How to configure and style Image Comparison Widget.
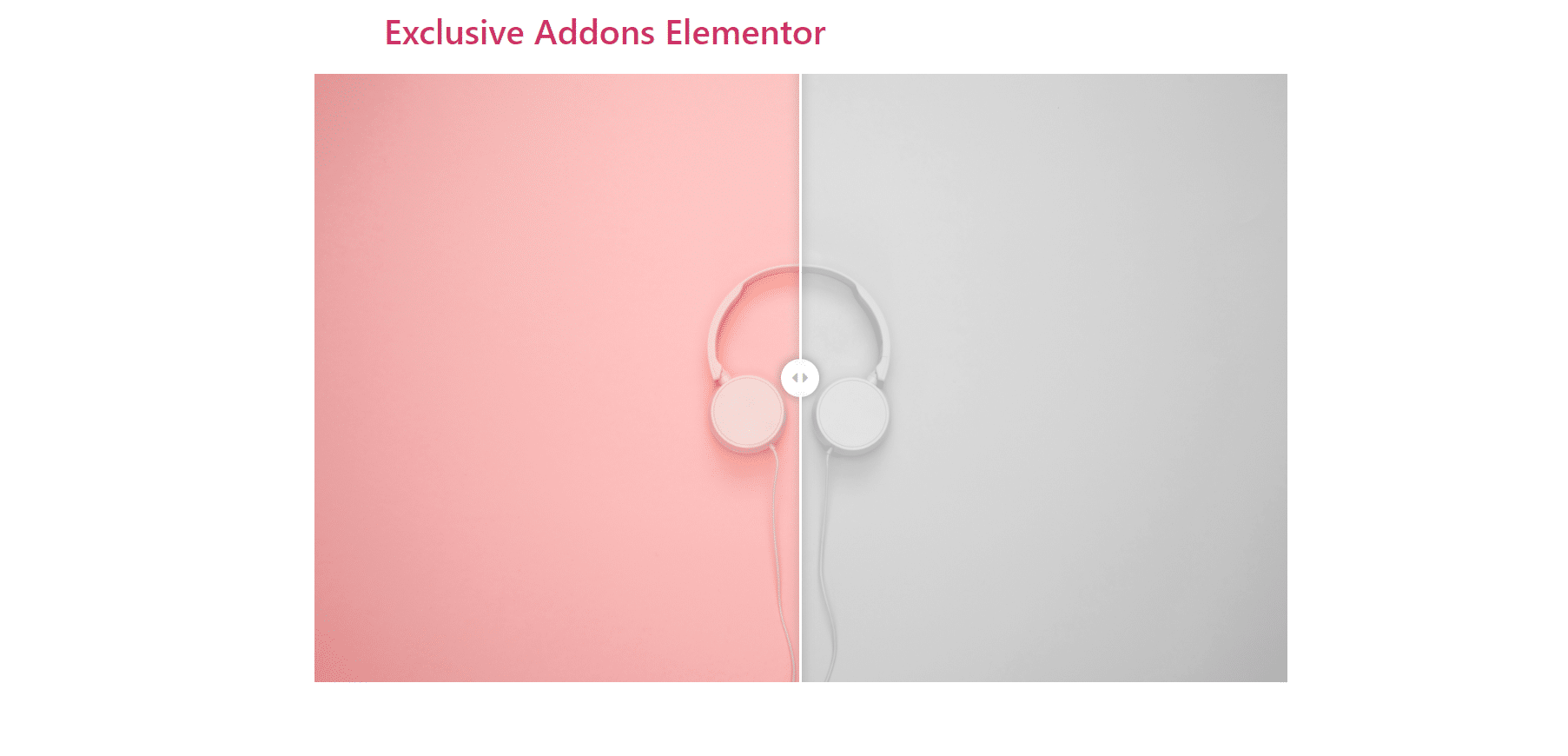
Show comparison between two products with two separate images and add visual effects using Exclusive Addons Image Comparison Widget for Elementor. In two image fields, you can add two images, or the same image with two different effects, and compare them visually.
STEP 1:
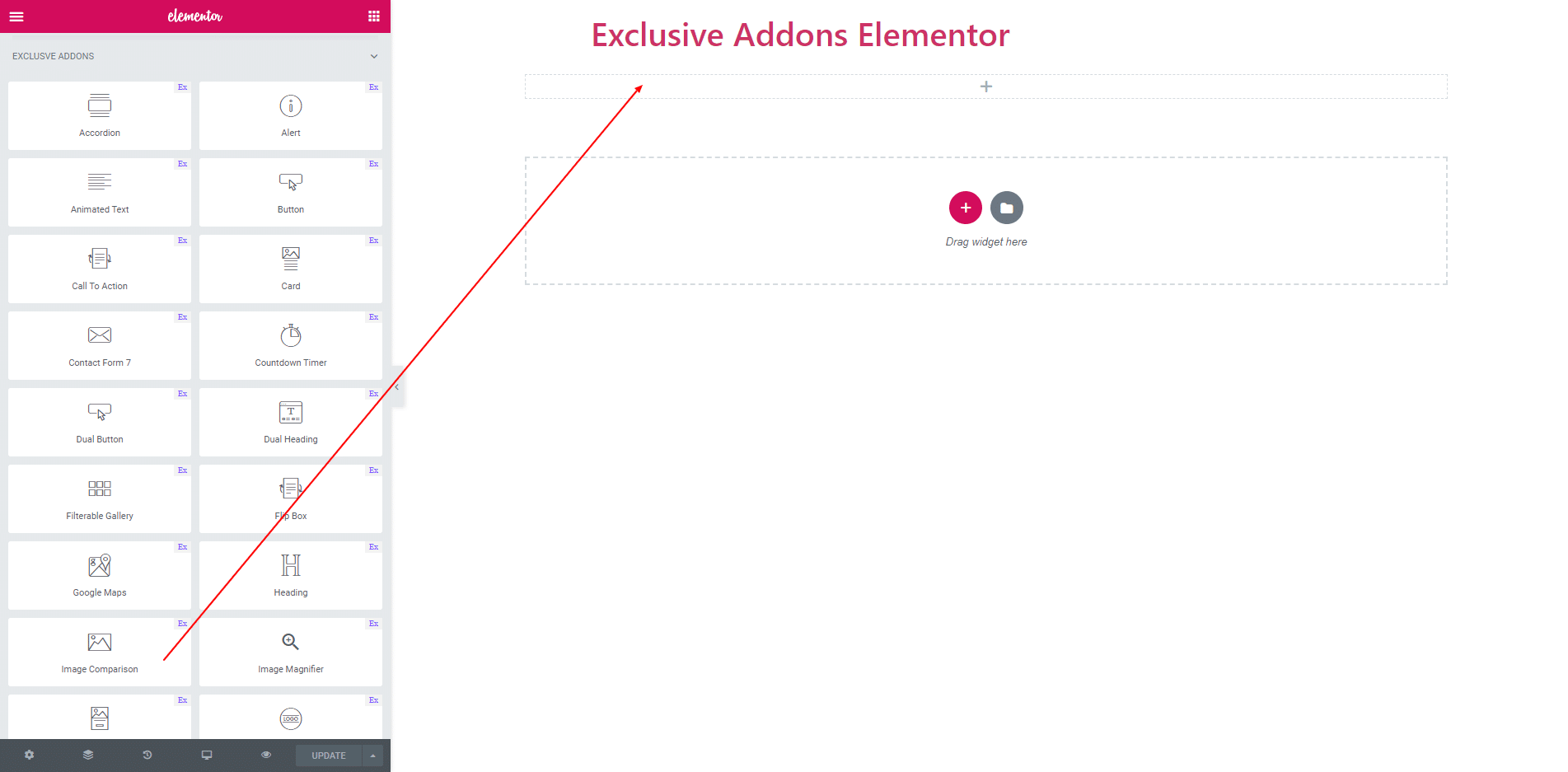
Select the ‘Image Comparison’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
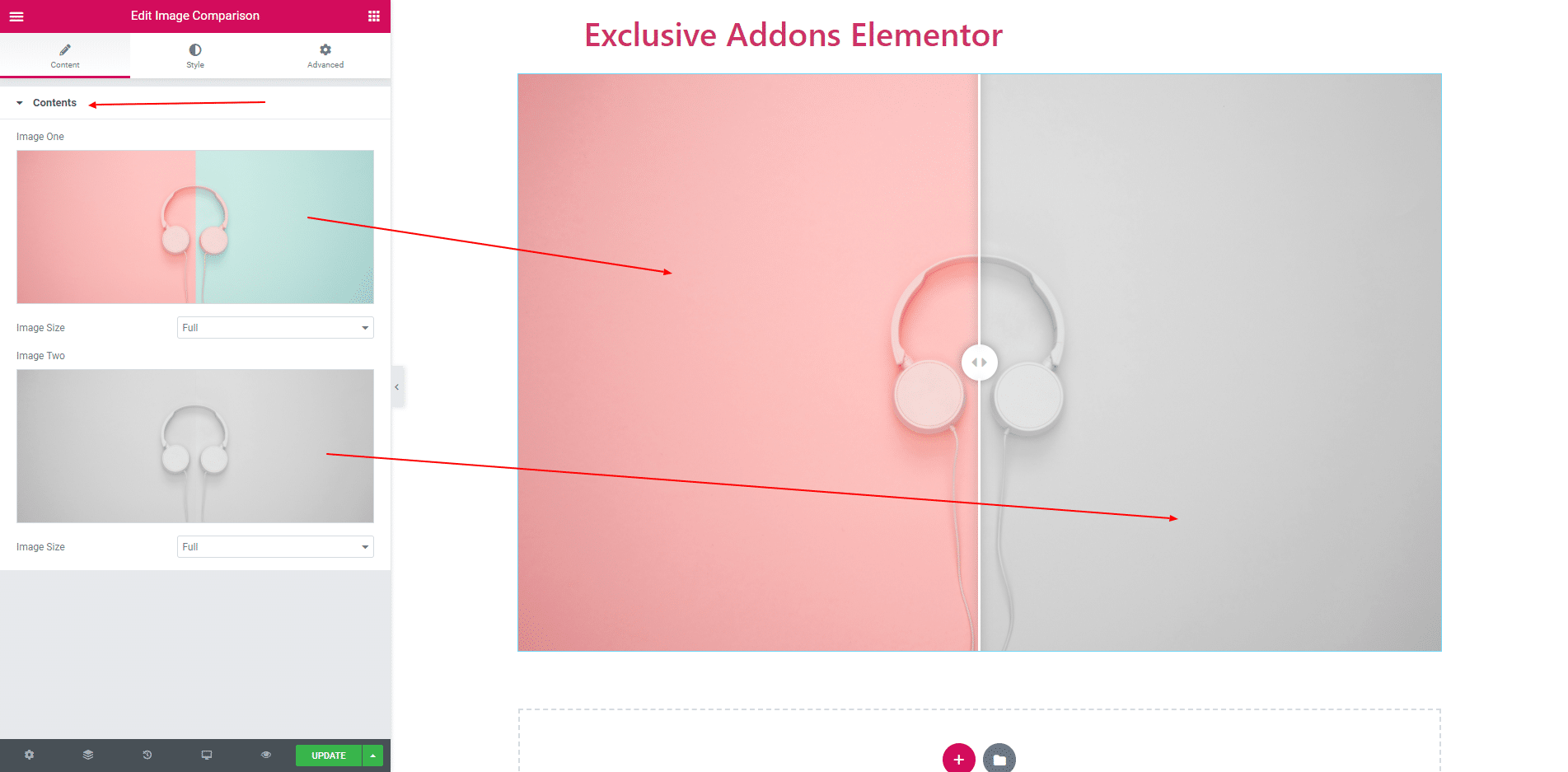
After drop the element you have to add two image. The content section consist of two image field. You can choose image and also resize it.

STEP 3:
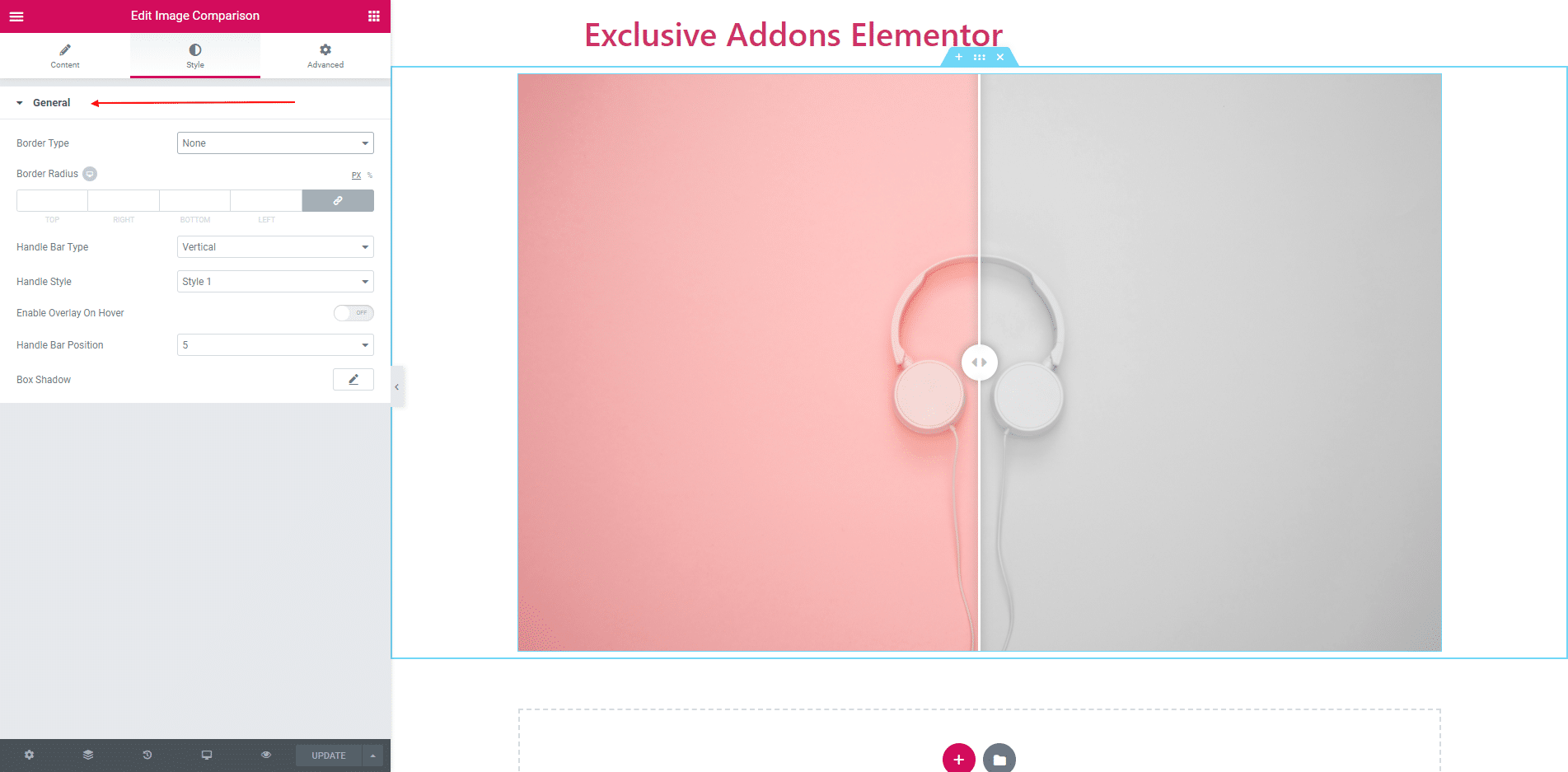
In Style section you can add Border, Border Radius and Box Shadow.

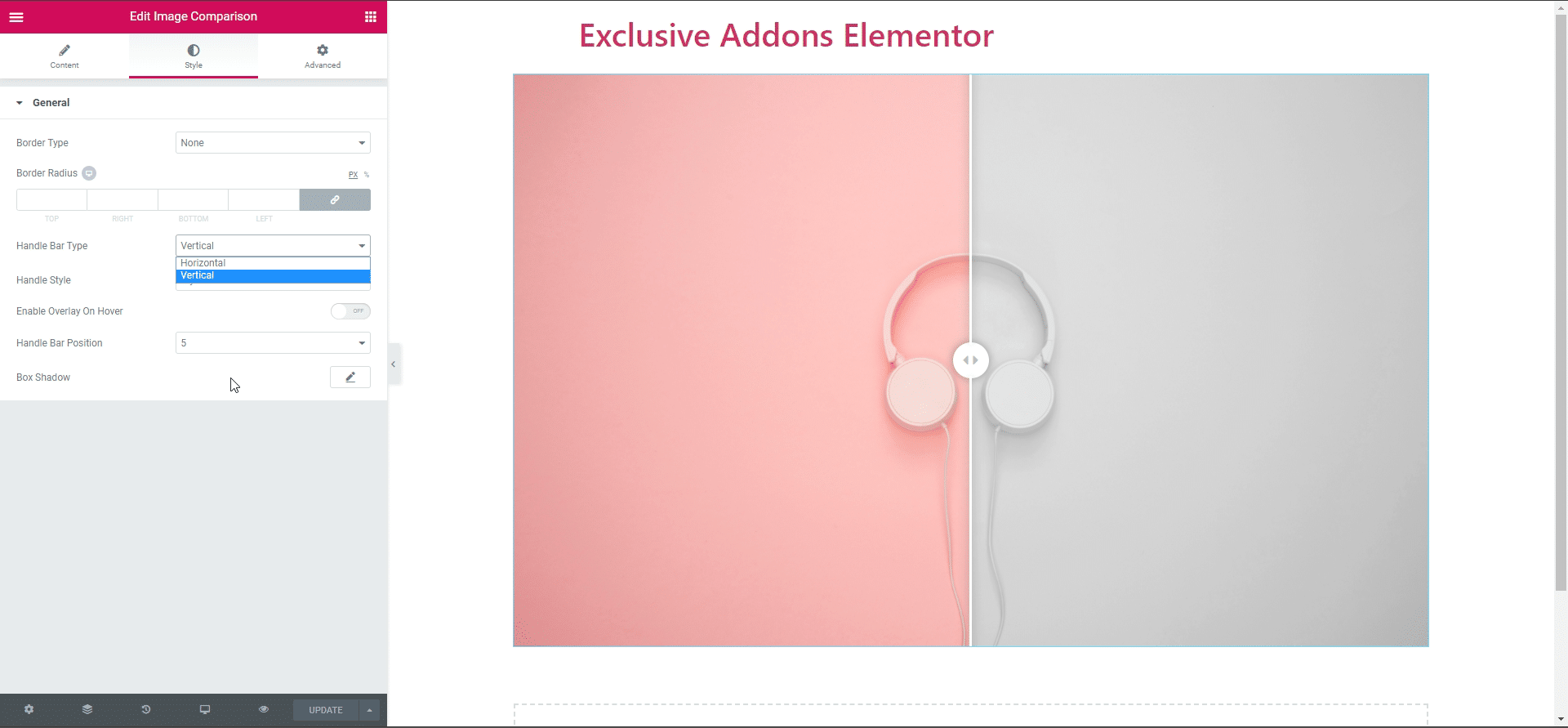
3.1. You can add two types of Handle Bar. One is Vertical and other is Horizontal. Handler Bar has two style.You can also position the handler bar.

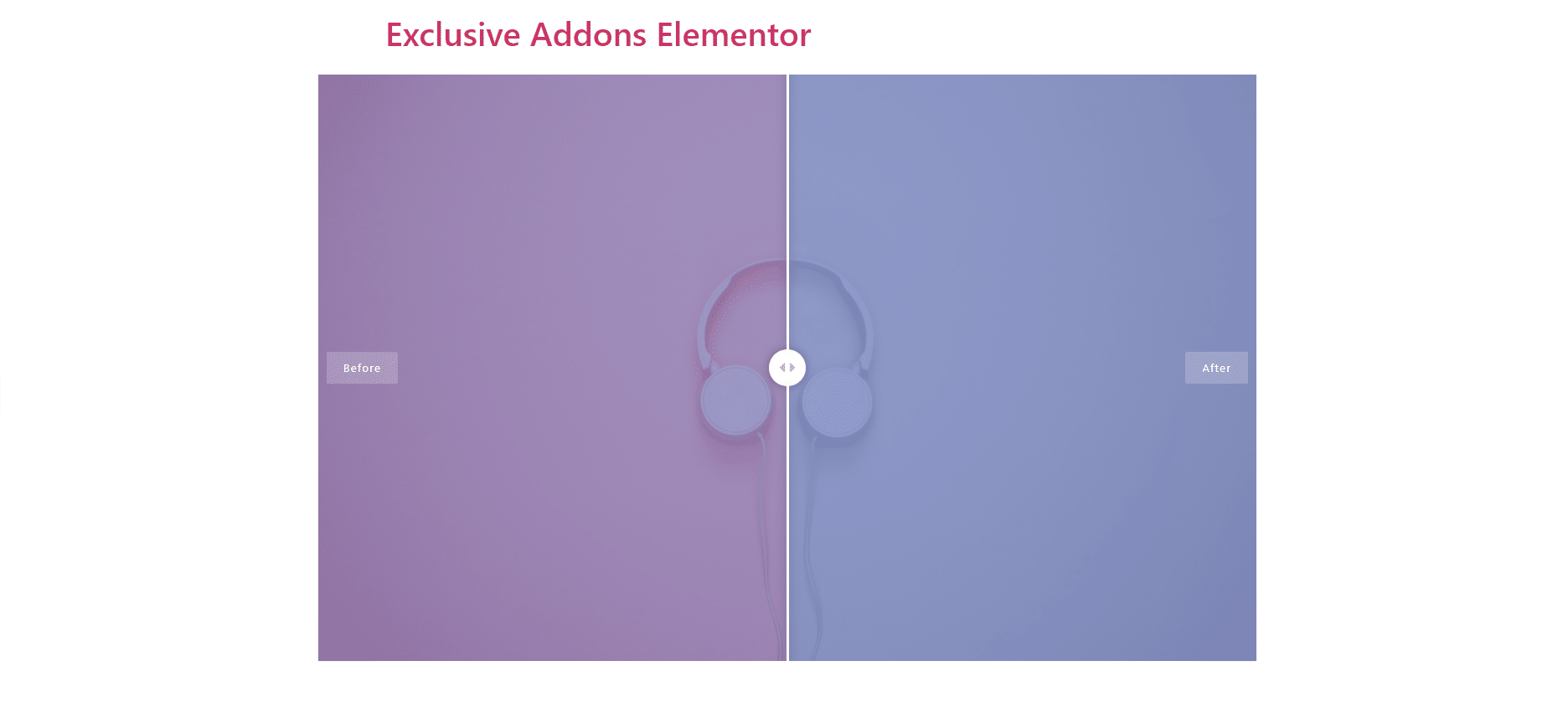
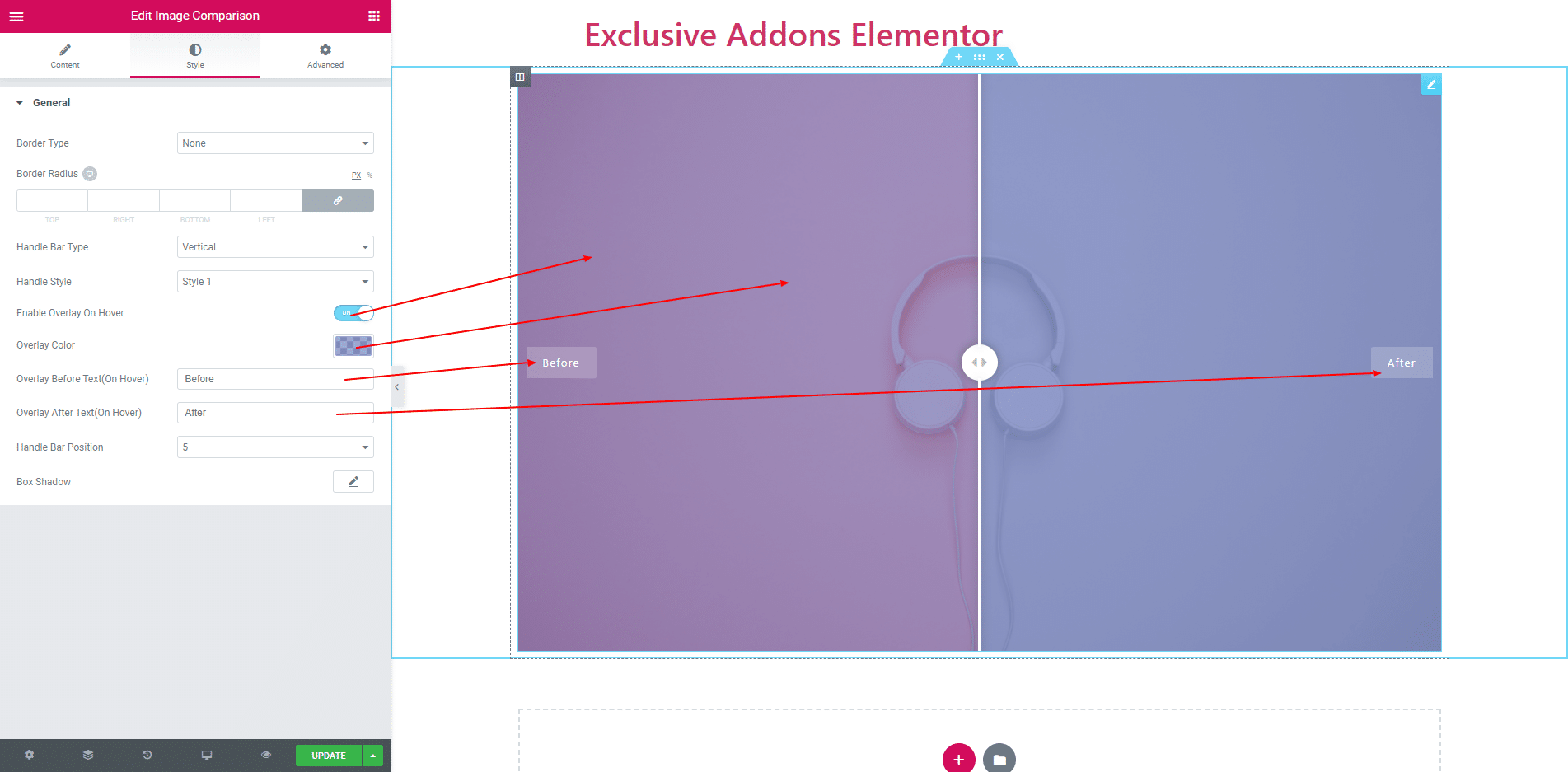
3.2. You can also enable or disable overlay on hover. After enable overlay you can edit overlay color, edit before and after text.

STEP 4:
Finally, after clicking the update button you will see the beautiful Image Comparison on your webpage.