How to configure and style Progress Bar Widget.
Add a user-friendly feature to your site that displays progression of any attributes in a handsome style using Exclusive Addons Progress Bar Widget for Elementor.
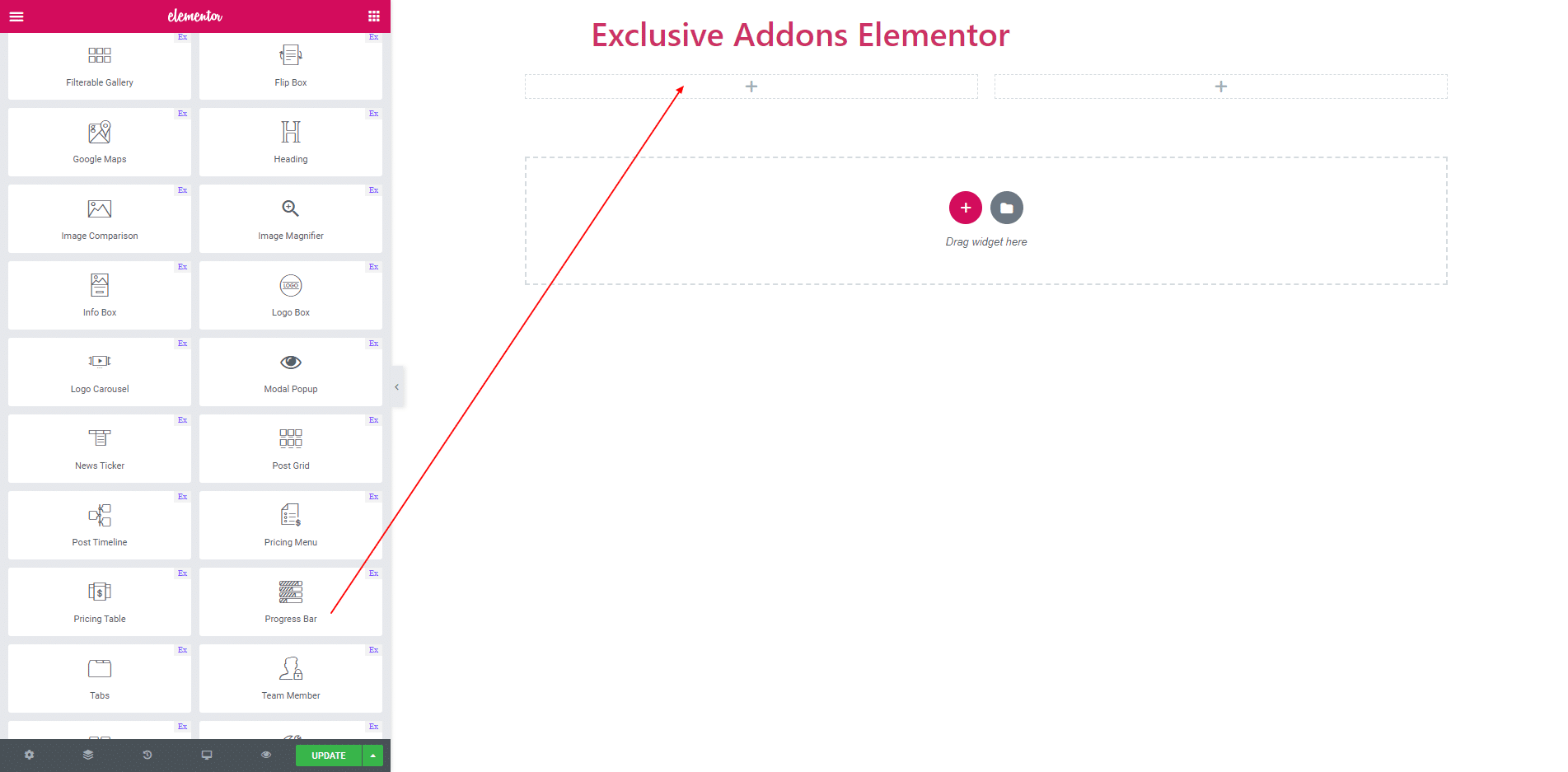
STEP 1:
Select the ‘Progress Bar’ widget from Elementor panel. Then drag and drop it in the selected area.

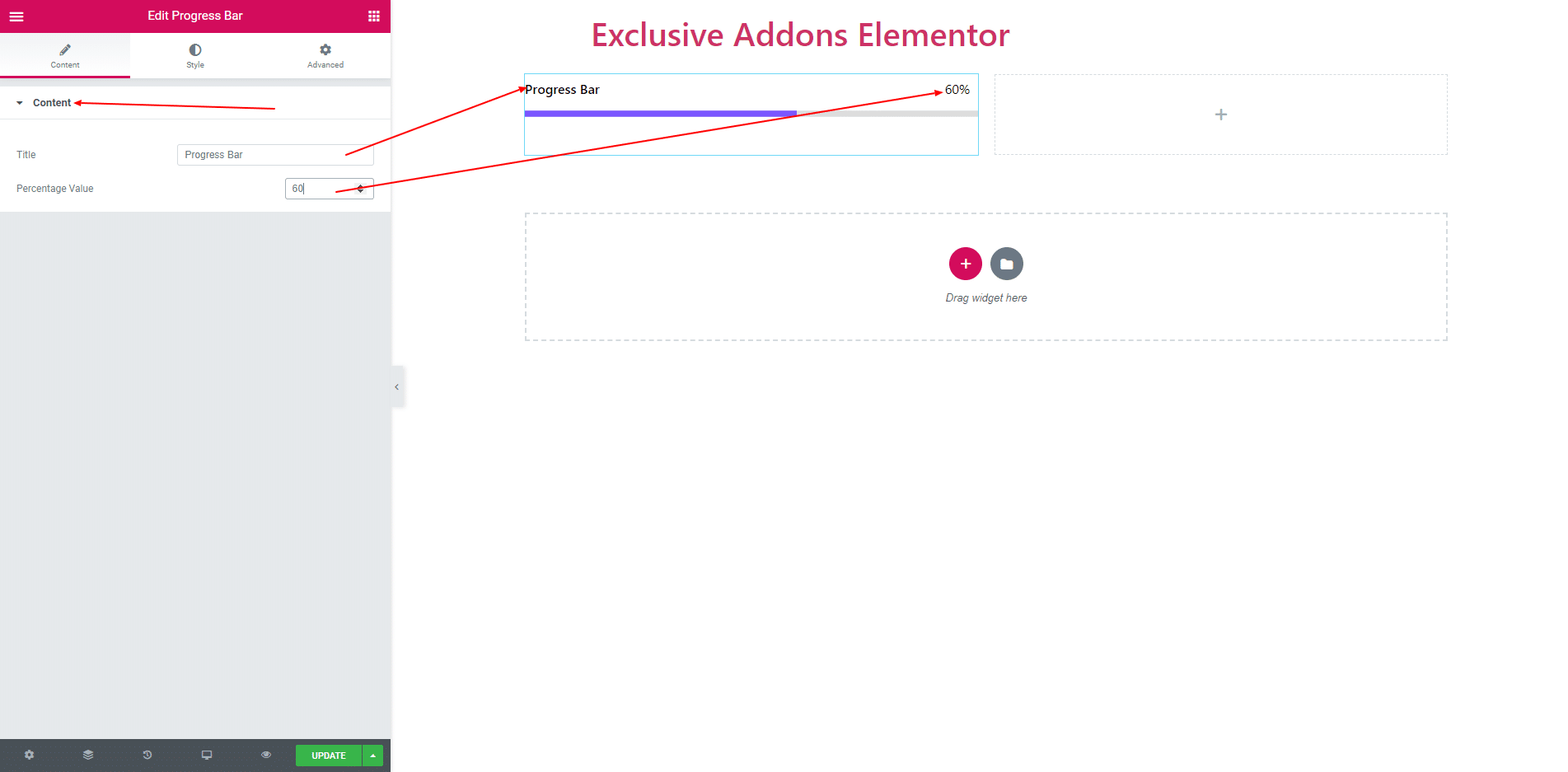
STEP 2:
Content section consist of ‘Progress Bar Title’ and ‘Percentage Value’. In title section you can give Progerss bar title. You also can set percentage value of the progress bar.

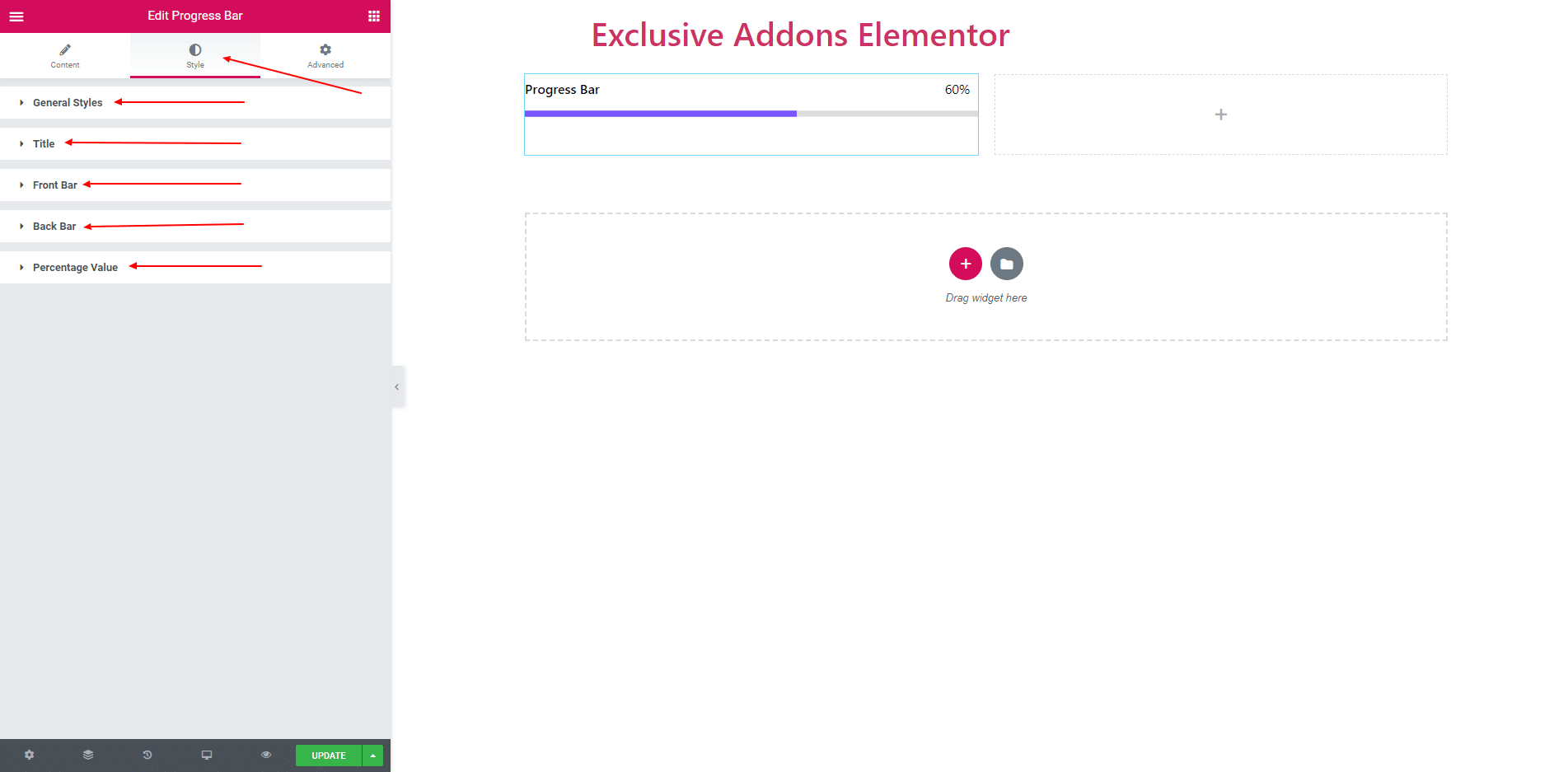
STEP 3:
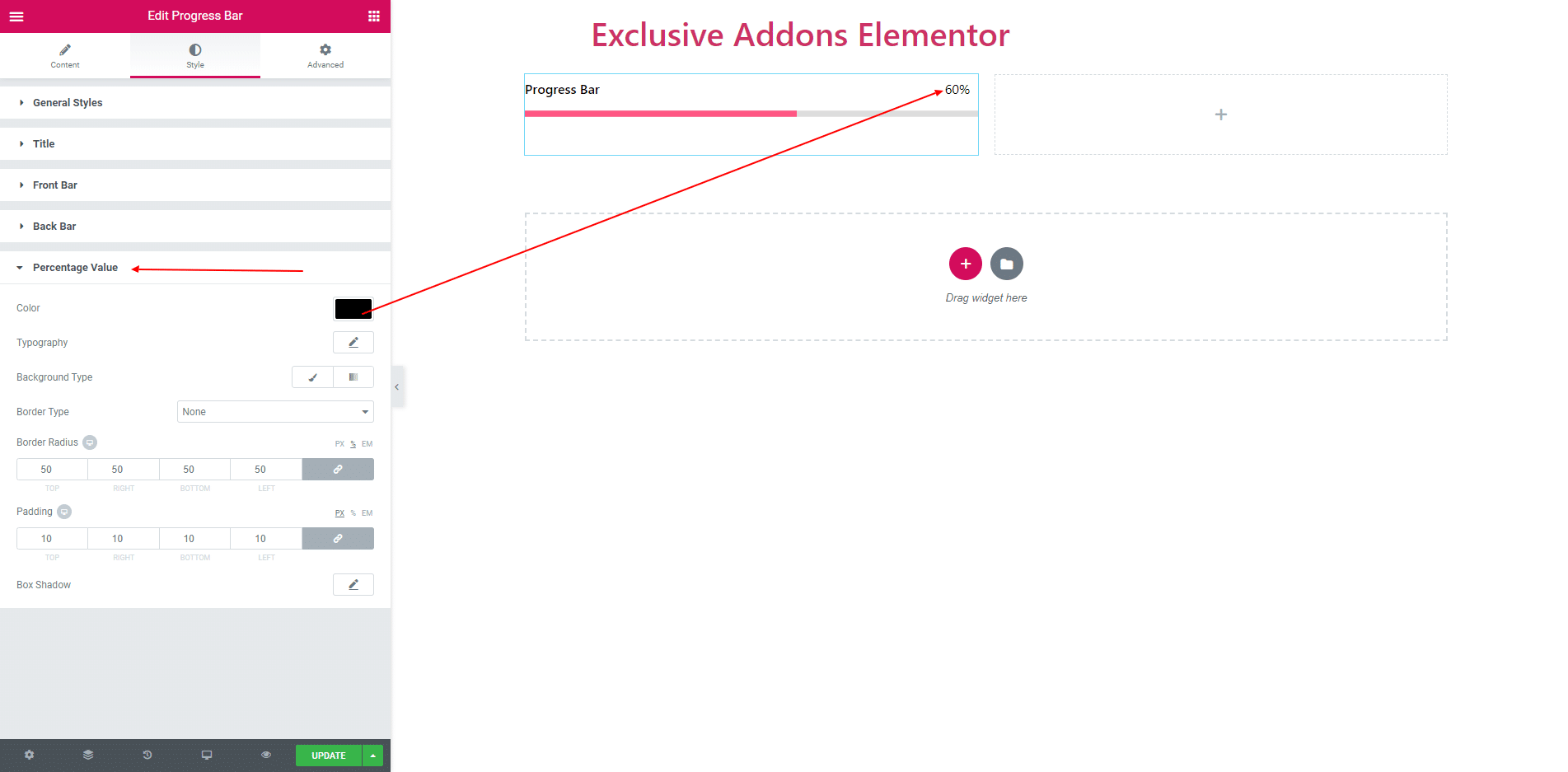
Style section consist of ‘General Style, ‘Title’, ‘Front Bar’, ‘Back Bar’ and ‘Percentage Value’.

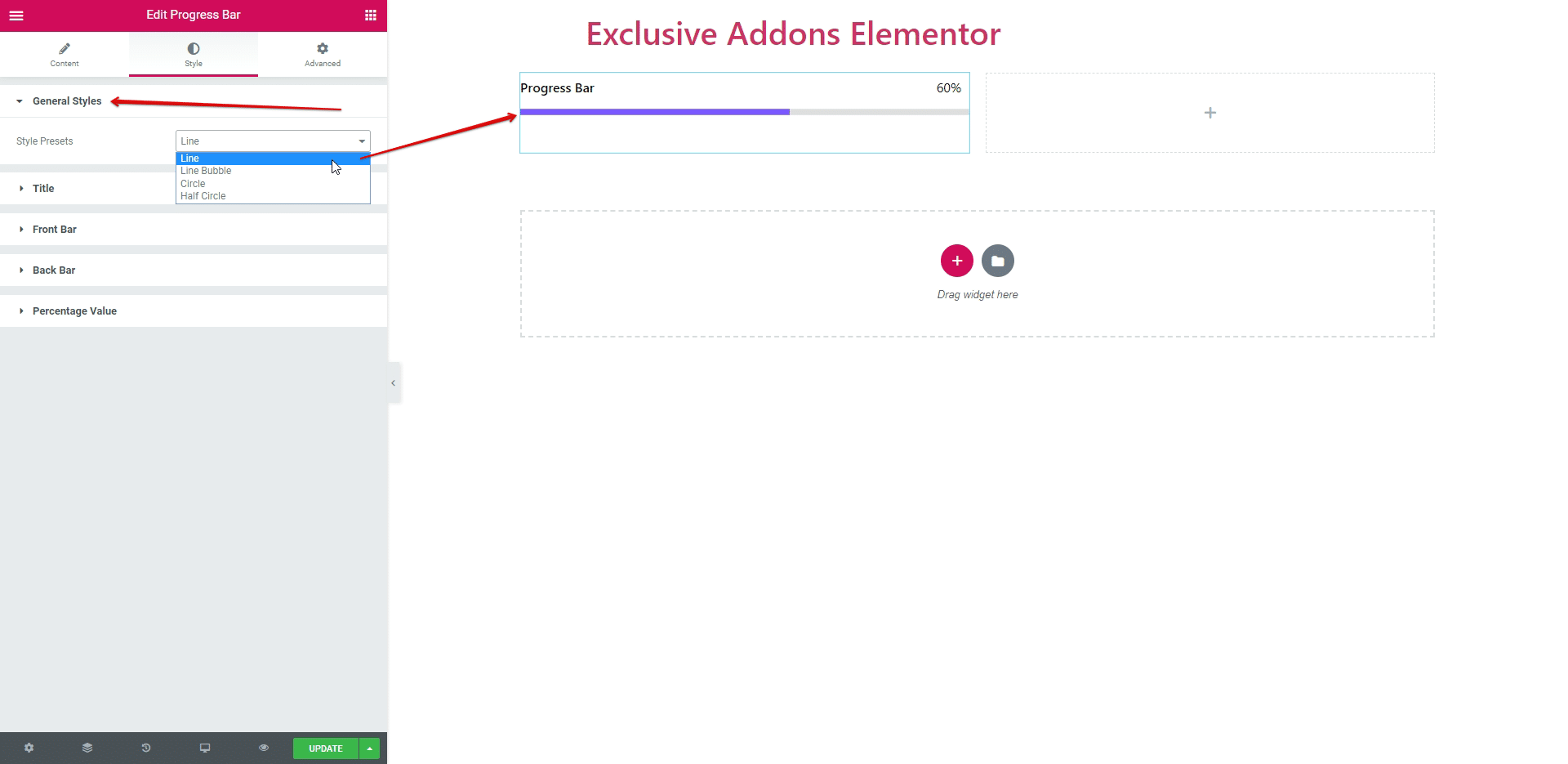
3.1. In General style section you can find style preset. You can set ‘Line’, ‘Line Bubble’, ‘Circle’, ‘Half Circle’ as style.

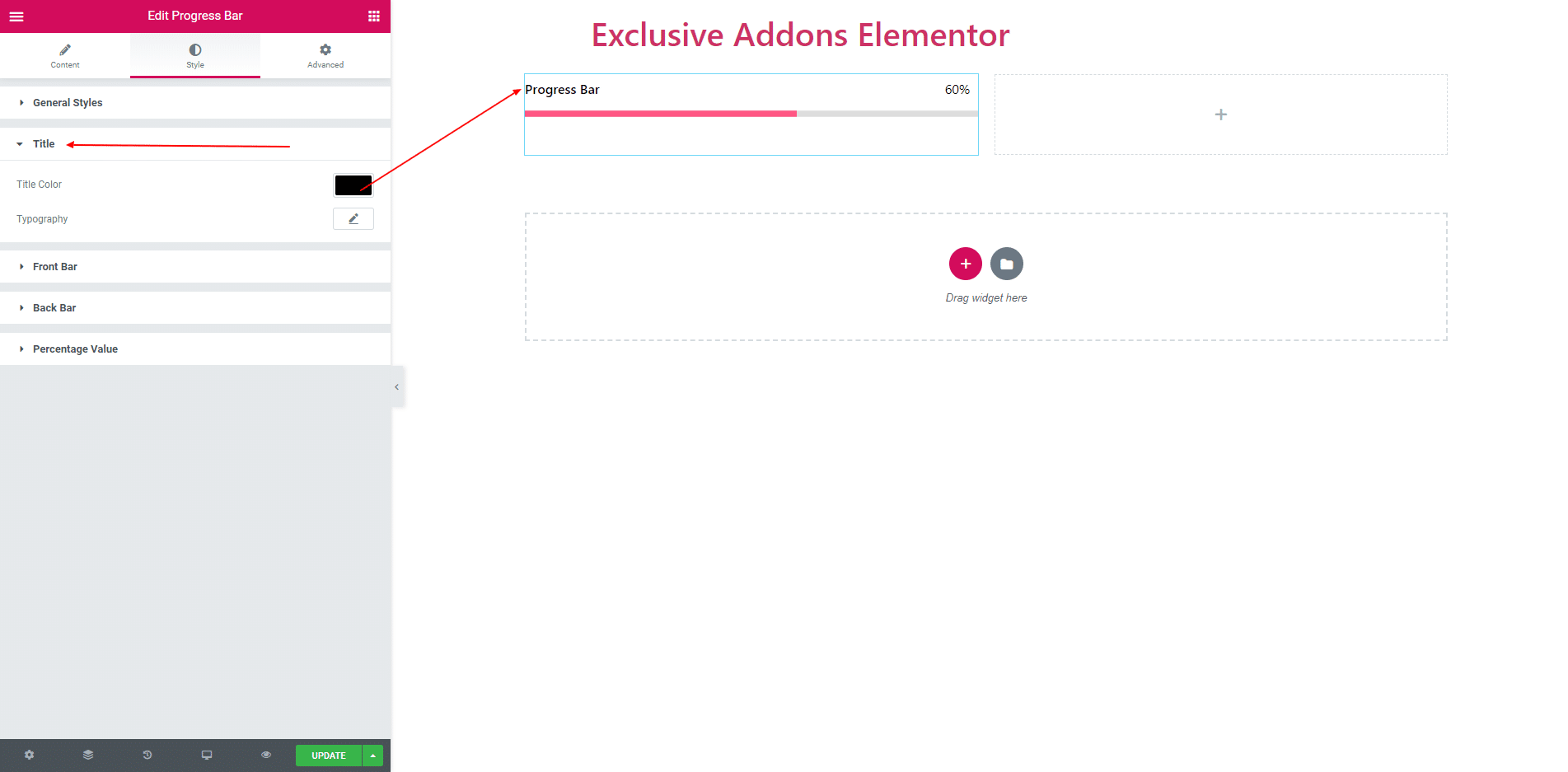
3.2. You can set ‘Title Color’ and ‘Typography’ in title section.

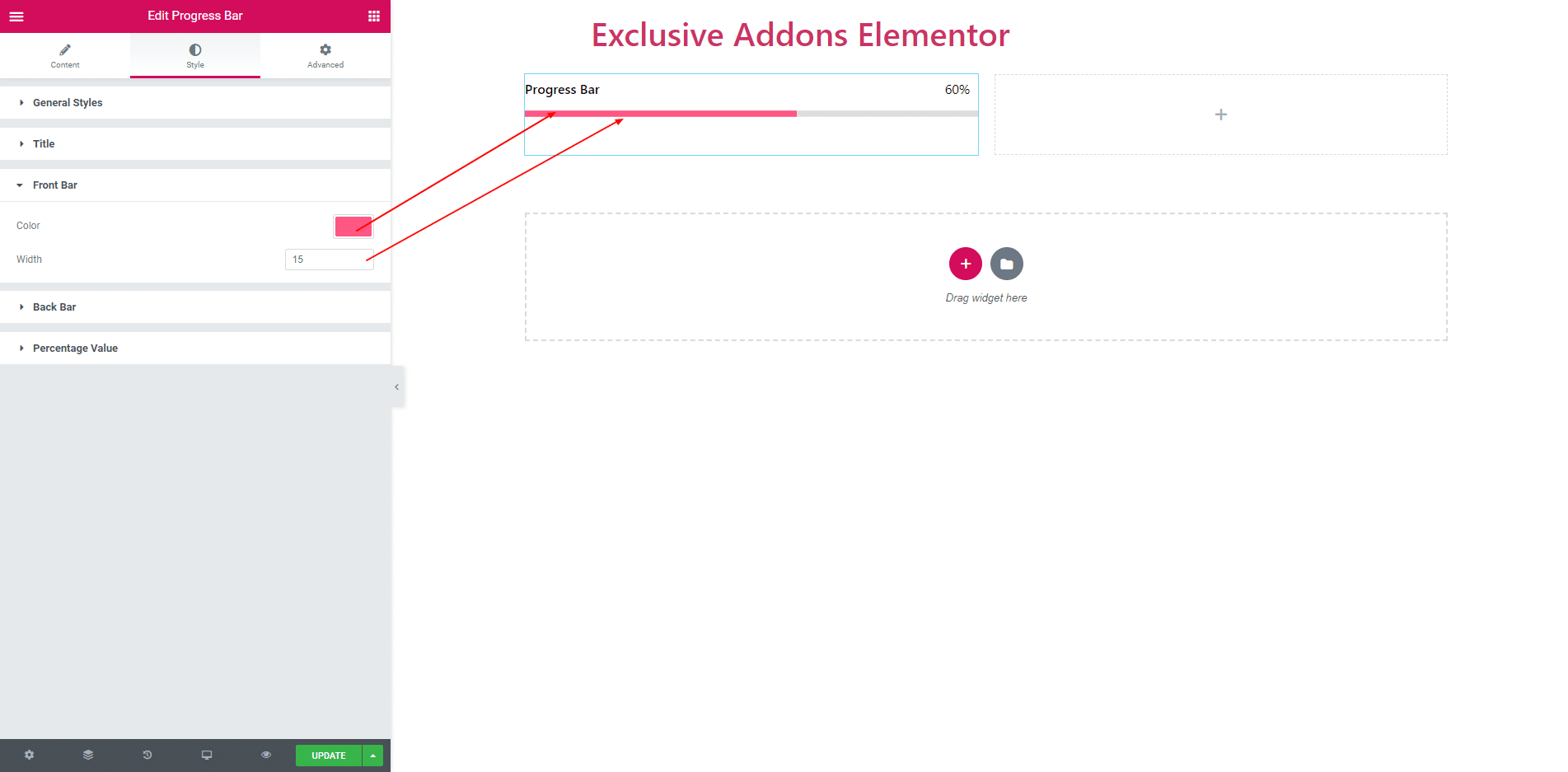
3.3. In ‘Front Bar’ section you can apply Color and Width.

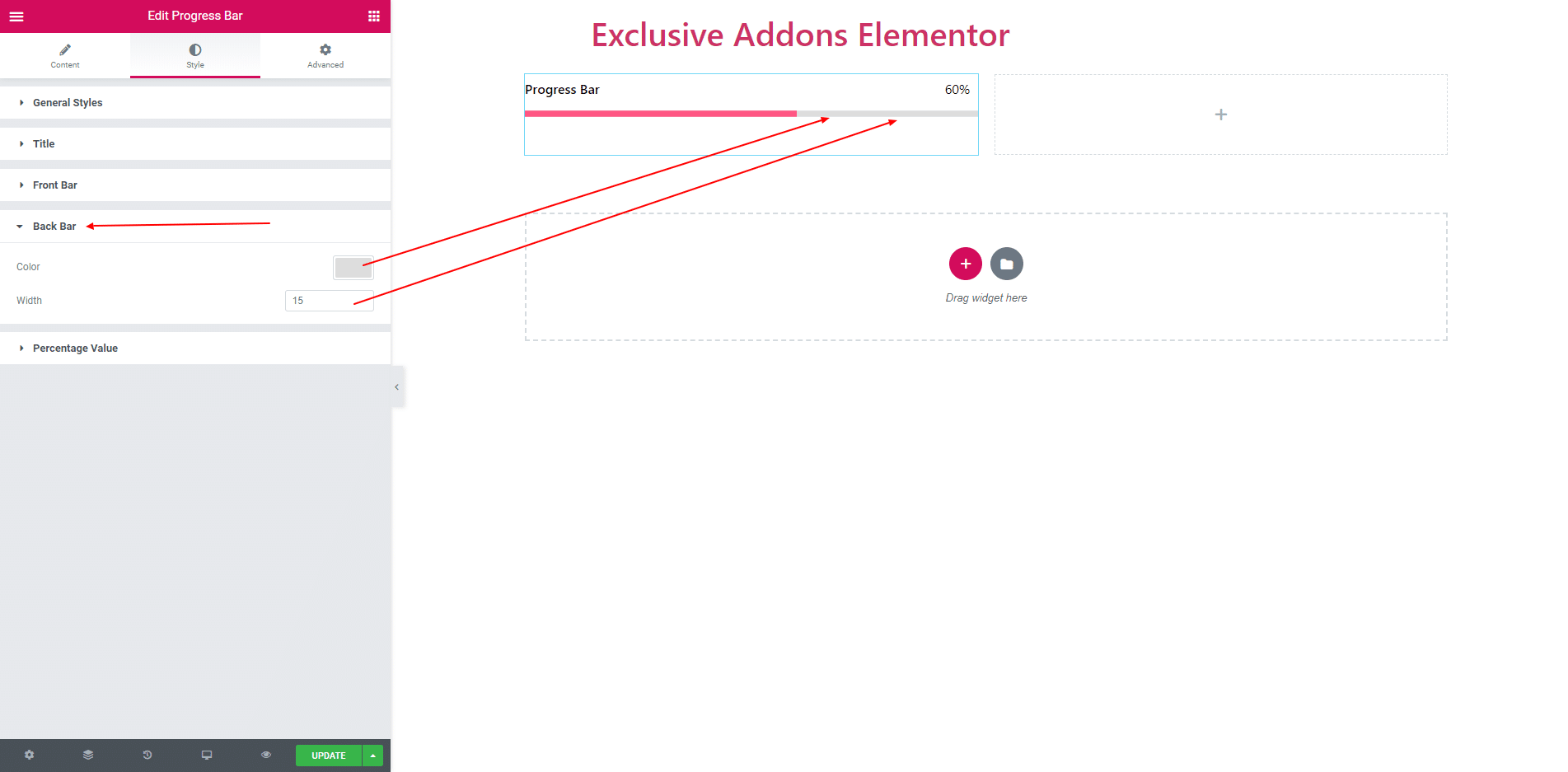
3.4. Back Bar consist of color and width.

3.5. In ‘Percentage Value’, you can set text color, typography, background color, border, padding and box shadow.

STEP 4:
Finally, after clicking the update button you will see the beautiful Progress Bar on your webpage.