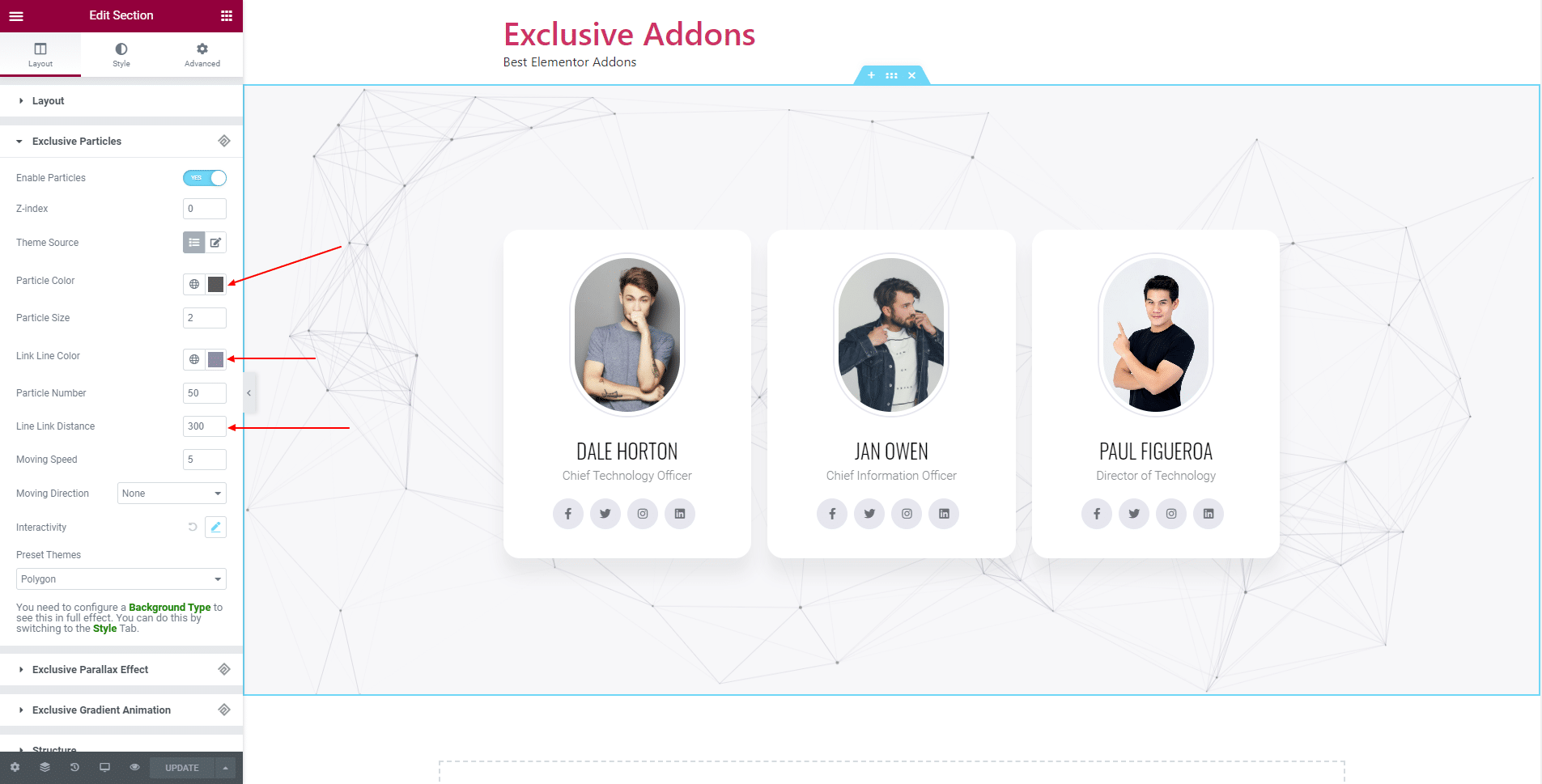
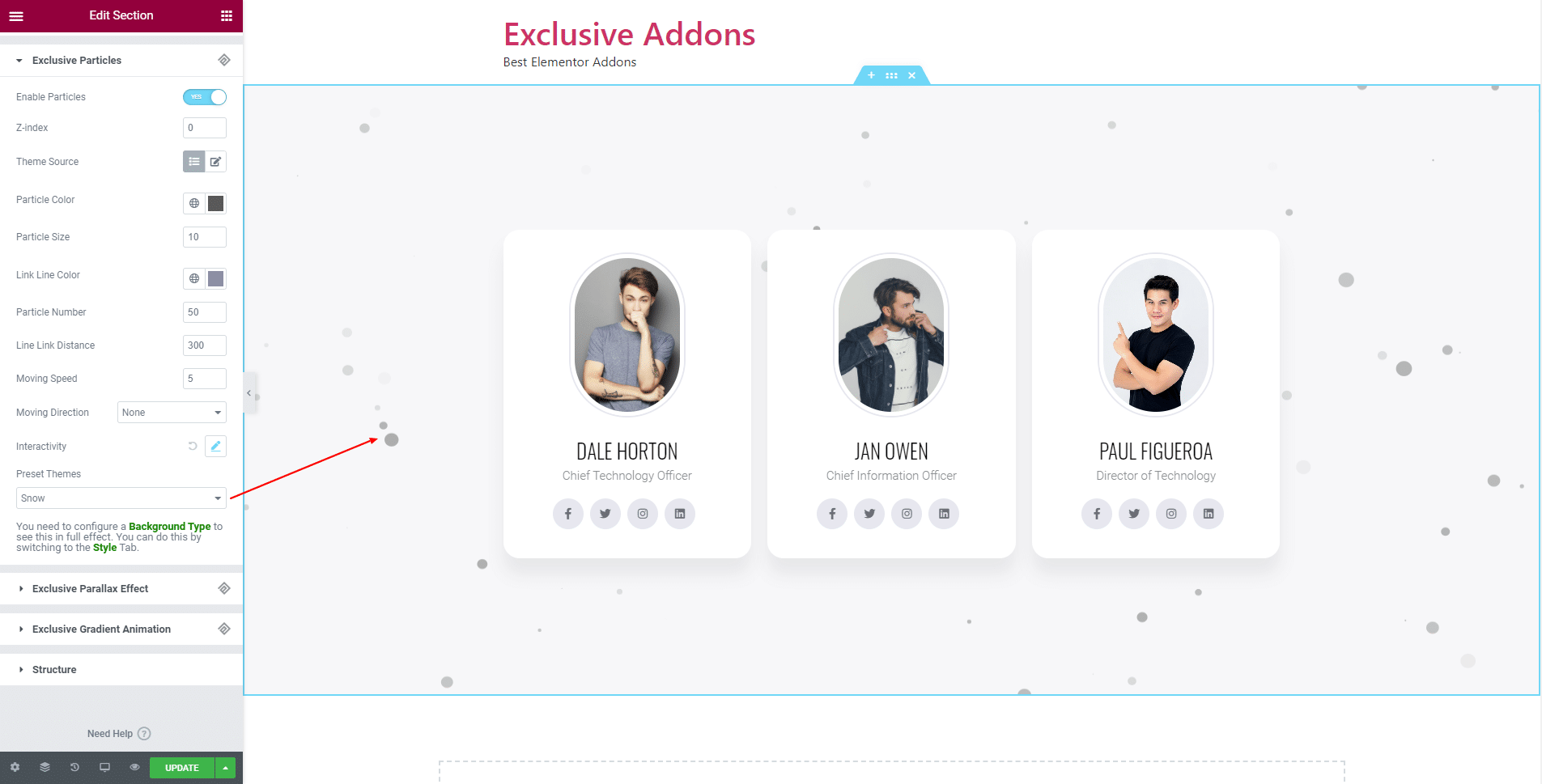
Now that you have enabled the section particles feature, you can get to the options.
Basic options like Z-index and Theme Source. You can set the Theme Source to Default and Custom.
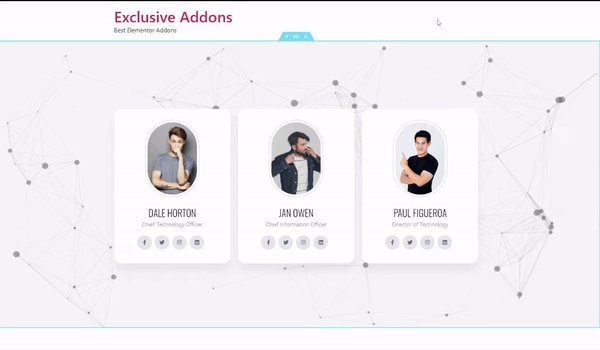
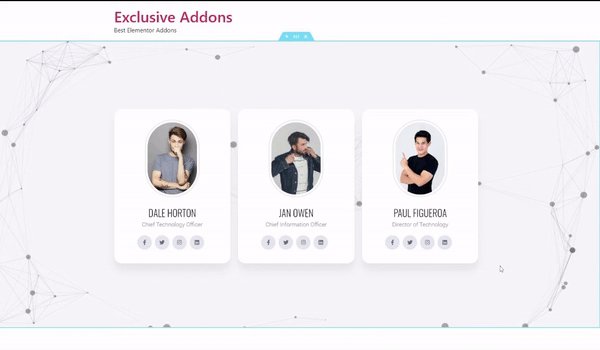
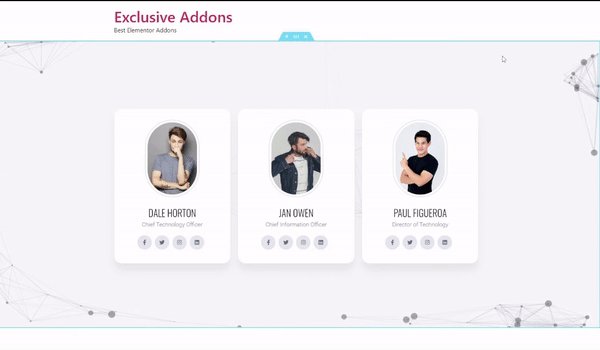
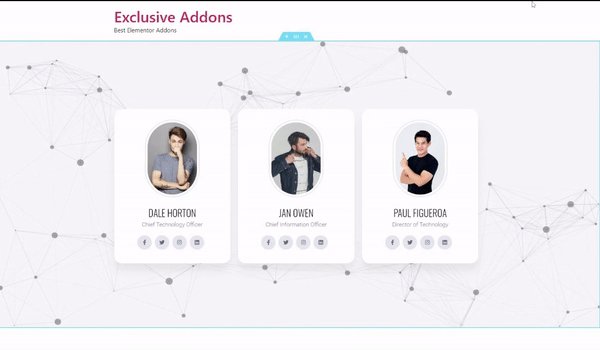
3.1 For Default style of Theme Source, you have several options to customize the background section particles.
You can choose Particle Color and Link Line Color. You get to set the Particle Size, Particle Number, Line Link Distance, and Moving Speed.

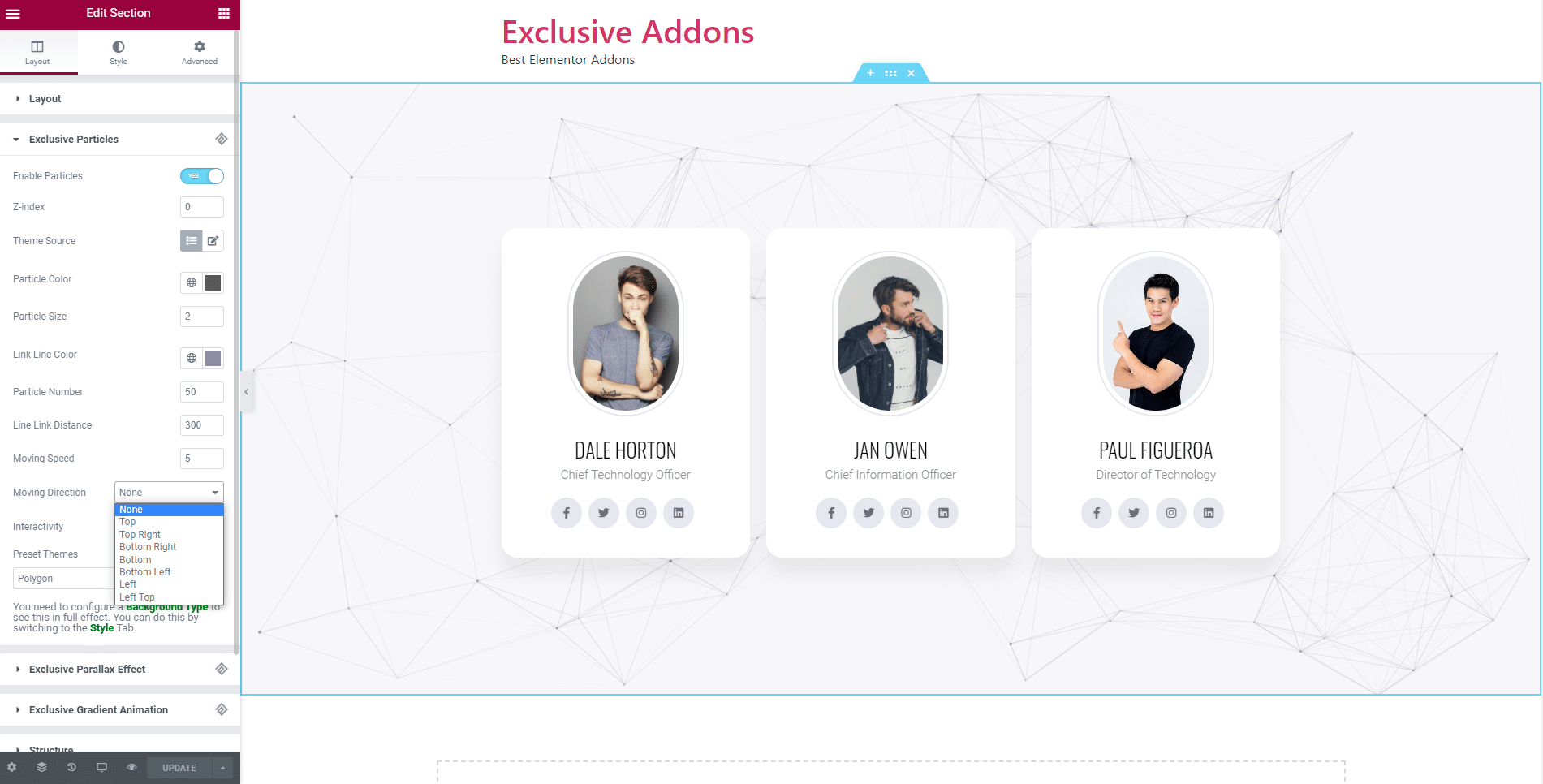
You can select Moving Direction to Top, Top Right, Bottom Right, Bottom Left, Bottom, Left, and Left Top.

You can change the Preset Theme to Polygon, Nasa, Bubble, Snow, and Nyan Cat.

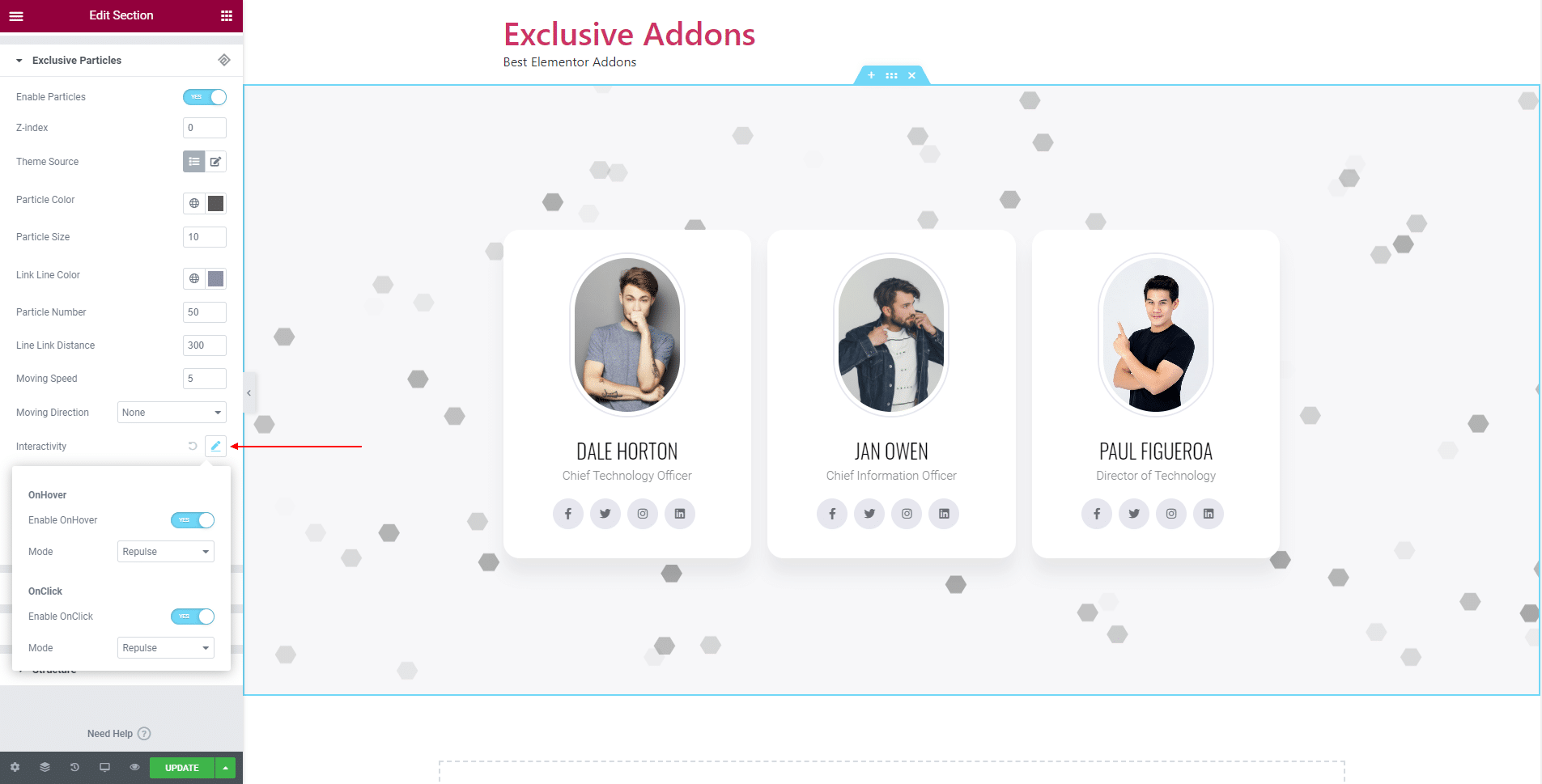
You can decide the action that occurs to Interactivity.
Choose OnHove action by ‘Enable OnHove’. Also can OnClick, action by ‘Enable OnClick’. Select Mode for both of the options to ‘Grap’, ‘Bubble’, or ‘Repulse’.

STEP 4:
Finally, you will be adding beautiful background Section Particles from Exclusive Addons.