How to configure and style Elementor Section Parallax Extension
Once you install Exclusive Addons Pro, you will get access to some amazing features. Along with 80+ exclusive widgets, we currently have 7+ fully functional extensions.
Section Parallax is among those premium extensions, that help you to create amazing web designs.
Learn how to use the Section Parallax extension…
STEP 1:
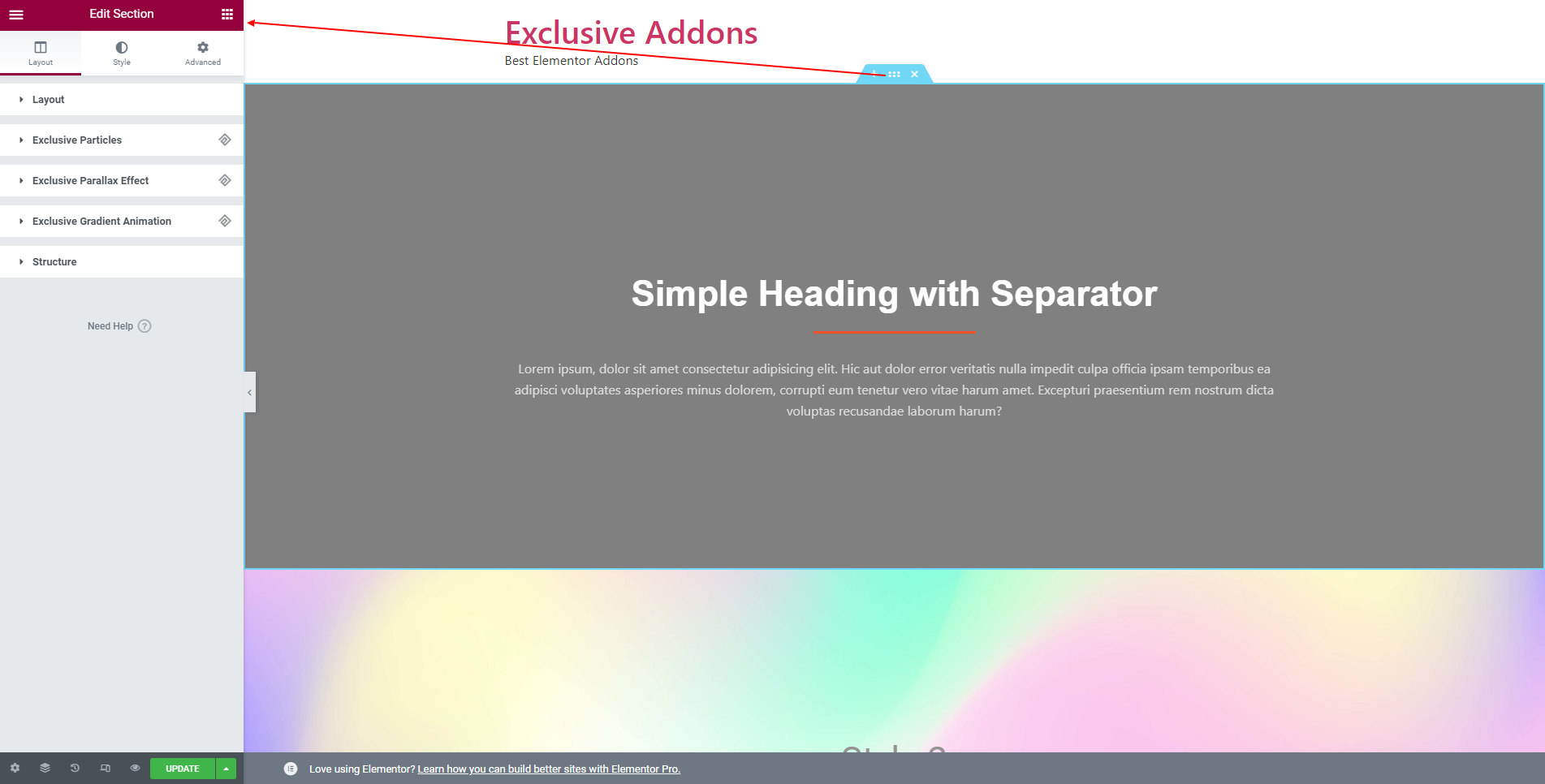
First, click on the ::: button, of the section you want to add Section Parallax. After you click on the button, Edit Section will appear on the editor panel.

STEP 2:
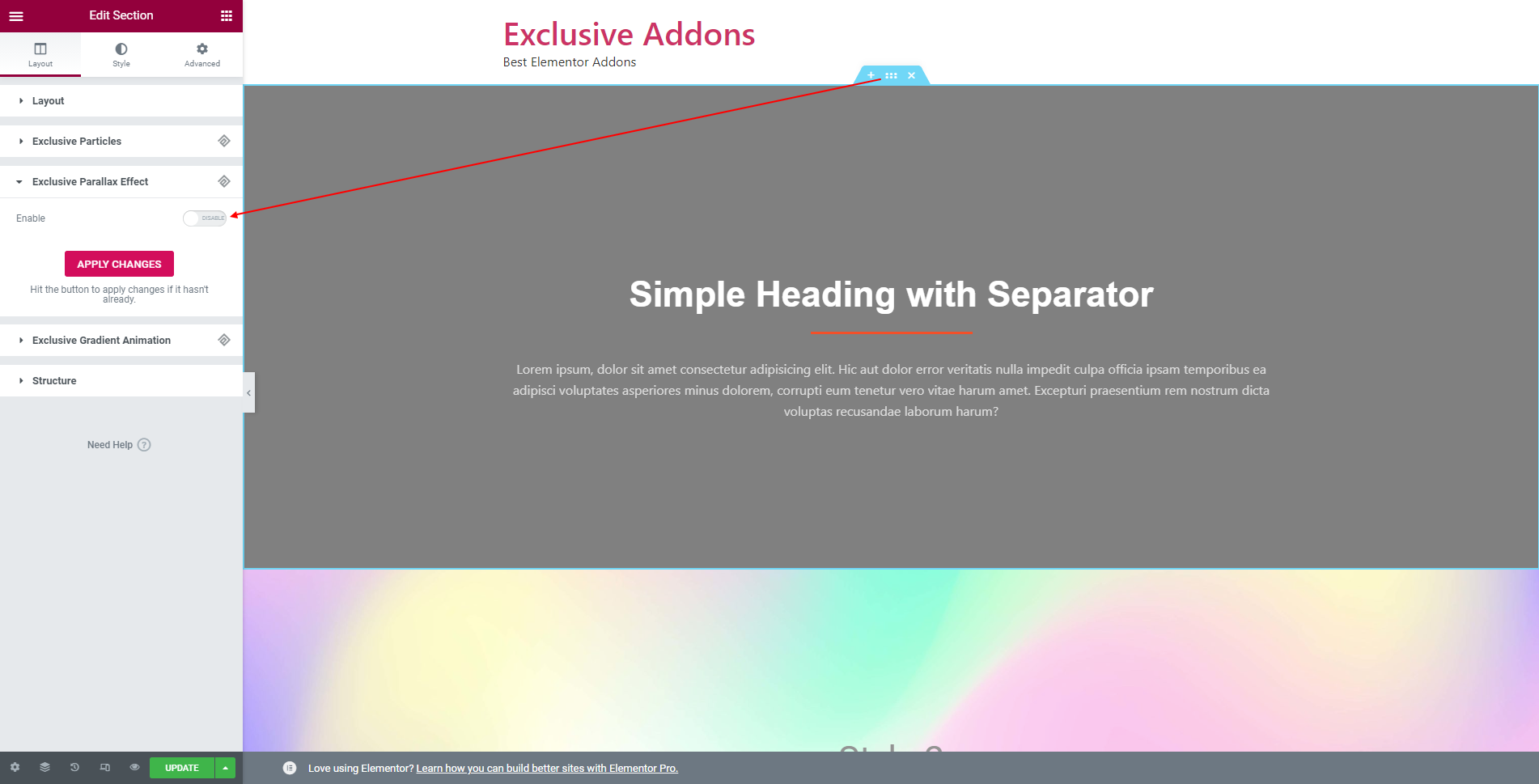
In the Layout tab of Edit Section, you will find Exclusive Section Parallax section. Enable the section by hitting the toggle button.

STEP 3:
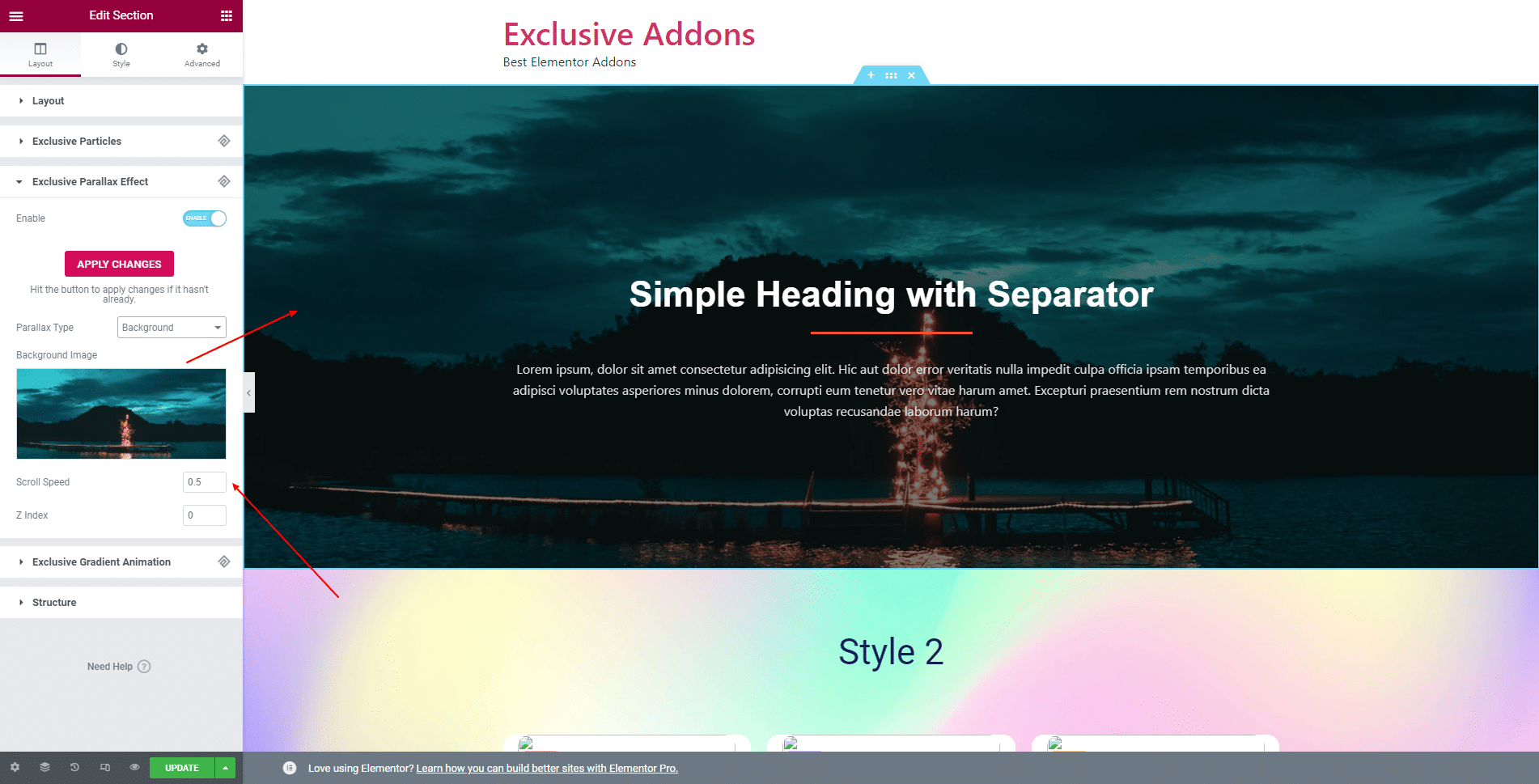
Now that you have enabled the section parallax feature, you can get to the options like choosing Parallax Type and set Z-index.
You can set Parallax Type to Background or Multiple Images.
3.1 For Background Parallax, you get to choose an image that will be used as Background Image. You can control the Scroll Speed as well.

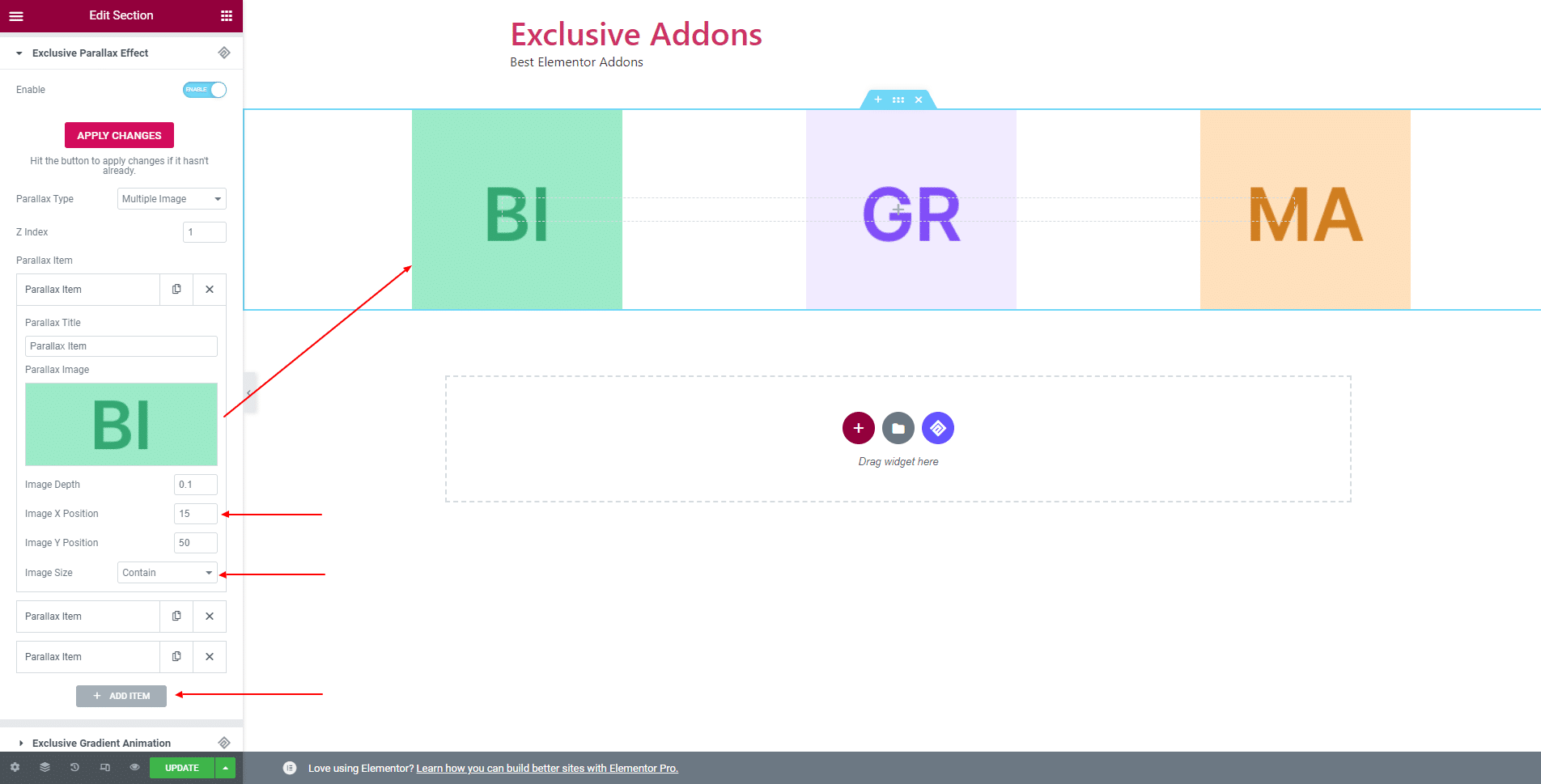
3.2 If you choose Multiple Image for parallax effect, you can add several numbers of Parallax item. For each item, set a Parallax Image, Image Depth, Image X Position, Image Y Position, and Image size.

STEP 4:
Finally, you will be adding beautiful background Section Parallax effect from Exclusive Addons.
Note: Hit the APPLY CHANGES button every time you made any changes so that the changes are implemented properly.