How To Configure and Style Button Widget
Include a stylish looking the Exclusive button with animations and special effects on your website using Exclusive Addons Button Widget for Elementor Addons.
STEP 1:
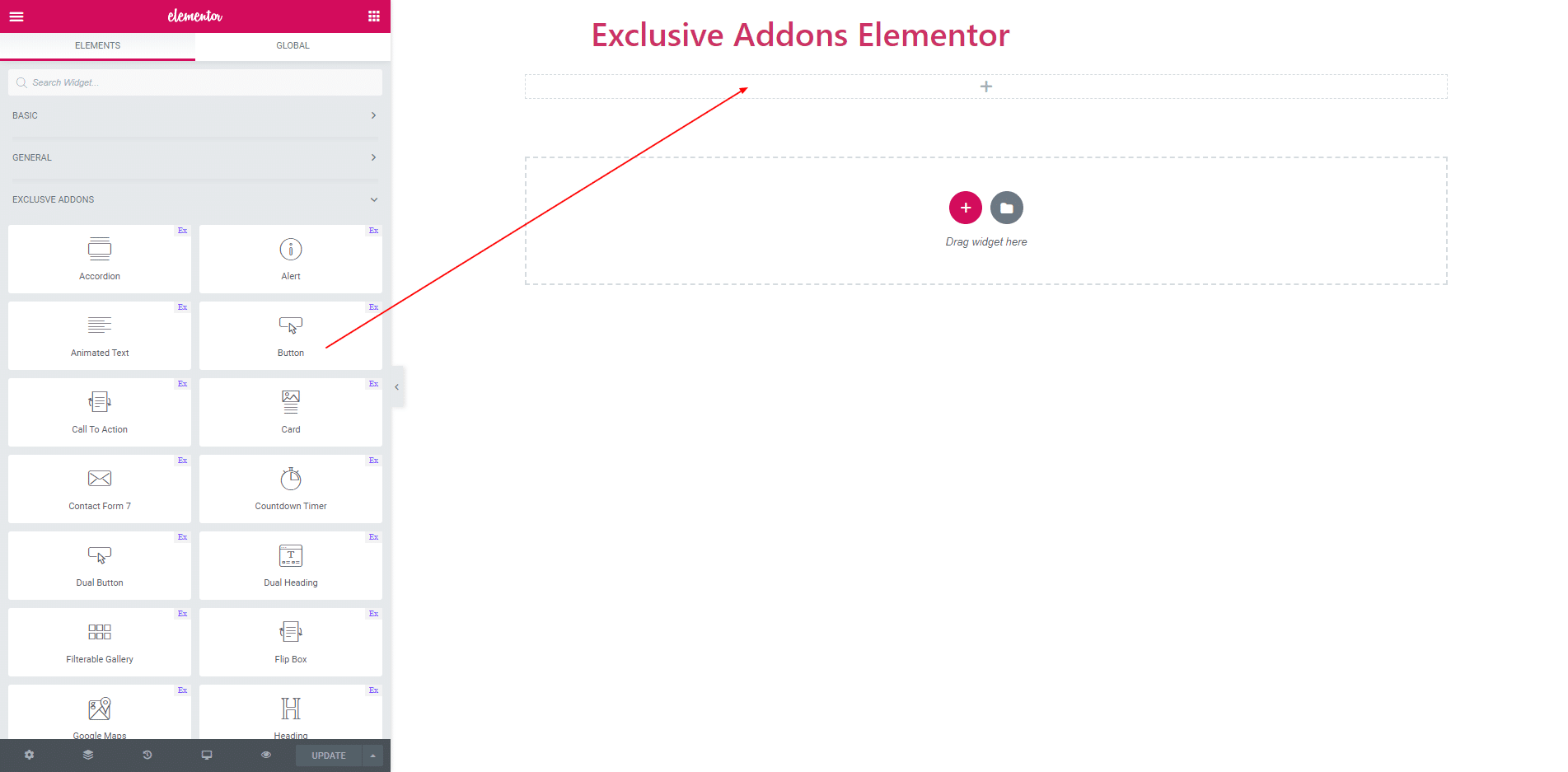
Select the ‘Button’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
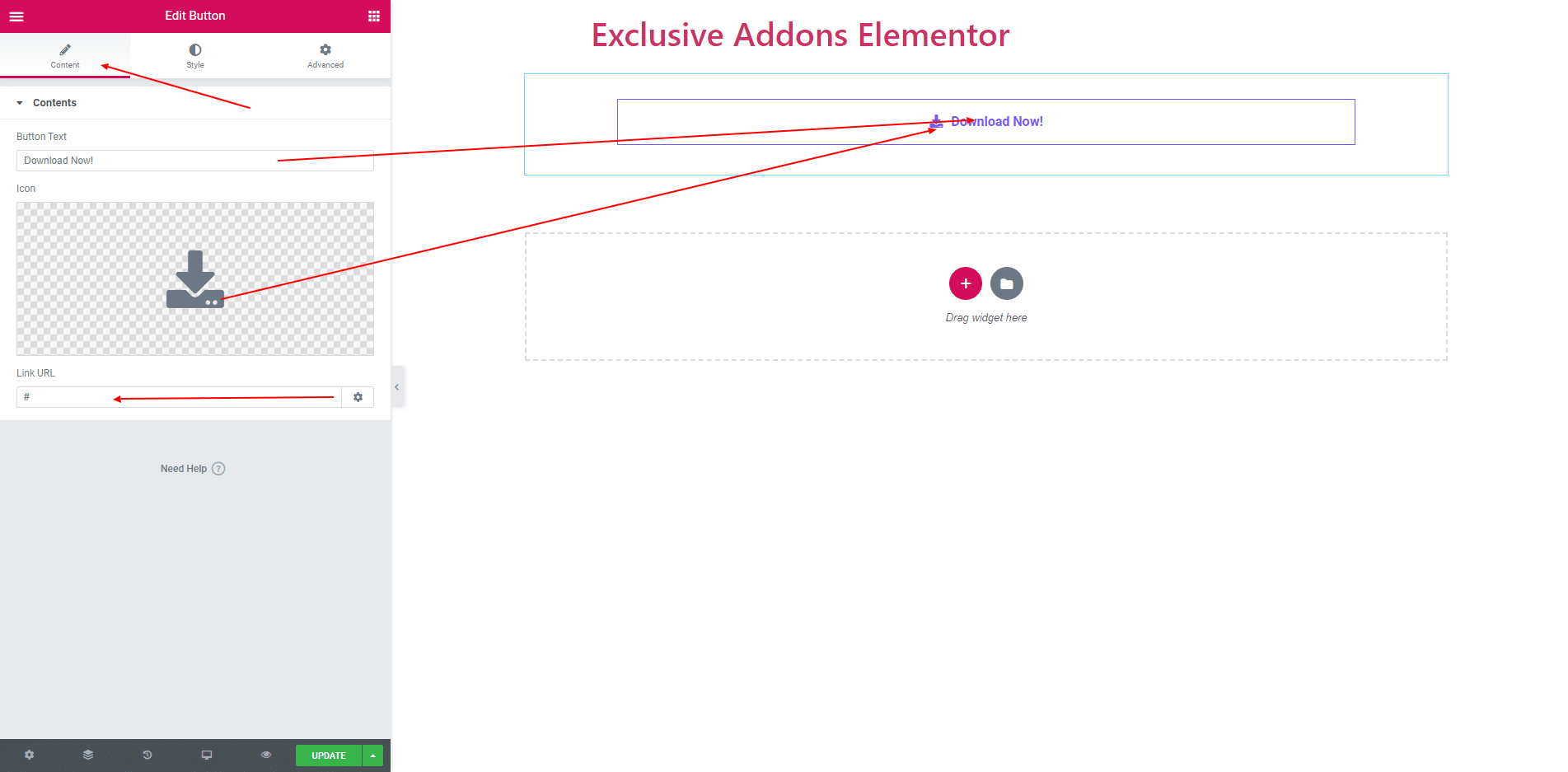
Content section consists of Button Text, Icon and Link.

STEP 3:
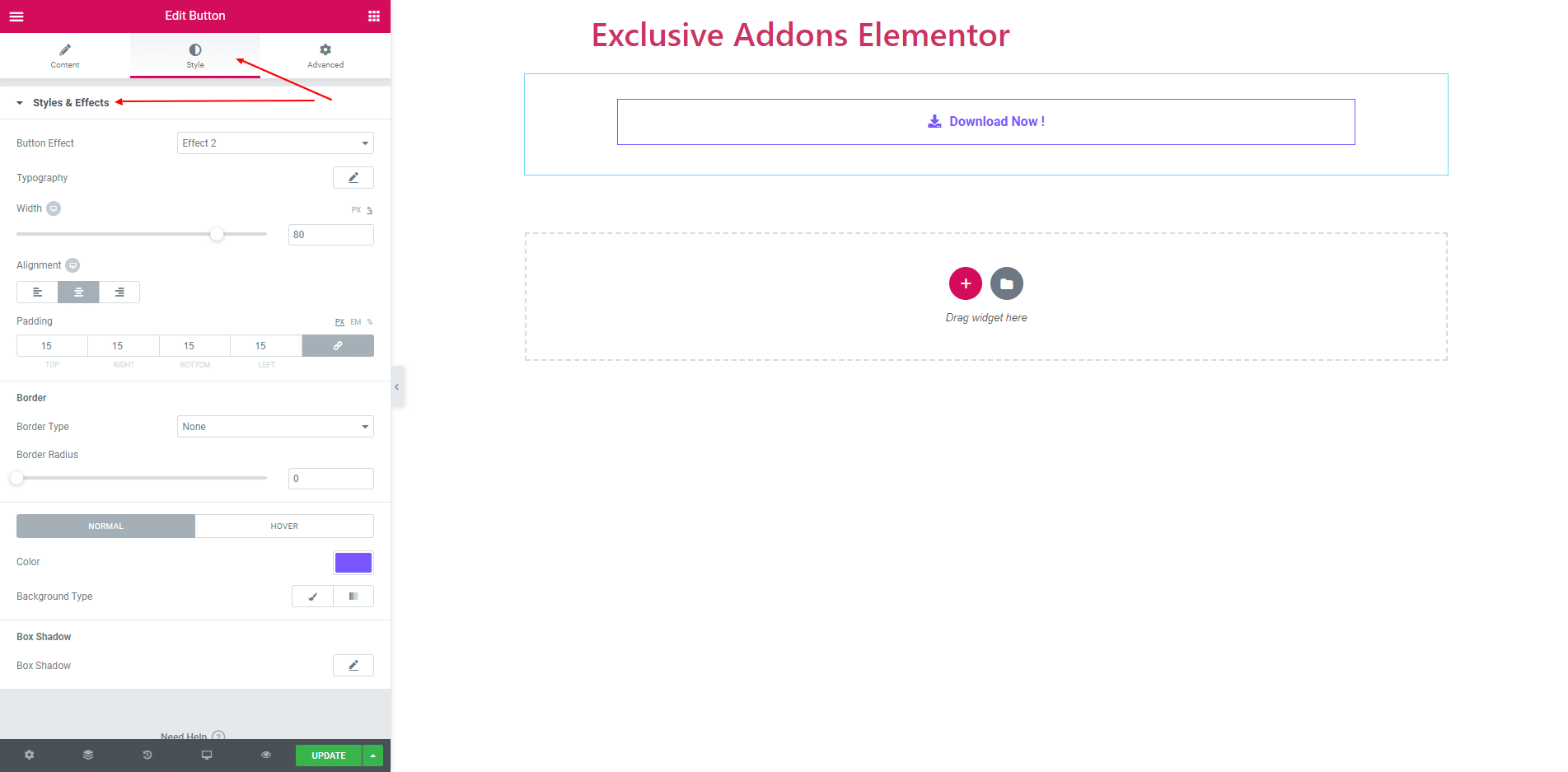
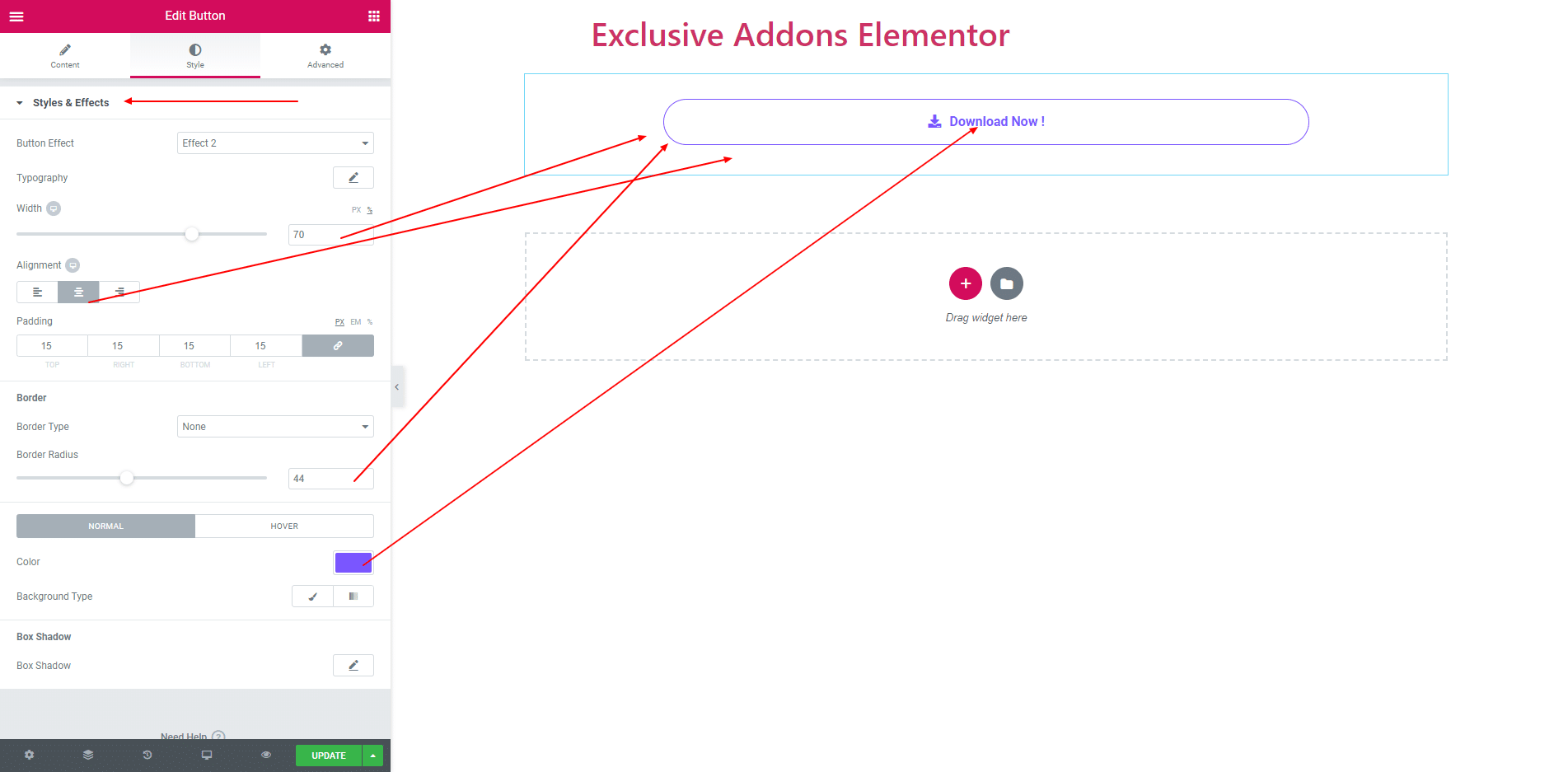
Style section consists of ‘Style and Effect’.

In Style & Effect section, you can set Width, Typography, Border Radius, Alignment, Border. You can also give Text Color, Background Color and Box shadow for both Normal and Hover Stage.

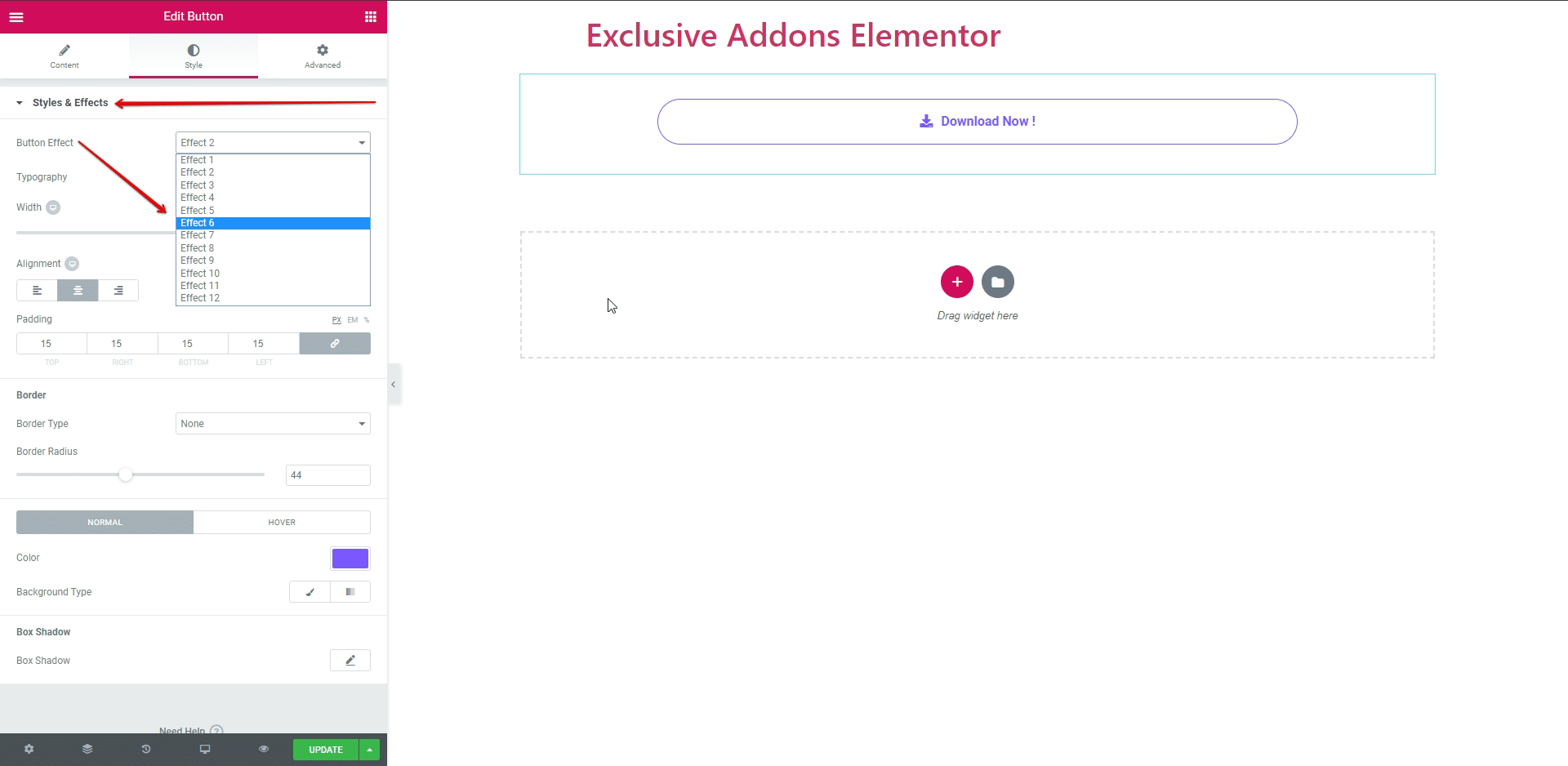
Button Effect consists of 12 different effects. When you hover on button, you can see beautiful effect.

STEP 4:
Finally, after clicking the update button you will see the beautiful Button on your webpage.